KoolShow(HTML5动画制作工具)
v2.4.2 官方版- 软件大小:8.67 MB
- 更新日期:2020-07-15 13:38
- 软件语言:英文
- 软件类别:动画制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
KoolShow是高度直观且用户友好的HTML5创作软件解决方案,使初学者和专家都可以得出引人入胜的设计。其具备了一个所见所得的动画制作界面,并提供了选择范围、颜色/图像填充、选择相同的颜色、隐藏物件、反转选择、添加组件、添加文字、添加按钮、转换为按钮、添加空的影片剪辑、转换为影片剪辑、改变深度、CSS3动画、CSS3动画(文字字符)、运动脚本、3D(文字字符)等多种强大的功能,可以帮助您轻松完成HTML5动画制作,有需要的朋友赶紧到本站下载吧!

软件功能
富网页动画
KoolMoves和KoolShow均可用于创建Web的Html5交互式动画和游戏。您可以从大型效果库中进行选择,用颜色渐变或图像填充形状,以及向按钮和框架添加动作。KoolMoves还可以导出为Flash电影。
导入能力
从丰富的图形和视频格式导入。可以在互联网上轻松导入包括渐变在内的SVG矢量剪贴画。可以使用大量可用的绘图工具来编辑剪贴画。
SWF转换为HTML5
许多Web设计人员都在寻求将其旧版Flash动画转换为适合移动设备的替代方案的解决方案。两种产品都支持将Flash基本转换为Html5(动作脚本除外)以及将其转换为动画GIF(或AVI / MP4)。
导出能力
可以将动画导出为HTML5,动画GIF,AVI / MP4,SVG和SWF(仅适用于KoolMoves)。此外,两种产品都可以使用PhoneGap导出为移动应用程序。
动画框架
创建Html5动画有两种模式,一种是具有变形的基于关键帧的动画,另一种是具有jQuery Widget的基于页面的动画。Html5的大多数导出都建立在CreateJS之上,CreateJS是提供交互式内容的一组JavaScript库。
响应式设计
HTML5和SWF导出与响应式Web设计兼容。还提供了使用iFrame在WordPress页面上嵌入动画的导出选项。
绘图工具
提供了丰富的绘图和操纵工具集。可以移动,添加和删除定义形状的点。可以将变换(缩放,旋转,倾斜等)应用于选定的形状或点。
软件特色
简单直观的操作界面
安装过程简单明了。该应用程序使用最少的资源,并且可以在大多数现代操作系统上运行。对于具有不同程度的经验和硬件的用户而言,这使其成为可行的解决方案。
该界面被很好地组织为几个菜单,并且可以设置几个浮动窗口来满足用户的需求。该应用程序支持多种文件格式,可以将复杂的动画放在一起。
自定义您为HMTL设计的动画
该软件提供了广泛的功能集,使用户能够生成电影。用户可以导入形状或图像,然后重新定位,重新塑形或重新着色各种对象。还可以应用各种效果,例如阴影,淡入淡出和尺寸过渡等。但是,不能在同一帧中实现多种效果。
在初学者和专家的支持下,用户可以对框架进行多种修改。可以通过在框架周围拖动各个点或输入X,Y坐标来调整框架的大小。该应用程序偶尔会提供有用的提示,以简化工作流程。
具有多种功能的复杂应用
总而言之,KoolShow是一个软件程序,提供了一组出色的功能,旨在帮助用户将动画和电影集成到HTML。该应用程序提供的功能可以在各个领域得到很好的利用,附带适当数量的技巧和适当的帮助文件,使所有类型的用户都可以掌握其要点。总而言之,该软件值得尝试。
安装方法
1、下载并解压软件,双击安装程序进入许可协议界面,阅读后勾选【I accept the agreement】的选项,然后进入下一步的安装。

2、选择安装目录,可以选择默认的C:\Program Files (x86)\KoolShow Demo。

3、选择开始菜单文件夹,用户可以选择默认的KoolShow Demo。

4、选择附加任务,勾选Create a desktop icon创建桌面快捷图标的选项。

5、准备安装,点击【install】开始进行安装。

6、KoolShow安装成功,单击【finish】完成安装。

使用说明
数据显示
数据有五个重要视图。对象属性,乐谱/时间线,影片概述,当前关键帧中的对象列表以及所有关键帧的列表。 “属性”,“乐谱”和“电影概述”在顶部工具栏上彼此相邻,也可以在“视图”菜单栏下找到。
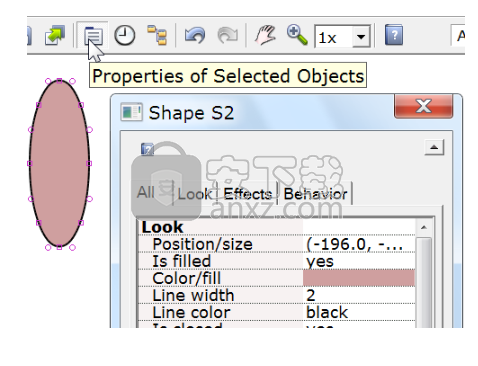
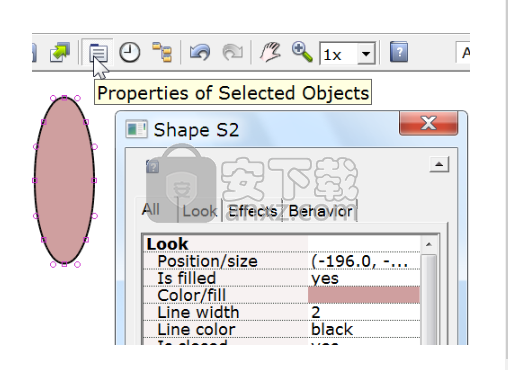
1)几乎所有对象属性都可以从属性窗口访问。这是数据视图和弹出窗口中最重要的。可以从顶部工具栏访问属性,方法是双击对象,右键单击并选择“属性”,然后浏览“影片概述”。

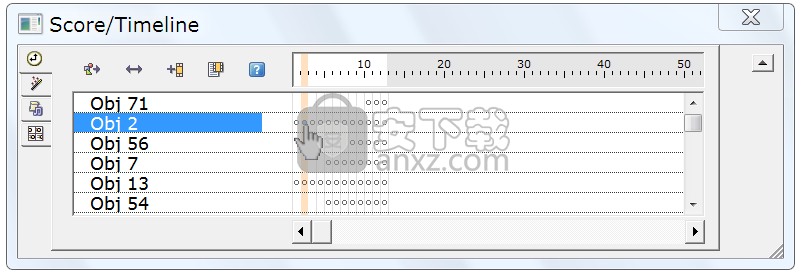
2)通过“得分/时间线”窗口可以获得动画的强大视图。 “评分”窗口浮在您的工作区上方,可以放置在屏幕上的任何位置。它具有四个选项卡式视图-得分,效果,动作和声音以及情节提要。得分视图显示每个关键帧的形状填充,并提供编辑帧和对象的功能。分数视图等效于其他Flash工具中的时间线视图。通过按“效果”选项卡获得的效果视图为查看和操纵效果提供了一个环境。 “动作和声音”视图显示框架动作和声音。情节提要板视图将动画帧显示为缩略图。

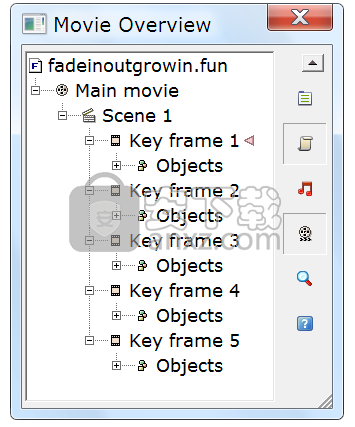
3)电影概述提供了所有帧,帧中的对象,动作和声音,按钮和影片剪辑的详细分层列表。可以从“视图”菜单栏和顶部工具栏访问它。

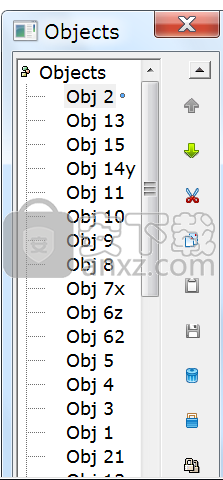
4)“对象列表”窗口可以放置在任何地方,并通过拖动右下角的调整大小标记来调整大小,从而可以锁定对象,查看哪些对象是蒙版和哪些蒙版,剪切/复制/粘贴/删除对象,以及重新定位对象的深度。可以从“视图”菜单栏中访问它。组在形状树中显示为层次结构。可以通过单击对象名称来选择编辑空间中的对象。可以通过选择名称,再次单击以获取光标并像在Windows资源管理器中一样输入新名称来更改名称。

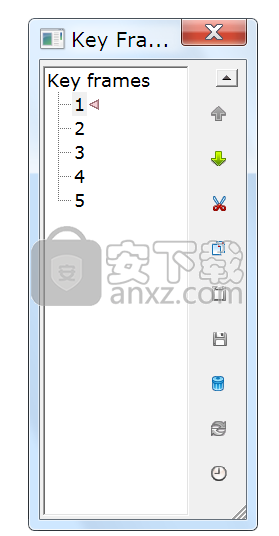
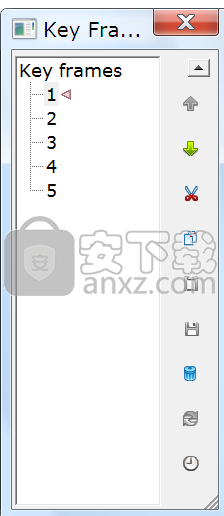
5)帧列表可用于导航,重命名关键帧和帧编辑(剪切,复制,粘贴和反转帧顺序)。可以从“视图”菜单栏和顶部工具栏访问它。要更改影片中一个或多个帧的位置或剪切/复制/粘贴帧,请在帧列表中选择帧,然后使用右侧的编辑命令。移位选择以选择多个帧。粘贴将剪切或复制的帧放置在当前选定的帧之前。要重命名框架,请选择列表中的项目,然后再次单击以获取光标。输入您想要的名称。可以通过拖动右下角的调整大小标记来调整窗口的大小。

添加和编辑文本
通过按“工具”工具栏上的“文本”工具,将出现一个对话框窗口,可让您自定义文本:字体,字体样式,大小,国家/地区脚本和字母间距。您在大编辑框中键入您的文本。

您可以通过双击文本或右键单击并选择“属性”来编辑选定的文本对象。缩放,旋转,翻转和压缩变换将影响文本。您无法操纵与文本对象关联的点。如果需要这样做,请将文本转换为带点的形状(在“变换”下)。
您还可以添加动态文本,该文本允许用户输入,或者可以使用动作脚本随着动画的进行进行更改。在动态文本页面上对此进行了更多说明。

如果您在输入外来字符时遇到困难,请使用Alt键和标准键盘右侧数字键盘中的数字。不要忘记检查此键盘是否已激活(NumLock键)!按Alt,然后在不释放的情况下,在数字键盘中键入与所需字符相对应的数字。
特效

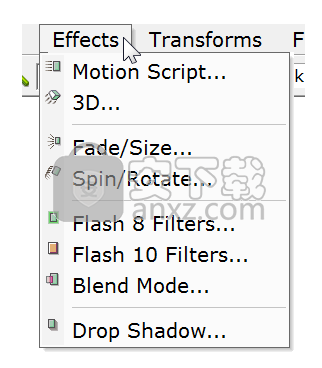
您可以将大约六种强大的效果应用于任何形状,形状组,文本,导入的SWF电影或电影剪辑。这些效果位于“效果”菜单栏的“属性”弹出窗口的“效果”选项卡上,“得分”弹出窗口的“效果”视图以及工具工具栏上。首先选择一个形状,然后选择效果。大多数效果都发生在几个关键帧上,您可以在创建效果时或稍后使用“效果”>“修改”或通过在对象的“属性”窗口中编辑效果来指定多少个关键帧。
一种特殊的效果称为运动脚本,它使用javascript来创建效果。这些动作脚本均可以高度自定义。
另一种特殊的效果称为CSS3动画效果,使用CSS3来创建效果。这些效果仅在Html5导出中可用。这些效果中的每一个都只能稍微自定义。 CSS3动画效果不能与其他效果结合使用。
诸如淡入和放大之类的常规内置效果的优点在于,它们可以应用于任何对象,并且可以保留用户逐帧施加的任何颜色,形状和位置变化。基于动作脚本的效果的优点是它们更加独特并且参数化程度很高。
将Hmtl5动画添加到网页
选择带有关键帧动画的Html5或带有jQuery Mobile Pages / Widgets界面的Html5可以提供Html5导出。两种导出为HTML5的方法都支持canvas,CSS3和HTML5效果,图像和视频。
具有关键帧动画导出功能的HTML5与Flash导出相似,因为两者都是基于帧的动画。支持变形和基于帧的效果。具有jQuery Mobile页面/小部件导出功能的HTML5根本不同,因为没有关键帧,并且动画由页面组成,没有任何页面到页面的变形。页面隐喻应该使设计过程更容易,因为它反映了用户如何查看网页。较简单的设计主要用于移动Web浏览器。小部件(按钮,复选框,单选框,列表视图,页眉,页脚,导航栏,文本输入)可通过优雅的外观进行自定义。有关更多信息,请参见api.jquerymobile.com/category/widgets/。使用本机IE浏览器预览小部件可能会显示误导的大小和位置。为了获得最佳渲染效果,请在“文件”>“首选项”>“播放”中选择默认浏览器。 Opera浏览器还存在一些放置和尺寸渲染问题。如果在浏览器中设置了默认的缩放比例,则对象的大小和在画布上的位置都会受到影响。
通过导出为Html5,可以使用PhoneGap(一个免费的开源框架)为所有平台创建可用于应用商店的移动应用。 PhoneGap Build服务可编译云中的应用程序。有关更多信息,请访问phonegap.com。
Html5中的新canvas标签允许导出动画。要测试浏览器对Html5的支持,请访问http://html5test.com/。
使用“文件”>“导出/发布电影”来生成具有文件依赖性的hmtl代码或生成完整的网页。确保复制在网页顶部引用的javascript文件-Easeljs.min.js,Tweenjs.min.js,Movieclip.min.js和Kooljs.min.js(或Core.js,Ease。 js和ImageEffect.js)-带html页面的服务器。可以在KoolMoves \ HTML for Html \ CreateJS或KoolMoves \ Java Html文件夹中找到文件。如果选择了带有jQuery Mobile Pages / Widgets的Html5,则还有其他的javascript和css文件。
绘图
KoolShow中有丰富的绘图工具可供选择:徒手绘制,原始形状(椭圆,圆形,矩形和正方形)以及逐点绘制的形状/线条。

右下方带有箭头的工具栏按钮具有子选项。您可以通过以下方式查看子选择:按工具栏按钮直到出现子选择,或者按工具栏按钮右下角的三角箭头。工具栏按钮上指示的选择是活动的选择。
徒手绘图工具可让您像使用铅笔一样绘图。释放鼠标时,第一和最后一点将自动连接。如果您不希望它们被连接,请在绘制形状后更改形状的“闭合”属性。通过徒手绘制生成的点是曲线拟合的,以实现少量的点。以后可以根据需要添加或删除点。
绘制基本形状的工具使您可以轻松绘制圆形,正方形,矩形和椭圆形。在要绘制的形状的一个角上单击鼠标左键,然后将鼠标拖到形状的相对角上。释放鼠标,然后绘制形状。
在“工具”工具栏的底部(仅双列)有三个选项:填充颜色,边框或线条颜色以及边框或线条粗细。这些选项随任何绘图工具一起提供,并且一旦设置将保留直到更改。更改这些选项不会影响已经绘制的现有形状。
逐点绘制的形状使您可以控制点的位置和数量。单击左按钮定义每个点,然后继续直到完成形状。
要在逐点绘制时添加曲线,请在单击以创建一个点而不放开鼠标后,将鼠标沿目标曲线的方向拖动。
要完成操作,请双击或按Esc。第一点和最后一点将自动连接。如果您不希望它们被连接,请更改形状的“闭合”属性。
带有曲线的形状和线由形状上的点和形状外的点(用虚线圆表示)定义。从技术上讲,曲线是二次贝塞尔曲线样条曲线。您可以通过拖动或使用箭头键来移动选定的点(上形和下形)来更改曲线的形状。
您可以通过以下方式控制形状的外观:
1)填满
2)边框厚度
3)边框/线条颜色
4)最后一个边界段
线是未填充的形状,并具有未绘制的最后一段的边界。通过将“填充”和“封闭”属性设置为“是”,可以将线更改为封闭形状。文字没有边框。

颜色
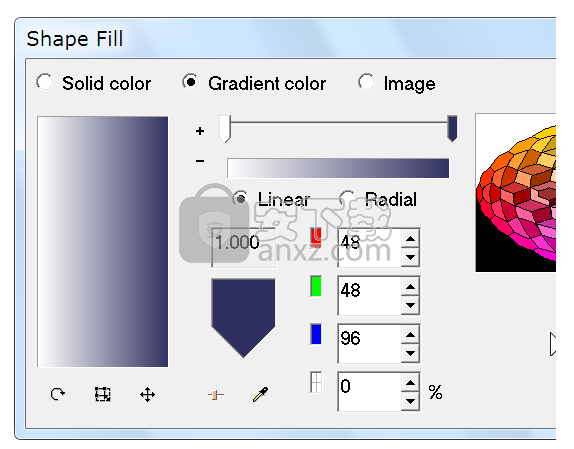
形状和文本可以用纯色(有或没有透明度),颜色渐变或平铺图像填充。可通过形状属性对话框和左侧工具栏上的“形状填充”工具访问“形状填充”对话框。

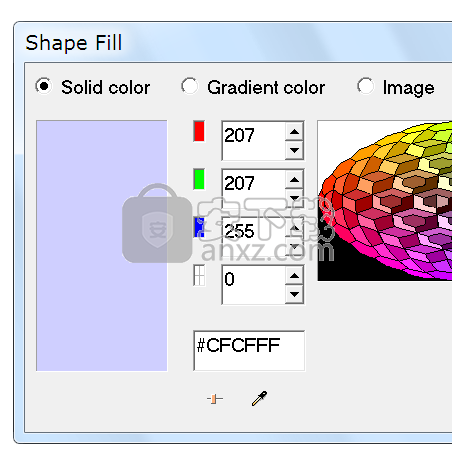
要填充纯色:
选择对话框顶部的纯色。您可以(1)输入红色,绿色和蓝色(范围均为0至255)和透明度值(范围为0至100),(2)用鼠标从色轮中选择(部分显示),(3 )使用红色,绿色,蓝色,色调,饱和度和亮度滑块(按透明度值下方的左侧按钮),或(4)使用滴管(按透明度值下方右侧的按钮)选择一个绘图画布上其他形状的颜色。要在提交之前查看形状填充,请按预览。单击确定,将形状填充应用于所有选定的形状。

要填充颜色渐变:
选择对话框顶部的“颜色渐变”。渐变填充最多包含八个颜色指针。与所选颜色指针关联的颜色显示在渐变定义栏下方。可以通过(1)输入红色,绿色和蓝色值(范围从0到255)和透明度值(范围从0到100)来更改所选颜色指针的颜色(被按下的颜色指针)。 ),(2)用鼠标从色轮(部分显示)中进行选择,(3)调整红色,绿色,蓝色,色调,饱和度和亮度滑块。颜色渐变可以是线性的也可以是径向的。可以沿着渐变定义栏向左或向右拖动颜色指针以更改渐变效果。只有带有点的形状才能用渐变颜色填充。要用渐变颜色填充文本,请将其分解为带有点的形状(“变换/分离文本”)。
可以通过按下带有加号的小按钮来添加颜色指针。鼠标光标变为中间带有+的颜色指针。单击渐变定义栏上的某个位置。然后更改此颜色指针的颜色。可以通过按下带有减号的小按钮来删除颜色指针,并删除所选的颜色指针。
渐变填充的旋转方向和位置可以通过“变形”菜单栏下方和渐变填充窗口底部的“旋转/移动渐变填充”进行调整。使用其他两个渐变变换工具,将渐变填充的中心向右移动,将渐变向右移动,并在中心附近移动光标将旋转渐变。

要填充图像:
选择对话框顶部的图像。使用浏览“ ...”按钮来找到您的图像文件。可以导入Gif,jpeg和png文件格式。只有带有点的形状才能填充图像。图像的透明度可以使用滑块进行调整。
您可以通过按预览来预览填充。按下OK后,颜色,渐变或图像的填充将应用于所有当前选定的形状,如果填充为彩色,则将应用于所有选定的文本。
编辑和播放帧
为了增加电影的大小,通常将当前帧复制到电影的末尾。在新框架中,您可以更改形状的位置,移动形状点,更改颜色,添加新形状等以开发动画。
您可以通过移动帧滑块或按下滑块任一侧的第一帧,上一帧,下一帧或最后一帧按钮在关键帧之间导航。当前关键帧的名称显示在左侧。
您可以使用“视图”>“关键帧列表”显示所有关键帧的列表。此列表可用于导航,重命名关键帧和帧编辑(剪切,复制,粘贴和反转帧顺序)。要更改影片中一个或多个帧的位置或剪切/复制/粘贴帧,请在帧列表中选择帧,然后使用右侧的编辑命令。移位选择以选择多个帧。粘贴将剪切或复制的帧放置在当前选定的帧之前。要重命名框架,请选择列表中的项目,然后再次单击以获取光标。输入您想要的名称。可以通过拖动右下角的调整大小标记来调整窗口的大小。

组合框中的数字是当前帧和下一帧之间的补间帧的数量。通常,您希望该数字大于零,以便KoolShow将在关键帧之间生成平滑的过渡(称为变形)。在大多数情况下,在输出影片的大小方面,添加过渡帧比添加关键帧要便宜,尤其是对于具有许多点的形状而言。添加补间帧还可以让您控制特定帧上影片的速度-补间帧越多,过渡到下一关键帧的速度就越慢。
KoolShow有一个内部播放器,可以循环播放电影。您也可以单步浏览电影。
人气软件
-

videoscribe pro(手绘动画制作软件) 181.0 MB
/简体中文 -

Autodesk 3ds Max 2020下载(附安装教程) 3912 MB
/简体中文 -

Spine(2D骨骼动画编辑工具) 40.6 MB
/简体中文 -

CrazyTalk8(脸部动画制作工具) 1536 MB
/简体中文 -

Mikumikudance 31.5 MB
/简体中文 -

Assets Bundle Extractor(Unity3d编辑工具) 4.11 MB
/简体中文 -

moho pro 13(动画设计与制作工具) 533.55 MB
/简体中文 -

Bannershop GIF Animator v5.0.6.3 1.18 MB
/英文 -

Adobe Flash CS4简体中文版 159 MB
/简体中文 -

动画兵工厂中文 13.40 MB
/简体中文


 gif录制软件(screentogif) 2.39
gif录制软件(screentogif) 2.39  adobe character animator中文版 v2019 嬴政天下版
adobe character animator中文版 v2019 嬴政天下版  Javascript Slideshow Maker(幻灯片制作软件) v3.2
Javascript Slideshow Maker(幻灯片制作软件) v3.2  adobe photoshop cs4简体中文版 v1.4 龙卷风版
adobe photoshop cs4简体中文版 v1.4 龙卷风版  Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版
Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版  ScreenGIF汉化版(GIF动画录制) 2018.04
ScreenGIF汉化版(GIF动画录制) 2018.04  aurora 3d animation maker(3d动画制作软件) v16.01.07 中文
aurora 3d animation maker(3d动画制作软件) v16.01.07 中文