element 3d cc2018
v2.2.2 附带安装教程- 软件大小:293.88 MB
- 更新日期:2020-04-06 09:20
- 软件语言:简体中文
- 软件类别:视频处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
video copilot element 3d是一款针对element而开发的一个视频处理插件,可以帮助用户处理更加复杂的视频以及为用户提供更多的帮助,它也是一款非常强大的AE三维模型插件,采用最新的OpenGL程序接口,可以直接让电脑系统中的显卡参与OpenGL运算,同时还可以与3D渲染引擎协同工作,让用户在进行渲染工作时可以有更多的选择;用户可以通过此工具对您的编辑场景进行视觉投影,同时还可以使用特殊的哑光阴影材质投射阴影,支持阴影和环境光,支持遮蔽阴影功能,拥有阴影颜色色调和不透明度的选项,支持自动完成:此选项可在用户在浏览器中输入信息时自动填充值;支持自动聚焦:此功能可以浏览器加载页面时将焦点放在该元素上;需要的用户可以下载体验

新版功能
1、组对称性创建模式
2、动态组文件夹反射
3、哑光反射模式
4、更新了用户界面,提高了速度
5、带Alpha通道的哑光阴影
6、改进的材料可视性选项
7、将组文件夹保存为E3D文件
8、导出OBJ实用程序
9、改进的C4D支持文件支持与动画
10、随机化的光线追踪样本用于多遍运动模糊
Video Copilot插件更新了Adobe CC 2015
1、Element 3D V2.2(CC 2015需要V2.2)
2、光学耀斑
3、热畸变
4、元素3D V1.6
软件特色
一、真正的3D对象!
导入3D对象和纹理
OBJ和C4D格式
动画OBJ序列
纹理:PNG,JPG,HDR,EXR
二、新:自动纹理导入:
OBJ与MTL
C4D文件
三、Video Copilot Element 3D v2功能:
After Effects中的3D渲染
创建复杂动画
基于物理的材质
3D VFX和运动图形
3D粒子形状
线框
子表面散射
阴影和AO
发布说明: AE CC 2018兼容性。
四、支持的系统:
After Effects CS5,CS6,CC
Windows 7 SP1及更高版本
五、图像格式:
HDR
EXR
DDS
JPEG 8位
PNG 8位16位
After Effects图层最多可用于32bpc
六、3D文件格式:
OBJ
C4D R12及以上
只读:选择此选项可将元素的值设置为只读。
形式:指定元素所属的一种或多种形式。
名称:用于引用代码中元素的唯一名称。
占位符:提示,用于描述输入字段的期望值
Pattern:用于验证元素值的正则表达式。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

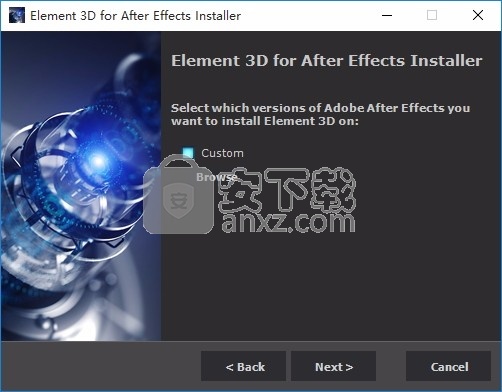
4、可以根据自己的需要点击浏览按钮将应用程序的网络安装路径进行更改


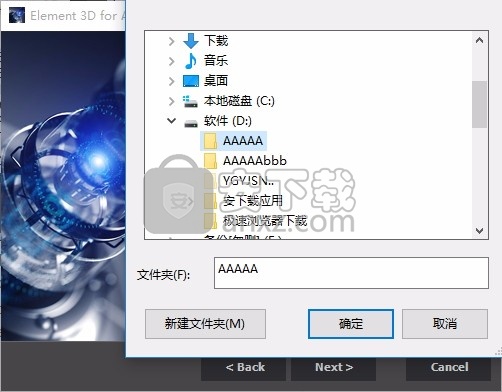
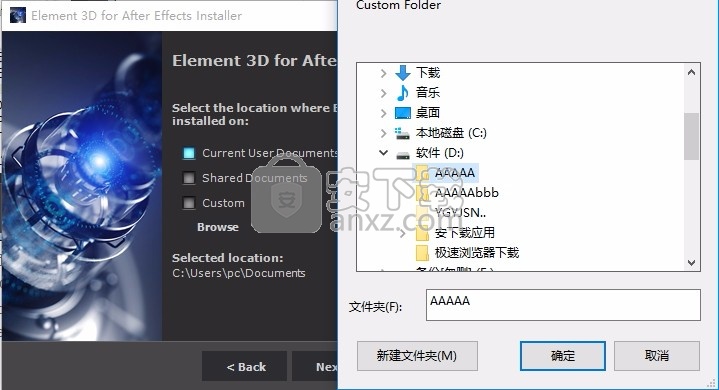
5、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

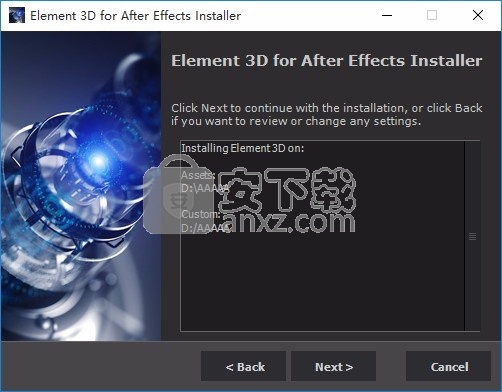
6、现在准备安装主程序,点击安装按钮开始安装

7、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、成功安装后,将汉化补丁包中的文件“Element.aex”复制到AE插件目录覆盖替换(目录一般为:…\Adobe\Adobe After Effects 版本号\Support Files\Plug-ins\VideoCopilot)

2、这里打开AE软件, 应用E3D插件到一个固态层上,将会有弹窗出现;
3、点击Install License,选择文件夹中的ElementLicense.license完成;

使用说明
与Dreamweaver中对HTML5的持续支持相一致,已为某些表单元素引入了新属性。此外,还引入了四个新的HTML5表单元素。
您可以在“ 插入”面板中找到表单元素。选择窗口 > 插入。在“ 插入”面板菜单中,选择“ 表单”。
在Dreamweaver中修改了Forms工作流程
在Dreamweaver中选择和查看元素,显示或隐藏不可见元素的标记图标,并设置不可见元素首选项。
要在“文档”窗口的“设计”视图中选择元素,请单击该元素。如果某个元素不可见,则必须先使其可见,然后才能选择它。
某些HTML代码在浏览器中没有可见的表示形式。例如,注释标签不会出现在浏览器中。但是,在创建页面以选择,编辑,移动和删除不可见元素时,此功能很有用。
Dreamweaver使您可以指定是否在“文档”窗口的“设计”视图中显示标记不可见元素位置的图标。要指示出现哪些元素标记,可以在“不可见元素”首选项中设置选项。例如,您可以指定已命名的锚点可见,但不显示换行符。
您可以创建某些不可见元素(例如注释和命名锚),并使用“首选项”>“不可见元素”对话框修改这些元素。
选择元素
要在“文档”窗口中选择可见元素,请单击该元素或在该元素上拖动。
要选择不可见元素,请从“设计视图”中选择“视图”>“设计视图选项”>“视觉辅助”>“不可见元素”(如果尚未选择该菜单项),然后在“文档”窗口中单击元素的标记。
某些对象出现在页面上代码插入位置以外的地方。例如,在“设计”视图中,绝对定位的元素(AP元素)可以位于页面上的任何位置,但是在“代码”视图中,定义AP元素的代码位于固定位置。当显示不可见元素时,Dreamweaver在“文档”窗口中显示标记以显示此类元素的代码位置。选择一个标记会选择整个元素。例如,选择AP元素的标记会选择整个AP元素。
要选择完整的标签(包括其内容,如果有的话),请在“文档”窗口左下方的标签选择器中单击一个标签。(标签选择器同时出现在“设计”视图和“代码”视图中。)标签选择器始终显示包含当前选择或插入点的标签。最左边的标签是包含当前选择或插入点的最外面的标签。下一个标签包含在最外面的标签中,依此类推;最右边的标签是包含当前选择或插入点的最里面的标签。
查看HTML代码
要查看与所选文本或对象关联的HTML代码,请执行以下任一操作:
在“文档”工具栏中,单击“代码”。
选择查看>代码。
选择“视图”>“拆分”>“实时代码”或“代码设计”或“代码代码”选项。
选择“窗口”>“代码检查器”。
在代码编辑器(“代码”视图或“代码”检查器)中选择某项时,通常也可以在“文档”窗口中将其选中。在出现选择之前,您可能需要同步两个视图。
显示或隐藏不可见元素的标记图标
选择视图>设计视图选项>视觉辅助>不可见元素。
注意:
显示不可见元素可能会稍微改变页面的布局,将其他元素移动几个像素,因此要获得精确的布局,请隐藏不可见元素。
设置不可见元素首选项
使用“不可见元素”首选项来指定当选择“视图”>“视觉辅助”>“不可见元素”时哪些元素将可见。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh),然后单击不可见元素。
选择应该使哪些元素可见,然后单击“确定”。
注意:
对话框中元素名称旁边的复选标记表示选择了“视图”>“视觉辅助”>“不可见元素”时,该元素可见。
命名锚显示一个图标,该图标标记文档中每个已命名锚点(name =“”)的位置。
剧本显示一个图标,该图标标记JavaScript或VBScript代码在文档正文中的位置。选择图标可在属性检查器中编辑脚本或链接到外部脚本文件。
评论显示标记HTML注释位置的图标。选择图标以在属性检查器中查看注释。
换行符显示标记每个换行符(BR)位置的图标。默认情况下未选中此选项。
客户端图像映射显示一个图标,该图标标记文档中每个客户端图像映射的位置。
嵌入式样式显示一个图标,该图标显示嵌入在文档正文中的CSS样式的位置。如果CSS样式放置在文档的头部,则它们不会出现在“文档”窗口中。
隐藏表格栏位显示一个图标,该图标标记类型属性设置为“ hidden”的表单域的位置。
表格定界符在表单周围显示边框,以便您可以在哪里插入表单元素。边框显示了表单标签的范围,因此该边框内的所有表单元素都被正确地封装在表单标签中。
AP元素的锚点显示一个图标,该图标标记定义AP元素的代码的位置。AP元素本身可以在页面上的任何位置。(AP元素不是不可见元素;仅定义AP元素的代码是不可见的。)即使将AP元素标记为隐藏,您也可以查看AP元素的内容。
对齐元素的锚点显示一个图标,显示接受align属性的元素的HTML代码的位置。这些包括图像,表,ActiveX对象,插件和小程序。在某些情况下,元素的代码可能与可见对象分离。
Visual Server标记标签显示其内容无法在“文档”窗口中显示的服务器标记标记(例如Active Server Pages标记和ColdFusion标记)的位置。这些标记通常在由服务器处理时会生成HTML标记。例如,当由ColdFusion服务器处理时,标记会生成HTML表。由于Dreamweaver无法确定页面的最终动态输出,因此Dreamweaver使用ColdFusion不可见元素表示标签。
非可视服务器标记标签显示其内容无法在“文档”窗口中显示的服务器标记标记(例如Active Server Pages标记和ColdFusion标记)的位置。这些标记通常是不生成HTML标记的设置,处理或逻辑标记(例如,,和)。
CSS显示:无显示一个图标,该图标显示链接或嵌入式样式表中display:none属性隐藏的内容的位置。
将动态文本显示为默认情况下,以{Recordset:Field}的格式显示页面上的任何动态文本。如果这些值的长度足以使页面的格式失真,则可以改为将显示更改为{}。
服务器端包含显示每个服务器端包含文件的实际内容。
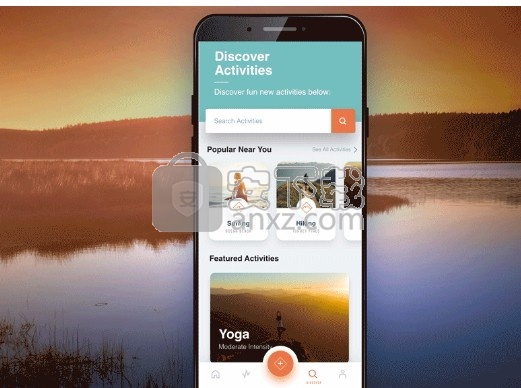
创建XD设计时,有时画板的长度不足以容纳您的内容。通过延长画板并根据设计需要选择选项,您可以垂直滚动画板以适应不同的设备尺寸。
垂直滚动可帮助您在设计可滚动下拉列表或网站时模拟滚动效果,但是XD不支持水平滚动。
在使用原型时,尤其是在设计单页网站时,锚链接可帮助您获得更好的导航体验。只需轻按一下,您就可以从画板的一个部分滚动到另一部分。
创建垂直滚动
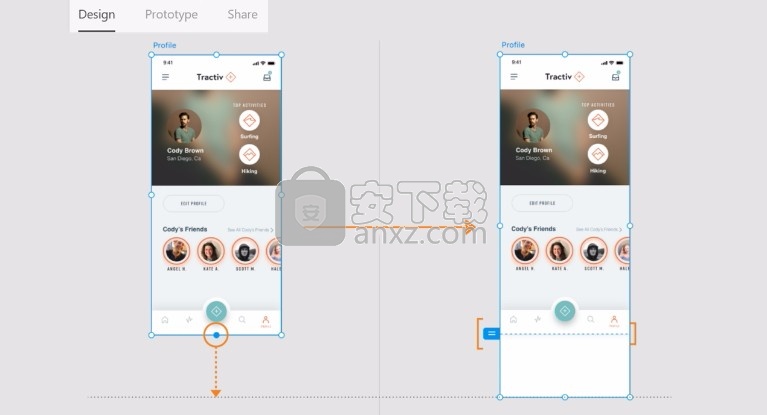
在预设的画板上:向下拖动画板的最低点以增加其长度,使其比设备屏幕更长。虚线表示可滚动内容的开始。

虚线和可滚动内容
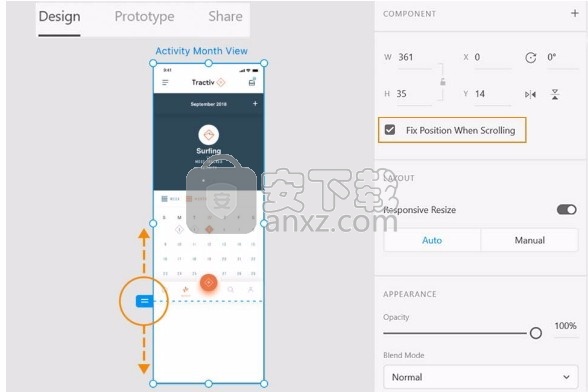
在 设计方式下,在属性检查器中选择以下选项 :
滚动:选择“ 垂直” 或“ 无”。
滚动时固定位置:选择此选项可将元素固定到固定位置,以避免滚动内容。
视口高度:指定可以通过其查看画板的视口高度。

画板上的垂直滚动
以原型模式连接画板。
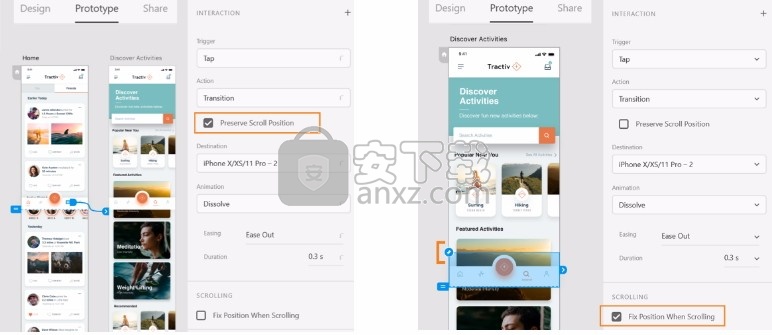
在“ 原型”模式下,在“ 属性”检查器中选择以下选项 :
保留滚动位置:过渡到下一个画板,同时保持上一个画板的位置。查看此 Twitter帖子 以获取更多详细信息。
滚动时固定位置:将设计元素固定到固定位置,以避免滚动内容。

保留滚动位置

滚动时固定位置
要预览画板,请选择“桌面预览”拖动预览窗口以查看垂直滚动。
在画板上创建导航链接
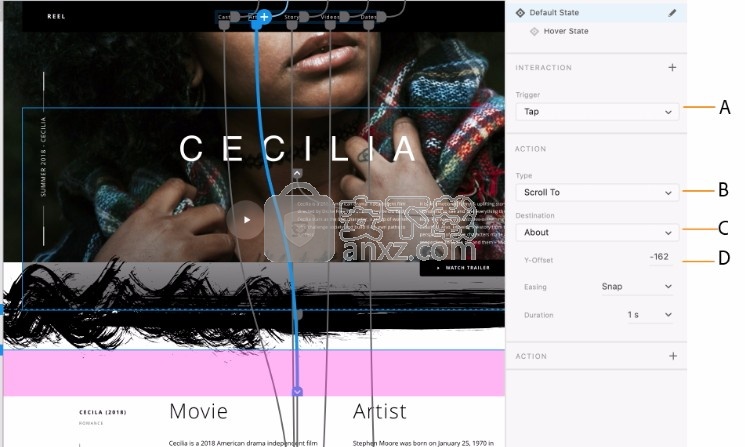
在“ 原型”模式下,选择要向其添加锚链接的对象。在要触发滚动到该对象的对象上拖动导线。看一下出现在Property Inspector中的“ 交互”面板:
触发:设置为自动点击。
行动:设置 为自动滚动到。如果要在单个触发器上分配两个动作,例如 Tap,请将属性检查器中的第一个Action +按钮 设置 为 Scroll To,并将第二个Action + 按钮设置为非过渡性动作,例如 音频播放或语音播放。
目标: 将电线放在其上的对象设置为目标下拉菜单中的图层。但是,您可以选择从列表中选择其他图层。
Y偏移:输入相对于有线对象顶部的y偏移值。有线对象上方的任何值均为负偏移,下方的值为正偏移。您可以通过将y-offset手柄拖动到画板的左侧来选择更改y-offset。
缓和:选择一个选项来模拟缓和效果。
持续时间:输入持续时间。您可以在两个过渡画板之间设置的最长持续时间为五秒钟。

A.选择触发类型 B.选择动作以滚动到 C.选择目标画板 D.选择Y偏移
要预览画板,请选择“桌面预览” 。单击触发的对象以查看锚点链接如何帮助您在画板上更好的滚动体验。
示例和样本文件
可滚动的下拉列表
网站设计
您也可以查看XD社区以获取更多此类教程和示例文件。
技巧和窍门
是否想在原型中模仿水平滚动?
XD不支持水平滚动;作为一种解决方法,可以将 自动动画与拖动触发器一起使用 以模拟水平滚动:
对要在画板中水平滚动并复制同一画板的元素进行分组。
在新的画板上,将元素组复制并移动到滚动中的最终位置。
连接原型并将触发器从“ 点击”切换 为“ 拖动”, 将 动作切换为“ 自动动画”。
拖动预览窗口以查看模仿的水平滚动效果。
最佳实务
“粘性标题和其他固定元素就像高速公路上的路标-寻路者,以确保我们继续向相应的部门提供相关信息,或通过号召性用语在客户的整个旅程中提供帮助
人气软件
-

pr2021中文 1618 MB
/简体中文 -

HD Video Repair Utility(mp4视频文件修复器) 36.7 MB
/简体中文 -

camtasia studio 2020中文 524 MB
/简体中文 -

adobe premiere pro 2021中文 1618 MB
/简体中文 -

vmix pro 22中文(电脑视频混合软件) 270.0 MB
/简体中文 -

BeeCut(蜜蜂剪辑) 83.6 MB
/简体中文 -

Sayatoo卡拉字幕精灵 35.10 MB
/简体中文 -

vsdc video editor(视频编辑专家) 99.5 MB
/简体中文 -

newblue插件 1229 MB
/简体中文 -

JavPlayerTrial(视频去马赛克软件) 41.1 MB
/简体中文


 斗鱼直播伴侣 6.3.10.0.529
斗鱼直播伴侣 6.3.10.0.529  达芬奇调色(DaVinci Resolve Studio) v2.29.15.43
达芬奇调色(DaVinci Resolve Studio) v2.29.15.43  360快剪辑软件 v1.3.1.3033
360快剪辑软件 v1.3.1.3033