App Builder 2018(web可视化开发工具)
v2018.105 附带安装教程- 软件大小:12.98 MB
- 更新日期:2020-03-18 17:36
- 软件语言:简体中文
- 软件类别:辅助设计
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
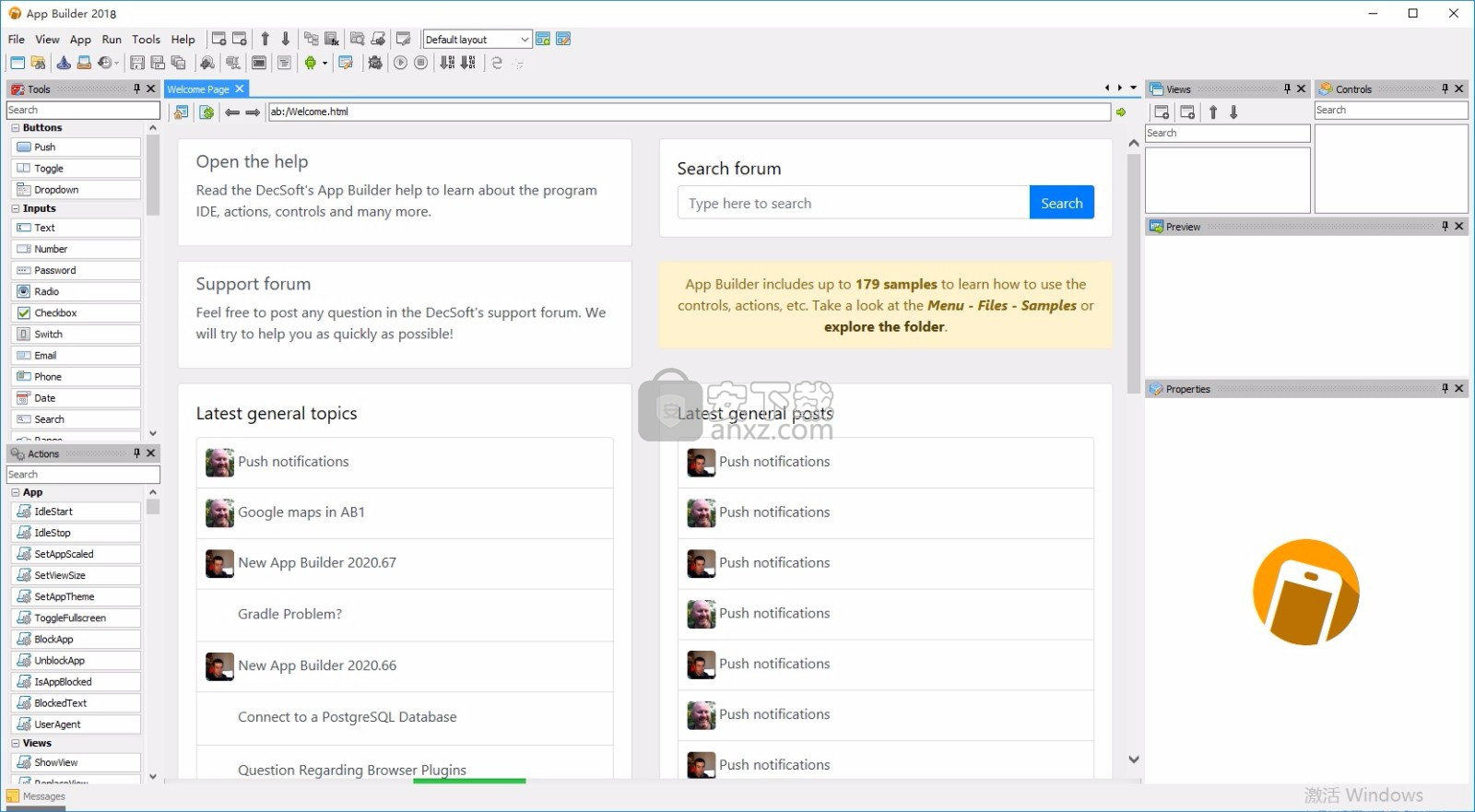
App Builder 2018是一款专为Openbiz Cubi平台而设计的web可视化开发工具,可以为不同类型的用户提供开发帮助,它可以以自己小巧且功能完善的特性得到广大用户的喜爱,同时还在新版本中增加功能,从而让用户在使用时更加得心应手;新版本对程序系统中的字体进行了更新,同时还对系统中的Icon Picker对话框进行了更新,该对话框现在包括多达1500个可供使用的图标;已经将Boostrap框架的CSS和Javascript更新到最新的稳定版本,同时更新bootswatch.com提供的应用程序主题;此应用程序示例演示了如何使用最近添加的应用程序的Start事件,以及具体如何使用它来更改最近添加的应用程序的配置变量window.App.Config.DefaultView,让新手用户在接触程序时可以更加容易上手;程序还添加了新的window.App.Config.DefaultView变量,这是App Builder内部使用的一种新型变量,可以从最近添加的应用程序的Start事件中进行设置,此特定的配置变量确定应用程序的默认视图,换句话说,确定了加载应用程序时向用户显示的应用程序视图,以及如果应用程序的URL指定了不存在的视图,则显示给用户的视图;非常强大,需要的用户可以下载体验

新版功能
1、快速代码清单
DecSoft App Builder代码编辑器为您提供方便的快速代码列表。快速代码列表可帮助您更快地编写Javascript代码,并提供所有可用的控件属性,方法等。
2、应用程序文件管理器
DecSoft App Builder IDE 为您的应用程序集成了正确的文件管理器,因此您可以链接Javascript和样式表文件,还可以添加图像,其他文件(如JSON文件)甚至整个目录,以在运行时在您的应用程序中可用。
3、用户功能
除了可用的应用程序方法和应用程序视图,应用程序对话框,应用程序框架,Apache Cordova插件方法以及您可以使用的所有可能的控件提供的方法外,还可以按顺序设置自己的用户功能在运行时可用于您的应用。
4、自动缩放应用
您的应用程序有许多可用的主题,您甚至可以在运行时设置固定和缩放的样式。自动缩放样式使应用程序可以在不同的屏幕尺寸下正确显示。
软件特色
1、很多样品
App Builder包含175个示例,几乎触及所有视觉操作和许多其他领域。玩样本,学习如何使用视觉动作和许多其他东西,如控件,插件等。
2、扩展
除了程序提供的可视化操作外,还可以使用Javascript扩展App Builder的应用程序。此外,还可以使用App Builder的Javascript插件和Apache Cordova插件。
3、Apache Cordova
App Builder与Apache Cordova及其插件集成,为您准备适当的图标和启动画面,配置文件,签名文件以及批处理和shell脚本,以便快速运行,调试和发布我们的应用程序。
4、CLI支持
App Builder还包含一个命令行编译器以及可视化环境。通过这种方式,我们可以简单快速地从命令行编译应用程序。
5、定制
App Builder IDE可完全自定义。您可以在IDE窗口的每个位置设置每个工具栏和每个停靠面板,以及准备不同的布局,以便在需要时重用停靠面板。
6、翻译
App Builder IDE目前以英语,法语,西班牙语和巴西葡萄牙语提供,并且可以翻译成任何其他(LTR)语言,事实上,App Builder包含一个完整的程序,允许将IDE翻译成其他语言。
7、无障碍
App Builder创建的应用程序希望所有人都可以访问,也适用于需要某种辅助技术(如屏幕阅读器软件)的人。默认情况下,我们的应用程序具有可访问性的基础,我们可以使用提供的内容来增强它。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可


4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、现在准备安装主程序,点击安装按钮开始安装

7、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,先不要运行程序,打开安装包,然后将文件夹内的文件复制到程序安装路径下

2、然后运行补丁,双击补丁后就可以将其打开,弹出对应的界面,然后点击patch按钮即可完成

3、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

使用说明
DecSoft的App Builder,应用程序观看次数
App Builder应用程序可以具有一个或多个应用程序视图,您可以在其中放置任何应用程序控件。视图列表中的第一个应用程序视图被视为应用程序主目录,并且是应用程序启动时显示的视图。一个应用程序必须至少具有一个视图(主视图),但可以具有其他视图,您可以使用这些视图来存储应用程序选项,显示有关该应用程序的信息等等。
为了显示您的应用程序的特定视图,您可以使用ShowView操作或ShowDialog操作。第一个只是将您的应用程序当前视图替换为您在操作中指定的视图。第二个在当前应用程序视图的前面将指定的视图显示为模式对话框。在后一种情况下,您需要提供一种关闭对话框视图的方法,为此您可以使用CloseDialog操作。
应用查看属性
当您在设计器中单击某个应用程序视图时,对象安装程序会向您显示各种应用程序视图属性。实际上,您可以在三种可能的状态下为应用程序视图定义特殊的CSS样式:正常,悬停和集中。这些CSS样式稍后将在适当的应用程序视图状态下应用。但是,我想将您指向应用程序视图的Animation属性。您可以从对象检查器的“动画”列表中选择CSS动画,并在向用户显示您的应用视图时执行此动画。您可以从一系列随时可以使用的动画中进行选择,如果您正在开发一个可按顺序显示各种视图的应用程序(例如,应用程序中的某种演示文稿),那么这是完美的选择。
应用查看变量
每个应用程序的视图都有两个变量:事件和参数。要访问这些变量,可以使用规则[ViewName.Event]和[ViewName.Params],其中“ ViewName”是应用程序视图的名称。这些变量在所有视图事件中均可用。例如,在Show事件中,Params变量可能很有用。 Params变量是一个对象,用于存储从URL传递给视图的所有可能参数。
默认情况下,每个应用程序都有一个主视图。此视图与其他视图相同,不同之处在于,它们的控件会在将其“ DrawMaster”变量/选项设置为“ True”的每个其他应用程序的视图中绘制。母版视图非常有用,因为例如可以将“按钮”控件放入其中,然后该控件会自动出现在所需的每个应用程序视图中。
主视图事件在法线视图事件之前执行。主视图样式也设置在普通视图之前,因此普通视图样式将覆盖主视图样式。主视图控件也在法线视图之前绘制。与其他任何视图一样,主视图没有“事件”或“参数”变量。例如,如果使用主“ Click”事件,则可用的“ Event”变量是当前视图的“ Event”变量。
应用查看事件
所有应用程序视图都会公开一些事件,您可以使用这些事件来准备在显示,单击(或点击),双击(或双击)等应用程序视图时所需的行为。在下面,您可以找到所有可用的应用程序事件。您还可以查看App事件和控件事件。
显示应用程序视图时将触发此事件。此默认(第一个)应用程序视图在显示时启动此事件,并且所有其他应用程序视图在使用ShowView操作等显示时触发该事件。
所有平台(包括Web浏览器)都支持此事件。
当应用程序视图收到用户的点击或点击时,将触发此事件。请注意,几乎所有应用程序控件都有其自己的“ Click”事件。

当应用程序视图收到用户的双击或双击时,将触发此事件。请注意,几乎所有应用程序控件都有自己的“ DblClick”事件。
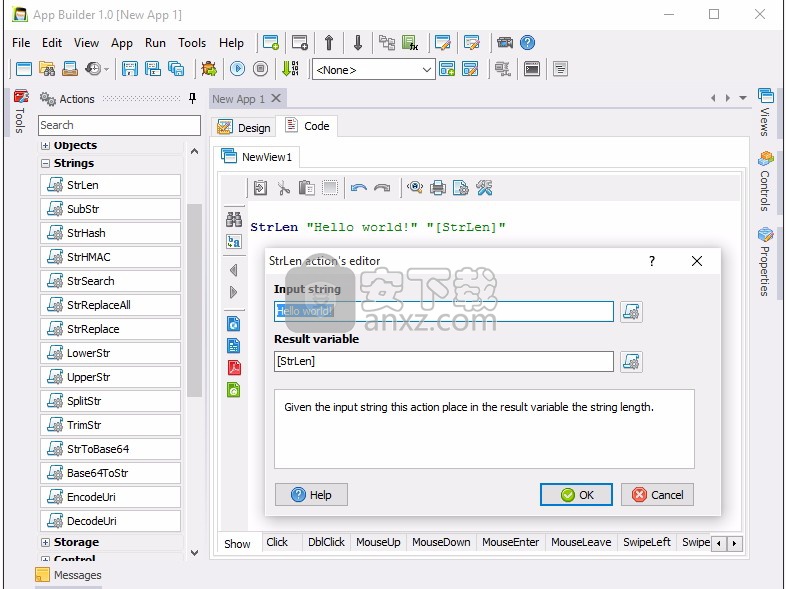
DecSoft的App Builder App操作
App Builder允许您使用操作来控制应用程序的行为。 App Builder包含许多用于各种目的的操作,例如,您可以使用一个操作向用户显示警报框消息,另一个操作显示应用程序的任何视图,一个操作从外部资源检索数据,另一个操作将数据发布到您的应用服务器,另外一个将数据发布到应用服务器变量等,依此类推。
应用程序的App Builder操作
所有App Builder动作都符合我们可以命名为App Builder脚本语言的内容。如您所知,App Builder会基于JavaScript语言生成HTML5混合应用程序。您可以在应用程序中使用任意JavaScript,但是,可能可以仅使用App Builder操作以可视方式进行任何操作,因为每个操作都有其适当的操作编辑器。
您可以在下面查看App Builder操作参考。请记住,此帮助文件已链接到App Builder,因为每个操作的编辑器帮助按钮都会在正确的操作参考中重定向到此处

DecSoft的App Builder
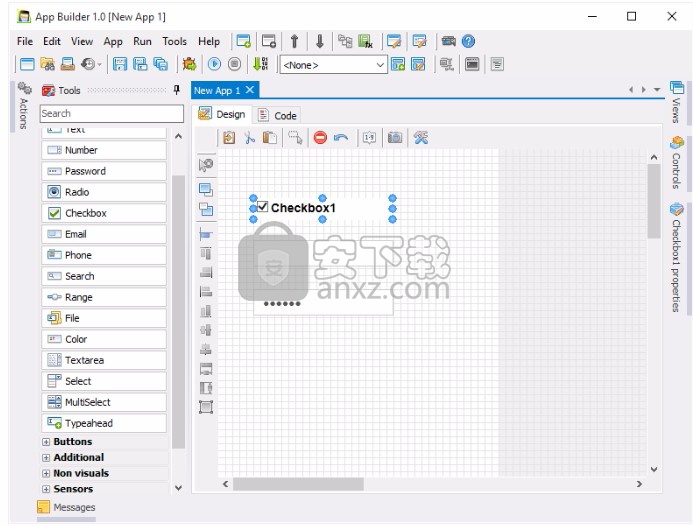
App控件
App Builder允许我们在我们的应用程序中使用各种控件,例如,输入控件以显示信息或从应用程序用户检索信息。 按钮控件,允许用户在单击它们时执行某些任务。 非可视控件,例如Timer或HttpClient,它们使我们能够在时间间隔内执行某些任务或从我们的应用等发送HTTP请求等。还请记住,App Builder包含大量应用示例,这些示例试图向我们展示这些控件的方式 可以使用。 从程序文件→样本菜单访问应用样本。
DecSoft的App Builder
目录索引→应用程序全局变量
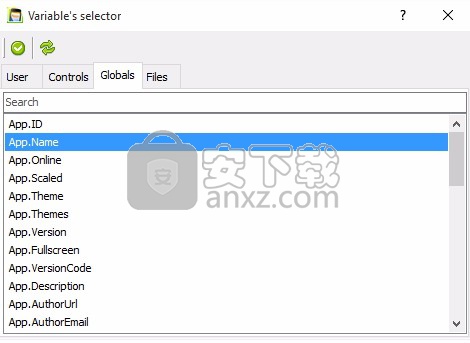
您的应用可以声明和使用自己的变量,但是App Builder还会放置某些可用的全局变量,以与应用一起使用。在下面,您可以找到带有此类全局变量的表,可以在需要时在应用的每个部分使用。您可以使用变量的选择器进一步选择此变量,以自己定义应用变量并控制特定变量。所有App Builder变量均以“ App”前缀开头。
App Builder应用程序变量的选择器

变量名称变量类型变量内容
App.ID字符串包含您在设计时定义的应用程序的ID
App.Url字符串存储“ window.location.href”值。可用于调试目的
App.CurrentView String包含当前应用程序视图名称,即用户当前可见的视图。
App.PrevView字符串包含用户要导航的上一个视图。此变量仅在应用程序的ViewChange事件中正确可用。
App.NextView字符串包含用户要导航的下一个视图。此变量仅在应用程序的ViewChange事件中正确可用。
App.DialogView String包含当前应用程序对话框视图名称,即当前作为对话框视图可见的视图。
App.Fullscreen字符串如果应用程序处于全屏模式,则包含“ true”,否则,则包含“ false”。看一下ToggleFullscreen动作。
App.Theme字符串存储当前在应用程序中设置的主题名称。主题可以是随附的应用程序主题之一,您可以使用SetAppTheme操作对其进行设置。
App.Themes数组存储您从应用程序选项对话框中包含的所有包含的应用程序主题。
App.Scaled String存储当前应用程序缩放模式。可以“缩放”或“固定”,并且可以使用SetAppScaled操作对其进行更改。
DecSoft的App Builder
应用程序文件
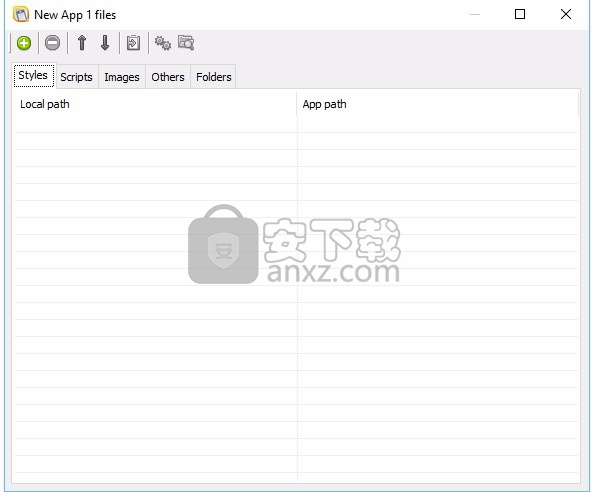
App Builder允许我们从计算机中选择文件,以便在编译时沿着我们的应用程序进行复制。您可以添加特定的JavaScript和CSS样式表文件,这些文件不仅被复制而且还链接到应用程序HTML中,以便在我们的应用程序运行时提供可用的JavaScript内容和CSS样式。

App Builder应用程序文件的管理器
其他文件类别是“图像”。您可以将图像添加到应用程序文件的管理器中,以便应用程序在运行时可以使用。最后,您可以添加所需的其他类型的文件,例如JSON文件,字体文件等。您可以从App Builder“应用程序”菜单中打开应用程序文件的管理器。
该应用程序文件的管理器向我们显示了所选择文件的文件路径,以及最终可以在我们的应用程序中使用的相对URL。从每个文件路径都相对于应用程序项目文件保存的角度而言,App Builder会注意应用程序文件管理器包含的文件。
例如,如果您有一个名为“ MyApp”的目录,并且您的应用程序项目文件保存在该目录中,则可以将更多文件和子目录添加到“ MyApp”中,然后从应用程序文件的管理器中包含这些文件。这样,您就可以共享您的应用程序和应用程序文件,并在另一台计算机上使用它,而不会丢失文件/应用程序的关系。
使用“文件夹”标签,您可以在应用程序的“文件”文件夹下添加一个或多个完整目录。只需选择要添加的目录,然后在编译应用程序时,将这些目录及其内容复制到已编译的应用程序“文件”目录中的“原样”目录中。
DecSoft的App Builder
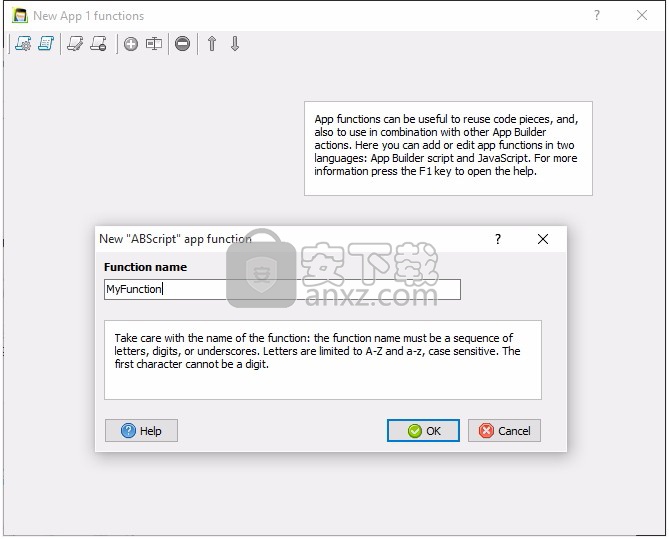
App功能
您可以在应用程序功能中进行思考,这是一种重用脚本代码的好方法。您可以在应用程序中定义任意数量的函数,如果需要,可以使用每个人的适当参数定义。 App Builder会识别您创建的功能并将其放入动作工具栏中,以便以与App Builder包含的动作相同的方式使用。

App Builder应用程序功能的经理
您可以编写两种形式的函数:App Builder脚本(包含App Buider操作)或纯JavaScript。第一种方式可以使用App Builder中包含的任何操作,第二种方式(对于高级用户)可以直接处理纯JavaScript代码。如上所述,您可以选择任何功能,以便在应用程序脚本中的任何位置使用。
创建函数时,需要提供函数名称,函数描述(可选,但建议使用)和可选函数参数。当您从动作工具栏中选择某个功能或在脚本代码编辑器中双击某个功能时,App Builder会注意这些功能定义并显示适当的功能的编辑器。
人气软件
-

南方cass 65.9 MB
/简体中文 -

迈迪工具集 211.0 MB
/简体中文 -

origin(函数绘图工具) 88.0 MB
/简体中文 -

OriginLab OriginPro2018中文 493.0 MB
/简体中文 -

探索者TssD2017 417.0 MB
/简体中文 -

mapgis10.3中文(数据收集与管理工具) 168.66 MB
/简体中文 -

刻绘大师绿色版 8.32 MB
/简体中文 -

SigmaPlot 119 MB
/简体中文 -

keyshot6 1024 MB
/简体中文 -

Matlab 2016b 8376 MB
/简体中文


 女娲设计器(GEditor) v3.0.0.1 绿色版
女娲设计器(GEditor) v3.0.0.1 绿色版  iMindQ(思维导图软件) v8.1.2 中文
iMindQ(思维导图软件) v8.1.2 中文  Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程
Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程  avizo 2019.1(avizo三维可视化软件) 附安装教程
avizo 2019.1(avizo三维可视化软件) 附安装教程  ChemOffice 2017 附带安装教程
ChemOffice 2017 附带安装教程  绘图助手 v1.0
绘图助手 v1.0