
SVG编辑软件(SVGDeveloper)
v1.0.5 免费版- 软件大小:3.59 MB
- 更新日期:2020-01-19 12:50
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
SVGDeveloper是一款开发svg应用程序的强大软件,通过软件强大的设计能力,用户可以绘制大多数形状,文本,图像等;使用该软件的强大源编码器,用户可以使用智能功能编写任何复杂的svg应用程序;程序系统内置了绘图工具,可以免费变换并创建变换的动画,CSS支持,可以删除名称为pcace或标记名的元素,支持汇出图片,并且可以将图像源转换为本地base64代码;现在还支持外部Symbos和Shapes,线性渐变,径向渐变,图案支持,笔刷变换,可以变换渐变和图案,也可以创建变换的动画;可以使用时间轴上的键控制动画,完整的动画支持,您可以为任何属性创建动画,具有情报的源代码编辑器,颜色主题支持;需要的用户可以下载体验

软件功能
绘制各种高质量的SVG矢量图形,提供包括矩形、椭圆、圆、直线、折线、多边形等在内的基本形状构造。
支持任意形状的路径构造(贝赛尔曲线)。
支持文本构造。
支持栅格图像和SVG图像的导入。
按照命名空间和对象类型批量删除对象
转换图像为base64代码
支持线性渐变、辐射渐变和图案渲染。
基于时间线,创作包括变换、属性、运动、形状、声音、遮罩等在内的各种形式动画,同时可将动画绑定到事件;
可视化地编辑渐变、图案并生成相关动画;
软件特色
图形对象的成组和解组以及层次调整功能;
语法自动加亮的代码编写机制,方便您书写SVG代码;
智能语法提示
智能化的事件创作机制,允许您通过列表式生成对象事件并自动定位到javascript代码。
打印支持,打印支持,更强大的外部图图元支持
XAML支持(支持导出和语法提示)
颜色主题支持,可以定制个性化的开发环境
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、弹出以下界面,用户可以直接使用鼠标点击下一步按钮,可以根据您的需要不同的组件进行安装

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,直接运行程序,然后就会弹出对应的注册界面

2、然后打开安装包,运行注册机,把计算出来的注册码复制到对应的对话框中

3、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

官方教程
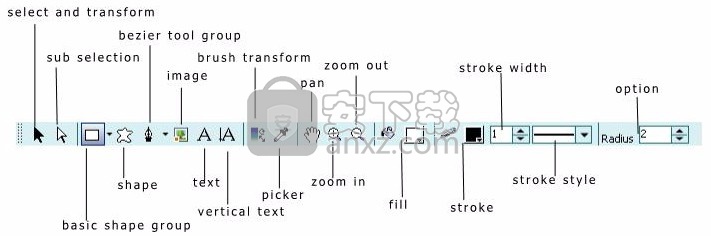
工具箱提供最多的工具,选项区域显示所选工具的选项设置。

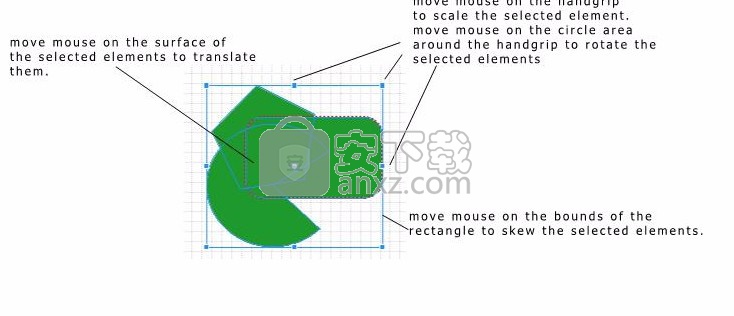
使用“选择并转换”工具,您可以在画布上选择一个或多个元素并对其进行转换。
选择“选择并转换”工具。
移动鼠标,当鼠标移到某些元素上时,光标将显示为,单击将选择元素。 如果选择了元素,则光标将显示为,这将拖动元素。您也可以通过鼠标创建矩形来选择元素。手柄将出现。

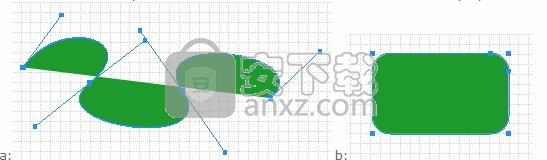
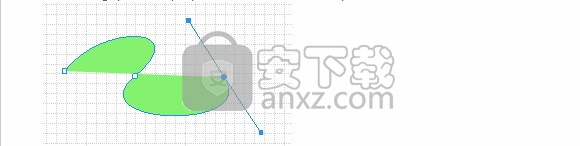
SVGDeveloper允许用户编辑路径或形状的子项。 您可以通过“子选择”工具来完成。
选择“子选择”工具。单击要编辑的元素以将其选中,然后将显示锚点。
a:b:拖动锚点以更改选定的子。

基本形状工具,创建基本形状
基本形状工具中有8个工具,您可以通过它们创建矩形,直线,圆形,椭圆形等。如果要选择其他基本形状工具,则可以单击下拉按钮以显示列表并选择。
工具名称Rectangle()选项:矩形的半径,您可以使用它创建带有圆角的矩形
指南选择矩形工具将鼠标放在画布上开始拖动以创建形状,释放鼠标将生成一个矩形。
辅助键Ctrl:拖动时按Ctrl,矩形将以起点为中心衬衫:拖动时按Shift,将创建Squal
工具名称Ellipse()
选项无
指南选择椭圆工具将鼠标放在画布上开始拖动以创建形状,释放鼠标将生成一个椭圆。
辅助键Ctrl:拖动时按Ctrl,椭圆将以起点为中心
衬衫:拖动时按Shift,将创建圆
工具名称行()选项无指南选择线工具将鼠标放在画布上开始
拖动以创建形状,释放鼠标将生成一条线。
辅助键Ctrl:拖动时按Ctrl,该行将以起点为中心衬衫:拖动时按Shift键,可以将线条的方向控制为0、45、90等
工具名称Polyline()选项无指南选择折线工具点击画布开始
单击画布以添加锚点并重复。如果要完成折线,请更改工具。
辅助键Ctrl:拖动时按Ctrl,可以移动锚线或折线中的子线。这与“子选择”工具相同。
衬衫:拖动时按Shift键,可以将子线的方向控制为0、45、90等
工具名称Polygon()选项无指南选择多边形工具点击画布开始单击画布以添加锚点并重复。
辅助键Ctrl:拖动时按Ctrl,可以移动锚点或多边形中的子线。这与“子选择”工具相同。
衬衫:拖动时按Shift键,可以将子线的方向控制为0、45、90等
工具名称Star()选项:星号的行数 :星号的缩进,可以是-10到1之间的值。
指南选择星形工具设置选项。单击画布开始。拖动以创建星形,如果要完成,请释放鼠标。
辅助键Ctrl:拖动时按Ctrl,起点将以起点为中心。衬衫:拖动时按Shift键,可以控制起点为正方形。
工具名称Pie()选项无
指南选择星形工具单击画布开始。拖动以创建椭圆形状,如果要完成椭圆,则释放鼠标。
移动鼠标以控制饼图的锚定,单击以完成形状。
辅助键Ctrl:拖动时按Ctrl,饼图将以起点为中心。衬衫:拖动时按Shift键,饼图将成为圆圈的一部分。
工具名称Pie()选项无指南选择星形工具单击画布开始。拖动以创建椭圆形状,如果要完成椭圆,则释放鼠标。
移动鼠标以控制锚定弧,单击以完成形状。
辅助键Ctrl:拖动时按Ctrl,弧将以起点为中心。衬衫:拖动时按Shift键,弧线将成为圆的一部分。
SVGDeveloper允许用户从形状库中的模板创建形状。 您可以通过“形状”工具来实现。
工具名称Shape()选项:显示当前形状模板。 如果要选择另一个模板,请单击下拉按钮以显示形状选择器。
指南选择星形工具单击画布开始。拖动以创建模板形状,如果要完成椭圆,请释放鼠标。
辅助键Ctrl:拖动时按Ctrl,形状的边界将以起点为中心。衬衫:拖动时按Shift键,形状的边界将为正方形。

有两种工具可以创建贝塞尔曲线路径。
工具名称Pen()
选项无
指南选择钢笔工具
单击cavas创建路径元素
在画布上单击以创建另一个锚点,移动路径可以控制子路径的方向。
手柄将显示在路径元素的锚点上。
将鼠标移到子路径上,可以添加锚点。将鼠标移到现有锚点上,您可以删除锚点
将鼠标移到开始锚点,您可以关闭子路径。
辅助键Ctrl:拖动时按Ctrl,矩形将以起点为中心
衬衫:拖动时按Shift,将创建SqualAlt:拖动时按Alt,可以平滑子路径或将平滑路径转换为细化点。

工具名称写意()选项无指南选择钢笔工具单击cavas创建路径元素在画布上拖动鼠标以调整路径。助理钥匙
图像和文字工具
您可以使用“图像”工具创建图像,使用“文本”工具和“垂直文本”工具创建文本。
工具名称图片()选项无指南选择“图像”工具单击画布开始。
拖动以创建边界,然后释放到鼠标以完成边界。将出现“打开”对话框,选择一个图像,然后单击“打开”。
将创建“图像”元素。
辅助键Ctrl:拖动时按Ctrl,图像的边界将以起点为中心。衬衫:拖动时按Shift键,图像的边界将为正方形。
工具名称Text(),Vectical Tool()选项:字体和字体大小字体样式,字母之间的间距,调动,转移
指南选择“文本”工具(或“ Vectical Text”工具)
设定选项,单击画布,将创建“文本”元素。在尖号位置输入您可以选择或删除字符按下“ Enter”可以创建多行文本。

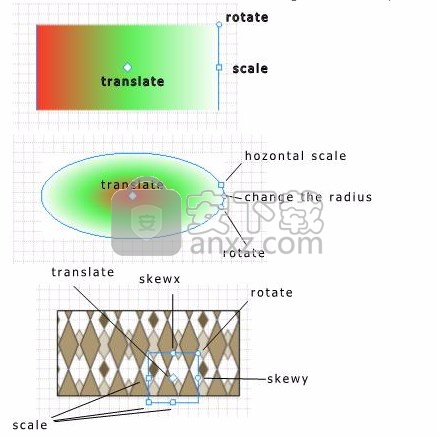
使用“画笔变换”,可以变换画笔(线性渐变,径向渐变和图案)。工具名称笔刷Transform()选项无
指南选择“画笔变换”工具单击要转换的画笔填充的元素。文档的当前场景将变为画笔,并显示锚点。
辅助键Ctrl:拖动时按Ctrl,图像的边界将以起点为中心。衬衫:拖动时按Shift键,图像的边界将为正方形。

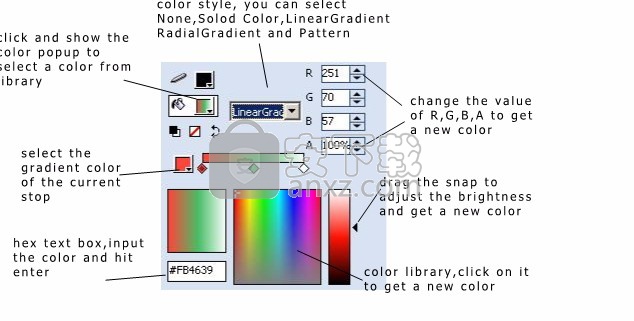
SVGDeveloper使用混色器设置填充和描边画笔。 您可以选择纯色或创建linearGradient和radialGradient笔刷。
如果要选择颜色,可以执行以下操作
单击颜色库,它将获得颜色。 如果要调整颜色,可以拖动按扣以调整亮度
更改了R,G,B,A的值
在十六进制文本框中输入颜色名称,然后按Enter
单击颜色按钮,显示颜色弹出窗口,然后从颜色库中选择一种颜色

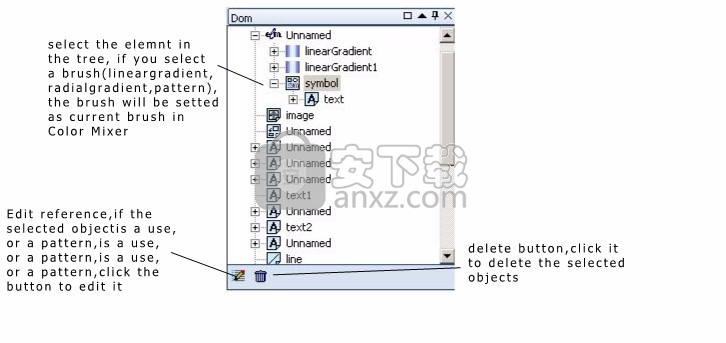
“ Dom”面板列出了当前文档的dom树,您可以通过单击树节点来选择元素。
如果选择画笔(linearGradient,radialGradient,Pattern),则该画笔将在ColorMixer中设置为当前画笔。
如果要编辑符号或pttern,可以在树中选择它,然后单击“编辑参考”按钮。
单击“删除”按钮将删除所选元素。

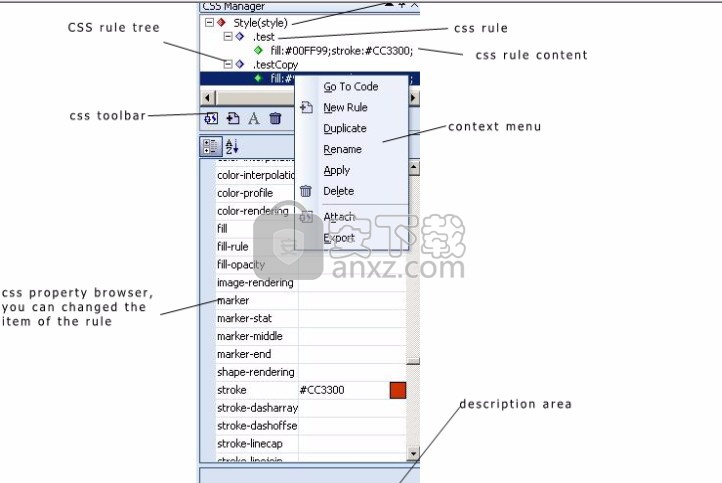
SVGDeveloper支持用户以CSS样式描述SVG元素。您可以通过CSS Manager创建和管理CSS规则。
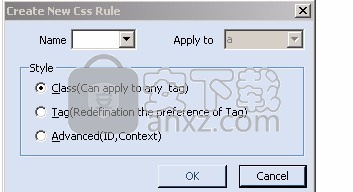
创建一个新的CSS规则
单击工具栏上的“新建规则”按钮()或单击CSS规则列表,然后在上下文菜单中选择“新建规则”。
将出现“新规则”对话框。
您可以定义要创建的规则的样式:
如果要创建可应用于元素的“类”属性的自定义规则,请选择“类”,然后在“名称”字段中输入此名称。
如果要重新定义svg的标签,请选择“标签”,然后从组合列表中选择标签名称。
如果要创建要应用于复杂标记或ID的CSS规则,请选择“高级”,然后在“选择器”字段中输入选择器的名称,然后从“应用于”组合中选择标记清单。这样,您可以创建诸如“ a.visited”,“ a.hover”之类的规则。

修改现有规则
选择一个CSS规则内容,属性浏览器将显示该内容,选择该项目,然后修改其值。

重命名现有规则
选择一个css规则,然后使用右键单击它,然后选择“重命名”。将出现“重命名”对话框,输入名称。
删除现有规则
选择要删除的规则,单击删除btn()或在上下文菜单上选择“删除”项。
复制现有规则
选择要复制的规则,在上下文菜单上选择“复制”项。将出现“新CSS规则”对话框。
将当前规则应用于所选元素
选择要应用的规则,然后单击工具栏上的“应用”按钮()或在上下文菜单上选择“应用”项。
导入css文件
单击工具栏上的“附加”按钮()或在上下文菜单中选择“附加”项目。将出现“导入”对话框。
单击“浏览器...”按钮,选择要导入的目标文件。
您可以将导入操作选择为“链接”或“导入”

将CSS规则输出到文件
您可以通过输出css规则来创建新的css文件。从上下文中选择“输出”项,然后选择目标路径,您将获得一个新的CSS文件,其中包括当前文档中的CSS规则。
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















