
axure10.0中文
附安装教程- 软件大小:132 MB
- 更新日期:2021-02-07 11:20
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:修改版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
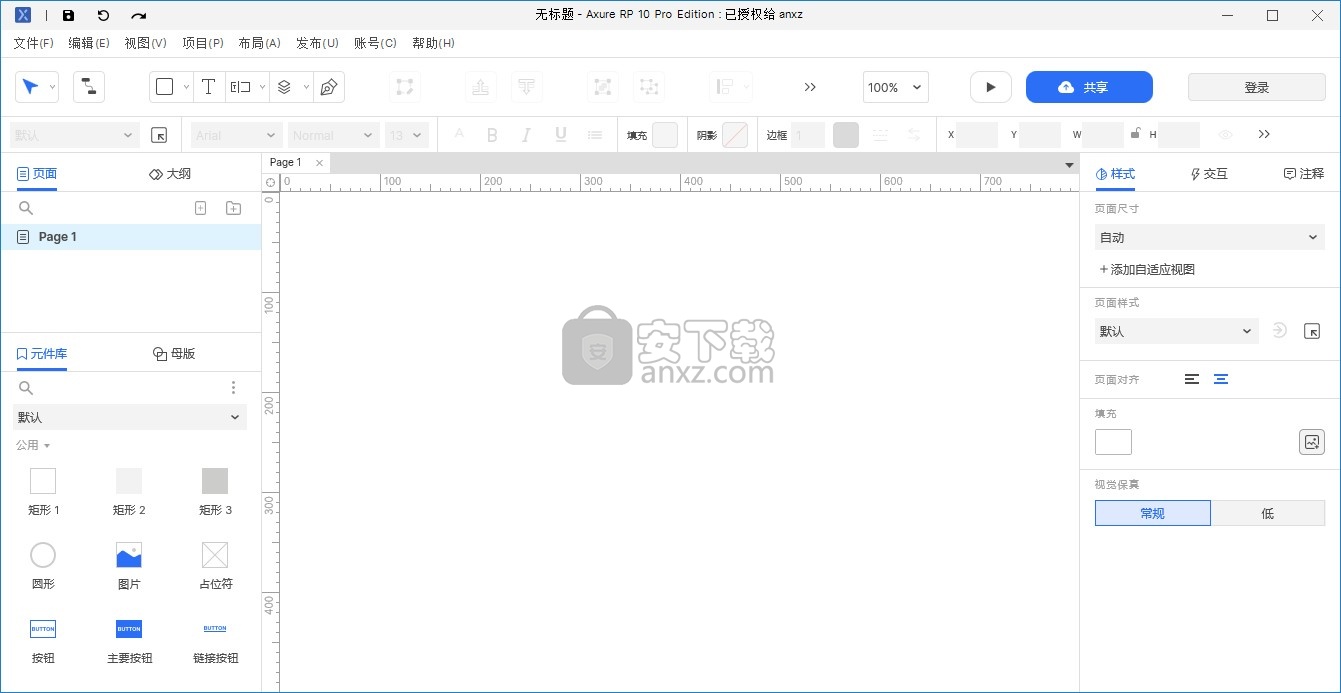
axure10是一款原型设计软件,可以通过这款软件帮助用户设计应用程序原型,可以设计web界面原型,为用户编辑UI界面和功能菜单提供更多原型绘图设计方案,软件提供元件库,可以快速添加按钮样式设计,可以快速添加按钮到软件上编辑,可以快速添加菜单界面样式到软件编辑,直接拖动元件到设计区域就可以开始编辑,软件右侧显示详细的编辑功能,支持样式设置,可以对元件样式属性调整,支持交互功能,可以为当前的原型设置动态交互效果,可以编辑的内容还是非常多的,适合需要设计原型的朋友使用!

软件功能
axure10.0新功能
一、显示动态面板
1、所有州视图
通过新的“所有状态”视图,您现在可以同时并排查看所有动态面板状态。您还可以在“所有状态”视图中移动和编辑窗口小部件,因此可以在动态面板窗口小部件中轻松比较和更新设计。
2、上下文中的动态面板
对于RP 10,我们还希望使其在设计的其余部分中更直观地查看和编辑面板状态。如果您曾经希望可以将小部件从画布上拖动到面板中,那么这是给您的!查看下面的完整列表:
•一键启动和停止编辑面板
•在不离开画布上下文的情况下查看和编辑任何面板状态
•将小部件从画布中拖放到任何面板状态
•从任何面板状态拖动小部件并移至画布
•从画布查看并快速导航到父面板
二、重新发现中继器
我们添加了新功能,可以将小部件转换为中继器,并将数据连接到小部件,从而比以往更轻松地创建数据驱动的表和网格。使用新的过滤选项,您可以按多个条件轻松过滤转发器,以获得更逼真的UX原型。在下面查看一些新的中继器增强功能:
•能够选择小部件并将其自动转换为中继器的能力
•直观地将小部件连接到数据列的新功能
•新的浮动数据编辑器为您提供更多空间来查看和编辑数据
•自动将中继器项目调整为适合内容的大小,包括适合文本的小部件
•快速添加带有新选项的排序以按字母数字排序并删除其他排序
•使用新的,更简单的选项添加过滤器以选择列和定义条件
•通过满足添加的任何过滤器(除ALL之外)的能力
•智能过滤器选项可创建多面过滤器
•易于选择过滤器和排序以删除
•通过行号更新数据的新功能
•默认库中的样品表和卡片中继器使上手变得更容易
•能够在转发器项目中的小部件上触发鼠标样式效果
三、更好的表格制作方式
借助Axure RP 10,我们希望简化表单的布局并简化使它们在UX原型中动态化的交互。我们添加了新的错误样式效果,内置的常见条件以及改进的推/拉和移动选项。还将有一个更新的Form组件库,该库利用了新的调整大小约束(即将推出)。
以下是一些要点:
•表单字段的新错误样式效果和“设置错误状态”操作
•常见条件如“如果字段为空”和“如果字段包含@”
•新的调整大小约束,因此调整表单(或任何分组的小部件)的大小可使所有内容保持在原位
•新的推/拉和移动选项在隐藏或显示表单的一部分时有帮助
•当小部件设置为错误状态时能够触发交互
•复选框和单选按钮可以设置为适合文本
•通过一次交互在小部件的启用和禁用状态之间切换的选项
软件特色
1、axure10.0中文提供原型设计,在软件设计应用程序原型
2、可以设计菜单按钮,可以设计界面导航按钮
3、可以添加交互方式,在软件设置媒体交互方式
4、可以在软件创建新的交互,可以选择触发事件
5、结合内联框架就可以新建交互事件
6、支持、移动时、调整大小时、显示时、隐藏、载入时等交互事件设置
7、支持元件样式管理器,可以在软件编辑元件基本属性
8、支持页面样式管理器,可以对页面内容编辑
9、支持页面对齐、颜色、图像、重复、低保真等样式设置
10、支持注释字段设置,编辑元件注释、编辑元件字段集、编辑页面注释
11、支持全局变量设置,变量名必须是字母数字,少于25个字符,并且不能包含空格。
安装方法
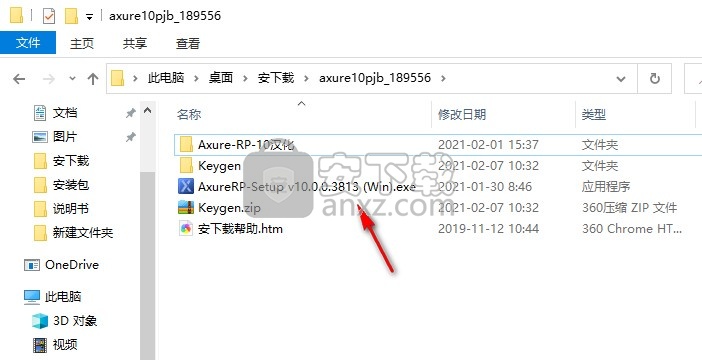
1、打开AxureRP-Setup v10.0.0.3813 (Win).exe软件直接安装

2、提示软件的安装引导,点击下一步

3、软件安装协议内容,点击接受

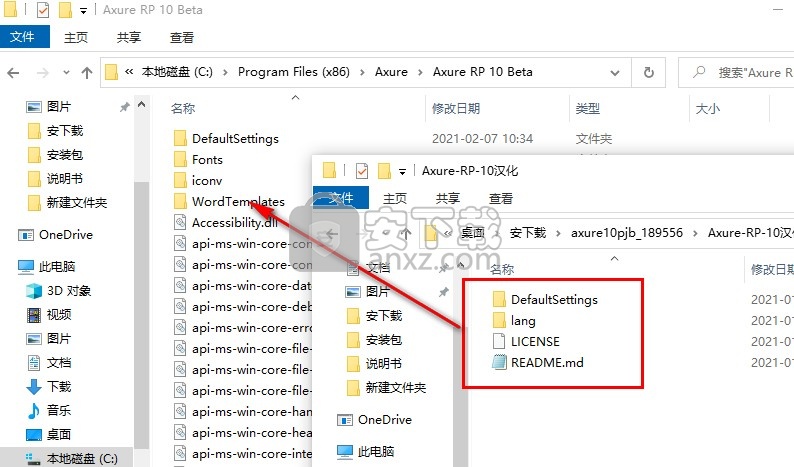
4、软件安装地址C:\Program Files (x86)\Axure\Axure RP 10 Beta

4、提示软件的安装准备界面,点击install

5、提示安装进度条,等待软件安装结束吧

6、提示软件已经安装到电脑,点击完成,不要打开软件

汉化方法
1、将汉化文件复制到软件的安装地址替换就完成中文设置

方法
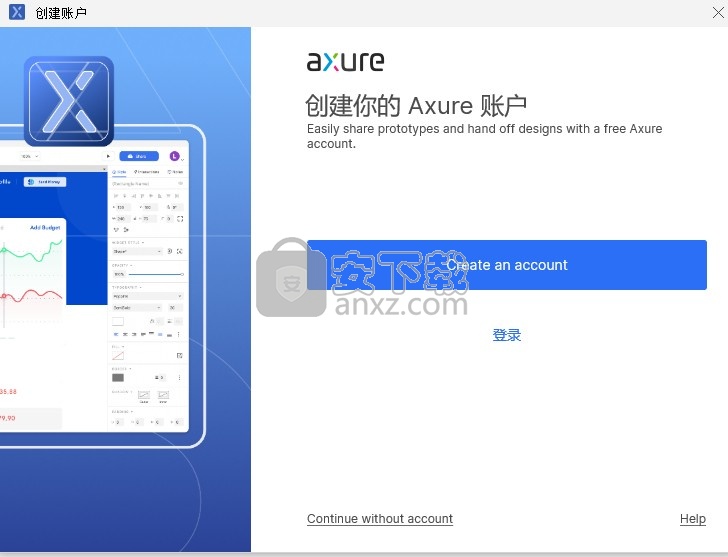
1、直接打开软件提示登录,可以选择底部Continue without account无账号登录

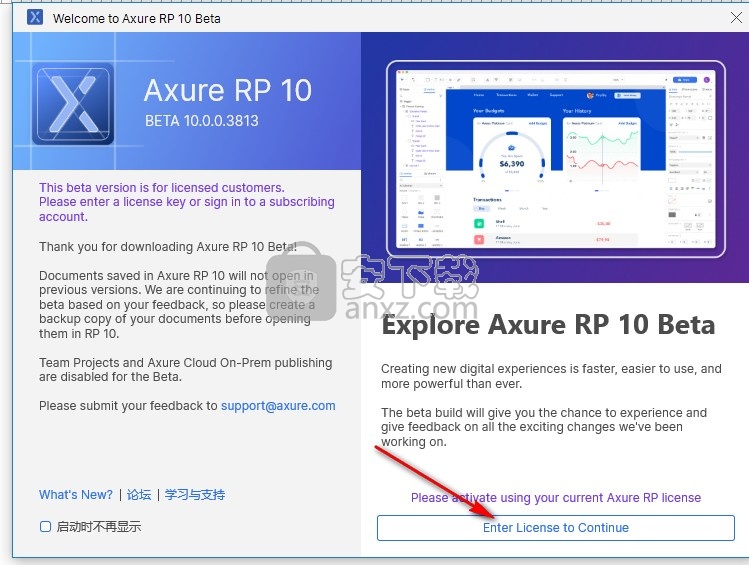
2、点击 Enter License to Continue输入许可证继续

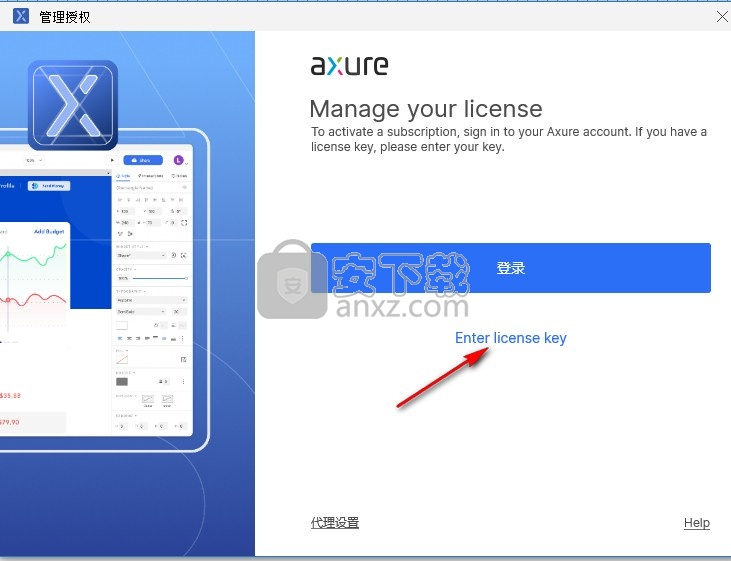
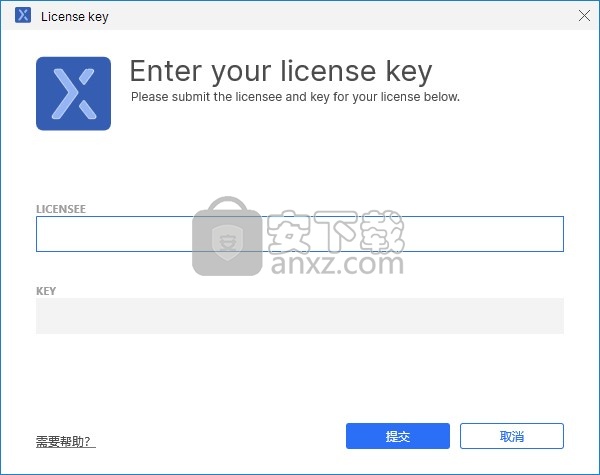
3、点击Enter license key进入许可证输入界面

4、提示软件许可证输入界面,现在打开注册机

5、解压Keygen,管理员身份打开keygen.exe

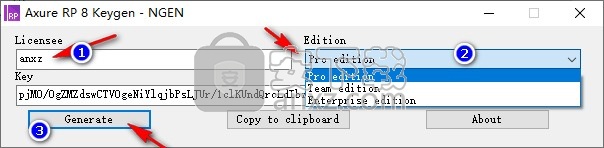
6、可以输入任意名字,在右侧选择一个版本,例如pro专业版,点击generate计算注册码

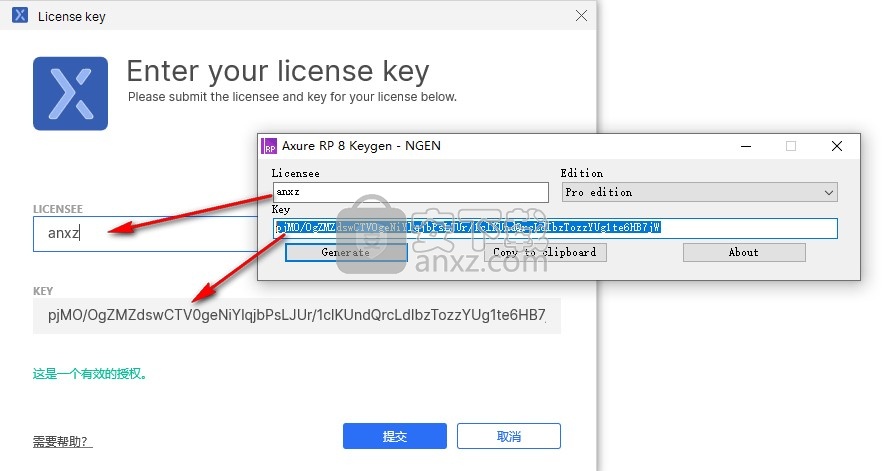
7、将用户名字、注册码复制到软件,点击提交完成激活

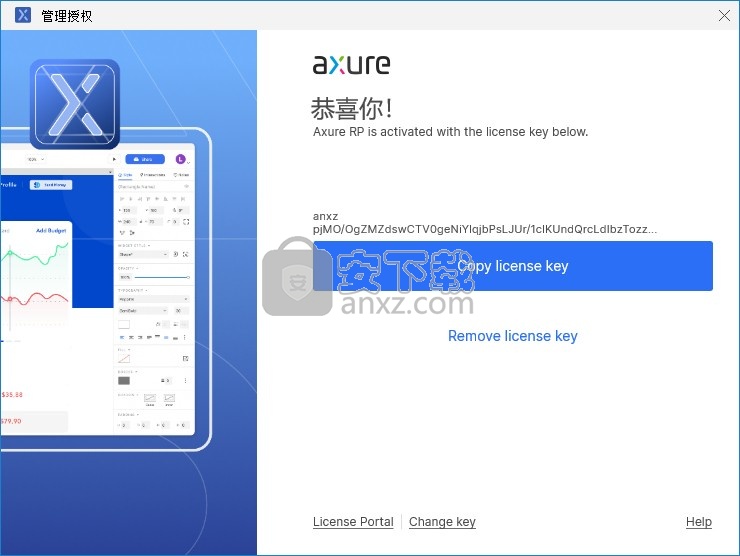
8、提示恭喜您,当软件已经激活,点击右上角“×”关闭窗口

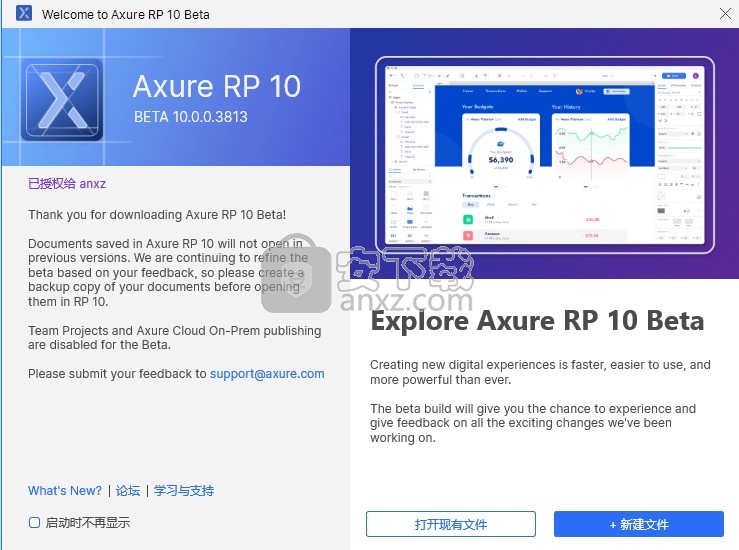
9、现在可以进入软件工作,点击新建或者打开现有的文件

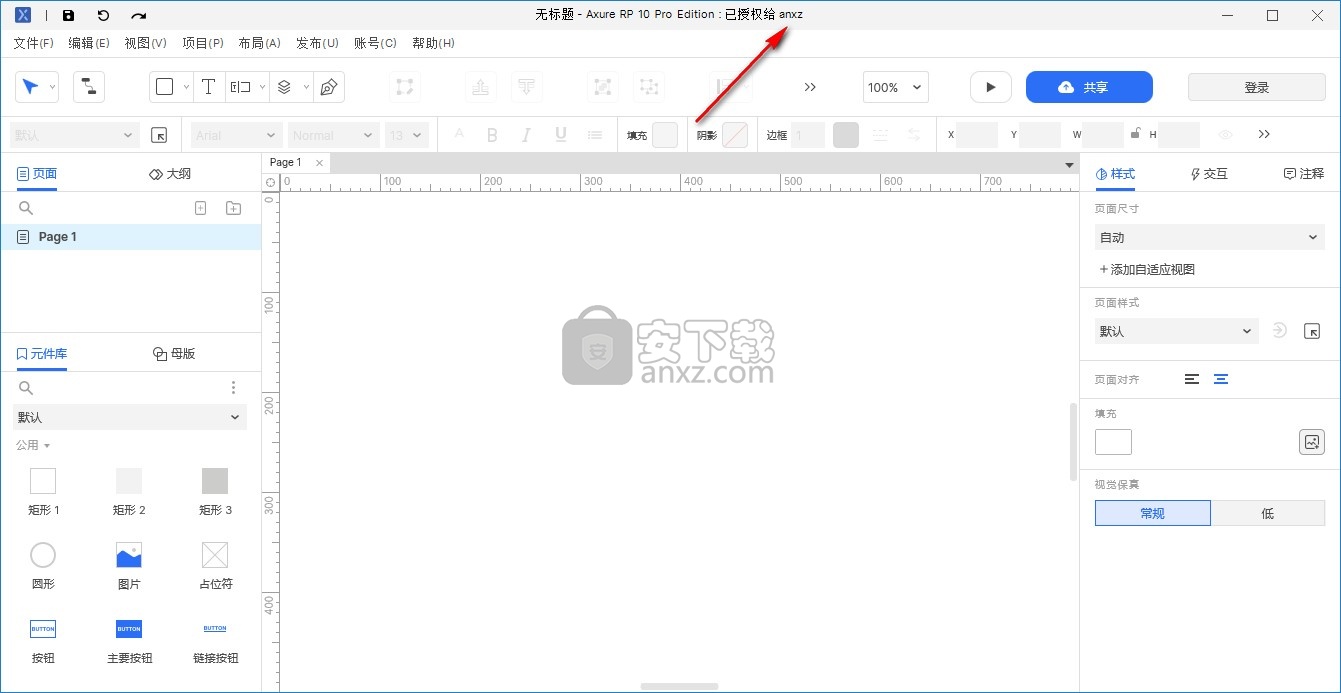
10、提示已经授权完毕,直接在软件新建项目设计原型

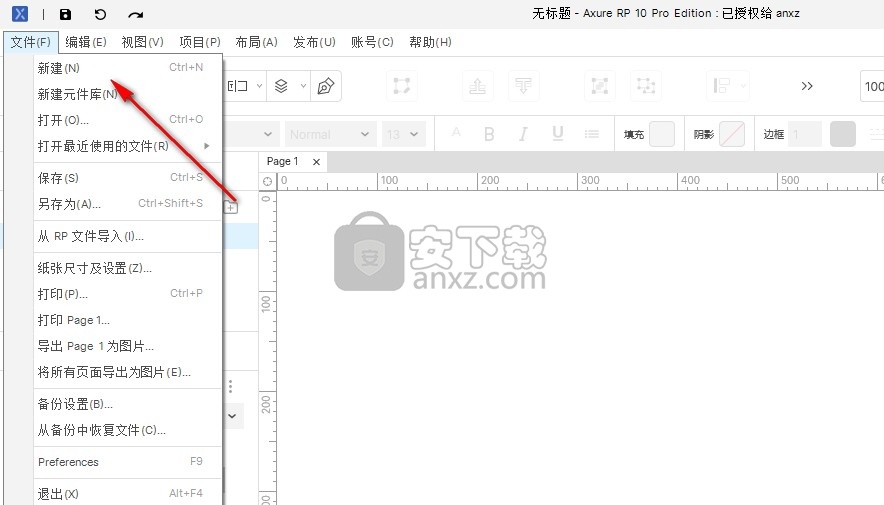
11、这里是新建界面,可以选择新建设计项目,可以新建元件库,可以打开已有的项目

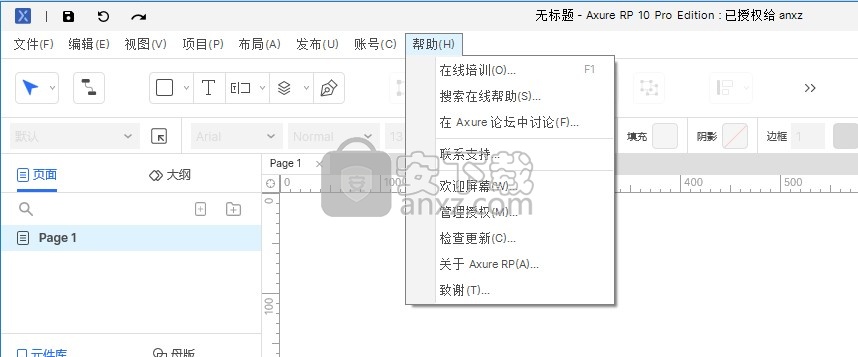
12、提示帮助界面,可以查看在线帮助阅读软件功能介绍

官方教程
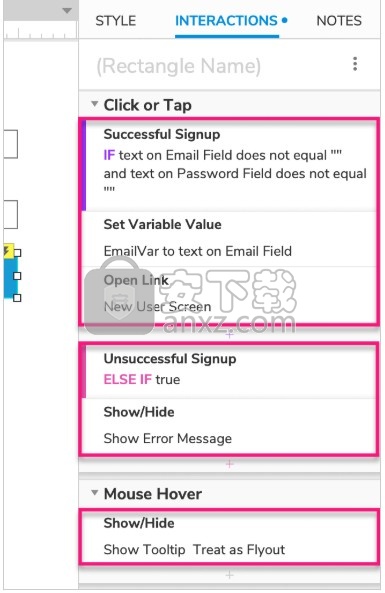
事件,案例和动作
交互决定了小部件和页面的动态行为。单击按钮导航到原型中的另一个页面是一种交互,就像将鼠标悬停在一个小部件上以显示页面上的另一个小部件一样。
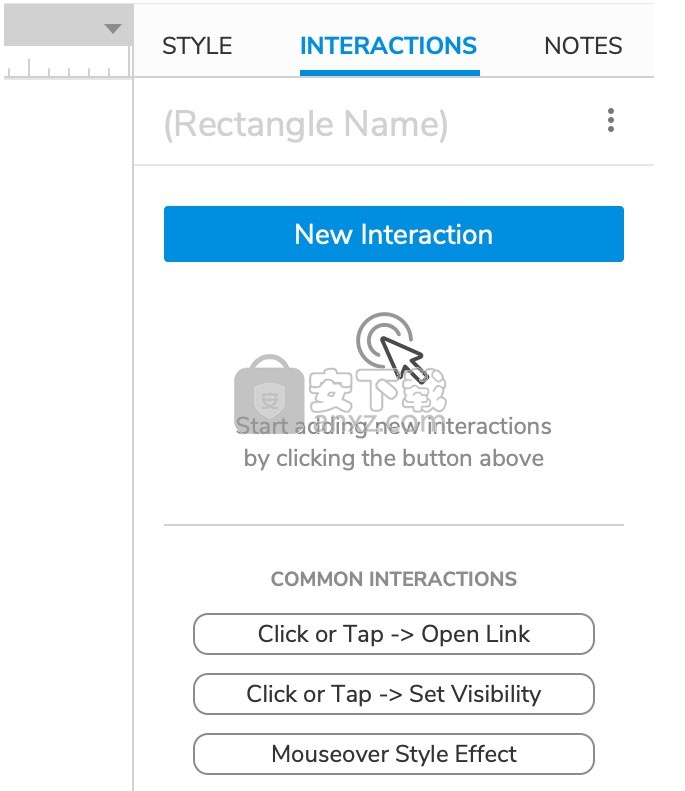
您将在“交互”窗格中创建和管理原型的交互。您可以从窗格底部的所选小部件的最常见交互中选择,也可以单击“新建交互”来构建自己的窗口。
提示
如果需要更多空间来处理交互,请单击“交互”窗格右下方的窗口图标,或双击任何事件或窗口小部件名称以打开“交互编辑器”对话框。

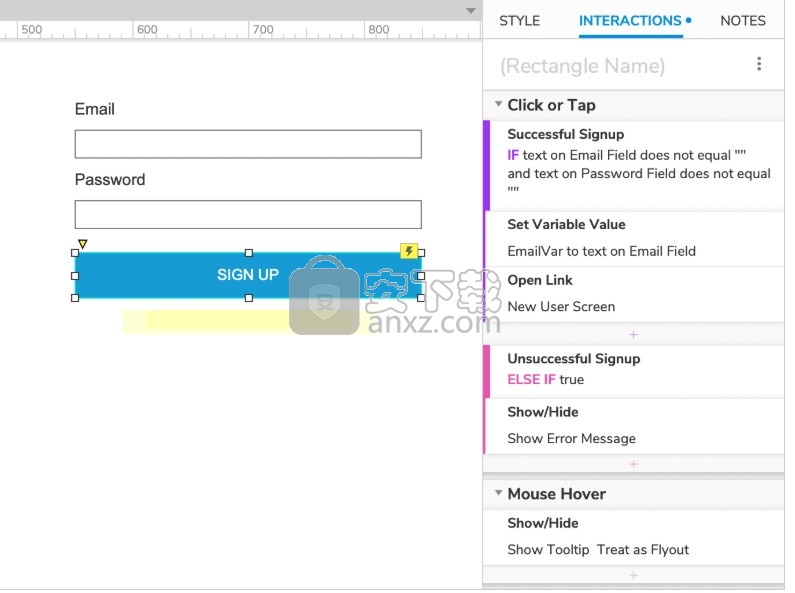
互动的结构
互动由三部分组成:
小部件和页面事件
添加到事件中的案例
案例中添加的操作

大事记
事件是与特定页面和窗口小部件行为相对应的触发器。当在Web浏览器中发生触发行为时,将触发该事件,并且响应于此事件将附加任何事件。例如,如果单击按钮导航到原型中的其他页面,则已触发其Click或Tap事件。
要查看页面或窗口小部件的可用事件,请选择它,然后在“交互”窗格中单击“新建交互” 。然后,在列表中选择一个事件以配置其下的交互。
要删除事件及其所有案例和操作,请在“交互”窗格中将其选中,然后按DELETE。

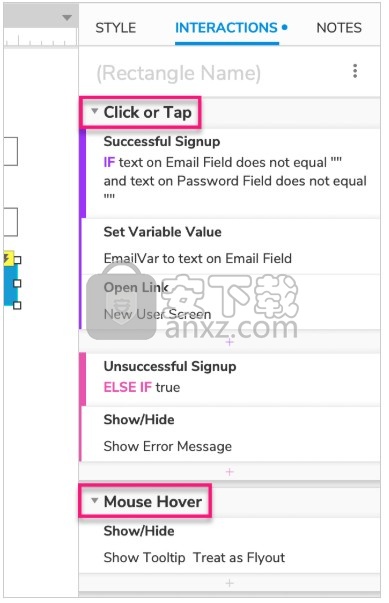
案例
案例是响应页面或窗口小部件事件触发而在Web浏览器中发生的操作的有序列表。当您为事件分配一个或多个操作时,案例会自动添加到事件中,尽管默认情况下第一个案例的名称是隐藏的。将光标悬停在事件名称上,然后单击右侧的“启用案例”以查看第一个案例的名称。
如果需要,可以通过单击事件名称右侧的“添加案例”图标来向事件添加其他案例。当事件在Web浏览器中触发时,您可以在出现的菜单中选择要执行的事件。或者,您可以设置条件逻辑以根据某些条件自动进行此确定。
要从事件中删除案例,请在“交互”窗格中将其选中,然后按DELETE。
您可以通过上下拖动事件来对事件重新排序。(当您使用条件逻辑时,情况的顺序很重要。)

动作
操作是响应页面或窗口小部件事件触发而在Web浏览器中发生的更改。例如,如果单击一个按钮导航到原型中的其他页面,则响应该按钮的Click或Tap事件,发生了“打开链接”操作。
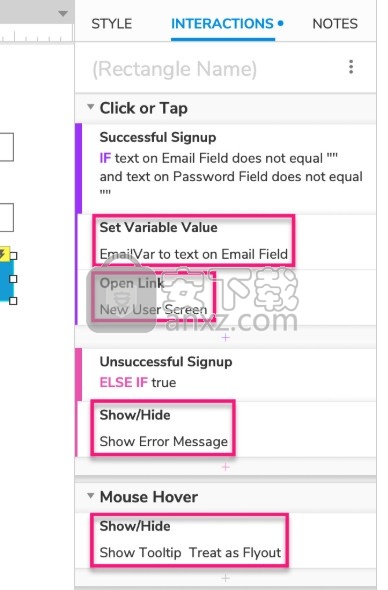
在“新建互动”菜单中选择一个事件时,将显示可用动作列表。选择动作后,系统会提示您进行配置。然后,可以通过将光标悬停在操作名称上方并单击右侧的“添加目标”,将其他目标添加到该操作(对于采用目标的操作)。
要向案例中添加更多操作,请单击案例底部的“ +”插入操作图标。要从案例中删除操作,请在“交互”窗格中选择它,然后按DELETE。
您可以通过上下拖动来重新排列案例中的动作。操作从上到下按顺序进行,因此按照您希望它们在网络浏览器中发生的确切顺序进行排列很重要。

文字连结
文本链接是一种独特的窗口小部件类型,不能单独存在。而是必须将它们添加到形状部件上的文本中并作为其一部分存在。

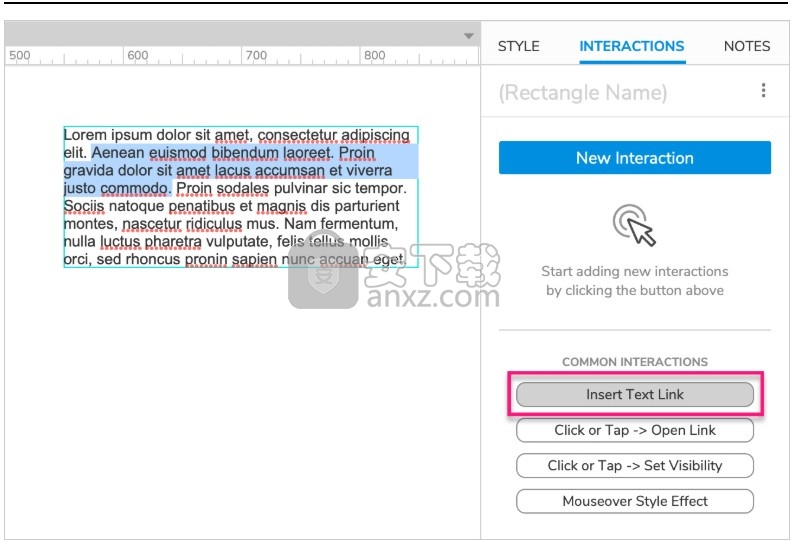
创建和删除文本链接

要创建文本链接,请在形状小部件上双击或选择文本,然后按来编辑文本ENTER。然后,选择要变成链接的文本部分,然后在“交互”窗格中单击“插入文本链接” 。
要删除文本链接,请在画布上选择它,然后按DELETE。
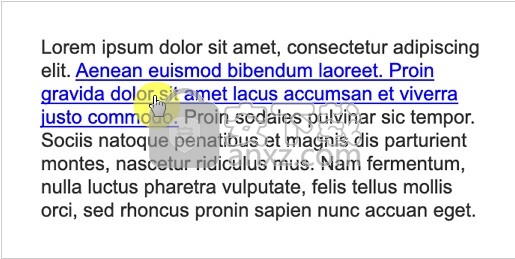
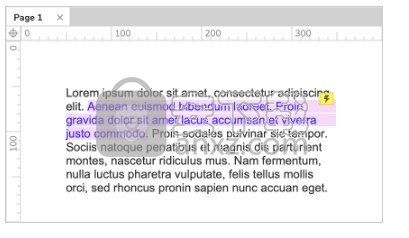
文字连结遮罩
默认情况下,文本链接用粉红色蒙版覆盖,以使它们更容易在画布上发现。您可以在应用程序菜单的“视图”→“蒙版”中切换蒙版。
注意
窗口小部件掩码,包括文本链接掩码,未在Web浏览器中应用。

样式文字链接
您可以独立于其父窗口小部件上的其余文本来更改文本链接的样式。选择文本链接,然后在“样式”窗格或样式工具栏中进行样式选择。
要更改项目中所有文本链接的样式,请更新“文本链接” 窗口小部件样式,默认情况下将应用于所有文本链接。
风格效果
文本链接默认情况下启用了MouseOver和MouseDown样式效果。要更改这些效果所应用的样式,请更新Text Link Mouse Over和Text Link Mouse Down 小部件样式。
文字链接互动
尽管文本链接的默认交互是在单击链接时导航到新页面,但是您可以像在其他任何窗口小部件类型中一样在“交互”窗格中自定义文本链接交互。
以下事件可用于文本链接:
单击或点击
鼠标输入
滑鼠离开
获得焦点
失去焦点
提示
一些常见的文本链接交互包括“单击”或“点击”→“滚动到小部件”和“鼠标输入”→“显示小部件”。
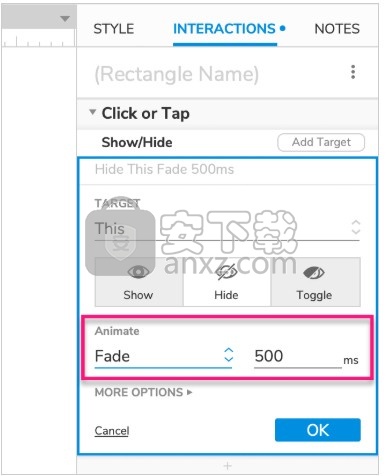
动画制作
您可以对某些动作进行动画处理,以使它们在Web浏览器中发生时具有视觉效果,例如使用淡入淡出的动画隐藏小部件或使用跳动的动画移动小部件。
每个动画都有两个部分:其效果和时间。
您在“动画”下拉列表中选择的动画效果决定了动画的视觉效果。
您在ms字段中输入的动画时间决定了完成动画所需的时间(以毫秒为单位)。

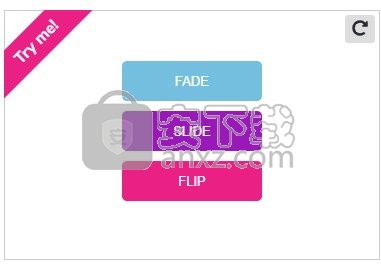
可见度影响
以下效果可应用于更改窗口小部件可见性的操作。这些是“显示/隐藏”操作和“设置面板状态”操作。

淡入淡出:逐渐更改小部件或面板状态的不透明度,直到完全看不见
向左/向右/向上/向下滑动:将小部件或状态滑动到视图中或从视图中移出
向左/向右/向上/向下翻转:沿中心轴翻转小部件或状态到视图中或从视图中移出(X代表上/下,Y代表左/右)
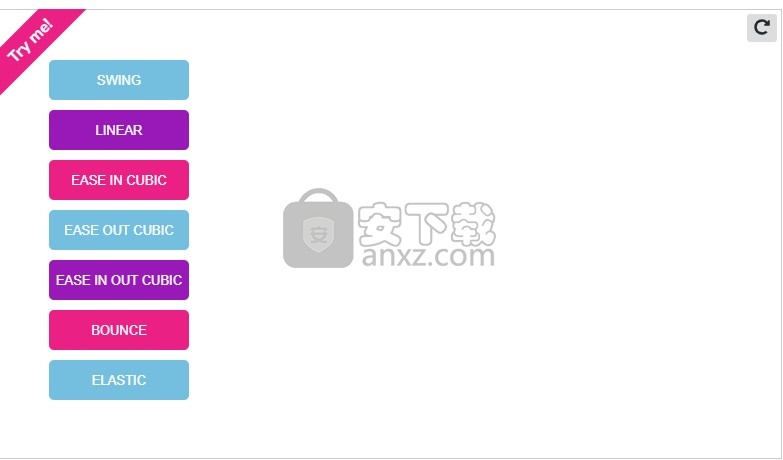
运动效果
以下效果也称为“缓动”,它们在指定的时间范围内确定动画的步调。这些可以应用于更改窗口小部件或页面本身的空间方向的动作。这些是Scroll to Widget,Move,Rotate,Set Size和Set Opacity操作。

摇摆:动画在开始和结束时比在中点处稍微慢一些
线性:动画在整个定时中以相同的速度进行
渐进式缓动:动画开始缓慢,逐渐变快,直到定时结束
消除三次:动画开始快,然后逐渐变慢,直到计时结束
渐入渐出:动画开始缓慢,逐渐变快,直到定时的中点;然后逐渐变慢。(这类似于Swing,但更为明显。)
弹跳:动画的播放速度类似于三次缓动,但一旦达到动画的终点,弹跳几次
弹性:动画会超出其终点,然后弹回原点
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















