
Adobe Fireworks CS6(网页作图工具)
绿色中文- 软件大小:165.99 MB
- 更新日期:2020-01-15 13:22
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Adobe Fireworks CS6是一款非常热门的网络图形设计工具,它不仅可以为用户提供一个图形设计的平台,还可以让您对其进行编辑;支持原型工作流程,通过将页面面板与其他强大的Fireworks功能结合使用,您可以快速创建交互式Web和软件原型,要定型的原型转换成一个正常运作的网站,只需将其导出到的Adobe Flash/Flex中即可实现;此程序支持多页面编辑,可以在同一个用户界面进行多页面编辑,以满足不同用户的使用需要;此版本已经被被,用户在使用时不需要多余的就可以使用它,整个过程非常简单,需要的用户可以下载体验

软件功能
1、矢量编辑与位图编辑
创建和编辑矢量图像与位图图像,并导入和编辑本机Photoshop和Illustrator文件。
2、图像优化
采用预览、跨平台灰度系统预览、选择性 JPEG压缩和大量导出控件,针对各种交付情况优化图像。
3、高效的Photoshop和Illustrator集成
导 Photoshop(PSD)文件,导入时可保持分层的图层、图层效果和混合模式。将Fireworks(PNG)文件保存回Photoshop(PSD)格式。导入Illustrator(AI)文件,导入时可保持包括图层、组和颜色信息在内的图形完整性。
4、快速原型构建
网站和各种Internet应用程序构建交互式布局原型。将网站原型导出至Adobe Dreamweaver,将RIA原型导出至Adobe Flex。
5、支持多页
使用新的页面板在单个文档(PNG文件)中创建多个页面,并在多个页面之间共享图层。每个页面都可以包含自己的切片、图层、帧、动画、画布设置,因而可在原型中方便地模拟网站流程。
软件特色
它能让您在弹指间创作精美的网站和移动应用程序设计,而无需进行编码。
大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画
还可以轻易地完成大图切割、动态按钮、动态翻转图等,
它是一款创建与优化 Web 图像和快速构建网站与 Web 界面原型的理想工具。
方法
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击程序QuickInstall.exe即可进行安装,


3、点击弹出界面中的安装按钮就可以进行程序安装,只需要等待一会儿就可以完成安装

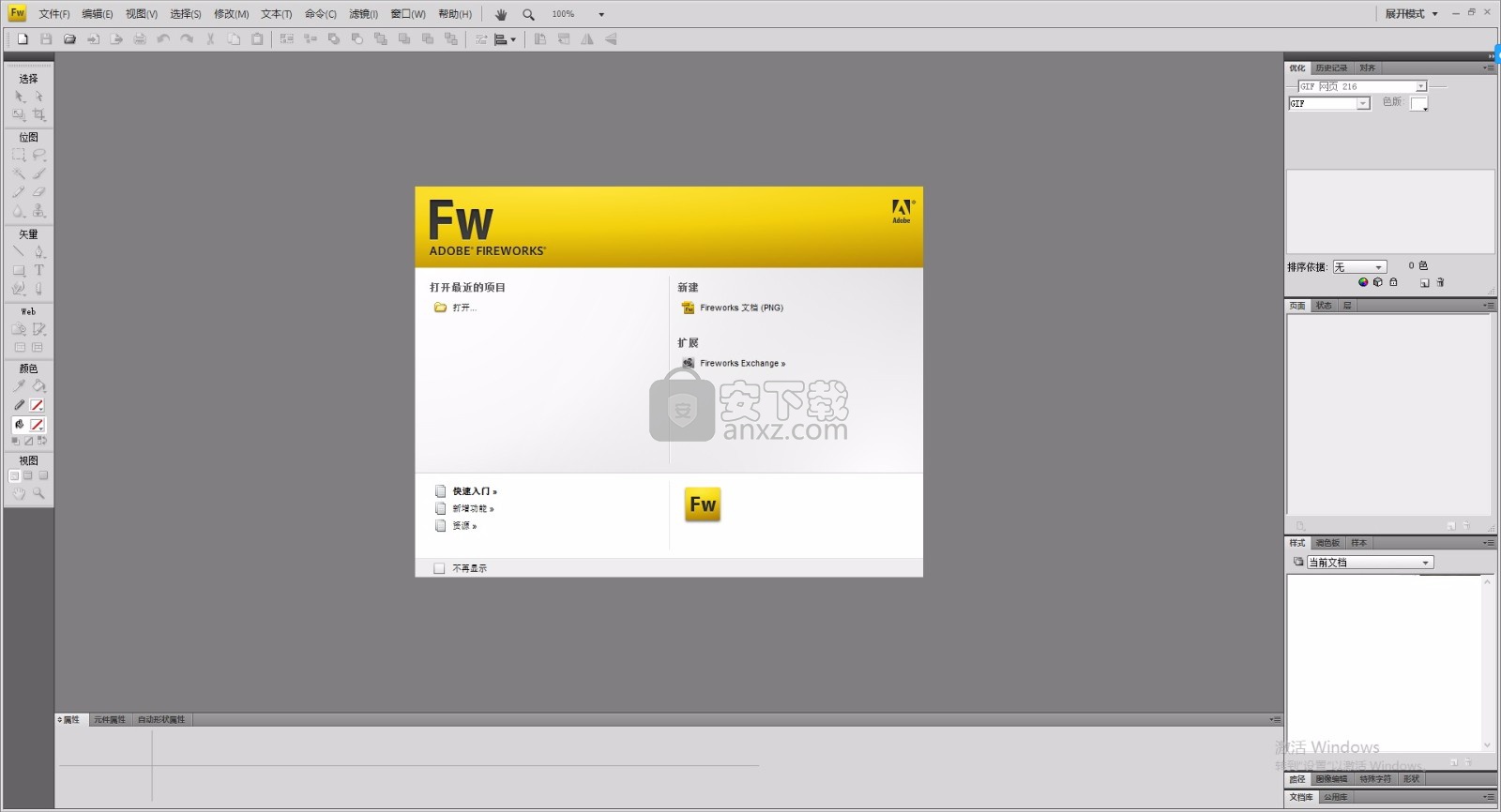
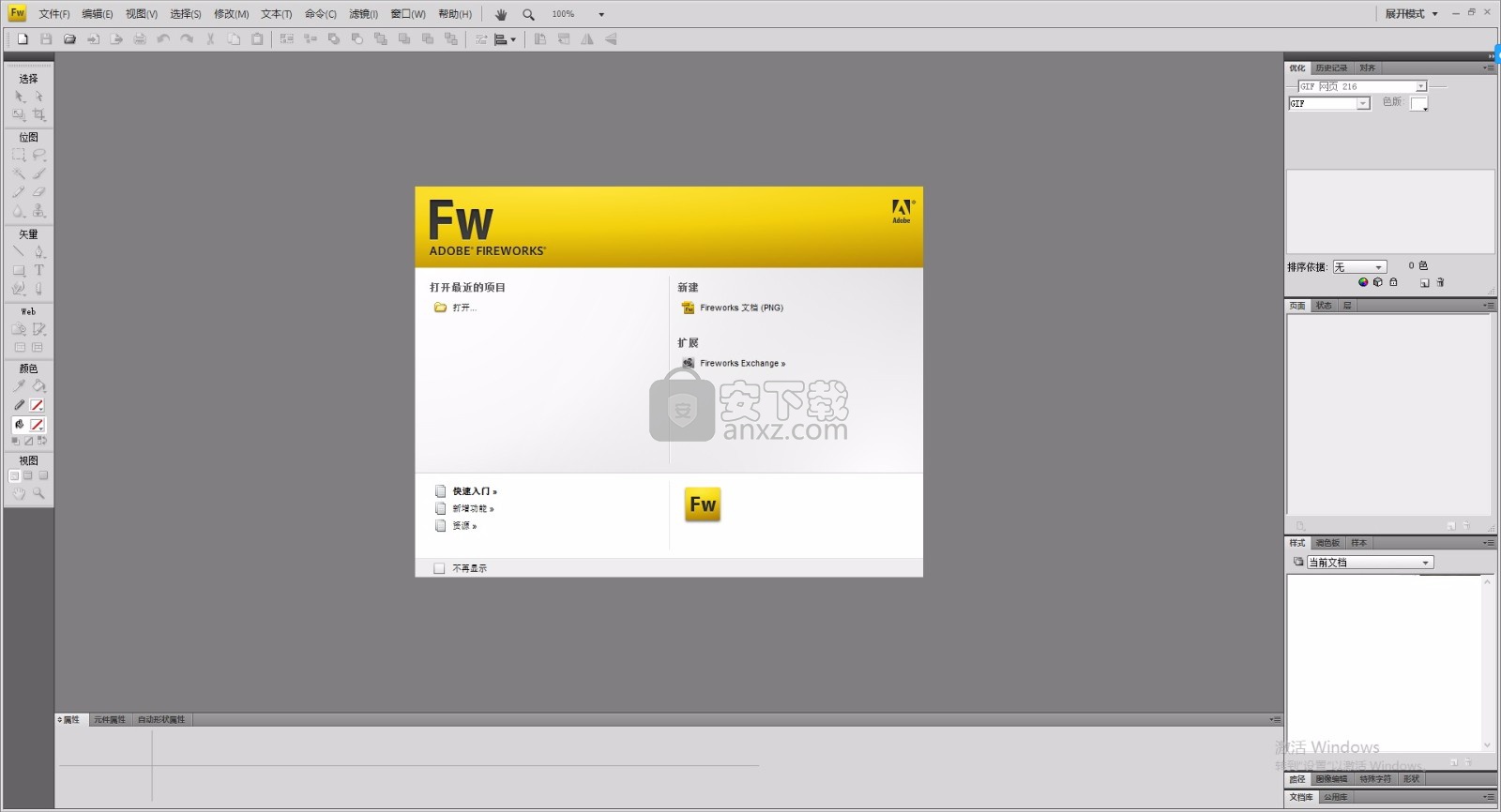
4、然后找到Fireworks.exe,双击即可运行该程序,弹出用户界面即可进行工作

使用说明
创建页面
在“页面”面板中,为您的初始设计创建所需的页面或屏幕数。随着设计的发展,您可以根据需要添加或减少页面。
布局通用设计元素
在画布上,要在多个页面上共享的布局设计元素,例如导航栏和背景图像。要对齐元素,请使用智能参考线。为了获得最大的灵活性,请使用CSS构建布局。

在多个页面上共享通用元素
当您共享公共元素时,一次更改会自动更新所有受影响的页面。使用母版页共享其包含的所有元素,或共享图层以复制元素的子集。
向各个页面添加唯一元素
在每个页面上,添加唯一的设计,导航或表单元素。在“公共库”面板中,您会发现许多按钮,文本框和弹出菜单,它们可以加快设计过程。Flex组件,HTML,Mac,Win,Web和应用程序以及菜单栏文件夹中的组件符号包括可以为单个符号实例定制的属性。
使用链接模拟用户导航
通过切片,热点或导航按钮之类的Web对象,链接原型的各个页面。
创建基于CSS的布局
您可以在Fireworks文档中设计基于CSS的布局,然后使用复制您的布局的CSS规则将它们转换为HTML页面。基于CSS的布局提供了基于标准的方法,并提供了跨浏览器友好的代码。
关于CSS页面布局
Fireworks允许您设计页面,并使用分析对象放置的导出引擎立即导出HTML和CSS代码。此外,您可以设置页面对齐方式并指定重复的背景图像。
您可以使用公共库的HTML文件夹中的HTML元素。HTML文件夹包含HTML元素,例如按钮,下拉列表对象和文本字段。您可以使用“符号属性”面板编辑这些元素的属性。当您将任何表单元素拖到页面上时,导出引擎将在导出基于CSS的布局时插入
标记。
在其上放置了切片的任何文本将在导出的HTML中显示为图像。如果希望此文本显示为文本,请使用公共库中的HTML组件。HTML组件包括标题1-6和链接元素。
基于CSS的布局规则
创建基于CSS的布局以获得预期结果时,您会遵守一些规则。
规则1:使用矩形导出文本,使用切片导出图像导出引擎导出放置在矩形中的文本。因为仅导出矩形切片覆盖的图像,所以将切片放在图像上以将其导出。这些切片将“告诉”图像所在的导出引擎。
规则2:避免物体重叠导出引擎将文本,图像和矩形视为矩形块。它检查这些对象的大小和位置,以确定将它们放置在布局中的逻辑行和列。小心放置物体,以免其边界重叠。
规则3:规划行和列的布局导出引擎会寻找逻辑分区,在逻辑分区中可以在对象或对象组之间放置清晰的视线。将列布局用矩形围起来,以防止导出引擎插入破坏列布局的逻辑行。
规则4:将文档视为二维文档在设计页面时,请使用矩形来封装要视为矩形子级的对象。导出引擎检测到此类父子关系。导出引擎按照规则3扫描子元素中的逻辑行和列。
除这些规则外,还请注意以下事项:
导出引擎仅导出基本矩形。要导出矩形的圆角,请在其上放置矩形切片。
要导出矩形的笔划,请将矩形切片放在具有矩形的笔划上。
要导出符号,请在其上放置一个矩形切片。
要导出已应用于文本或矩形的过滤器,请在其上放置矩形切片。
导出CSS布局
Fireworks使您可以将创建的布局导出为基于CSS的文件。然后,您可以在Dreamweaver或其他CSS兼容编辑器中打开和编辑这些基于CSS的文件。
选择“文件”>“导出”。
从“导出”弹出菜单中,选择“ CSS和图像”。
单击选项以设置HTML页面属性。
单击浏览以指定背景图像并设置背景图像平铺:
选择不重复仅显示一次图像。
选择“重复”可水平或垂直重复或平铺图像。
选择Repeat-x以水平平铺图像。
选择重复y选项以垂直平铺图像。
在浏览器上选择页面对齐方式为左,中或右。
选择附件滚动为固定或滚动。
单击确定,然后单击保存。
创建一个文档演示
您可以创建正在处理的Fireworks文档的演示。该演示将在浏览器中打开以演示功能,并允许您浏览页面。
选择命令>演示当前文档。
选择要为其创建演示的页面,然后单击创建演示。
选择文件夹,然后单击“打开”。
Flex应用程序原型
Flex的原型制作过程类似于网站和软件界面所使用的工作流程。使用Fireworks,您可以将Flex组件拖到画布上,指定它们的属性,然后将生成的用户界面导出到MXML。然后,您可以在Flex Builder中优化此类用户界面。
创建Flex用户界面
使用“页面”面板,为您的初始设计创建所需数量的界面屏幕。
将Flex设计组件插入布局
在画布上,从“公共库”面板的Flex文件夹中插入Flex组件。这些组件符号专门与MXML导出配合使用,以确保获得所需的结果。当您将文档导出为MXML时,这些符号中的每一个都将转换为它们各自的MXML标签。相反,无法识别为Flex组件的对象将导出为位图,这些位图通过标记链接到MXML。
注意:
在Fireworks中编辑Flex设计组件时,可以将修改后的XML代码复制到Flex项目中。当您要在项目中复制修改后的组件行为时,这可以节省您的时间。
在MXML输出期间,将忽略Cursor,ScrollBar,Tab和ToolTip符号,因为这些组件没有从Fireworks到MXML的直接转换。例如,当滚动滚动条的内容时,它们会自动出现在Flex容器实例中。在Fireworks中,这些符号仅充当界面设计各部分功能的指示。
注意:
图像切片,翻转和热点仅适用于基于HTML的原型。创建Flex原型时,请避免使用这些Web对象。
跨多个页面共享通用Flex组件
当您跨多个页面共享一个Flex组件时,一次更改会自动更新所有受影响的页面(或屏幕)。您可以使用母版页共享其中包含的所有Flex组件,或共享图层以复制组件的子集。
指定Flex组件的属性
在“符号属性”面板(“窗口”>“符号属性”)中,为您插入到画布中的每个Flex组件指定属性和事件。
将Flex布局导出到MXML
导出Flex用户界面布局,然后在Flex中打开生成的MXML文件。Fireworks导出必要的MXML,并保留所有样式和绝对位置。Flex开发人员可以使用此界面,而不必在Flex中重新创建布局。
编辑Flex组件属性
您可以在“符号属性”面板中编辑Flex组件的属性和事件。
在画布上选择Flex组件。
打开“符号属性”面板(“窗口”>“符号属性”)。
在“符号属性”面板中设置组件的属性和事件。
将Fireworks文档导出到MXML
Fireworks通过将公用库资产导出为已知组件以在Adobe Flex Builder中使用,可以帮助您布置富Internet应用程序(RIA)。Fireworks导出必要的Flex代码(MXML),并保留其样式和绝对位置。
完成Flex应用程序原型后,将其导出到MXML以在Flex Builder中进行进一步编辑。在“设计”视图中,原型看起来像Fireworks副本,但未导出的组件(例如光标和滚动条)除外。
选择“文件”>“导出”。
从“导出”弹出菜单中,选择“ MXML和图像”。
如果要将图像保存在与MXML代码不同的文件夹中,请选择“将图像放入子文件夹”。
选择仅当前页面以仅导出当前选择的页面。
单击保存以完成导出。
与原型关联的所有图像都将导出到images文件夹。此外,完整的MXML页面的图像也与其他图像文件一起创建。MXML页面不需要这些预览图像,可以将其删除。
创建和导出Flex外观
您可以在Fireworks中设置Flex组件的外观,然后导出它们以用于构建基于Flex的网站和应用程序界面。
皮肤柔韧性成分
您可以基于Flex外观模板为各种Flex组件创建外观,并在Fireworks中对其进行编辑。
选择命令> Flex外观>新建Flex皮肤。
请执行以下任一操作:
要为所有可用组件创建Flex外观,请选择“多个组件”。
Fireworks使用所有可用的Flex组件创建一个文档。
要指定要为其创建外观的组件,请选择“特定组件”。
仅选择具有特定样式的组件,或者选择该组件的所有实例。
单击确定。
导出FLEX皮肤
选择命令> Flex外观>导出Flex皮肤。
选择要将Fireworks文档导出到的文件夹,然后单击“打开”。
MXML导出限制
在使用Flex MXML导出功能之前,了解其功能和局限性很重要:
MXML导出不包含皮肤组件导出到MXML不会在Flex中为组件创建外观,即使您已经在Fireworks中对其进行了修改。MXML导出仅生成可在Flex中使用的MXML文档。这些文档还可以包含Fireworks对象的链接图像,这些图像无法转换为MXML标签。这些图像通过标记添加到MXML文档中。
MXML导出会忽略切片由于MXML导出旨在生成用于Flex的基于标签的文档,因此在创建图像或表单元格时不考虑切片。MXML导出创建图像时,它将使用文档的优化设置来确定图像格式和压缩方法。
MXML属性仅限于富符号属性MXML导出功能使MXML标签的属性基于Fireworks中的Flex组件。Fireworks提供了Flex组件的子集,这些子集的属性数量有限。
嵌入样式被识别为样式的属性与创建的MXML标记分开,但保留在标记的同一MXML文档中。Fireworks无法在外部CSS文件中定义样式。
不支持框架为MXML输出创建设计和布局时,请勿使用框架。如果要在一个文档中进行不同的设计,请使用页面。
制作Adobe AIR应用程序原型
的Adobe ® AIR™的烟花让你变换烟花原型为桌面应用程序。例如,某些原型页面相互交互以显示数据。您可以使用Adobe AIR将这组页面打包到一个小的应用程序中,该应用程序可以安装在用户的计算机上。当用户从其桌面运行该应用程序时,该应用程序会在独立于浏览器的自己的应用程序窗口中加载并显示原型。然后,用户可以在没有Internet连接的情况下在其计算机上本地浏览原型。
添加Adobe AIR鼠标事件
您可以将预定义的Adobe AIR鼠标事件添加到文档中的对象。Fireworks提供了四个预定义的鼠标事件:关闭窗口,拖动窗口,最大化窗口和最小化窗口。
选择要在其上应用鼠标事件行为的画布上的对象。
选择“命令”>“ AIR鼠标事件”,然后选择事件。
预览Adobe AIR应用程序
您可以预览Adobe AIR应用程序,而无需设置任何Adobe AIR应用程序参数。
选择“命令”>“创建AIR包”,然后单击“预览”。
创建一个Adobe AIR应用程序
选择“命令”>“创建AIR程序包”,然后设置以下选项:
应用名称指定用户安装应用程序时在安装屏幕上显示的名称。该扩展名默认指定Fireworks站点的名称。
申请编号输入您的应用程序的唯一ID。请勿在ID中使用空格或特殊字符。唯一有效的字符是0-9,az,AZ 、。(点)和-(破折号)。此设置是必需的。
版为您的应用程序指定版本号。此设置是必需的。
程序菜单文件夹在Windows开始菜单中指定要在其中创建应用程序快捷方式的文件夹。(不适用于Mac OS)
描述添加应用程序的描述以在用户安装应用程序时显示。
版权指定在Mac OS上安装的Adobe AIR应用程序的关于信息中显示的版权声明。此信息不适用于Windows上安装的应用程序。
包装内容选择“当前文档”以自动选择包含文件的文件夹。
根含量单击浏览以选择显示为根内容的页面。如果选择了“当前文档”,则将自动设置根目录内容。
包含文件指定要包含在应用程序中的文件或文件夹。您可以添加HTML和CSS文件,图像文件和JavaScript库文件。单击加号(+)按钮添加文件,然后单击文件夹图标添加文件夹。要从列表中删除文件或文件夹,请选择文件或文件夹,然后单击减号(-)按钮。您选择要包含在Adobe AIR包中的文件或文件夹必须属于根内容文件夹。
系统Chrome和透明指定用户在计算机上运行应用程序时要使用的窗口样式(或镶边)。系统镶边通过操作系统的标准窗口控件围绕应用程序。透明镀铬消除了标准的系统镀铬,使您可以为应用程序创建自己的镀铬。透明功能使您可以创建非矩形的应用程序窗口。
宽度和高度指定应用程序窗口打开时的尺寸(以像素为单位)。
选择图标图像单击以选中自定义图像的应用程序图标。选择每种图标尺寸的文件夹,然后选择要使用的图像文件。应用程序图标图像仅支持PNG文件。
所选的自定义映像必须驻留在应用程序站点中,并且它们的路径必须相对于站点根目录。
电子签名单击设置以使用数字签名对您的应用程序进行签名。此设置是必需的。
打包文件指定用于保存新应用程序安装程序的文件夹(.air文件)。默认位置是站点根目录。单击浏览按钮以选择其他位置。默认文件名基于带有.air扩展名的站点名称。此设置是必需的。
使用数字证书签署Adobe AIR应用程序
数字签名可确保自软件作者创建以来,应用程序的代码没有被更改或破坏。所有Adobe AIR应用程序都需要数字签名,如果没有数字签名,则无法安装。
在“创建AIR程序包”对话框中,单击“数字签名”选项旁边的“设置”按钮。
在“数字签名”对话框中,执行下列操作之一:
要使用预购买的数字证书对应用程序签名,请单击“浏览”按钮,选择证书,输入相应的密码,然后单击“确定”。
要创建自己的自签名数字证书,请单击“创建”按钮并完成对话框。证书密钥类型选项涉及证书的安全级别:1024-RSA使用1024位密钥(不太安全),而2048-RSA使用2048位密钥(更安全)。完成后,单击创建。然后在“数字签名”对话框中输入相应的密码,然后单击“确定”。
注意: 您必须在计算机中安装Java®运行时环境(JRE)。
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















