
Adobe Edge Animate(html5动画制作软件)
v1.5 绿色版- 软件大小:25.88 MB
- 更新日期:2020-01-09 16:21
- 软件语言:简体中文
- 软件类别:视频处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Adobe Edge Animate是一款非常实用的html5动画制作软件,该程序还是早期版本,唯一不同的是,此版本程序已经被了,而且可以直接打开进行编辑,不需要多余的操作;支持将图像,媒体和脚本保存到自定义文件夹,该程序现在允许您指定其他文件路径,以使您可以在将合成发布到Web时针对每种资产类型定位所需的文件夹,由于现在可以为资产指定相对路径,因此用户可以轻松地在多个组合中共享资产;在程序系统补间形状中,用户可以在时间轴中的一个特定帧上绘制矢量形状,并且可以更改该形状或在另一个特定框架处绘制另一个形状,可以在Animate中插入帧之间的中间形状,从而创建一种形状变形为另一种形状的动画;Animate允许您将补间形状添加到均匀的实体笔触和非均匀的花式笔触,您还可以使用可变宽度工具将补间形状添加到笔触中,可以尝试使用要用来确定结果的形状,可以使用形状提示来告诉Animate,开始形状上的哪些点与结束形状上的特定点相对应,您也可以在补间形状中补间形状的位置和颜色;需要的用户可以下载体验

新版功能
1、相机和图层深度增强
照相机工具现在增强了缩放、旋转和平移的效果,因此您可以通过在不同的平面中放置资源来在动画中创建深度幻觉。
2、操作代码向导
通过我们的新向导,您可以向 HTML5 Canvas 中的事件添加操作(例如,在单击按钮时对人物进行动画处理)。
3、更强大的时间轴
现在,您可以更轻松地在帧数旁边显示时间,以及延长或缩短某一现有帧跨度的时间。
4、增强缓动预设
通过为补间创建增强缓动预设来管理动画的速度,完全不需要执行手动操作。
软件特色
1、 发布您的游戏。
使用功能强大的插图和动画工具,为游戏和广告创建交互式 Web 和移动内容。构建游戏环境,设计启动画面,并集成音频。将您的动画作为增强现实体验进行共享。使用 Animate,您可以在应用程序中完成所有的资源设计和编码工作。
2、创建栩栩如生的人物。
使用像真笔一样能融合、素描和绘制更具表现力的人物。使用简单的逐帧动画让您的人物眨眼、交谈、行走。并创建能够用户交互(如鼠标移动、触摸和单击)做出响应的交互式 Web 横幅。
3、发布到任何平台。
通过将动画导出到多个平台(包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 以及诸如 SVG 的自定义平台),来将动画投送到您的观众的桌面、移动设备和电视上。您可以在项目中包含代码,甚至无需编写代码即可添加操作。
使用说明
Adobe Edge Animate CC包括对嵌入式文本的支持,可让您直接在舞台上键入和编辑文本。此版本还包含了一些有关Edge Animate崩溃和整体稳定性的错误修复。

在Edge Animate的早期版本中,您曾经在随后出现在Stage上的弹出窗口中键入文本。在此版本中,您可以直接在舞台上键入文本。您还可以设置部分文本格式(称为文本范围),这是以前不支持的格式。
要将文本元素添加到合成中,请执行以下操作:
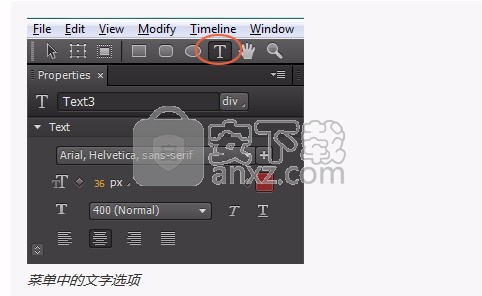
点击菜单中的“ T”图标。

菜单中的文字选项
在需要插入文本的舞台上单击。
输入所需的文本。
在这种情况下,文本框会自动调整为您键入的文本。如果要定义自己的文本框,然后键入文本,请执行以下操作:
点击菜单中的“ T”图标。在舞台上,光标变为“ +”。
在舞台上拖动以定义文本框。
输入所需的文本。
若要使一部分文本的格式与其余部分不同,请选择所需的文本,然后使用“属性”面板根据需要进行修改。

文字跨度
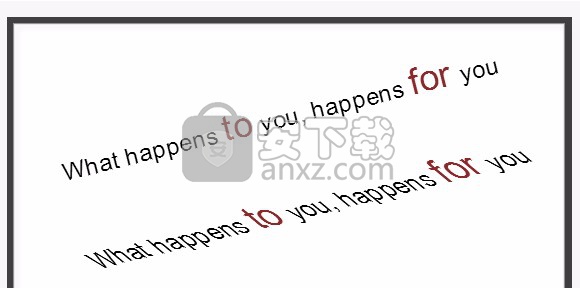
转换文本(旋转或缩放)时,保留文本范围。

旋转的文字跨度
Adobe Edge Animate CC 2014.1.1版| 2014年11月
Adobe Edge Animate CC的2014.1.1版本提供了许多重要的错误修复,包括使用时间轴时的崩溃问题和元素的重新排序。此版本还包括对Adobe Muse中的音频/视频和滚动效果工作流问题的修复,以及新的运行时API(getSymbolTypeName和symbol.seek)。
Adobe Edge Animate CC 2014.1 | Adobe Flash
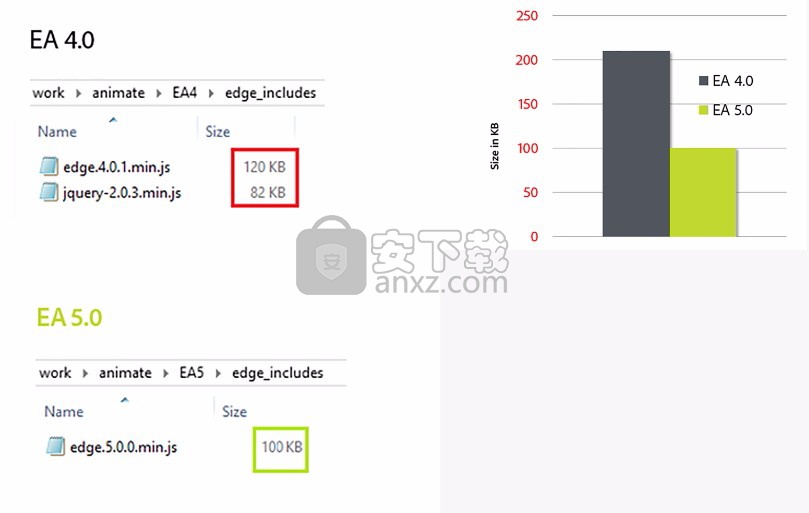
运行时大小减少了55%
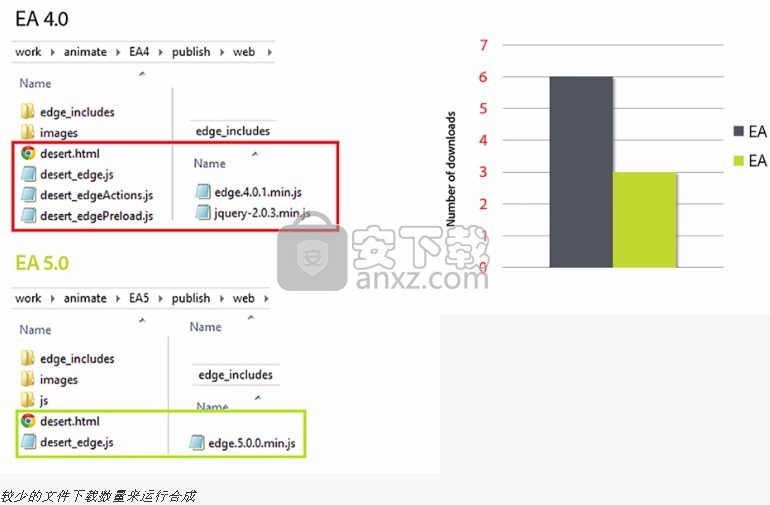
Edge Animate运行时的早期版本以前在内部依赖jQuery。无论您是否实际使用任何jQuery API,都始终将jQuery作为依赖项添加到您的组合中。在最新的Edge Animate运行时中已删除此依赖项,这意味着较小的有效负载大小和运行合成所需的下载次数减少了。
此发行版中也删除了对单独的预加载器js的要求。Edge Animate现在为您的合成生成一个js文件,其中包含整个DOM和Edge Animate合成中的完整代码。
有效载荷尺寸减小

与先前版本相比,有效载荷尺寸更小
下载次数较少

较少的文件下载数量来运行合成
组成升级
使用此版本打开使用Edge Animate的早期版本创建的合成时,它们会自动升级。升级后的合成以及相关文件将保存在项目文件夹根目录下的单独文件夹中。
例如,如果先前的合成在/ user / MyProject文件夹中,则升级后的合成在/ user / MyProject_upgraded文件夹中。组合中直接引用的资产将自动复制到升级文件夹。您可能需要手动复制合成中未直接使用的其余资产(例如,其他CSS文件,仅通过脚本使用的资产)。
另外,由于下面描述的新的运行时更改,先前合成中的所有jQuery依赖项都作为用户脚本添加到了升级合成中的Library中。
注意:由于新的运行时不再依赖于jQuery,因此,如果不使用任何jQuery API,则可以尝试从合成中删除jQuery并对其进行测试。
删除了对第三方库的依赖
Edge Animate运行时不再需要jQuery来运行合成。但是,您仍然可以使用Edge Animate中提供的一些jQuery API。

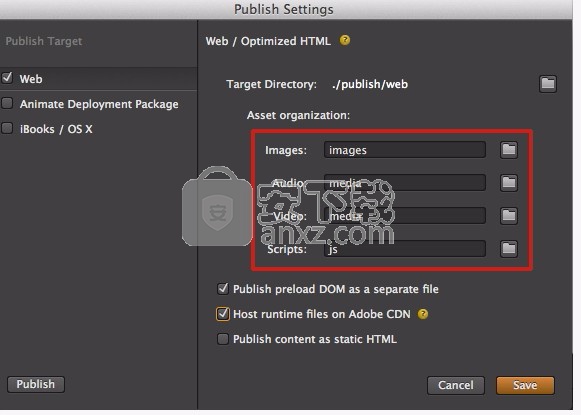
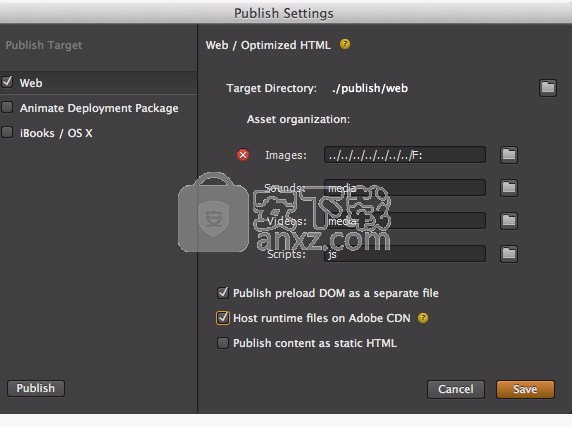
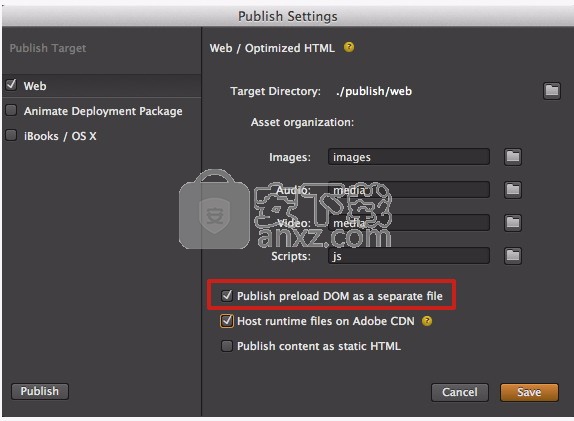
具有资产组织选项的“发布设置”对话框
文件路径是相对于目标目录的。如果键入绝对文件路径或使用浏览按钮将目标文件夹定位到其他驱动器(目标目录除外)中,则会显示错误。

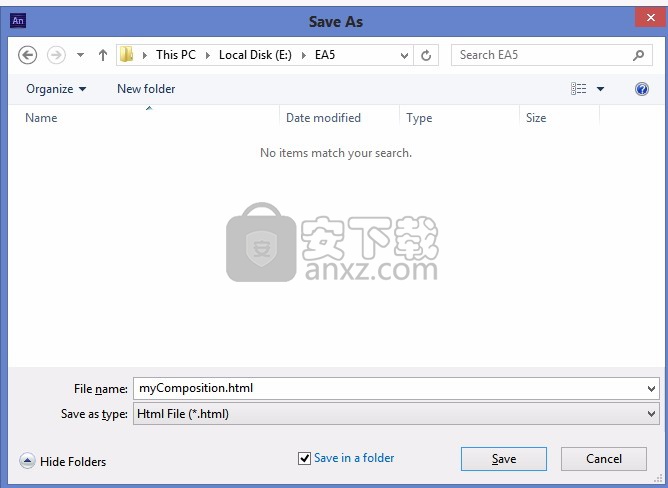
更改为另存为对话框
在早期版本的Edge Animate中,当您保存合成时,所有html,js文件和资产都保存在同一目录中。如果将多个合成保存在一个文件夹中,则将资产映射到各个合成变得困难。
在此版本的Edge Animate中,“另存为”对话框包括一个新选项“保存在文件夹中”,默认情况下会为未保存的合成选中此选项。因此,默认情况下,您的合成现在会与合成文件以及相关文件和资产一起保存在单独的文件夹中,其中包含合成的名称。

在“另存为”对话框中,如果使用鼠标或键盘选择文件夹,并且选择了“保存在文件夹中”选项,则会在先前选择的文件夹下创建一个子文件夹。
新的预加载器选项
为了减少下载次数,预加载器DOM直接包含在合成的HTML中。但是,如果您希望预加载器DOM是一个单独的js文件,请启用选项-在“发布设置”中将“预加载DOM作为单独的文件发布”,如下所示:

创建补间形状
以下步骤显示如何在时间轴的第1帧到第30帧之间创建补间形状。但是,您可以在所选时间轴的任何部分中创建补间。
在框架1中,使用“矩形”工具绘制一个正方形。
选择同一层的第30帧,然后通过选择“ 插入”>“时间轴”>“空白关键帧”或按F7键来添加空白关键帧。
在舞台上,使用椭圆形工具在第30帧中绘制一个圆。
现在,在框架1中有一个带有正方形的关键帧,在框架30中有一个带有圆形的关键帧。
在时间轴中,选择包含两个形状的图层中两个关键帧之间的帧之一。
选择“ 插入”>“补间形状”。
Animate在两个关键帧之间的所有帧中插入形状。
要预览补间,请在时间轴中的帧之间擦洗播放头,或按Enter键。
要补间形状以外的动作,请将第30帧中的形状移至第1帧以外的位置。
通过按Enter键预览动画。
若要补间形状的颜色,请使框架1中的形状与框架30中的形状具有不同的颜色。
要向补间添加缓动效果,请选择其中一个框架,然后在“属性”检查器的“ 缓动”字段中输入一个值。
要缓和补间的开始,请输入一个负值。要缓和补间的结束,请输入一个正值。
创建缓动预置或自定义缓动
缓动预设是预先配置的缓动,可以应用于舞台上的对象。
一组常用的缓动预设可用于补间形状。您可以从缓动预设列表中选择预设,并将其应用于所选属性。您还可以将自定义缓动应用于补间形状。
单击“动画”时间轴中包含补间形状的图层。
要打开补间属性,请单击属性面板中的“补间”类别。

补间属性
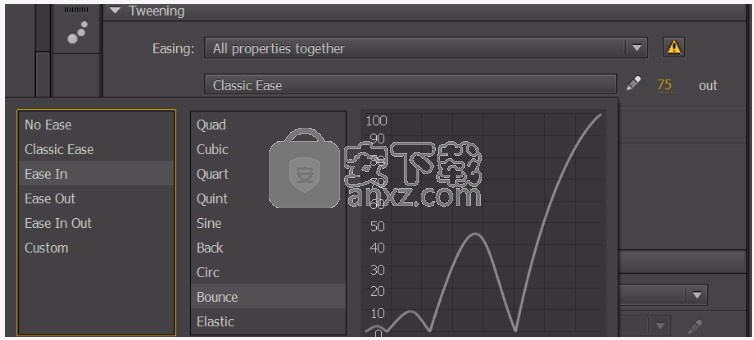
从缓动类型弹出对话框中选择所需的缓动预设。双击要应用的预设类型。
如果选择应用经典缓动,还可以通过移动滑块来增加或减小缓动的强度。

缓动预设的类型
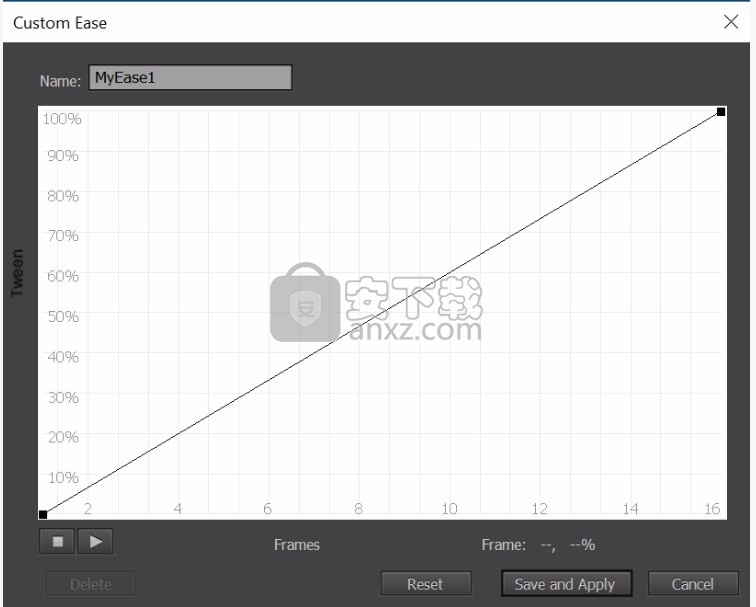
单击轻松旁边的编辑图标以应用自定义轻松。
“ 自定义缓动”对话框将显示一个图形,该图形表示随时间的运动程度。横轴表示帧,纵轴表示变化百分比。第一个关键帧表示为0%,最后一个关键帧表示为100%。
图形曲线的斜率表示对象的变化率。当曲线为水平(无坡度)时,速度为零;当曲线垂直时,发生瞬时变化率。

自定义缓动图显示恒定速度。通过选择补间形状的框架并单击“属性”检查器的“缓动”部分中的“编辑”按钮,可以打开此对话框。
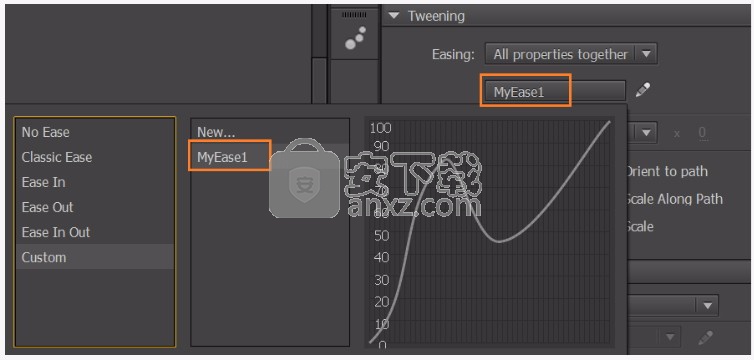
您可以通过从“ 自定义”列表中选择自定义缓动来保存自定义缓动并重复使用它。进行更改后,在编辑模式下单击“ 保存并应用”按钮。在以下屏幕截图中,您可以找到名为MyEase1的自定义缓动预设 。

定制缓动预设
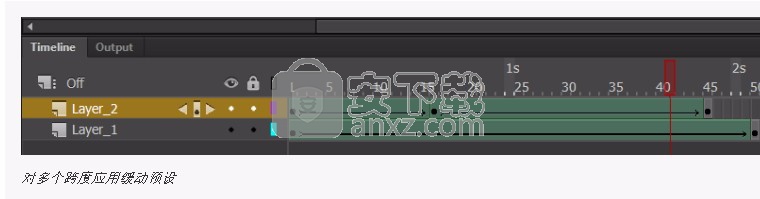
您可以通过选择相应的跨度并应用缓动来在时间线中跨多个跨度使用预设缓动。

对多个跨度应用缓动预设
通过形状提示控制形状变化
要控制更复杂或不可能的形状更改,可以使用形状提示。形状提示标识在开始和结束形状中对应的点。例如,如果要在更改其表情时补间它,则可以使用形状提示来标记每只眼睛。然后,不会在形状发生变化时使脸部变成无定形的缠结,而是保持每只眼睛都可以识别并且在移动过程中分别进行改变。

形状提示为字母
形状提示包含字母(a到z),用于标识开始和结束形状中对应的点。您最多可以使用26个形状提示。
形状提示在开始关键帧中为黄色,在结束关键帧中为绿色,而不在曲线上时为红色。
为了在补间形状时获得最佳效果,请遵循以下准则:
在复杂形状补间中,创建中间形状并对其进行补间,而不仅仅是定义起始和结束形状。
确保形状提示合乎逻辑。例如,如果您对一个三角形使用三个形状提示,则它们在原始三角形和补间三角形上的顺序必须相同。该顺序不能在第一个关键帧中为a,b,c,而在第二个关键帧中为a,c,b。
如果将形状提示按逆时针方向从形状的左上角开始放置,则效果最好。
使用形状提示
选择形状补间序列中的第一个关键帧。
选择“ 修改”>“形状”>“添加形状提示”。起始形状提示显示为红色圆圈,在形状上的某个位置带有字母a。
将形状提示移到要标记的点。
选择补间序列中的最后一个关键帧。形状的结尾提示显示为绿色圆圈,在形状上的某个位置带有字母a 。
将形状提示移至最终形状中与您标记的第一个点相对应的点。
要查看形状提示如何改变补间形状,请再次播放动画。要微调补间,请移动形状提示。
要添加更多形状提示,请重复此过程。将出现新的提示,并在其后跟字母(b,c等)。
查看所有形状提示
选择查看>显示形状提示。包含形状提示的图层和关键帧必须处于活动状态,才能显示形状提示。
删除形状提示
将其拖离舞台。
删除所有形状提示
选择“ 修改”>“形状”>“删除所有提示”。
向宽度可变的笔触添加补间形状
Animate允许您为可变宽度的笔触添加补间形状。之前,Animate仅支持为实体均匀的笔触和形状创建补间形状。这限制了设计师为非均匀笔触(例如使用可变宽度工具增强的笔触)创建形状补间的能力。可变宽度的补间笔触极大地扩展了Animate中的设计可能性。
向花式笔触添加补间形状与补间形状或固体均匀笔划没有区别。工作流需要您定义补间的开始和最终形状,然后Animate创建补间的过渡帧。
关于可变宽度工具
可变宽度工具可让您增强均匀的实线笔触,以创建精美的花式笔触。
将补间形状添加到可变宽度的笔触
在Animate CC中,使用“ 线”工具绘制一条线。

使用舞台上的“线”工具绘制的线描边,其“描边”值设置为两个像素。
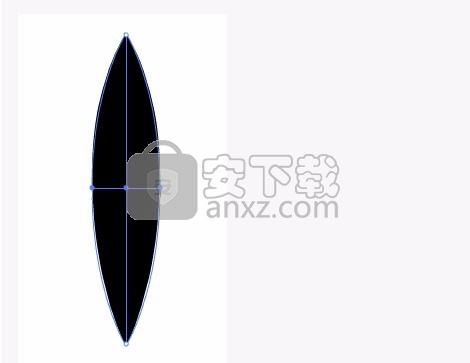
使用可变宽度工具在笔画的中间添加宽度(请参见下图)。有关使用可变宽度工具的信息,请参见使用可变宽度工具增强笔触。

使用“可变宽度”工具创建的“可变宽度笔划”,其“笔划”值设置为68.0像素。
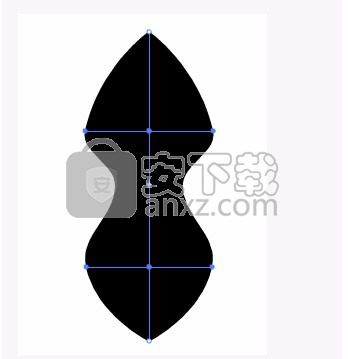
选择时间轴上的另一帧,例如第30帧,并为补间创建笔触的最终形状。

最终形状已添加到补间形状的最后一个关键帧中。
右键单击1到30之间的任何框架,然后选择创建形状补间。
将补间形状添加到可变宽度轮廓
Animate还允许您将形状补间添加到另存为可变宽度轮廓的花式笔触中。您可以将宽度配置文件应用于补间的开始和最终形状,并允许Animate创建平滑的补间形状。
宽度轮廓是使用可变宽度工具创建和保存的精美笔触,以便于重复使用。要将补间动画添加到可变宽度轮廓,请执行以下操作:
在“动画”中,使用“ 线”工具在舞台上绘制一条线。

在舞台上使用线条工具绘制的线条描边,其描边值设置为两个像素。
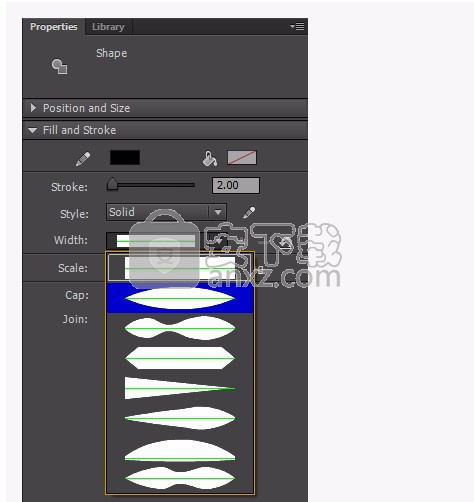
在属性检查器上,从“ 宽度”下拉列表中选择并应用宽度配置文件。

使用“可变宽度”工具创建的“可变宽度笔划”,其“笔划”值设置为68.0像素。
选择时间轴上的另一帧,例如第30帧,然后从“属性”检查器上的宽度下拉列表中选择所需的宽度轮廓。
要将补间形状添加到选定的宽度轮廓,请右键单击1到30之间的任意帧,然后选择“ 创建补间形状”。
人气软件
-

pr2021中文 1618 MB
/简体中文 -

HD Video Repair Utility(mp4视频文件修复器) 36.7 MB
/简体中文 -

camtasia studio 2020中文 524 MB
/简体中文 -

adobe premiere pro 2021中文 1618 MB
/简体中文 -

vmix pro 22中文(电脑视频混合软件) 270.0 MB
/简体中文 -

BeeCut(蜜蜂剪辑) 83.6 MB
/简体中文 -

Sayatoo卡拉字幕精灵 35.10 MB
/简体中文 -

vsdc video editor(视频编辑专家) 99.5 MB
/简体中文 -

newblue插件 1229 MB
/简体中文 -

JavPlayerTrial(视频去马赛克软件) 41.1 MB
/简体中文


 斗鱼直播伴侣 6.3.10.0.529
斗鱼直播伴侣 6.3.10.0.529  达芬奇调色(DaVinci Resolve Studio) v2.29.15.43
达芬奇调色(DaVinci Resolve Studio) v2.29.15.43  360快剪辑软件 v1.3.1.3033
360快剪辑软件 v1.3.1.3033