adobe animate cc 2020(视频处理工具)
v20.0.0 直装版- 软件大小:1997 MB
- 更新日期:2020-01-09 16:03
- 软件语言:简体中文
- 软件类别:视频处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
adobe animate cc 2020是一款非常实用的动画制作工具,此版本是该系列的最新版,可以为用户提供更加强大的制作平台,同时还为用户提供了更多功能模块以及操作组件;新版Animate引入了VR360和VR Panorama文档类型,可帮助您轻松创建引人入胜的内容,另外,您可以使用新的虚拟现实文档类型将3D模型导入到Animate项目中,并在3D内容上创建动画;Animate允许您将补间动画作为XML文件使用。从本质上讲,Animate允许您将以下命令应用于任何补间动画:可以将Motion复制为XML,可以将运动导出为XML,可以将Motion导入为XML;支持创建补间动画,在时间轴上选择任何关键帧,然后就可以转到命令>将动作复制为XML,Motion属性将作为XML数据复制到剪贴板,用户就可以使用任何文本编辑器来处理XML文件;需要的用户可以下载体验

新版功能
1、简化预设和定制方式:在这个版本中,一组标准的预设可用于经典和形状的tweens,为动画设计师提供灵活性。您可以从轻松预设列表中选择预设,并将相应的轻松应用于各个选定的属性。您还可以将自定义轻松应用于形状补间。
2、相机平移控制:在这个版本中,Animate提供X和Y相机坐标控制,您可以使用它来轻松平移。您可以在属性检查器的相机部分找到X和Y坐标。
3、生成纹理图集:动画开发人员可以编排动画并将其作为纹理图集导出到Unity游戏引擎或任何其他喜爱的游戏引擎。开发人员可以使用Unity的示例插件,还可以为其他游戏引擎定制。
4、支持添加全球和第三方脚本:动画师经常使用适用于整个动画的JavaScript代码。在使用全局和第三方脚本之前,无法设置全局变量或应用于Animate中的整个动画的脚本。从此版本开始,您可以添加不特定框架的全局脚本。
5、创建和管理矢量画笔:Animate介绍了使用Animate中绘制的形状创建和共享矢量画笔(艺术和图案画笔)的能力。在介绍此功能之前,您可以使用Adobe Capture CC应用程序创建画笔,并从CC库中进行同步。此功能允许您从Animate CC中的矢量素材创建自定义画笔。
6、静音和海报属性支持HTML 5视频组件:这个版本的Animate为HTML 5视频组件介绍了两个新的属性:静音和海报。您可以使用静音属性来启用或禁用视频组件和海报属性的音频,以便在视频播放之前选择静态海报图像。
软件特色
1、矢量刷改进:建立和共用自订笔刷、将图样笔刷转换为标准笔刷,以及透过提升的压力与倾斜感应能力展现更丰富的效果。
2、可重复使用的组件:现在您可快速又轻松地在 HTML5 Canvas 文件中,加入和重复使用视频播放器、按钮及转盘等通用组件。
3、整合式虚拟摄影机:使用内建虚拟摄影机 (V-Cam) 平移和缩放动画,就像您平常操作视讯摄影机一样。虚拟摄影机还能让您加入色调和滤镜。
4、支持全球JavaScript和第三方JavaScript库:获得使用适用于动画中所有帧的JavaScript代码所需的灵活性。此外,现在您可以使用动画UI中的最新JavaScript库进行动画处理。
5、透过CC Libraries 进行协作:同时与多位团队成员协作进行动画制作。透过 CC Libraries 共用、修改和重复使用整个动画、剪辑或符号,并直接将动画置入 InDesign 和 Adobe Muse 中。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

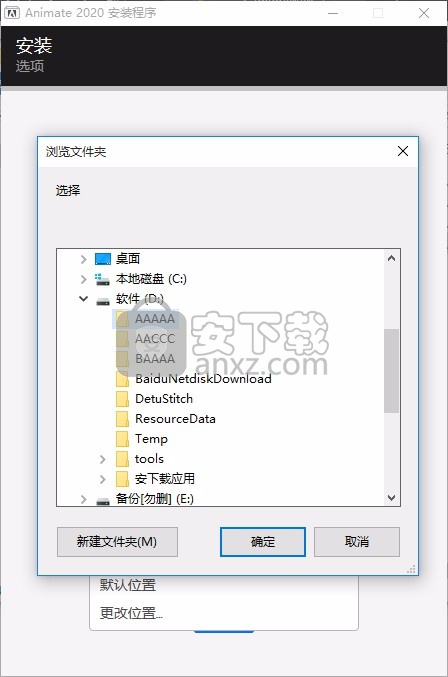
3、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、弹出以下界面,用户可以直接使用鼠标点击下一步按钮,可以根据您的需要不同的组件进行安装

6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可(由于小编的电脑系统版本过低,所以会造成安装失败)

说明
1、该应用程序已经是,只需要安装就可以打开使用

使用说明
要预览以VR文档类型创建的内容,可以使用新引入的VR View面板。您可以在“ VR视图”面板中单击并移动MovieClip实例。单击并四处移动时,Animate会自动检测对象。VR View使您可以将对象放置在3d空间中。VR视图中对象(电影剪辑)的放置所做的更改会自动反映回2d舞台。您还可以在“时间轴”面板上将图层标记为纹理图层,以将它们包装在两个文档类型的圆柱体或球体上。

Animate还使您可以在一组丰富的API的帮助下在运行时管理虚拟现实动画。例如,当用户单击按钮时,您可以在虚拟现实环境中引入一些对象。

Animate中的Virtual Reality(360)和Virtual Reality(Panorama)是2018年10月发行的Beta版本。
虚拟现实文档类型
虚拟现实(VR)有两种文档类型:
VR全景

使用此文档类型可以为虚拟现实应用程序创建全景内容。
在这种文档类型中,直接在纹理层上绘制的内容被包装在圆柱上。
您可以选择在纹理图层上具有全景图像,也可以绘制背景。
Animate将您创建的2D动画以及交互性转换为全景内容。
VR 360

使用此文档类型可以为虚拟现实应用程序创建360度内容。
在这种文档类型中,直接在纹理层上绘制的内容被包裹在一个球体上。
您可以选择具有等角矩形图像或绘制内容。
Animate将您创建的2D动画以及交互性转换为360度内容。

启动屏幕中的Virtual Reality 360和全景
创作和发布虚拟现实内容
使用以下步骤在Animate中创建虚拟现实内容:
在舞台上导入360或全景图像作为背景。
如果图像较大,则可以调整舞台视图的大小。
要设置大小,请选择“ 修改”>“文档”
点击 匹配内容
选择 窗口右上角的“ 中心舞台”图标,以将图像设置为屏幕的中心。
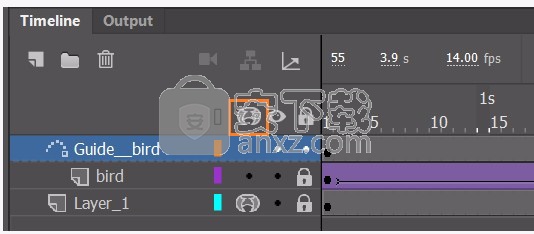
要将图层创建为纹理图层,请 在时间轴面板中单击“ 为所有图层创建纹理包装”图标,如屏幕截图中所示:

为图层创建纹理包装
纹理层环绕圆柱体或球体,具体取决于您选择的文档类型。
根据您的资产,将对象添加到舞台上,向对象添加经典补间或补间动画,然后创建动画。

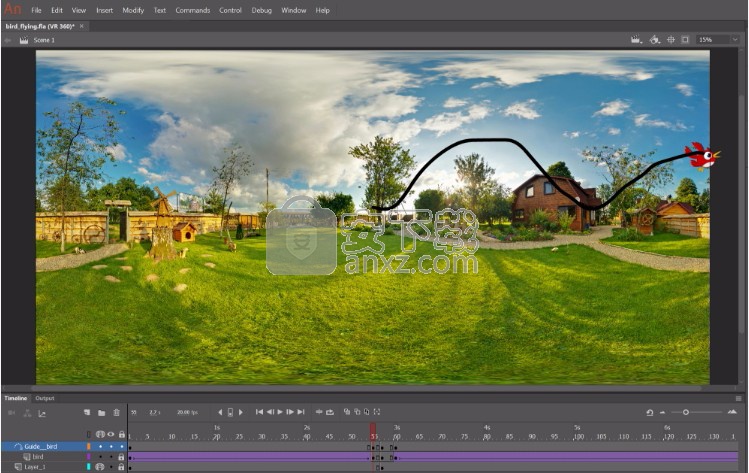
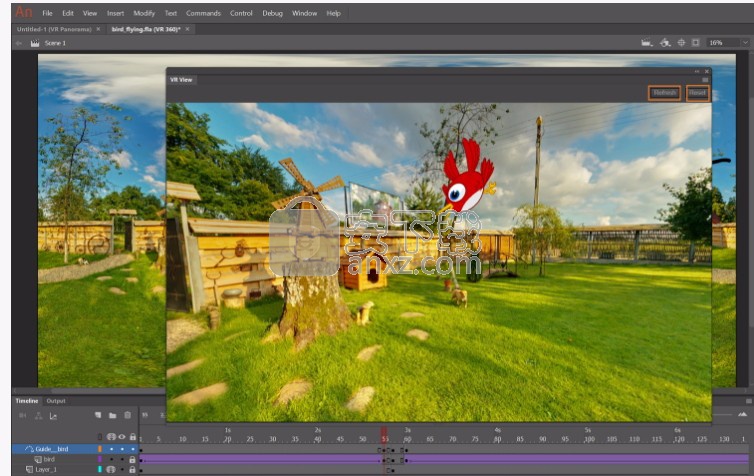
VR 360舞台
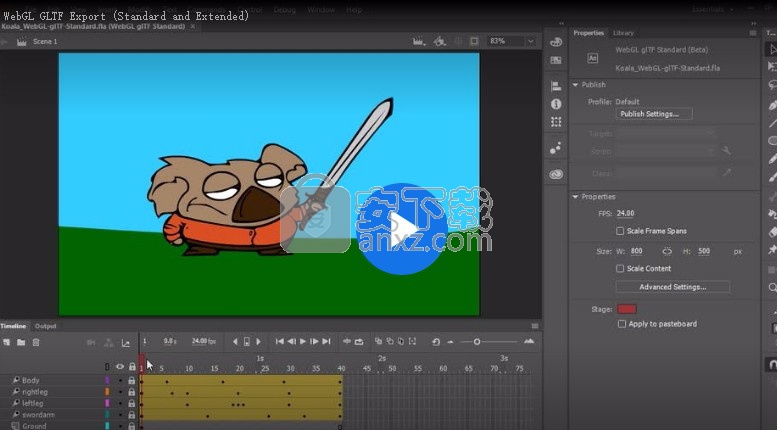
上面显示的屏幕快照演示了VR 360文档类型中具有等角矩形图像的Animate,具有引导运动路径的小鸟以及时间轴中经典补间的过渡视图。
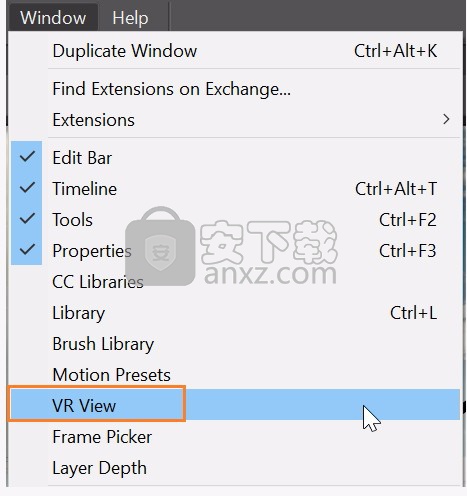
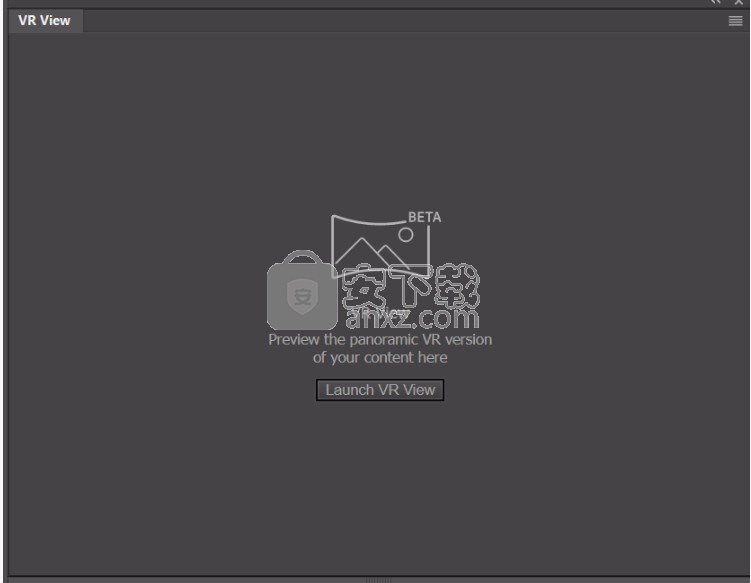
使用Windows> VR View预览内容。

使用VR View预览VR内容
单击“ VR视图”面板中的启动VR视图按钮。

VR视图面板
在VR View预览模式下,要将内容重置为初始状态,请使用“ 重置” 按钮。VR View不会自动反映创作阶段的任何更改。要在登台环境中查看应用于资产的更改,请单击 刷新。

VR视图的刷新和重置选项
您可以在预览模式下移动MovieClip实例。将鼠标悬停在对象上时,Animate会自动检测它们。当您将鼠标悬停在对象上时,光标形状变为十字形图标,如下面的屏幕快照所示。您可以根据所选文档类型沿圆柱或球体路径移动对象。
要在“ VR视图”窗口中平移,请在预览屏幕上单击并拖动。

横杠图标移动对象
使用文件>发布或 按Ctrl + Enter来发布内容。发布时,图像会在Animate中包裹在圆柱或球形网格上。您可以在这些图层上添加更多图层和动画内容。
如下面的动画GIF中所示,将显示示例Virtual Reality 360发布的输出。

演示如何使用WebGL-glTF Export(标准和扩展)的视频
使用3D内容
您可以使用虚拟现实文档类型将3D模型(.glb文件)导入Animate项目并创建3D内容。
创建类型为VR(360)预览或VR(全景)的文档。
选择“ 文件”>“导入”,然后浏览到.glb文件以导入到舞台或库中。
导入3D内容到舞台
添加类似于影片剪辑对象的动画和交互性并发布。
您也可以在VR视图中预览3D模型。
在运行时使用虚拟现实
Animate还可以让您借助API在运行时管理虚拟现实动画。例如,当用户单击按钮时,可以在360虚拟现实环境中引入一些对象。
虚拟现实运行时API的列表如下:
包: anWebgl
性质
名称类型/类别访问描述例
阶段阶段RW获取/设置舞台属性anWebgl.stage
虚拟相机虚拟相机RW访问默认摄像头anWebgl.virtualCamera
根电影剪辑反渗透最顶部的显示对象(当前场景时间轴)。anWebgl.root
方法
名称原型描述例
addGLBFileaddGLBFile(filePath:string,successCallback:function,errorCallback:function):无效从指定的GLB文件加载3D模型anWebgl.addGLBFile(“ model.glb”,successCallbackFunction,errorCallbackFunction)。
全部播放playAll():无效为包括根在内的所有Movieclips播放动画anWebgl.playAll();
stopAllstopAll():无效停止所有电影剪辑(包括根)的动画anWebgl.stopAll();
类别:MovieClip
继承: DisplayObjectContainer
性质

名称原型描述例
玩play():无效播放影片剪辑的动画。anWebgl.root.getChildByName(“ name”)。play();
(要么)
this.play();
停止stop():无效停止动画片段的动画anWebgl.root.getChildByName(“ name”)。stop();
全部播放playAll():无效播放所有电影剪辑(包括根)的动画。anWebgl.root.getChildAt(0).playAll();
stopAllstopAll():无效停止所有电影剪辑(包括根)的动画。anWebgl.root.getChildAt(0))。stopAll();
类: DisplayObject
继承: IEventDispatcher
名称原型描述例
hitTestPointhitTestPoint(x,y,Boolean)。根据匹配对象的类型返回displayObject / displayObjectContainer / movieClip。
x和y是屏幕上的点坐标。anWebgl.root.hitTestPoint(300,200,true,false);
名称类型/类别访问描述例
X数RWX轴平移var name = anWebgl.root.getChildByName(“ name”);
name.x + = 10;
ÿ数RWY轴平移var name = anWebgl.root.getChildByName(“ name”);
name.y + = 10;
ž数RWZ轴平移var name = anWebgl.root.getChildByName(“ name”);
name.z + = 10;
标尺X数RW沿X轴缩放var root = anWebgl.root;
var child = root.getChildAt(0);
child.scaleX = 2;
比例尺数RW沿Y轴缩放var root = anWebgl.root;
var child = root.getChildAt(0);
child.scaleY = 10;
标尺数RW沿Z轴缩放var root = anWebgl.root;
var child = root.getChildAt(0);
child.scaleZ = 10;
旋转X数RW沿X轴旋转anWebgl.root.getChildByName(“ name”)。rotationX + = 30;
(要么)
anWebgl.root.movieClip_name.rotationX + = 30;
旋转Y数RW沿Y轴旋转anWebgl.root.getChildByName(“ name”)。rotationY + = 30;
旋转Z数RW沿Z轴旋转anWebgl.root.getChildByName(“ name”)。rotationZ + = 30;
父级DisplayObjectContainer反渗透父容器var root = anWebgl.root;
var child = root.getChildAt(0);
console.log(child.parent)
可见布尔型RW对象可见性var root = anWebgl.root;
var child = root.getChildAt(0);
console.log(child.visible);
类: DisplayObjectContainer
继承: DisplayObject
名称原型描述例
numChildrennumChildren:num返回对象的子代数anWebgl.root.movieClipInstanceName.numChildren;
removeChildremoveChild(obj:DisplayObject):void删除参数对象(如果存在)anWebgl.root.movieClipInstanceName.removeChild(childObj);
包含contains(obj:DisplayObject):布尔值如果参数对象是孩子,则返回true,否则返回falseanWebgl.root.movieClipInstanceName.contains(childObj);
getChildAtgetChildAt(index:Number):DisplayObject返回参数索引处的子级anWebgl.root.movieClipInstanceName.getChildAt(2);
getChildByNamegetChildByName(name:String):DisplayObject返回带有参数名称的子项(如果存在)anWebgl.root.movieClipInstanceName.getChildByName(childName);
类:舞台
性质
名称访问描述例
stageWidth反渗透台宽anWebgl.stage.stageWidth
stageHeight反渗透舞台高度anWebgl.stage.stageHeight
颜色RW舞台背景色anWebgl.stage.color
类: VirtualCamera
方法
名称原型描述例
getCameragetCamera()获取相机对象。在运行时获取或设置相机属性。让cam = anWebgl.virtualCamera.getCamera();
让pos = cam.getPosition();
console.log(“相机位置x:” + pos.x +“ y:” + pos.y +“ z:” + pos.z);
getPositiongetPosition()返回具有x,y和z属性的对象,这些属性指定摄影机的当前位置。让cam = anWebgl.virtualCamera.getCamera();
让pos = cam.getPosition();
console.log(“相机位置x:” + pos.x +“ y:” + pos.y +“ z:” + pos.z);
setPositionsetPosition()将摄像机移至输入参数给定的绝对位置。默认值= 0让cameraPos = {x:10,y:10,z:10};
anWebgl.virtualCamera.getCamera()。setPosition(cameraPos);
移动moveBy()相对于当前位置移动相机。让moveByPos = {x:10,y:10,z:10};
anWebgl.virtualCamera.getCamera()。moveBy(moveByPos);
resetPositionresetPosition()将相机位置重置为原始位置,即(0,0,0)。
anWebgl.virtualCamera.getCamera()。resetPosition();
SetRotationSetRotation()将摄像机旋转绝对角度作为输入参数。让__rotation__ = {x:10,y:10,z:10};
anWebgl.virtualCamera.getCamera()。setRotation(__ rotation__);
resetRotationresetRotation()将相机角度重置为零。anWebgl.virtualCamera.getCamera()。resetRotation();
人气软件
-

pr2021中文 1618 MB
/简体中文 -

HD Video Repair Utility(mp4视频文件修复器) 36.7 MB
/简体中文 -

camtasia studio 2020中文 524 MB
/简体中文 -

adobe premiere pro 2021中文 1618 MB
/简体中文 -

vmix pro 22中文(电脑视频混合软件) 270.0 MB
/简体中文 -

BeeCut(蜜蜂剪辑) 83.6 MB
/简体中文 -

Sayatoo卡拉字幕精灵 35.10 MB
/简体中文 -

vsdc video editor(视频编辑专家) 99.5 MB
/简体中文 -

newblue插件 1229 MB
/简体中文 -

JavPlayerTrial(视频去马赛克软件) 41.1 MB
/简体中文


 斗鱼直播伴侣 6.3.10.0.529
斗鱼直播伴侣 6.3.10.0.529  达芬奇调色(DaVinci Resolve Studio) v2.29.15.43
达芬奇调色(DaVinci Resolve Studio) v2.29.15.43  360快剪辑软件 v1.3.1.3033
360快剪辑软件 v1.3.1.3033