
Pencil(原型图绘制工具)
v2.0.5 官方版- 软件大小:22.99 MB
- 更新日期:2020-01-03 18:01
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
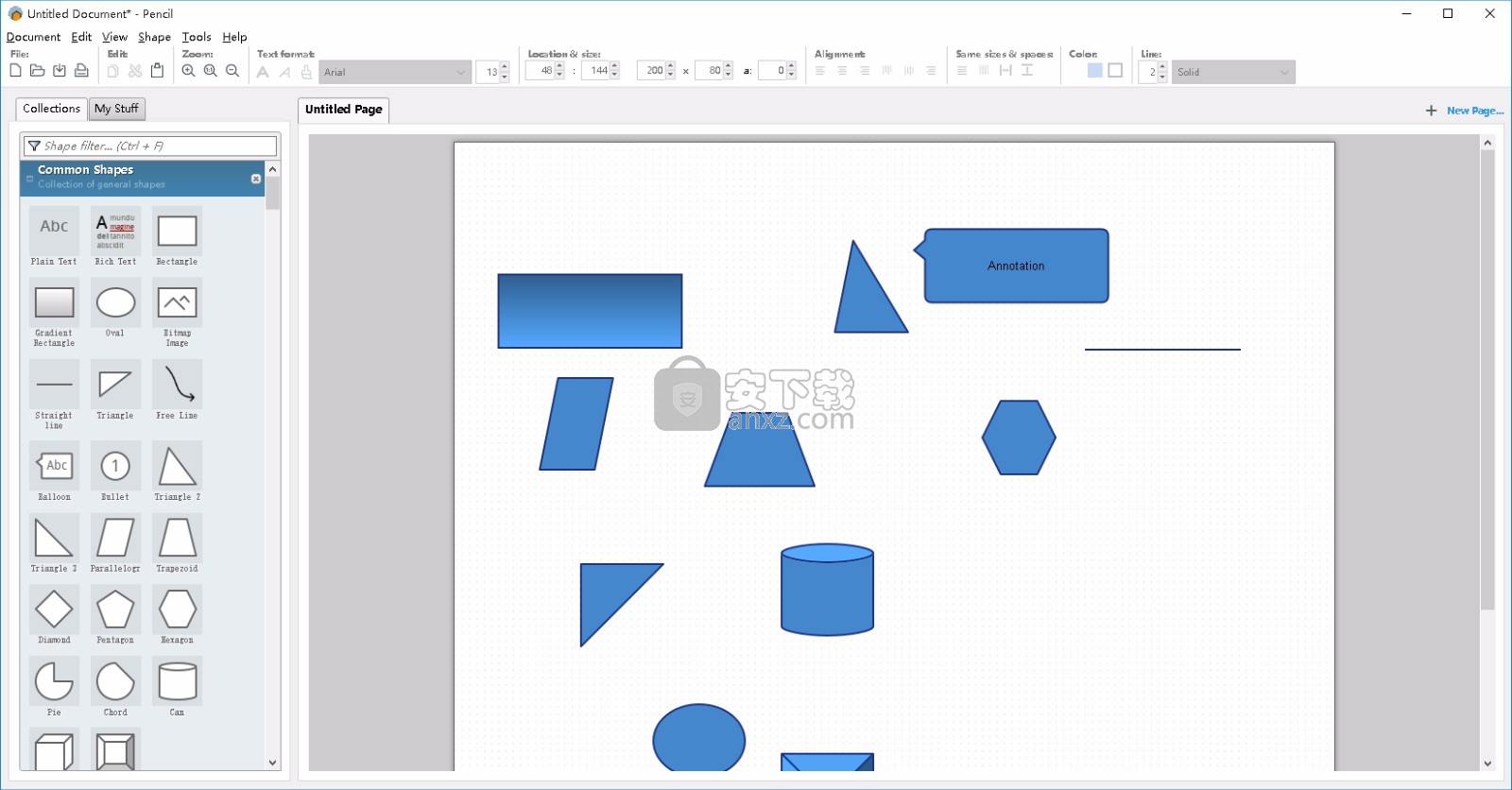
Pencil是一款开源的手绘风格原型图绘制工具,用户可以通过它绘制很多种不同样式的架构图,甚至可以直接使用它绘制流程图;整个用户界面非常简单,内置的都是绘制需要的功模块以及一些功能面板;该程序支持连接器,该连接器可用于将图形中的形状连接在一起,通过该程序绘制的流程图形状的集合也可用于工程图;随着不断的更新,该程序现在拥有剪贴画浏览器模块,此模块可以让设计人员轻松地通过关键字查找剪贴画,并且可以通过拖放的方式将其添加到图形中;程序支持的文件格式非常多,可以满足不同用户的使用需求;需要的用户可以下载体验

软件功能
支持绘制不同类型的流程图、组织图以及您需要的图纸
Pencil现在支持连接器,可以用于在图中将“形状”连接在一起,流程图形状的集合也可用于绘图
导出到不同的输出格式
Pencil支持将图纸文档输出为不同类型的格式。 您可以将绘图导出为一组光栅化PNG文件,或作为可以传递给观看者的网页
图形中的元素可以链接到同一文档中的特定页面,这有助于用户在创建应用程序或网站模型时定义UI流程
从互联网轻松找到剪贴画
Pencil有一个与OpenClipart.org集成的剪贴画浏览器工具,让用户可以通过关键字轻松找到剪贴画,并通过简单的拖放操作将其添加到绘图中
软件特色
内置多种原型设计模板,多页背景文档,跨页超链接
富文本编辑支持,可导出HTML,PNG,Openoffice.org文件,Word文件和PDF。
撤消/重做支持,支持安装用户定义的模板
标准绘图操作:对齐,排序,缩放,旋转等
跨平台,增加外部对象,个人收藏,剪贴画浏览器,粗略模板
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

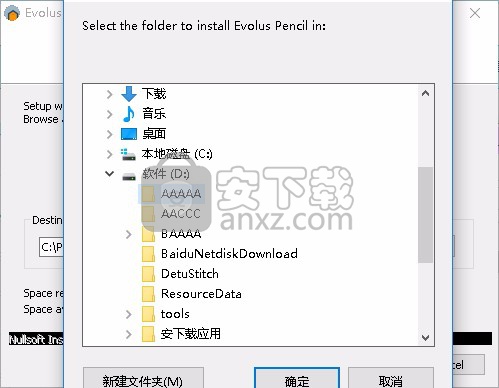
4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

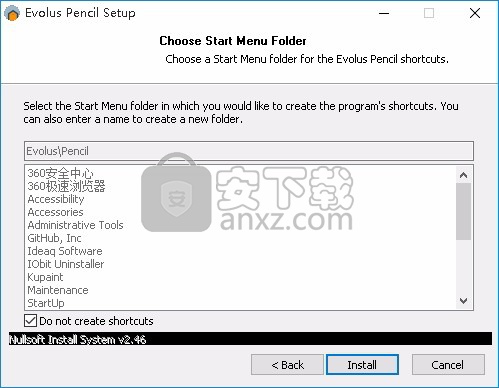
5、现在准备安装主程序,点击安装按钮开始安装

6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
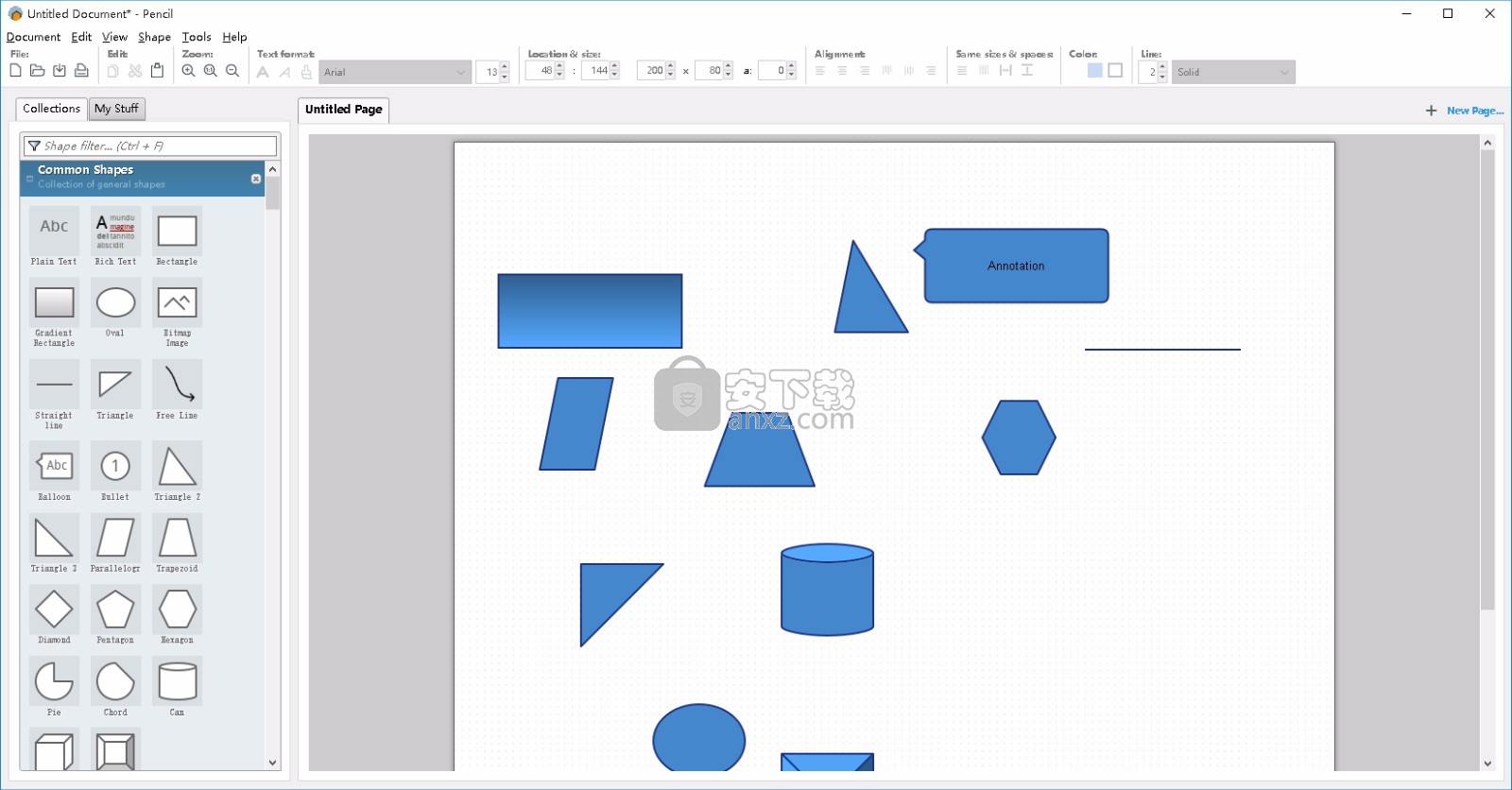
程序安装完成后不会在桌面创建图标,但是可以直接在安装路径下启动程序

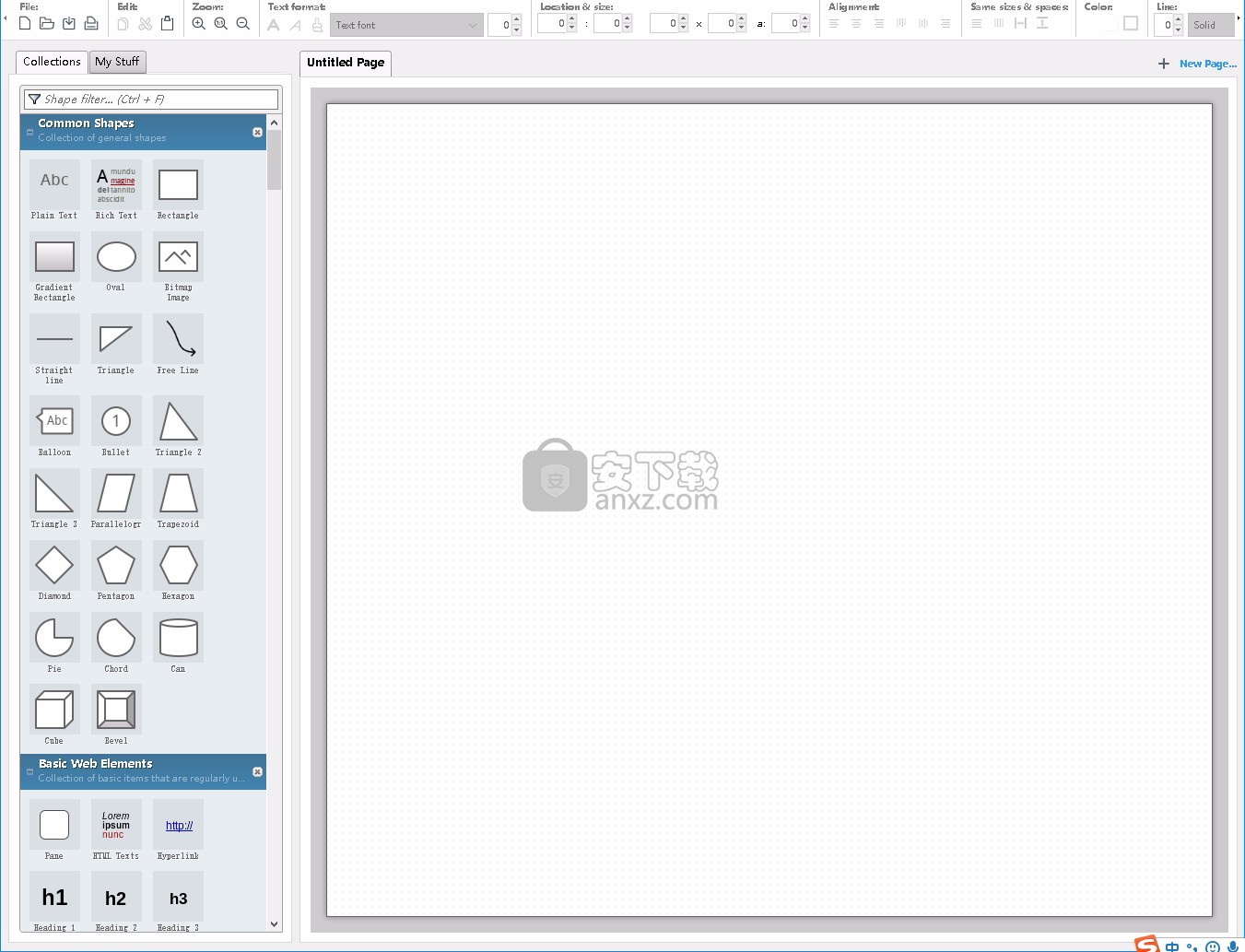
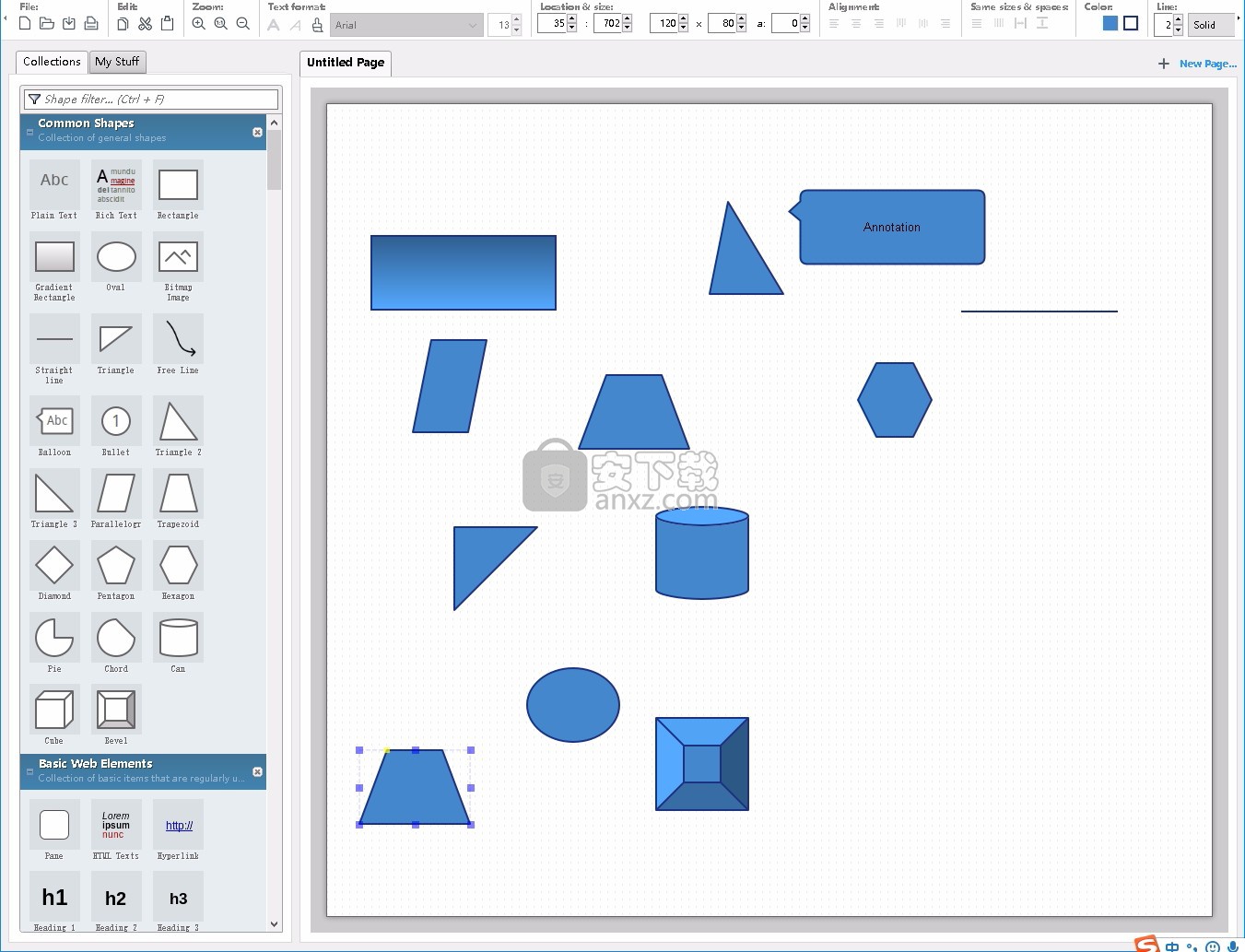
进入用户界面后,可以直接点击新建功能按钮进行图纸绘制,可以使用内置的图库

只需要使用鼠标将您需要的图块拖入到用户界面就可以进行绘制

Pencil通过模版控制其文档中的形状 。每个模具(例如矩形)实际上都是生成形状的模板。每个模板定义:
外观:通过SVG元素生成的形状如何。
例如:矩形模具定义由单个SVG 元素形成的形状。
属性:形状具有哪些属性,以及对它们的可选附加约束。
例如:矩形模具有一个“盒子” 式的属性维度,一个“的StrokeStyle”类型的财产的StrokeStyle和“填充颜色”类型的属性颜色。
行为:根据形状属性的变化如何改变形状的外观。
例如: Rectangle 元素的填充和填充不透明度更改为形状的 'fillColor'属性。
动作:外部对象和用户可以要求形状执行哪些动作。
例如: Rectangle模具定义了“删除边框”操作,以允许用户将“ strokeStyle” 宽度属性设置为0px ,从而使元素的边框消失。
模具按集合进行组织。每个集合都包含一组相关的模具,可以使用集合管理器安装到Pencil中或从中卸载。
从模具创建形状的过程
将模具安装到Pencil中后,可以通过将其拖动到页面的绘图窗格中来创建形状。当将模板放到页面中时,Pencil将采取以下操作为该模板创建形状:
创建一个形状作为SVG元素,其中包含在模板定义的内容部分中定义的所有SVG元素。
将新创建的形状放入页面内容中。
将形状中所有属性的初始值设置为模板中定义的默认值。
应用在模板中定义的所有行为,以使形状根据这些初始属性值而改变。
在工程图页面中处理形状
成功插入页面后,形状在该页面中开始其生命。在生命中,形状可能会将其属性更改为用户所需的值。根据类型,可以以用户最容易的特定方式更改属性值。
集合属性
集合中的形状往往具有相同的样式,例如相同的字体,颜色,笔触样式...为了在这种情况下方便模板作者,铅笔支持将所有形状的通用样式归为集合样式。这些收集属性可以用作模板属性的默认值。然后,如果更改了收集样式,则形状的默认属性值将相应更改。
绘制路径- D行为
铅笔形状通常由基于SVG路径规范的路径创建。铅笔只是通过D行为来支持绘制形状 。此行为将为SVG路径数据规范中定义的SVG元素生成“ d”属性。中使用的值是一个数组,其中每个项目都是一个绘图命令。D
绘制可调整大小的形状- box属性
在大多数情况下,形状可以伸缩。Pencil使用Dimension 属性类型通过Box行为设置形状大小。box可以通过屏幕上的几何编辑器修改名为的尺寸属性。盒子大小的更改将应用于形状大小。
绘制可调整大小的形状- box属性
在大多数情况下,形状可以伸缩。Pencil使用Dimension 属性类型通过Box行为设置形状大小。box可以通过屏幕上的几何编辑器修改名为的尺寸属性。盒子大小的更改将应用于形状大小。
绘图图像
铅笔形状可能包含一些位图图像。本教程将展示如何将图像嵌入到模具中。
假设我们有一个手的位图图像,并且我们想创建一个带有可编辑名称文本的手形图像的模板。
您要做的第一件事是将图像转换为Pencil所支持的BASE64格式,用于嵌入二进制数据。有很多方法可以将映像转换为BASE64,下面显示的方法适用于在GNU / Linux机器上工作的情况:
尺寸和手柄的特殊约束
有时,形状可能必须具有特殊特征,例如以固定比例缩放,使手柄仅沿一个方向或以有限的长度移动。铅笔支持铅笔属性的许多约束。
使用外部SVG
在某些情况下,您可能想基于现有的SVG矢量图像创建模具。由于Pencil形状的内部格式也是SVG,因此将SVG图像导入到模具中自然而直接。这样做的原理是使用SVG编辑器来拾取要导入的元素的SVG代码,并将该SVG XML代码放入模板 标签中。推荐的SVG编辑器工具是Inkscape,可用于许多平台。
动态DOM内容
在某些特殊情况下,形状内容由动态元素结构组成。Pencil提供了DomContent 行为,因此可以动态更改元素的DOM内容。提供给此行为的值是一个DOM节点,它将用作目标元素的子代。除了提供这种行为外,Pencil还提供了通用功能,可根据定义为JavaScript对象的规范快速构建DOM节点和片段。
在某些情况下,您可能希望形状具有一种用户可以快速将其属性更改为特定条件的方式。例如,将矩形的宽度和高度更改为相同的值,将形状的边框颜色更改为背景色相相同但较深的颜色。用户必须做的传统方法是自己计算并将每个属性更改为所需值。
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















