Synfig Studio(动画制作软件)
v1.2.2 官方版- 软件大小:127.0 MB
- 更新日期:2019-12-17 09:07
- 软件语言:简体中文
- 软件类别:动画制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
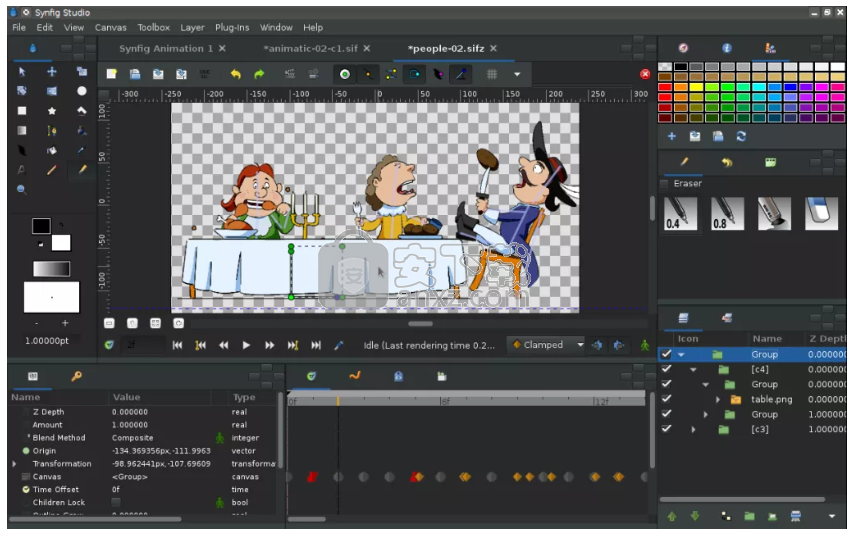
Synfig Studio是一款功能强大的动画制作软件,软件旨在创建高质量的2D动画,渲染项目,并使用模糊、失真和阴影等效果使它们栩栩如生。其具备了简单直观的设计界面,并提供了像素动画工具、花键工具、色彩编辑器、绘图工具、渐变工具、渐变编辑器、音频同步、重新缩放动画、动画渲染等丰富的工具,能够为您带来一套完善的动画制作方案,而且能够支持导入外部文件来进行创建,无需从零开始,非常的方便实用,有需要的用户赶紧到本站下载体验吧!

软件功能
层数:
Synfig支持各种类型的多层。几何,渐变,滤镜,变形,变换,分形等。
骨骼:
功能齐全的骨骼系统允许使用位图图像创建切口动画或控制矢量插图。“骨骼变形”层允许将复杂的变形应用于位图图稿。
空间分辨率无关性:
大多数元素都是基于矢量的,并且所有层都是参数生成的,因此,即使更改项目的目标分辨率,唯一的像素化也将出现在导入的光栅图像中,而不是内置组件中。
时间分辨率独立性:
动画关键帧由计算机自动内插,从而实现平滑运动
高动态范围成像(HDRI):
通过在图像计算中使用浮点数学运算,HDRI处理使画布能够在内部了解更大范围的像素亮度,从而获得更好的照明效果并改善色彩组成。
声音支持:
Synfig具有基本功能,可使用“声音层”将动画与配乐同步。Linux用户可以通过JACK集成获得功能齐全的音频编辑器的所有好处。
Pentablet友好工具:
绘图工具可以读取您最喜欢的数位板的压力敏感度通道,以实现自然的线条加权,以及更多功能!
面向艺术家的设计:
虽然在这种早期状态可能并不明显,但Synfig(及其专有的前身)在设计时就已经考虑了动画工作流程。
基于路径的渐变:
与纯粹基于SVG的矢量软件和大多数消费者级别的动画程序不同,Synfig完全支持渐变路径-沿绘制形状的渐变。这使美术师可以轻松地向动画中添加柔和阴影,而无需在每个帧上绘画。
软件特色
Synfig Studio依靠位图和矢量插图以及大量工具来帮助您创建高质量2D动画。有了它的帮助,您可以跳过每一帧来构建动画,从而以更少的资源消耗交付一个项目。
创建动画而无需补间
通过基于选项卡的界面,您可以同时处理多个项目,Synfig Studio附带了令人满意的工具集,您可以使用这些工具集来发挥创造力并生成引人注目的动画。
Synfig Studio的目的是为设计人员提供跳过补间,更轻松地模拟运动和过渡以及更快地渲染动画的可能性。该应用程序的大多数元素都是基于矢量的,并且所有层都是参数生成的。
图层支持和方便使用的工具箱
Synfig Studio支持各种类型的图层,包括变换,变形,滤镜,几何图层,分形,渐变等。借助Skeleton Distortion层,您可以轻松地使图稿变形以获得所需的效果。
该应用程序的工具箱就像一袋商品:它包含创建对象(多边形,圆形,星形),缩放和旋转项目,绘制形状,用颜色填充并应用颜色渐变效果所需的所有工具。
一个2D动画实用程序,需要一点时间来习惯
Synfig Studio可能不具备专业动画创作软件的功能,但是它提供了一种开源替代方案,可以帮助您将一些想法变为现实。
尽管事实上它的工作环境需要一点时间来适应,并且某些工具可能对某些人来说不是那么直观,但是不能否认,对于那些对制作具有电影品质的2D动画感兴趣的人来说,它是一款有趣的软件。
而且,如果这一切对您来说都是新手,那么这里有一些示例项目可帮助您入门,并且提供了全面的文档以及可提供帮助的教程。
使用说明
添加图层
结合层
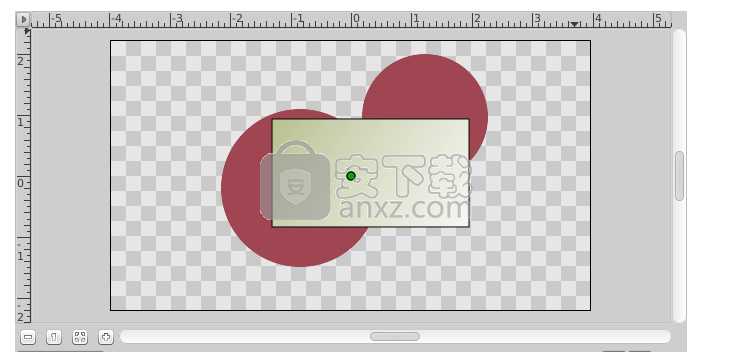
因此,让我们看一个简单的示例,说明如何组合两个图层以在矩形上创建渐变效果。
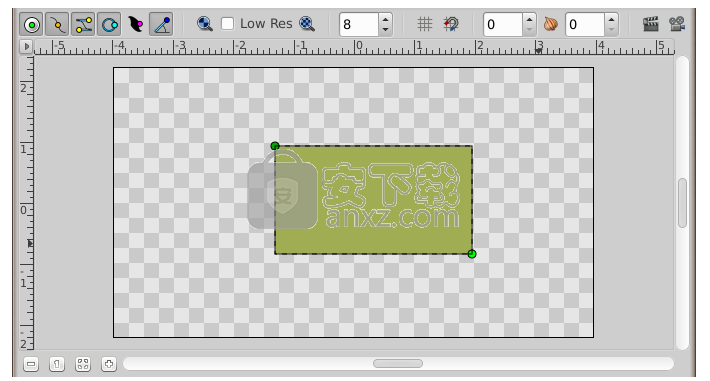
创建任何持续时间的新文件。此时,无需费时。接下来,使用Rectangle Tool创建一个简单的矩形。

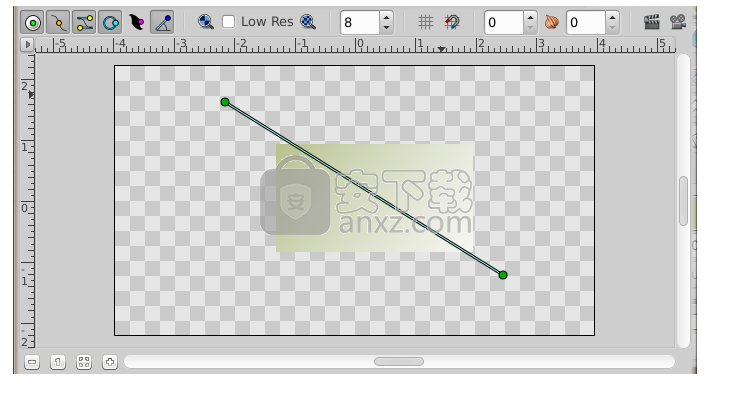
从工具箱中选择“ 渐变工具 ” (“ 复合混合方法”),在画布上按下鼠标左键,拖动以更改渐变方向,并在完成后释放按钮。您应该注意,在“ 图层”面板中添加了另一个名为Gradient的图层。这没什么特别的。

注意
如果看不到渐变色,而只有纯色,则意味着您可能只是在画布上单击而没有拖动鼠标。要修复选择“ 变换工具”的问题,请在画布中单击以激活渐变的手柄。您需要抓住看到的那个并将其稍微移动直到出现渐变。
注意
如果看到螺旋渐变,请转到Tool_Options_Panel并通过单击最左侧的图标将“图层类型”更改为线性。
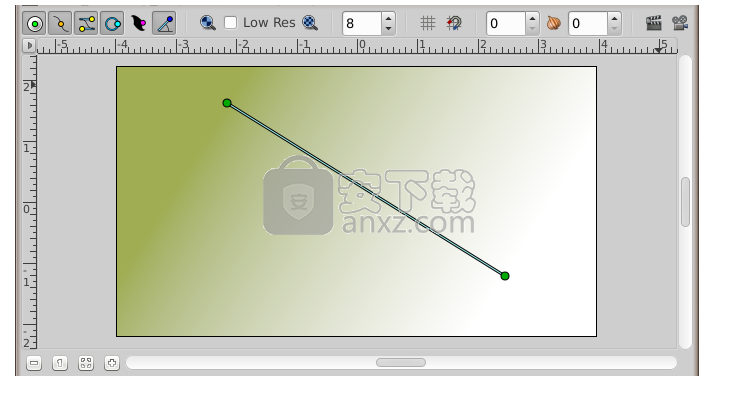
现在您有了一个渐变,但它不是您想要的:它遍布整个画布。目的是在矩形中具有渐变。所以,让我们现在修复它。
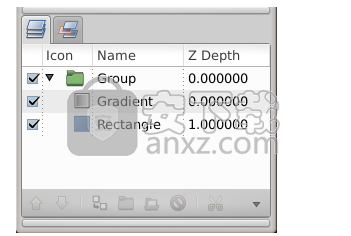
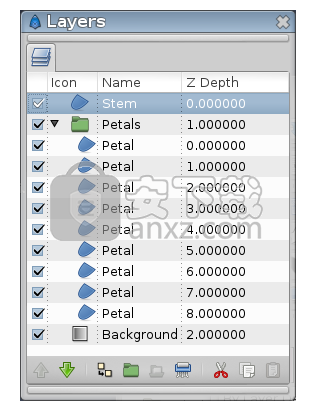
在“ 图层面板”中,选择渐变图层和矩形图层。然后,右键单击并从菜单中选择“组图层”。现在,“图层面板”的视图应该会更改,显示一个名为Group的小框,前面带有▶。通过单击▶,您可以展开组图层以查看其内容,即前两层:渐变和矩形。

您可以像对待其他任何层一样对待此层-进行移动,复制,复制和粘贴。如果要将其名称更改为更具描述性的名称,只需在“图层”选项卡中选择该图层,然后单击其标签即可。然后,您只需对其进行编辑。您可以在ANY层上执行此操作,强烈建议您这样做。
使用地区
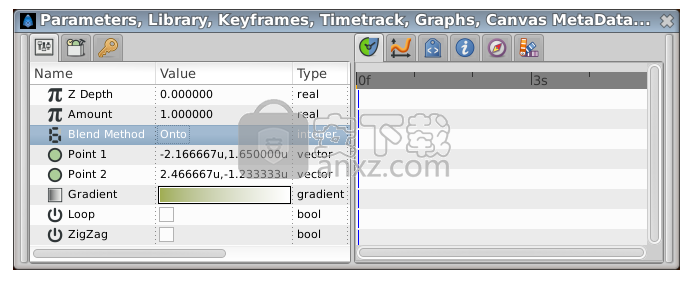
但是,仍然存在一个问题:尽管我们希望将其限制在矩形上,但渐变仍然覆盖了整个画布。为此,请在“层”面板中激活渐变层。现在转到“ 参数面板”(默认情况下它位于底部窗口),并搜索名为Blend Method的属性。双击条目,然后从下拉菜单中选择Onto。

现在应该将渐变限制为矩形。恭喜你!您只是通过与Synfig交互图层而取得了第一个效果。

渐变仅限于矩形。你会发现有关各种更多的信息“混合方法”中掺合法文档。
如果仅对其他组织而言,分组层将大大提高Synfig Studio的易用性。但是很多程序都可以做到这一点。如前所述,范围概念使Synfig与其他具有层次结构的程序区分开。关键的一点是,一个层,里面是自己的小组,将仅修改由所有的图层和组包含的数据低于它。换句话说,如果你要抛出一个模糊层在里面层的顶部组层,我们创建的,它只是模糊它们-组层下的任何内容不会被模糊!让我们尝试一下。
使用图层修改其他图层
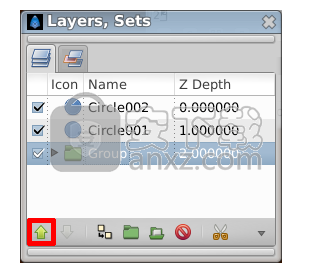
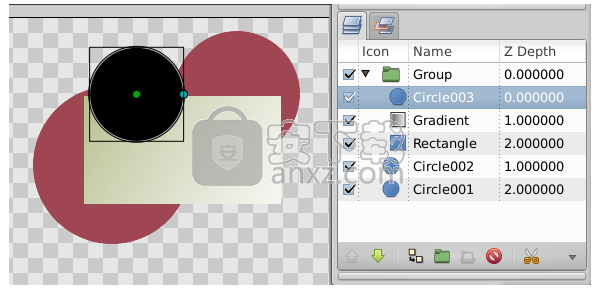
确保已选择组图层并创建两个红色圆圈。它们将显示在组图层的顶部。选择组图层,然后使用“图层面板”中的“提升图层”按钮将其放置在圆圈上方。

现在我们的组图层(带有矩形和渐变)位于这两个圆的前面。

展开组图层以显示其内容,然后选择其中的顶层(应该是渐变层)。这是我们要插入新层的地方。创建另一个用黑色填充的圆圈。黑色圆圈层将在组层内部的渐变层上创建。

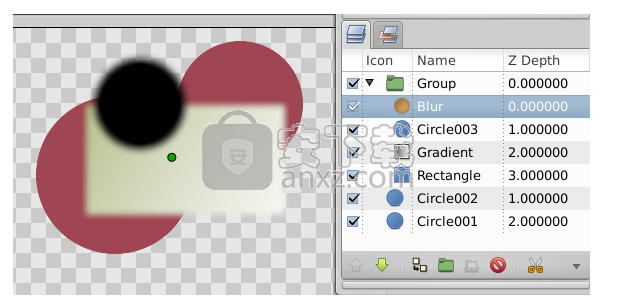
现在,右键单击“图层”面板中的黑色圆圈图层,将出现一个弹出菜单。该弹出窗口中的第一项是“ New Layer”。在“新图层”菜单中,您会看到可以创建的几种类别的图层,但是我们想要的是模糊图层,因此请转到模糊类别,然后选择“模糊”图层(因此将其称为“新图层” →模糊→模糊”)。

太模糊了!将新创建的模糊的混合方法设置为“直线”(如果“工具箱”中的默认混合方法设置为“按默认层设置”),则会使组图层内容的整个外围模糊。您可以从“工具箱” 的“ 新图层默认值”部分更改新图层的默认混合方法。
注意
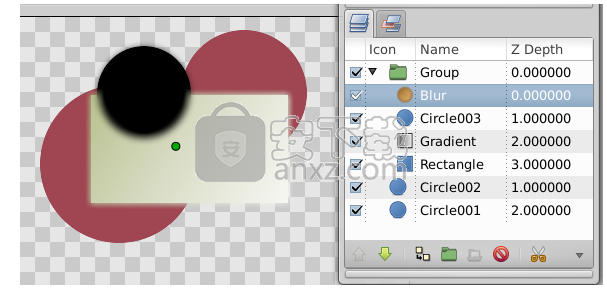
在“ 0.62.02”之前的Synfig版本中,新创建的模糊层的混合方法默认为“复合”,这会导致组层内容的外部边缘仍然清晰。我们想要的是“直线”的混合方法。只需选择模糊层,然后在“参数”面板中将“混合方法”更改为“直线”即可。

好的,现在我们已经模糊了组图层的所有内容,但是它下面的所有内容都很清晰!这是因为模糊层在基础层上的影响仅限于组层的范围,因为模糊层在其内部。
创建形状
花键工具
在Synfig中,用于描述形状的构造称为样条线。这大致类似于其他程序中的“路径”,只不过它严格是三次厄米样条曲线。

工具箱中的“重置颜色”按钮在开始样条线教程之前,让我们看一下有关Synfig如何工作的其他注释。当您单击“ 样条线工具”时,您将看到当前所选对象(如果有的话)的控柄将消失,但图层仍将在“ 图层面板”中保持选中状态。这个是正常的。使用样条线工具创建的所有内容都会插入到当前选定图层的上方。请记住,如果要在某个位置插入形状,则应在插入样条工具之前选择要插入形状的位置-之后更改选择将自动将您切换回变换工具。
现在,继续并单击工具箱中 FG / BG颜色小部件左下角的“重置颜色”按钮。这会将我们重置为默认的黑白。另外,将线宽设置为合适的粗线-10pt应该可以解决问题。
切换到样条工具后,请查看“ 工具选项面板”。确保仅选中“创建区域”,“创建轮廓”和“链接原点”。
用鼠标在画布上单击将放置顶点。放置顶点时,可以通过拖动鼠标将其切线拖出。一遍又一遍地做,就可以构造一个样条线。
但是请记住,在此构造过程中,如果您不喜欢放置顶点或切线的位置,没有什么会阻止您仅移动它。诚实!如果要删除顶点,请右键单击它,然后选择“删除顶点”。要分割切线吗?右键单击切线,然后单击“分割切线”。要循环显示花键吗?右键单击第一个顶点,然后选择“ Loop Spline”。

完成顶点的放置后,必须退出构造模式才能真正创建样条线图层;有两种方法可以做到这一点:
切换到另一个工具。
按下“工具选项面板”底部的“创建”按钮(该图标看起来像一个齿轮)。
现在,只需继续并切换到“ 变换工具”,因为我们已经完成了样条线工具。

编辑样条线
好的,我们现在有一个漂亮的漂亮白色区域,带有黑色粗轮廓。由于我们在前面的步骤中选中了“创建区域”和“创建轮廓”,因此您会注意到我们已经创建了两个图层- “图层”面板中的“ 轮廓”和“ 区域 ”。尽管事实上它们是两个单独的层,但它们的vertices参数已经被链接了 -因此您可以选择其中一个并移动其手柄,而另一个也将改变。
如果要在创建图层后操纵顶点,则很容易做到。只需单击其中一个图层即可。如果要删除顶点,请右键单击它,然后单击“删除项目(智能)”。要在某处插入点吗?右键单击要插入内容的细分,然后点击“插入项目(智能)”。
这看起来可能导致混乱的层。是的,如果您没有正确使用该软件,那将是您所得到的。但是有一种方法可以使它更加理智。如上一教程中所述,您可以将图层分组为层次结构。
在结束之前要提一件事。您可以更改每个顶点的轮廓宽度。为此,您可以选择轮廓线图层(注意:您必须选择轮廓线图层,区域图层没有宽度数据)并使用宽度手柄进行调整。默认情况下,这些被屏蔽。要显示它们,请按Alt 5或单击画布窗口顶部(左数第五个)的“切换宽度手柄”按钮。重复以再次隐藏它们。您还可以通过“ 画布菜单插入符号”查看其他要遮罩的内容:“查看→显示/隐藏手柄”。
使用平板电脑绘制形状
如果有图形输入板,则可以使用“绘图工具”创建样条线。
Synfig Studio支持压力敏感度,但您需要先对其进行配置。从工具箱菜单转到“文件→输入设备...”。在“输入”对话框中,找到平板电脑的触控笔设备,并将其“模式”设置为“屏幕”。单击“保存”,然后单击“ 关闭”。
现在抓取您的手写笔,创建一个新文件,然后单击工具箱中的“绘制工具”按钮。将默认线宽值设置为足够大(例如15pt),否则您将不会注意到任何压力敏感效果。选择棕色作为默认填充颜色。
注意
上面的步骤应使用平板电脑的触控笔完成,而不要使用鼠标。Synfig Studio会分别记住每个输入设备的设置。这就是为什么如果使用鼠标设备设置这些选项,则在切换到手写笔时它们不会起作用。
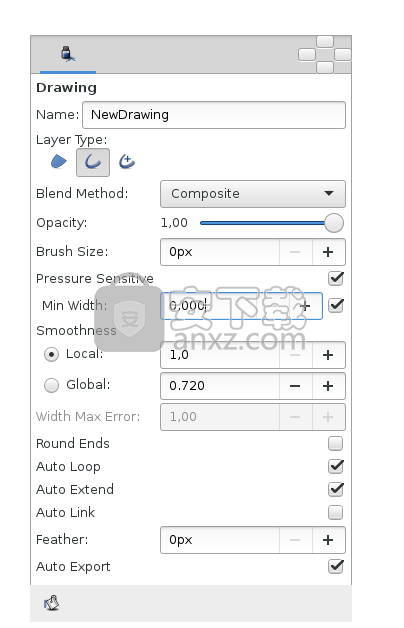
在“工具选项面板”中,确保具有与下面的屏幕快照相同的选项。

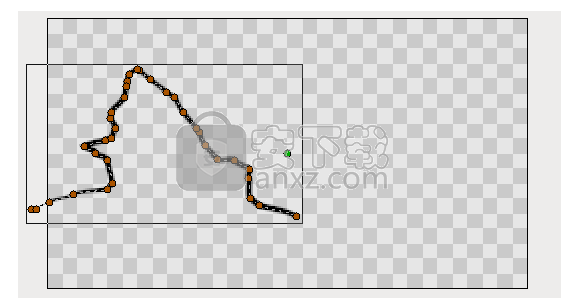
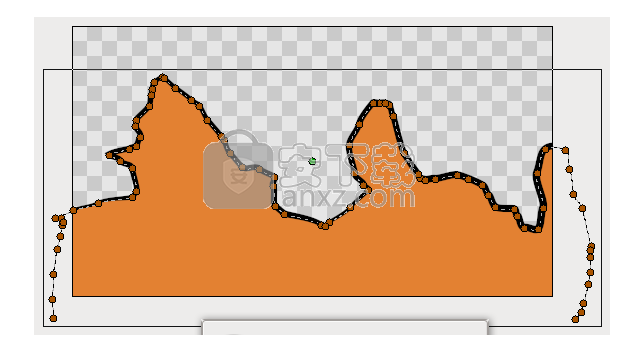
现在,让我们来绘制一些像弯曲的山脉背景的东西。开始从左边框到画布中间画一条线。绘图时尝试改变手写笔压力。在画布中心附近停下来。这是您的第一行。请注意在“层”面板中创建的新轮廓层。

将手写笔指向新样条线的最后一个手柄,然后继续绘制到画布的右边界。完成后,再次查看“图层面板”。仍然只有一个轮廓层。Synfig Studio足够聪明,可以确定您不需要新的大纲层,并适当地扩展了最后一层。您可以从两端延伸样条线,但是如果从画布的任何其他位置开始绘制,则会创建一个新的轮廓层。尽管您的第一行将保持选中状态,但没有任何阻止您以后扩展它的内容。
回到我们的作品。在工具面板中,用桶图标点击按钮以填充我们刚刚创建的轮廓。区域图层将出现在我们正在使用的图层的顶部。选择轮廓层,然后在图层面板中按“升高层”按钮,将轮廓层放置在区域顶部。

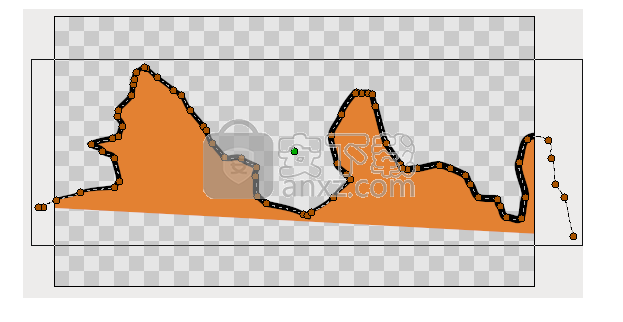
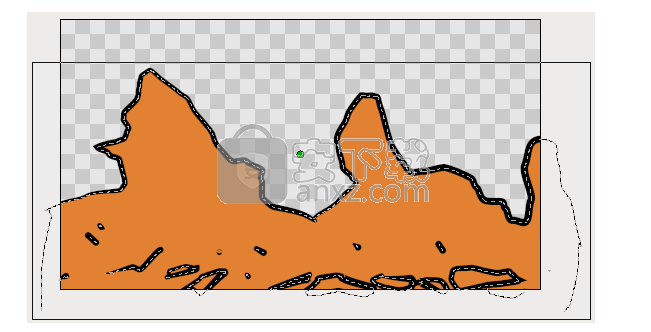
从两侧向下延伸一条线到画布的角,以使填充显示在底部。大。

继续,在填充区域的顶部添加一些线条,使其看起来像山。如果您喜欢棕色手柄,则可以通过单击画布窗口顶部(左侧的第二个)上的“切换顶点手柄”按钮来隐藏它们。

绘图工具非常适合绘制复杂的形状,但最终会产生一堆手柄,而这些手柄很难像我们上面描述的那样使用“变换工具”进行操作。这里有两个解决方案。
首先,可以在使用“绘图工具”时在“工具选项”对话框中增加“平滑”值。这样可以减少在绘制时产生的顶点数量,但是会使您的形状不那么详细。
其次,您可以使用“平滑移动工具”使现有形状变形。继续并单击工具箱中的“平滑移动工具”按钮。该工具的窍门是它仅影响选定的手柄。在画布的空白处按住鼠标左键。拖动以创建一个选择框。完成后,释放鼠标按钮。或者只需按Ctrl A即可选择所有手柄。现在,您可以变形样条线的选定线段。您可以通过在“工具选项面板”中调整“半径”来更改影响区域的大小。
轮廓宽度呢?有一个用于此目的的宽度工具。它设计用于增加或减小线条的宽度,就像在纸上用铅笔一样。单击工具箱中的“宽度工具”按钮,将手写笔移到要更改的线上,然后沿着该线来回移动光标,就像在刮擦东西一样。在移动光标的位置,轮廓的宽度将增加。如果要减小宽度,只需在抓取时按住“ Ctrl”即可。简单!
如果您不希望显示宽度手柄,则在使用“宽度工具”期间,只需按下画布窗口顶部的“切换宽度手柄”按钮即可将其关闭。
动画形状
启动Synfig Studio-将创建一个新的动画。如果已经启动了Synfig Studio,请在工具箱中选择“文件→新建”。
首先,我们需要为背景创建渐变。单击轮廓并在工具箱中填充颜色以选择渐变所具有的颜色。您也可以通过单击工具箱中的渐变线直接编辑渐变。
选择“ 渐变工具”,然后将光标垂直拖动到画布上,以使其充满渐变。
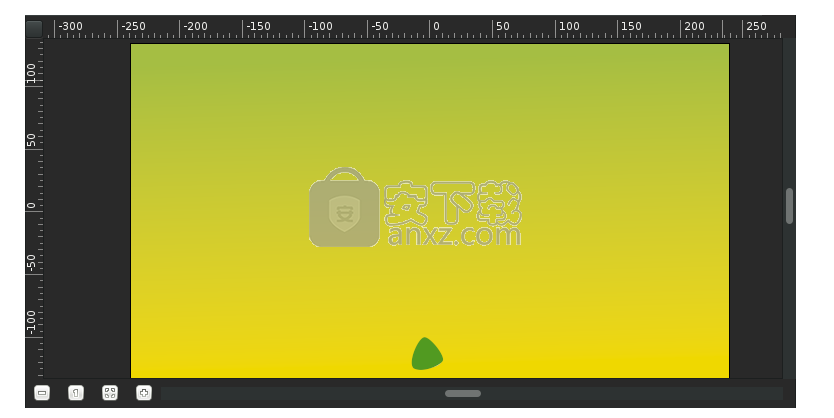
接下来,选择样条线工具,并在“工具选项面板”中,确保仅选中“创建区域样条线”。在工具箱中,将填充颜色设置为绿色。使用样条线工具绘制一种三角形。要在绘制三个顶点后关闭形状,请右键单击第一个顶点并选择“ Loop Spline”。
现在已经关闭了表单的痕迹,您可以通过选择其他工具或通过单击工具选项面板底部带有齿轮图标的按钮来生成正确的表单。

这将成为词干的基础。您可以稍微调整切线手柄(红色点)以形成更圆的三角形。使用“ 变换工具”,在每个顶点上单击鼠标右键,然后选择“分割切线”,这样就可以分别移动每个顶点的切线控制柄。

形状原点,变形和链接
确保形状的原点设置为“ 0,0” ...这将使您免于头痛。
基本设置已完成。
动画茎
在“画布菜单”中,选择左上角的插入符号菜单图标(标尺相交处),然后选择“编辑→属性”。转到“时间”选项卡,将“结束时间”设置为“ 6s”,然后单击“确定”按钮。
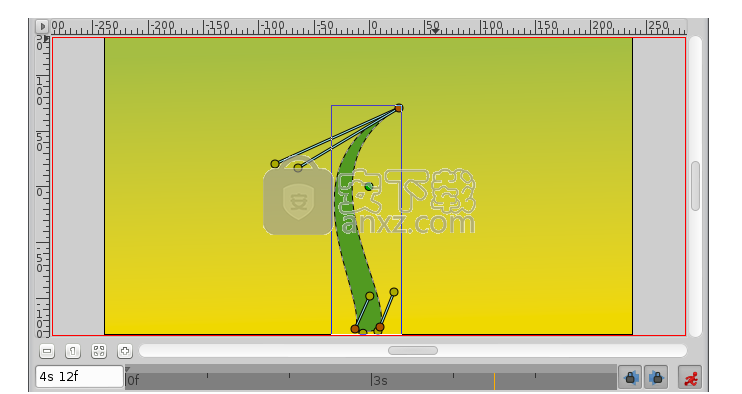
单击时间轨道的开头(“ 0f”),然后在“ 关键帧”面板(带有关键图标的面板)中单击带有“ +”图标的按钮(添加一个新的关键帧)。 关键帧可让我们安顿下来;即在关键帧上,场景的每个元素都会记住其所有属性。再次在时间轨道上单击“ 4s 12f”(即24 fps下为4.5s)。按画布右下角的绿色人(或那里的任何图标,具体取决于您的图标主题)以切换到“ 动画编辑模式”(该人现在为红色)。
使用“ 变换工具”,选择绿色的芽,然后向上移动上顶点以形成茎。如果需要,可以使用顶点控制柄来弯曲形状。

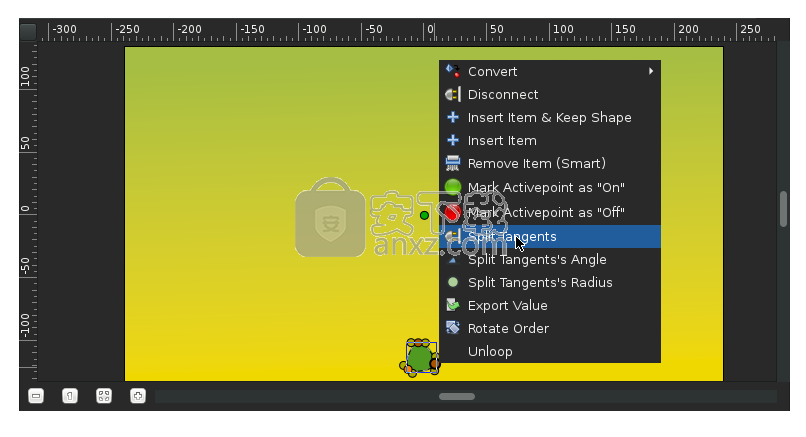
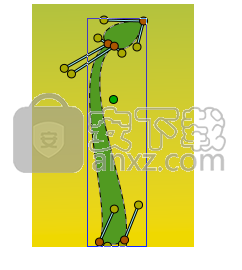
当您仍然位于“ 4s 12f”时,右键单击茎边框,靠近顶部,然后选择“插入项目(智能)”。在茎的另一侧做同样的事情。右键单击这些新点,然后选择“分割切线”。然后尝试使形状看起来像图像上的形状,以创建花蕾。

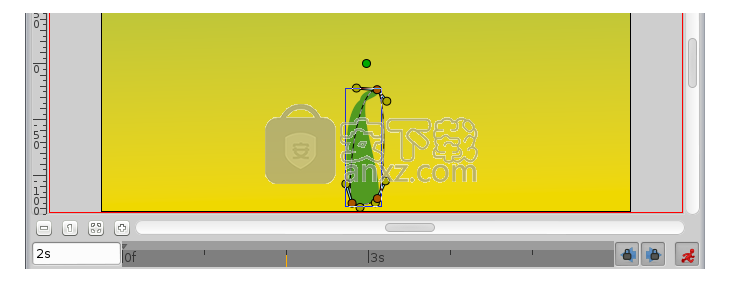
现在,如果单击“ 2s”(例如),您将看到芽的形状是稍微可见的,即使芽很小,甚至芽的手柄不可见。

假设我们希望芽仅在3s 12f出现,并在4s 12f变大。
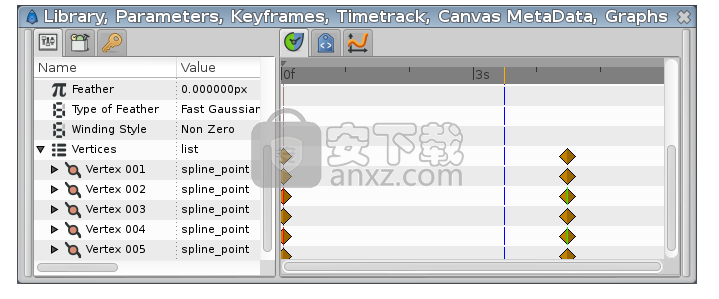
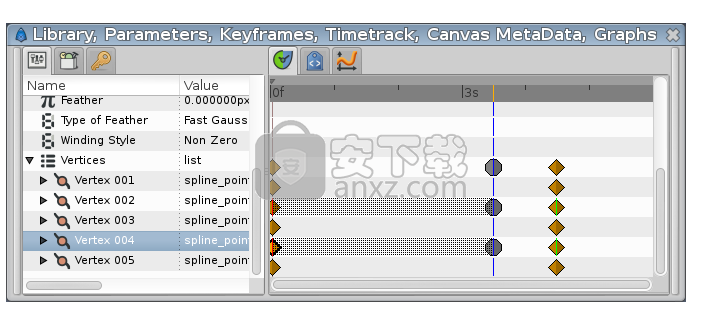
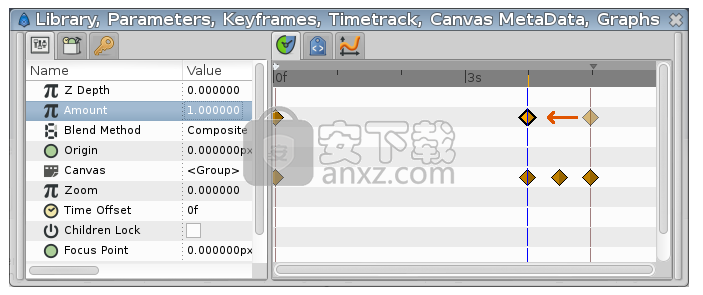
在时间轨道上单击“ 3s 12f”。现在看一下底部的“参数”和“时间轨道”面板。您会看到“ 参数面板”中的每个参数都与“ 时间跟踪面板”中的一行匹配。最后一个参数是顶点列表。单击左侧的小箭头以展开列表。您应该会看到以下内容:

每个棕色菱形(或航路点)代表一个记录的值(此处,顶点的位置在关键帧处记录为0f,而在移动某些顶点或顶点手柄时记录在4s处)。我们添加的用于制作芽的两个顶点在其0s和4s航路点上标有绿色和红色垂直线。在参数列表中右键单击它们,然后选择“将Activepoint标记为关闭”。
现在面板应该看起来像这样,灰色部分是芽顶点对茎没有影响的部分。

例如,如果您现在单击“ 2s”或什至“ 3s”,则芽形不可见。3s 12f之后才开始出现。
但是,在0到4s之间的生长过程中,茎的形状可能看起来不太好。确保您仍处于“动画编辑模式”下,并在各个时间调整形状以获得所需的东西。
茎的动画现在已完成,但仍然缺少花瓣。您可以观看动画的预览:转到“文件→预览”,进行验证,等待生成预览,然后观看。
注意
预览通常是像素化和模糊的,但最终渲染将是清晰的。通过在预览对话框窗口中为“缩放”和“每秒帧数”使用更高的值可以获得更高质量的预览。
添加花瓣
现在,通过单击画布右下角的红色圆圈退出“动画编辑模式”。
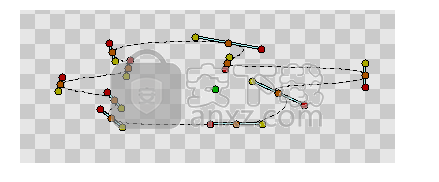
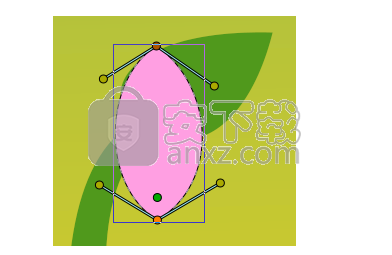
将填充颜色更改为粉红色,然后使用“样条线工具”创建花瓣。您会注意到,允许轻松移动形状的绿色手柄位于画布的中心(原点 :“ 0,0”)。使用Ctrl A选择花瓣的所有顶点,并将它们移至绿色手柄附近(使用“变换工具”),如图所示。

然后将绿色手柄拖到芽顶附近。再按一次Ctrl A,可以选择花瓣的所有顶点,然后使用“旋转工具”对其进行一些调整。同样,在“ 层”面板中选择花瓣层并将其放在茎层下。单击花瓣以将其选中,然后按住Ctrl并单击茎。两个对象都应该被选中。
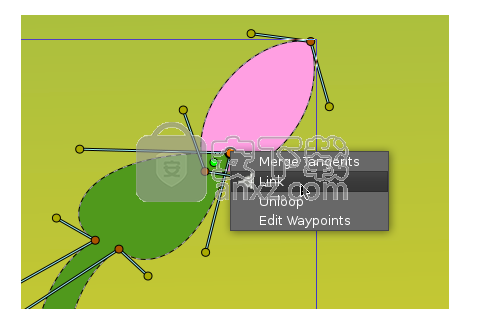
现在,单击茎顶部的顶点,然后按住ctrl键单击花瓣的绿色手柄(两者均应以浅色显示,因为它们已被选中)。然后右键单击茎顶顶点,然后选择“链接”。当绿色手柄紧贴茎顶点时,花瓣将移动一点。

现在,花瓣和茎的顶部之间存在联系,当茎的顶部移动时,花瓣将随之移动。(如果花瓣的绿色手柄移动,则茎的顶部也会移动,但我们不想在这里这样做。)
不能把茎和花瓣连起来?
这个问题是微不足道的。“茎”层和“花瓣”层的“原始”参数不同。它们应该是相同的,因为您正在将图层的原点与具有其自身图层原点的某个顶点链接在一起。将两个原点设置为相同的值(0,0),然后链接。
在“图层面板”上,选择新创建的“花瓣”图层并复制它(使用“图层面板”底部的第三个按钮)。在画布上,按Ctrl A选择复制的花瓣的所有顶点,然后将它们稍微移动一下,以使花瓣不再覆盖。(不要移动绿色手柄,仅移动橙色手柄)。重复此过程几次,以获得类似于此图像的效果。

请注意,重复的花瓣也与茎相连。如果返回第一个关键帧,您将看到花瓣可见。我们不想要那个。我们希望花瓣在生长快结束时出现并开花。
隐藏花瓣
假设我们希望花瓣在动画中4秒后出现一点,并在5秒时变大,而不是一直可见并变大。
单击画布右下角的绿色圆圈,再次切换到“动画编辑模式”。但是,如果我们转到“ 4s”并对其进行修改,那么它们也将在“ 5s”处更改。因为此时花瓣的形状/位置尚未被任何路标或关键帧固定。这意味着我们需要一个关键帧为“ 5s”。在时间轨道上,单击以将光标置于5秒钟。在“ 关键帧”面板上,单击“ +”以添加新的关键帧。
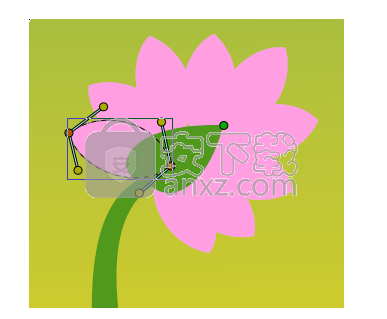
现在单击“ 4s”,然后在“层”面板上,选择所有花瓣层(使用ctrl键并单击),然后按Ctrl A选择所有花瓣顶点。如图所示,使用“ 缩放工具”按比例缩小它们并移动它们,以便它们被茎隐藏。

从4s到5s,花瓣现在会出现并绽放。但是请注意,我们在0处有一个关键帧,也记住了花瓣的形状。这就产生了问题-从第一个关键帧到4s关键帧,花瓣仍然可见。我们可以将花瓣缩小并隐藏,以调整它们在从0s到4s的每一帧中的大小,或者可以使它们在此间隔内不可见。
让我们选择第二个解决方案。为了使事情变得简单,我们将把花瓣层分组为一个Group Layer。选中所有花瓣层后,在“层”面板上右键单击它们,然后选择“组”。您可以重命名图层以使事情更容易理解。

选择“花瓣”组图层,然后跳到第一个关键帧。在“参数面板”中,将“金额”值设置为“ 0”。现在,该关键帧上的花瓣不可见。请注意,在“数量”参数之前添加了两个航点,一个航点为0s,另一个为5s。将5s航路点拖到4s,以便花瓣的不透明度在4s时为1。

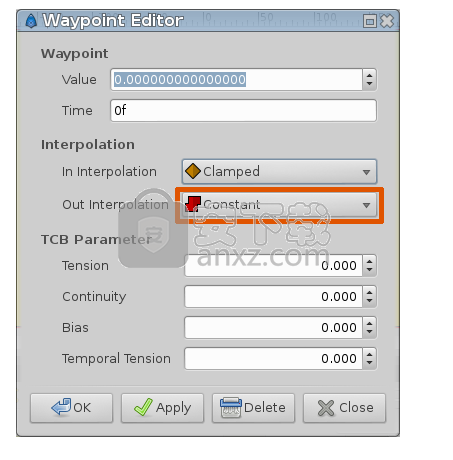
仍然存在一个问题:从0s到4s,花瓣的不透明性逐渐增加,使当不应该使用的花瓣可见。为解决此问题,我们将更改金额插值方法。右键单击0f处的数量航点,然后选择“编辑”。将出现一个新对话框,您可以在其中选择输入和输出插值。将输出插值设置为“ Constant”。

注意
您也可以通过右键单击航点Out插值并选择“ Out→Constant”来更改。
这意味着在该路标之后,“金额”值将保持不变,直到遇到另一个路标为止。因此,从0f到4s,Amount值将等于0,在4s时它将突然变为1,并使花瓣如预期的那样可见。或者,我们可以通过将4s处的航点的“内插”设置为“ Constant”来实现相同的效果。
请注意,航路点(的一半)如何从绿色圆圈(表示数量参数的平滑动画)变为红色步进(表示数量参数突然步进)。
现在您完成了。茎长4.5秒,然后在最后1.5秒保持静止。花瓣一直隐藏到4秒钟,然后在4到5秒钟之间快速增长,最后一秒钟也保持静止。
单击“文件→渲染”以渲染动画。选择所需的任何格式,并确保未选中“使用当前帧”选项(否则,将仅渲染一帧)。
更新日志
完全重做的界面具有单窗口模式,并由现代Gtk3库提供支持。
新的SFG文件格式,可以嵌入所有链接的媒体。
改进的组,支持所有基本转换和图层可见性范围的特殊控件。
功能齐全的骨骼系统,带有用于剪切动画,自动形状变形和图像变形的工具。
重新设计矢量基础结构,以更好地控制切线(分割角度/分割半径)。
基本的声音支持,具有“声音层”和JACK集成功能。
位图图像绘制引擎,支持MyPaint笔刷。
初步支持位图逐帧动画(通过Switch Layer)。
用于自动摩擦效果的动力学转换器。
禁用“动画模式”时可以修改动画参数。
人气软件
-

videoscribe pro(手绘动画制作软件) 181.0 MB
/简体中文 -

Autodesk 3ds Max 2020下载(附安装教程) 3912 MB
/简体中文 -

Spine(2D骨骼动画编辑工具) 40.6 MB
/简体中文 -

CrazyTalk8(脸部动画制作工具) 1536 MB
/简体中文 -

Mikumikudance 31.5 MB
/简体中文 -

Assets Bundle Extractor(Unity3d编辑工具) 4.11 MB
/简体中文 -

moho pro 13(动画设计与制作工具) 533.55 MB
/简体中文 -

Bannershop GIF Animator v5.0.6.3 1.18 MB
/英文 -

Adobe Flash CS4简体中文版 159 MB
/简体中文 -

动画兵工厂中文 13.40 MB
/简体中文


 gif录制软件(screentogif) 2.39
gif录制软件(screentogif) 2.39  adobe character animator中文版 v2019 嬴政天下版
adobe character animator中文版 v2019 嬴政天下版  Javascript Slideshow Maker(幻灯片制作软件) v3.2
Javascript Slideshow Maker(幻灯片制作软件) v3.2  adobe photoshop cs4简体中文版 v1.4 龙卷风版
adobe photoshop cs4简体中文版 v1.4 龙卷风版  Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版
Boris FX Mocha Pro(平面跟踪工具) v7.0.3 免费版  ScreenGIF汉化版(GIF动画录制) 2018.04
ScreenGIF汉化版(GIF动画录制) 2018.04  aurora 3d animation maker(3d动画制作软件) v16.01.07 中文
aurora 3d animation maker(3d动画制作软件) v16.01.07 中文