RocketCake(网页编辑器下载)
v4.5 官方- 软件大小:6.95 MB
- 更新日期:2022-06-09 14:06
- 软件语言:简体中文
- 软件类别:网页辅助
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
RocketCake是一款功能强大的网页编辑器,软件提供了一个极为直观的网页编辑界面,并集成了 Container、Gradient Container、Container with Columns、Styled Button、图片、导航菜单、图片廊、幻灯片、图表、Youtube视频、HTML5音频、HTML5 Video、可命名链接、Floating Text、Floating Image、Floating Styled Button、Heading 1、Heading 2、Heading 3、网页表单、网页表单按钮、文本编辑框等丰富的工具,您可以快速的设计与制作您的网页,即使您不会编程,也能轻松完成编辑,而且允许用户在发布前进行预览,并支持发布到本地硬盘以及发布到互联网,有需要的用户赶紧到本站下载吧!

软件功能
通过使用这种简单直观的应用程序,即使您很少或没有编程技能,也可以设计各种各样的网站。
用户友好的界面和模板
首先,该实用程序提供了几个模板,您可以篡改这些模板以发现所有功能。或者,您可以从头开始一个新项目并随着实验进行实验。
GUI(图形用户界面)旨在尽可能直观,以便甚至鼓励新手设计交互式网站。您可以轻松选择要插入的元素类型,然后只需点击几下鼠标即可对其进行自定义。
WYSIWYG网页设计师
如果要将图像添加到新设计的网站,只需浏览其位置并确保其为JPG,BMP,GIF或PNG。您可以指定工具提示文本,更改背景模式和边框,以及修改位置,大小和对齐方式。
使用RocketCake时插入其他对象同样简单,因此您可以添加和个性化容器,样式按钮,导航菜单,图像库和幻灯片,以及表格,YouTube视频,Flash或HTML5多媒体内容。
根据元素的类型,您可以编辑大量参数,从而确保输出符合您的期望。
在多种屏幕尺寸上预览生成的输出
此实用程序的一个漂亮功能是,您只需单击一个按钮即可随时在默认浏览器中预览结果。您还可以在适用于各种设备的多种屏幕尺寸上查看生成的网站的外观,例如iPad,iPhone,LG G3,三星Galaxy S4,三星Note 2或LG Nexus 5。
总而言之,RocketCake可以帮助任何用户提供一个漂亮的互动网站,而不会有太多的麻烦。
软件特色
WYSIWYG编辑:
编辑设备上显示的网站。随时切换以在任何其他平板电脑,PC或移动设备上查看和编辑它。
无需编程:
无需学习任何HTML或CSS。只需单击,拖动或键入即可。但是,当然,如果您愿意,您仍然可以自由地混合使用自己的代码。
只需点击几下即可创建精彩的响应式网站
Rocket Cake内置了对所有重要HTML元素的支持:图像库,幻灯片,可调整大小的容器,时尚按钮,渐变,HTML 5视频,音频等。
框阴影:
编辑器现在支持所有元素的框阴影。选择一个元素,如按钮,容器,菜单,图像或类似,右键单击并选择“Box Shadow ...”。它的工作方式类似于现有的文本阴影UI。
自动移动导航菜单:
现在,导航菜单默认在移动模式下使用“汉堡包菜单图标”,并从大型桌面菜单版本自动生成移动菜单条目列表。
多级子菜单:
导航菜单现在支持多级子菜单:您现在可以在任何子菜单下创建另一级菜单,从而可以轻松创建更复杂的网站。
支持更多设备:
增加了对iPhone 8,iPhone 7 +,iPhone 8 +,iPhone X,三星Galaxy S8,Galaxy S8 +,LG G4,LG G5的支持
改进的图库:
图像库现在支持导航按钮,启用后,可以使用鼠标单击或键盘按钮浏览图库的所有图像。它们是可选的,默认情况下处于启用状
改进幻灯片:
您现在可以为每个图像指定超链接,当用户单击幻灯片中的活动图像时,这些超链接会打开。
大量新的和更新的模板:
如果您愿意,现在有15种免费模板可供选择并以您的设计为基础。
更好的桌面支持:
编辑器中的HTML表格现在更易于使用和设计。此外,布局现在更加精确,看起来就像您在最终浏览器中获得的结果,在早期版本中并非总是如此。现在还可以将表格单元格从一个表格复制并粘贴到另一个表格中。
更好的导航菜单:
导航菜单现在有一个名为“SubMenuSpacing”的新属性,它使子菜单条目之间的空间更大,更容易使用移动设备。如果您要导入使用RocketCake 1创建的网站,您的菜单条目将因此而变得更大。如果您不喜欢,请将“SubMenuSpacing”设置为0。
此外,移动菜单现在有一个子菜单告诉用户需要手动填充。
增强密码保护:
如果为您的网站启用了集成密码保护系统,则新生成的登录页面现在还包含一种显示“错误密码”的预先创建的方式!消息,如果您愿意,也可以自定义。
Placehoder支持:
文本编辑字段(=输入)现在支持占位符,这是在未输入文本时显示的灰色文本。
可选HTML版本:
RocketCake现在支持HTML 5和HTML 4,您可以在选项对话框中选择它们。如果您有一个使用RocketCake 1创建的网站并将其导入RocketCake 2,并且某些空格,边距或字体大小与以前不同,您可以轻松切换到其他HTML版本,这通常会有所帮助。
改进了与更多浏览器的兼容性:
生成的网站现在更兼容,更快,并且在一些较新的浏览器(例如最新的Chrome或Firefox Quantum)上使用更少的内存。
M4A支持:
HTML 5音频元素现在支持MPEG-4 Audio M4A文件。
Youtube和其他人的HTTPS:
嵌入式YouTube视频元素等元素现在支持HTTPS协议
数字输入:
现在支持数字文本输入。只需将文本编辑字段的“类型”设置为“数字”即可。
更多快捷方式:
新支持的快捷键,例如“Shift Delete”,“Shift Insert”和“Control Insert”,可替代现有的剪切,复制和粘贴快捷方式
安装方法
1、下载并解压软件,双击安装程序“RocketCake-3.0-Setup.exe”开始进行安装。

2、随即进入如下的许可协议界面,点击【I agree】按钮同意并进入下一步的安装。

3、选择安装组件,用户可以选择默认的组件,也可以自定义勾选。

4、选择安装位置,用户可以选择默认的C:Program Files (x86)AmbieraRocketCake 3.0,也可以自定义,然后点击【install】按钮开始进行安装。

5、安装完成后将自动运行RocketCake 3.0,即可进行使用。

新版功能
64位支持:
如果您要创建包含许多图像的大型网站,则下载页面上现在可以使用64位版本的RocketCake,这样您就可以执行此操作。它基本上允许使用更多的内存,并与更大的项目一起工作。macOS版本在同一下载中包含32位和64位版本。
内联PHP代码:
您现在可以在任何网站上的任何地方编写PHP标记,如果您正在创建PHP页面,则将其内容视为PHP代码。
新模板:
现在编辑器中有很多新的默认模板可供选择,旧的现有模板已经部分现代化。
新的内置按钮样式:
添加了许多新的默认按钮样式供您选择。
更新的移动设备:
支持的新设备:iPhone X,XS Max,Google Pixel,Sony XPeria等。此外,您现在也可以从“查看”菜单中选择这些。
更快的布局引擎:
布局引擎有所改进,在几种情况下其性能现在提高了约20% - 40%。
新元素浏览器:
元素浏览器已经完全重写,现在更快更容易使用。一些用户还报告说,之前,元素浏览器导致RocketCake偶尔在他们的系统上崩溃,现在也已修复。
许多其他较小的改进,例如:
现在有一个新命令,用于使表的所有行与当前所选行的高度相同
在编辑器中使用鼠标滚轮滚动现在要快得多
更好的菜单条目创建自动字体预选
菜单中的分隔符编辑和预览现在更好了。添加带有“ - ”文本的条目,您将获得一个分隔符,该分隔符也会显示在网站上的预览中。
现在有用于轻松上下移动菜单项的命令。只需右键单击子菜单条目,然后使用“向上移动”或“向下移动”命令移动它们
更现代的编辑器用户界面
当在大页面的“封面”模式中使用背景图像时,编辑器中的渲染现在看起来也与主要浏览器中的完全相同
工具集调色板已经重新组织了很多,现在包括一页上的所有工具。
生成的登录/密码页面现在更好一点(当然,仍然可以自定义)
现在可以使用新的BoxShadow功能调整子菜单的CSS阴影。只需选择导航菜单的子菜单,右键单击并选择“Box shadow”。
使用说明
Container
Container组件是RocketCake中最重要的组件之一:它用于组织网站的布局。它可以填充文本,图像和任何元素,甚至其他元素。与大多数其他元素一样,它可以调整其边框,背景和边缘以适合您的设计。

默认情况下,它的宽度为100%,但如果您愿意,可以更改。它没有特定的高度,它始终设置为“自动”,因此它会根据其内容的高度进行调整,这对于响应式网站非常重要。但是,当您在编辑器中拖动高度时,它会将MinHeight设置为您在编辑器中拖动它的值。因此,如果您的容器在您认为不应该变小时,只需将MinHeight设置为较小的值,甚至是0,即可禁用此功能。

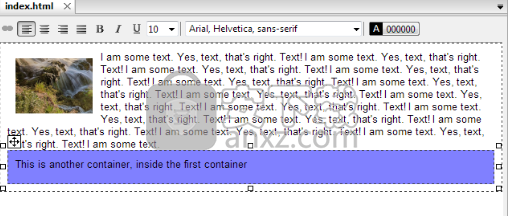
如果单击容器,则可以开始键入,并在其中写入文本。您还可以将图像放入容器和其他容器中,从而可以创建复杂的布局:

您可以指定容器以具有背景颜色/图像/渐变,边框和其他属性。
图片
图像在html文档中显示图像文件。
创建图像
通过使用工具集的“图像”条目或菜单命令“插入 - >图像”,您可以将图像放在网站上。放置图像后,将出现文件选择对话框,并要求您选择磁盘上的图像文件。您可以在此处选择格式为.jpg,.png,.gif和.bmp的任何文件。
在左侧的“属性”窗口中,您可以更改显示的图像文件名,以及其外观的其他设置,以及所有其他项目。
属性
该组件支持多种背景模式(Color,Image,Gradient),可通过选择属性“BackgroundMode”进行更改。它还支持多种边框模式。仅当无法加载图像文件或图像透明时,才会显示背景。
其他支持的属性是:
备用文本:在加载图像之前,大多数浏览器显示
工具提示:鼠标光标位于图像上方时显示的文本
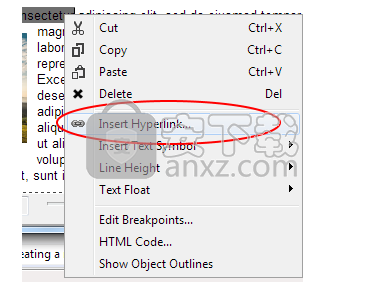
超链接
您可以为图像创建超链接,以便用户可以单击图像并打开新页面。只需选择图像,右键单击并选择“插入超链接”。
文字浮球
如果你使用漂浮在文本中的图像,你可以设置它的text-float以使文本更漂亮地漂浮在它周围:只需右键单击图像,然后使用命令“Text Float - > Left”或“Text Float - >对了“。如果文本在图像周围“紧密”浮动,则将图像的“边距”属性从默认的“0,0,0,0”更改为更大的内容,如“10,10,10,10”。
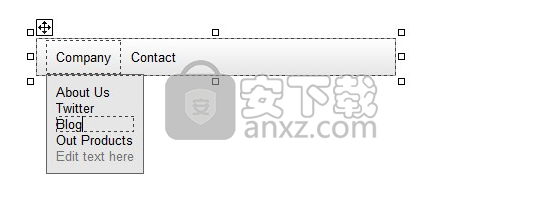
导航菜单
通过导航菜单组件,您可以创建包含网站链接的下拉菜单。它看起来像这样:

创建菜单
通过使用工具集的“导航菜单”条目或菜单命令“插入 - >导航菜单”,您可以将菜单放在网站上。放置菜单后,可以单击“在此处编辑文本”文本并直接在编辑器中输入新的菜单条目。可以单独为每个菜单项选择字体,颜色和字体大小。如果要一次更改多个菜单项的字体,只需选择一个菜单项,按住键盘上的“Shift”键并单击其他菜单项也可以选择它们。然后,您可以照常选择新字体。
特别条目
菜单支持水平线作为菜单条目。只需将子菜单的文本设置为“ - ”(=减号),如果单击“预览”在浏览器中查看您的网站,此菜单项将显示为水平线。
属性
该组件支持多种背景模式(Color,Image,Gradient),可通过选择属性“BackgroundMode”进行更改。它还支持多种边框模式。只有在无法加载图像文件或当前显示的图像是透明的情况下,才能看到背景。如果你想要甚至不同的背景,只需将背景和边框设置为trnasparent和不可见,并将任何其他元素放在菜单栏后面。
其他支持的属性是:
填充:菜单项之间的空格(以像素为单位)
SubMenuSpacing:子菜单项之间的垂直空间(以像素为单位)
窗格背景颜色:下拉菜单窗格背景的颜色。
窗格边框颜色:下拉菜单窗格边框的颜色。
使用CSS阴影:在dropdwon菜单窗格周围绘制阴影。这看起来非常好,但只有在支持此功能的较新浏览器上才能看到。
使用悬停样式:如果选中,则水平栏中的主菜单条目会在鼠标移过它们时显示悬停颜色。
悬停背景颜色:鼠标悬停在主菜单条目上时的背景颜色。
悬停文本颜色:鼠标悬停在主菜单项上的文本颜色。
悬停窗格背景颜色:鼠标悬停在子菜单条目上时的背景颜色。
悬停窗格文本颜色:鼠标悬停在子菜单项上的文本颜色。
手机菜单:请参阅以下部分
手机菜单
如果属性“MobileMenu”设置为“自动生成”或“手动填充”,则每个导航菜单都会显示第二个菜单,该菜单显示在较小的屏幕上。如果您将页面底部的视图滑块拖动到一个小区域,或者如果您在底部组合框中选择移动设备(例如“iPhone 7”),则可以在Rocketcake中看到此移动菜单。默认情况下,此菜单是从“桌面”菜单生成的,但当设置为“手动填充”模式时,您可以像普通菜单一样编辑此移动菜单。
第二个菜单的优点是您可以在该菜单中以更紧凑的方式排列菜单项,以便所有内容都适合移动设备上的屏幕。
菜单的阴影
您可以使下拉菜单有阴影。为此,只需打开菜单,右键单击它,然后选择“Box Shadow”。在那里,您可以为下拉菜单启用和编辑阴影。
超链接
超链接将您网站的页面彼此连接,并将外部网站和文件与您的站点相关联。
要在您的网页或互联网上的其他网站之间添加链接,请标记要作为超链接的文本部分,右键单击它并选择“插入超链接...”。
或者,您也可以使用编辑器工具栏中的绿色超链接图标。这也适用于图像和形状(无论是透明,web2.0还是渐变形状)。
现在将打开一个对话框,您可以在其中输入超链接的URL。
链接内部网站
要链接此网站中的两个页面,您可以选择“此项目中的页面”作为链接类型,然后在此网站中选择另一个页面。
命名锚
要链接命名锚点,页面中的书签,只需选择“此项目中的页面”并在页面中选择命名锚点。如果存在,它将直接显示在页面下方。
样式
如果要创建文本链接,则该对话框中还会有一个“样式”部分。在这里,您可以为链接定义和重用全局命名样式,如果您需要多个或一些特殊样式。可以在此处定义不同的悬停颜色,禁用带下划线的链接等。
特别行动
可以触发超链接的特殊操作,而不是链接网站。选择“调用特殊的RocketCake操作”作为链接类型。然后会弹出一个对话框,您可以在其中选择该操作的操作和目标项,例如在创建的SlideShow中显示下一个图像。

相关下载
- 查看详情 RocketCake(网页编辑器下载) v4.5 官方 6.95 MB简体中文22-06-09 14:06
人气软件
-

网站万能信息采集器 8.68 MB
/简体中文 -

找货神器插件(chrome淘宝找货神器插件) 0.02 MB
/简体中文 -

Next FlipBook Maker Pro(HTML5翻页制作软件) 144 MB
/英文 -

自媒体全平台采集助手 2.85 MB
/简体中文 -

12306订票助手.NET版 3.31 MB
/简体中文 -

疯狂的美工阿里巴巴自由布局工具 4.66 MB
/简体中文 -

疯狂的美工在线自由布局工具 5.79 MB
/简体中文 -

万能弹窗广告工具 1.89 MB
/简体中文 -

酒店比价插件(chrome酒店价格比较插件) 0.79 MB
/简体中文 -

网页关键词监控大师 0.82 MB
/简体中文


 后羿采集器 v4.0.1
后羿采集器 v4.0.1  网页模版小偷 V15.0
网页模版小偷 V15.0  Xara Web Designer 15(网页设计软件) 附安装教程
Xara Web Designer 15(网页设计软件) 附安装教程  Oxygen XML Editor 21(XML编辑器) v21.0
Oxygen XML Editor 21(XML编辑器) v21.0  CloudMounter for Windows(云盘本地虚拟工具) v1.0.545
CloudMounter for Windows(云盘本地虚拟工具) v1.0.545  CoffeeCup Web Form Builder(网页表单制作工具) v2.9
CoffeeCup Web Form Builder(网页表单制作工具) v2.9  Xara Web Designer 16(网页设计软件) 附安装教程
Xara Web Designer 16(网页设计软件) 附安装教程