CoffeeCup Web Form Builder(网页表单制作工具)
v2.9- 软件大小:28.8 MB
- 更新日期:2019-07-05 12:21
- 软件语言:简体中文
- 软件类别:网页辅助
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
CoffeeCup Web Form Builder是一款功能强大的网页表单制作工具,软件具备了极其简洁的界面布局,并配备了各种形式元素,可以满足任何需求表单设计与制作需求,从简单的文本字段,复选框和设计元素,到要求或自定义HTML代码,您可以为工作区配备您认为重要的任何内容,您可以按照希望显示的顺序插入元素或通过专用的排列按钮,可以轻松地在工作区上排列元素,更重要的是,编辑选项可让您自由定制视觉方面,例如大小和文本格式选项,以及其他代码字段,以获得更多增强功能,而且提供了丰富的模板供用户进行选择,有需要的用户赶紧下载吧!

软件功能
可帮助个人创建各种Web表单。可以从头开始构建这些,也可以使用集成的众多模板之一。
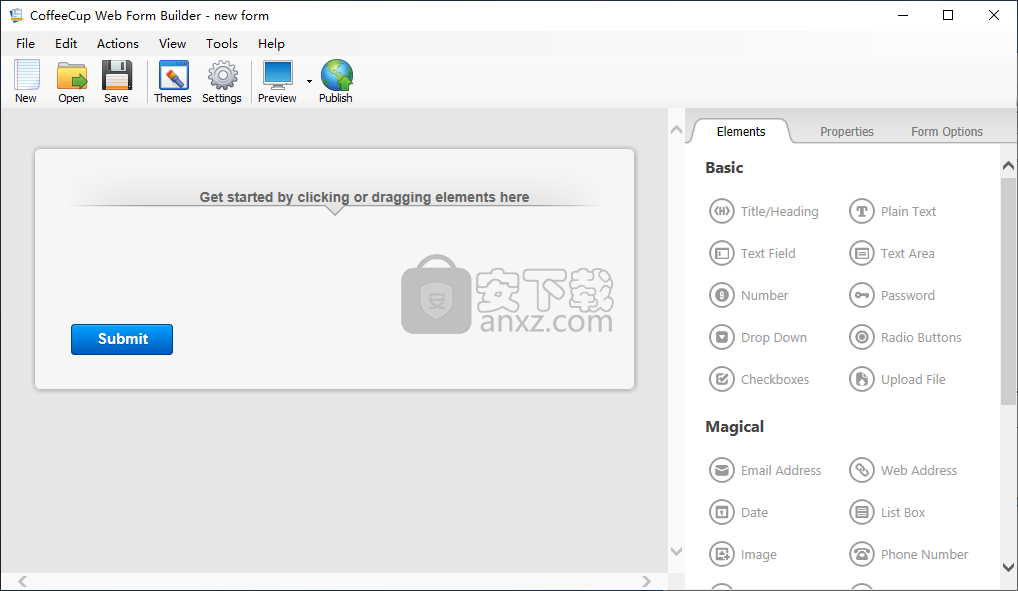
完成典型的安装过程后,您将面对一个相当简单的界面,包括几个快捷按钮,一个菜单栏,一个用于查看您正在创建的表单的面板以及另一个可以调整选项的面板。
首先,您可以选择一个庞大的模板列表。例如,您可以选择地址簿,生日聚会,客户满意度,工作申请和食谱表格。
除此之外,该计划可以帮助您整合付款方式,因此,有一些杂志订阅,会员和在线支付的支付模板。
选择表单后,您可以根据自己的喜好开始自定义表单。更确切地说,您可以选择其中一个内置主题,撤消或重做操作,剪切,复制,粘贴和删除元素,添加页眉和页脚,电子邮件地址,列表框,单选按钮,文本字段,文本区域,当前日期,密码框等。
这些类型的盒子中的每一种都可以定制,从某种意义上说,您可以更改标签,字体类型,大小和颜色,宽度,最大长度以及列表。也可以更改表单选项(边框,隐藏字段,背景颜色等)。
软件特色
Web表单生成器在拖放工作区中创建强大的表单。
轻松创建和自定义Web表单(从布局到内容),插入图像,消息区域,复选框和其他元素,然后在线发布。
可以导出表单并手动调整每个方面(如果您愿意)。
或者,只需将代码粘贴到您的网站中,即可享受定制,流畅的菜单,可以轻松更新。
CoffeeCup Web Form Builder 被证明是一种高效的软件,可帮助您创建Web表单并将其发布到Internet。
极为简洁的操作界面,用户使用起来相当的简单。
安装方法
1、下载并解压软件,双击安装程序进入如下的CoffeeCup Web Form Builder安装向导界面,单击【next】按钮继续。

2、阅读CoffeeCup Web Form Builder安装许可协议,点击【next】。

3、输入用户信息,用户任意输入用户名称与公司名称,然后进入下一步安装。

4、选择安装文件夹,默认为C:\Program Files (x86)\CoffeeCup Software\。

5、准备安装,点击【install】按钮即可开始进行安装。

6、安装完成后取消【 Do you want to launch CoffeeCup Web Form Builder Lite now?】的勾选,点击【finish】结束安装。

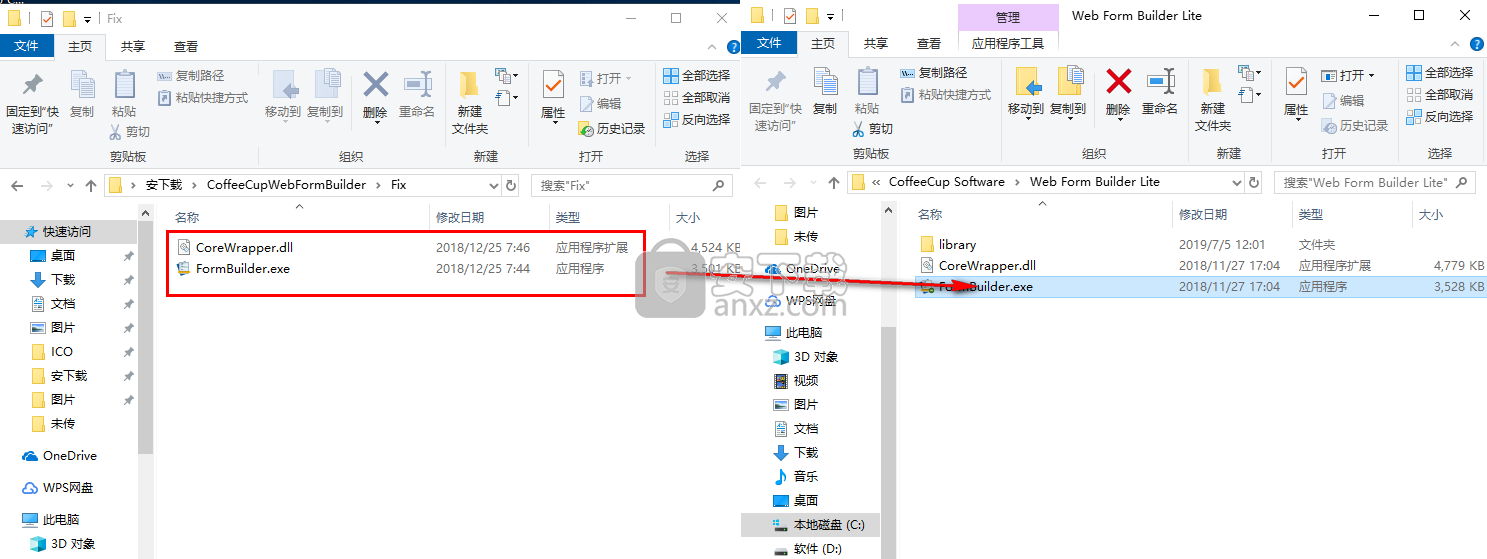
7、打开fix文件夹,然后将补丁文件复制到软件的安装目录,默认位置为 C:\Program Files (x86)\CoffeeCup Software\。

8、弹出如下的替换或跳过提示,选择【替换目标中的文件】。

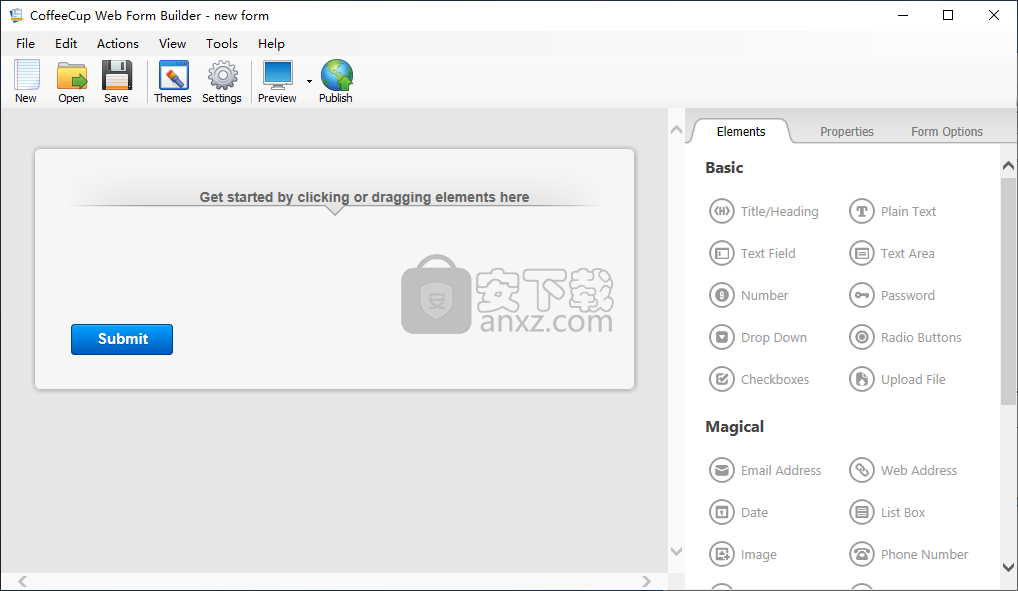
9、运行CoffeeCup Web Form Builder即为注册版本。

使用说明
使用您的CoffeeCup帐户信息发布到S-Drive
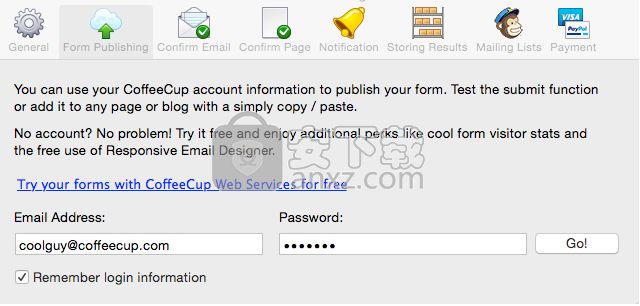
输入CoffeeCup帐户信息后,您只需点击一下即可将表单放在网上!更好的消息是,设置它非常简单。为此,请单击“ 设置” 工具栏按钮并切换到“ 表单发布” 部分。
表单发布选项卡

只需在“ 电子邮件地址” 和“ 密码” 字段中输入您的CoffeeCup用户名和密码 ,然后单击 “开始”! 如果您没有CoffeeCup帐户,可以 在CoffeeCup网站上注册。
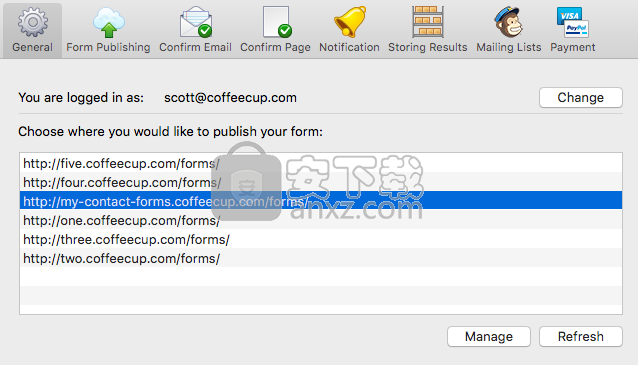
您可以拥有多个CoffeeCup地址,具体取决于您如何设置S-Drive。使用CoffeeCup帐户信息登录后,Web Form Builder将显示支持表单发布的所有Web地址。
选择发布表单的位置

选择您要用于一键发布的一个,并设置所有内容。如果您需要对S-Drive帐户进行管理更改,请点击 管理 ; 如果您启用了不在列表中的网址,请单击“ 刷新” 。
现在,当您准备好将表单放到网上时,只需单击“ 发布” 工具栏按钮即可。
发布按钮

如果您尚未保存表单项目,系统将提示您这样做。如果您想在S-Drive以外的地方使用表单,例如网站项目或通过FTP上传到Web服务器,您可以稍后访问这些文件。
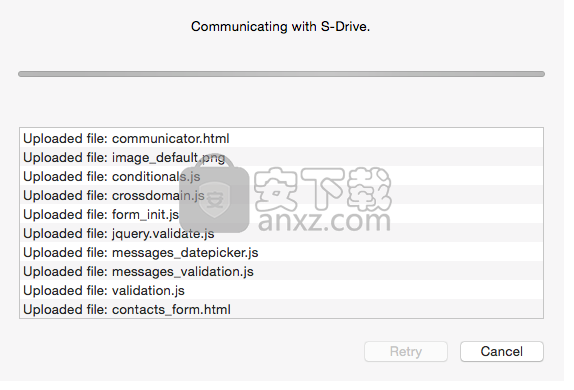
然后,Web Form Builder会将您的表单发布到S-Drive,让您知道在此过程中发生了什么。
上传到S-Drive

如果没有错误,那么您的表单可以在网上找到!恭喜!
发布后选项
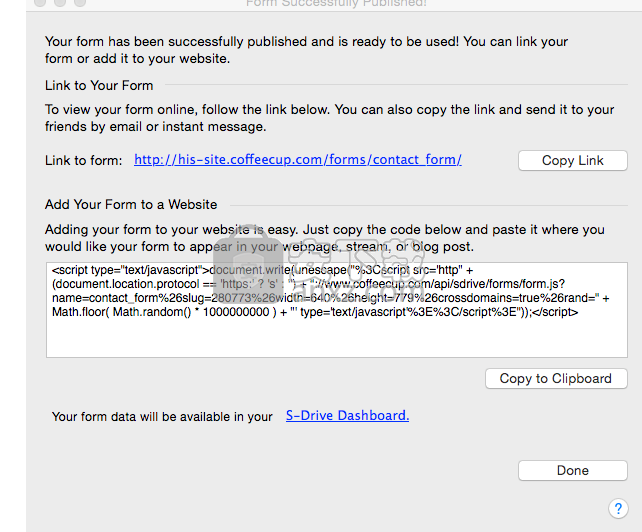
当您的表单成功发布后,您将获得一个链接,指向可在线访问的位置,并嵌入可放置在任何网页的任何位置的代码。由于所有表单的文件都托管在S-Drive上,因此您可以在任何地方使用此嵌入代码,而无需将文件上载到其他服务器。
表单已成功发布窗口

导出和上传表单
将表单发布到S-Drive是在Web上获取表单的最简单方法,但“ 文件”>“导出” 菜单中还有另外两个导出选项 :
自动表单处理: 使用S-Drive保存所有数据,但使用提供的HTML代码将表单嵌入网页。
手动服务器设置: 完全排除S-Drive,并要求您将表单结果保存到文本文件或数据库,并将所有表单的文件上载到Web服务器。还提供了HTML嵌入代码。
自动表单处理
如果您选择 自动表格处理,所有表格结果处理将由CoffeeCup的服务器处理,并且数据将在S-Drive仪表板中随时可用,因此您无需跟上充满表格结果的电子邮件或数据库。这意味着您不必在“设置”菜单的“ 保存数据” 选项卡中 配置任何选项 ,但您也可以选择通过这些其他方法接收表单结果。
选择此方法还有两个非常好的理由:
通过这种方式,您可以自定义表单的CSS(但请确保重命名原始文件,以便在您改变主意时不要保存它!)
此方法允许您绕过JavaScript的使用并直接粘贴HTML。如果很大一部分受众不使用JavaScript,那么这就是您的选择。(我们知道这很少见,但它会发生!)
您将首先使用CoffeeCup帐户信息将表单发布到S-Drive。如果尚未进行设置,则需要转到“ 设置” 窗口的“ 表单发布” 选项卡进行设置。
如果您最近没有保存,系统会提示您这样做。然后表单将上传到S-Drive。
上传到S-Drive

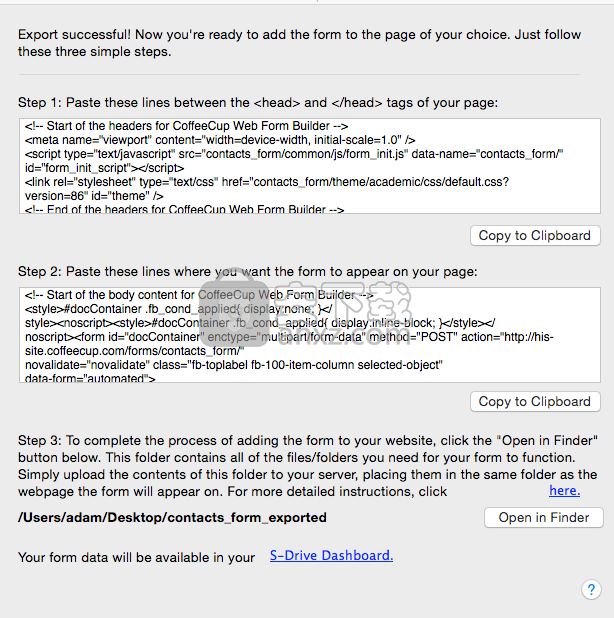
完成后,“ 表单导出” 窗口将打开,告诉您需要做的一切,以便与全世界共享您的表单。这是一个简单的三步过程。
表格导出窗口

复制步骤1的文本框中的代码,并将其放在网页的标记中。
复制步骤2文本框中的代码,并将其放在网页部分的相应位置。
将步骤3中显示的文件夹上载到您的服务器。您可以使用任何FTP客户端执行此操作。它需要与您正在使用的网页放在同一个文件夹中。
手动服务器设置
选择导出手动服务器设置稍微复杂一些,因为您需要配置自己的方法来接收表单结果。您可以在“ 设置”菜单的“ 保存数据”选项卡中进行设置。
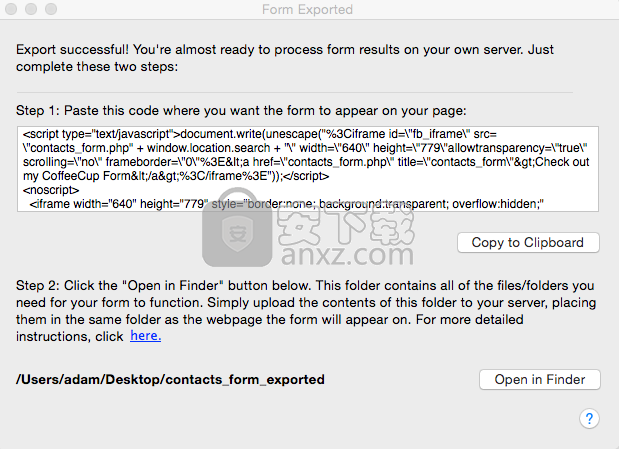
选择此选项后,如果您最近没有这样做,系统会提示您保存表单。完成此操作后,将打开“ 表单导出”窗口,告诉您在任何网页上使用表单所需的一切操作。这是一个简单的两步过程。
表格导出窗口

通过单击“复制到剪贴板”按钮复制框中的代码,并将其放在网页部分中的相应位置。
将步骤2中显示的文件夹中的所有文件上传到您的服务器。您可以使用任何FTP客户端执行此操作,包括CoffeeCup自己的Direct FTP(http://www.coffeecup.com/direct-ftp/)。这些文件需要与您正在使用的网页放在同一个文件夹中。
发布弹出窗体
到目前为止,我们只讨论了如何导出表单以便可以自己访问(整页)或与网页上的其他内容(嵌入式)一起访问。还有第三个选项,其中表单显示在现有网页上的内容的弹出窗口中。
单击链接时可以显示弹出窗体,或者在设置的秒数后自动显示弹出窗体。
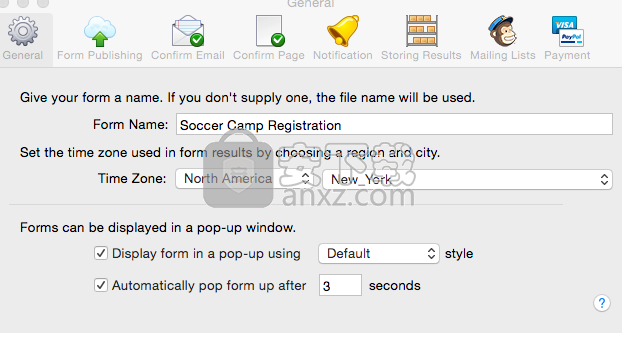
要配置要在嵌入时弹出的表单,请单击“ 设置”工具栏按钮并导航到“ 常规”选项卡。
弹出窗体设置

选中“ 在弹出窗口中显示表单 ”旁边的框,当您发布或导出时,您将获得一种特殊类型的嵌入代码,用于显示弹出窗体。从下拉菜单中,选择您要使用的弹出窗口样式。
选中“ 自动弹出窗体 ” 旁边的框,您的表单将在加载嵌入的网页时自动显示。选择您希望表单在弹出之前等待的秒数。
这就是设置弹出窗体所需的全部内容!现在只需选择您的发布或导出选项,并按照提供的步骤操作。这个过程只有一个主要区别。
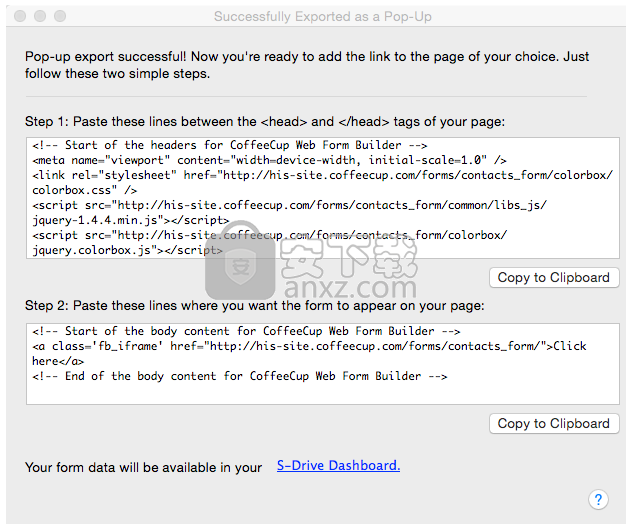
成功导出弹出窗体!

在非弹出式导出中,您将获得嵌入代码,该代码可在您放置的网页上创建表单。但是在弹出导出期间,您将获得仅创建链接的代码。
最后,结束标签:
要自定义链接,请将可单击的内容放在显示“单击此处”的位置。它可以是你喜欢的任何文字; 它甚至可能是另一个图像。单击时,此链接会弹出您的表单。
注意:如果您的表单配置为自动弹出,则链接内容可以为空。
人气软件
-

网站万能信息采集器 8.68 MB
/简体中文 -

找货神器插件(chrome淘宝找货神器插件) 0.02 MB
/简体中文 -

Next FlipBook Maker Pro(HTML5翻页制作软件) 144 MB
/英文 -

自媒体全平台采集助手 2.85 MB
/简体中文 -

12306订票助手.NET版 3.31 MB
/简体中文 -

疯狂的美工阿里巴巴自由布局工具 4.66 MB
/简体中文 -

疯狂的美工在线自由布局工具 5.79 MB
/简体中文 -

万能弹窗广告工具 1.89 MB
/简体中文 -

酒店比价插件(chrome酒店价格比较插件) 0.79 MB
/简体中文 -

网页关键词监控大师 0.82 MB
/简体中文


 后羿采集器 v4.0.1
后羿采集器 v4.0.1  网页模版小偷 V15.0
网页模版小偷 V15.0  Xara Web Designer 15(网页设计软件) 附安装教程
Xara Web Designer 15(网页设计软件) 附安装教程  Oxygen XML Editor 21(XML编辑器) v21.0
Oxygen XML Editor 21(XML编辑器) v21.0  CloudMounter for Windows(云盘本地虚拟工具) v1.0.545
CloudMounter for Windows(云盘本地虚拟工具) v1.0.545  Xara Web Designer 16(网页设计软件) 附安装教程
Xara Web Designer 16(网页设计软件) 附安装教程