即时设计(UI设计软件)
v0.9.1.0 官方版- 软件大小:54.2 MB
- 更新日期:2021-03-31 17:55
- 软件语言:简体中文
- 软件类别:辅助设计
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
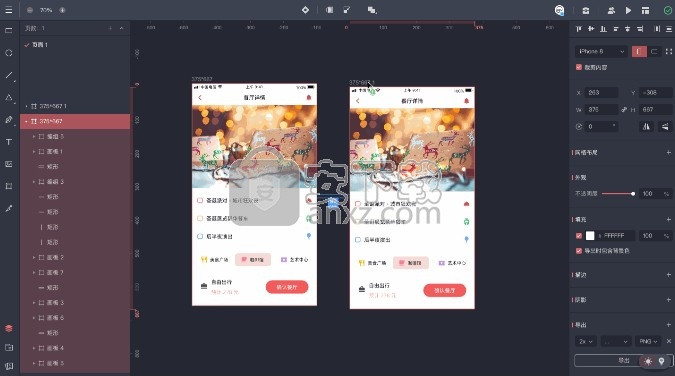
即时设计提供UI设计功能,如果你需要设计界面内容就可以通过这款软件提供的各种组件快速设计UI,软件提供文本、编辑、图层、排列、视图、插件等编辑功能,让用户可以快速对页面内容添加,快速设计页面效果,无论是手机UI设计还是web程序UI设计都可以在这款软件找到适合的组件和编辑工具,软件也提供了一个案例模板查看,新用户可以预先打开模板查看相关项目的设计内容,可以查看界面编辑的内容,查看组件添加的流程,随后在软件创建新项目就可以开始编辑UI,内置丰富的矢量绘图工具,可以通过钢笔工具、铅笔工具、矢量图形编辑工具创建各种类型的UI图形,如果你需要这款软件就下载吧!

软件功能
1、资源库
在精选广场中引用、采集的资源内容,都可以通过编辑页的「资源库」浏览、管理和使用。在设计过程中随时可以在资源库面板中取用资源。除此之外,还引入了知名优质开源图片库「Unsplash」,随时可以在图片项下查找所有 Unsplash 的图片资源,快速使用。

2、标注
在开发拿到设计稿后,往往希望能够快速获取参数信息。设计师手动标注效率低,开发下载设计工具、学习如何查看各图层属性与间距又耗费学习成本。
而现在直接在设计工具中开发标注功能,设计时的参数直接产生为标注,一站式平台防止出现参数误差。在线平台,开发通过一个链接打开就可以用,且无需手动更新设计稿,设计内容修改后中标注信息跟随实时更新。提升团队协作效率,让团队工作交接更简单。

3、协作
团队协作功能可以提高团队的工作效率,我们搭建的一站式平台以多人实时协作为主打优势,旨在优化团队工作体验、增进设计环节交流效率及快速产出工作内容。团队成员可以在一个平台中创作、修改,实时得知工作进度,沟通并给出评论意见。 当多名成员同时编辑一个设计文件时,协作者能实时看到其他成员正在编辑的内容,实时传输,编辑进度一目了然。
多人协作的特点
支持多人在同一文件中完成团队工作
可以在一个设计文件中添加多个协作成员,多人同时编辑同一文件。
实时传输,编辑进度一目了然
当多名成员同时编辑一个设计文件时,协作者能实时看到其他协作成员正在编辑的内容,实时传输,编辑进度一目了然。
共同管理,提供多种成员权限
有编辑权限的协作者都可以持有文件的管理权限。针对团队角色提供了三种不同权限:编辑、下载、预览,创建者可随时更改成员权限。
4、分享
在团队工作中,不同部门、部门内的团队讨论,时刻都会有沟通、合作与交付的环节。工作内容的分享更是最基本的操作。
我们简化了工作中大文件的传输步骤,用简单的交付方式优化工作路径,让团队协作成员打开一个分享链接即可获得所有的工作内容,整个团队可以在同一个云端协作平台内沟通、传递、修改、交付。

5、原型功能
「原型功能」可以让你在设计稿中直接添加交互设计,帮你更清晰地梳理文件流程、构架、模拟用户交互方式。

6、画板
画板在设计中,通常用于表示应用程序、网站的屏幕等。如在设计响应式网页时,你可能会设置多个不同尺寸的画板,每个画板作为一个单独的“屏幕”使用。
「即时设计」中画板的概念不同与其他工具,除了支持添加布局网格、响应式调整等内容外,画板可以像普通组件一样添加渐变填充、描边、阴影等属性,还可支持在一个画板内创建另一个画板。
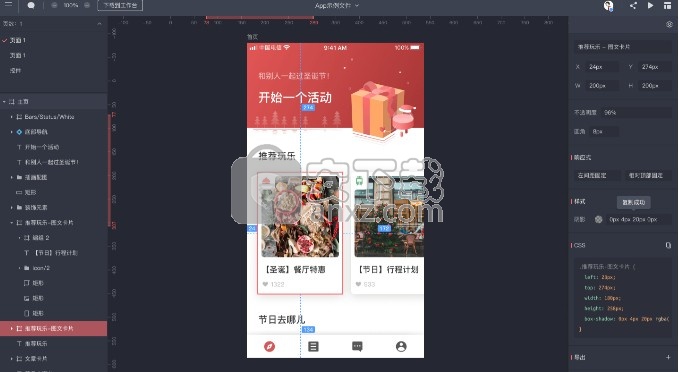
7、查看组件间距
查看组件间距功能可以帮你精准地测量组件间距离,方便你随时确认内容排布的正确性。
当你进行文件交付后,团队其他成员打开文件,也可以通过该功能快速查看组件间距,方便后期工作的快速推进。
8、响应式调整
响应式调整功能可以帮助智能调整组件大小,设置后,调整成不同设备尺寸,都可以查看设计内容适配效果,不需要按多种设备尺寸重新设计。

软件特色
1、突破平台限制,使用更方便
无需进行任何手动操作,在任意平台打开浏览器,就可以使用到最新版本的「即时设计」。
2、团队协作配合更高效
「即时设计」的分享协作功能,可以让你在修改文件后,无需重新上传更新,便可以让团队成员实时查看到最新的内容,使团队协作配合更高效。
3、一站式免费获取、使用设计素材
「即时设计」精选 9 种常用设计素材,满足不同设计场景使用;一站式免费获取、使用设计素材,提升创作效率,激发更多设计灵感。
使用说明
1、打开即时设计自动执行安装,等待安装结束

2、提示软件登录界面,输入账号立即进入设计界面

3、提示注册界面,在软件上输入邮箱注册

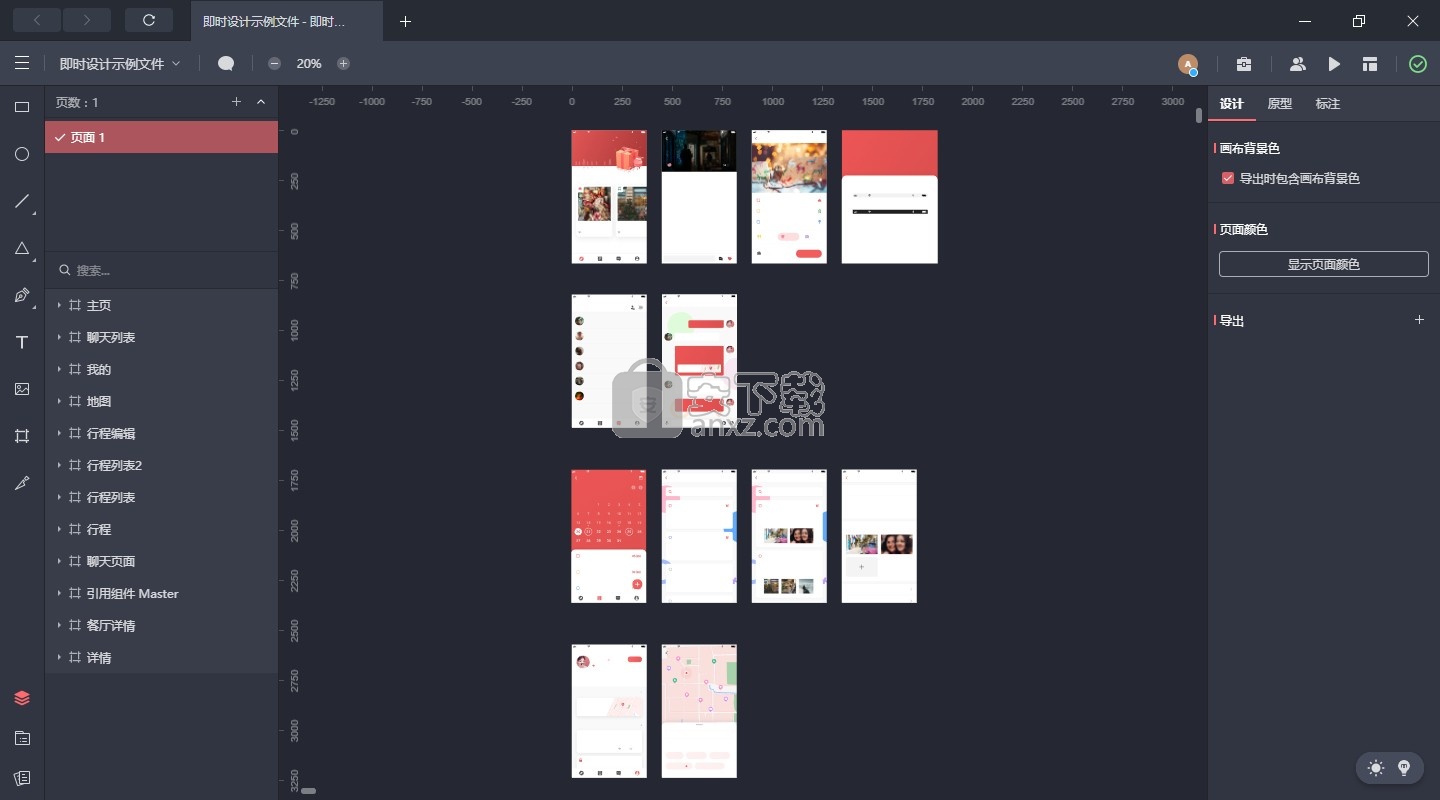
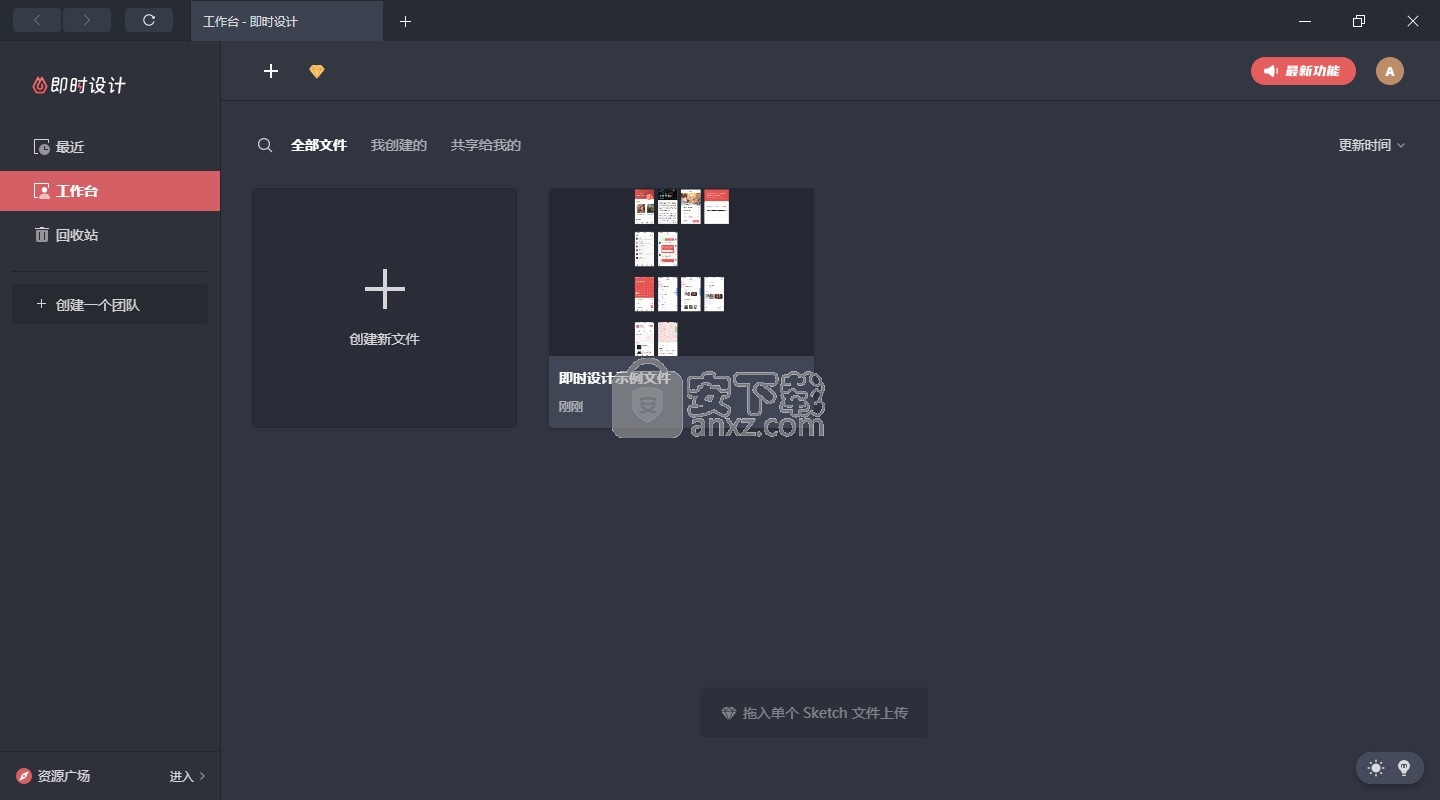
4、提示工作台界面,可以创建新的设计项目,可以打开案例文件

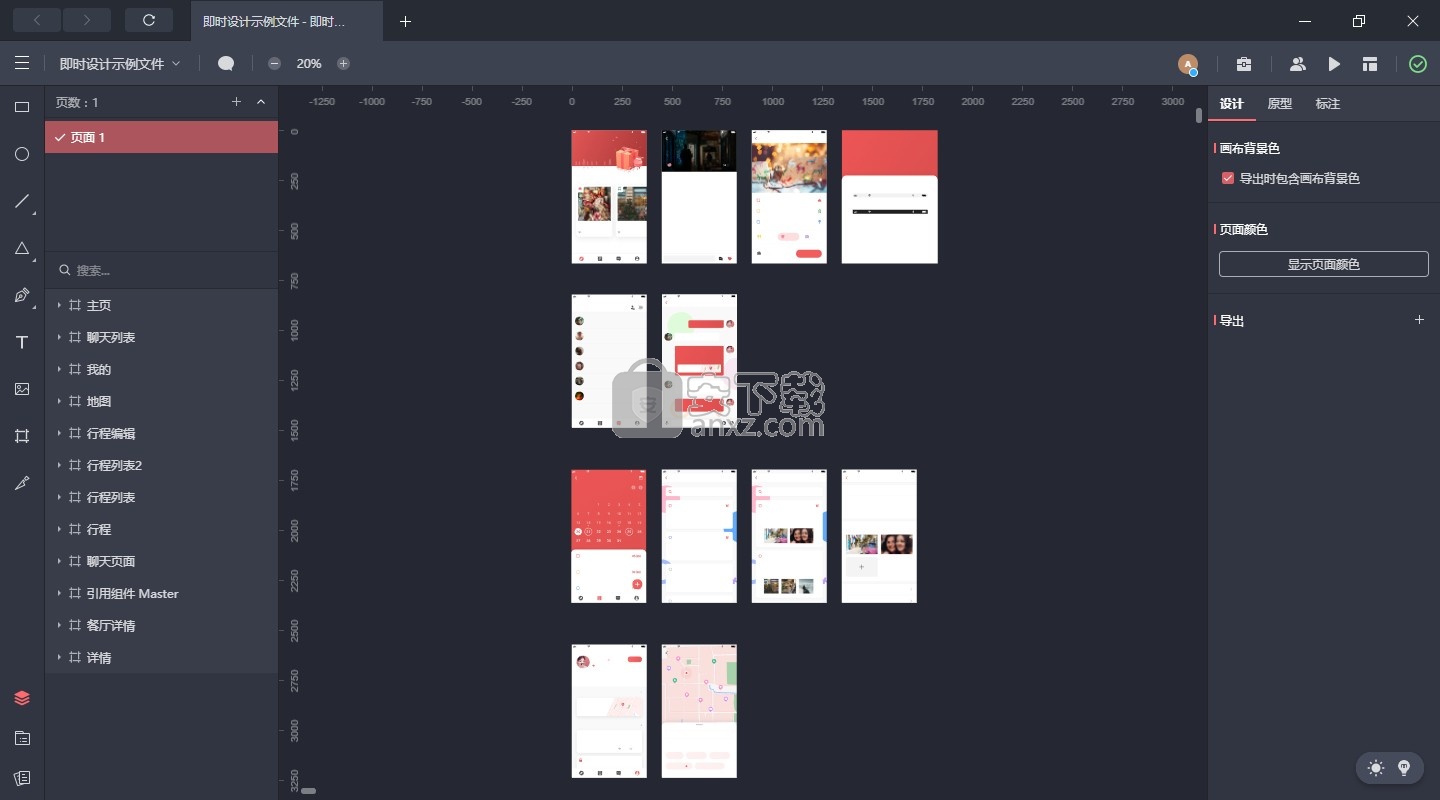
5、在软件上预览项目数据,查看官方提供的案例内容

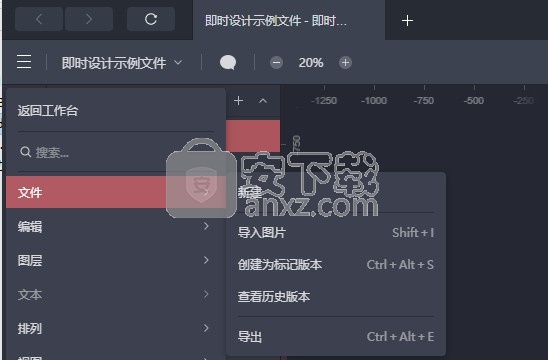
6、文件功能:新建、导入图片、创建为标记版本、查看历史版本、导出

7、创建分组、解除分组、创建画板、添加自动布局、设置为蒙版、创建为引用组件

8、排列功能:对齐像素、向上移动一层、移至层、向下移动一层、移至底层

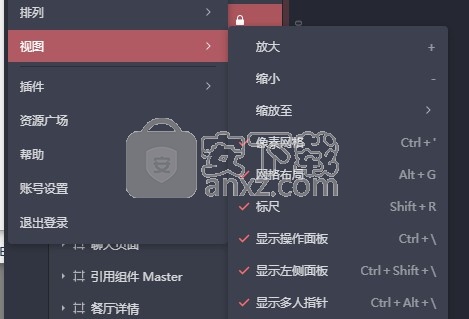
9、视图功能:像素网格、网格布局、标尺、显示操作面板、显示左侧面板、显示多人指针

10、插件功能:智能填充、快速复制、渐变色、文本翻译、字体替换、查找替换、轴测图

官方教程
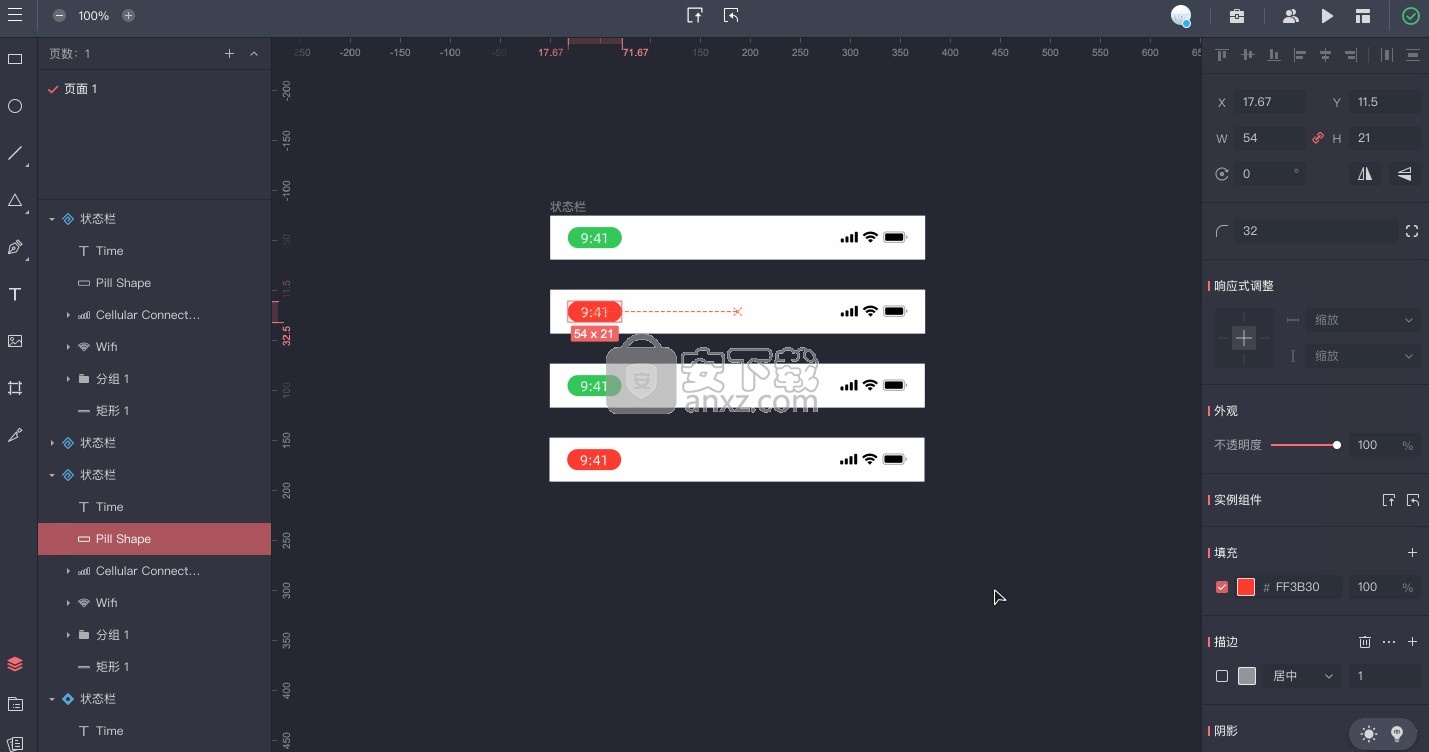
引用组件和实例组件
引用组件
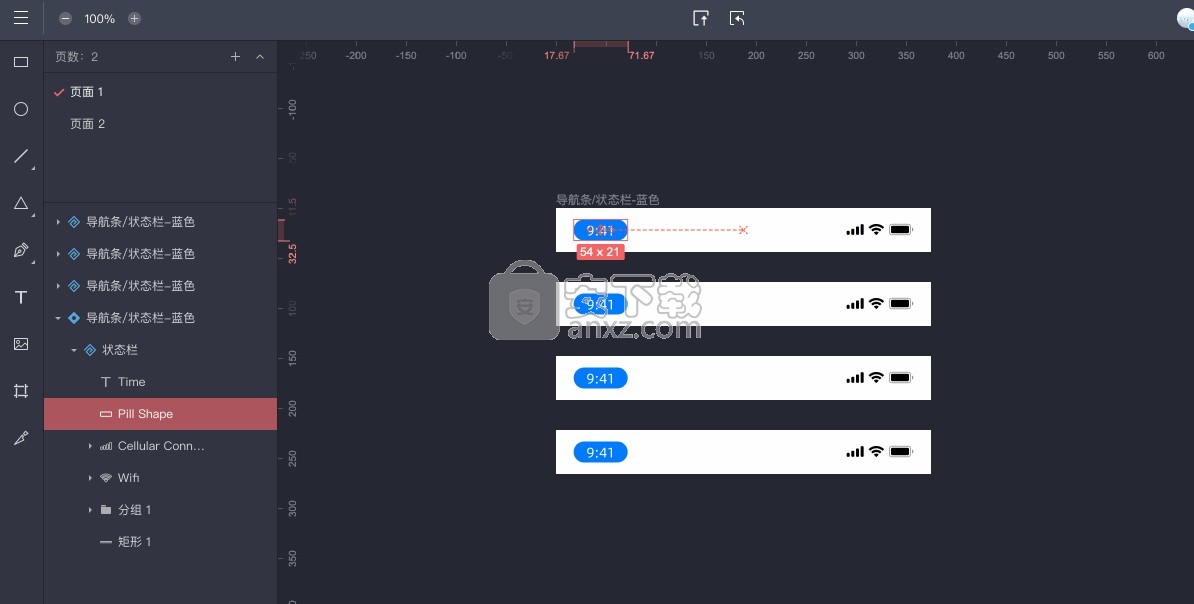
「引用组件」是用户可以在文件中统一管理的图层模板,修改一处就可以同步更新至所有用到该「引用组件」的地方,从而减少重复工作、节省时间。
例如:想要快速统一修改页面中所有状态栏,可以通过编辑「引用组件」修改所有内容。

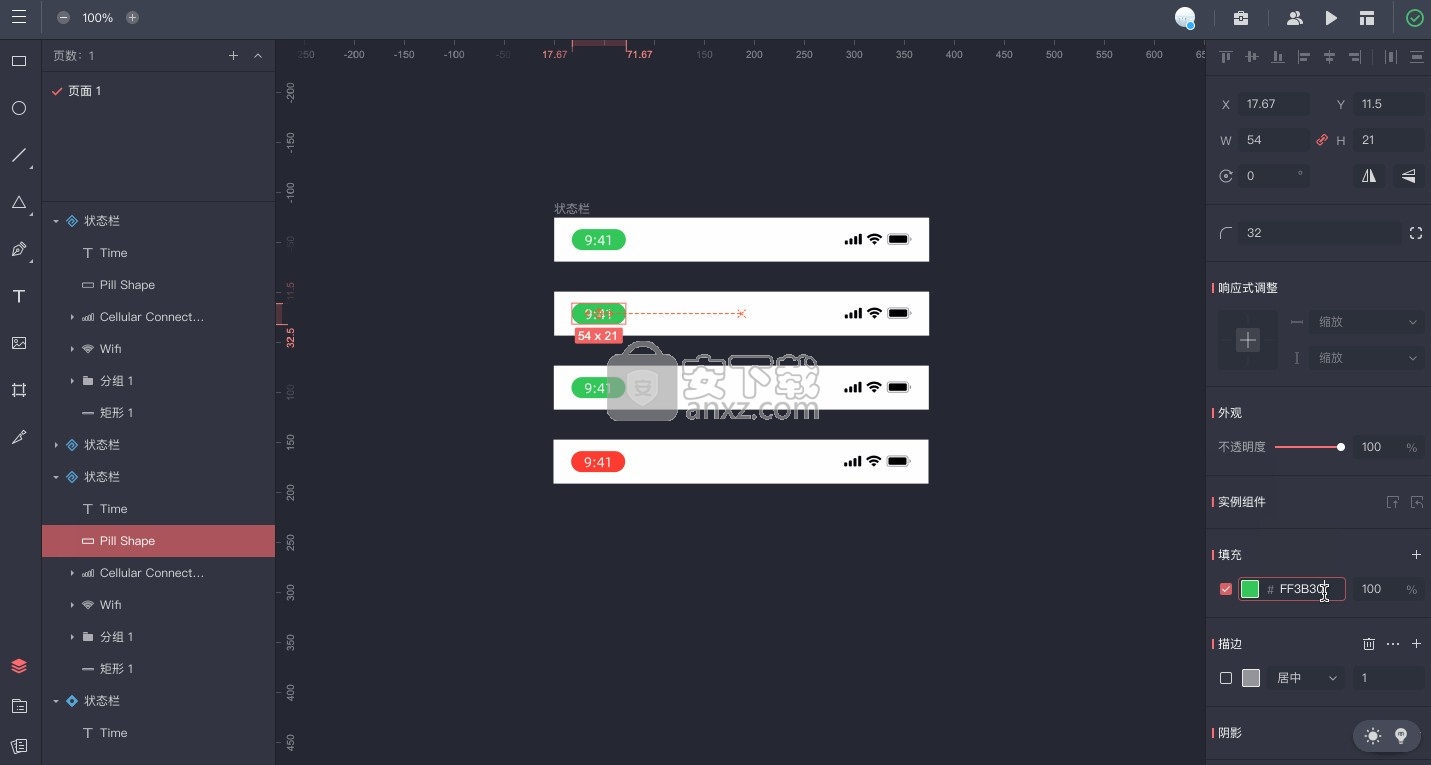
实例组件
「实例组件」通俗地讲就是「引用组件」的“特殊副本”,它既可以作为独立个体修改属性,也可以随着引用组件属性的修改而改变属性和内容。
例如:想要对某个页面的状态栏设置独立属性,可以修改「实例组件」,对其他组件不会产生影响。

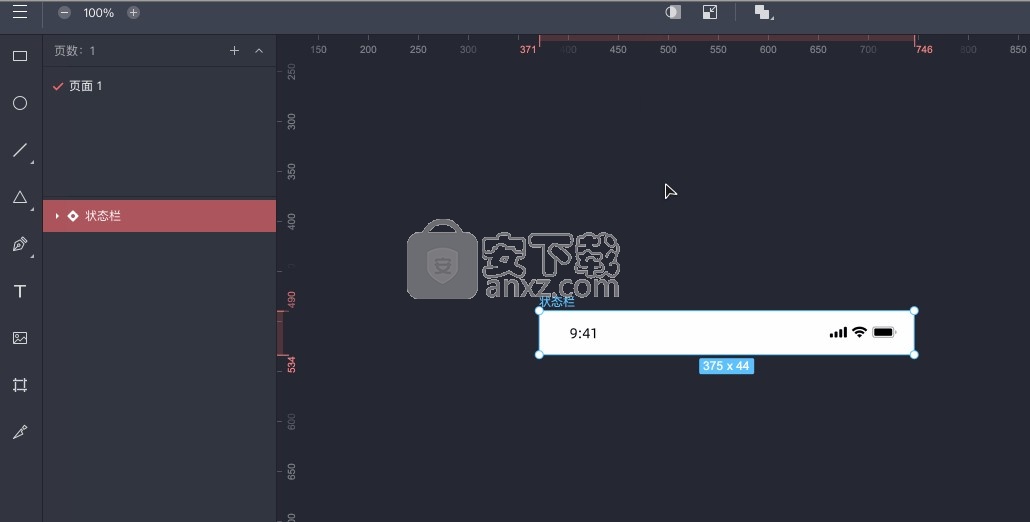
创建「引用组件」
你可以通过以下方法创建「引用组件」:
选择图层,在左上角菜单图层选项中,选择「创建为引用组件」;
选择图层,在顶部工具栏中选择「创建为引用组件」;
右键图层,选择「创建为引用组件」;
直接使用快捷键Ctrl+Alt+K将选择图层创建为「引用组件」。

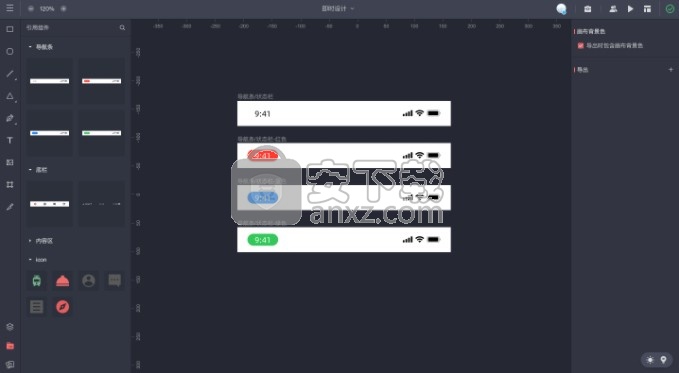
文件中所有的「引用组件」都可以在左侧面板「引用组件库」中查看、管理。

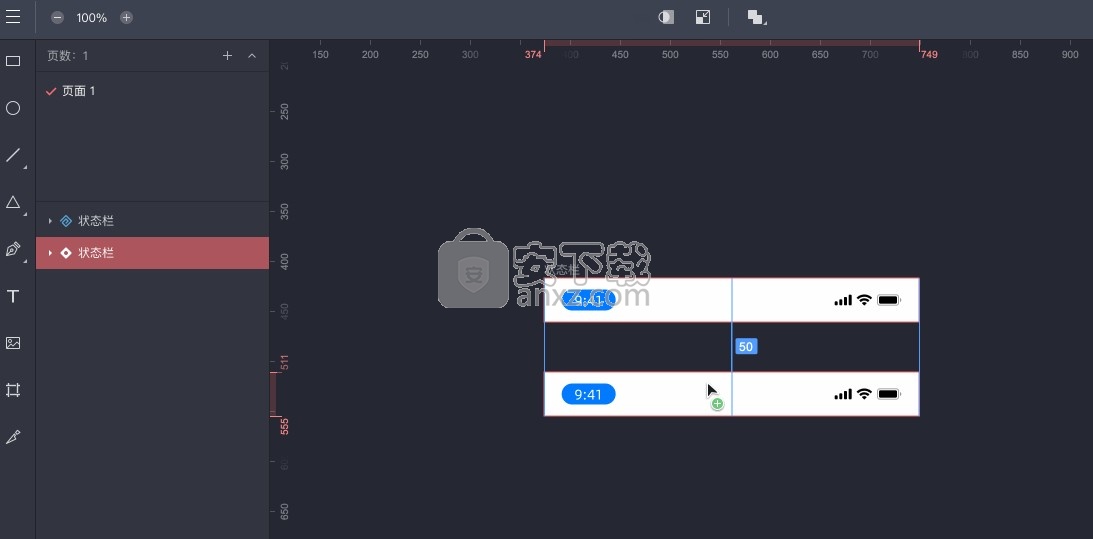
如何产生「实例组件」
复制「引用组件」或「实例组件」都可粘贴出新的「实例组件」(复制图层详情内容可查看 复制图层 )。此外,你还可以从「引用组件库 」中直接拖拽出组件粘贴出新的实例组件。

编辑引用组件、实例组件
设计过程中,你可以通过编辑「引用组件」属性,同时修改所有的「实例组件」,如:需要同时编辑页面中所有状态栏背景色。

编辑单个「实例组件」时,仅对自身内容生效,但可以通过推送等方式将「实例组件」上的修改项同步到「引用组件」中。

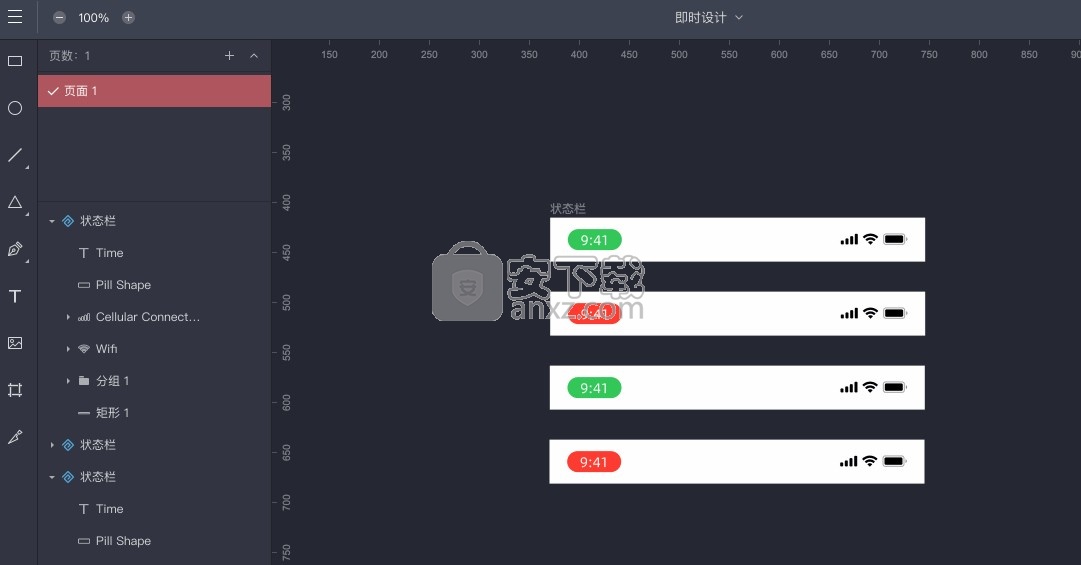
编辑「引用组件」
选中「引用组件」或其内部组件都可编辑引用组件的内容。编辑「引用组件」会让所有使用引用组件属性的「实例组件」同步修改。
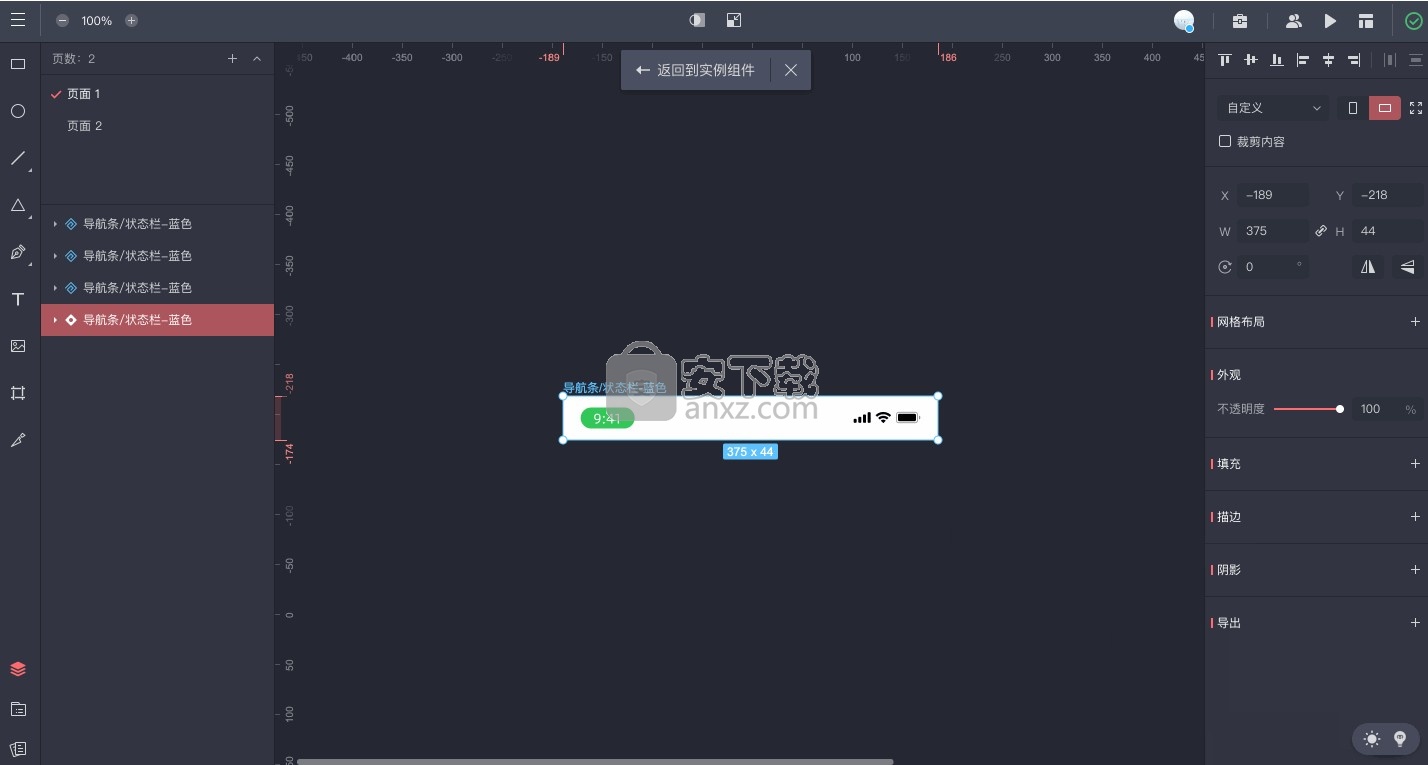
若「引用组件」不在画布可视区域内,你可以使用以下任意一种方法快速定位到「引用组件」:
选中「实例组件」,在属性面板中点击「编辑引用组件」;
右键「实例组件」,点击「编辑引用组件」,即可定位到「引用组件」并编辑。

编辑「实例组件」
选中单个「实例组件」可对其进行单独修改,修改「实例组件」不会影响「引用组件」。
已经修改过属性的「实例组件」也不会被「引用组件」的后续修改影响。

使用「重置属性」功能可以重置「实例组件」的属性,将其恢复到与「引用组件」原属性相同;
使用「推送属性」功能可以将「实例组件」的属性应用到「引用组件」,并对所有其他实例组件生效。

人气软件
-

南方cass 65.9 MB
/简体中文 -

迈迪工具集 211.0 MB
/简体中文 -

origin(函数绘图工具) 88.0 MB
/简体中文 -

OriginLab OriginPro2018中文 493.0 MB
/简体中文 -

探索者TssD2017 417.0 MB
/简体中文 -

mapgis10.3中文(数据收集与管理工具) 168.66 MB
/简体中文 -

刻绘大师绿色版 8.32 MB
/简体中文 -

SigmaPlot 119 MB
/简体中文 -

keyshot6 1024 MB
/简体中文 -

Matlab 2016b 8376 MB
/简体中文


 女娲设计器(GEditor) v3.0.0.1 绿色版
女娲设计器(GEditor) v3.0.0.1 绿色版  iMindQ(思维导图软件) v8.1.2 中文
iMindQ(思维导图软件) v8.1.2 中文  Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程
Altair Embed(嵌入式系统开发工具) v2019.01 附带安装教程  avizo 2019.1(avizo三维可视化软件) 附安装教程
avizo 2019.1(avizo三维可视化软件) 附安装教程  ChemOffice 2017 附带安装教程
ChemOffice 2017 附带安装教程  绘图助手 v1.0
绘图助手 v1.0