
Highcharts(图表API库)
v9.0.0 官方版- 软件大小:97.4 MB
- 更新日期:2021-02-09 15:26
- 软件语言:简体中文
- 软件类别:办公专区
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Highcharts是一款图表API库,在开发新软件的时候就可以将API添加到应用程序中,从而让自己的软件具有图表功能,现在很多开发项目都是可以直接加载API的,将已经编辑的API加载到项目中就可以快速构建新的功能模块,让用户可以节约开发时间,更快部署项目,如果你需要添加图表功能就可以将这款Highcharts软件配置到您的项目,该软件提供丰富的图表类型,支持折线图、面积图、柱状图、条形图、饼形图、散点图、气泡图,提供上百种图表样式,您可以选择自己需要的图表API使用,快速开发新的图表功能,如果你需要就下载吧!

软件功能
Highcharts是基于SVG的现代多平台图表库。这样可以轻松地向Web和移动项目中添加交互式图表。自2009年以来,它一直在积极开发中,并且由于其强大的功能集,易用性和详尽的文档记录,一直受到开发人员的喜爱。
1、与您的堆栈一起使用
我们所有的图表库都可以与任何后端数据库或服务器堆栈一起使用。数据可以任何形式给出,包括CSV,JSON或live加载和更新。可以从Highcharts或我们的社区获得适用于大多数流行语言(如.Net,PHP,Python,R和Java以及iOS和Android)的包装器以及Angular,Vue和React等框架。
2、触摸和移动优化
智能响应能力不仅使图表适合容器的尺寸,还可以将非图形元素(例如标签,图例和标题)自动放置在最佳位置。
多点触摸手势支持可在移动和触摸屏上提供原生体验。单击一次即可拖动以进行数据检查,单击一次可进行缩放,等等。
3、注释,支持用户交互
使用注释,开发人员可以通过在画布上的任意位置绘制或将其拴系到特定数据点的简单形状和文本来描述图表或数据点。或者,注释模块包括一个API,用于构建用户界面,例如按钮,工具栏和对话框,使最终用户可以将自己的注释放置在图表上。注释的位置和可见性在运行时智能地响应画布/屏幕的大小。
4、面向最终用户的成熟编辑器
免费的Highcharts编辑器使开发人员只需几行代码即可将功能齐全的图表编辑器嵌入其CMS或Web应用程序。
5、调试器
该Highcharts调试器将帮助您通过上面提供的图表即时警告和错误报告加快发展。错误消息提供了有关如何解决问题的明确说明。
6、选项是可选的
在大多数情况下,图表的外观和行为完全符合您的需要,无需修改。一个简单的选项结构允许进行深度自定义,并且样式可以通过JavaScript或CSS进行。Highcharts还可以扩展和插入,以供寻求高级动画和功能的专家使用。在我们的社区部分中查看一些高级自定义设置,并在我们的扩展目录中查看插件。
7、浏览器中的数据处理
使用Highcharts,可以在客户端中对源数据进行后处理,以改善用户体验。从版本8开始,您可以将标记群集启用为散点图类型的图表,并从3种群集算法中进行选择。另一个不错的数据处理功能是能够对数据进行排序,而不管数据源是否已排序。
8、打字稿
归功于TypeScript声明的集成,Highcharts NPM软件包允许对大多数Highcharts选项和功能进行类型检查,包括自动完成代码以及集成了具有TypeScript功能的编辑器(如Visual Studio Code)的文档。
9、辅助功能与声音化
Highcharts为视障用户和仅使用键盘导航的用户提供了业界最完善的可访问性支持,可以满足并超过第508节的要求和WCAG 2准则。还包括一个基本的Sonification API,该API支持多种使声音栩栩如生的数据。
10、汇出及列印
随着出口模块启用,用户可以在点击按钮的图表导出到PNG,JPG,PDF或SVG格式,或直接从网页打印图表。
11、动态
许多事件为根据图表进行编程提供了挂钩,从而可以轻松地通过实时,动态的数据更新和可自定义的动画演示数据之间的复杂关系。数据可以以任何形式(甚至来自不同站点)处理到Highcharts,还可以使用回调函数将数据解析为数组。
新版特色
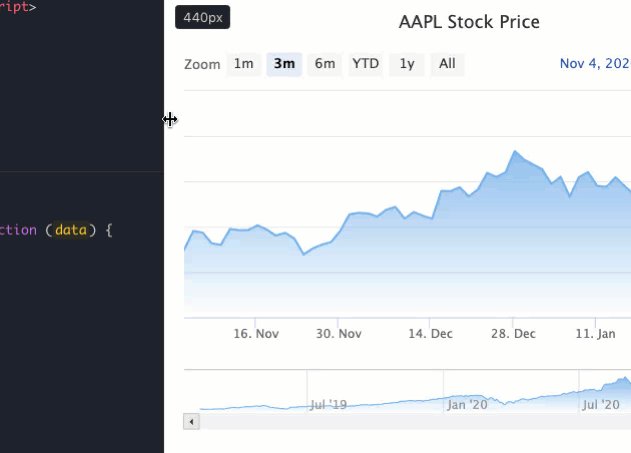
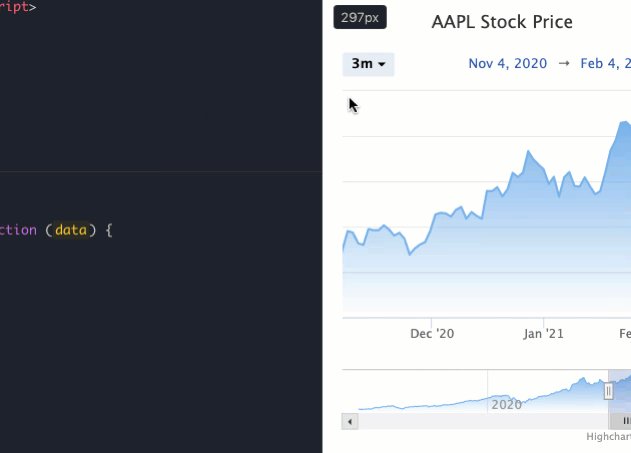
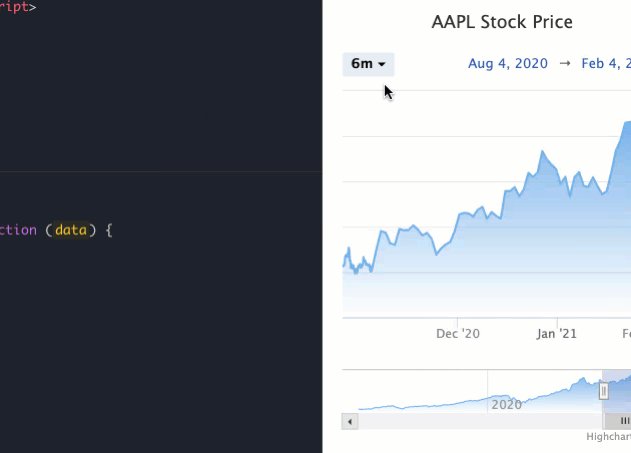
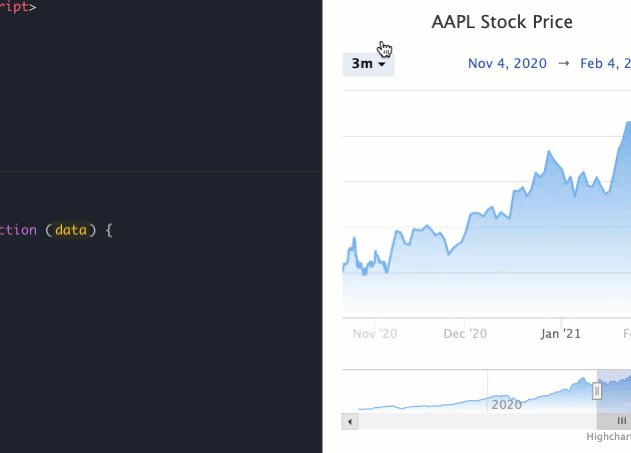
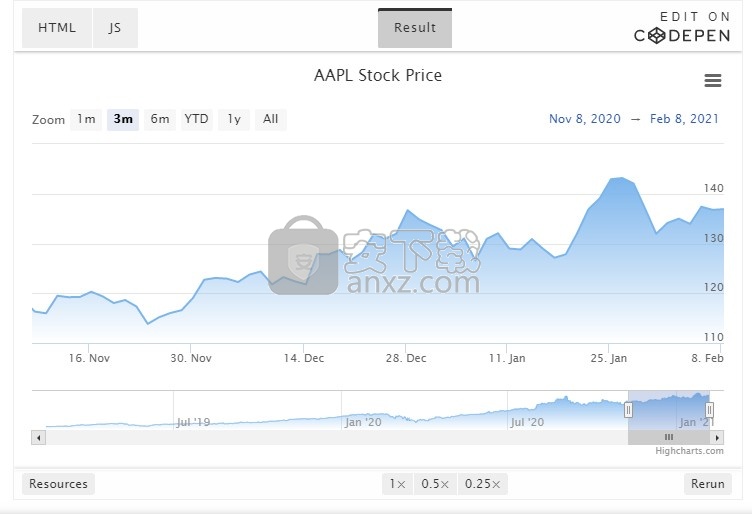
1.换货范围选择器
我们对范围选择器的UX进行了大修。
响应范围选择器
首先,我们添加了一项功能,如果空间有限,该功能允许范围选择器按钮的行折叠成一个下拉列表。

可能会强制此功能始终显示下拉列表,或者禁用此功能以始终显示按钮行。默认行为是下拉菜单以响应方式出现,从而在小屏幕(例如移动设备)或仪表板内提供更好的体验。
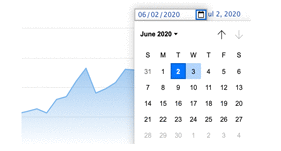
HTML 5日期选择器
其次,我们本着同样的心态来改善移动体验,我们升级了范围选择器日期输入。

现在,输入使用了大多数现代浏览器都支持的真正的HTML5日期选择器。其他浏览器会像以前一样使用文本输入。此外,我们删除了日期输入周围的一些墨水,以实现更现代,更轻便的图形设计。

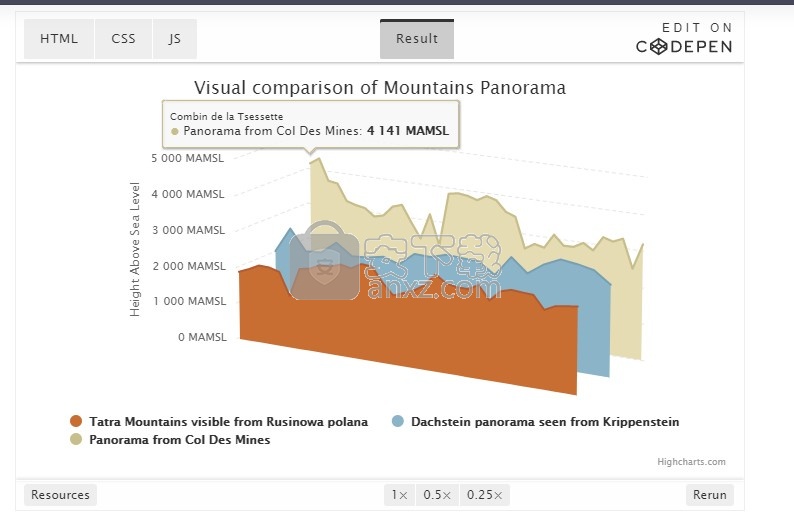
2. 3D图表中的面积系列
现在可以将面积系列添加到3D图表中,并以各个深度进行布局,以实现Z维度上的叠加效果,就像我们之前在柱系列中所支持的那样。

3.无障碍改善
除了各种小的改进之外,我们还通过添加图例标题和改进的图例项标签支持来增强可访问性体验。
4.更安全的HTML处理
尽管所有用户提供的内容在添加到Highcharts配置之前都应进行过滤,但我们现在正在采取额外的步骤来确保恶意内容不会进入DOM。现在,所有提供的HTML配置字符串都将解析为抽象语法树,然后再通过允许列表过滤这些语法树,然后将其插入DOM。
5.内部重构
尽管对于最终用户或实施者不可见,但我们对系列类型和指标的组织方式进行了重大重构。现在,它们是具有真正继承性的ES6类,并且更适合TypeScript。
使用说明
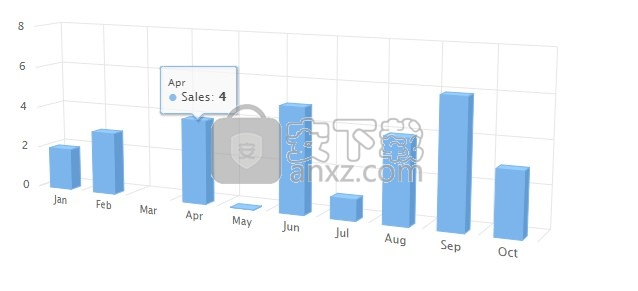
1、3D柱
图表旨在突出显示3D柱形图渲染选项。移动下面的滑块以更改图表的基本3D设置。3D柱形图通常比2D图表更难读,但是提供了有趣的视觉效果。

2、具有空值和0值的3D列
图表旨在显示3D柱形图中0和null之间的差异。空点表示缺少数据,而0是有效值。

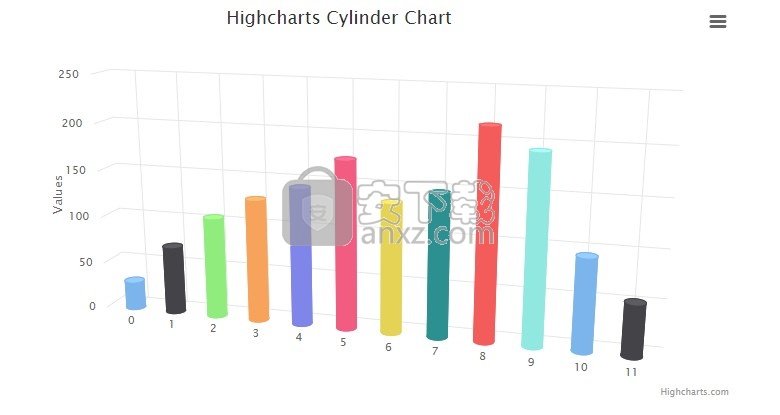
3、3D圆柱体
图显示了3D圆柱的基本用法。3D圆柱图类似于3D柱形图,但形状不同。

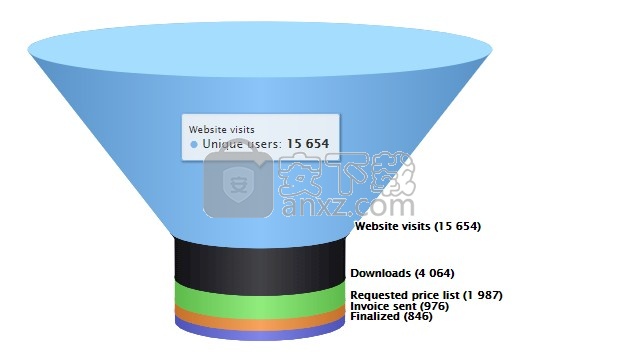
4、3D漏斗
显示3D销售渠道的图表。3D漏斗在功能上与2D漏斗类似,但具有不同的装饰效果。

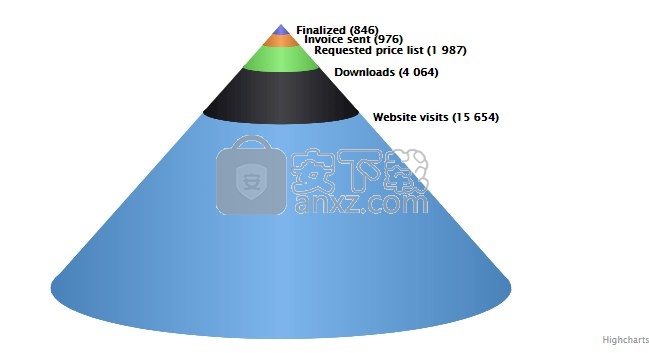
5、3D金字塔
Highcharts支持绘制3D和2D金字塔图。虽然2D版本通常更易于阅读,但3D版本有时用于装饰效果。

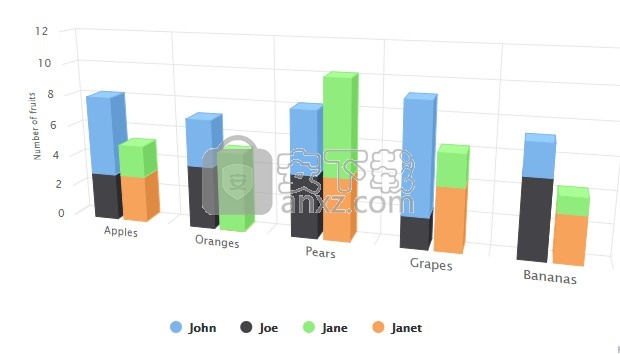
6、具有堆叠和分组功能的3D列
显示分组和堆积的3D列的图表。这些功能可用于2D和3D柱形图。

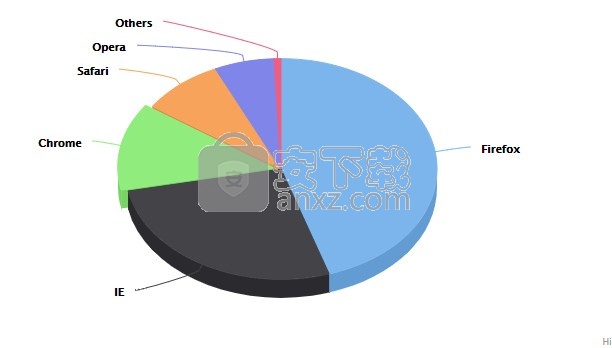
7、3D派
展示3D饼图布局使用情况的图表。已选择“ Chrome”切片,并且该切片与饼图有偏移。单击切片以选择和取消选择它们。请注意,尽管3D饼具有装饰性,但可能难以阅读,并且视角可能会使靠近用户的切片看起来比实际大。

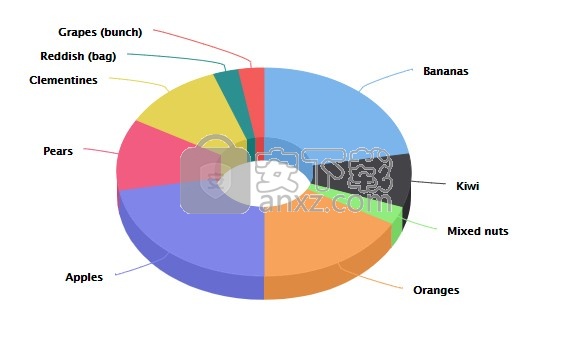
8、3D甜甜圈
3D饼图的变体,其中添加了内部半径。这些图表通常称为甜甜圈图。

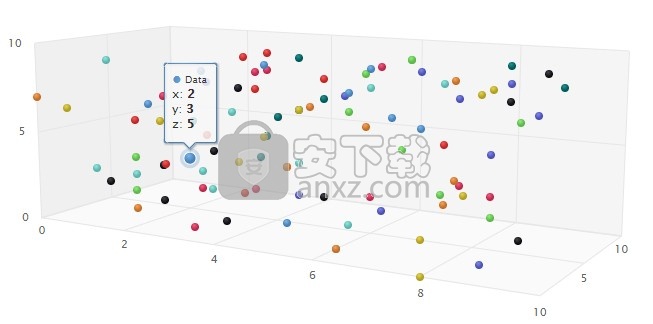
9、3D散点图
显示3D散点图的图表,可以在其中旋转图表以从不同角度检查点。每个点都有一个x,y和z坐标值。

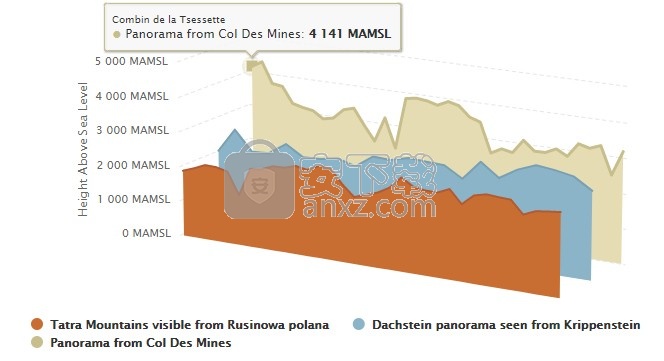
10、3D面积图

11、热图
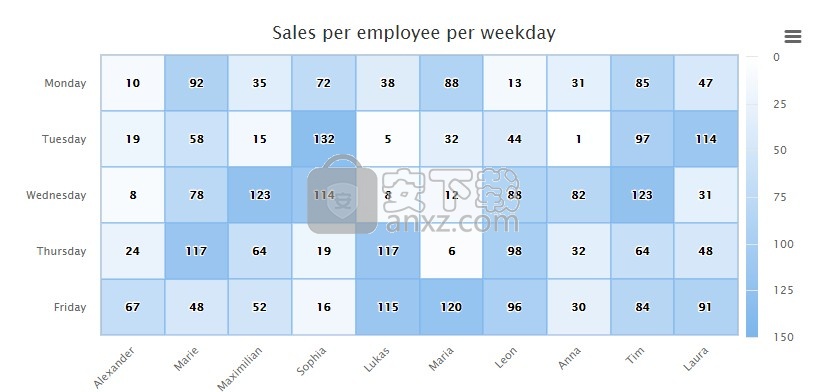
显示每周工作人员数据的热图。热图通常用于可视化数据集中的热点,并显示模式或相关性。由于其紧凑的性质,它们经常与大量数据一起使用。

12、大热图
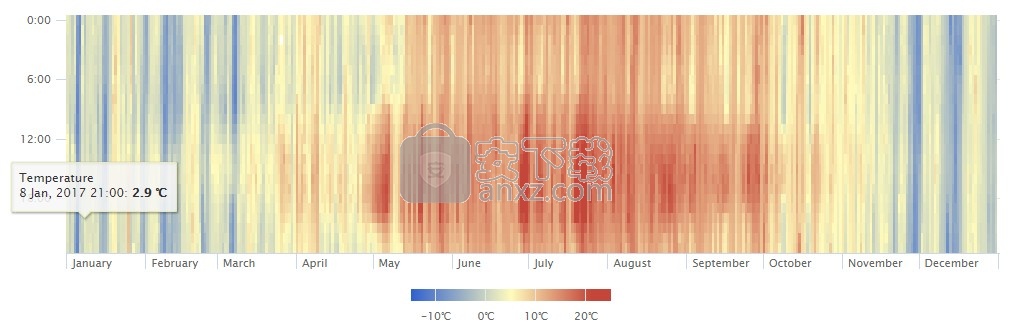
热点图超过8,500点,显示了2017年的每小时温度。蓝色表示天气较冷,红色表示天气较暖。注意,我们如何能够使用紧凑的热图在大型数据集中找到模式。此图表使用Highcharts Boost模块来增强性能。

13、瓷砖地图,蜂窝
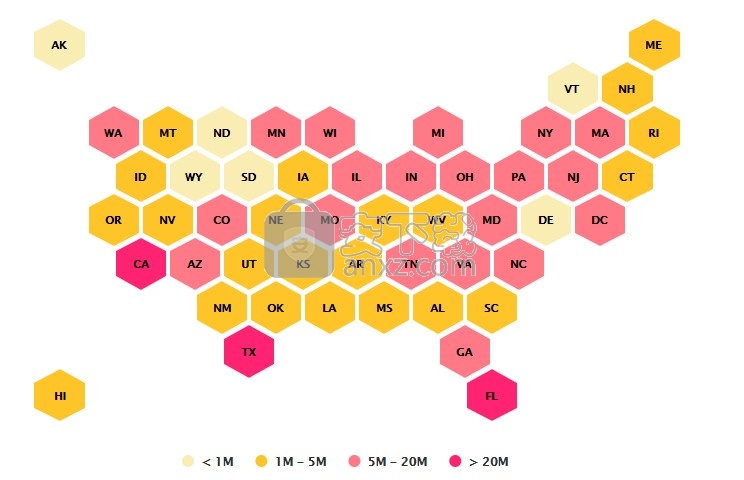
六边形图,有时称为蜂窝图或六边形图,显示了美国的人口数据。在这种情况下,该地图用于以相同的大小显示每个美国州-消除了一些与传统地图相关的偏见。

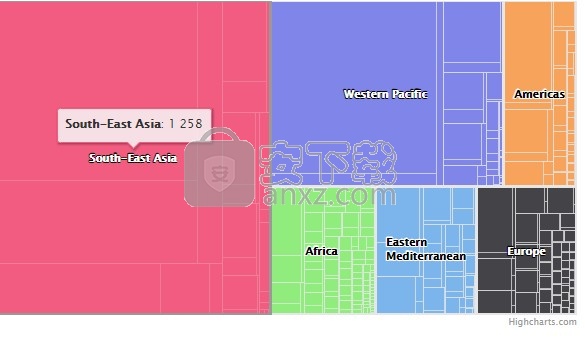
14、带有颜色轴的树图
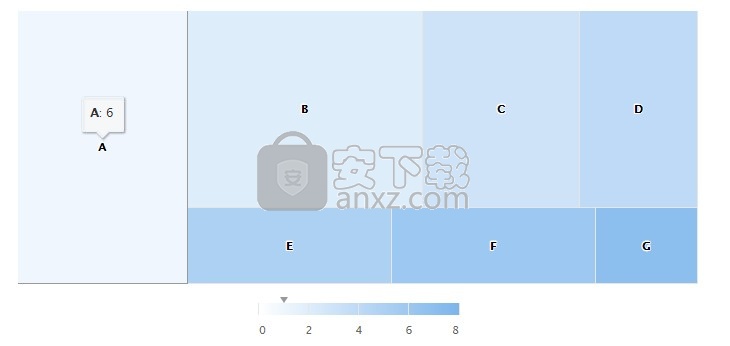
树图是比较整体值或显示层次结构数据的绝佳工具。此示例是一个没有层次结构的简单树图,显示了具有矩形大小和色轴的值差异。

15、树状地图
此图表显示了具有层次结构的树图,其中各组使用与子节点不同的文本样式标记,并且这些节点按颜色分组在一起。

16、大树图
此演示显示了用树图可视化的大型数据集。世界上每个国家都有一个数据点,按大陆分组。单击大洲以查看更多详细数据。点击一个国家会将死亡率进一步分为不同的类型。

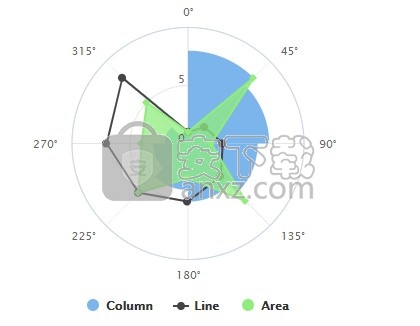
17、极地(雷达)图表
在极轴上显示不同系列类型的极坐标图。极坐标图,也称为雷达图,通常用于比较多元数据集。Highcharts中的极坐标图只是一个X轴环绕周长的笛卡尔图。它可以渲染常见的笛卡尔序列类型,例如线,列,面积或面积范围。

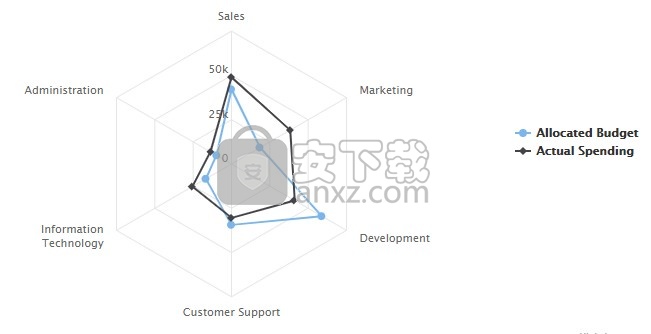
18、蜘蛛网
蜘蛛网图或雷达图是极坐标图的变体。Spiderweb图表通常用于比较多元数据集,例如此演示使用六个比较变量。

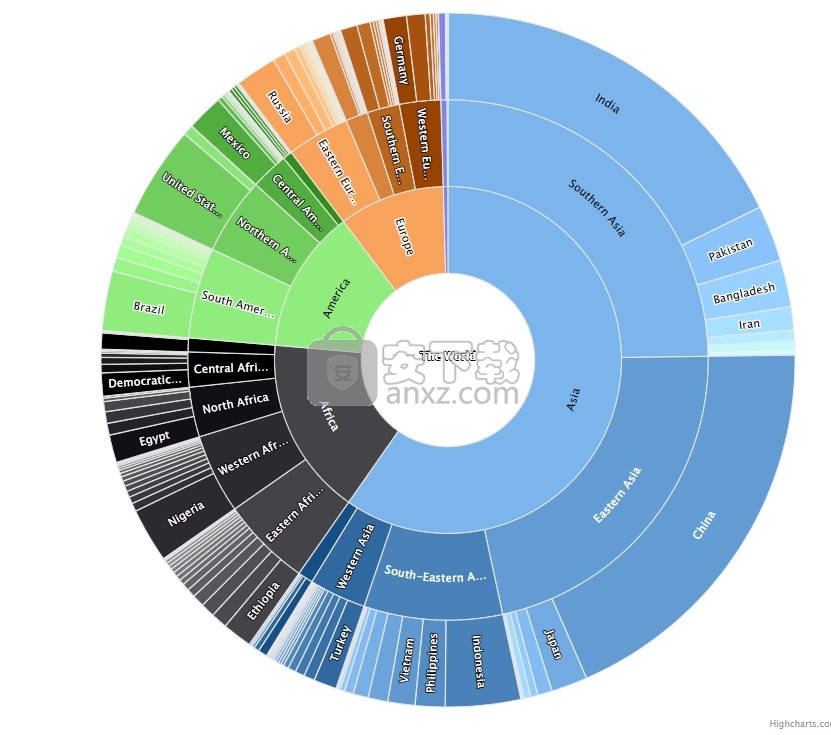
19、森伯斯特图
森伯斯特图用于以圆形显示层次结构数据。内部元素是父节点,子节点分布在外圈上。单击父节点以向下钻取并更详细地检查树

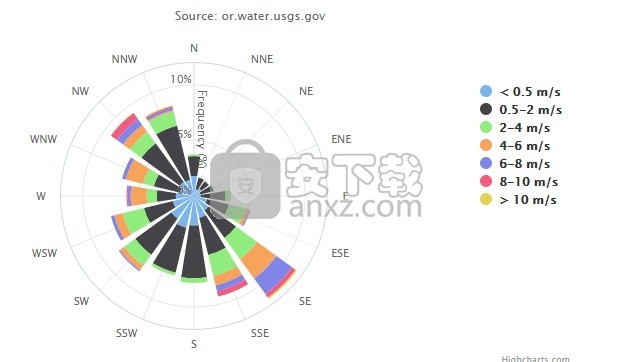
20、风玫瑰
风玫瑰图通常用于可视化风模式。在此示例中,图表显示了风速分布。这是通过极性堆叠柱形图实现的。

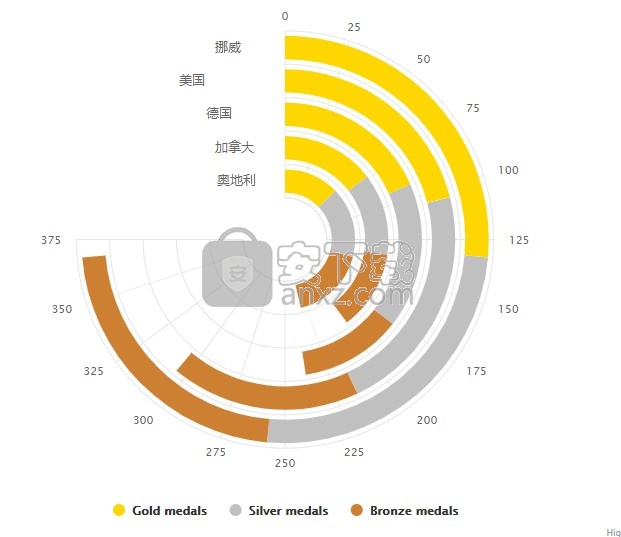
21、径向条形图
极坐标条形图类似于条形图,但y轴是圆形的。在此演示中,我们看到了前10个国家/地区赢得的冬季奥运会奖牌总数。

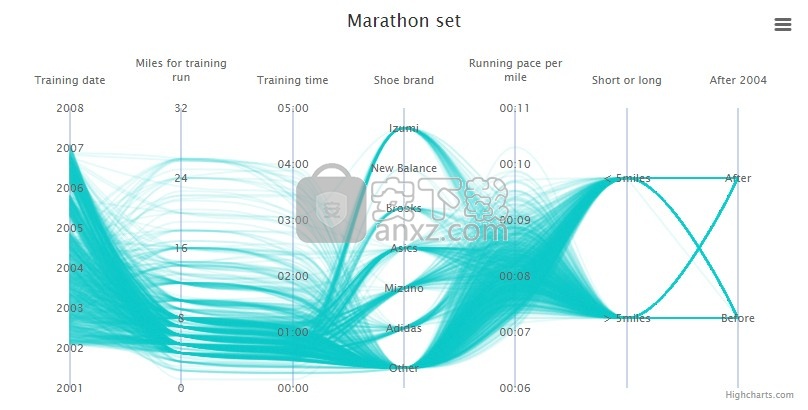
22、平行坐标
该图显示了平行坐标图的示例。这种类型的可视化通常用于显示多元数据,并且可以帮助分析大型数据集以找到模式和相关性。

23、风钩
倒钩用于在图表上可视化风向和风速。如本例所示,它们通常与其他系列类型结合使用以提供其他信息。

人气软件
-

microsoft office2021中文 3052 MB
/简体中文 -

microsoft project 2019中文 3584 MB
/简体中文 -

acrobat pro dc 2021 867 MB
/简体中文 -

福昕高级PDF编辑器 480 MB
/简体中文 -

Mindjet MindManager 2020激活码 0 MB
/简体中文 -

foxit pdf editor(福昕pdf编辑器) 4.6 MB
/简体中文 -

office tab14.0 56.1 MB
/简体中文 -

Tableau Desktop Professional Edition(专业数据分析软件) 431.0 MB
/简体中文 -

福昕pdf编辑器10.0 686 MB
/简体中文 -

XMind ZEN(思维导图软件) 131.0 MB
/简体中文


 钉钉电脑版 7.6.15
钉钉电脑版 7.6.15  华为welink电脑版 7.44.5.541
华为welink电脑版 7.44.5.541  网络编辑超级工具箱 1.0.3.0
网络编辑超级工具箱 1.0.3.0 









