
Adobe XD 35中文64位
v35.3.12 附安装教程- 软件大小:369 MB
- 更新日期:2020-12-21 11:31
- 软件语言:简体中文
- 软件类别:图像制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Adobe XD
35是一款原型设计软件,可以通过这款软件帮助用户设计移动设备的UI界面,软件画板功能,启动软件就可以选择新建iPhone类型的画板,新建web类型的画板,直接在模板上设计UI界面原型,可以在软件通过圆形工具、三角形、文字工具设计新的原型内容,支持创建可滚动画板、使用XD中的参考线和网格、在
Adobe
XD中创建锚点链接、在XD中创建滚动组,支持移动、对齐、分布和排列对象,支持对对象进行编组、锁定、复制、拷贝和翻车,支持设置对象的描边、填充和投影,支持创建重复元素,支持使用布尔运算编辑物体,提供的功能还是很多的,如果你需要设计原型就可以下载这款软件!

软件功能
Adobe XD 是一款用于设计 Web 和移动应用程序用户体验以及为其构建原型的基于矢量的工具。通过一款功能强大的工具,轻松地在线框、视觉设计、交互设计、原型制作、预览和共享功能间进行切换。
在Adobe XD中使用组件
组件是增压的符号,提供了设计师一直在寻找的粒度控制,从可调整大小到覆盖。

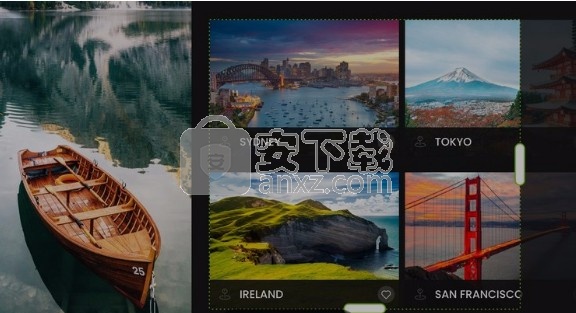
使用重复网格更快地工作
无论您是设计照片画廊,联系人列表
还是其他重复元素,都可以利用重复网格来加快工作流程。
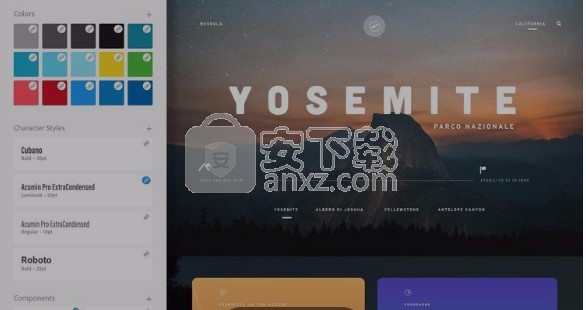
一起工作。保持同步
使文档和团队中的资产保持最新,包括颜色,字符样式和可调整大小的组件。

将您的设计变为现实
现在,您已经扩展了设计,进入原型模式进行连接并添加动画效果。
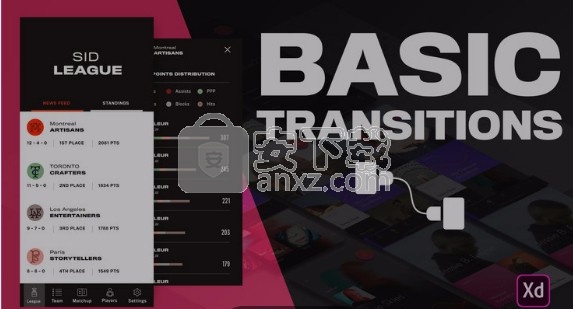
从画板到画板的过渡
从基本过渡到精美的动画,Adobe XD使得原型设计变得异常简单。让我们看一下如何使用剪切,滑动等在画板之间移动。

动画变得简单
通过设计将生命带入您的设计中。连接您的画板,XD可以智能地确定应该对哪些更改进行精美的动画处理。

新版特色
识别已发布的流程
直观地识别已发布的多个流程,并直接从设计画布复制其链接。

将自动调整高度的文本导入到 Sketch
与 Sketch 文件一起导入自动调整高度的文本对象并无缝地编辑这些对象。

安装方法
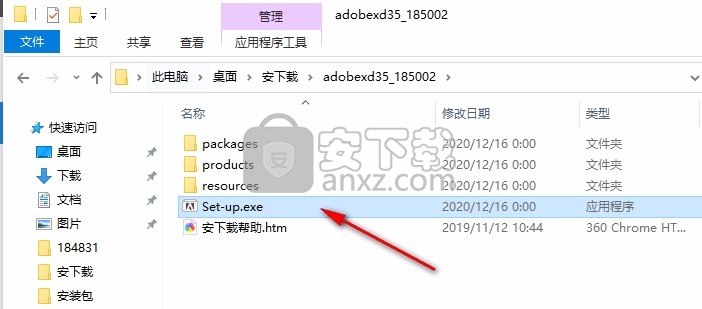
1、打开Set-up.exe就可以安装软件,软件会自动安装

2、点击继续按钮就可以在电脑安装软件

3、如图所示,提示安装进度条

4、提示软件安装结束,打开软件就可以免费使用,软件集成补丁,自动激活软件

使用说明
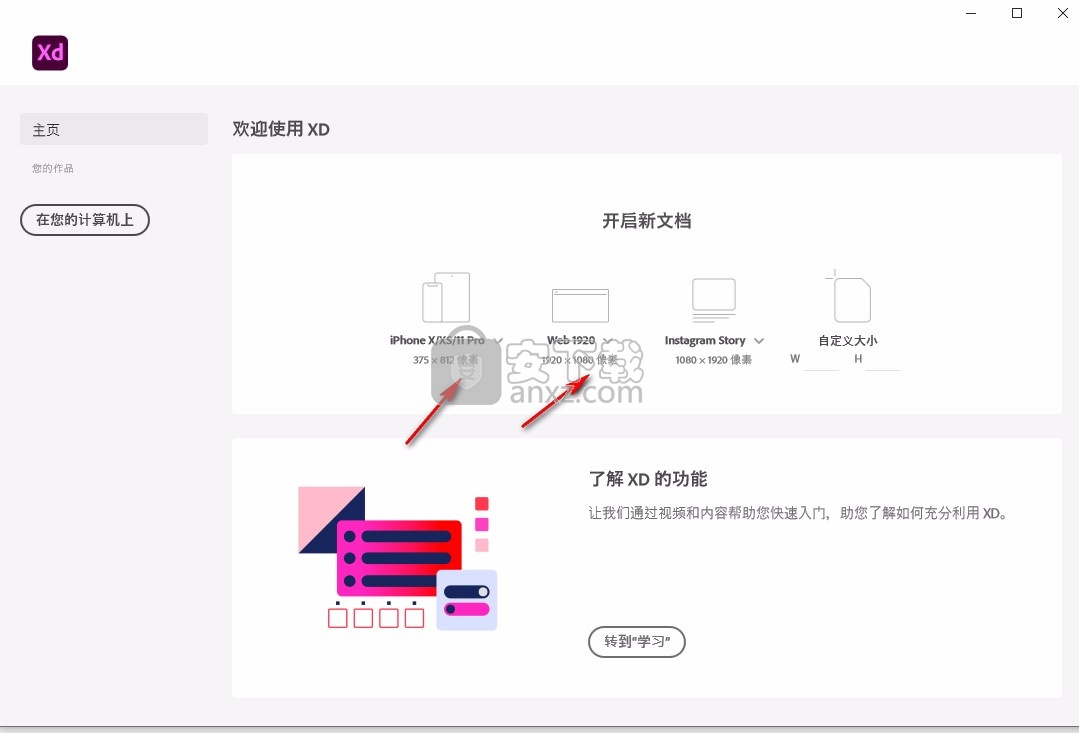
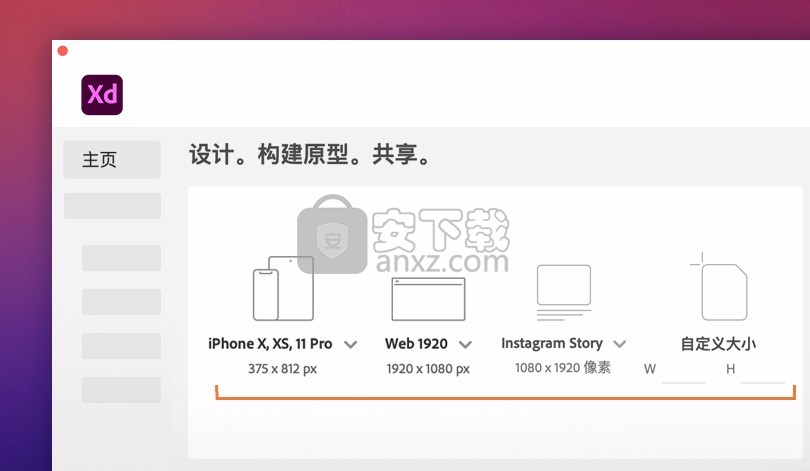
1、打开Adobe XD 35软件就可以进入项目创建界面

2、在软件选择你需要设计的画板类型,可以选择iPhone,可以点击自定义

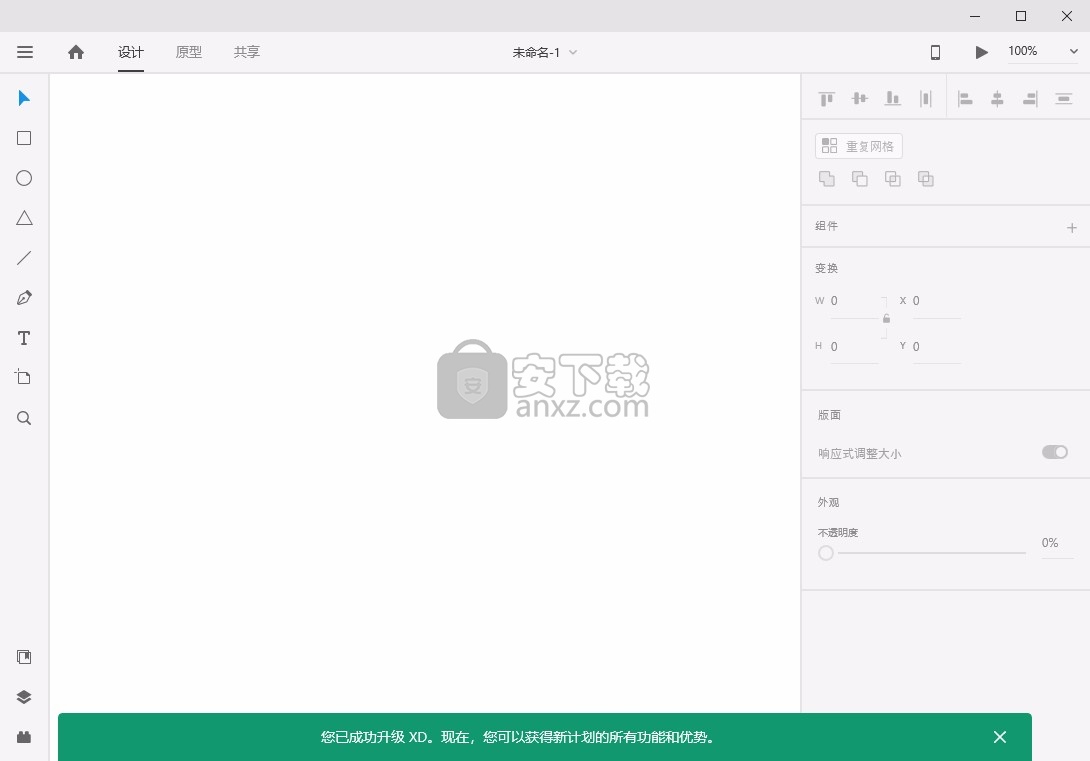
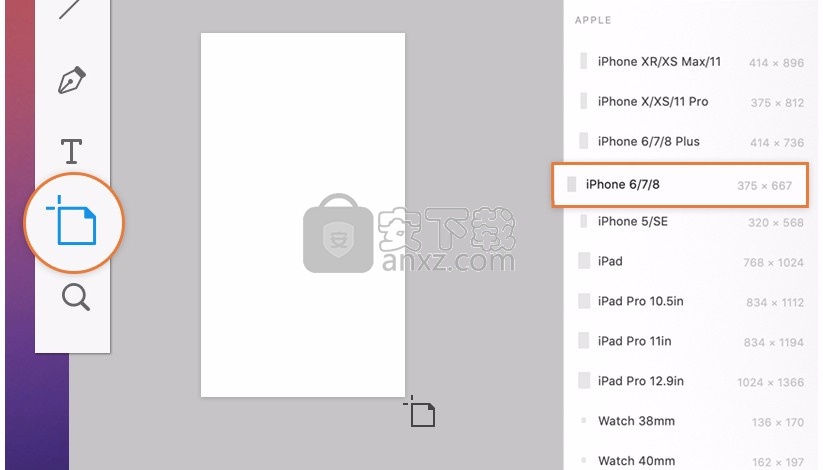
3、设计界面如图所示,左侧是绘图功能,进入软件点击需要添加的内容

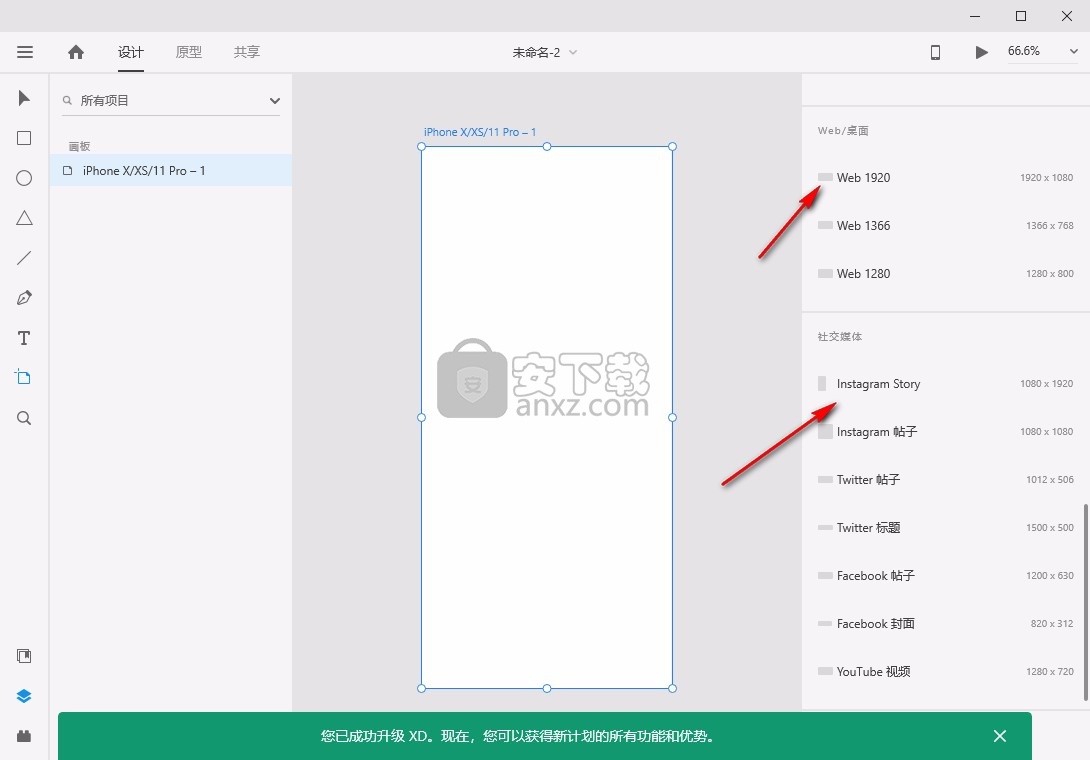
4、添加图形以后可以在软件右侧设置参数,可以选择符合设备的图形尺寸

5、显示重复网格内容,显示组件内容,显示变换内容

6、支持对图像填充,支持边界设置,支持阴影设置,支持背景模糊

7、提示文字功能,在软件设计区域点击文字功能就可以输入文字到图形

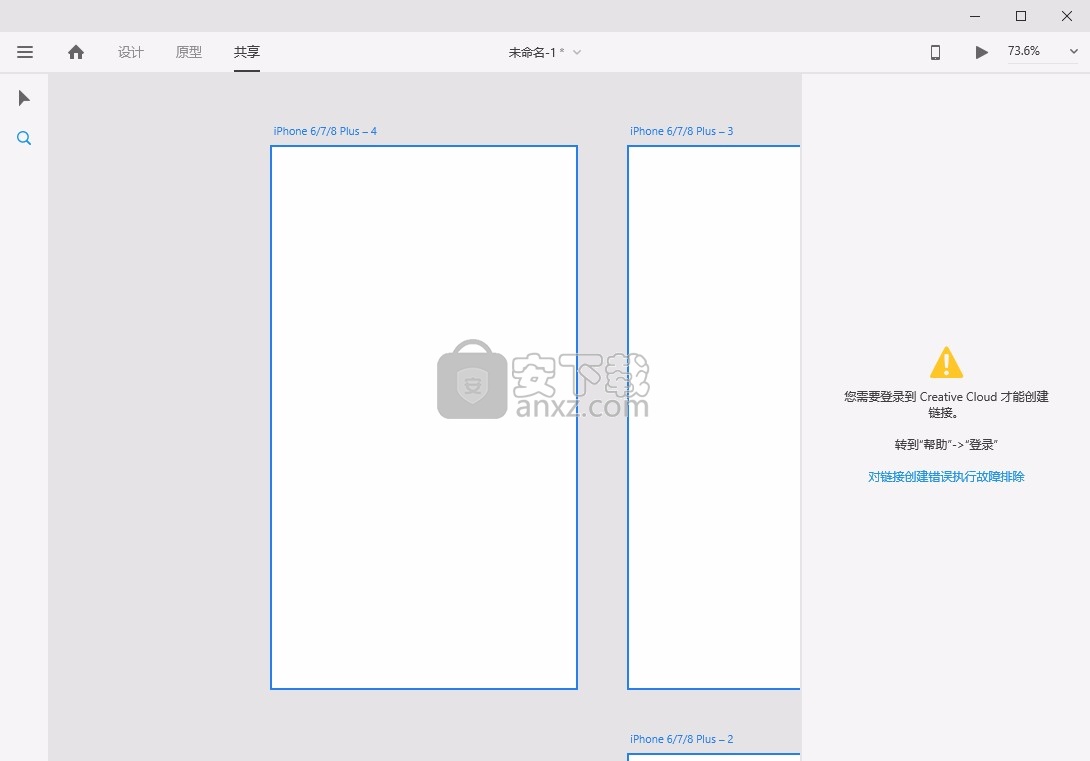
8、软件支持共享,将自己的作品添加到网络共享

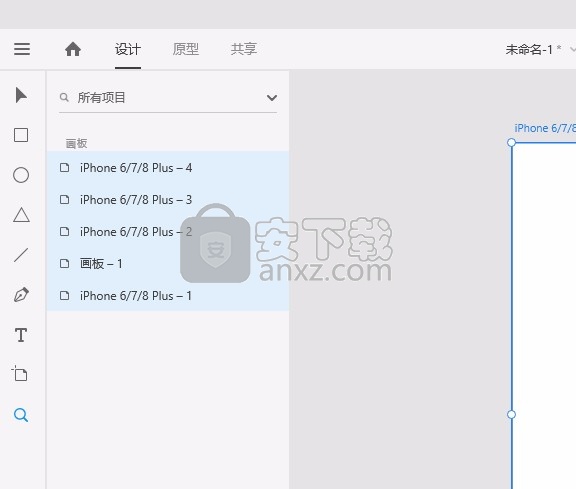
9、设计内容查看,在软件显示全部图层

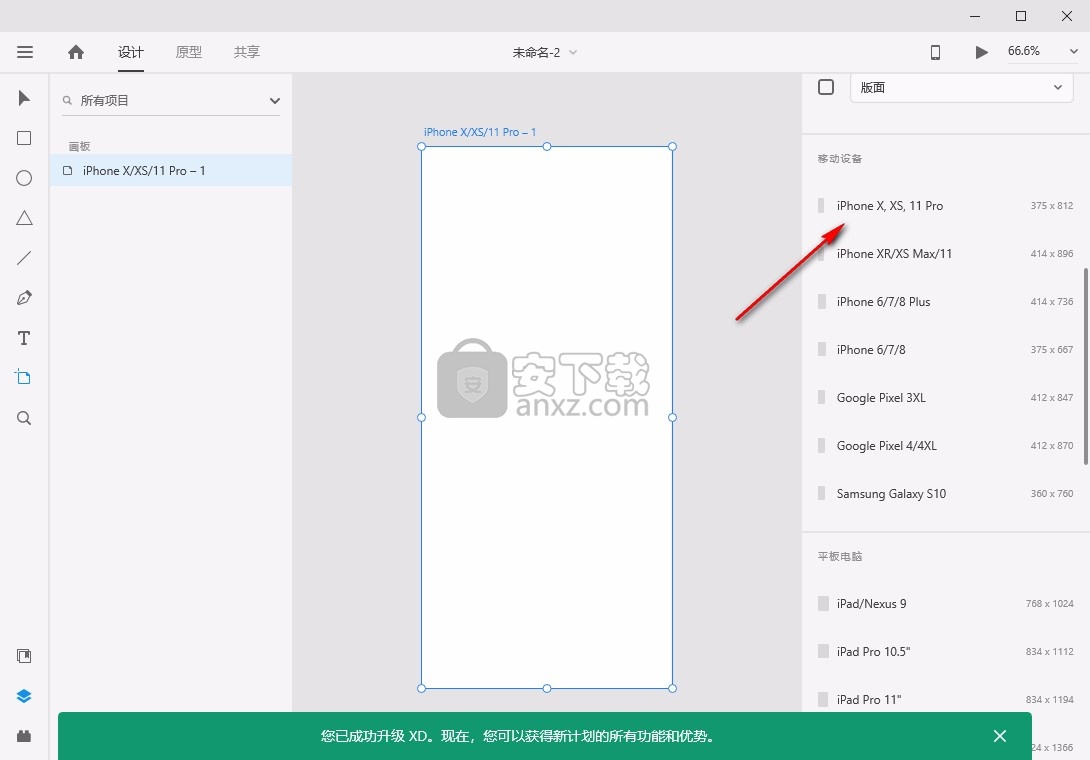
10、画板大小设置,支持 iPhone XS. 11 Pro、iPhone XR/XS Max/11、iPhone 6/7/8 Plus

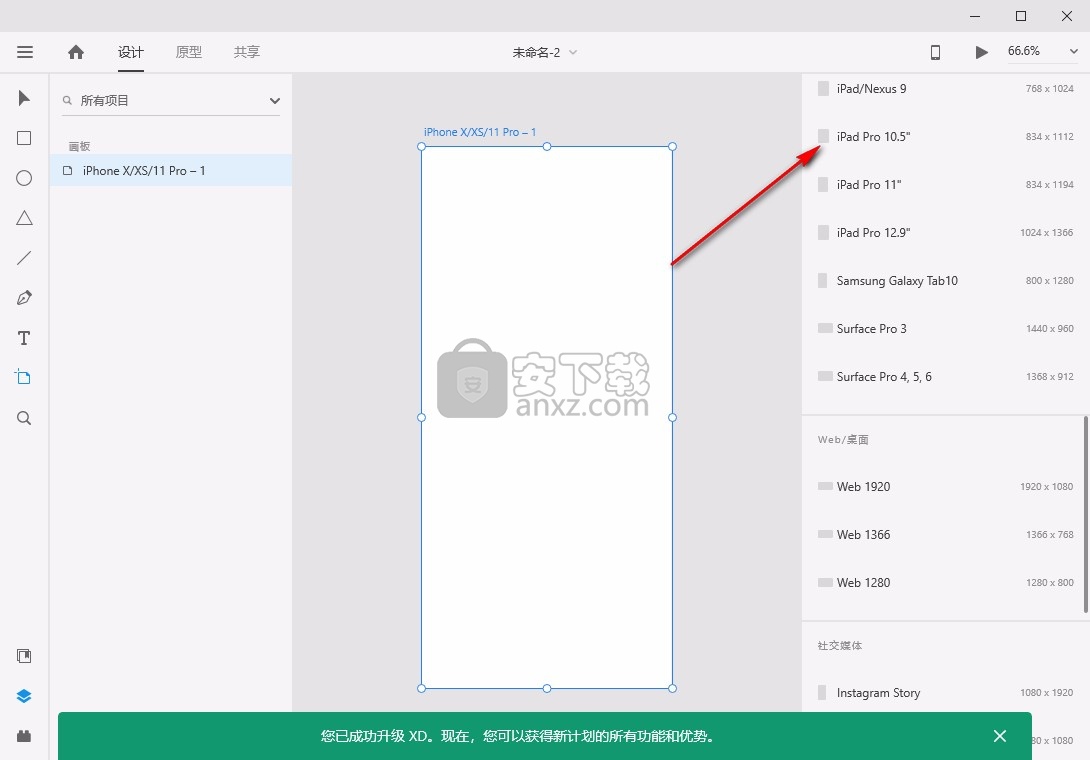
10、支持 iPad/Nexus 9、iPad Pro 10.5"、iPad Pro 11"

11、支持 Web 1920、Web 1366、Web 1280、Instagram Story、Instagram帖子

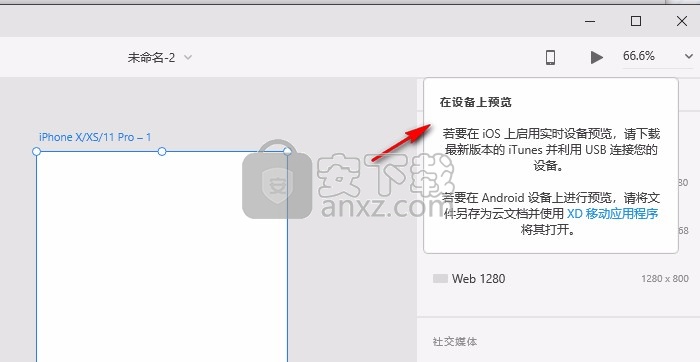
12、在设备上预览;若要在ios上启用实时设备预览,请下载最新版本的itunes并利用USB连接您的设备。

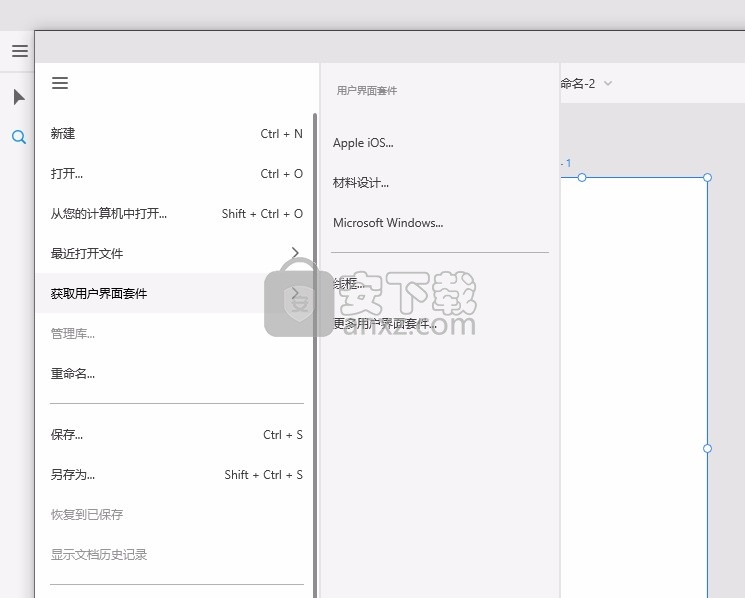
13、用户界面套件、Apple iOS、材料设计、Microsoft Windows.、线框、更多用户界面套件

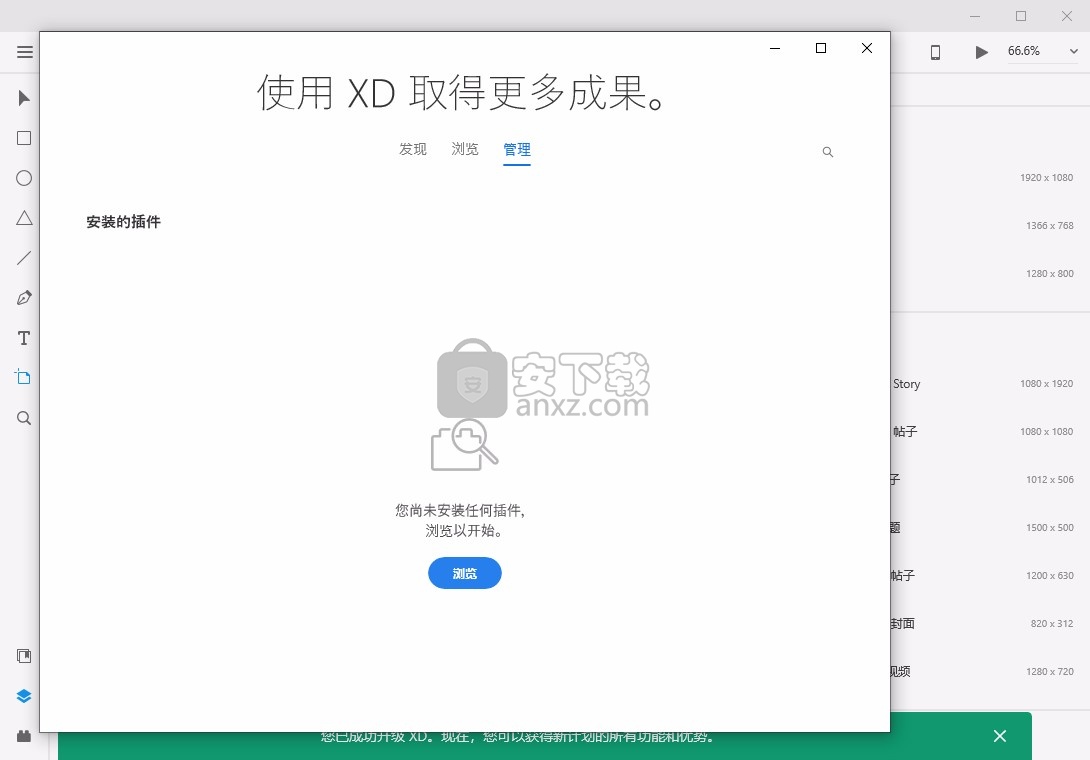
14、插件功能,如果你有插件就可以添加到这款软件使用

官方教程
创建新画板
Adobe XD 可为您提供适用于常见屏幕大小的画板,例如适用于不同版本的 iPhone、iPad 和 Web 的画板。如果可选画板不符合您的要求,可以创建自定义画板。
主页屏幕

使用预设画板大小或创建自定义画板。XD 应用程序

创建可滚动画板
了解如何创建可滚动画板。
在创建 XD 设计时,有时画板的长度不足以容纳您的内容。通过根据设计需求加长画板并选择选项,可垂直滚动画板以适应不同的设备尺寸。
在设计可滚动的下拉列表或网站时,垂直滚动可帮助您模拟滚动效果。但是,在设计多面板界面、地图和水平图库时,可以使用滚动组添加新交互级别。

创建垂直滚动
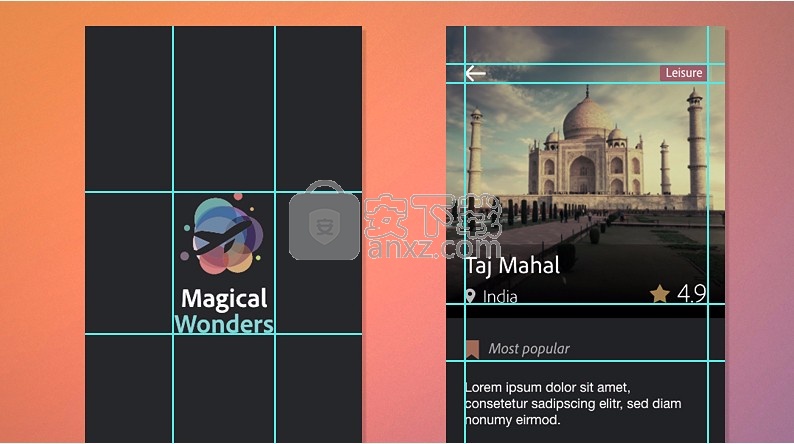
使用 XD 中的参考线和网格
是否正在查找有关使用参考线和网格对齐设计资源的信息?您来对地方了!
进行设计时,可以使用参考线排列对象或管理画板上元素之间的间距。网格可用作一个框架,您可以在该框架上组织设计元素(图像、字形、段落)并确保布局的对称性。

XD 中的参考线

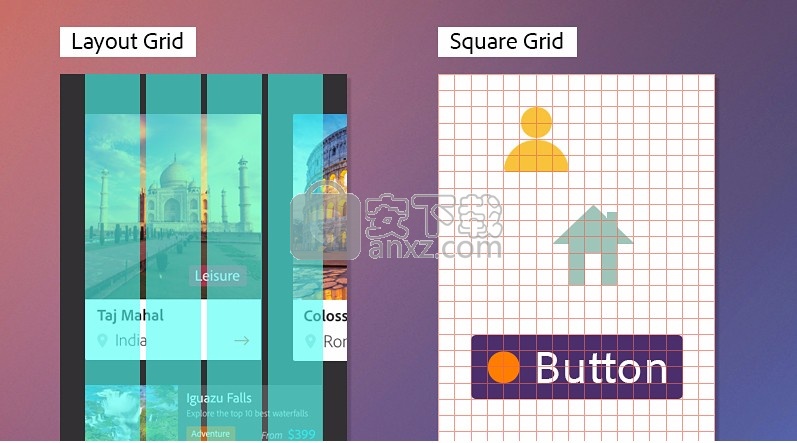
XD 中的布局和方形网格
你好,我是 Jeanee!我是在 XD 中处理具有多个画板和对象的 UX 设计项目的首席视觉设计师。

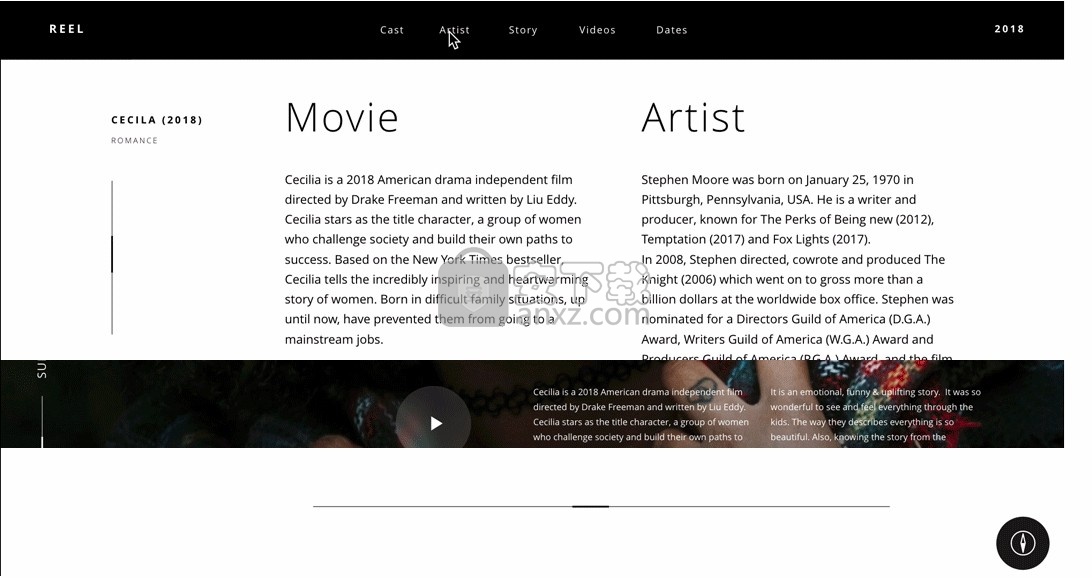
在 Adobe XD 中创建锚点链接
了解如何创建锚点链接以改善画板中的导航体验。
通过 Adobe XD,您可以在创建原型时创建锚点链接,可帮助滚动到画板上的特定部分。在设计长页面表单或长文本文章时,使用锚点链接可加速导航并提升可用性。

改进了画板中的导航体验
是否想通过快速导航到画板上的特定部分来模拟滚动体验?按照以下步骤操作快速入门。
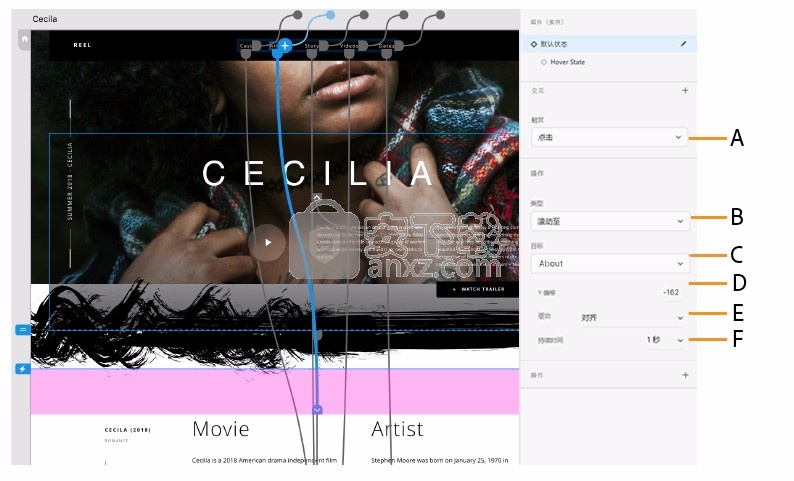
切换到“原型”模式。在画板上选择要添加锚点链接的对象。
在画板上向下拖动原型构建线,直到到达要链接到的点。
单击原型构建线以查看属性检查器中显示的“交互”面板,并设置以下选项:
触发器:设置为“点击”。
操作类型:设置为“滚动至”。
目标:选择目标图层。
Y 偏移:输入相对于连线对象顶部的 y 偏移值。将 y 偏移控制滑块拖到画板左侧,并观察 y 偏移值是否发生变化。连线对象上方的任何值均表示负偏移,下方的任何值均表示正偏移。
缓动:选择一个选项来模拟缓动效果。例如,选择“渐出”可实现从原型渐出的动画效果。
持续时间:设置持续时间。您可以在两个过渡画板之间设置的最长持续时间为五秒。

A. 选择触发器类型 B. 选择要“滚动至”的操作类型 C. 选择目标画板 D. 输入 Y 偏移值 E. 选择缓动效果 F. 输入持续时间
要在画板上预览滚动效果,请单击播放
已知问题
新的 Creative Cloud Libraries 面板无法做出调整大小的响应。
编辑颜色和字符样式后,Creative Cloud Libraries 面板未能实时体现相应的变化。
预览链接的资源更新未体现在“文档资源”面板中。
无法编辑传统 Creative Cloud Libraries 中的颜色或字符样式。
只有组件的默认状态可用于其他 Creative Cloud 应用程序。
“资源”面板中的音频文件不支持链接资源。
音频文件未向增效工具开放。
如果在渐变属性检查器中选择一个色标,然后按下键盘上的 Delete 键,则会删除选定的颜色。
在主要组件中编辑不透明度值时,实例未反映这项变化。
如果更改范围样式编辑(例如,更改部分文本的颜色),则会擦除该主要组件的实例上的范围样式编辑。
人气软件
-

亿图图示10绿色 256.88 MB
/简体中文 -

Windows Camera(多功能win系统相机与管理工具) 25.25 MB
/英文 -

adobe illustrator cs6 中文 2017 MB
/简体中文 -

axure10.0中文 132 MB
/简体中文 -

xmind2020(思维导图设计工具) 32位和64位 172.55 MB
/简体中文 -

PixPix(证件照处理软件) 18.7 MB
/简体中文 -

Barcode Toolbox 条形码插件 1.95 MB
/英文 -

Startrails(星轨堆栈合成软件) 0.36 MB
/英文 -

edrawmax中文 219 MB
/简体中文 -

Adobe XD Windows汉化 233 MB
/简体中文


 Tux Paint(儿童绘图软件) v0.9.30
Tux Paint(儿童绘图软件) v0.9.30  色彩风暴绘画(电脑绘图软件) v20.23.0.0
色彩风暴绘画(电脑绘图软件) v20.23.0.0  Autodesk SketchBook Pro 2020注册机 附安装教程
Autodesk SketchBook Pro 2020注册机 附安装教程  Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程
Xara Designer Pro Plus 20 v20.2.0.59793 附安装教程 















