
CSS Sprites Generator(网页图像生成与管理工具)
v2.0 免费版- 软件大小:5.62 MB
- 更新日期:2020-08-27 09:33
- 软件语言:多国语言
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
CSS Sprites Generator是一款非常实用且功能完善的图像生成与CSS Sprites生成工具,可以将多个图像合并为一个图像,用户可以使用CSS X和Y背景坐标来使用此一张图片来调用多张图片,以告诉浏览器一张大图片中多个特定图片的位置以及将它们放置在页面上的位置,提高站点速度的一种方法是减少站点完全显示页面所需的HTTP请求数量,用户可以通过此工具将大量图像用于设计或功能目的会创建许多其它请求,解决此问题的一种好方法是使用CSS Sprite组合图像;页面SEO(搜索引擎优化)最重要的指导原则之一是使CSS Image Sprites用于网页图像,以加快网页加载速度,这意味着用户不会在HTML代码中插入很多图像,而是将它们组合成一个图像,并使用正确的CSS代码显示它们;需要的用户可以下载体验

软件功能
通过使用CSS Sprites,当仅通过组合的CSS Sprites图像之一加载网页时,可以大大减少dns查询和文件查询。
这样可以缩短加载时间,搜索引擎更喜欢加载速度更快的网页!
使用4dots Software的CSS Sprites Generator,您只需单击几下鼠标,即可轻松生成CSS Sprites!
这个免费工具将生成组合的CSS Sprites图像和所需的CSS HTML代码。
您也可以将您的工作另存为项目,然后再将其打开。
还提供免费源代码。
软件特色
只需单击几下鼠标即可轻松生成CSS Image Sprites
打开并将设置保存为项目
自动生成立即可用的CSS和HTML代码
不再需要占位符图像,而是将其替换为span类。
现在,该应用程序还会生成一个test-css-sprites.html”文件
以使用本地组合图像文件直接测试这些精灵的外观。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用教程
只需单击几下鼠标,就很容易生成CSS Sprite!
只需执行以下步骤:
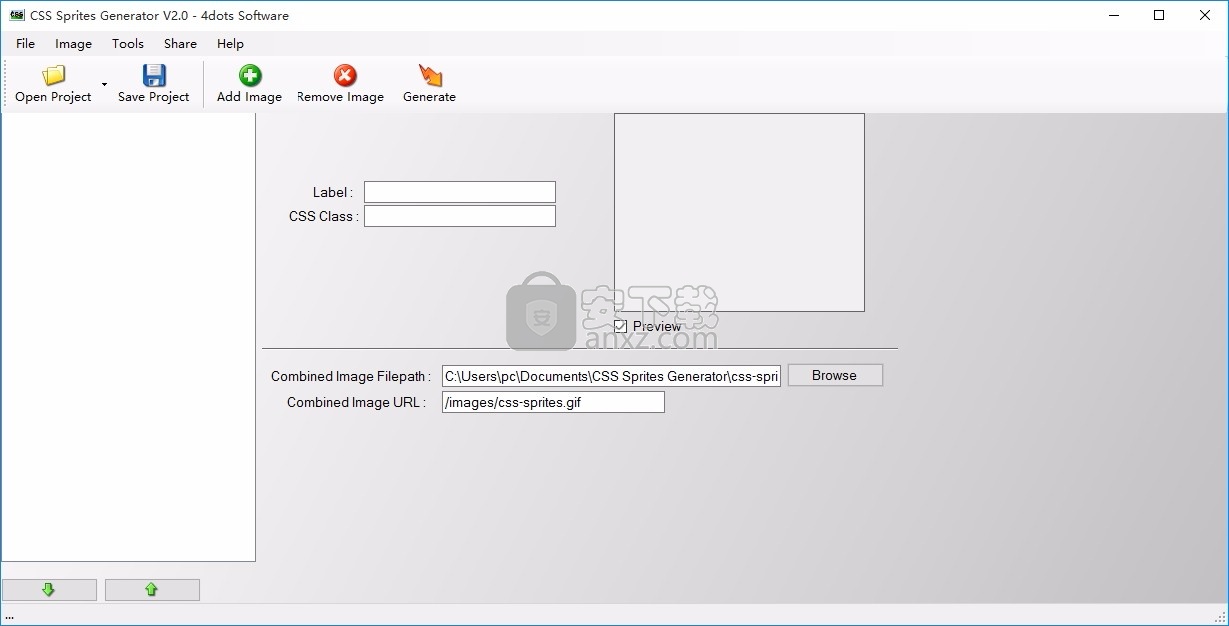
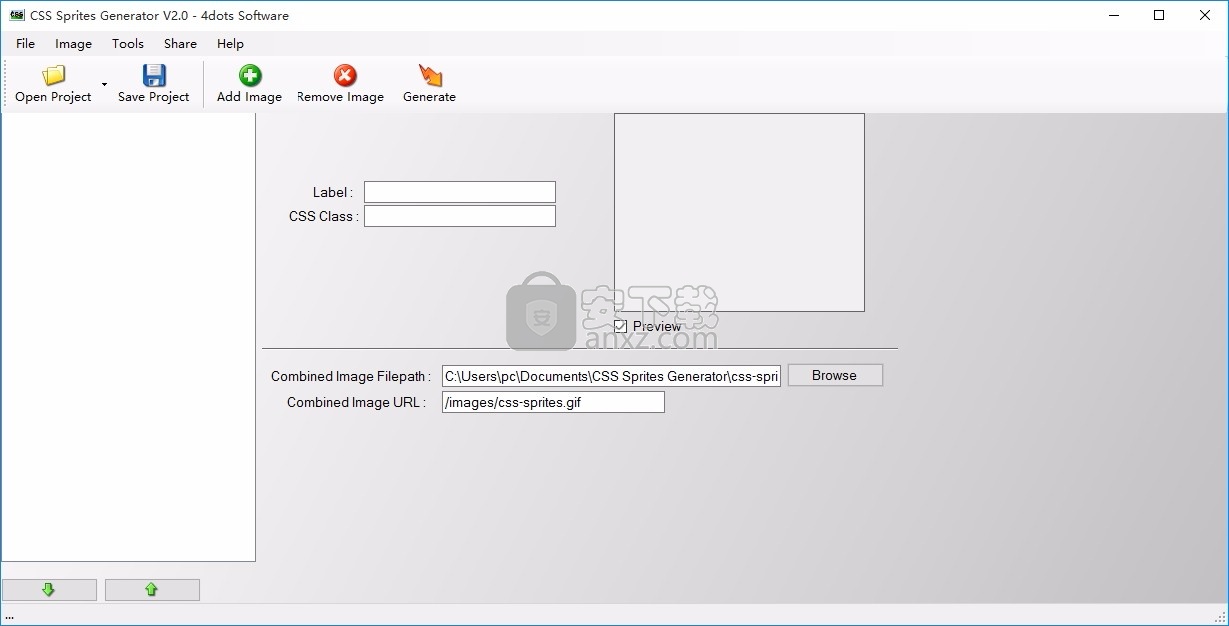
第1步-添加图片
首先,您必须添加要转换为CSS Sprites的图像。

只需按“添加图像”按钮或从“图像”菜单中选择“添加”。
第2步-设置精灵属性
添加图像后,您必须从左侧列表中选择每个图像,然后指定所需的CSS Sprite CSS类名称以及标签。标签仅用于帮助您识别CSS代码中的图像。
对于每个图像,您添加一个新的CSS类都会在CSS代码中生成。
第3步-设置组合的图像和图像占位符URL以及文件路径
然后,您将必须指定要生成的组合精灵图像文件路径。您可以在GIF,PNG和JPG图像文件类型之间进行选择。
您还必须指定组合的图片图像的URL,就像它在您的网页上一样。
另外,为了使CSS Sprite起作用,需要一个占位符图像。
CSS Sprites Generator已经有一个默认的占位符图像,它将被复制到您指定的位置。
您将必须在网页上指定要生成的占位符的文件路径及其URL。
第4步-生成CSS Sprite
然后,按“生成”按钮或从“工具”菜单中选择“生成CSS Sprites”,然后将结合CSS和HTML代码生成组合的精灵图像。
CSS Sprites Generator将生成一个组合的sprites图像,一个占位符图像以及一个css-sprites.html HTML文件和一个css-sprites.css CSS文件。
选择生成的CSS文件后,Windows资源管理器将打开。
第5步-上传文件
然后,您将必须将生成的CSS图像精灵图像上传到您的网页,并将占位符图像上传到您的网页和先前指定的位置。
第6步-编辑网页的HTML,CSS代码
最后,您将必须基于生成的HTML和CSS文件来编辑网页的HTML和CSS代码。
每个图像的源URL必须替换为占位符图像的URL,并且CSS类必须添加到每个图像的图像标签中。在您的CSS代码中,您将必须粘贴生成的CSS代码。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















