
Adobe dreamweaver cc 绿色精简版
附安装程序- 软件大小:126 MB
- 更新日期:2019-05-02 14:28
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
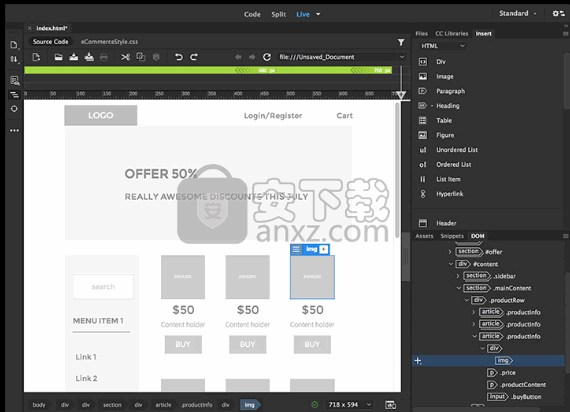
Adobe dreamweaver cc(dw cc)是一款可视化网页设计软件,支持通过将本地计算机,开发服务器,测试服务器或生产服务器配置为测试服务器来测试网页或动态内容,如果用户计划使用服务器端语言(如PHP)开发动态页面,可以配置测试服务器以在工作时生成和显示动态内容,测试服务器可以是本地计算机,开发服务器,测试服务器或生产服务器,通过设置测试服务器,您可以安全地测试所有动态代码,而不会对站点造成任何损害,用户还可以在不中断网络故障和Internet中断的情况下工作,这可能会阻止您上传远程服务器上的所有内容,需要的用户可以下载体验

软件功能
排除远程文件夹配置
以下是配置远程文件夹时遇到的一些常见问题以及有关如何对其进行故障排除的信息。
Dreamweaver FTP实现可能无法与某些代理服务器,多级防火墙和其他形式的间接服务器访问一起正常工作。
如果您遇到FTP访问问题,请向本地系统管理员寻求帮助。
对于Dreamweaver FTP实现,您必须连接到远程系统的根文件夹。
请务必将远程系统的根文件夹指定为主机目录。
如果使用单个(/)正斜杠指定主机目录,则可能需要指定要连接的目录和远程根文件夹的相对路径。
例如,如果远程根文件夹是顶级目录,则可能需要为主机目录指定../../。
使用下划线而不是空格,并尽可能避免文件和文件夹名称中的特殊字符。
文件或文件夹名称中的两个点,条形,句点和撇号可能会导致问题。
如果长文件名出现问题,请使用较小的名称。在Mac OS中,文件名不能超过31个字符。
许多服务器使用符号(UNIX)链接,快捷方式(Windows)或别名(Macintosh)将服务器磁盘的一部分上的文件夹连接到另一个位置的另一个文件夹。
这些一般别名不影响连接到文件夹或相应的目录的能力,但如果你能连接到服务器的一部分,而不是其他,可能会有不一致的别名。
主目录服务器上的文件夹映射到站点的域名。假设您要用于处理动态页面的文件夹位于c:\ sites \ company \中,并且该文件夹是您的主目录(即,此文件夹映射到您站点的域名, www.mystartup.com)。
在这种情况下,URL前缀是http://www.mystartup.com/。如果要用于处理动态页面的文件夹是主目录的子文件夹,只需将子文件夹添加到URL即可。
如果您的主目录是c:\ sites \ company \,则您站点的域名是www.mystartup.com,用于处理动态页面的文件夹是c:\ sites \ company \ inventory。
输入以下网址:http://www.mystartup.com/inventory/ 如果要用于处理动态页面的文件夹不是主目录或其任何子目录,请创建虚拟目录。
虚拟目录服务器主目录中实际不包含的文件夹,即使它看起来位于URL中。要创建虚拟目录,请在URL中指定文件夹路径的别名。
假设您的主目录是c:\ sites \ company,其处理文件夹是d:\ apps \ inventory,并为该文件夹命名仓库定义别名。输入以下网址:http://www.mystartup.com/warehouse/
本地主机当客户端(通常是浏览器,但在本例中为Dreamweaver)在与Web服务器相同的系统上运行时,请指向URL中的主目录。
假设Dreamweaver相同的Windows系统的Web服务器上运行,你的主目录为C:\网站\公司,你定义了一个名为“仓库”来指代要用来处理动态页的文件夹的虚拟目录。
这些是必须为选定的Web服务器输入的Web URL:
软件特色
对于运行Apache Web服务器的Macintosh用户,主目录是Users / MyUserName / Sites,其中MyUserName是Macintosh用户名。
安装Mac OS 10.1或更高版本时,会自动为此文件夹设置名为~MyUserName的别名。因此,默认的Dreamweaver Web URL如下所示:
http:// localhost / ~MyUserName /
如果要用于处理动态页面的文件夹是Users:MyUserName:Sites:inventory,则Web URL如下所示:
http:// localhost / ~MyUserName / inventory /
通过拥有本地测试服务器,您不必浪费时间上传,测试,更正,上传和重新测试您的页面。
因此,如果您正在测试布局,购物车或任何其他脚本,请设置测试服务器。
测试服务器的另一个好处是,当您打开,创建或保存对动态文档所做的更改时,
Dreamweaver会自动将动态文档同步到测试服务器
自动发送动态文件
在动态视图或代码视图中编辑并保存动态文档时,会自动将动态文档发送到登台服务器。
如果要禁用动态文件的自动上载,可以在服务器设置中执行此操作。
当文件自动上载时,如果依赖文件不在测试服务器上,Dreamweaver也会发送这些文件。
如果服务器上已存在相关文件,则仅将服务器文档发送到测试服务器。
请考虑以下方案:
场景1:您对源代码和相关文件进行了更改。单击“保存”时,重点是 源代码。
在这种情况下,将显示以下对话框,其中列出了所有受影响的相关文件:
连接或断开远程文件夹
根据连接类型,您可以连接到远程文件夹或从远程文件夹断开连接:
FTP,SFTP,FTPS,WebDAV或RDS连接:
在“文件”面板中:
要进行连接,请单击工具栏中的建立远程主机连接。
要断开连接,请单击工具栏中的“断开”。
本地或网络连接:
您不需要连接到远程文件夹; 你总是与它联系在一起。单击“刷新”按钮以查看远程文件。
在“文件”面板中:
要进行连接,请单击工具栏中的建立远程主机连接。
要断开连接,请单击工具栏中的“断开”。
安装步骤
1、下载安装数据包,得到相应的程序文件

2、打开数据包,找到的应用程序

3、双击打开应用程序,弹出程序加载界面

4、等待程序加载完成,即可弹出主程序界面

5、您可以随心所欲的开始您的网页制作工作

使用说明
设置高级服务器选项
选择站点>管理站点。
单击“新建”以设置新站点,或选择Dreamweaver站点并单击“编辑”。

在“站点配置”对话框中,选择“服务器”类别,然后执行以下操作之一:
单击“添加新服务器”按钮以添加服务器。
选择现有服务器,然后单击“编辑现有服务器”按钮。
根据需要指定“基本选项”,然后单击“高级”按钮。
如果要自动同步本地和远程文件,请选择“保持同步信息”。(默认选择此选项。)

如果希望Dreamweaver在保存文件时将文件上载到远程站点,请选择自动上载服务器上的文件。
如果要启用返回/撤销系统,请选择“启用检索”。
配置高级服务器连接选项
如果您使用的是测试服务器,则必须从“服务器型号”弹出菜单中选择服务器型号。有关更多信息,请参阅配置测试服务器。

连接或断开远程文件夹
根据连接类型,您可以连接到远程文件夹或从远程文件夹断开连接:
FTP,SFTP,FTPS,WebDAV或RDS连接:
在“文件”面板中:
要进行连接,请单击工具栏中的建立远程主机连接。
要断开连接,请单击工具栏中的“断开”。

本地或网络连接:
您不需要连接到远程文件夹; 你总是与它联系在一起。单击“刷新”按钮以查看远程文件。
在“文件”面板中:
要进行连接,请单击工具栏中的建立远程主机连接。
要断开连接,请单击工具栏中的“断开”。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















