rapid css editor 2016(CSS代码编辑器)
附安装教程- 软件大小:29.9 MB
- 更新日期:2019-08-20 19:59
- 软件语言:简体中文
- 软件类别:网页辅助
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Rapid CSS是一个功能强大的CSS代码编辑器,可让您快速编辑网站的CSS和HTML代码。它主要针对有经验的用户,例如网页设计师。其基于选项卡的界面和用户友好的IDE,初始化后,您可以在向导的帮助下设置配置参数。因此,您可以通过选择文件扩展名开始。除了CSS和HTML之外,Rapid CSS还支持许多其他文件类型,例如PHP,XML和JS。在以下步骤中,您可以进行文件关联,以及选择工作区布局和界面样式。程序的界面是专业的,非常直观。支持多个选项卡,因此您可以同时处理多个文件。通过代码资源管理器窗格快速浏览代码行。除了代码编辑器工作区,您还可以预览输出文件,或者水平和垂直分割代码编辑器和预览部分,以及在项目,文件夹和FTP之间切换文件资源管理器窗格。

软件功能
强大的编辑器,增强功能
正如我们所提到的,Rapid CSS具有广泛的功能。例如,您可以选择标签,标签块,内容,CSS选择器或CSS属性,切换书签,以及插入对象(例如超链接,图像,项目符号列表)和导入CSS规则。
最重要的是,您可以插入脚本,以全屏模式预览结果,管理环境布局,使用工具验证和整理HTML代码,重新配置键盘快捷键,管理插件,记录宏,使用撤消和重做功能,如以及通过FTP等发布项目。
面向Web开发人员的功能丰富的开发环境
快速CSS运行在中等到高量的CPU和系统内存上,对键击和鼠标事件非常敏感,并包含用户文档。在评估期间,我们没有遇到任何不幸事件; 快速CSS没有挂起,崩溃或弹出错误通知。总而言之,Rapid CSS为网页设计师或其他有兴趣编写CSS和HTML代码的各方提供了一个用户友好且功能丰富的工作环境。
它使WeBuilder与现代标准和技术保持同步:
建立在成功的先前版本之上
完整的黑暗视觉主题支持
升级的用户界面,支持高分辨率监视器/高DPI
更新了HTML,JavaScript,CSS,PHP语言支持和框架定义
解决过去3年积累的客户的许多建议
大量新的和重写的功能
重大改进的用户界面:
黑暗的界面主题
高分辨率监视器(高DPI)支持
可自定义的标签菜单
改进了多监视器任务栏支持
软件特色
改进文本编辑器:
使用异常大的文件提高性能
修复了光标位置的一些怪癖
改进预览:
更新了内置的Chrome预览版
改进了Web浏览器检测以进行预览
改进项目管理:
在大型项目中更快地完成自动完成
专家现在可以通过todo.ini文件自定义TODO关键字模式
改进的FTP / SFTP / FTPS:
更新了SFTP支持并与最新服务器兼容
连接到IPv6地址
修改后保存FTP连接,不仅在应用程序关闭时
各种FTP修复和稳定性改进
改进的HTML和CSS支持:
全新,功能强大且最新的HTML格式化程序
新的,功能强大且最新的CSS格式化程序
更新了CSS定义和兼容性信息
更新了HTML Tidy
表单字段标签编辑器现在支持aditional输入类型(例如日期,电子邮件,电话等)
表单字段标记编辑器现在支持新的HTML5属性(例如step,min,max,readonly等)
Anchor标签编辑器现在使用id作为书签链接
改进的CSS语法突出显示
改进了内置的CSS检查器
改进的CSS,LESS,SASS自动完成
更新了CSS前缀
Inspector现在只显示那些仍然需要的前缀属性
现在,collapsibletags.ini中的高级用户可以配置可折叠HTML标记
改进的JavaScript支持:
改进的JavaScript格式化程序
内置JavaScript最小化器
新的内置JSHint代码检查器和验证器
ES6语法更新(例如,让关键字,模板文字,反向标记字符串)
更灵敏的实时语法检查
改进的PHP支持:
新的,功能强大且最新的PHP格式化程序
语法高亮中支持新的PHP关键字
新的PHP函数和类支持
接口现在显示在代码资源管理器中
更好地处理匿名PHP函数
轻微的PHP自动完成改进
更灵敏的实时语法检查
嵌入式预安装PHP使初学者可以轻松操作高级预览,调试和语法检查功能。这不会影响具有自定义PHP配置的高级用户,只是为初学者提供方便。
更新的框架支持:
添加了Bootstrap 3和4框架
Laravel框架更新
Wordpress框架更新
CakePHP框架更新
CodeIgniter框架更新
Symfony框架更新
Zend框架更新
插件改进:
插件可以轻松执行PHP脚本并获得输出
插件现在可以挂钩到自动完成行为并修改插入的内容
插件现在可以根据用户操作按需执行自动完成
用于解析和创建JSON的新类TScriptableJSON
新的TScriptableJsExecuter用于通过Chromium引擎执行JavaScript文件而不涉及浏览器GUI
TOpenDialog现在通过TOpenDialog.Files属性支持多个文件
安装方法
1、下载并解压软件,双击安装程序进入如下的选择语言界面,选择语言点击【OK】。

2、进入Rapid CSS editor向导,单击【next】。

3、阅读许可协议,勾选【I accept...】的选项,再进入下一步。

4、选择安装位置,用户可以选择默认的C:\Program Files (x86)\Rapid CSS 2016,也可以自定义。

5、选择开始菜单文件夹,用户可以选择默认。

6、选择附加任务。

7、准备安装,点击【install】开始安装。

8、安装完成进入信息界面,点击【next】。

9、安装完成,点击【finish】结束。

10、运行Rapid CSS editor,进入激活界面,点击【activate】进入输入许可密匙窗口。

11、以管理员身份运行注册机,然后点击【kegen】生成激活码并复制到软件的许可密匙一栏,点击【activate】。

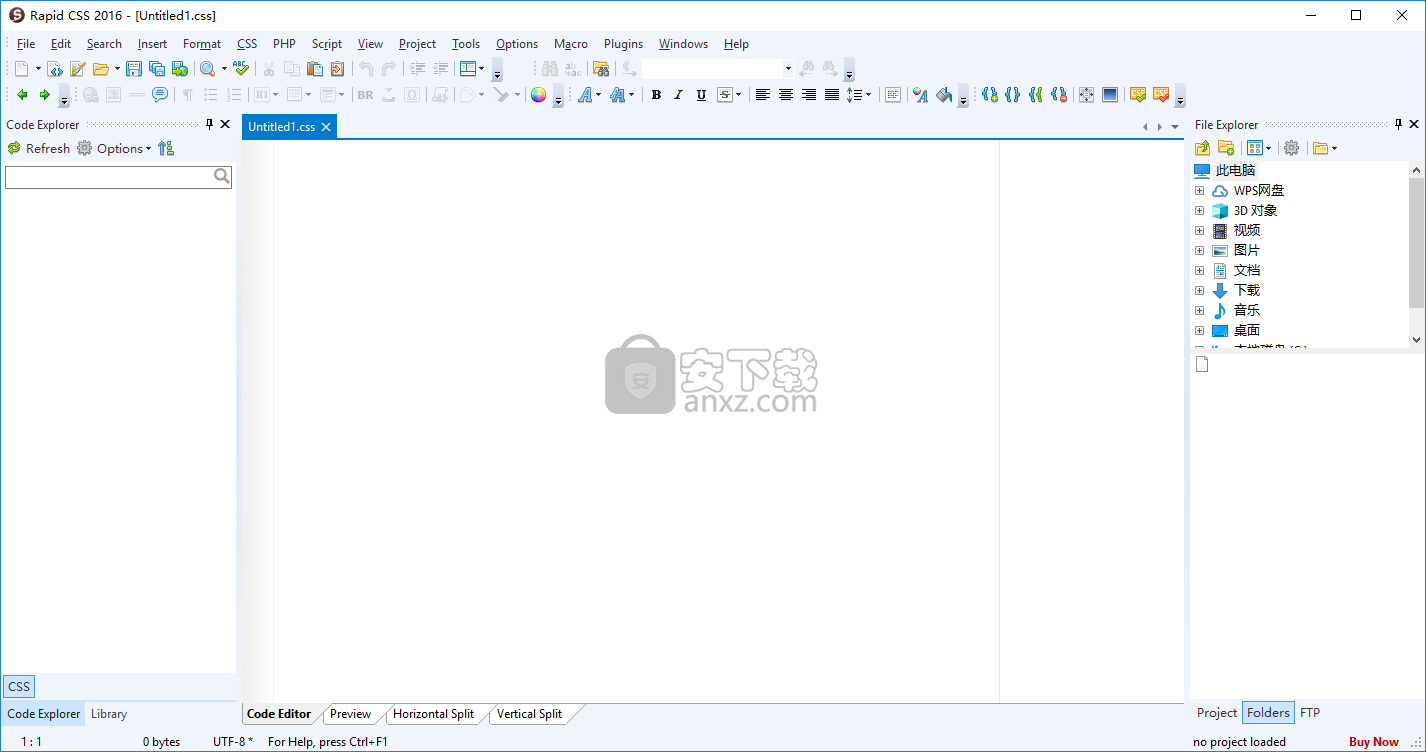
12、运行Rapid CSS editor 2016即可进行使用。

使用说明
编辑HTML和XHTML
特殊代码编写功能使您可以即时创建,编辑和验证HTML和XHTML代码。
符合标准
Rapid CSS根据选定的HTML规范建议并生成代码。目前支持的是HTML 5,HTML 4.01,XHTML 1.0,XHTML 1.1。您可以选择要使用的首选HTML规范,也可以根据HTML文档DOCTYPE部分自动完成。我们建议坚持使用HTML 5。
HTML规范
编写HTML和XHTML代码
Rapid CSS提供的工具使代码编辑变得简单方便。HTML代码生成器允许插入即时HTML代码,Inspector允许快速修改HTML标记,自动完成有助于记住和键入标记和属性名称。
使用Inspector
使用自动完成
创建HTML代码
验证HTML和XHTML代码
您可以使用内置验证器验证和修复代码 - HTML Tidy。
使用HTML Tidy
预览HTML页面
您可以直接在其文档窗口中预览HTML,也可以在任何已安装的Web浏览器中自动打开HTML。
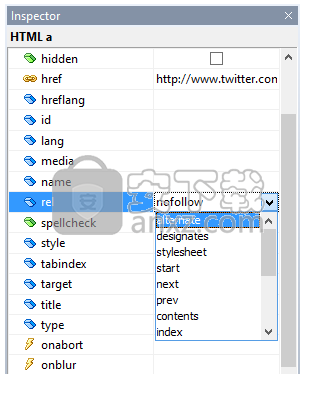
使用Inspector
HTML Inspector允许快速更改HTML标记。将插入符号插入HTML标记内后,Inspector将显示标记支持的属性列表。使用Inspector提供的编辑字段更改属性值时,代码会自动更新。
要启用Inspector,请在“ 视图”菜单上单击“ 检查器”。

许多检查员字段都附有按钮。这些按钮调用下拉框或对话框窗口,以帮助输入属性值。
要使用Inspector删除属性,只需清除其值字段即可。
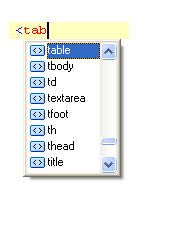
用自动完成

“自动完成”允许通过显示可以使用鼠标双击或Enter键插入的有效元素和属性列表来减少键入量。
键入代码时会自动显示“自动完成”窗口。您也可以按Ctrl + Space调用自动完成。
笔记
可通过“首选项”对话窗口 禁用“自动完成”
可通过“首选项”对话框窗口 自定义“自动完成”弹出延迟时间
要关闭“自动完成”弹出窗口,请按Esc键。
HTML Tidy
HTML Tidy是一个功能强大的免费工具,用于验证和格式化HTML和XHTML文档。Rapid CSS与这个出色的工具集成,并提供了一种使用它的便捷方式。
Tidy能够解决各种各样的问题,并提醒您注意自己需要做的事情。找到的每个项目都会列出行号和列,以便您可以查看问题在标记中的位置。当有问题无法确定如何处理时,Tidy不会生成清理版本。这些记录为“错误”而不是“警告”。
使用HTML Tidy
HTML Tidy可以执行许多不同的任务。必须先创建和配置每个任务,然后才能执行。为了节省您的时间,有一组预先配置的HTML Tidy任务。
要执行HTML Tidy任务之一,请在“ 工具”菜单上指向“ HTML Tidy”子菜单,然后单击任务名称。
当HTML Tidy检查您的文档时,HTML Tidy生成的“错误”和“警告”等项目将显示在“ 消息”面板中。您可以通过双击错误或警告项快速导航到问题区域。
要配置HTML Tidy任务,请在“ 工具”菜单上指向“ HTML Tidy”子菜单,然后单击“ 管理任务”。
更新日志
如果使用了深色UI,修复了某些计算机上打开/保存对话框中的可视错误
修复了.hm帮助在搜索期间冻结的问题,如果使用了深色UI
修复从自动完成中选择项目后失去焦点的分离选项卡
修复了一些具有高清晰度分辨率的视觉错误
编辑无法识别的文件时修复崩溃,没有任何语法高亮显示
如果使用捆绑的PHP,则通知缺少MSVC2012运行时
修复了在极少数情况下可能发生的几次崩溃(感谢所有向我们发送崩溃报告的人)
人气软件
-

网站万能信息采集器 8.68 MB
/简体中文 -

找货神器插件(chrome淘宝找货神器插件) 0.02 MB
/简体中文 -

Next FlipBook Maker Pro(HTML5翻页制作软件) 144 MB
/英文 -

自媒体全平台采集助手 2.85 MB
/简体中文 -

12306订票助手.NET版 3.31 MB
/简体中文 -

疯狂的美工阿里巴巴自由布局工具 4.66 MB
/简体中文 -

疯狂的美工在线自由布局工具 5.79 MB
/简体中文 -

万能弹窗广告工具 1.89 MB
/简体中文 -

酒店比价插件(chrome酒店价格比较插件) 0.79 MB
/简体中文 -

网页关键词监控大师 0.82 MB
/简体中文


 后羿采集器 v4.0.1
后羿采集器 v4.0.1  网页模版小偷 V15.0
网页模版小偷 V15.0  Xara Web Designer 15(网页设计软件) 附安装教程
Xara Web Designer 15(网页设计软件) 附安装教程  Oxygen XML Editor 21(XML编辑器) v21.0
Oxygen XML Editor 21(XML编辑器) v21.0  CloudMounter for Windows(云盘本地虚拟工具) v1.0.545
CloudMounter for Windows(云盘本地虚拟工具) v1.0.545  CoffeeCup Web Form Builder(网页表单制作工具) v2.9
CoffeeCup Web Form Builder(网页表单制作工具) v2.9  Xara Web Designer 16(网页设计软件) 附安装教程
Xara Web Designer 16(网页设计软件) 附安装教程