
Namo WebEditor(网页制作编辑器)
v12.0.0.49985 官方版- 软件大小:47.4 MB
- 更新日期:2019-08-19 17:25
- 软件语言:简体中文
- 软件类别:网页辅助
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Namo WebEditor是一款功能强大的网页制作编辑器,软件为用户提供了布置网页、基本页面内容、加强您的网站、使用网站、发布和维护站点等多种强大的功能,其提供了直观的操作界面以及极为简单的工作流程,当用户在创建网页时,您可以轻松的插入图像、媒体、表格等任何内容,另外,其还具备了移动预览、CSS编辑等多种功能,为您提供完善的网页制作方案,其具有简单、易用、强大等特点,非常的便捷实用,有需要的用户赶紧到本站下载体验吧!

软件功能
Namo WebEditor是一个功能丰富的软件解决方案,只需几个简单的步骤即可创建网页。它面向的用户很少或没有网页设计代码的经验。
该程序的界面具有专业外观和一些直观性。您可以使用基于资源管理器的布局轻松浏览计算机上的文件,并创建HTML,SHTML,MHTML,XHTML,TXT,ASP,PHP,JSP和基于XML的页面。
可以插入图像,相册,智能剪贴画,Flash按钮,媒体,主题对象,表格,布局拳击手,图层,脚本,超链接,书签,电子表格,图表,符号等。
但是,如果您有一些编程经验,除了生成站点地图或使应用程序自动更新站点结构和动态导航栏之外,您还可以编辑文档的代码和预览结果。
例如,您可以通过站点管理器管理多个项目,在资源管理器的帮助下快速导入各种对象,创建教学计划,以及使用搜索功能查找文件或损坏的链接,仅举几例。这些项目可以立即在互联网上发布或通过FTP上传。
全面的软件程序具有良好的响应时间,运行在适量的CPU和系统内存上,并包含完整的帮助文件。我们的测试中没有显示任何错误对话框,Namo WebEditor没有挂起或崩溃; 我们没有遇到任何问题。总而言之,Namo WebEditor应该满足那些希望快速构建网站的所有技能水平的用户。
软件特色
控制分页符
Web文档通常用于浏览器查看,而不是在纸上打印。因此,当您打印Web文档时,页面通常会在尴尬的地方中断。幸运的是,Namo WebEditor包含一些功能,可帮助您控制打印文档时的分页方式:
您可以在页面布局模式下查看和编辑文档,该模式显示在Namo WebEditor中打印时显示的文档(以当前字体,字体大小和纸张大小)。这可以让您识别潜在的分页问题。
您可以插入手动分页符。通过在发生不合需要的自动分页符的位置上方的适当位置插入手动分页符,可以覆盖自动分隔符。
您可以在特定段落之前或之后强制分页,并且可以防止在特定段落之前,之后或之内分页。
您可以控制寡妇和孤儿的行为 - 单行在自动分页符之前或之后,因此在视觉上与它们所属的段落分开。您可以通过指定段落中的特定行数必须在自动分页符之前或之后落下来来防止这些难看的出现。
您应该仅使用手动或强制分页符来控制文档在Namo WebEditor中的打印方式。由于在浏览器中查看文档的其他人可能会使用与您使用的文本不同的字体,字体大小和/或纸张大小进行打印,因此无法预测插入的任何手动或强制分页符的效果在文件中。
在页面布局视图中,如果在Namo WebEditor中打印,Namo WebEditor将显示您的文档。在出现自动分页符的任何地方都会出现虚线红线。如果在尴尬的位置发生分页,您可以在它之前的适当位置插入手动分页符,覆盖自动分页符。手动分页符显示为红色实线。
插入不间断的空间
当浏览器(或Namo WebEditor的编辑模式)显示文本段落时,它会通过在窗口的右边缘(或段落的父容器)中自动断开段落来“包装”段落。元素,框架或窗口立即包含当前元素,例如表格单元格,以便没有线条比窗口或容器宽。这为您和您的用户节省了水平滚动窗口以查看所有长段的麻烦。只要字或字符之间有空格,就会出现这些自动换行符。但是,有时您可能不希望在特定位置发生自动换行,无论如何。例如,您可能希望始终在一行上显示标题,即使这意味着必须水平滚动才能看到所有标题。
在这种情况下,您可以插入不间断的空格,而不是在单词之间插入普通空格。如果浏览器在段落中遇到不间断的空格,它将永远不会破坏该空间的段落。要防止段落破坏,您可以在其所有单词之间插入不间断的空格。
安装方法
1、下载并解压软件,双击安装程序进入如下的向导界面,单击【next】按钮。

2、阅读软件许可协议,点击【Yes】按钮。

3、选择安装位置,用户可以选择默认的安装目录,也可以点击【change】按钮设置。

4、选择安装类型,用户可以选择【complete】的完整安装。

5、选择安装目录,用户可以选择默认的安装文件夹,也可以自定义,然后点击【next】。

6、准备安装,点击【next】开始进行安装。

7、正在安装Namo WebEditor,用户等待安装完成即可。

8、弹出Namo WebEditor安装完成的提示,即可成功安装。

使用说明
文档窗口
使用多个文档
默认情况下,即使您打开了多个文档,Namo WebEditor也一次只显示一个最大化的文档窗口。要在多个打开的文档之间切换,请使用文档窗口顶部的文档选项卡。您也可以按Ctrl + Tab循环打开文档。

使用文档选项卡在打开的文档之间切换
如果已修改打开的文档但尚未保存,则文档选项卡中的文件名旁边会显示一个星号。
右键单击文档选项卡会显示一个快捷菜单,其中包含用于打开文档或创建新文档的命令。
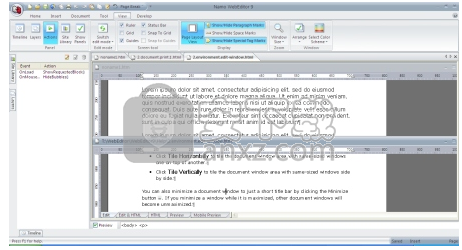
如果要同时查看两个或多个文档,请通过单击菜单栏最右端的“还原”按钮取消最大化文档窗口。当多个文档窗口可见时,您可以使用“视图”菜单的“窗口”部分中的命令整齐地排列它们:
单击“级联”以在交错的“瀑布”中排列窗口。
单击“水平平铺”以将具有相同大小的窗口的文档窗口区域平铺在另一个上面。
单击“垂直平铺”以平行放置具有相同大小窗口的文档窗口区域。
您还可以通过单击“最小化”按钮将文档窗口最小化为短标题栏。如果在窗口最大化时最小化窗口,则其他文档窗口将变为未最大化。

两个水平平铺和一个最小化文档窗口
要查看打开的文档列表,请转到“视图”菜单,单击“排列”,然后单击“窗口列表”。您可以通过双击列表中的路径将文档放在前面。
设置窗口放大率
您可以将文档窗口的放大率设置为“放大”距离文档更近或“缩小”距离文档更远。缩放不会影响文档在Web浏览器中的显示方式。
按住Ctrl键并向上滚动鼠标滚轮以放大和缩小以放大。
同时查看编辑和HTML模式
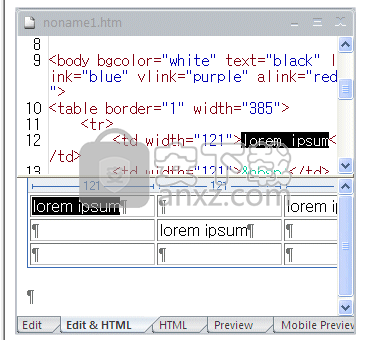
您可以同时在“编辑”模式和HTML模式下查看文档。执行此操作时,Namo WebEditor将文档窗口拆分为两个窗格。顶部窗格显示文档的HTML源代码;底部窗格,其WYSIWYG视图。通过一次查看两种模式,您可以立即看到您在可视化编辑中对文档的源代码所做的更改,或者对源代码的可视更改有何影响。在解决HTML问题或想要了解HTML的工作原理时,这尤其有用。
您在“编辑”模式下所做的更改会立即反映在HTML窗格中。但是,在“编辑”窗格中单击之前,您在HTML模式下所做的更改不会反映在“编辑”窗格中。

同时编辑/ HTML视图
同时以编辑和HTML模式查看文档
单击文档窗口底部的“编辑和HTML模式”选项卡。
调整“编辑”和“HTML”窗格的相对大小
拖动两个窗格之间的边框。
重新排列“编辑”和“HTML”窗格
单击Namo按钮并单击“首选项”,然后单击“编辑”选项卡。
在“模式设置”下,在“同步模式”的“顶部”窗格旁,单击“HTML”或“编辑”。
要同步“编辑”和“HTML”窗格以使它们显示文档的相同部分,请在任一窗格中单击。
工具面板
在主窗口的底部和左侧是包含各种工具面板的两个区域。要一次显示所有面板,请单击“视图”菜单的“面板”部分中的(显示面板)。要隐藏或显示特定面板,请单击“面板”部分中面板的名称。要调整底部面板区域的大小,请拖动其顶部边框。要调整左侧面板区域的大小,请拖动其右边框。

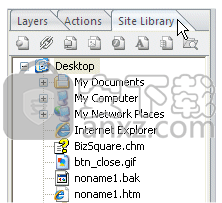
显示“站点库”面板
底部面板区域包含两个工具面板:始终可见的标签选择器和最初隐藏的时间轴。要显示时间轴,请单击窗口底部的选项卡。
左侧面板区域包含另外三个工具面板:“动作”面板,“站点库”面板和“图层”面板。
要在三个左侧面板之间切换,请单击面板区域顶部的选项卡。如果隐藏了面板,请单击功能区菜单的“面板”部分中的面板名称以显示它。
您可以通过单击其选项卡并将其完全拖离面板区域来“取消停靠”工具面板。一个未脱落的面板“漂浮”在其他窗户的顶部。要再次停靠,请将其拖回面板区域或将其拖动到屏幕的另一侧。面板可以停靠在主窗口的顶部,底部,左侧和右侧。
工具面板的功能
标签选择器
标记选择器显示插入点周围的HTML标记。单击标记选择器中的标记可选择与其对应的页面元素。
时间线
使用“时间轴”面板创建时间轴 - 一种使用图层和JavaScript随时间移动页面元素的动画。
操作
“动作”面板列出已附加到当前元素的Javascript动作,并允许您附加新动作。 (请参阅“使用操作和事件”。)
站点库
使用“站点库”面板可以插入和管理当前文档所属的整个站点通用的各种资源,或者如果没有打开本地站点,则可以浏览本地文件系统和打开文件。
图层
“图层”面板列出当前文档中存在的所有图层,并允许您管理它们。
标签选择器
标签选择器是主窗口底部面板区域中可用的工具面板之一。它显示插入点或当前选择周围的HTML标记。标签选择器提供了几个有用的功能:
它标识插入点所在元素的类型以及该元素的“祖先”元素的类型。
它反映了当前元素及其祖先的格式(如字体,文本样式,颜色等)。
通过单击标记选择器中的标记,可以选择在文档窗口中可能难以或无法直接选择的元素。
通过右键单击标记选择器中的标记,可以在相应的元素上快速执行常用命令。

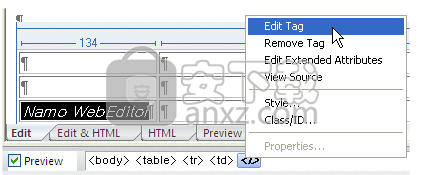
右键单击标记选择器中的标记
如果标记选择器中标识的元素属于某个类,则该类名称将显示在标记内,并以句点开头。例如,如果插入点位于类别为“blurb”的段落(
元素)中,则段落将在标记选择器中显示为。
标签选择器快捷菜单中的命令
右键单击标记选择器中的标记,以执行快捷菜单中显示的以下任何命令。 (根据元素的不同,某些命令可能不可用。)
编辑标签:打开快速标签编辑器,以便您可以编辑标签的HTML源代码,而无需切换到HTML模式。
删除标记:删除与标记关联的整个元素。
编辑扩展属性:向标记添加属性。
查看源:切换到HTML模式并突出显示关联的元素。
人气软件
-

网站万能信息采集器 8.68 MB
/简体中文 -

找货神器插件(chrome淘宝找货神器插件) 0.02 MB
/简体中文 -

Next FlipBook Maker Pro(HTML5翻页制作软件) 144 MB
/英文 -

自媒体全平台采集助手 2.85 MB
/简体中文 -

12306订票助手.NET版 3.31 MB
/简体中文 -

疯狂的美工阿里巴巴自由布局工具 4.66 MB
/简体中文 -

疯狂的美工在线自由布局工具 5.79 MB
/简体中文 -

万能弹窗广告工具 1.89 MB
/简体中文 -

酒店比价插件(chrome酒店价格比较插件) 0.79 MB
/简体中文 -

网页关键词监控大师 0.82 MB
/简体中文


 后羿采集器 v4.0.1
后羿采集器 v4.0.1  网页模版小偷 V15.0
网页模版小偷 V15.0  Xara Web Designer 15(网页设计软件) 附安装教程
Xara Web Designer 15(网页设计软件) 附安装教程  Oxygen XML Editor 21(XML编辑器) v21.0
Oxygen XML Editor 21(XML编辑器) v21.0  CloudMounter for Windows(云盘本地虚拟工具) v1.0.545
CloudMounter for Windows(云盘本地虚拟工具) v1.0.545  CoffeeCup Web Form Builder(网页表单制作工具) v2.9
CoffeeCup Web Form Builder(网页表单制作工具) v2.9  Xara Web Designer 16(网页设计软件) 附安装教程
Xara Web Designer 16(网页设计软件) 附安装教程