ViewDiv(可视化网页制作软件)
v1.0 官方版- 软件大小:52.2 MB
- 更新日期:2019-08-16 10:30
- 软件语言:简体中文
- 软件类别:网页辅助
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址

软件功能
操作工具:此功能包含了放大工具、缩小工具、一键排版网页布局,设置网页的高度和宽度等信息
基本组件:包含了网页所需要的区块、链接、列表、图片等信息
文本组件:包含了网页所需要的标题、文字样式、标签等文本类信息
表单组件:提供了网页所需要的表单样式、下拉选项框样式、按钮、文本框等组件
取色工具:用户可通过移动鼠标到指定的颜色区域选取需要的颜色
编码转换:可将编码转换为UTF-8、GBk等编码信息,或直接覆盖源文件
查找和替换:可将指定的内容替换原有的内容,支持区分大小写或忽略首尾空白
程序设置:支持自定义工作空间的目录,资源目录、图片目录、浏览器等
用户可根据自身的需要来选择文本颜色、元素颜色、背景颜色、选中行背景色、参考线颜色等
支持对文档缩放、文档字号、文档字体、预览窗口缩放等进行自主设置
软件特色
操作简单,即使您是电脑初学者也能在短时间之内掌握软件的基本操作流程
绿色软件,绝对不会携带任何的第三方插件或木马病毒
支持一键插入CSS代码和JS代码
支持实时预览正在编辑或已经编辑完成的网页信息
强大的文字识别功能,方便用户对网页图片进行编辑
支持HTML预览方式,避免网页制作完成后出现错误或瑕疵
支持一键对网页添加组件或对网页进行布局,可分为竖排布局和横排布局
支持一键创建CSS基类和修改CSS类名,同时也支持一键批量删除CSS类
支持将CSS格式化和将HTML格式化
软件提供大量的编辑工具、取色工具、编码转化工具等
安装方法
1、找到下载完成的压缩包并解压,然后双击“ViewDiv_1.0_试用版_Setup.exe”应用程序进入安装步骤。

2、此程序将安装到您的计算机中,需要同意软件的用户许可协议,然后点击【一键安装】按钮即可开始安装。

3、如果您想更改程序的安装位置,请点击自定义安装,然后点击【更改目录】按钮选择目标文件夹,选择完成后点击【一键安装】继续安装。

4、等待安装过程,大约十秒钟的时间即可安装完成。

5、安装完成后点击【启动程序】按钮退出安装向导并默认打开程序。

使用说明
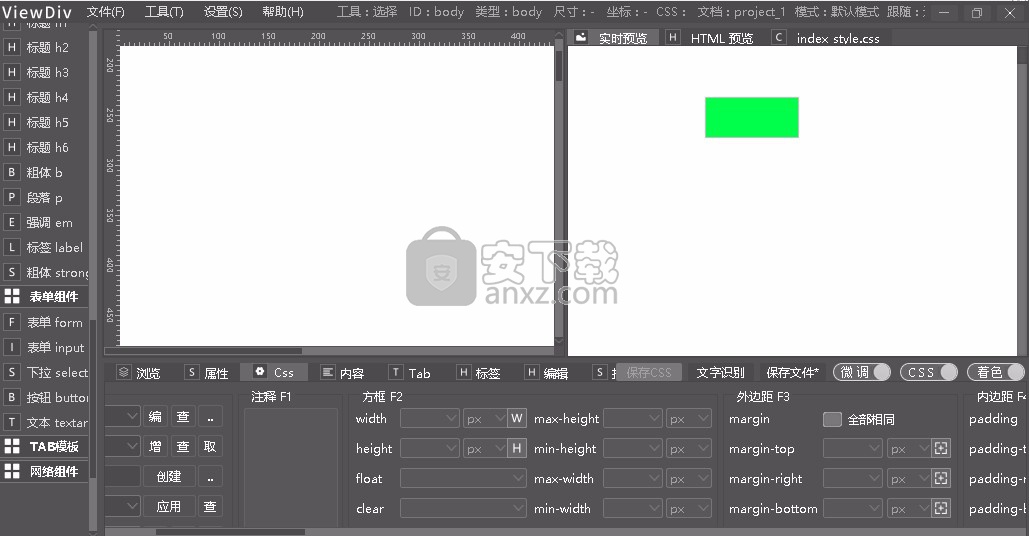
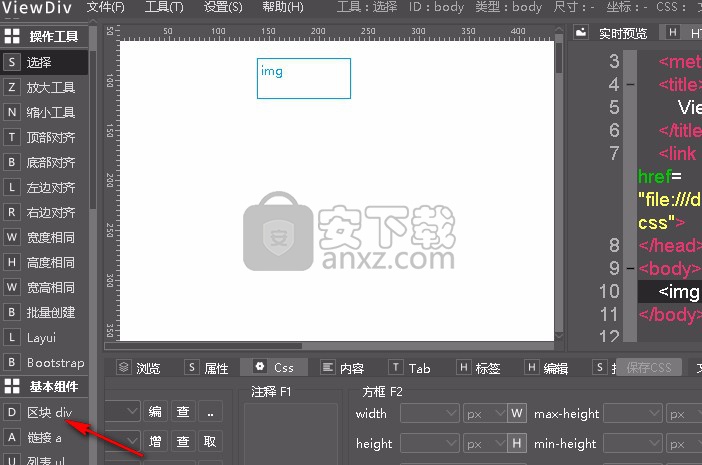
1、窗口介绍

工具栏
工具栏提供了创建各种元素的基本工具。并且工具栏可进行增加、修改、删除、创建新分组等操作,可通过组件中心动态添加模块化组件。添加方式“设置”菜单 --> “添加组件”功能。
菜单栏
菜单栏提供了具体功能的使用入口。
信息栏
信息栏用于显示当前选中元素以及项目的基本信息

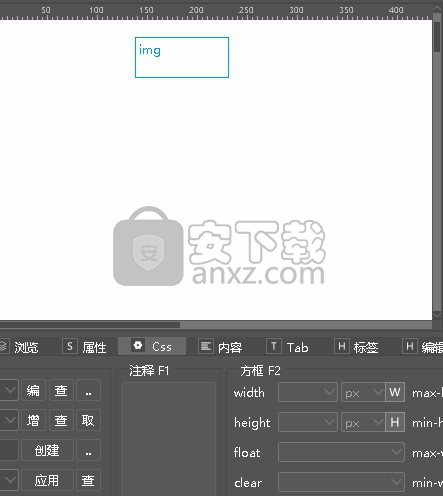
布局窗口
布局窗口为程序的核心窗口,元素布局的绘制都在此工作区域内完成,通过在工具栏选择所要创建元素的类型,在绘图窗口绘制元素的宽高和显示的位置,预览窗口时时显示绘制的内容。
预览窗口
预览窗口可分为 HTML 效果预览、HTML 代码预览、 CSS 代码预览

快捷操作栏
显示正在编辑的CSS 类名和常用的快捷功能
“微调工具(快捷键 F1 )”、“自动创建 CSS (快捷键 F2 )”、“着色开关(快捷键 F3 )”
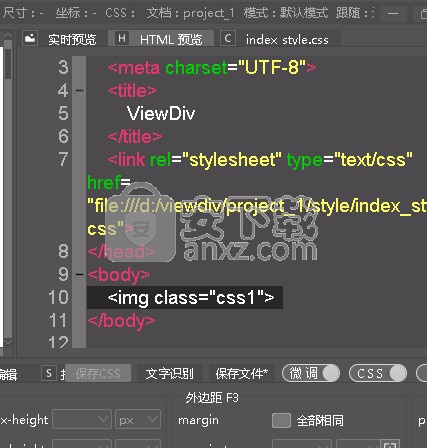
内容设置面板
设置选中元素的内容与CSS样式模板,任何类型的自定义内容均通过此添加。
(注意!在编辑器内添加JS脚本时,请勿使用 "//注释内容" 格式的注释,请使用 "/*注释内容*/" 格式的JS注释)

TAB 设置面板
设置TAB 元素的模板与 CSS 样式、标签数量、宽度、高度、等参数。

2、创建项目

默认模式:
创建窗口启动时的默认创建模式 ,常用于创建电脑上显示的网页,CSS单位px。
弹性布局:
选中弹性布局 ,在此模式下创建的网页可兼容多种移动设备的屏幕尺寸,CSS单位必需使用rem,在设置CSS单位时可以在输入px值,按下回车将会转换为rem,如在CSS设置面板,设置字号大小,输入16,按下回车键,将会自动转换为0.16,在此模式下自定义CSS样式也需要遵循此转换公式 100px=1rem。

在创建项目窗口中可选添加设计图,也可以创建完后通过“设置”菜单 “项目管理”进行修改。
选中“创建基类”将会为新创建的 CSS 添加基本的 CSS 设置。
在有设计图的情况下,画布尺寸跟随设计图的尺寸,反之则可自定义尺寸,文件编码支持UTF-8 和 GBK 。
3 、创建元素
3.1、项目创建完成后即可在画布上创建所需要的元素,如选中“区块 div 工具”在画布上画出需要的尺寸,整个的创建流程如同书写 HTML 代码相同。
布局顺序:从左到右,从外到内的布局方式。

4 、工具栏
4.1、 选择工具、可在选中元素后对元素进行移动、改变大小等操作,也可结合对齐工具对元素进行上下左右宽高的对齐操作,按键盘S 键、或菜单右键,可快速切换至此工具。对元素的属性设置都要遵循先选中后操作的顺序。
4.2、 对齐工具、可对操作的元素进行“顶部对齐” “底部对齐” “左边对齐” “右边对齐” “宽度相同” “高度相同” “宽高相同” 的对齐操作。
使用方法,按住键盘CTRL键,并使用 “选择工具”先中第一个元素,然后在选中第二个要对齐的元素,在选择工具栏的 对齐工具,此时第二个元素将和第一个元素对齐。选择更多元素也是同样操作,第一个选中的为对齐的参照物,后续选中的元素都将和第一个对齐。
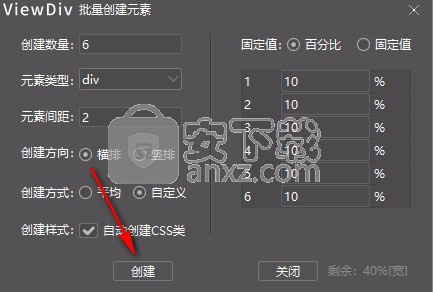
4.3、 批量创建、可同时创建多个子元素,支持横排、竖排、平均、比例等方式创建,如选中“创建样式”选项则会为每个创建出来的子元素添加一个CSS样式,控制其位置和尺寸。反之则不创建。

放大/缩小工具,可实现对画布的缩小与放大,快捷键 Z 可在放大与缩小之间切换

创建tab工具,可以在画布上创建多页面的TAB集合,从而很方便的创建HTML多页面滑动门效果。结合底部的Tab工具面板,可以很方便的设置Tab标签的数量、宽度、高度、设计图等信息,通过设置Tab的模板可以做出更多效果。
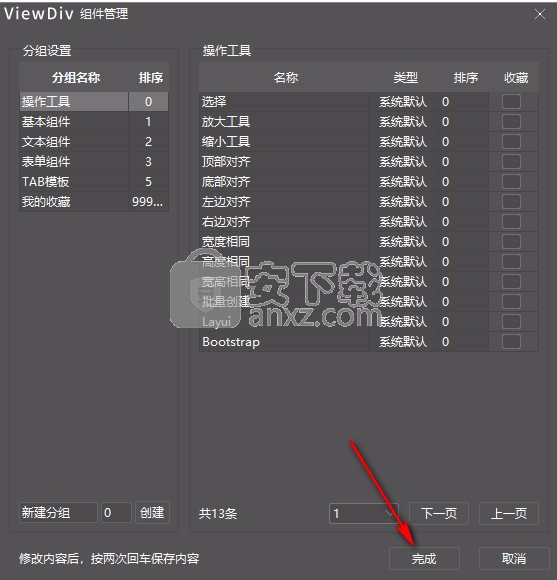
5、工具栏管理
5.1、在工具栏右键,点击“组件管理”窗口即可对管件进行管理。
5.2、此窗口下修改内容的保存方式为,按回车键二次即保存。
5.3、例如修改分组名称,将“基本组件”的名称修改为“我的组件”
5.4、输入完成后按下回来确认输入的内容,在次按下回来则为保存,然后点击“完成”。
5.5、此窗口还可以对组件进行批量的收藏,使用方法选中“收藏” 复选框 ,在点击 “完成” 即可。

元素跟随
选中元素拖动改变元素尺寸与位置,在元素跟随功能开启的情况下,外层元素的尺寸改变会同时影响子元素的尺寸与位置,反之仅影响当前选中的元素。开启与关闭的方法 选中元素 右键“开启跟随/关闭跟随”。
人气软件
-

网站万能信息采集器 8.68 MB
/简体中文 -

找货神器插件(chrome淘宝找货神器插件) 0.02 MB
/简体中文 -

Next FlipBook Maker Pro(HTML5翻页制作软件) 144 MB
/英文 -

自媒体全平台采集助手 2.85 MB
/简体中文 -

12306订票助手.NET版 3.31 MB
/简体中文 -

疯狂的美工阿里巴巴自由布局工具 4.66 MB
/简体中文 -

疯狂的美工在线自由布局工具 5.79 MB
/简体中文 -

万能弹窗广告工具 1.89 MB
/简体中文 -

酒店比价插件(chrome酒店价格比较插件) 0.79 MB
/简体中文 -

网页关键词监控大师 0.82 MB
/简体中文


 后羿采集器 v4.0.1
后羿采集器 v4.0.1  网页模版小偷 V15.0
网页模版小偷 V15.0  Xara Web Designer 15(网页设计软件) 附安装教程
Xara Web Designer 15(网页设计软件) 附安装教程  Oxygen XML Editor 21(XML编辑器) v21.0
Oxygen XML Editor 21(XML编辑器) v21.0  CloudMounter for Windows(云盘本地虚拟工具) v1.0.545
CloudMounter for Windows(云盘本地虚拟工具) v1.0.545  CoffeeCup Web Form Builder(网页表单制作工具) v2.9
CoffeeCup Web Form Builder(网页表单制作工具) v2.9  Xara Web Designer 16(网页设计软件) 附安装教程
Xara Web Designer 16(网页设计软件) 附安装教程