
CoffeeCup Responsive Site Designer(网站设计软件)
v4.0.3071 免费版- 软件大小:121.0 MB
- 更新日期:2019-07-31 13:54
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
offeeCup Responsive Site Designer是一款功能强大的网站设计软件,软件基于CSS框架而打造,其提供了丰富的网站模板、图形纹理、背景、阴影、样式等素材与元素,用户仅需简单的编辑对象与简单的设计制作,即可完成网站的设计与制作,并具备了简洁的界面布局,用户能够以极为简单的工作流程快速进行网站构建,软件最大的特色之一就是用户无需编程或HTML知识即可轻松创建网站,非常适合没有HTML知识的初学者,有需要的用户赶紧到本站下载体验吧!

软件功能
CoffeeCup Responsive Site Designer是一款响应式站点设计器,具有非常明确的解释性名称,是一个用户友好且简单的软件,旨在使您能够轻松地设计网站。
简而言之,该应用程序为您提供了一组模板和一个内置的HTML设计元素集合,可以轻松地拖放到适当位置来构建您的网站。
直观的网站建设者,非常适合没有HTML知识的初学者
这就是说,应该提到的是,这个应用程序不是针对需要构建专业外观和复杂网站的用户,而是针对那些想要在最短的时间内以最少的努力建立网站的用户。
安装后,您将获得流线型和时尚的用户界面。由于其界面和直观的布局,使用该实用程序并非困难的任务。
每个界面元素都具有直观和响应性
可能突出的第一个元素之一是具有自定义断点的工具宽度滑块。借助此滑块,您可以轻松创建针对指定类型的设备(智能手机,平板电脑和PC)定制的网站。
与大多数此类应用程序的情况一样,响应式站点设计器使您可以通过简单地将列表中的元素拖放到工作区来创建设计变体。
只需拖放元素即可构建您的网站
这就是说,你可以拖动标题,图像,按钮,图标和许多其他。只需单击已加载的元素,即可自定义其功能,属性和行为。
例如,您可以使对象平移,旋转和倾斜,以在任何元素上创建强大的视觉效果,而无需第三方图形编辑器。该应用程序还附带了大量图标和字体,包括对Google Font的支持。
在几分钟内设计网站
考虑到上述所有因素,Responsive Site Designer是一个高效且用户友好的应用程序,为您提供网站构建的基本元素和功能。
它可能不是这种类型中功能最多的实用程序,但不可否认它的速度和整体简单性。
软件特色
VisualSite Designer基于拖放功能。如果你可以点击,你可以建立你的网站!真正的WYSIWYG布局和设计。
使用“检查器”工具可以轻松编辑对象
真正的WYSIWYG布局和设计
超过100种图形纹理和动画
超过50个网站模板
超过50页背景
使用“添加页面”,“删除页面”和“显示页面”按钮,您可以:在网站中插入新页面,删除页面或显示当前隐藏的现有页面。
从任何CoffeeCup应用程序添加项目的向导
数十种按钮样式和效果
为文本和图像添加效果
将阴影放在图像和文本上
鼠标悬停只需点击一下即可
工具栏将所有编辑工具放在您的指尖
添加图像非常容易!只需单击图像图标,然后单击您想要图像的位置。选择图像后,它会显示在您单击的位置(您始终可以将其拖动到新位置)。
使用内置FTP工具将您的网站发送给您的主机。
使用HTML按钮将Flash代码插入您的网站。
将视觉效果添加到文本和图像,如“放置阴影”和“样式”。
只需点击一下鼠标即可在VisualSite Designer中找到鼠标悬停。没有更棘手的脚本或复杂的图像编辑器。
不要再看了,超过50页背景。
工具栏将所有编辑工具放在您的指尖。在功能之间切换就像点击一样简单。
“页面”,“对象”,“链接”,“填充”,“效果”和“样式”按钮控制“检查器”菜单的内容。
安装方法
1、下载并解压软件,双击安装程序进入如下的CoffeeCup Responsive Site Designer安装向导,单击【next】继续。

2、阅读许可协议,勾选【I accept the agreement】的选项,再进入下一步的安装。

3、选择安装位置,用户可以选择默认的C:\Program Files\CoffeeCup Software\Site Designer,也可以自定义。

4、准备安装,点击【next】开始进行安装。

5、弹出如下的CoffeeCup Responsive Site Designer安装成功的提示,点击【finish】结束安装向导。

6、运行CoffeeCup Responsive Site Designer,即可进行使用。

使用说明
界面

1:实时画布。这是一个基于浏览器的工作区域。一个主要的优点是,您创建的内容与在网站上发布网站时的外观和感觉相同。画布主要用于实时设计视图,选择或重新排序元素以及编辑文本。
2:控制窗格。在右侧,有4个窗格,每个窗格都具有可视化管理内容,布局,样式,HTML,CSS和Javascript以及页面属性的特定角色。
3:Viewport滑块和断点管理器。在工作区域的正上方,您会看到一个名为“The Responsifier”的菜单。此栏包含许多用于管理所有可能设备宽度的设计的工具。
断点表示特定屏幕尺寸的布局或内容样式的变化,在宽度滑块顶部有一个点。特定于框架的断点由颜色指示,而自定义断点将显示为白色。使用宽度滑块左侧的+/-添加和删除断点。
4:工具栏。访问常用功能,如页面管理器,项目资源,浏览组件库,在特定浏览器中启动预览,切换断点,甚至发布。
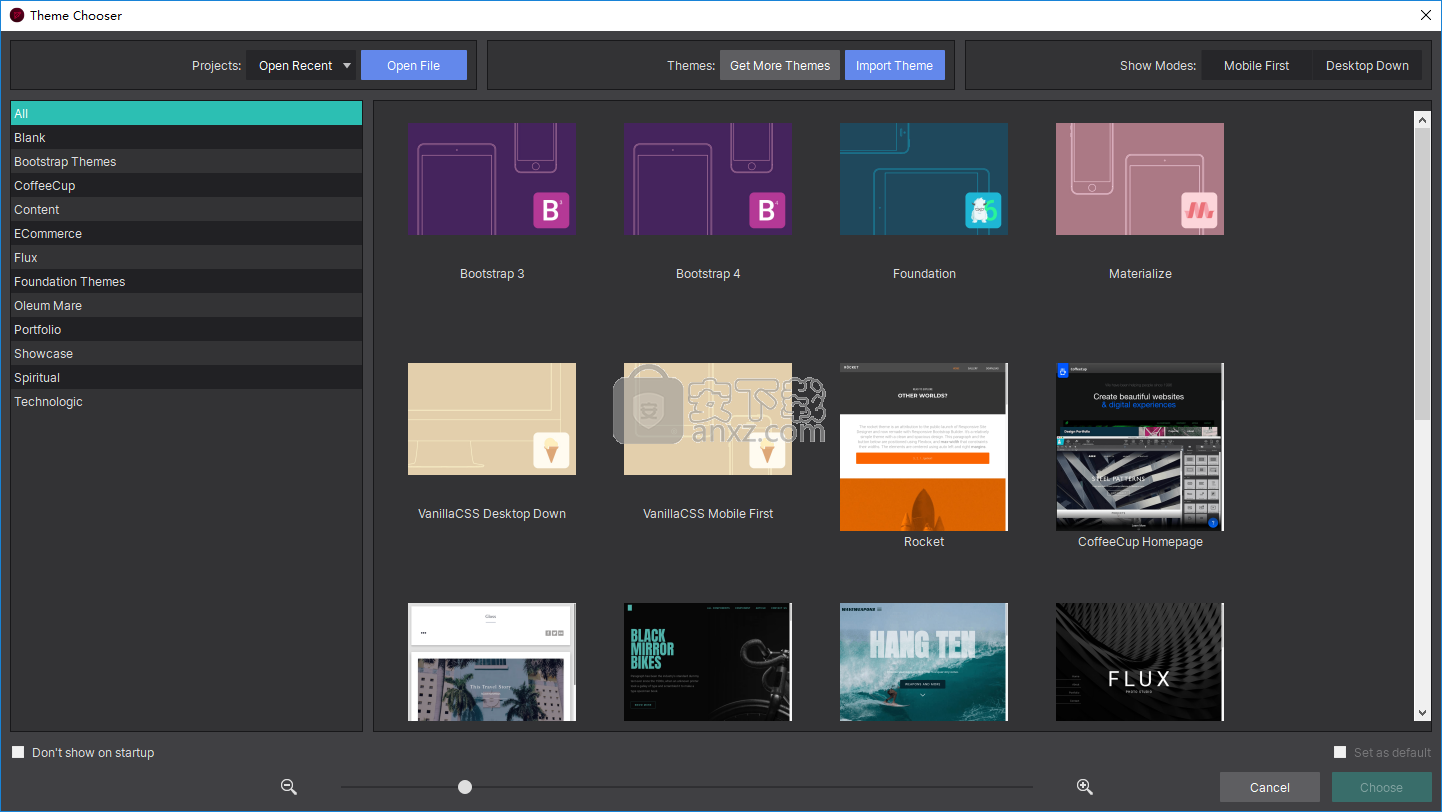
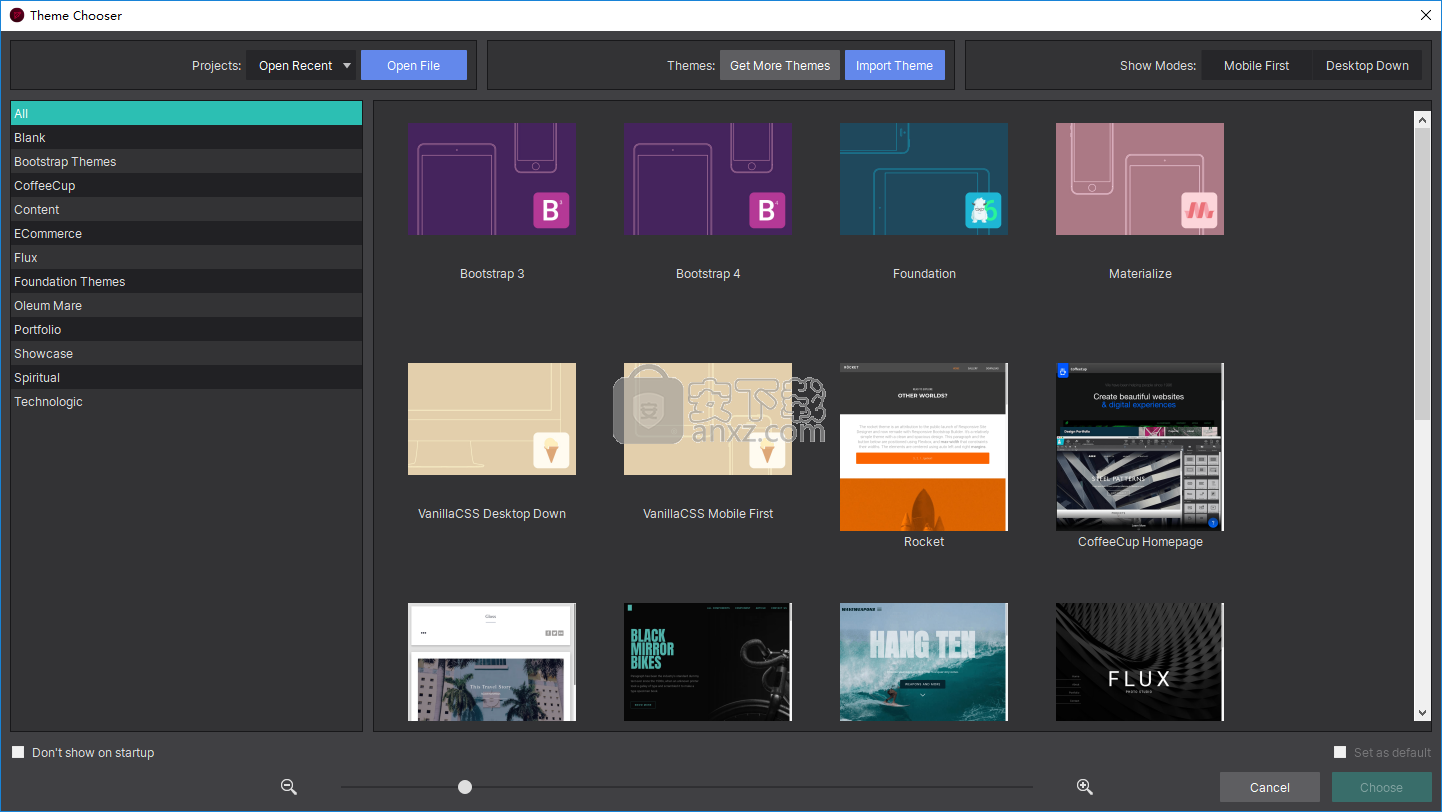
选择CSS框架
数百万设计人员和开发人员使用CSS框架。他们使用经常维护和更新的组织良好的HTML,CSS和Javascript。此外,它们允许创建很酷的交互式组件,如dropups,导航菜单,画廊等。
使用Site Designer,您可以从三个史诗框架选项开始您的站点项目:Foundation,Bootstrap,Materialize。

首次启动应用程序时,系统会提示您选择要用于构建项目的框架。您还可以保存对未来站点项目的偏好。
在编码环境中,存在很多差异,但除非您的客户需要特定的框架,或者您计划稍后使用原始代码,否则无需深入了解细节。除了特定于CSS类的选项和属性之外,每个框架都具有相同的移动优先视觉工作流程。这就是在CoffeeCup环境中使用它们的好处 - 我们可以轻松地为独特外观自定义默认框架样式。
不是CSS框架的粉丝? Vanilla 让您以自己的方式解决设计问题!它没有任何预设 - 没有固定的断点,没有预定义的选择器,没有默认的元素样式。由于CSS Grid和Flexbox,它重量轻,但响应速度快。
只需注意一点,要使用Vanilla创建交互式组件,您必须连接自己的脚本。否则,您可以使用Bootstrap,Foundation和Materialize的内置交互式脚本来创建特定于框架的下拉菜单,照片库,弹出窗口等。
工作区
此区域可视化网站访问者在登录页面时将体验到的内容。结合Slider(The Responsifier的一部分),可以在设计时预览每个设备宽度。
如果您有兴趣了解设计的特定部分在不同屏幕宽度下的行为,请选择该部分中的任何元素。在普通浏览器中,调整大小时内容将流出视图,但是,在站点设计器中,所选内容将自动滚动回视图。

将鼠标悬停在任何元素上。单击以从下拉列表中选择嵌套项目,或使用图标编辑文本,复制或删除项目。
在画布上,可以通过单击元素或从动态下拉列表中选择元素来选择元素。可以将选定的元素拖放到不同的位置或容器中。所选元素也可以复制或复制并粘贴到不同的区域。
插入页面文本/使用文本编辑器
文本编辑器处于活动状态时,可以在屏幕上直接编辑文本元素。它可以通过多种方式激活。右键单击文本元素将打开一个带有“文本编辑”选项的上下文菜单。
您也可以双击屏幕上的文字开始输入单词。最后,单击“ 样式”窗格顶部的“ A ”图标,或将鼠标悬停在任何文本元素上。
激活文本编辑模式后,面板顶部将出现蓝色横幅指示符。

还将显示几个排版控件以进行内联编辑。您可以在段落中加粗单词,插入链接,更改颜色或字体等。如果要从常规默认排版选项中进行变换,请仅使用这些样式控件。
例如,在句子中间加粗字词或更改单词的颜色将与文本编辑器窗格内联样式。
下载地址
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















