
Namo WebEditor(网页编辑器)
v9.0 官方版- 软件大小:47.41 MB
- 更新日期:2019-07-11 15:15
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Namo WebEditor是由Namo Interactive Inc出品的一款功能强大的网页编辑器,支持创建HTML、SHTML、MHTML、XHTML、TXT、ASP、PHP、JSP和基于XML的页面,用户在设计过程中可以使用文档,与您在计算机上使用的大多数其他文档一样,Web文档作为文件存储在硬盘或其他大容量存储设备上,可以通过命令的方式处理Web创作的基本文件导向方面,例如创建,保存和打印文档;支持时查看编辑和HTML模式,用户可以同时在“编辑”模式和HTML模式下查看文档,执行此操作时,Namo WebEditor将文档窗口拆分为两个窗格,顶部窗格显示文档的HTML源代码;底部窗格,其WYSIWYG视图,通过一次查看两种模式,用户可以立即看到您在可视化编辑中对文档的源代码所做的更改,或者对源代码的可视更改有何影响,在解决HTML问题或想要了解HTML的工作原理时,这尤其有用;支持基本文件编辑,与许多其他类型的文档一样,编写Web文档所花费的大部分时间都用于插入和编辑文本的繁琐任务,幸运的是,用户不必在Namo WebEditor中学习任何新的文本,它的WYSIWYG(所见即所得)界面使得在Web文档中添加和编辑文本就像使用文字处理程序一样熟悉;可以根据需要布置网页,在Web文档中,如在打印文档中,布局是指页面上元素的空间排列,通常是文本和图形,除了令人愉悦之外,良好的布局使文档更易于阅读和理解,HTML提供了几种可用于设计有效页面布局的工具,Namo WebEditor使这些工具尽可能简单易用;强大又实用,需要的用户可以下载体验

软件功能
1、轻松创建与管理个人和专业网站的工具箱
2、网站管理、编辑、发布等皆可轻易的建立
3、不须任何Sever的设定,也可利用IE或Netscape来预览
4、可以通过站点管理器管理多个项目,通过资源管理器的帮助快速导入各种对象,创建教学计划,以及使用搜索功能定位文件或断开的链接
5、项目可以立即在互联网上发布或通过FTP上传
6、可以插入图像、相册、智能剪贴画、Flash按钮、媒体、主题对象、表格、布局拳击手、图层、脚本、超链接、书签、电子表格、图表、符号等
7、即使不懂 HTML 语法也可以制作出完美的网页
软件特色
基本页面内容和格式
如今,多媒体和动态HTML可能风靡一时,但最重要的内容Web内容仍然包括基础知识:文本和图像。 同样重要的是连接Web上所有内容的超链接。 许多网页的另一个标准功能是表格,它为作者提供了一种以有组织且易于阅读的方式呈现复杂信息的方法。 在本节中,我们将介绍所有这些基本Web元素,以及控制它们在浏览器窗口中的显示方式的方法。
使用网站
创建网站时,首先在计算机上创建一组Web文档和相关资源文件,然后将它们发布(上载)到Web服务器。从技术上讲,Web站点包含Web服务器上文件的副本 - 而不是本地文件系统上的原始文件,因为Web上没有这些副本。
管理这些本地文件有两种方法。首先,您可以像使用Windows资源管理器等文件管理器一样管理硬盘驱动器上的任何其他文件集。但是,更强大的方法是在Namo WebEditor中创建一个包含本地文件的本地站点。这种方法有几个优点。
在Namo WebEditor中,本地站点是您打算作为Web站点发布的本地文件系统上的Web文档,文件夹和资源文件的托管集合。使用Namo WebEditor的站点管理器,本地站点将本地文件收集到一个整体中,并允许您作为一个整体进行管理。
创建和使用本地站点有五个主要优点,而不是简单地将所有本地文件保存在文件夹中并使用Windows资源管理器管理它们:
如果重命名属于本地站点的文件或文件夹,Namo WebEditor可以自动更新引用它的任何链接。
本地站点可以具有站点树,从而可以在文档中使用动态导航栏。
您可以管理站点库中的共享资源(例如图像文件)。
您可以使用“快速发布”一步发布整个本地站点或其任何部分。
如果您在同一站点上作为团队的一员工作,则可以使用源代码管理来防止多人编辑同一文档时可能发生的冲突。
创建本地站点很容易。您可以在开始构建网站时创建一个,也可以将现有文件集合放入本地站点。如果使用“站点向导”创建站点,Namo WebEditor会自动创建本地站点。
发布和维护站点
发布是将您在计算机上创建的Web文档和资源文件上载到Web服务器的过程,以便Internet(或您的Intranet)上的人可以查看它们。 使用Namo WebEditor发布有两种方法:快速发布命令和发布窗口。
在首次发布之前,您需要定义远程站点(Web服务器上的文件夹)。
Namo WebEditor还在工具菜单中包含几个功能强大的站点维护工具。 使用这些工具,您可以按文件名搜索文件,搜索和替换整个站点中的文本,更改站点中的链接,查找超链接的问题等。 Namo WebEditor还可以生成网站报告,因此您可以一目了然地查看有关您网站的重要信息。
以互联网为中心的教学工具
Namo WebEditor提供各种以互联网为中心的教学(ICT)工具,使您可以创建基于网络的学习材料。 您可以使用WebEditor的测验管理器来管理和评估测验,或使用教学计划向导创建教学计划。 WebEditor还提供了用于创建可以从Web浏览器运行的演示文稿的工具。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

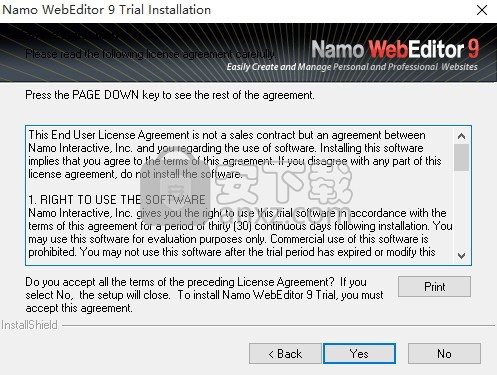
3、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

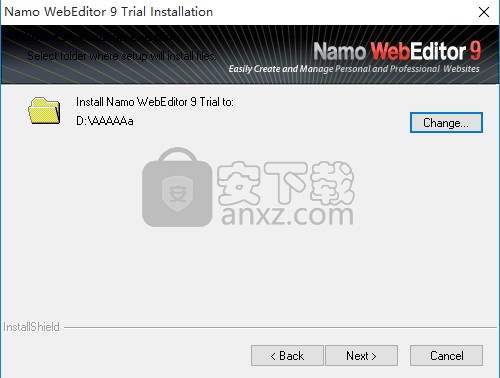
4、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

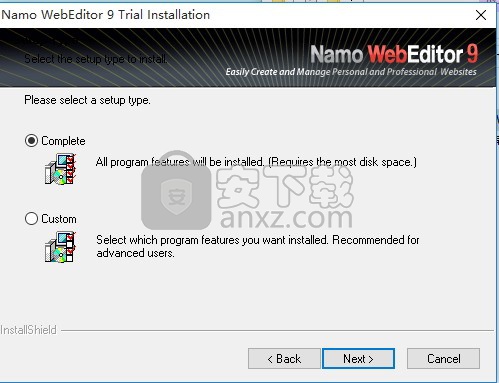
5、弹出以下界面,直接使用鼠标点击下一步按钮即可,此界面为程序类型选择界面,可以根据自己需要选择

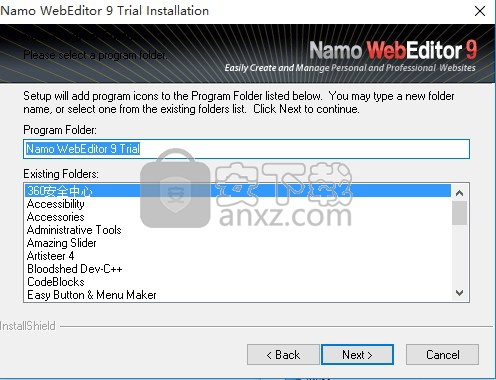
6、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

7、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

8、等待应用程序安装进度条加载完成即可,需要等待一小会儿,弹出一个提示界面,点击否按钮


9、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

使用说明
印刷约定
以下字体和符号在Namo WebEditor帮助中具有特殊含义:
计划文本
在Namo WebEditor的用户界面中找到的单词和短语,例如菜单项和按钮标签,以粗体MS Sans Serif显示。
窗口标题
窗口和对话框的标题以粗体Trebuchet MS显示。
击键
击键和击键组合,例如Ctrl + E,出现在Arial中。
代码示例
HTML和其他标记或代码示例显示在Courier New中。块示例另外显示为浅灰色背景。
注意
浏览器说明
备注,其中包含警告等重要信息;浏览器注释,包含有关功能或功能与各种浏览器的兼容性的信息;和提示,其中包含有用的补充信息,全部以斜体显示,左边距带有独特的图标。
超链接
指向其他帮助页面或同一页面上不同位置的链接显示为带下划线且带有Internet设置中指定的默认链接颜色(对于未访问的链接,通常为蓝色,对于访问过的链接,通常为紫色)。
弹出帮助锚点如果单词或短语出现在带绿色下划线的字体中,您可以单击它以显示包含有关该术语的定义或其他有用信息的弹出框。
如果单词或短语以绿色带下划线的字体显示,则可以单击它以显示包含定义或其他有关该术语的有用信息的弹出框。
命令路径
在对话框参考页面中,打开相关对话框的菜单项和其他命令序列以较小的淡紫色字体显示。
常用术语表
属性
从技术上讲,这是一种以某种方式修改HTML元素的信息。属性由name =“value”形式的名称/值对组成。例如,在标签中,width属性指定表的宽度。该术语通常也用于表示可由作者控制的元素的任何质量(除了其内容)。
作者
创建文档的人。 Web作者是创建Web文档的人。
块元素
在其之前和之后显示自动换行符的元素。
容器
包含其他元素的元素。
元件
HTML文档的基本构建块。元素通常由一些内容组成,例如文本段落,以及围绕内容的一对开始和结束HTML标记,例如
和。元素可以包含其他元素;例如,段落(
元素)可以包含超链接(元素)。空元素只有一个标签,没有内容;一个例子是
它导致内嵌图像插入文档中。
内联元素
在其之前或之后没有自动换行符的元素。内联元素始终包含在块元素中。
插入点
闪烁的垂直条,指示当前文档中将插入或删除内容的点。也称为“光标”。
内部网
使用与公共Internet相同的协议和文件格式的专用网络。
本地文件和文件夹
驻留在本地文件系统上的文件和文件夹。
本地文件系统
连接到用户计算机的所有硬盘驱动器,CD-ROM和其他文件存储设备的集合,以及局域网上的任何服务器。
本地网站
存在于本地文件夹中的文档和资源文件的集合旨在作为Web站点发布,并使用Namo WebEditor的站点管理器进行管理。
标记
控制内容呈现的文档部分,与内容不同。 HTML标记由告知浏览器如何组织或格式化其中内容的标记组成。
父容器
立即包含当前元素的元素,框架或窗口。
指针
移动鼠标时移动的箭头或其他形状,指示单击鼠标按钮时会发生什么。
属性
通常用作属性的同义词或表示可由作者控制的元素的任何质量(除了其内容)。但从技术上讲,属性是元素或元素类可以具有的质量,它在用于格式化Web内容的层叠样式表(CSS)标准中定义。颜色,宽度和边框是CSS属性的示例。
远程站点
构成Web站点的Web服务器上的文档和资源文件的集合。
根文件夹
本地或远程站点的“主页”或顶级文件夹;包含站点主页或主索引文件的文件夹。除文档外,根文件夹可能还包含子文件夹。
标签
HTML标记的单位,例如
大多数HTML标记都包含一些包含某些内容的开始和结束标记;例如,这是一个段落。。一对开关标签和它们之间的内容的组合称为元素。标签可以包含一个或多个属性,名称/值对以某种方式限定标签,因为
示例中的src属性提供了图像的位置。
临时文件
从未保存过的打开文档。
用户
除非另有说明,否则“用户”指的是在浏览器中查看您的文档的人
文档窗口
使用多个文档
默认情况下,即使您打开了多个文档,Namo WebEditor也一次只显示一个最大化的文档窗口。要在多个打开的文档之间切换,请使用文档窗口顶部的文档选项卡。您也可以按Ctrl + Tab循环打开文档。

使用文档选项卡在打开的文档之间切换
如果已修改打开的文档但尚未保存,则文档选项卡中的文件名旁边会显示一个星号。
右键单击文档选项卡会显示一个快捷菜单,其中包含用于打开文档或创建新文档的命令。
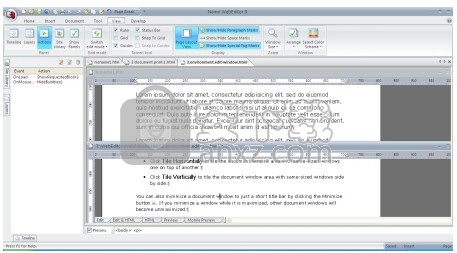
如果要同时查看两个或多个文档,请通过单击菜单栏最右端的“还原”按钮取消最大化文档窗口。当多个文档窗口可见时,您可以使用“视图”菜单的“窗口”部分中的命令整齐地排列它们:
单击“级联”以在交错的“瀑布”中排列窗口。
单击“水平平铺”以将具有相同大小的窗口的文档窗口区域平铺在另一个上面。
单击“垂直平铺”以平行放置具有相同大小窗口的文档窗口区域。
您还可以通过单击“最小化”按钮将文档窗口最小化为短标题栏。如果在窗口最大化时最小化窗口,则其他文档窗口将变为未最大化。

两个水平平铺和一个最小化文档窗口
要查看打开的文档列表,请转到“视图”菜单,单击“排列”,然后单击“窗口列表”。您可以通过双击列表中的路径将文档放在前面。
设置窗口放大率
您可以将文档窗口的放大率设置为“放大”距离文档更近或“缩小”距离文档更远。缩放不会影响文档在Web浏览器中的显示方式。
按住Ctrl键并向上滚动鼠标滚轮以放大和缩小以放大。
您在“编辑”模式下所做的更改会立即反映在HTML窗格中。但是,在“编辑”窗格中单击之前,您在HTML模式下所做的更改不会反映在“编辑”窗格中。
同时编辑/ HTML视图
同时以编辑和HTML模式查看文档
单击文档窗口底部的“编辑和HTML模式”选项卡。
调整“编辑”和“HTML”窗格的相对大小
拖动两个窗格之间的边框。
重新排列“编辑”和“HTML”窗格
单击Namo按钮并单击“首选项”,然后单击“编辑”选项卡。
在“模式设置”下,在“同步模式”的“顶部”窗格旁,单击“HTML”或“编辑”。
要同步“编辑”和“HTML”窗格以使它们显示文档的相同部分,请在任一窗格中单击。
工具面板
在主窗口的底部和左侧是包含各种工具面板的两个区域。要一次显示所有面板,请单击“视图”菜单的“面板”部分中的(显示面板)。要隐藏或显示特定面板,请单击“面板”部分中面板的名称。要调整底部面板区域的大小,请拖动其顶部边框。要调整左侧面板区域的大小,请拖动其右边框。

显示“站点库”面板
底部面板区域包含两个工具面板:始终可见的标签选择器和最初隐藏的时间轴。要显示时间轴,请单击窗口底部的选项卡。
左侧面板区域包含另外三个工具面板:“动作”面板,“站点库”面板和“图层”面板。
要在三个左侧面板之间切换,请单击面板区域顶部的选项卡。如果隐藏了面板,请单击功能区菜单的“面板”部分中的面板名称以显示它。
您可以通过单击其选项卡并将其完全拖离面板区域来“取消停靠”工具面板。一个未脱落的面板“漂浮”在其他窗户的顶部。要再次停靠,请将其拖回面板区域或将其拖动到屏幕的另一侧。面板可以停靠在主窗口的顶部,底部,左侧和右侧。
工具面板的功能
标签选择器
标记选择器显示插入点周围的HTML标记。单击标记选择器中的标记可选择与其对应的页面元素。
时间线
使用“时间轴”面板创建时间轴 - 一种使用图层和JavaScript随时间移动页面元素的动画。
操作
“动作”面板列出已附加到当前元素的Javascript动作,并允许您附加新动作。
站点库
使用“站点库”面板可以插入和管理当前文档所属的整个站点通用的各种资源,或者如果没有打开本地站点,则可以浏览本地文件系统和打开文件。
图层
“图层”面板列出当前文档中存在的所有图层,并允许您管理它们。
标签选择器
标签选择器是主窗口底部面板区域中可用的工具面板之一。它显示插入点或当前选择周围的HTML标记。标签选择器提供了几个有用的功能:
它标识插入点所在元素的类型以及该元素的“祖先”元素的类型。
它反映了当前元素及其祖先的格式(如字体,文本样式,颜色等)。
通过单击标记选择器中的标记,可以选择在文档窗口中可能难以或无法直接选择的元素。
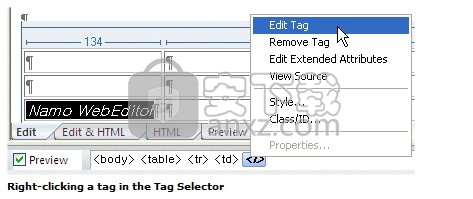
通过右键单击标记选择器中的标记,可以在相应的元素上快速执行常用命令。

右键单击标记选择器中的标记
如果标记选择器中标识的元素属于某个类,则该类名称将显示在标记内,并以句点开头。例如,如果插入点位于类别为“blurb”的段落(
元素)中,则段落将在标记选择器中显示为。
标签选择器快捷菜单中的命令
右键单击标记选择器中的标记,以执行快捷菜单中显示的以下任何命令。 (根据元素的不同,某些命令可能不可用。)
编辑标签:打开快速标签编辑器,以便您可以编辑标签的HTML源代码,而无需切换到HTML模式。
删除标记:删除与标记关联的整个元素。
编辑扩展属性:向标记添加属性。
查看源:切换到HTML模式并突出显示关联的元素。
样式:打开关联元素的样式对话框。如果标签已经具有样式(标签上存在
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















