
Stylizer 7(可视化css样式编辑器)
v7.17.1104 特别版- 软件大小:89.77 MB
- 更新日期:2019-07-11 12:49
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Stylizer 7是一款非常专业的可视化css样式编辑器,在该程序中,Bullseye提供了CSS的实时显示,它会影响用户单击的HTML元素,按空格键激活Bullseye,或单击地址栏右侧的Bullseye按钮,当代码网格处于编辑模式且空格键不可用时,当用户在编辑过程中选择默认的CSS格式时,Stylizer允许用户将其中一个预设标记为默认值,创建新文件时会自动应用此预设,并且在将CSS复制到剪贴板时始终使用此预设;Stylizer每个窗口最多可以显示三个浏览器预览窗格,用户可以在所有窗格中打开相同的网页,也可以在每个窗格中打开不同的页面,目前由预览窗格使用的浏览器插件由地址栏旁边的浏览器菜单按钮指示;Stylizer在Code Grid中显示您的CSS,这是一个专为CSS设计的高效编辑器,它将文本编辑器的灵活性与网格的生产力相结合。强大又实用,需要的用户可以下载体验

软件功能
1、握把的尺寸更快
大小夹点允许您通过单击并拖动鼠标准确地调整任何CSS尺寸。
点击,按住并拖动实时查看页面更新,并在您的第一次尝试中达到完美。
采取大小猜测工作。找到那个固执的div包裹的确切位置。或者使用它们来完美地定位背景图像。
2、双击颜色更改
调整样式表中的任何颜色,只需点击两下即可找到完美的色调,饱和度和亮度级别:一次点击CSS声明,另一次点击自动出现的颜色选择器。
Stylizer提供了两种基于HSL的颜色选择器和一个不透明度通道滑块,可生成即使在传统浏览器上也能工作的基于RGB的颜色。
软件特色
1、写无错误的CSS
Stylizer知道所有最新的CSS 3标准,并提供一个即时更新的实时警告列表,在您输入时立即更新。
2、你最关心的风格
Bullseye组将样式分为两个并排列表:左侧的计算样式和右侧生成它们的CSS声明。这种设计让你立即看到,定位你离下一次调整只有一个或两个点击。
3、跟着面包屑
当您使用Bullseye时,导航到目标元素的HTML标记的路径将显示在屏幕底部的Breadcrumb中。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

3、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、等待应用程序安装进度条加载完成即可,弹出程序注册界面,点击关闭按钮即可

方法
1、打开安装包,将文件夹内的文件复制到粘贴板

2、然后打开程序安装路径,将其复制到该路径下载

3、重新打开应用,在help栏下的about窗口中看见thanks字眼即说明成功

【温馨提示】:软件包内还附有可供该Stylizer7使用的浏览器附件,只需在电脑C盘的AppData\Skybound\Stylizer文件夹下创建“\Browsers\7.0”文件夹,同时将这些附件复制进去即可。


使用说明
打开CSS
Stylizer使用您的实际网页作为编辑CSS的直接起点。要开始编辑,只需将您网站的URL键入Stylizer的地址栏,然后按Enter键即可自动加载所有相关的CSS文件。

您还可以通过单击文件→打开,或键盘快捷键Ctrl + O(在Mac上⌘O)打开本地HTML文件。
打开未链接的CSS文件
Stylizer也可以作为离线编辑器使用。要打开未链接到网页的CSS文件,请使用“ 文件”菜单中的相同“ 打开”菜单项。当文件是CSS并且在编辑器而不是预览窗格中显示时,Stylizer将识别它。
保存CSS
如果您正在预览链接到本地CSS文件的HTML文件,只需单击文件→保存或Ctrl + S(在Mac上为⌘S),并且Stylizer将文件保存在最初加载它的位置。
如果您通过HTTP或HTTPS编辑实时网站,则Stylizer无法像使用本地文件一样自动确定位置。
Stylizer可以保存三种主要的存储类型:
您的本地文件系统或网络共享
FTP,SFTP或FTP / SSL服务器
系统剪贴板
文件对话框在左侧的侧栏中显示这些主存储位置。
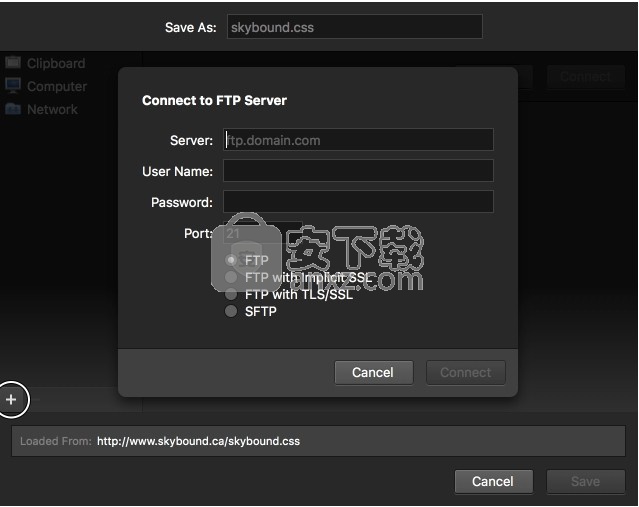
保存到FTP站点
按侧栏底部的+按钮。系统将提示您输入站点的连接详细信息(服务器,用户名,密码,端口和协议)。输入所需信息后,单击“ 连接”以打开连接。

要断开与FTP服务器的连接,请单击侧栏中FTP项旁边的电源图标。
保存到剪贴板
有时CSS文件无法直接保存到文件系统。例如,某些内容管理系统要求将自定义CSS代码直接输入控制面板或数据库。
对于这些情况,Stylizer可以将文件直接保存到系统剪贴板。然后,您有责任将代码粘贴到必须去的位置。要保存到剪贴板,请点击剪贴板中保存对话框,然后按保存。
保存到剪贴板而不是选择整个样式表并单击“ 复制 ”的好处是,当您以这种方式保存时,Stylizer可以跟踪您的更改,以便您知道CSS是否有未保存的更改。
重新加载CSS
当首次加载链接到的网页时,Stylizer只下载一次CSS文件。与Web浏览器不同,如果您切换页面或刷新,Stylizer不会再次下载CSS - 它总是重复使用您的工作副本。
因此,如果通过其他方式更改CSS文件,则必须手动重新加载它才能查看Stylizer中的更改。要重新加载CSS文件,请单击文件→还原,或右键单击CSS文件的选项卡,然后单击还原。
要刷新网页(不重新加载CSS),请按Ctrl + R(在Mac上为⌘R)。
恢复备份
如果您有正在编辑的CSS文件的备份副本,并且要还原备份,请单击文件→还原为复制。此操作将使用您选择的文件的内容替换CSS文件的内容。
CSS格式
Stylizer是CSS格式的严格环境。当您打开CSS文件时,Stylizer会对其进行分析,以确定缩进(是否使用制表符或空格),大括号所在的位置以及代码间隔方式等内容。稍后,当您保存文件时,Stylizer会自动对其进行格式化,以便每一行都匹配文件的格式样式。
在大多数情况下,这样可以完全消除格式化的不必要负担,并使您可以专注于编辑。但是,仍然存在可能需要对格式进行细粒度控制的情况。
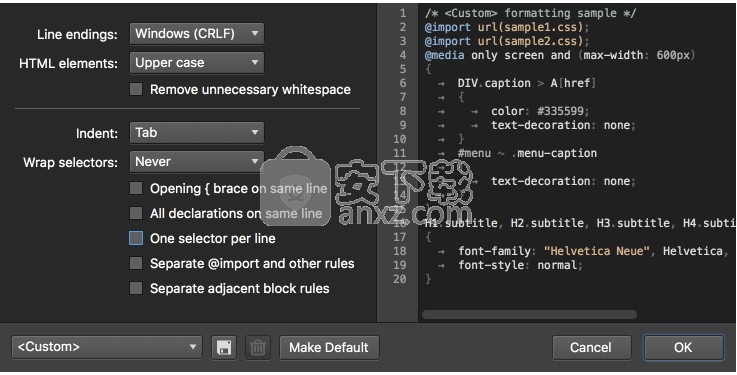
要显式指定格式选项,请单击文件→格式化...或右键单击CSS文件的选项卡,然后单击格式设置。

使用左侧的选项控制文件的格式化方式。您将在右侧看到格式预览。
要保存预设,请单击窗口底部的保存按钮并输入名称。保存预设可以轻松地为另一个文件选择格式样式。
激活Bullseye后,在网页上移动鼠标将突出显示其下方的目标 HTML元素。突出显示的阴影最多有四种不同颜色,每种颜色代表元素盒子模型的一个区域:蓝色代表其内容框,绿色覆盖其填充,黄色覆盖其边框,棕色覆盖其边缘。
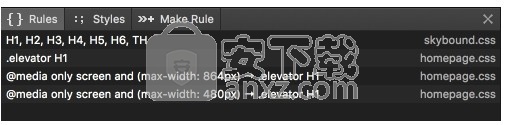
边距边界填充内容当您要设置样式的元素突出显示时,单击以显示与其匹配的CSS规则列表。规则列表显示在浏览器的底部。此列表中的规则按优先级排序- 浏览器应用它们的顺序。列表底部的规则优先于它们之上的规则,这些规则中的声明通常会覆盖上述规则中的声明。

单击列表中的任何CSS规则以在样式表窗格中跳转到该规则。该规则将被选中并聚焦,以便您可以立即开始编辑。
确定哪些规则是活动的
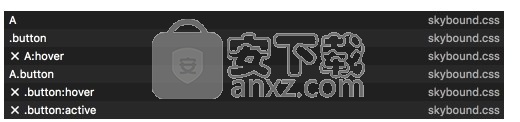
靶向您点击的元素,包含任何的规则动态伪类 :hover,:active,:focus,:link或者:visited总是显示在结果列表中,即使他们目前无效根据浏览器。

请注意,X指示符出现在所有非活动规则之前。当您键入,单击并移动鼠标时,此指示器会实时更新。例如,当规则包含时:hover,当您将鼠标移入或移出目标元素时,您将看到X指示符消失并重新出现。
按样式分组结果
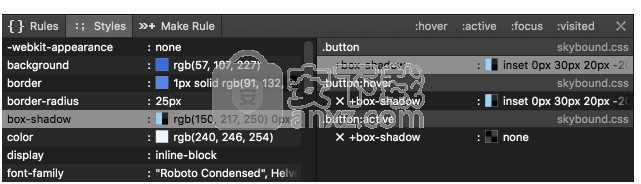
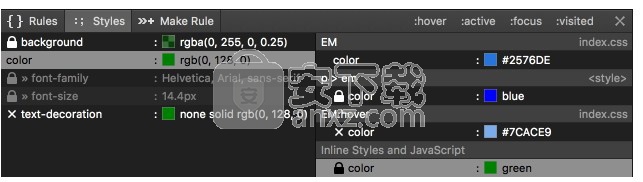
“样式”选项卡将所有匹配的CSS规则的声明组织到属性组中。当您考虑到特定属性时,此视图通常会更方便,但您不确定哪些匹配的CSS规则已经声明它(如果有)。

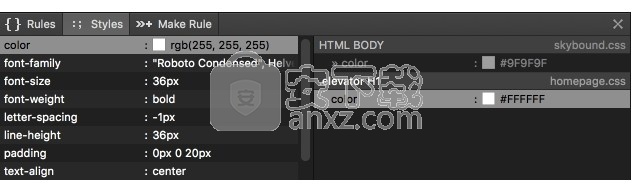
左侧的列表显示从Web浏览器获取的目标元素的计算样式。 单击计算样式以显示影响它的CSS声明。 声明按优先顺序列出 - 再次是浏览器应用它们的顺序。 优先级由包含每个声明的规则的特殊性,规则在样式表中出现的顺序以及声明是否标记为!important来确定。
单击计算样式时,默认情况下会选择具有最高优先级的声明。单击时按住Alt(Mac上的选项)以防止自动选择并在代码网格中保持编辑位置。 您也可以双击声明以立即开始编辑它。
继承的声明 - 适用于包含元素而不是直接指向目标的声明 - 以浅色显示,并以guillemet箭头(»)为前缀。
理解计算样式
计算样式列表中的许多值将与样式表中的CSS值不同。浏览器生成计算样式以表示其自己的内部状态,并且它生成的CSS通常与我们自己编写的CSS不同(但相当)CSS。尽管如此,查看浏览器的CSS声明表示通常很有帮助,尤其是在出现意外情况时。
此外,声明列表仅包括Web浏览器实际接受的CSS。例如,请考虑以下一组声明:
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-sizing: border-box;
在基于WebKit的Chrome浏览器或Safari浏览器中使用Bullseye时,只会-webkit-box-sizing列出; 在Firefox中,只会-moz-box-sizing列出; 并且仅在Internet Explorer -ms-box-sizing中列出。
确定哪些声明处于活动状态
一个X指示器由一个规则是不活动的,因为它的状态包含的所有声明之前出现动态伪类。

该指标以及计算出的样式实时更新。这允许您观察,例如,将鼠标移入和移出由包含:hover伪类的规则设置的元素的效果。
由脚本设置的内联样式和样式
内联样式也显示在声明列表中。这些样式来自HTML源
代码网格以块模式开始,其中选择的整行类似于电子表格。开始编辑的最常见方法是:

按此Enter键开始编辑所选单元格下方的新行,或Shift+Enter开始编辑所选单元格上方的新行。
开始键入以覆盖当前所选单元格中的任何内容。
双击或按Esc进入编辑模式并编辑当前选定的单元格。
进入编辑模式后,输入CSS就像在传统文本编辑器中一样。代码网格将CSS标点字符识别为导航和创建单元格的命令,因此学习曲线最小。例如:
键入选择列表或@media查询后,按{开始编辑第一个声明或规则。
键入属性名称后,按:以跳转到属性值单元格。
按此;键可在当前声明下方生成新声明。
按此}按钮可在当前规则下创建新规则。
按Ctrl +向下/向上(Mac上的Option +向下/向上)可展开或折叠当前行。这适用于两种模式。
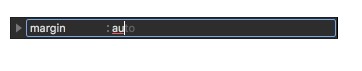
输入完成
当您键入CSS时,代码网格会通过不断建议关键字和单位后缀来为您节省击键次数。在您键入的文本后,这些建议将以浅色显示。例如,m:a Enter将margin: auto;在代码网格中输入声明。同样,m:2 2Enter将输入margin: 2px 2px;代码网格。有几种方法可以完成建议的文本:

Tab或Enter插入建议。
;在下面插入建议和新行(如按Enter两次)。
Space 插入建议后跟空格。
, 插入建议后跟逗号。
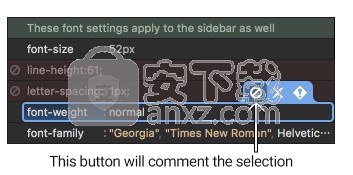
评论
按/键在代码网格中插入新注释。在编辑模式下,按Ctrl + /(在Mac上为⌘/)。
您还可以通过将CSS声明或整个规则转换为注释来禁用它们,或者通过将它们转换回代码来启用它们。 要在注释和代码之间切换选定的单元格,请按F8(或Mac上的⌘8)。 Context Bar上还有一个按钮,用于执行相同的操作。

包含CSS代码的注释以红色背景显示。这将代码与解释性注释区分开来,后者以绿色背景显示。
当您注释掉整个规则时,其中的任何嵌套注释都会被括号括起来,(* *)以便稍后可以将规则转换回CSS。例如,以下CSS代码:
div {
/* set a default background color */
background-color: black;
}
在Stylizer中注释掉时,变为:
/*div {
(* set a default background color *)
background-color: black;
}*/
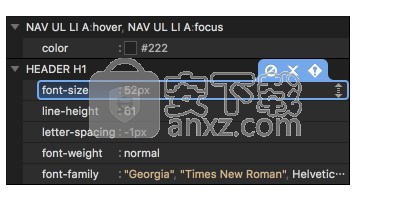
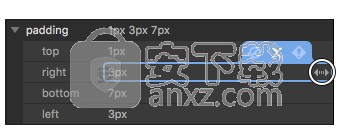
大小握把
Size Grips是显示在所选代码网格单元格右侧的箭头图标,用于接受数值的声明。要使用“尺寸手柄”,请单击并拖动鼠标以调整值。当鼠标位于尺寸夹点上时,鼠标光标会改变以指示必须拖动它的方向以调整值,并且光标在被拖动时保持冻结状态。

要调整在水平方向上操作的CSS属性,例如width或letter-spacing,请向左或向右拖动鼠标。对于在垂直方向上操作的属性,例如height或line-spacing,或者没有自然方向的属性,例如animation-delay,向上或向下拖动鼠标以调整值。某些CSS属性同时具有水平和垂直组件,例如background-position。对于这些属性,请在所有方向上拖动鼠标以同时调整两个组件。
当CSS属性支持由逗号分隔的图层 - 多个值集时,例如background-positionSize Grip将调整包含插入符号的图层的数值。例如,给出以下声明:

background-position: 1px 2px, 3px 4px, 5px 6px
当插入符号位于1px 2pxSize Grip内时将调整第一层; 当3px 4px它位于它之间时会调整第二层,依此类推。
也可以使用键盘调整尺寸夹点。按Alt +向上/向下(在Mac上为⌘上/下)减小或增加垂直尺寸手柄,或按Alt +向左/向右(在Mac上为⌘左/右)以减小或增加水平尺寸手柄。
缩进和重新排序CSS
使用热键Ctrl + Shift +向上/向下(在Mac上为⌘⇧Up/ Down)对代码网格中的行重新排序。这些热键在块模式和编辑模式下都可以工作,如果选择了多行,它们将重新排序整个选择范围。
您可以通过按或将样式规则移入或移出上面@media或@supports块。这类似于在文本编辑器中按下缩进行。请注意,在编辑模式下,插入符号必须位于行的最开头才能使其起作用。TabShift+TabTab
也可以通过按住Ctrl(Mac上的命令)并使用鼠标将它们拖动到新位置来重新排序所选行。拖动时按住Ctrl + Shift(Mac上的Command + Shift)复制选择而不是移动它。您甚至可以将选择拖到Stylizer外部,并将其作为CSS代码直接拖放到文本编辑器中。
合并和拆分速记属性
在CSS中,速记属性用于一次声明多个属性的值。例如,该margin属性指定的值margin-top,margin-right,margin-bottom,和margin-left在同一时间属性的所有。

Stylizer可以轻松地在缩写和单个声明之间切换。 按Ctrl + U(在Mac上为⌘U)将当前规则的各个声明合并为一个简写属性。相反,您可以按Ctrl + Shift + U(在Mac上为⌘⇧U)将所选速记的子属性拆分为单独的声明。
拆分速记时,只有具有非空值的子属性才会成为声明。例如:
font: 500 16pt Helvetica, Arial, sans-serif;
将拆分为以下一组声明:
font-weight: 500;
font-size: 16pt;
font-family: Helvetica, Arial, sans-serif;
重要的是要认识到,速记属性会替换未提供其值的任何子属性的初始值。在上面的第一示例中,font简写缺失值font-style,font-variant,font-stretch,和line-height,所以这些特性将被复位到其初始值。在第二个示例中,由于使用了单独的声明,因此不会重置缺少的属性。
要记住的是,除非指定了所有速记的子属性,否则单个声明在语义上不等同于速记声明。 当你需要设置某些子属性而不重置其他子属性时,这恰恰就是将单独的声明简化为单独的声明。合并时必须确保重置所有子属性。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















