
artisteer(可视化网页编辑器)
v4.3.0.60858 中文版- 软件大小:120.73 MB
- 更新日期:2019-07-10 17:54
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
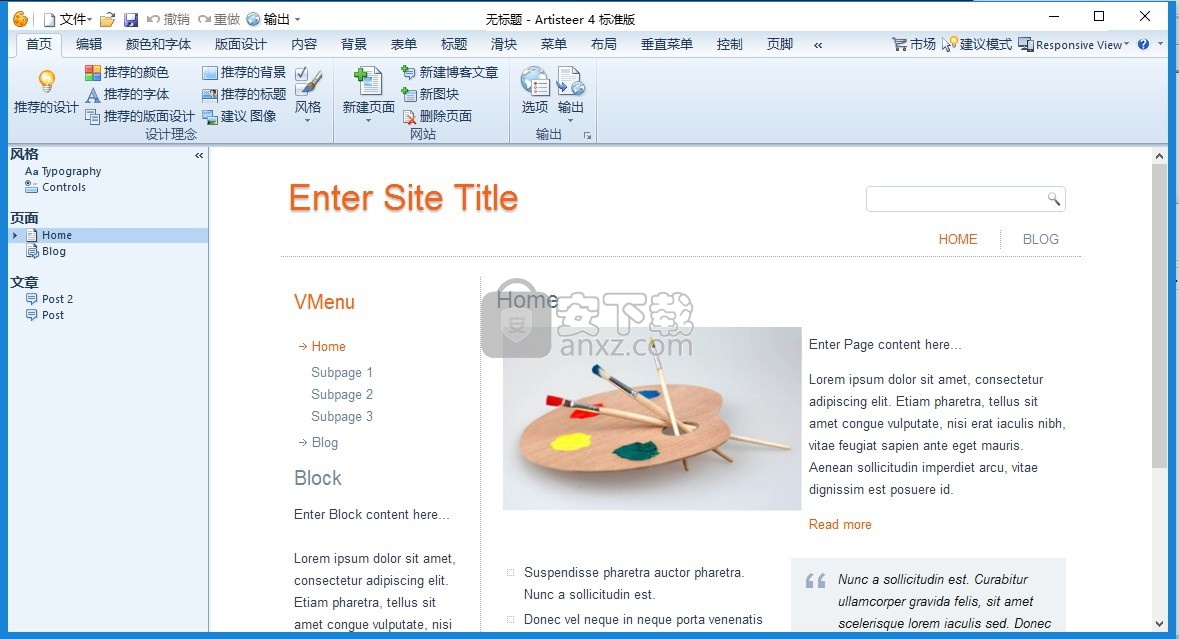
artisteer是目前网络上最优秀的一款可视化网页编辑器,也是目前最知名的网站模板设计工具;Artisteer可以帮助用户立即创建专业的WordPress主题,而无需艺术才能或挣扎于Photoshop,Dreamweaver,HTML和CSS;Artisteer自动创建独特的主题设计,用户可以根据自己的喜好定制和完成,立即下载免费试用版,成为WordPress主题设计师,使用自定义图形,颜色和字体创建精美的小部件主题;所有在几分钟内,没有Photoshop或Dreamweaver,没有技术技能。,以下说明如何快速创建出色的WordPress主题: 强大又实用,需要的用户可以下载体验

软件功能
可以让你在几分钟内创建WordPress的博客主题和专业水平的网站范本
Artisteer采用独特的方法,不需要任何编码或CSS的知识来设计模板
整个过程完全傻瓜式操作,该计划包括各种背景图片,纹理,照片剪贴画,字体的主题和其它设计元素,以帮助你创建模板,而不需要额外的资源。
成品模板可以导出为WordPress的主题或内容管理系统模板。
软件特色
网站模版
Wordpress博客主题
DotNetNuke皮肤
Drupal主题
Joomla模版
博主模版
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,选择中文简体进行安装

3、弹出应用程序的安装向导,点击下一步按钮进行安装

4、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

5、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

6、快捷键选择可以根据自己的需要进行选择,也可以选择不创建

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,复制压缩包中的Pa_ttrar.exe到安装程序目录,


2、复制到安装程序主目录之后,运行Pa_ttrar.exe,点击Patch按钮对主程序打补丁即可。(不成功的用户请用管理员身份运行)
默认安装目录为:c:\Program Files\Artisteer 4\bin\

3、打开一个激活文件,找到应用程序,选择后,点击打开按钮

4、完成以上操作步骤,即可将应用程序完成

使用说明
导出您的设计模板
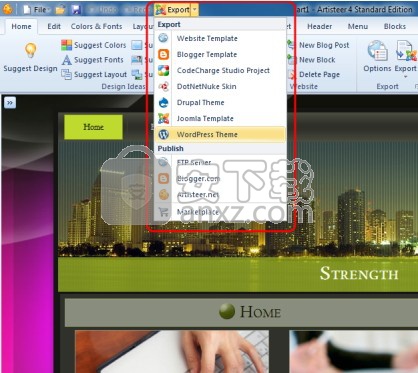
在导出设计之前,请选择适合您的网站或CMS应用程序的模板类型,例如:网站设计,WordPress,Joomla,Drupal,Visual Studio或CodeCharge Studio。
单击“导出”按钮旁边的小箭头图标,指定所需的模板选项。
单击“导出”按钮,然后在“导出”对话框中指定所需的模板名称和保存模板文件的文件夹。如果要压缩和打包模板文件,请选择“导出为ZIP存档”选项,例如,如果要上传到Joomla!CMS。
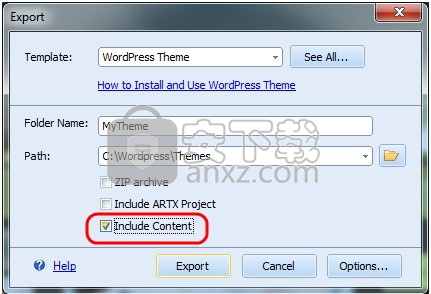
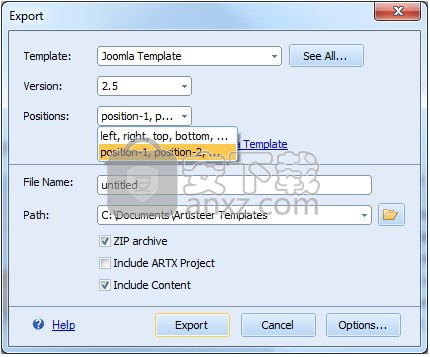
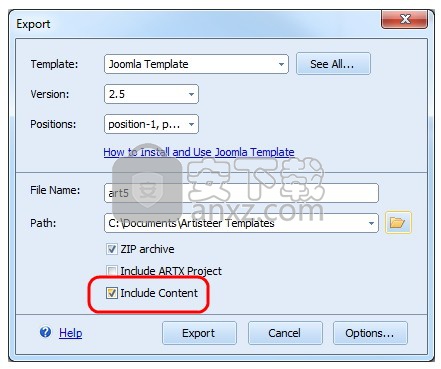
设计导出对话框
设计模板“导出”对话框中提供了以下选项:
选项
名称 - 指定模板的名称。此名称还将用作保存模板文件的子文件夹或存档名称。
路径 - 指定要导出模板文件的文件夹路径。
导出为文件夹 - 如果要将模板作为单个文件导出到子文件夹中,请选择此选项。
导出为ZIP存档 - 如果要创建包含模板文件的zip存档,请选择此选项。
启动Artisteer,然后按几次“建议设计”按钮,直到您看到自己喜欢的WordPress主题概念。(您也可以使用“撤消”和“重做”按钮浏览以前的想法)

自定义WordPress主题的设计元素,包括布局,背景,标题,字体等。

将WordPress主题导出到计算机上的文件夹,然后将主题文件上传到WordPress网站中新创建的主题文件夹中。

从Artisteer 4.0开始,您可以将内容导出到Wordpress主题。为此,在导出主题之前启用“包含内容”。

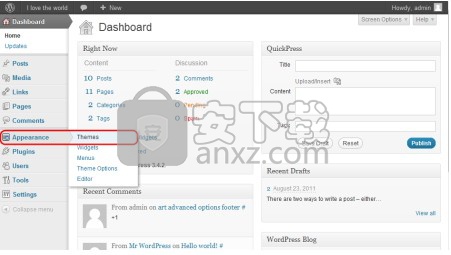
在WordPress管理(外观 - >主题)中选择您的主题,然后激活它。

安装JOOMLA模板
要通过Joomla 2.5中的Joomla管理面板安装导出和压缩模板,请执行以下操作:
转到Joomla Administrator (www.your-site.com/administrator) - >扩展程序 - > Extension Manager
在“Extension Manager”中选择第一个选项“Upload Package File”
单击“选择...”按钮从计算机中选择zip文件
单击“上载并安装”按钮
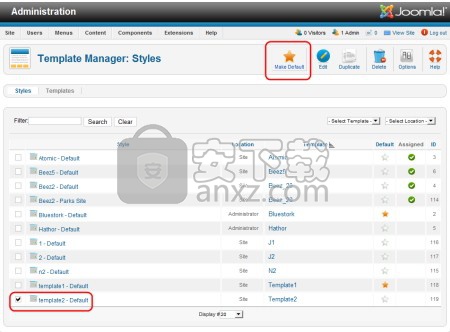
转到扩展程序 - >模板管理器
在列表中找到模板并在其旁边放置一个星号
单击“设为默认值”按钮。

注意:如果您要安装的模板名称已存在,则应在安装具有相同名称的新模板之前重命名或删除现有模板。这种程序对于Joomla来说是典型的。使用具有相同名称的新模板无法自动替换旧模板。
实际上,许多服务器在最大文件大小上使用默认限制2 MB。如果您的服务器出现这种情况,则某些模板文件被认为太大,无法使用“上传和安装”按钮上传。然后安装模板请按照以下步骤操作:
将.zip文件上传到服务器上的临时文件夹(例如通过FTP)。
解压缩您的模板包。
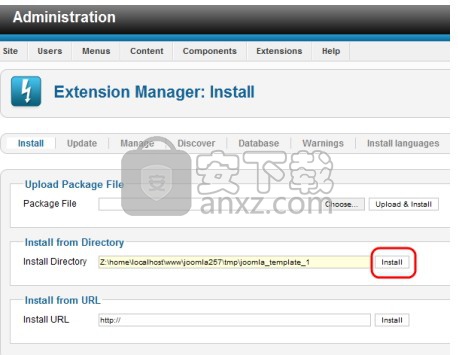
登录到Joomla Administration并选择Extensions - > Extension Manager - > Install。
在“从目录安装”选项下,输入解压缩文件所在服务器上文件夹的完整路径。
单击“安装”按钮。

或者,您可以使用“发现”选项卡安装尚未完成正常安装过程的模板:
将模板包解压缩到计算机上的文件夹中。
打开Joomla安装目录(例如,使用FTP文件管理器)。
转到/ templates目录。
将模板文件夹(包含解压缩的文件)上载到服务器上的/ templates目录。
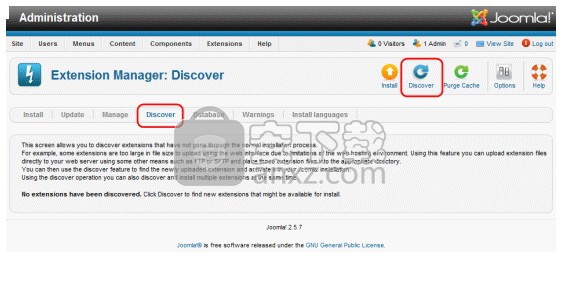
登录Joomla Administration并导航Extensions - > Extension Manager - > Discover。
单击“发现”按钮,让Joomla找到手动上传的模板文件夹。
选中模板旁边的框,该框出现在列表中。
单击“安装”按钮。

通过任何显示的方式安装后,您可以激活模板,如下所示:
登录Joomla Administration并选择Extensions - > Template Manager。
从您网站的可用模板列表中选择新上传的模板,然后在其旁边放置一个星标。
单击“设为默认值”按钮以激活模板。
如果要导入内容,请不要忘记在从Artisteer导出模板之前启用“包含内容”。
要安装从Artisteer导入的内容,请执行以下操作:
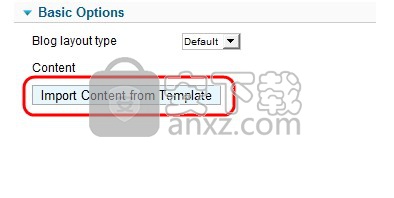
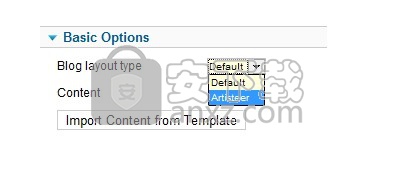
转到扩展程序 - >模板管理器,然后打开模板
单击“基本选项”下的“从模板导入内容”

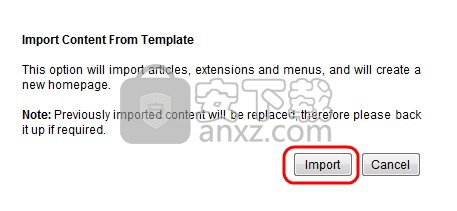
单击“导入”按钮。

有关更多信息,请访问http://docs.joomla.org/How_to_install_templates
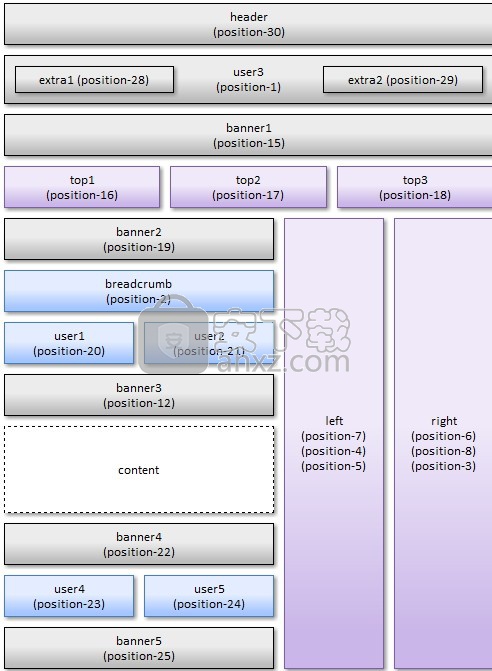
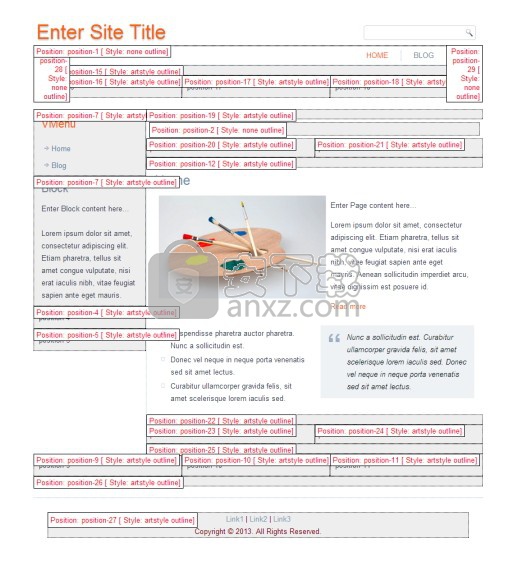
JOOMLA职位
Joomla模块位置是模板中的占位符。它们识别模板中的位置,其中将显示分配给特定位置的模块的输出。

在Artisteer 4 for Joomla 1.6-2.5模板中,您可以选择使用以下位置命名选项之一:
“position-1,position-2 ......”用于新的Joomla 1.6-2.5位置命名,就像在默认的Beez2模板中一样
Joomla 1.5式位置命名的“左,右,顶部,底部”(出于兼容性目的)

如果您想将现有网站从Joomla 1.5升级到Joomla 1.6,1.7,2.5,您可以选择“右,左,上,下”类型的命名,这将与最新的Joomla版本兼容,从而使您免于重复阻止调整。
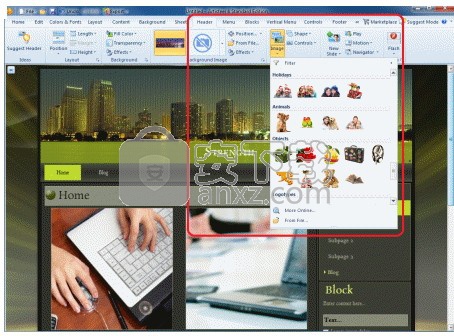
将模块添加到标题
在Artisteer 4.0中,您可以将模块添加到标题中,并使用CSS代码对它们进行样式/定位。请按照以下步骤操作:
通过将模块分配到模块管理器中的位置30(或标题),将模块添加到标头。
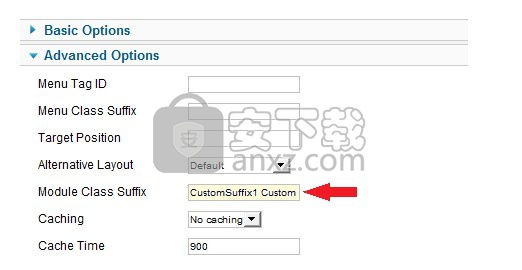
转到高级选项并将模块类后缀设置为“my-module-1”(需要my-module-1之前的空格)。
在template.css文件中添加类似的CSS代码(模板管理器 - >模板 - > [您的模板] - >编辑CSS /模板CSS):
.art-header> .my-module-1 {
上:20px;
左:50%;
}
标题和口号文本
从Artisteer 3.1开始,Artisteer中的标题和标语文本 - >标题 - >标题将成为虚拟文本,它将不会显示在已安装的Joomla模板中。Artisteer中的标题和口号文本仅用于设计目的。您可以在导出模板之前填写文本字段并预览结果。要将实际的标题和标语内容添加到您的网站,请登录Joomla Administration,选择模板管理器>模板名称>基本选项>标题和标语字段并填写内容。
注意:标题和标语控件应先前添加到Artisteer中,以便相应的字段将显示在Joomla的“基本选项”下。
利用菜单
将ARTISTEER样式应用于菜单
请使用以下步骤来利用Artisteer设计的菜单样式:
转到Joomla Administrator (www.your-site.com/administrator) - >扩展 - >模块管理器
打开现有菜单或创建一个新菜单并将其置于“user3”(“position-1”)位置
注意:“user3”位置只能包含一个菜单,或者不包含任何菜单。
有关更多信息,请访问http://docs.joomla.org/Screen.modules.15
创建多级菜单
以下是在Joomla网站中创建多级菜单时应遵循的步骤:
在Artisteer-> Menu - > Submenu - > Levels - > Multilevel中启用多个菜单级别。
转到Joomla Administration (www.your-site.com/administrator)并在菜单模块中启用多个级别(Extentions - > Module Manager v单击以编辑菜单(例如,顶级菜单) - >基本选项 - >“显示子菜单项目“)。
确保您拥有Joomla中定义的较低级别的菜单项。
创建垂直菜单
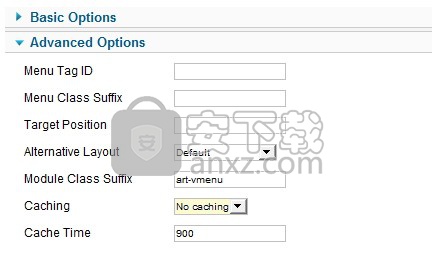
从Artisteer 2.4开始,您可以使用art-vmenu Module Class Suffix将Artisteer垂直菜单样式应用于菜单模块。
为此,请按以下步骤操作:
登录到Joomla Administration并转到Extensions - > Module Manager。
选择要编辑的模块。
转到“高级选项”并指定art-vmenu后缀。
请记住,如果创建单击打开垂直菜单,则应禁用缓存

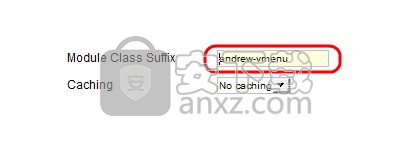
注意:如果您在Artisteer(导出选项)中使用自定义前缀(例如“andrew-”)替换了默认的“art-”前缀,则还需要在Joomla(模块类后缀字段)中添加自定义前缀以应用垂直菜单样式。

要创建包含子项的“垂直”菜单:
在Artisteer>垂直菜单选项卡 - >子菜单 - >级别中启用多个菜单级别。确保示例Vertical Subitem在Artisteer中预览的模板中适合您。
在Joomla中创建一个包含子菜单项的菜单。
子菜单项应具有为其指定的父项。
在菜单模块中启用多个级别(“显示子菜单项”)。
使用art-vmenu类模块后缀将设计的垂直菜单样式应用于所需的菜单模块
请注意,鼠标悬停时不会出现子项目,但只有在您单击父项目时才会出现(除了具有打开级别的菜单,其中所有子项都可见)。
使用分隔符创建垂直菜单
分隔符是四个菜单项组之一,还有内部链接,外部链接和别名。与常规菜单项不同,分隔符不链接到特定网页; 它们用于整理菜单项。
从3.0版开始,Joomla的Artisteer模板支持带分隔符的Vertical Menus。要启用菜单分隔符,请更新Artisteer,打开.artx项目,重新导出模板并将其应用于Joomla。
此外,确保在导出模板之前在Artisteer中激活垂直菜单级别(垂直菜单 - >子项 - >级别 - >单击/全部打开时展开)
要创建带分隔符的自定义垂直菜单:
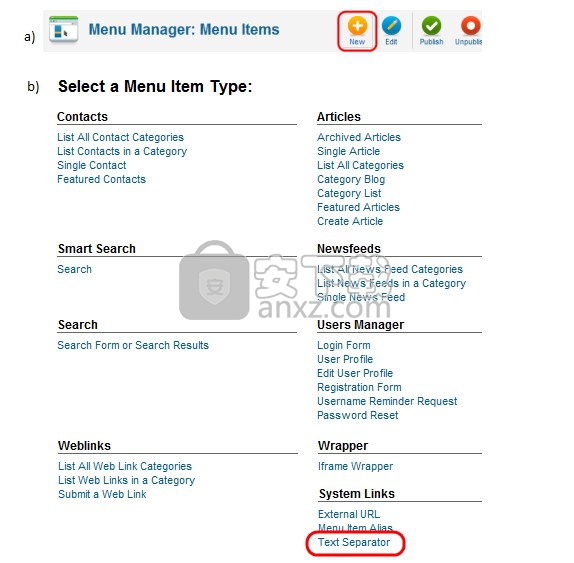
登录Joomla Administration并打开自定义菜单(菜单- > [自定义菜单名称])
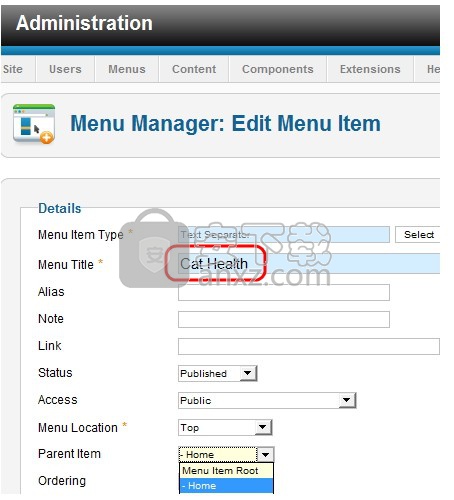
按“新建”添加菜单项并选择分隔符菜单项类型,或单击现有菜单项“菜单项类型 - >选择”,然后将其另存为文本分隔符。

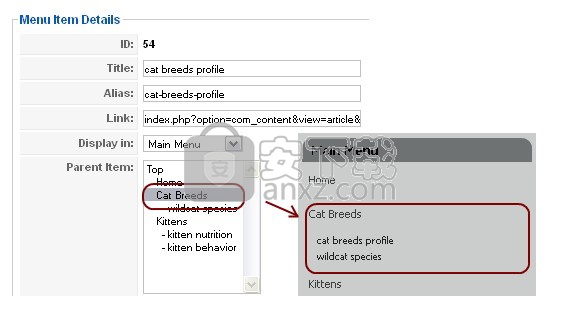
打开要放在分隔符内的项目,然后选择分隔符作为其父项目。

创建博客布局
从Artisteer 4开始,您可以创建自己的博客页面内容布局。为此,请执行以下操作:
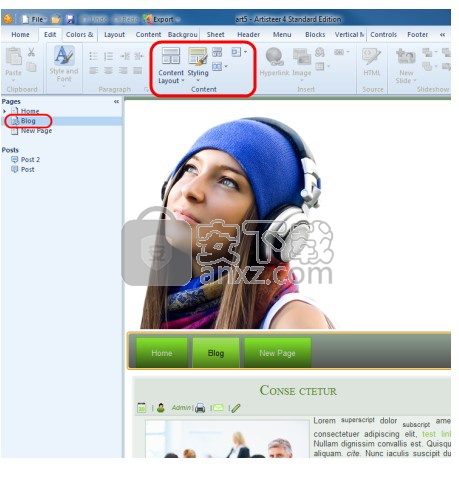
打开要编辑的博客页面。
转到编辑 - >内容并自定义博客页面内容的布局和样式。

启用“包含内容”并将模板导出到Joomla。

在Joomla中,转到扩展程序 - >模板管理器 - >样式 - > [ 您的模板名称 ] - >并将“博客布局类型”切换为“Artisteer”。

注意:如果选择“默认”博客布局类型,将应用在Joomla中创建的布局。
自定义页脚
从Artisteer 4开始,页脚被认为是网站内容的一部分,可以与其他网站内容一起导入。
或者,您可以通过将一个或多个模块放入“版权”位置(“位置27”),通过Joomla管理自定义模板页脚。这将使用模块提供的新内容替换模板页脚中包含的默认版权文本。
从版本4.1开始,Artisteer通过以下方式生成页脚模块位置:
如果您没有更改任何编辑选项卡 - >内容选项,将使用默认位置-27(页脚)模块位置(与之前的Artisteer版本一样)。
如果您在导出前从编辑选项卡 - > Artisteer中的内容更改了页脚布局的任何选项(例如,更改了单元格填充或内容布局等),则Artisteer会在页脚中按内容布局单元格生成页脚模块位置。
在这种情况下,将使用以下位置 - 根据所选的位置命名选项:
位置-32,位置-33等,以防您使用位置命名选项“position-1,position-2,...”;
如果选择位置命名选项“left,right,top,bottom,...” ,则为Footer1,footer2等。
要在Joomla中查看模板中可用的模块位置:
请转到Joomla Administration - > Extensions - > Template Manager - > Options并启用预览模块位置选项。
将“?tp = 1”参数添加到前端浏览器地址栏中站点URL的末尾。
例如:http://www.my-site.com/index.php?tp = 1

以下是配置自定义页脚的示例步骤:
转到Joomla Administrator (www.your-site.com/administrator) - >扩展 - >模块管理器。
单击“新建”,选择“自定义HTML”,然后选择“下一步”。
在模块细节中指定:
显示标题:隐藏
职位:版权
自定义输出:( 所需的页脚内容)
保存更改。
您现在可以使用新创建的模块进行进一步的页脚自定义,而无需使用其他模块。
JOOMLA模块样式
Artisteer 3.0及更高版本允许使用CustomModuleСlassSuffixes。因此,现在您可以使用自己的Module Class Suffixes以及标准的Artisteer后缀,例如art-article,art-block或art-nostyle。该功能与默认Joomla模板中的标准自定义模块类后缀功能非常相似,除非它需要适当的语法。
要启用自定义模块后缀,请按照以下步骤操作:
1。在template.css文件中定义自定义.CustomSuffix1和.CustomSuffix2类。
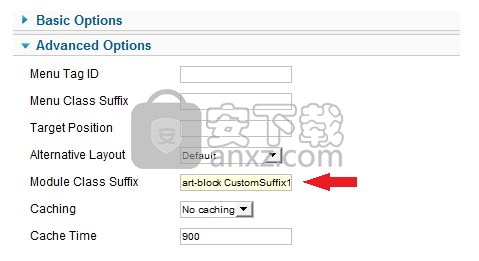
2.登录Joomla Administration并转到Extensions - > Module Manager。选择要编辑的模块,然后转到“高级选项”。在Module Class Suffix参数框中,键入带有前导空格的自定义类后缀(如果输入不带前导空格的自定义后缀,则不会修改Artisteer css类,并且将忽略后缀)。
基本上你可以使用:
[space] CustomSuffix1 CustomSuffix2
获取块类,如:

[Artisteer后缀之一] [space] CustomSuffix1 CustomSuffix2
删除Artisteer块样式并应用帖子样式,或者没有样式到块。在这种情况下,生成的块代码将如下所示:

或
后一种情况(使用art-nostyle后缀)将删除所有Artisteer样式,并将CustomSuffix1 CustomSuffix2类/样式应用于块。

人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















