
SharePoint Designer 2007中文版 64位
附带安装教程- 软件大小:462.36 MB
- 更新日期:2019-07-10 17:05
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
SharePoint Framework (SPFx) 是提供客户端 SharePoint 开发和与 SharePoint 数据简单集成完全支持及开放源代码工具支持的页面和 Web 部件模型,借助 SharePoint Framework,可以在自己首选的开发环境中使用新式 Web 技术和工具生成从一开始便具有可响应性和移动性的生产体验与应用,SharePoint Framework 适用于 SharePoint Online,也适用于本地 SharePoint;用户可以根据需要使用任何 JavaScript 框架,包括 React、Handlebars、Knockout、Angular 等;工具链以常见开放源代码客户端开发工具为依据,如 npm、TypeScript、Yeoman、webpack 和 gulp。强大又实用,需要的用户可以下载体验

软件功能
1、自定义浏览器分辨率预览检查
在设计网页时,可实时调节当前页面为在客户端显示的分辨率,以便预览当前效果。
2、描摹图像
过创建一个图像(一般为网页的效果图)为参照物,以便于网页的设计制作。
3、层功能
点击菜单栏上的“插入→层”,将在当前页面中显示一个默认为“layer1”的层。用鼠标在各节点上拖曳,调节其大小,然后把光标插入点置于层中,输入所需的文字。
4、插入交互式按钮
点击菜单栏上的“插入→交互式按钮”,弹出如图3所示对话框,在“按钮”标签页中,设置按钮的显示文字、样式以及链接。在“字体”标签页中设置其相关选项。
5、行为的应用
点击菜单栏上的“格式→行为”,查看界面右侧的“行为”窗格,点击“插入”向下箭头按钮,在弹出菜单中可选择播放声音、弹出消息、调用脚本及弹出菜单等事件。
软件特色
1、使用网页重定向
在FrontPage中,点击菜单栏上的“工具→中文简繁转换→插入重定向代码”,在弹出对话框中,设置简体页面网址及繁体页面网址。而后,插入的代码将通过浏览器对支持语言的检测,实现自动转向。
2、检查网页错误
点击菜单栏上的“工具→辅助功能”,在弹出对话框中设置检查范围、内容及显示对象,接着点击“检查”按钮即可。利用此项功能,就可快速找出指定网页是否有错误,并可查看问题之所在。
3、优化HTML代码
点击菜单栏上的“工具→优化HTML”,在其中可酌情选择删除对象,包括注释性内容及空白信息等,从而删除大量垃圾代码,提高网页代码执行的效率,为网页“减肥”。
4、规划页面布局
点击菜单栏上的“表格→布局表格和单元格”,在程序右侧窗格中将显示相应的属性设置。我们着重查看“表格布局”下拉列表,在其中有若干布局样式可供选择。当我们选择一种合适的应用于当前页面上后,可随时在设计视图中按需自行调节其布局样式。
安装步骤
1、浏览至此,需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、需要完全同意上述协议的所有条款,才能继续安装应用程序,如果没有异议,请点击“同意”按钮

3、弹出以下界面,用户可以根据自己的需要直接安装应用程序

4、用户可以点击自定义按钮进行安装,可以选择对应的程序组件进行安装

5、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

6、直接使用鼠标点击下一步按钮即可,此界面为程序信息界面

7、等待应用程序安装进度条加载完成即可,需要等待一小会儿

8、根据提示点击安装,弹出程序安装完成界面,点击关闭按钮即可

使用说明
将外部库添加到 SharePoint 客户端 Web 部件
Web 部件中必须包含一个或多个 JavaScript 库。本文介绍了如何捆绑外部库和共享库。
捆绑一个脚本默认情况下,Web 部件捆绑程序会自动包含所有属于 Web 部件模块依赖项的库。 这表示库将在同一个 JavaScript 捆绑文件中作为你的 Web 部件进行部署。 这对于不会在多个 Web 部件中使用的小型库更有帮助。
示例将字符串验证库验证程序包添加到 Web 部件。
从 npm 下载验证程序包:
sh
npm install validator --save
备注
由于使用的是 TypeScript,因此添加的包需要有键入文件。编写代码时这一步很重要,因为 TypeScript 只是 JavaScript 的超集。编译时,所有 TypeScript 代码都仍会转换为 JavaScript 代码。可以使用 npm 搜索和查找键入文件。例如,npm install @types/{package} --save-dev。
在 Web 部件的文件夹中创建一个名为 validator.d.ts 的文件并添加以下内容:
TypeScript
declare module "validator" {
export function isEmail(email: string): boolean;
export function isAscii(text: string): boolean;
}
备注
一些库没有键入。 虽然验证程序库有社区提供的键入文件,但对于这个场景,我们假设它没有。 这种情况下需要为库定义自己的键入定义 .d.ts 文件。 之前的代码是一个示例。
在 Web 部件文件中导入键入:
TypeScript
import * as validator from 'validator';
在 Web 部件代码中使用验证程序库:
TypeScript
validator.isEmail('someone@example.com');
在多个 Web 部件中共享库客户端解决方案可能包含多个 Web 部件。这些 Web 部件可能需要导入或共享同一个库。在这种情况下,不能捆绑库,而应该将库添加到单独的 JavaScript 文件中以提升性能并增强缓存功能。此操作尤其适用于大型库。
示例在此示例中要将 marked 包(一种标记编译器)共享到单独的捆绑包中。
从 npm 下载 marked 包:
sh
npm install marked --save
下载键入:
sh
npm install @types/marked --save-dev
编辑 config/config.json 并向 externals 映射添加项。 此操作可以指示捆绑程序将其放入单独的文件中。 此操作可以阻止捆绑程序绑定该库:
JSON
"marked": "node_modules/marked/marked.min.js"
目前我们已经添加了库的包和键入,则可添加语句将 marked 库导入 Web 部件。
TypeScript
import * as marked from 'marked';
在 Web 部件中使用库:
TypeScript
console.log(marked('I am using __markdown__.'));
从 CDN 中加载脚本如果不从 npm 包中加载库,则可以从内容交付网络 (CDN) 中加载脚本。 若要实现此操作,可以编辑 config.json 文件来通过库的 CDN URL 加载库。
示例在此示例中要从 CDN 加载 jQuery。无需安装 npm 包。但是仍然需要安装键入。
安装 jQuery 的键入:
sh
npm install --save-dev @types/jquery
更新 config 文件夹中的 config.json 以从 CDN 加载 jQuery。向 externals 字段添加项:
JSON
"jquery": "https://code.jquery.com/jquery-3.1.0.min.js"
将 jQuery 导入到 Web 部件:
TypeScript
import * as $ from 'jquery';
在 Web 部件中使用 jQuery:
JavaScript
alert( $('#foo').val() );
加载非 AMD 模块一些脚本遵循旧的 JavaScript 模式将库存储在全局命名空间上。此模式目前已被弃用,现支持使用通用模块定义 (UMD) / 异步模块定义 (AMD) 或 ES6 模块但是需要将这些库加载到 Web 部件中。
提示
很难手动确定你尝试加载的脚本是 AMD 脚本还是非 AMD 脚本。 如果你尝试加载的是缩小的脚本,则情况尤其如此。 如果你的脚本托管于可公开访问的 URL 中,则可以使用免费的 Rencore SharePoint 框架脚本检查工具为你确定脚本的类型。 另外,此工具可以让你知道你从中加载脚本的托管位置是否正确配置。
若要加载非 AMD 模块,可以向 config.json 文件中的条目添加附加属性。
示例在此示例中要从 Contoso 的 CDN 中加载虚拟的非 AMD 模块。这些步骤适用于 src/ 或 node_modules/ 目录中的所有非 AMD 脚本。
此脚本名称为 Contoso.js 且存储在 https://contoso.com/contoso.js 上。其内容为:
JavaScript
var ContosoJS = {
say: function(text) { alert(text); },
sayHello: function(name) { alert('Hello, ' + name + '!'); }
};
在 Web 部件文件夹中名称为 contoso.d.ts 的文件中创建此脚本的键入。
TypeScript
declare module "contoso" {
interface IContoso {
say(text: string): void;
sayHello(name: string): void;
}
var contoso: IContoso;
export = contoso;
}
更新 config.json 文件夹以将该脚本包含在内。向 externals 映射添加项:
JSON
{
"contoso": {
"path": "https://contoso.com/contoso.js",
"globalName": "ContosoJS"
}
}
向 Web 部件代码添加导入项:
TypeScript
import contoso from 'contoso';
在代码中使用 contoso 库:
TypeScript
contoso.sayHello(username);
加载对其他库存在依赖关系的库许多库对其他库存在依赖关系。 可以使用 globalDependencies 属性在 config.json 文件中指定此类依赖关系。
重要
请注意,无需为 AMD 模块指定该字段;它们可以正确地相互导入。 但是,非 AMD 模块不能将 AMD 模块作为依赖项。 某些情况下,可以加载 AMD 脚本作为非 AMD 脚本。 当使用 jQuery(它本身是 AMD 脚本)和 jQuery 插件(大多数时候会将其作为非 AMD 脚本交付,具体取决于 jQuery)时,通常需要这样操作。
下面介绍两个相关示例。
非 AMD 模块具有非 AMD 模块依赖项此示例涉及两个虚拟脚本。它们位于 src/ 文件夹中,但是也可从 CDN 中加载它们。
ContosoUI.js
JavaScript
Contoso.EventList = {
alert: function() {
var events = Contoso.getEvents();
events.forEach( function(event) {
alert(event);
});
}
}
ContosoCore.js
JavaScript
var Contoso = {
getEvents: function() {
return ['A', 'B', 'C'];
}
};
添加或创建此类的键入。在此示例中将创建 Contoso.d.ts,其中会包含两个 JavaScript 文件的键入。
contoso.d.ts
TypeScript
declare module "contoso" {
interface IEventList {
alert(): void;
}
interface IContoso {
getEvents(): string[];
EventList: IEventList;
}
var contoso: IContoso;
export = contoso;
}
更新 config.json 文件。向 externals 添加两个项:
JSON复制
{
"contoso": {
"path": "/src/ContosoCore.js",
"globalName": "Contoso"
},
"contoso-ui": {
"path": "/src/ContosoUI.js",
"globalName": "Contoso",
"globalDependencies": ["contoso"]
}
}
添加 Contoso 和 ContosoUI 的导入项:
TypeScript
import contoso = require('contoso');
require('contoso-ui');
在代码中使用库:
TypeScript
contoso.EventList.alert();
加载 SharePoint JSOM加载 SharePoint JSOM 与加载具有依赖项的非 AMD 脚本本质上属于同一方案。这表示同时使用 globalName 和 globalDependency 两个选项。
重要
注意,以下方法会导致经典 SharePoint 页面发生错误,因为其中已经加载了 SharePoint JSOM。 如果你需要 Web 部件同时使用经典页面和新式页面,如果 SharePoint JSOM 已经可用,应该先进行检查,如果不可用,则通过使用 SPComponentLoader 动态加载。
安装属于 JSOM 键入依赖项的 Microsoft Ajax 的键入:
sh
npm install @types/microsoft-ajax --save-dev
安装 JSOM 的键入:
sh
npm install @types/sharepoint --save-dev
向 config.json 添加项:
JSON
{
"sp-init": {
"path": "https://CONTOSO.sharepoint.com/_layouts/15/init.js",
"globalName": "$_global_init"
},
"microsoft-ajax": {
"path": "https://CONTOSO.sharepoint.com/_layouts/15/MicrosoftAjax.js",
"globalName": "Sys",
"globalDependencies": [ "sp-init" ]
},
"sp-runtime": {
"path": "https://CONTOSO.sharepoint.com/_layouts/15/SP.Runtime.js",
"globalName": "SP",
"globalDependencies": [ "microsoft-ajax" ]
},
"sharepoint": {
"path": "https://CONTOSO.sharepoint.com/_layouts/15/SP.js",
"globalName": "SP",
"globalDependencies": [ "sp-runtime" ]
}
}
在 Web 部件中添加 require 语句:
TypeScript
require('sp-init');
require('microsoft-ajax');
require('sp-runtime');
require('sharepoint');
加载本地化资源你可以使用 config.json 中一个名为 localizedResources 的映射描述如何加载本地化资源。 此映射中的路径与 lib 文件夹相对,其中不能包含前导斜杠 (/)。
在此示例中具有文件夹 src/strings/。在此文件夹中是一些名称为 en-us.js、fr-fr.js、de-de.js 的 JavaScript 文件。因为这些文件中的每一个都必须可通过模块加载程序加载,因此它们必须包含一个 CommonJS 包装器。例如,在 en-us.js 中:
TypeScript
define([], function() {
return {
"PropertyPaneDescription": "Description",
"BasicGroupName": "Group Name",
"DescriptionFieldLabel": "Description Field"
}
});
编辑 config.json 文件。 向 localizedResources 添加项。 {locale} 是区域名称的占位符标记:
JSON
{
"strings": "strings/{locale}.js"
}
添加字符串的键入。在此示例中具有文件 MyStrings.d.ts:
TypeScript
declare interface IStrings {
webpartTitle: string;
initialPrompt: string;
exitPrompt: string;
}
declare module 'mystrings' {
const strings: IStrings;
export = strings;
}
添加项目中字符串的导入项:
TypeScript
import * as strings from 'mystrings';
在项目中使用字符串:
TypeScript
alert(strings.initialPrompt);
使用 SharePoint 框架客户端 Web 部件中的现有 JavaScript 库
当在 SharePoint 框架上生成客户端 Web 部件时,可以从使用现有的 JavaScript 库生成功能强大的解决方案中受益。 但是,有一些应该加以考虑的注意事项以确保 Web 部件不会对正在使用它们的 SharePoint 页面的性能造成负面影响。
以打包方式引用现有库引用 SharePoint Framework 客户端 Web 部件中的现有 JavaScript 库最常见的方法是将其作为项目中的包进行安装。
以 Angular 为例,为了在客户端 Web 部件中使用 Angular,将首先使用 npm 进行安装:
sh
npm install angular --save
为了将 Angular 与 TypeScript 一起使用,将使用 npm 安装键入文件:
sh
npm install @types/angular --save
在 Web 部件中通过使用 import 语句引用 Angular:
TypeScript
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import { escape } from '@microsoft/sp-lodash-subset';
import styles from './HelloWorld.module.scss';
import * as strings from 'helloWorldStrings';
import { IHelloWorldWebPartProps } from './IHelloWorldWebPartProps';
import * as angular from 'angular';
export default class HelloWorldWebPart extends BaseClientSideWebPart {
public render(): void {
this.domElement.innerHTML = `
`;
angular.module('helloworld', []);
angular.bootstrap(this.domElement, ['helloworld']);
}
// omitted for brevity
}
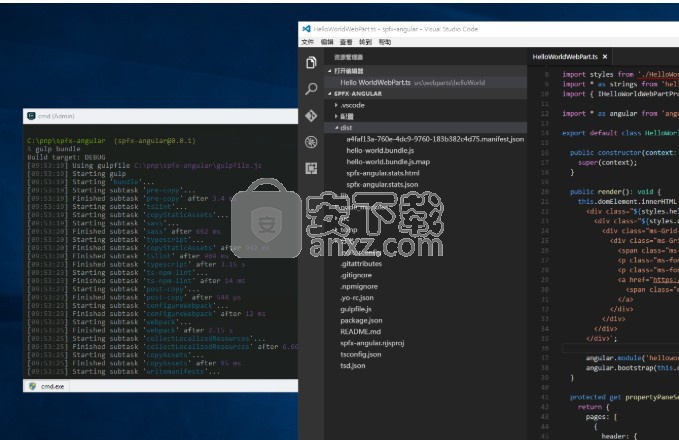
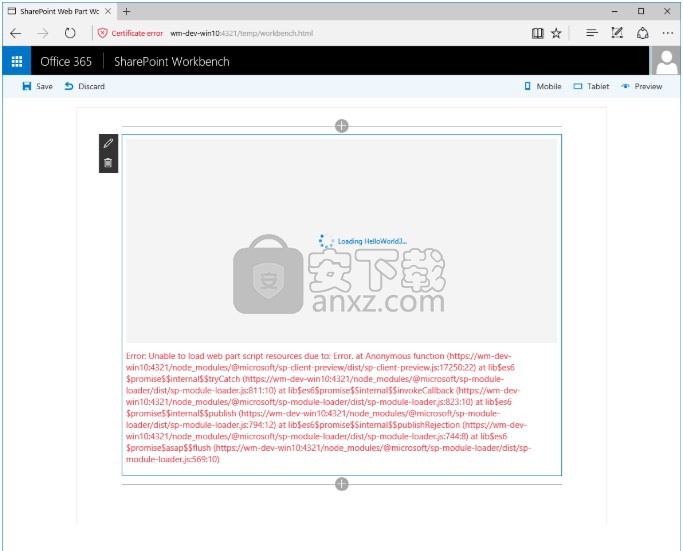
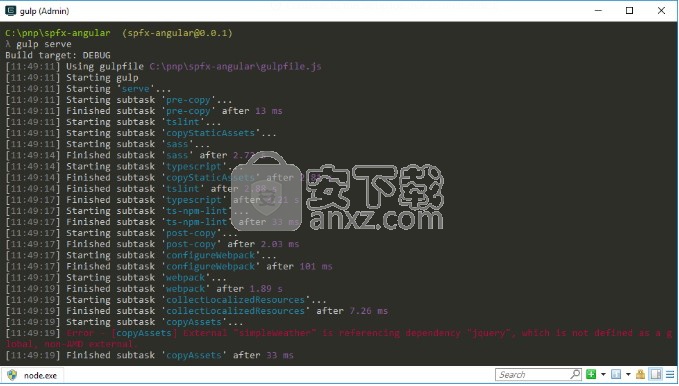
捆绑 Web 部件资源SharePoint 框架使用基于开源工具(例如 gulp 和 Webpack)的生成工具链。 当生成 SharePoint 框架项目时,这些生成工具在被称为捆绑的过程中将所有引用资源自动组合成单个 JavaScript 文件。

捆绑可提供很多优势。 首先,Web 部件所需的全部资源都在单个 JavaScript 文件中可用。 这简化了部署,因为 Web 部件由单个文件组成,并且在部署过程中不可能会漏掉依赖项。
由于 Web 部件使用不同的资源,必须按正确顺序进行加载。 Webpack 在生成过程中生成的 Web 部件包为你管理不同资源的加载,包括解决这些资源之间的任何依赖项。
捆绑 Web 部件还对最终用户有好处:通常情况下与大量的小文件相比,下载单个较大文件的速度会更快。 通过将大量较小文件组合成一个较大的捆绑,Web 部件在页面上的加载速度会更快。
但是,将现有 JavaScript 库与 SharePoint 框架客户端 Web 部件捆绑并非没有缺点。
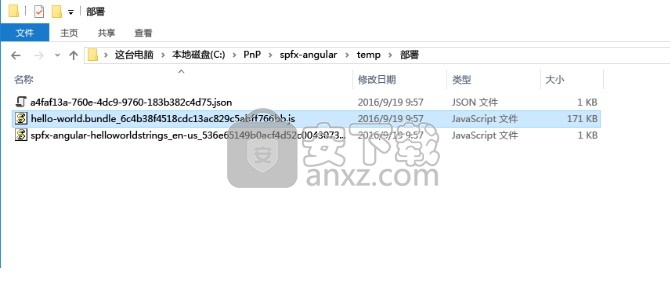
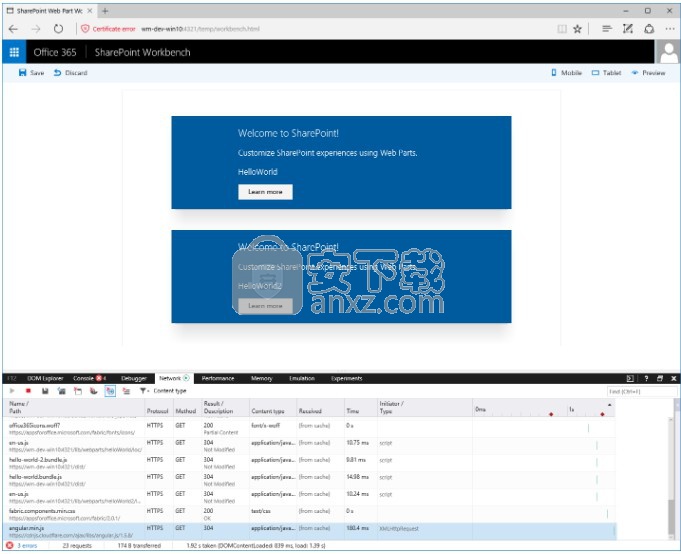
当捆绑 SharePoint 框架中的现有 JavaScript 框架时,所有引用脚本都包括在已生成的捆绑文件中。 按照 Angular 示例,包括 Angular 在内的已优化 Web 部件捆绑超过 170 KB。

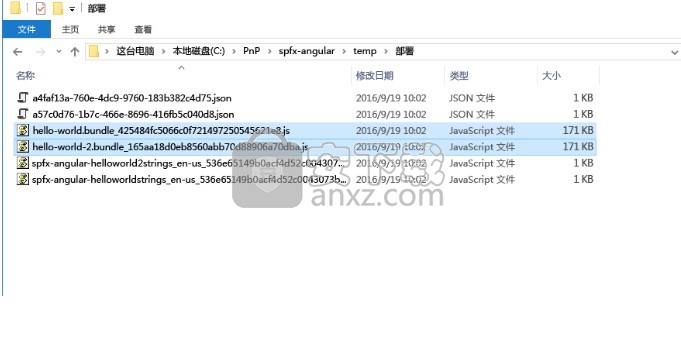
如果你将另一个 Web 部件添加到同样使用 Angular 的项目中,并且你构建了该项目,则会得到两个捆绑文件,每个 Web 部件一个捆绑文件,每个文件大于 170 KB。

如果在页面添加这些 Web 部件,每个用户将会多次下载 Angular,一次与页面上的每个 Web 部件一起下载。 此方法效率低下,并会延长页面加载时间。
引用现有库作为外部资源针对 SharePoint 框架客户端 Web 部件中的现有库,更好的利用方法是将其作为外部资源进行引用。 这样一来,有关 Web 部件中包含的特定脚本的唯一信息是该脚本的 URL。 添加到页面时,Web 部件自动尝试从指定的 URL 加载所需的全部资源。
引用 SharePoint Framework 中的现有 JavaScript 库非常简单,不需要对代码进行任何特定的更改。因为此库在运行时已从指定的 URL 上加载,不需要再作为项目中的包进行安装。
以 Angular 为例,为了在客户端 Web 部件中将其作为外部资源进行引用,首先使用 npm 安装 TypeScript 键入文件:
sh
npm install @types/angular --save
在 config/config.json 文件中,向 externals 属性添加以下项:
JSON
"angular": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.min.js",
"globalName": "angular"
}
完整的 config/config.json 文件看起来类似于:
JSON
{
"entries": [
{
"entry": "./lib/webparts/helloWorld/HelloWorldWebPart.js",
"manifest": "./src/webparts/helloWorld/HelloWorldWebPart.manifest.json",
"outputPath": "./dist/hello-world.bundle.js"
}
],
"externals": {
"angular": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.min.js",
"globalName": "angular"
}
},
"localizedResources": {
"helloWorldStrings": "webparts/helloWorld/loc/{locale}.js"
}
}
像之前一样在 Web 部件中引用 Angular:
TypeScript
import { Version } from '@microsoft/sp-core-library';
import {
BaseClientSideWebPart,
IPropertyPaneConfiguration,
PropertyPaneTextField
} from '@microsoft/sp-webpart-base';
import { escape } from '@microsoft/sp-lodash-subset';
import styles from './HelloWorld.module.scss';
import * as strings from 'helloWorldStrings';
import { IHelloWorldWebPartProps } from './IHelloWorldWebPartProps';
import * as angular from 'angular';
export default class HelloWorldWebPart extends BaseClientSideWebPart {
public render(): void {
this.domElement.innerHTML = `
`;
angular.module('helloworld', []);
angular.bootstrap(this.domElement, ['helloworld']);
}
// omitted for brevity
}
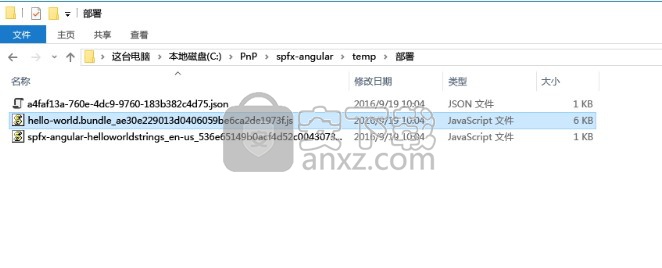
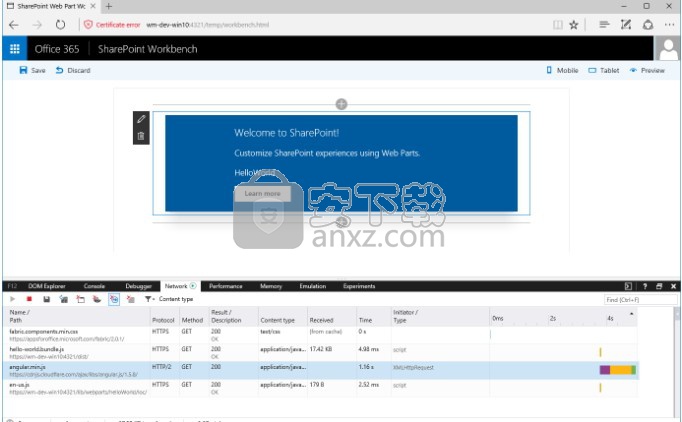
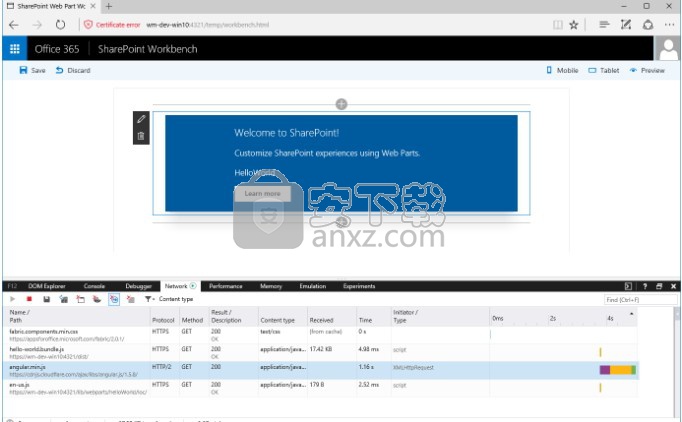
如果现在生成项目并看一眼生成的捆绑文件的大小,你会注意到它只有 6 KB。

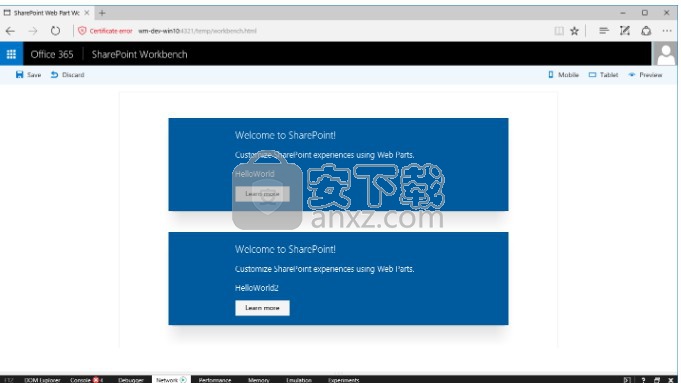
如果将另一个 Web 部件添加到也使用 Angular 的项目,并重新生成该项目,这两个捆绑文件将均为 6 KB。

不能假定刚刚保存超过 300 KB,这样是不对的。 这两个 Web 部件仍然需要 Angular,并在用户第一次访问放置 Web 部件之一的页面时对其进行加载。

即使将两个 Angular Web 部件添加到页面上,SharePoint Framework 仍会只下载 Angular 一次。

引用现有 JavaScript 库作为外部资源的真正好处是对于所有常用的脚本,组织有一个集中的位置,或者你可以使用 CDN。 在这种情况下,很有可能特定的 JavaScript 库已经存在于用户的浏览器缓存中。 因此,仅需加载 Web 部件捆绑,该捆绑会使页面加载速度显著加快。

上一示例虽然显示了如何从 CDN 加载 Angular,但未使用公用 CDN。 可以在配置中指向任何位置:从公用 CDN、私人托管存储库到 SharePoint 文档库。 只要使用 Web 部件的用户能访问指定的 URL,Web 部件就会按预期工作。
CDN 在全球范围内优化以用于资源快速交付。 从公用 CDN 引用脚本的另一个优点是,很有可能相同的脚本已应用到用户过去访问的一些其他网站上。 由于该脚本已存在于本地浏览器的缓存中,不需要再特地为 Web 部件进行下载,该脚本将使具有 Web 部件的页面以更快的速度加载。
某些组织不允许从公司网络访问公用 CDN。 在这种情况下,使用常用 JavaScript 框架的私人托管存储位置是很好的备用选择。 因为组织托管库,它还能控制缓存标头,该标头可以帮助进一步优化资源性能。
JavaScript 库格式不同的 JavaScript 库以不同的方式生成和打包。 一些库作为模块打包,其他库是在全局范围内运行的普通脚本(这些脚本通常作为非模块脚本引用)。 从 URL 加载 JavaScript 库时,在 SharePoint 框架项目中注册外部脚本的方式取决于该脚本的格式。 存在例如 AMD、UMD 或 CommonJS 等多个模块格式,但只需了解特殊脚本是否是一个模块。
将打包脚本注册为模块时,必须指定下载特殊脚本的 URL。 对其他脚本的依赖项在脚本模块构造内处理。
另一方面,非模块脚本至少需要下载该脚本的 URL 和在全局范围中注册该脚本的变量名称。 如果非模块脚本依赖于其他脚本,它们可以被列为依赖项。 为说明这一点,让我们看看几个示例。
Angular v1.x 是一个非模块脚本。在 SharePoint Framework 项目中通过指定 URL 和全局变量名称将其作为外部资源注册,在注册时应包含以下内容:
JSON
"angular": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.min.js",
"globalName": "angular"
}
globalName 属性指定的名称必须对应于该脚本使用的名称。这样一来可以将自身正确地展示给可能依赖它的其他脚本。
ngOfficeUIFabric 是 Office UI 结构的 Angular 指令,它是依赖于 Angular 的 UMD 模块。Angular 上的依赖项已在模块中处理,因此为进行注册你只需指定其 URL:
JSON
"ng-office-ui-fabric": "https://cdnjs.cloudflare.com/ajax/libs/ngOfficeUiFabric/0.12.3/ngOfficeUiFabric.js"
jQuery 是一个 AMD 脚本。 若要注册,可以仅使用:
JSON
"jquery": "https://code.jquery.com/jquery-2.2.4.js"
现在假设需要使用具有 jQuery 插件的 jQuery,该插件本身作为非模块脚本分发。
如果通过使用以下代码注册了两个脚本,则加载 Web 部件很可能会导致错误。 这两个脚本可能并行加载,并且该插件未能利用 jQuery 注册自身。
JSON
"jquery": "https://code.jquery.com/jquery-2.2.4.js",
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery"
}

如前文所述,SharePoint 框架允许指定非模块插件的依赖项。这些依赖项使用 globalDependencies 属性进行指定:
JSON
"jquery": "https://code.jquery.com/jquery-2.2.4.js",
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery",
"globalDependencies": [ "jquery" ]
}
globalDependencies 属性指定的每个依赖项都必须指向 config/config.json 文件的 externals部分中的另一个相关项。
如果尝试立即生成项目,则会出现另一个错误,这次错误指出不能指定非模块脚本的依赖项。

若要解决此问题,需要注册 jQuery 作为非模块脚本:
JSON
"jquery": {
"path": "https://code.jquery.com/jquery-2.1.1.min.js",
"globalName": "jQuery"
},
"simpleWeather": {
"path": "https://cdnjs.cloudflare.com/ajax/libs/jquery.simpleWeather/3.1.0/jquery.simpleWeather.min.js",
"globalName": "jQuery",
"globalDependencies": [ "jquery" ]
}
这样一来,可以指定 simpleWeather 脚本应在 jQuery 后进行加载,并且该 jQuery 应该在全局可用变量 jQuery 下可用,这也是 simpleWeather jQuery 插件注册自身时所需要的。
备注
请注意用于注册 jQuery 的项如何使用 jquery 作为外部资源名称,但 jQuery 作为了全局变量名称。外部资源名称是在代码的 import 语句中使用的名称。这也是必须与 TypeScript 键入相匹配的名称。使用 globalName 属性指定的全局变量名称是其他脚本已知的名称,如在库基础上生成的插件。虽然对于一些库来说这些名称可以相同,但这不是必须的,你应该仔细检查,确认你使用的名称正确,以避免出现任何问题。
很难手动确定正在尝试加载的脚本是模块脚本还是非模块脚本。如果尝试加载的脚本被缩小,则这种情况更难以确定。如果脚本托管在可以公开访问的 URL 上,则可以使用免费的 Rencore SharePoint 框架脚本检查工具来确定脚本类型。此外,该工具还可以让用户了解加载脚本的托管位置是否配置正确。
非模块脚本注意事项过去开发的许多 JavaScript 库和脚本作为非模块脚本分发。虽然 SharePoint Framework 支持加载非模块脚本,但也应在任何可能的情况下尽量避免使用它们。
非模块脚本在页面的全局范围内注册:由一个 Web 部件加载的脚本可用于页面上的所有其他 Web 部件。如果你有两个使用不同版本的 jQuery 的 Web 部件(都是作为非模块脚本加载的),那么最后加载的 Web 部件会覆盖之前注册的所有 jQuery 版本。
可以想象,这可能会导致不可预知的结果并很难调试仅在某些情况下才会发生的问题,例如仅与在页面上使用不同 jQuery 版本的其他 Web 部件和仅以特定顺序进行加载时。 此模块体系结构通过隔离脚本并防止它们相互影响解决了此问题。
应考虑绑定的时机将现有 JavaScript 库绑定到 Web 部件可能会导致 Web 部件大文件并导致使用该 Web 部件的页面性能变差。虽然使用 Web 部件通常应避免绑定 JavaScript 库,但有些应用场景中绑定大有益处。
如果你正在构建一个适用于每个 Intranet 的标准解决方案,那么将所有资源与 Web 部件捆绑在一起可以帮助你确保 Web 部件按预期工作。 因为不会提前知道解决方案的安装位置,包括在 Web 部件捆绑文件中的所有依赖项将允许其正常工作,即使组织不允许从 CDN 或其他外部位置下载资源。
如果解决方案包含许多相互共享某些功能的 Web 部件,将共享功能构建为一个独立库并在所有 Web 部件中将其作为外部资源引用会更好。 这样一来,用户只需要下载公用库一次并在所有 Web 部件对其重用。
摘要当在 SharePoint 框架上生成客户端 Web 部件时,可以从使用现有的 JavaScript 库生成功能强大的解决方案中受益。 SharePoint 框架允许将这些库和 Web 部件捆绑在一起,或者作为外部资源进行加载。 虽然从 URL 加载现有的库通常是推荐的方法,但有些情况下捆绑可能是有益的,并且你必须仔细评估你的需求以选择最能满足你需求的方法。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















