
adobe dreamweaver cc 2014 32&64位中文
附安装程序- 软件大小:319 MB
- 更新日期:2019-05-02 10:46
- 软件语言:简体中文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
adobe dreamweaver cc 2014是一款网页制作软件,第一次建立远程连接时,Web服务器上的远程文件夹通常为空,因此,当用户使用Dreamweaver将所有文件上载到本地根文件夹时,远程文件夹将填充所有Web文件,远程文件夹和本地根文件夹的目录结构必须始终相同,(也就是说,必须始终有一个匹配的一个用于从所述本地根文件夹中的远程文件夹中的文件和文件夹中的文件和文件夹中的一个。)如果远程文件夹的结构不匹配本地根文件夹的结构, Dreamweaver会将文件加载到错误的位置,以免网站访问者看到这些文件。此外,如果文件夹和文件结构不同步,则可以轻松地破坏图像和链接路径。需要的用户可以下载体验

软件功能
必须已存在远程文件夹才能让Dreamweaver连接到该文件夹。
如果您没有在Web服务器上充当远程文件夹的指定文件夹,请创建一个或请求ISP服务器管理员为您创建一个。
了解本地和远程文件夹的结构
使用Dreamweaver连接到远程文件夹时,请在“站点配置”对话框的“服务器”类别中指定远程文件夹。
指定的远程文件夹(也称为“主机目录”)必须与Dreamweaver站点的本地根文件夹匹配。
(本地根文件夹是Dreamweaver站点的顶级文件夹。)远程文件夹,像本地文件夹,可以有任何冠军,
但常见的是,互联网服务提供商(ISP)的名称远程文件夹顶层账户个人用户,
如public_html,pub_html或类似的东西。如果您负责自己的远程服务器并且可以根据需要命名远程文件夹,
则建议本地根文件夹和远程文件夹具有相同的名称。
以下示例显示左侧的本地根文件夹和右侧的远程文件夹。
本地计算机上的本地根文件夹直接映射到Web服务器上的远程文件夹,而不是映射到远程文件夹的子文件夹,
或映射到目录结构中远程文件夹上方的文件夹。
上面的示例说明了本地计算机上的本地根文件夹和远程Web服务器上的顶级远程文件夹。
但是,如果在本地计算机上维护多个Dreamweaver站点,则远程服务器上将需要相同数量的远程文件夹。
在这种情况下,上面的示例不适用,然后您应该在public_html文件夹中创建几个远程文件夹,然后将它们映射到本地计算机上相应的本地根文件夹。
软件特色
解如何将本地版本的站点设置为Dreamweaver站点,并使用“管理站点”对话框设置和管理多个站点。
虽然您可以在不创建本地站点根文件夹的情况下在Dreamweaver中工作,但最好为您创建的每个新站点设置Dreamweaver站点的本地文件夹。
通过创建本地站点文件夹,Dreamweaver可以知道站点文件的位置,以便正确创建所有内部链接,并在将文件移动到站点上的其他位置时更新它们。
有关创建本地站点的好处的详细信息,请参阅Dreamweaver站点的好处。
要配置站点的本地版本,必须指定计划存储所有站点文件的本地文件夹。
本地文件夹可以位于本地计算机或网络服务器上。您可以使用“站点”>“新建站点”或“站点”>“管理Dreamweaver站点”对话框来配置和管理多个站点。
在你开始之前
在计算机上标识或创建要存储本地版本站点文件的文件夹。该文件夹可以是您计算机上的任何位置。您将在Dreamweaver中将此文件夹指定为本地站点。
有关如何设置新Dreamweaver站点的视频教程,请参阅 在Dreamweaver中定义站点。
命名文件和文件夹的最佳做法
请遵循以下有关命名文件和文件夹的一般准则:
站点中的文件和文件夹名称不得包含空格或以下任何字符:/ \?%*:|“<>。
尽管允许使用其他特殊字符,但最好限制为字母数字字符,连字符和下划线。
大多数文件和文件夹名称最终成为网页URL的一部分,因此请保持简短但有意义。长URL很难记住并在移动设备上的浏览器中输入。
对文件和文件夹名称使用小写字母可以避免找不到文件问题。大多数Web服务器都基于Linux,它区分大小写。
“站点配置”对话框
“管理站点”对话框是各种Dreamweaver站点功能的入口。在此对话框中,您可以通过编辑现有站点,复制站点,删除站点或从站点导入和导出设置来开始创建新站点的过程。
要设置和管理站点,请使用“站点”>“新站点”或“站点”>“管理站点”对话框。
安装步骤
1、在安装之前先把电脑的网络断开

2、下载并打开安装数据包,得到相应的安装程序文件

3、双击应用程序,进入安装界面

4、弹出程序解压界面,选择解压路径

5、解压完成后,弹出新窗口,点击忽略按钮

6、点击试用版本进行程序安装

7、弹出程序登录界面,点击登录按钮

8、因为没有网络,点击稍后登录

9、接受程序安装许可协议

10、点击浏览按钮,选择程序安装路径

11、等待安装安装进度条加载完成

12、弹出完成安装界面,点击“关闭”按钮即可

方法
1、程序安装完成后,不要打开程序,打开安装包,找到程序

2、双击运行程序,得到程序界面

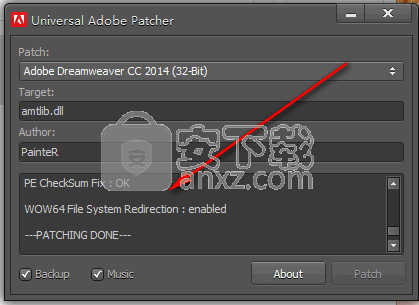
3、选择“相对应的应用程序编号,点击“Install”

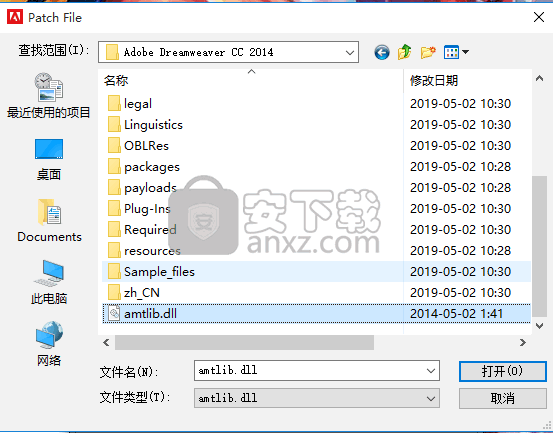
4、弹出文件选择界面,找到安装路径下载的程序文件“amtlib.dll”,点击打开,默认目录【C:
\Program Files\Adobe\Adobe Prelude CC 2017】

5、打开后,即可弹出成功界面

6、打开程序后,等待程序加载完成

7、加载完成后,即可得到后的免费程序使用权

使用说明
新网站单击“ 新建网站”按钮以创建新的Dreamweaver站点。然后在“站点配置”对话框中指定新站点的名称和位置。
导入网站单击“ 导入站点”按钮以导入站点。有关更多信息,请参阅导入和导出站点设置。
注意:
站点导入功能仅导入先前从Dreamweaver导出的站点设置。它不会导入站点文件来创建新的Dreamweaver站点。
对于现有站点,还提供以下选项:
名片
从其Dreamweaver站点列表中删除所选站点及其所有配置信息; 不会从网站上删除实际文件。如果要从计算机中删除站点文件,则需要手动执行此操作。要从Dreamweaver中删除站点,请从站点列表中选择该站点,然后单击“删除”按钮。此操作无法撤消。编辑
允许您编辑现有Dreamweaver站点的信息,如用户名,密码和服务器信息。要编辑现有站点,请从左侧站点列表中选择它,然后单击“编辑”按钮。单击所选站点的“编辑”按钮后,将打开“站点设置”对话框。有关编辑现有站点选项的更多信息,请单击“站点配置”对话框的各个屏幕中的“帮助”按钮。复制
创建现有站点的副本。要复制网站,请从左侧网站列表中选择该网站,然后单击“复制”按钮。重复的站点显示在站点列表中,并在站点名称后附加“copy”一词。要更改重复站点的名称,请保留选定的站点,然后单击“编辑”按钮。出口
允许您将所选站点的设置导出为XML文件(* .ste)。有关更多信息,请参阅导入和导出站点设置。
设置您网站的本地版本
在Dreamweaver中,选择“站点”>“新站点”。
在“站点设置”对话框中,确认已选中“站点类别”。
在“站点名称”框中,键入站点的名称。该名称将显示在“文件”面板和“管理站点”对话框中; 它不会出现在浏览器中。
在“本地站点文件夹”文本框中,指定先前标识的文件夹,即计算机上要存储站点文件本地版本的文件夹。单击文本框右侧的文件夹图标以导航到该文件夹。
设置本地站点文件夹
如果要使用Git管理站点的文件,请选中“将Git存储库与此站点关联”复选框。
如果这是您第一次使用Git,并且想要将正在创建的站点与Git关联,请选择Initialize as a Git repository。
如果您已经拥有Git登录并希望将正在创建的站点与现有存储库相关联,请选择使用URL克隆现有Git存储库。
单击“保存”以关闭“站点定义”对话框。您现在可以开始在Dreamweaver中处理本地站点文件。
此文件夹位置是您在本地计算机上保留网页功能副本的位置。
稍后,如果要发布页面并将其公开,则需要通过运行将存储本地文件的已发布副本的Web服务器来设置远程文件夹(或发布服务器),远程计算机上的位置。
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















