Bokeh(互动可视化库)
v2.3.1 官方版- 软件大小:28.7 MB
- 更新日期:2021-04-29 15:56
- 软件语言:英文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Bokeh提供交互式图形设计功能,可以为您的web项目创建交互图形,适合需要设计应用程序和设计图表的朋友使用,可以通过这款软件设计仪表盘类型的图形,也可以设计复杂的流数据集图形,可以对不同的图形添加数据,附加数据来源就可以快速统计汇总数据,支持多种行业数据分析,可以对商业数据分析,可以对科学数据分析,可以对地理地图数据分析,结合条形图、分类热图等功能就可以展示分析结果,支持嵌入散景内容,通过多种方式将静态或基于服务器的Bokeh图和小部件嵌入HTML文档,可以创建基于JavaScript的可视化文件,而无需自己编写任何JavaScript,如果你需要这款软件就下载吧!

软件功能
Bokeh是用于现代Web浏览器的交互式可视化库。它提供了通用图形的优雅,简洁的构造,并在大型或流数据集上提供了高性能的交互性。Bokeh可以帮助任何想要快速轻松地进行交互式绘图,仪表板和数据应用程序的人。
用基本字形绘图
使用bokeh.plotting界面中的简单但灵活的字形方法制作各种图。
提供数据
提供地块和表格的数据或数据子集,并在地块之间共享数据。
创建布局
将多个图和小部件组合到指定的布局中。
处理分类数据
使用各种不同的技术来处理分类数据,例如条形图,分类热图,可视闪避和抖动。
可视化网络图
使用可配置的节点和边缘交互来创建网络图可视化。
映射地理数据
处理地理数据-Google Maps,GeoJSON和Tile Rendering。
配置绘图工具
使绘图上可以使用交互式工具(例如平移,缩放,选择和其他工具)。
造型视觉属性
自定义散景图的每个视觉方面-轴,网格,标签,字形等。
添加注释
向图中添加信息性注释,例如标签,箭头和图例。
进行互动
创建更复杂的交互,包括小部件或链接的平移和选择。
运行Bokeh服务器
部署Bokeh服务器以构建和发布复杂的数据应用程序。
灵活的
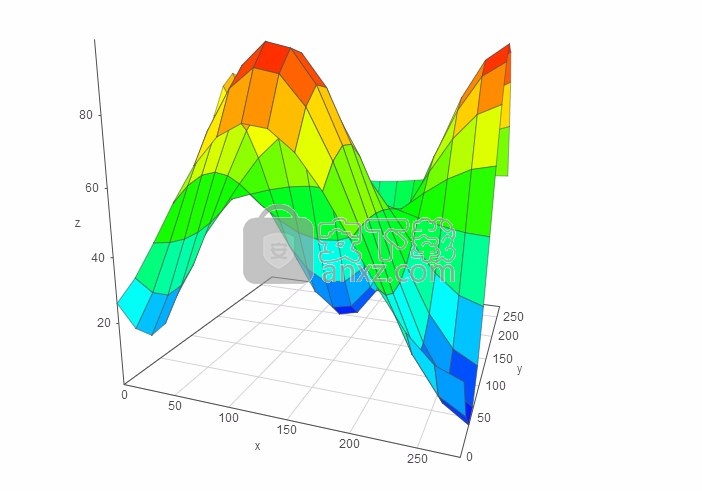
通过Bokeh,可以轻松创建常见图,但也可以处理自定义或专用用例。
交互的
使用工具和小部件,您和您的受众可以探查“假设情况”场景或深入数据详细信息。
可共享的
绘图,仪表板和应用程序可以发布在网页或Jupyter笔记本中。
富有成效的
在Python中可以使用您已经熟悉的所有PyData工具。
强大的
您始终可以添加自定义JavaScript以支持高级或特殊情况。
开源的
包括Bokeh服务器在内的所有内容均已获得BSD许可,可在GitHub上获得。
软件特色
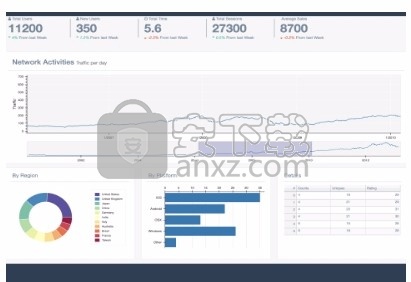
仪表盘
数据科学家和开发人员赞赏Bokeh强大的API。但是,在为更广泛的受众发布结果时,重要的是生成清晰,易于理解的演示文稿的能力。
Bokeh提供了自己的基本网格和行/列布局,使入门变得很容易。当您需要漂亮的响应式仪表板时,也可以将Bokeh图和小部件嵌入流行的模板中。

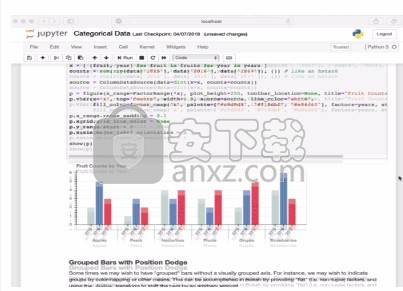
交互式浏览笔记本中的数据
Bokeh在JupyterLab和经典笔记本电脑中都可以工作。
与您的笔记本浏览器一起使用的先进的交互式可视化工具只是一个电话output_notebook,它包含完整的嵌入式Bokeh服务器应用程序。

可视化流数据
无论您是从金融市场,物联网遥测还是物理传感器流式传输数据,Bokeh都具有高效的流式API,可帮助您掌握最新信息。在Bokeh服务器应用程序中,就像将新数据值传递给stream方法一样简单:
source.stream({'x': new_xs, 'y': new_ys})
但是,独立的背景虚化的输出可以处理得流数据,即使用AjaxDataSource或ServerSentDataSource。

向网页添加内容
也许您已经创建了需要包含报告图表的Flask或Django网络应用。或者,也许您为Jekyll博客写了一篇文章,该文章需要一些图表来说明您的观点。
背景虚化提供了各种方法嵌入其网页中的内容:server_document对部署的背景虚化服务器应用程序,或json_items和components为独立的背景虚化输出。

官方教程
第一步:创建折线图
通过仅几行Python代码,Bokeh使您能够创建可在Web浏览器中显示的交互式,基于JavaScript的可视化。
Bokeh的基本思想包括两个步骤:首先,从Bokeh的构建基块中进行选择以创建可视化。其次,您可以根据自己的需要自定义这些构建基块。
为此,Bokeh结合了两个元素:
一个Python库,用于定义可视化的内容和交互功能。
一个名为BokehJS的JavaScript库正在后台运行,以在Web浏览器中显示交互式可视化内容。
根据您的Python代码,Bokeh会自动为您生成所有必要的JavaScript和HTML代码。在其默认设置中,Bokeh会自动从Bokeh的CDN(内容交付网络)中加载任何其他JavaScript代码。
Bokeh的文档由几个元素组成,包括带有详细说明和示例的 用户指南以及系统地描述Bokeh的每个元素的 参考指南。在本指南中,您将找到这两个资源的链接。
创建一个简单的折线图
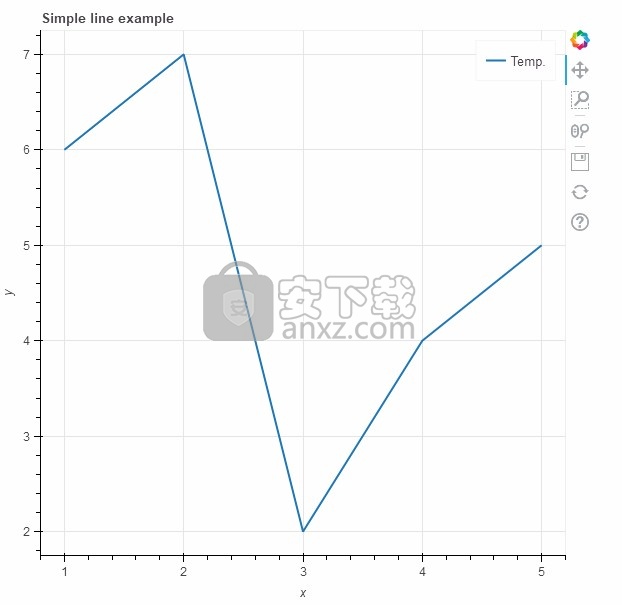
您的第一个可视化效果将是带有一条单线的图形,如下所示:

甚至像这样的简单图形也具有交互功能。使用图右侧的工具进行探索:
使用平移工具在绘图中移动图形。
使用方框缩放工具来放大绘图区域。
使用滚轮缩放工具可通过鼠标滚轮进行放大和缩小。
使用保存工具将绘图的当前视图导出为PNG文件。
使用重置工具可将视图返回到绘图的默认设置。
使用帮助符号可了解有关Bokeh中可用工具的更多信息。
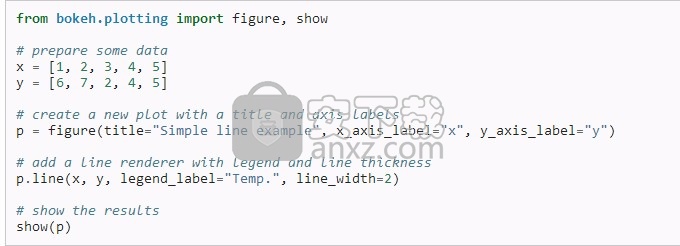
请按照以下步骤重新创建此简单的折线图:
1、从bokeh.plotting模块中导入必要的功能:
from bokeh.plotting import figure, show
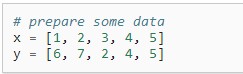
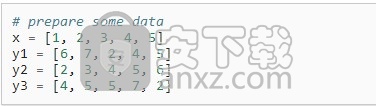
2、定义两个包含折线图数据的列表:

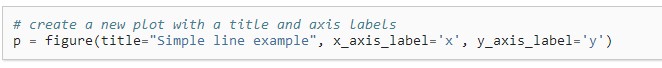
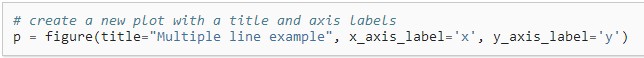
3、使用该figure()函数创建图。传递以下参数:
title:折线图的标题(可选)
x_axis_label:放置在图表的x轴上的文本标签(可选)
y_axis_label:放置在图表的y轴上的文本标签(可选)

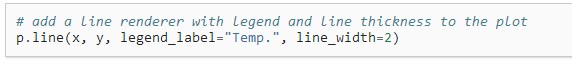
4、使用line()函数将线形图添加到刚创建的绘图中 。传递以下参数:
您的列表x并y包含数据
legend_label:用于标记折线图的字符串(可选)
line_width:定义线宽(以像素为单位,可选)

5、最后,使用该show()函数生成图形并打开Web浏览器以显示生成的HTML文件。

当您执行这些代码行时,Bokeh会创建一个输出文件 "lines.html"。散景还打开浏览器显示。
这是折线图的完整代码应如下所示:

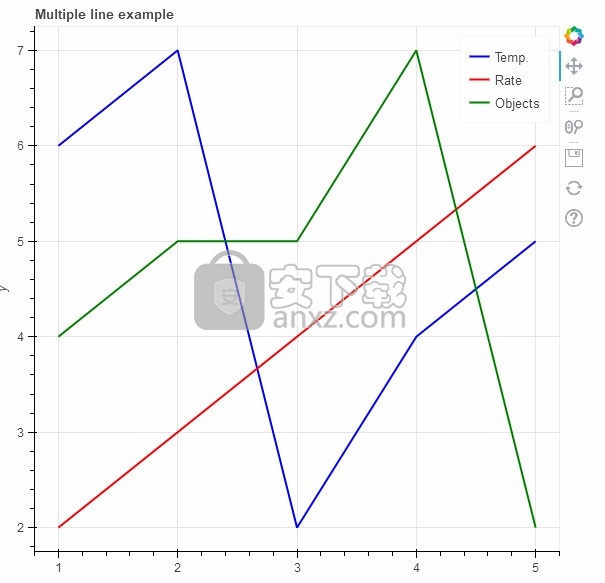
结合多个图形
使用Bokeh的bokeh.plotting界面,您可以在绘图中添加更多字形:

要将更多的折线图添加到绘图中,您需要做的就是line()多次调用该 函数。
首先,添加更多数据作为其他图形的基础:

接下来,通过更改函数中title 参数的字符串来更新绘图的标题figure():

最后,向line()函数添加更多调用:

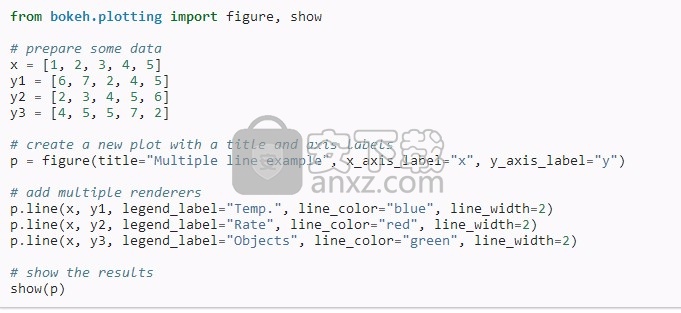
这是多线图的完整代码应如下所示:

回顾:构建可视化文件
您刚刚完成了Bokeh的bokeh.plotting界面的大多数基本可视化所需的所有基本步骤:
1、准备数据
您使用了简单的Python列表,但是其他形式的序列化数据也可以使用。
2、调用figure()函数
这将创建具有最常用默认选项的图。您可以自定义图的各种属性,例如其标题,工具和轴标签。
3、添加渲染器
您曾经line()创建过一条线。渲染器具有各种选项,可用于指定视觉属性,例如颜色,图例和宽度。
4、问散景show()或save()结果
这些功能可以将绘图保存到HTML文件中,也可以在浏览器中显示。
第一步2:添加和自定义渲染器
在前面的第一步指南中,您使用了Bokeh figure()函数来绘制折线图。
在本节中,您将使用不同的渲染器功能来创建各种其他类型的图形。您还将自定义字形。
渲染不同的字形
散景的绘图界面支持许多不同的字形,例如线条,条形,十六进制图块或其他多边形。
也可以看看
可以在Bokeh的参考指南中找到该figure()功能的所有受支持的字形方法的完整列表。有关Bokeh字形的详细信息,请参阅Bokeh用户指南中的使用基本字形进行绘图。
渲染圈子
使用circle()函数代替 line()渲染圆:
p.circle(x, y3, legend_label="Objects", line_color="yellow", size=12)
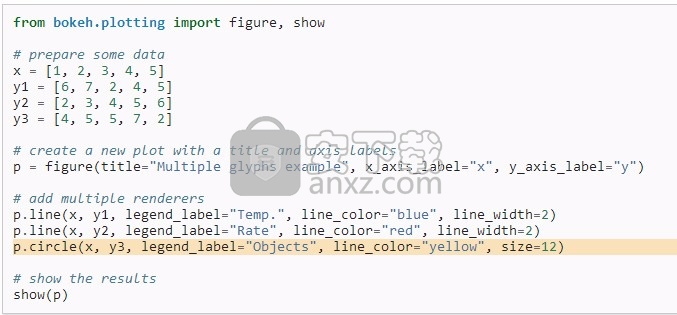
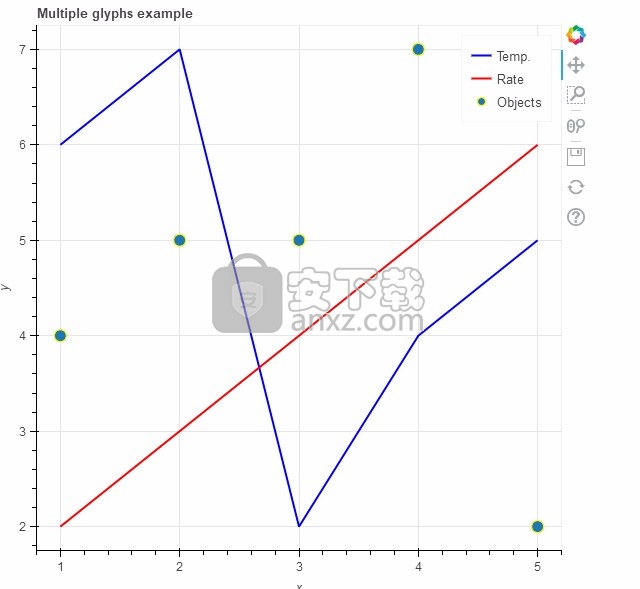
将circle()函数添加到您以前的可视化文件中:


渲染条
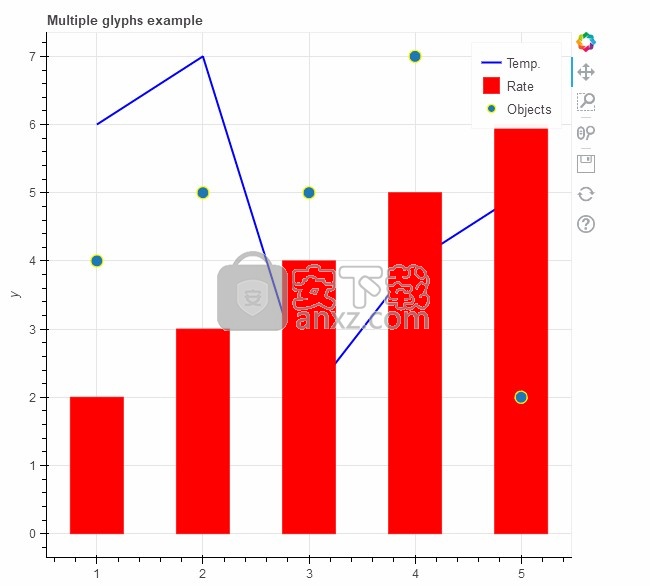
类似地,使用vbar()函数渲染竖线:
p.vbar(x=x, top=y2, legend_label="Rate", width=0.5, bottom=0, color="red")
将vbar()函数添加到您以前的可视化文件中:


自定义字形
不同的渲染器函数接受各种参数来控制字形的外观。
定义新字形的属性
circle()例如,该函数可让您定义圆的颜色或直径等方面:
fill_color:圆圈的填充色
fill_alpha:填充颜色的透明度(介于0 和之间的任何值1)
line_color:圆圈轮廓的填充色
size:圆圈的大小(以 屏幕空间或数据空间为单位)
legend_label:圈子的图例条目
在散景中,您可以通过多种方式指定颜色。例如:
使用一种命名的CSS颜色(例如"firebrick")
使用以开头的十六进制值#(例如"#00ff00")
将三元组用于RGB颜色(例如, (100, 100, 255)
对RGBA颜色使用4元组(例如)(100, 100, 255, 0.5)
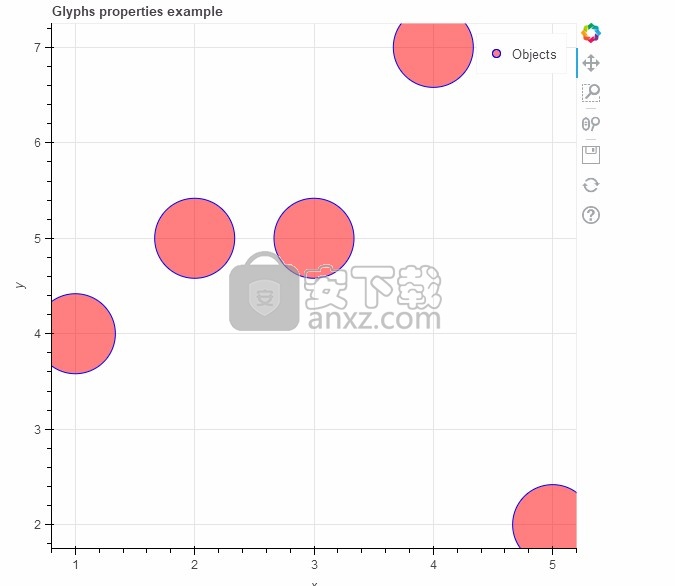
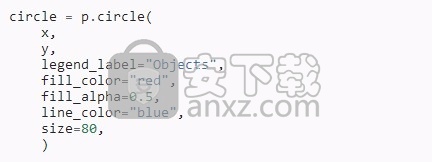
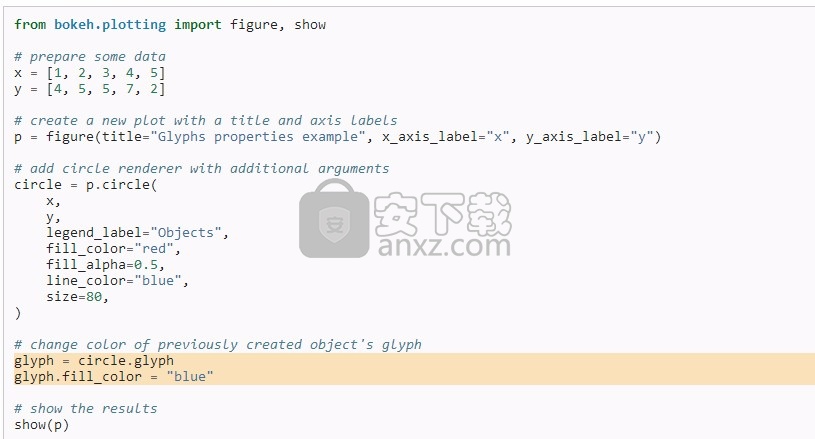
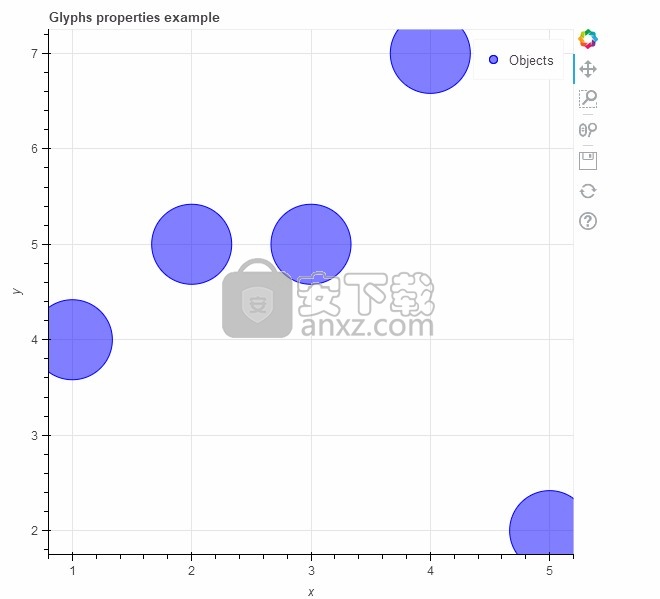
创建带有图例标签“对象”的圆,并使圆看起来略透明,并带有红色填充颜色和蓝色轮廓:


改变现有字形的属性
如果要在创建对象后更改任何属性,则可以直接定义和覆盖对象的属性。
以上方的圆圈为例。您通过传递参数将圆形定义为红色fill_color="red"。
要将圈子的颜色从红色更改为蓝色,您首先需要circle在调用circle()函数时为新对象分配一个变量名(例如) 。

接下来,使用该变量访问对象的glyph属性并更改其属性:
glyph = circle.glyph
glyph.fill_color = "blue"
再次生成红色圆圈,但是这次在输出绘图之前将其颜色更改为蓝色:


人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3