
Docusaurus(开源文档网站)
v1.14.7 官方版- 软件大小:36.4 MB
- 更新日期:2021-04-22 10:05
- 软件语言:英文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Docusaurus提供文档类型的网站开发功能,可以在这款软件建立博客系统,可以在软件建立论坛系统,可以建立社区系统,部署软件就可以添加帖子内容,您可以为新建的网站发布博客内容,可以添加新的博客标题,可以插入附加的资源,从而立即在网站发布新的文章内容,满足用户建站需求,让用户可以快速建立个人使用的博客系统,也可以开发评论系统,方便网友在站点上发布评论信息,本软件功能还是很丰富的,用户可以自己配置软件界面模块,可以添加本地化语言,可以对版本控制,可以配置帖子搜索方案,可以设置导航和侧边栏内容,轻松构建博客类型的网站!

软件功能
1、版本控制
您可以使用version脚本根据docs目录中的最新内容来剪切新的文档版本。然后,即使docs目录中的文档不断更改,该特定的文档集也将被保留并可以访问。
2、翻译与本地化
Docusaurus允许使用Crowdin进行有用的翻译功能。用英语编写的文档文件被上载到Crowdin,以供社区内的用户翻译。可以通过将要翻译的任何字符串包装在标签中来翻译用英语字符串编写的顶级页面。其他标题和标签也将找到并正确翻译。
3、将文档添加到侧边栏
很多时候,您会希望将文档添加到与网站顶部导航栏中的标题之一相关联的侧边栏中。侧栏是最常见的侧栏,它是在Docusaurus初始化时安装的docs侧栏。
4、链接文件
其中的新markdown文件docs将在网站上显示为页面。首先使用id每个文件标题中的来创建到这些文件的链接。如果没有id字段,则文件名将用作链接名。
例如,创建一个空文件(例如)docs/getting-started.md将使新页面URL为/docs/getting-started.html。
5、引用站点文档
如果要引用docs目录中的另一个文档(或通过可选的customDocsPath路径站点配置选项设置的位置),则只需使用要引用的文档的名称即可。
6、启用搜索
Docusaurus支持使用Algolia DocSearch进行搜索。网站上线后,您可以将其提交到DocSearch。然后,Algolia将向您发送凭据,您可以将其添加到自己的siteConfig.js。
DocSearch的工作方式是每24小时抓取您的网站内容并将所有内容放入一个Algolia索引中。然后使用Algolia API从您的前端直接查询此内容。请注意,您的网站需要公开可用才能正常工作(即,不在防火墙后面)。此服务是免费的。
7、自定义页面
您可以将不属于标准文档或博客减价文件的页面添加到您的站点。您可以通过将.js文件添加到website/pages目录中来执行此操作。这些文件是React组件,render()被调用以创建它们,并由CSS类等支持。
软件特色
开发和部署
使用随附的实时服务器进行设计和文档更改 。使用脚本或与CircleCI之类的持续集成,将您的网站手动发布到GitHub页面或其他静态文件主机。

网站功能
Docusaurus当前提供支持以帮助您的网站使用翻译,搜索和版本控制,以及其他一些特殊的文档降价功能。如果您对有用的功能有任何想法,请随时在GitHub上做出贡献!

文档版本控制
在项目的所有版本上支持用户。文档版本控制可帮助您使文档与项目版本保持同步。

文件搜寻
使您的社区可以轻松地在文档中找到他们所需的内容。我们很自豪地支持Algolia文档搜索。

由Markdown提供支持
节省时间并专注于项目的文档。只需使用Markdown 和Docusaurus编写文档和博客文章,它们就会发布一组可供使用的静态html文件。

使用React构建
通过重用React扩展或自定义项目的布局。在重复使用相同的页眉和页脚时,可以扩展Docusaurus。

准备翻译
本地化已 预先配置。使用Crowdin将您的文档翻译成70多种语言。

官方教程
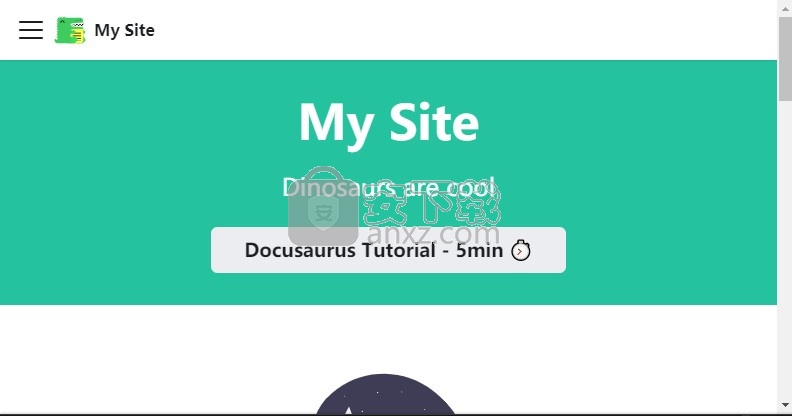
建立您的网站
创建Docusaurus的目的是希望使您为开源项目创建站点和文档变得非常简单。
在安装和准备好之后,为您的文档创建基本站点的许多工作已经完成。
场地结构
您的网站结构如下所示:

假定您删除了.md与初始化脚本一起安装的示例文件。
您的所有文档文件都应docs作为markdown.md文件放置在目录中。任何博客文章都应在blog目录内。
博客文章的格式必须为 YYYY-MM-DD-your-file-name.md
创建您的基本站点
要创建功能齐全的网站,您只需要执行几个步骤:
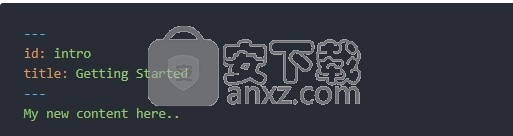
1、将文档/docs作为.md文件添加到目录中,以确保每个文件中都有正确的标题。下面id是一个示例标头,其中的是链接名称(例如docs/intro.html),而则title是网页的标题。

2、将零个或多个文档添加到sidebars.json文件中,以便在选择时将文档显示在边栏中。
如果不将文档添加到sidebars.json文件中,则将呈现文档,但是只能将它们链接到其他文档并使用已知URL进行访问。
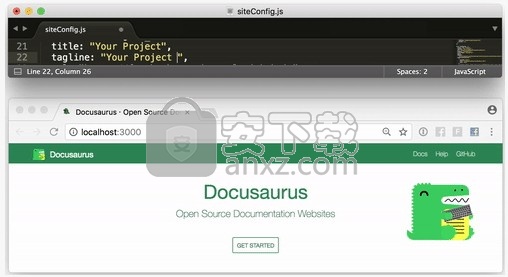
3、按照文档中的注释和指南进行修改,website/siteConfig.js以配置文件以配置您的站点。website/siteConfig.js
4、创建任何自定义页面和/或自定义website/core/Footer.js为您的网站提供页脚的文件。
5、将资产(例如图像)放在website/static/目录中。
6、运行该站点以查看更改结果。

特殊定制
Docs登陆页面
如果您希望自己的目标网页直接指向您的文档,则可以通过重定向来实现。
1、index.js从website/pages目录中删除文件(如果存在)。
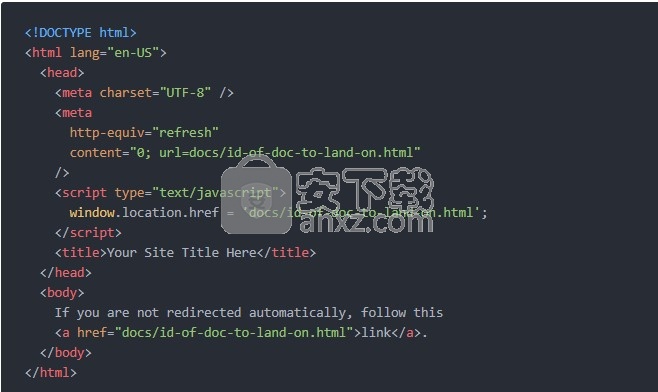
2、在目录中添加具有以下内容的自定义静态index.html页面website/static:

您将获得该id文档的,将其放置在.md该文档页面的元数据上。
添加博客
初始设置
要设置您网站的博客,请从blog您的回购website目录中创建一个目录开始。
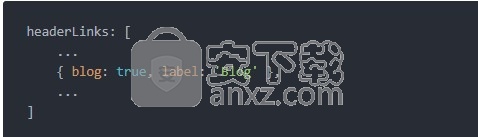
然后,在中向您的博客添加标题链接siteConfig.js:

添加帖子
要在博客中发布,请在博客目录中创建一个格式名称为的文件YYYY-MM-DD-my-blog-post-title.md。过帐日期是从文件名中提取的。
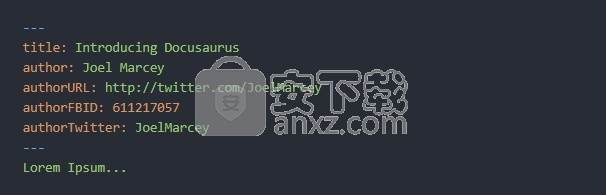
例如,在website/blog/2017-12-14-introducing-docusaurus.md:

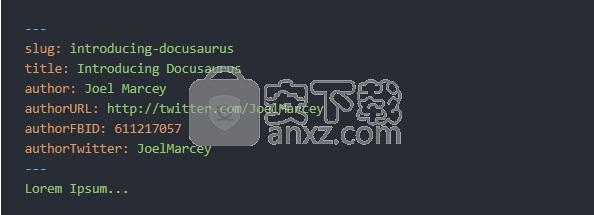
添加slug将覆盖博客文章的网址。
例如:

将在以下位置提供 https://website/blog/introducing-docusaurus
标头选项
唯一需要的字段是title;但是,我们提供了将作者信息添加到您的博客文章的选项以及其他选项。
author -作者署名的文字标签。
authorURL-与作者关联的URL。这可以是Twitter,GitHub,Facebook帐户等。
authorFBID -用于获取个人资料图片的Facebook个人资料ID。
authorImageURL-作者图像的网址。(注意:如果同时使用authorFBID和authorImageURL,authorFBID则将具有优先权。authorFBID如果要authorImageURL显示,则不包括在内。)
title -博客文章标题。
slug-博客文章url链接。范例:/blog/my-test-slug。如果未指定,将从文件名中提取博客URL段。
unlisted-可以直接访问URL来访问该帖子,但不会显示在最终版本的侧边栏中;在本地开发期间,该职位仍会列出。在您想与他人共享WIP帖子以获取反馈的情况下很有用。
draft-如果设置为,则该帖子不会出现true。在WIP但不想共享帖子的情况下很有用。
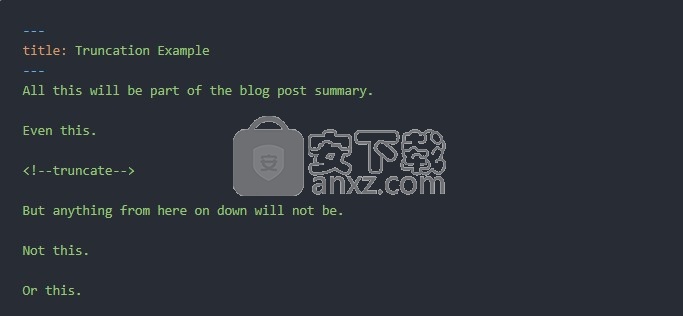
摘要截断
使用博客文章中的标记表示在查看所有已发布的博客文章时将显示为摘要的内容。以上内容将成为摘要的一部分。例如:

更改边栏上显示多少博客文章
默认情况下,侧边栏显示5条最近的博客文章。
您可以通过向中添加blogSidebarCount设置来配置要显示的特定数量的博客文章siteConfig.js。
可用的选项是代表您希望显示的帖子数的整数或带有值的字符串'ALL'。
例子:
blogSidebarCount: 'ALL',
复制
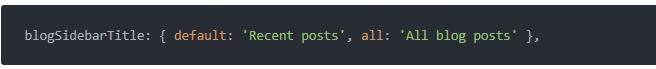
更改侧栏标题
您可以通过将blogSidebarTitle设置添加到来配置特定的侧边栏标题siteConfig.js。
该选项是可以具有键default和的对象all。为指定一个值default可以更改默认的侧边栏标题。all如果将blogSidebarCount选项设置为,则可以为指定一个值来更改侧边栏标题'ALL'。
例子:

RSS订阅
Docusaurus为您的博客文章提供RSS提要。RSS和Atom提要格式均受支持。此数据将自动添加到您的网站页面的HTML标记中。
RSS提要中提供了帖子文本的摘要,直至。如果未找到标签,则使用不超过250个字符的所有文本。
社交按钮
如果您想在博客文章的底部添加Facebook和/或Twitter社交按钮,请在中设置facebookAppId和/或twitter 站点配置选项siteConfig.js。
进阶主题
我想在“仅博客”模式下运行。
您可以在没有登录页面的情况下运行Docusaurus网站,而是先加载博客。
去做这个:
1、创建一个文件index.html在website/static/。
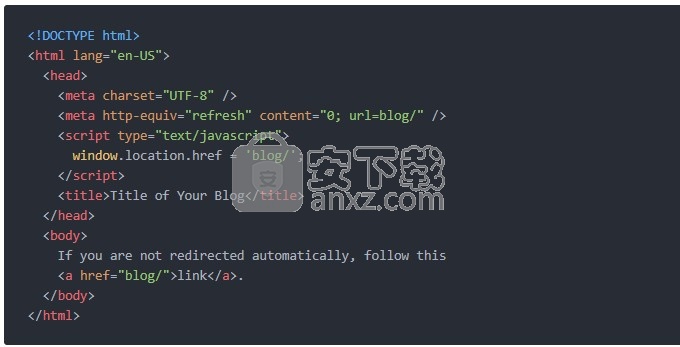
2、将以下模板的内容放入 website/static/index.html
3、自定义title>的website/static/index.html
4、删除动态登录页面 website/pages/en/index.js
现在,Docusaurus生成或构建您的网站时,它将从中复制文件static/index.html并将其放置在网站的主目录中。当访问者到达您的页面时,将提供静态文件。页面加载后,会将访问者重定向到/blog。
您可以使用以下模板:

人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















