
Milligram(极简CSS框架)
v1.4.1 官方版- 软件大小:1.05 MB
- 更新日期:2021-04-17 09:37
- 软件语言:英文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Milligram提供网页设计功能,可以通过这款软件帮助用户设计简单的网站,您可以在软件上设计网页版式,可以设计按钮样式,可以配置页面列表内容,配置表格内容,配置网格内容,使用框架就可以快速设计新的网站内容,让用户在建站的时候可以从框架快速添加自己需要的功能模块;软件提供较少的样式设置方案,减少用户配置的时间,让代码更简洁,更快速设计干净的网站,软件支持Chrome、Edge、Firefox、Opera、Safari等浏览器,满足大部分用户设计CSS需求,如果您需要设计CSS页面就可以下载这款Milligram框架使用!

软件功能
1、Milligram可以帮助用户设计CSS样式
2、可以在设计网站的时候通过本框架配置页面内容
3、支持按钮编辑功能,直接在软件设计网页菜单按钮
4、支持元素编辑,页面的元素属性和文字大小可以自己设置
5、支持表格布局设置,在软件调整CSS表格效果
6、支持页面设置,可以对列表页面配置样式
7、可以对不同的标题类型设置,可以对字体大小设置
软件特色
1、可以快速设计界面的功能按钮,支持默认按钮、轮廓按钮、清除按钮
2、可以在软件编辑页面清单效果,可以设置无序列表项目、订购清单项目
3、支持表单设置功能,在软件上编辑网页界面的表单样式
4、Milligram提供了最少的样式设置,以实现快速,干净的起点。
5、专为更好的性能和更高的生产率而设计,具有更少的要重置的属性,从而使代码更简洁。
官方教程
用Bower安装
可以使用Bower安装Milligram。

用npm安装
Milligram也可以使用npm安装。

包含什么
下载后,解压缩压缩文件夹以查看未压缩和缩小版本的主文件。

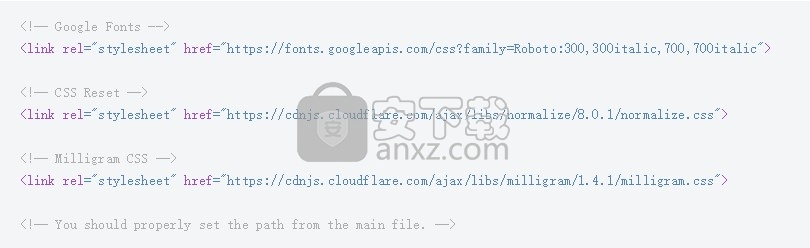
用法
首先,使用上述任何方法下载Milligram。然后,只需将这些标签添加到头部即可。也可以通过CDN获得Milligram。

命令行界面
一个用于开始使用Milligram的CLI。它提供了带有Milligram的超级简单样板项目。

使用命令创建一个新应用milligram init,然后安装依赖项并运行npm start。

版式
CSS3引入了一些新的单元,其中包括rem代表“ root em”的单元。该rem单元是相对于该根元素的字体大小html。这意味着我们可以在根元素上定义单个字体大小,并将所有rem单位定义为该百分比。字体font-size定义为1.6rem(16px)和line-height1.6(24px)。Milligram使用由Christian Robertson创建并由Google提供的font-familyRoboto。

按钮
按钮,是任何用户体验中必不可少的部分。按钮以Milligram为单位提供三种基本样式:button默认情况下,元素具有纯色,而.button-outline周围具有简单的轮廓,并且.button-clear非常清晰。

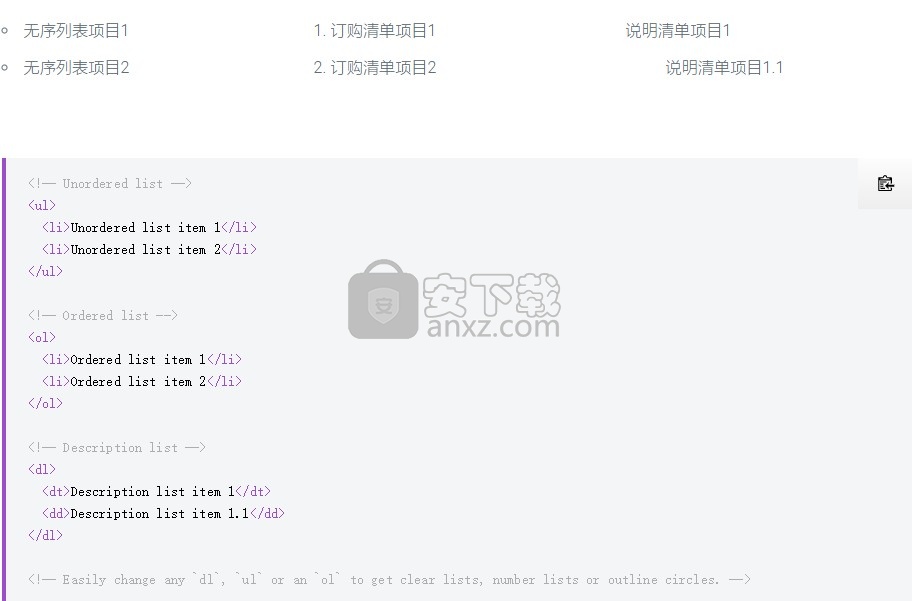
清单
列表是一种非常通用的显示项目的方式。Milligram有三种类型的列表:无序列表useul元素将用轮廓圆圈标记,有序列表useol元素和您的项目将用数字标记,描述列表usedl元素而您的项目将仅用空格标记,而不是标记。

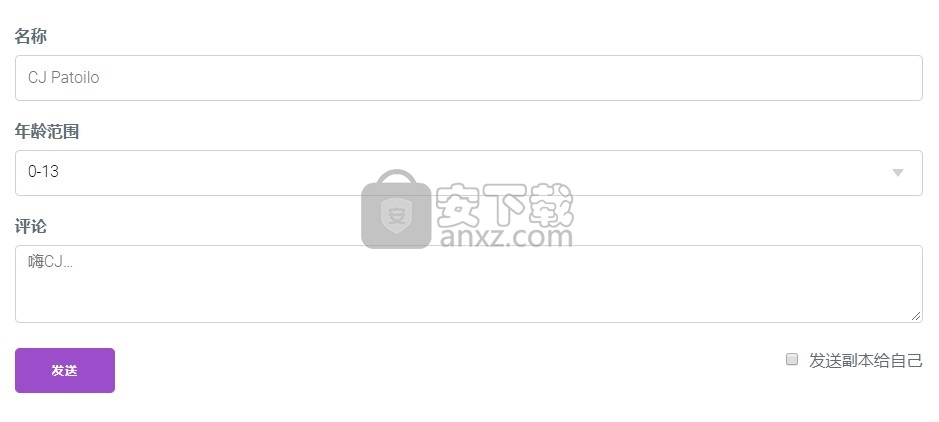
形式
表单从来都不是完全有趣的,在带有屏幕键盘的移动设备上,它可能会让人痛苦不堪。Milligram通过专注于用户体验的设计帮助简化了这一过程。

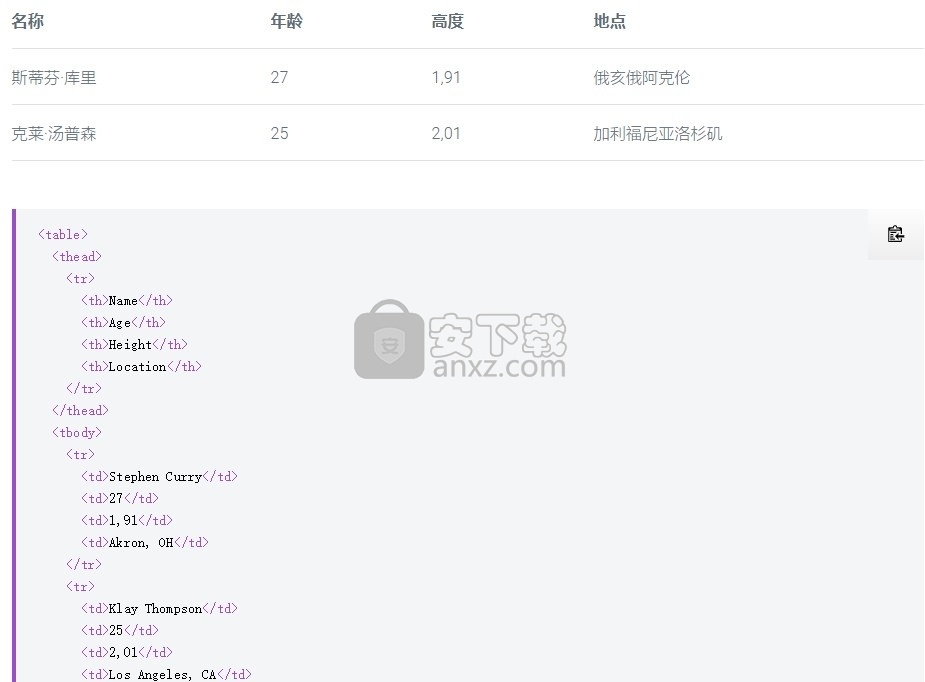
Table
Table元素表示二维或二维以上的数据。我们鼓励您使用thead并使用适当的格式tbody来创建table。代码变得更加清晰,而又不影响理解。

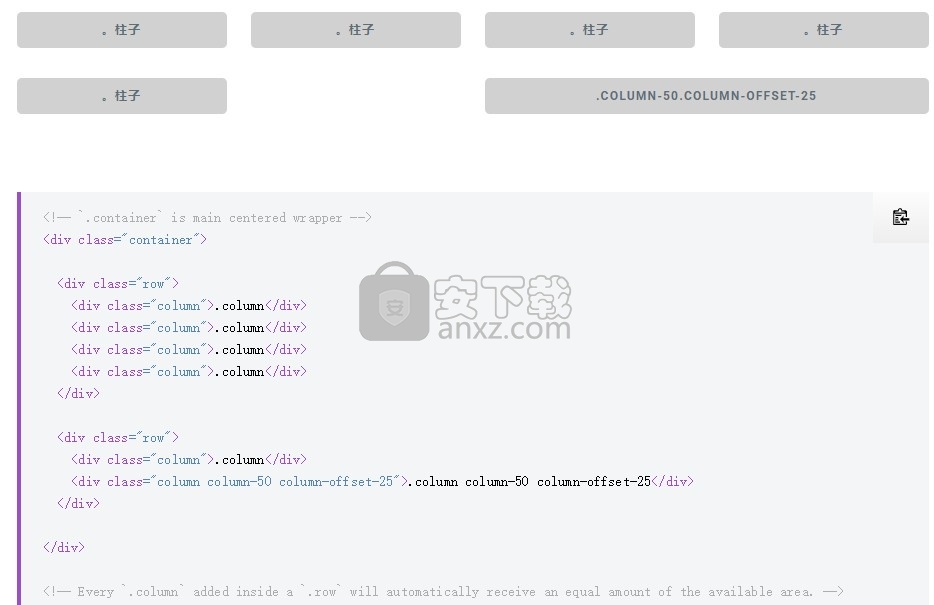
格网
网格是一个最大宽度为112.0rem (1120px)的流体系统,它会随着浏览器/设备的缩小而缩小。可以用一行CSS更改最大宽度,并且所有列的大小都会相应地调整。Milligram语言与大多数语言有所不同,因为它使用了CSS灵活框布局模块标准。优点是简单,而且我们知道功能代码对于可维护性和可伸缩性非常重要。只需连续添加所需的列,它们将平均占用可用空间。如果要三列,请添加三列,如果要五列,请添加五列。列数没有限制,但是我们建议您遵循网格系统的设计模式。

代码
Code元素代表计算机代码的一部分。只要将任何东西都包裹在a中code,它将看起来像这样。如果您需要块,则默认情况下,code在pre元素内输入。

实用工具
Milligram有一些功能类,可以每天提高性能和生产率。

尖端
有关使用级联样式表的提示,技巧和最佳实践。
移动优先
移动优先是一种设计策略,需要优先开发智能手机和平板电脑等移动设备。这意味着媒体查询之外的所有样式都适用于所有设备,然后将更大的屏幕作为目标。这样可以避免小型设备解析大量未使用的CSS。Milligram使用一些这样的断点:

继承继承
元素的样式可以在几个不同的位置定义,这些位置以复杂的方式交互。正是这种形式的交互使CSS变得功能强大,但是却使它变得混乱且难以调试。

更新日志
v1.4.1
亮点
在gitignore文件中添加dist文件夹(cf8a87b)
在版本库中添加dist文件夹 (a2087df)
删除package.json中的引擎属性 (8c80c8f)
删除.npmignore上未使用的文件 (2379b6e)
更新readme.md (035cecf)
更新 prettierignore 文件 (8e8fe58)
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















