
Elementor(WordPress页面构建器)
v3.1.2 免费版- 软件大小:9.87 MB
- 更新日期:2021-03-15 12:18
- 软件语言:英文
- 软件类别:主页制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
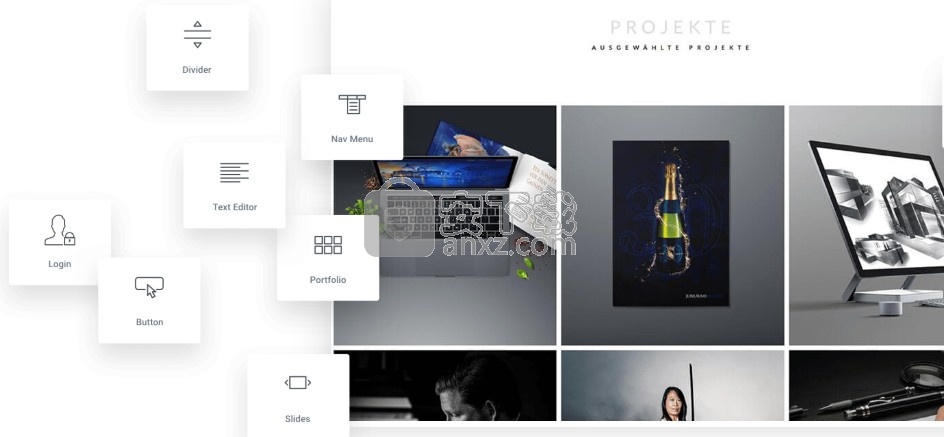
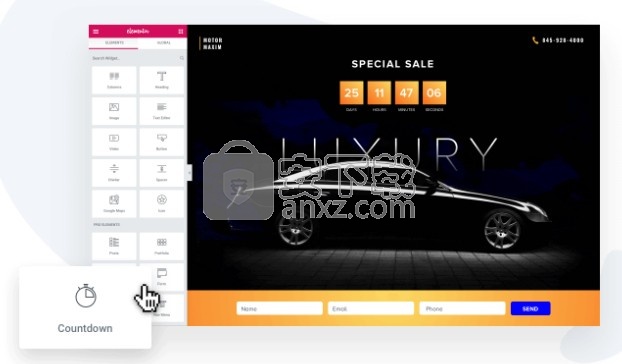
Elementor是一款网站设计软件,可以通过这款软件帮助用户快速编辑网站页面内容,可以添加多种交互式的页面内容,可以快速设计网页布局方案,帮助用户创建各种网站页面,软件提供很多编辑功能,支持网站设定,支持全局布局设置,支持弹窗编辑,支持主题生成,支持整合方式调整,为用户创建网站页面提供更多帮助;Elementor功能丰富,提供设计需要的很多部件帮助你设计页面,提供40多个免费小部件并在不断增加,没有其他页面构建器或网站构建器可以与Elementor进行比较,将40多种最有用的小部件打包到了网站构建器中,让用户可以发挥自己的设计能力,如果你需要就下载吧!

软件功能
世界领先的WordPress网站生成器

1、 多合一解决方案
从一个地方控制您的Web设计工作流程的各个方面。
2、视觉设计
简单的。强大的。灵活的。体验100%视觉设计的力量。
3、更快的性能
建立加载速度更快的网站,并加快构建过程。
专为
从自由职业者到代理商的专业人员而建
设计
WordPress中的像素完美设计唯一可提供像素完美设计的完整设计平台,但可产生100%清晰的代码。将您的设计愿景变成一个令人惊叹的定制网站。

营销
获得更多流量,潜在客户和转化
可视化设计表单,将其与您喜欢的营销工具集成,并产生更多的流量,潜在客户和转化。

可扩展且对开发人员
友好
成千上万的开发人员为Elementor开源项目做出了贡献,构建了主题,附加组件和产品,从而进一步扩展了功能。

创建您可以想象的任何网站
Elementor是为您打造的。设计师,开发人员,营销人员和企业家。创建令人惊叹的登录页面,设计博客,自定义您的在线商店-一切触手可及!

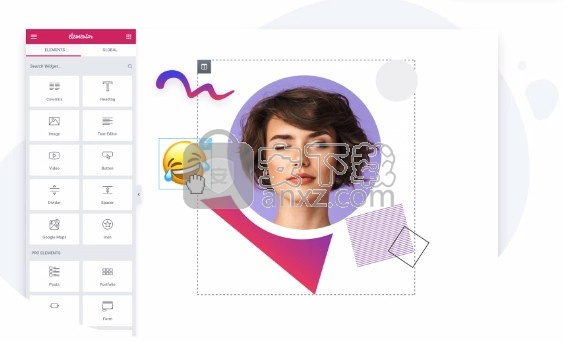
运动效果
强大的网站动画和互动
添加滚动效果和鼠标效果以对网站的任何部分进行动画处理,例如视差和许多其他交互式动画

自定义定位
终极徒手设计体验
利用位置绝对值,固定位置,内联元素,垂直和水平柔性对齐的力量

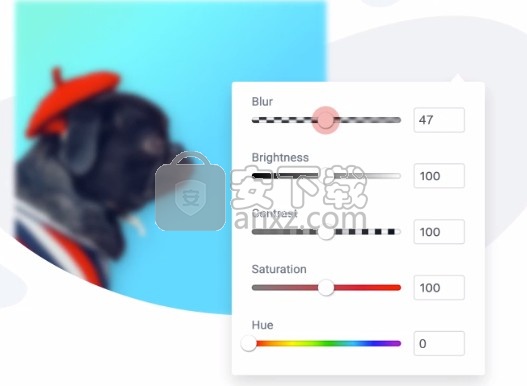
CSS过滤器和混合模式
在您的照片中添加小笔触,玩转图像设置并添加惊人的效果看视频

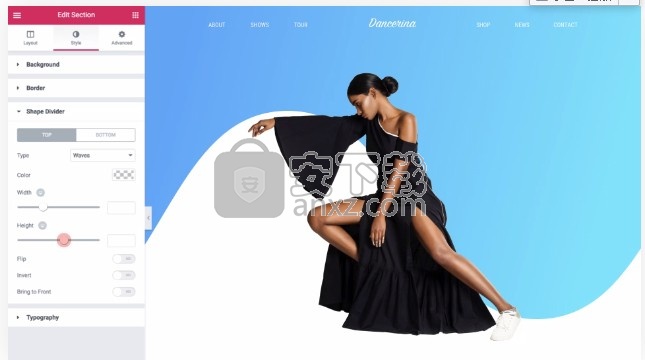
形状分割器
带形状分隔线的背景弹出
从26种不同的形状分隔器中进行选择,以创建引人注目的背景

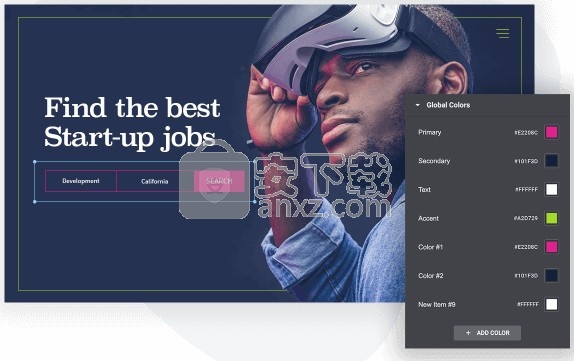
完整的设计
系统内置设计系统功能
从一个地方管理您的站点的设计系统。定义您的全局颜色和字体,并将其应用于您网站上的任何位置。

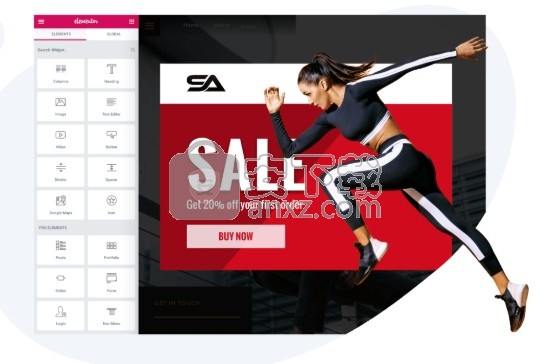
登陆页面
最佳拖放登陆页面生成器
灵活,强大和直观。使用最专业,最易用的可视化网站构建器来创建高转化率的网站和登录页面。

弹出窗口生成器
唯一的面向设计的弹出窗口生成器
以与建立网站相同的方式,构建极为有效的Popup,以增加销售,潜在客户和转化。开始使用弹出窗口优化销售渠道。

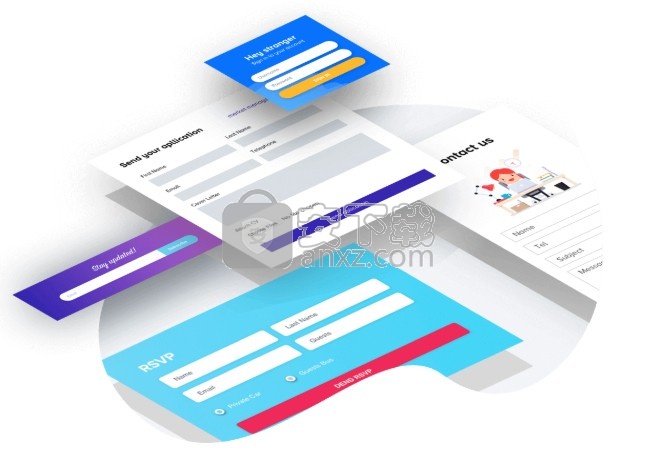
转换次数
直观地构建表单并获得更多转化
Elementor提供了第一个真正的可视化表单生成器。整个构建和设计都在前端进行处理,而不会干扰您的工作流程。

整合方式
轻松与您喜欢的营销工具集成
扩大受众群体从未如此简单。连接到与Elementor无缝集成的不断增长的营销工具和平台列表。

软件特色
专为开发人员打造
1、准备好RTL
您的网站将自动与RTL语言兼容
2、脚本优化
Elementor的构建考虑到了优化,因此仅加载使用的脚本
3、自定义属性
完美地为每个节,列或窗口小部件添加自定义属性,例如“ ARIA”,“页眉”或“页脚”
4、实验
控制您的站点上正在使用的即将发布的新功能。
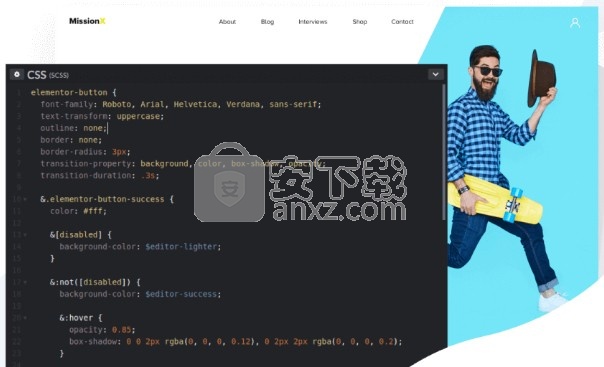
5、代码突出显示小部件
使用“代码突出显示小部件”在您的开发人员博客中显示和突出显示清晰易读的代码
6、CLI整合
通过命令行触发任务:刷新CSS,替换URL,同步库& 更多的
7、CSS优化
所有CSS文件都经过编译和缩小& 从外部加载,从而加快加载时间
8、回滚版本
只需单击一下即可返回到较早版本,或在两个版本之间切换
9、相容性标签
获取有关与您当前安装的Elementor版本不兼容的加载项的通知。
10、自定义CSS
轻松将自定义CSS添加到每个页面,部分,列或小部件
11、请求参数
跟踪所有页面上的用户数据,并通过Elementor传递信息
12、Beta访问
可以访问我们的Beta版,并帮助我们在发行前解决问题
13、自定义代码
无缝地将自定义HTML值添加到head和body标签,并设置每个代码段的显示条件
官方教程
使用Elementor的画布页面模板
在画布页面模板删除您的页眉和页脚和侧边栏。
这非常适合在您的网站内创建特定页面,例如登陆页面,即将推出的页面,维护模式页面等页面。
1、创建一个新页面,然后使用Elementor进行编辑。
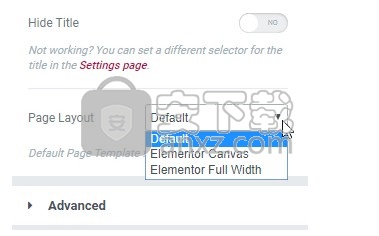
2、点击左侧的设置图标 ,然后在“页面布局”下 查找“元素或画布”选项

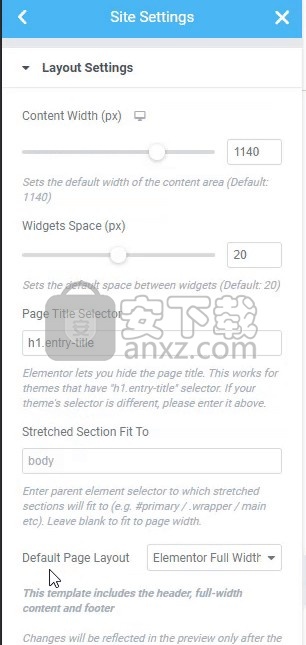
如何设置默认页面布局
如果要在整个网站上设置默认页面布局,请执行以下操作:
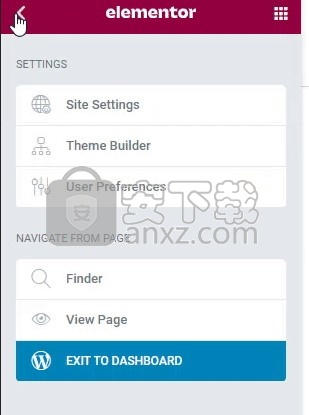
1、单击小组件面板中的“汉堡包”菜单
2、点击网站设置
3、点击布局
4、选择您希望设置为站点上默认布局的默认页面布局

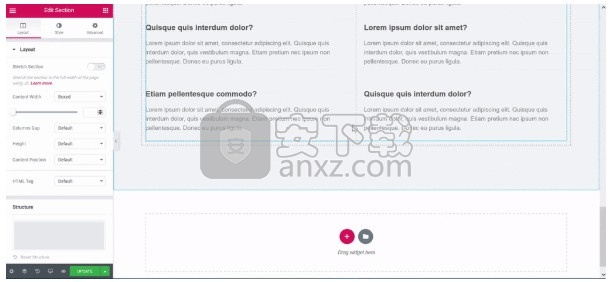
如何在Elementor中移动节
用两种方法之一将Elementor部分移动到另一个部分的上方或下方是非常容易的。
使用导航器拖放部分
该导航仪是将部分一个快速简便的方法,并且往往是首选,因为你不必拖动鼠标远向上或向下的页面。通过以下三种方式之一访问导航器:
1、单击面板页脚中的“导航器”按钮,或使用Cmd / Ctrl + I键盘快捷键。
2、或者,您可以右键单击任何元素,然后单击“导航器”。这将自动将您重定向到导航树中的特定元素。
3、导航器打开后,在要移动的section元素上单击鼠标左键并按住不放,然后上下拖动它,将其放在任何其他元素之前或之后。
通过节手柄拖放节
1、在要移动的部分的手柄上单击并按住鼠标左键。
2、在继续按住鼠标按钮的同时,将部分拖到新位置。
3、当您看到蓝线出现在正确的位置时,请松开鼠标按钮。这会将部分放置在蓝色的放置区域中。现在,移动已完成。

使用Elementor的全宽页面模板
全角页面模板允许您覆盖默认页面宽度,并在任何主题上使用全角设计。
1、创建一个新页面,然后使用Elementor进行编辑。
2、单击左侧的设置图标 ,然后在“页面布局”下 查找“元素或全宽”选项
如何设置默认页面布局
如果要在整个网站上设置默认页面布局,请执行以下操作:
1、单击 小组件面板中的“ 汉堡包”菜单
2、点击 网站设置
3、点击 布局
4、选择 您希望设置为站点上默认布局的 默认页面布局

如何创建Cookie同意弹出窗口
创建一个cookie同意底部栏。
您将学习如何:
编辑预先设计的弹出模板
单击按钮关闭弹出窗口
设置多个条件来控制弹出窗口的显示位置
设计弹出窗口及其内容
1、转到“模板”>“弹出窗口”>“添加新内容”,然后为新的弹出窗口命名。(另一种方法是按CMD + E或CTRL + E打开Finder,搜索Popup,选择Add New Popup并为其命名。)
2、选择一个预先设计的Popup模板,或关闭“ Library”叠加层,然后从头开始设计Popup。对于此示例,选择Cookie同意底部栏之一。
按钮>内容
文字:输入“接受并关闭”。
链接>弹出窗口
1、不再显示:是
2、大小:中
按钮>样式
1、颜色:选择一种颜色
2、填充:删除所有填充
右键单击Button小部件的句柄,然后选择Duplicate。现在设置此按钮的样式。
按钮>内容
1、文字:输入“拒绝”
2、链接:输入“使用条款”页面的链接,该页面解释了为什么需要cookie。
3、大小:中
按钮>样式
1、背景颜色:透明
2、边框类型:实心
3、边框宽度:1(仅底部)
4、边界半径:所有角均为0
5、填充:仅底部5个
编辑文字
标题>内容
对齐方式:向左。
编辑“接受并关闭”按钮
按钮>内容
对齐方式:有道理。
拖动文本列,使其占据条形图的较宽部分,然后拖动“接受”按钮列,以使其占据较少的空间。根据需要进行调整。
单击 面板左下方的齿轮/齿轮图标以返回到弹出设置。
弹出设置>设置
叠加:隐藏。
弹出设置>样式
颜色:根据需要调整颜色。
弹出设置>高级
1、防止关闭重叠式广告:是
2、防止在ESC上关闭:是
发布弹出窗口
单击“发布”按钮以设置条件,触发器和高级规则。
情况
点击添加条件
1、包括:整个网站
2、排除:单数>所有页面>使用条款页面
扳机
页面加载:是,在0秒时。
点击保存并关闭按钮
全部完成。转到您的站点并查看其运行情况。
更新日志
3.1.1-2021-02-23
调整:在目录小部件中调整了“最大高度”控制范围
修复:弹出事件处理程序未定义
修复:条件模态在自定义代码中不响应
修复:“代码突出显示”小部件中的RTL故障
修复:“代码突出显示”小部件中的少量用户界面故障
修复:用户无法获得Pro Developer Edition版本更新
人气软件
-

Postman(网页调试工具) 226.88 MB
/简体中文 -

teleport pro汉化 0.32 MB
/简体中文 -

Adobe Dreamweaver CS4 绿色 85 MB
/简体中文 -

Adobe dreamweaver cc 绿色精简版 126 MB
/简体中文 -

Cloud-Platform(后台管理系统) 73.5 MB
/简体中文 -

Adobe Dreamweaver CS5 绿色 96.5 MB
/简体中文 -

adobe dreamweaver cc 2015中文 32&64位 748 MB
/简体中文 -

云优CMS(云优城市分站系统) 36.3 MB
/简体中文 -

Bootstrap Blazor组件库 7.27 MB
/简体中文 -

Adobe Photoshop CC 2015 328 MB
/简体中文


 HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文
HTML5幻灯片 HTML5 Slideshow Maker 1.9.0 中文  adobe contribute cs4 v5.0 精简安装
adobe contribute cs4 v5.0 精简安装  Dreamweaver CS4 精简安装版 附安装程序
Dreamweaver CS4 精简安装版 附安装程序  WebSite X5(可视化网页设计软件) v17.0.8 免费版
WebSite X5(可视化网页设计软件) v17.0.8 免费版 


















