G2Plot(开箱即用的图表库)
v2.3.11 官方版- 软件大小:1.12 MB
- 更新日期:2021-02-22 17:56
- 软件语言:简体中文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
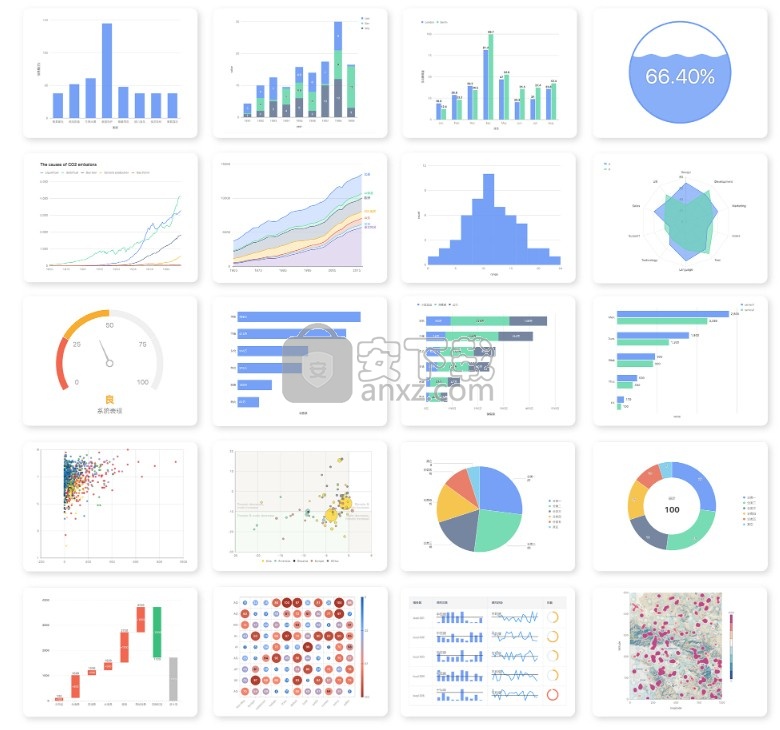
G2Plot是一款图表设计软件,可以通过这款软件快速配置符合数据分析和数据统计使用的图表,软件通过图形语法编辑而成,为用户提供十多种常用的图表,包括折线图、柱状图、条形图、面积图、仪表盘、饼图、直方图、子弹图、瀑布图、水波图、雷达图、散点图,这些都是统计数据经常使用到的图表,您也可以使用官方提供的G2开发工具扩展企业需求的图表,让企业可以快速配置自己需要的可视化数据分析图表和交互图表,软件提供图表属性设置,可以使用不同的颜色标注数据类型,如果这款软件有你需要的功能就下载吧!

官方介绍
G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,"G2Plot"中的 G2 即意指图形语法 (the Gramma of Graphics),同时也致敬了 ggplot2。
软件功能
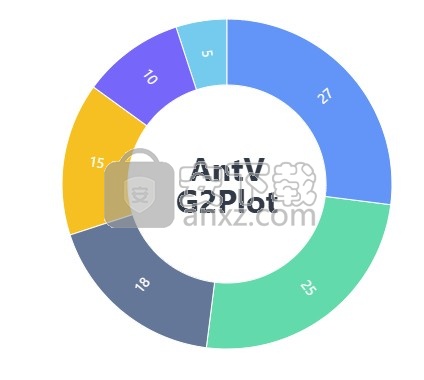
环图
在 G2Plot 中,只需要指定 innerRadius 就可以创建环形饼图

响应式图表
致力于解决图表在任何数据和显示尺寸下的基本可读性问题
图层化设计方法
在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合叠联动,共同讲述一个数据故事的可能性
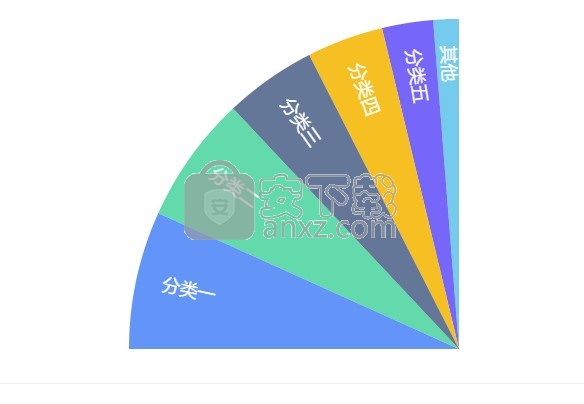
扇形图
通过设置饼图的 startAngle (开始角度) 和 endAngle (结束角度),我们可以将饼图变成扇形图

子弹图
子弹图的发明是为了取代仪表盘上常见的那种里程表,时速表等基于圆形的信息表达方式

软件特色
开箱即用
配置项优化精简,仅需几行代码轻松生成图表

默认好用
即使你是可视化或设计小白,也能制作优雅、标准的统计图表

响应式图表
保证图表在任何显示尺寸、任何数据状态下的可读性

官方教程
安装
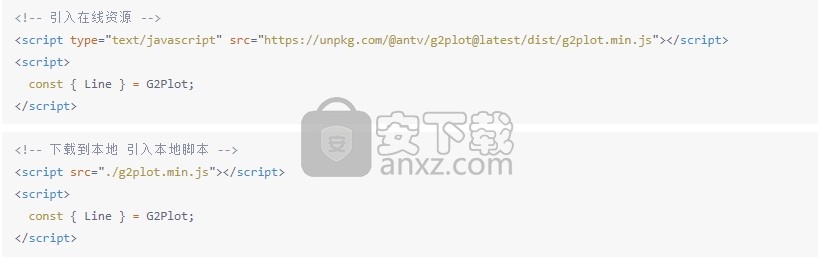
浏览器引入
既可以通过将脚本下载到本地也可以直接引入在线资源。

通过 npm 安装
我们提供了 G2Plot 的 npm 包,通过下面的命令即可完成安装:
// 推荐用法
npm install @antv/g2plot --save
成功安装完成之后,即可使用 import 或 require 进行引用:
import { Line } from '@antv/g2plot';
快速使用
在 G2Plot 引入页面后,我们就已经做好了创建第一个图表的准备了。下面以一个基础折线图为例开始我们第一个图表的创建。
step1: 创建图表容器

step2: 引入数据。G2Plot 的数据源格式是 JSON 数组,数组的每个元素是一个标准 JSON 对象,部分图表除外。

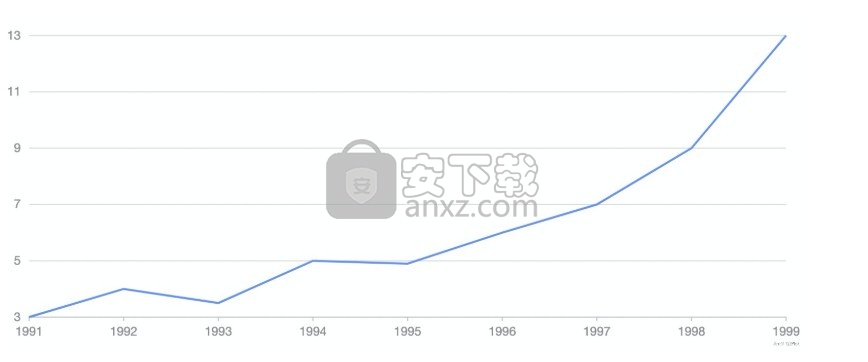
step3: 创建并渲染图表

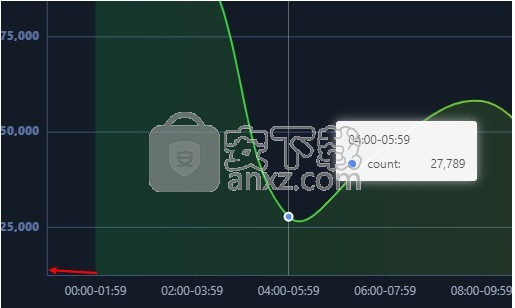
最终效果:

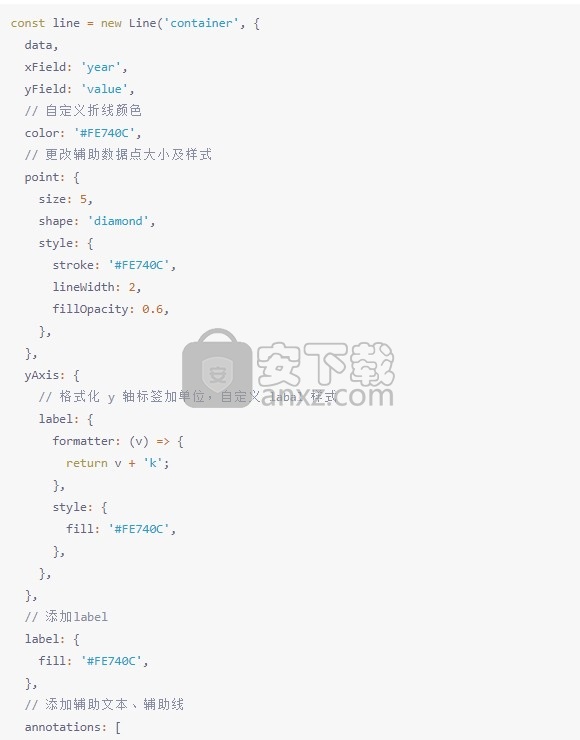
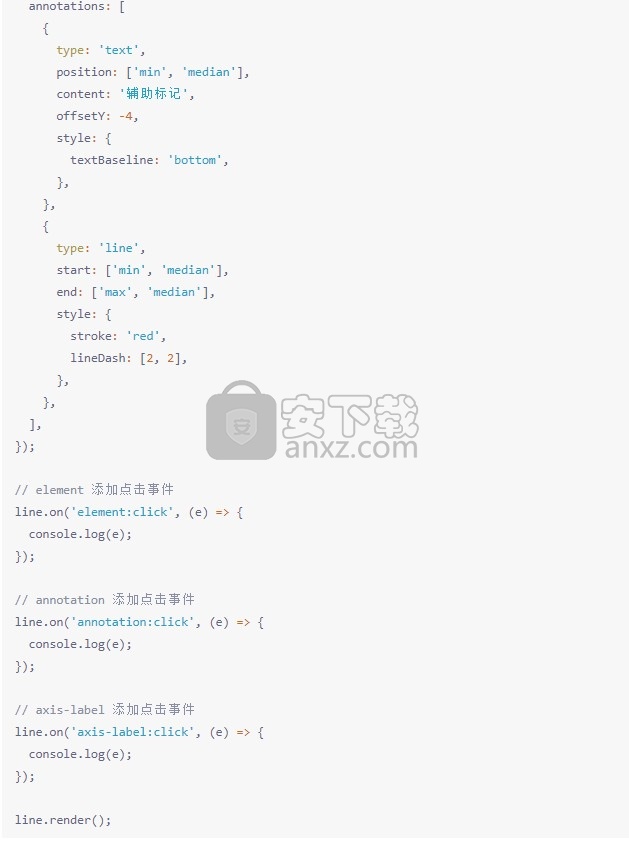
个性化设置
图表元素的视觉样式采用默认主题的样式,还没有经过特别定制,图表主体中的文本元素也没有进行格式化,我们可以根据需求对图表进行各种个性化设置,更多多配置请参考图表 API。


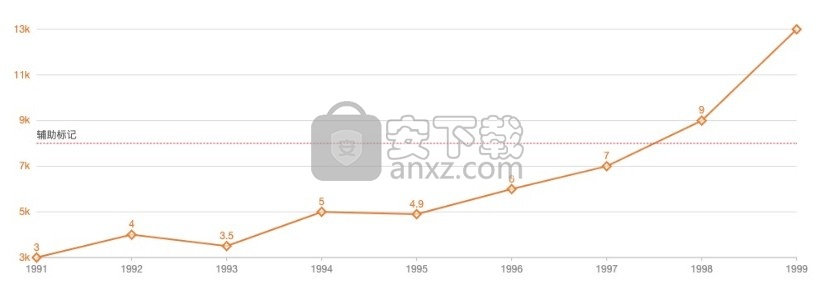
最终效果:

通过上面由浅入深的教程,你应该已经基本了解 G2Plot 的使用方法了,不过这远远不是终点,G2Plot 还有很多有趣的配置和特性等待你的尝试和探索
图表指引
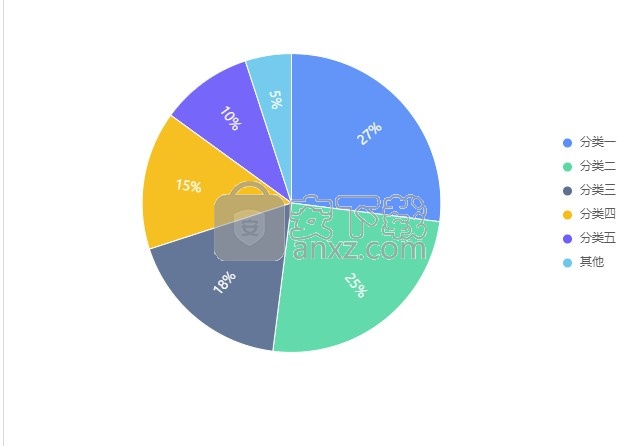
饼图

1、定义
通过扇形区块的颜色和弧长(角度、面积)来展现数据的分类和占比情况。
2、何时使用
饼图通过扇形区块的面积,弧度和颜色等视觉标记,展现数据的分类和占比情况。它的特点是展现部分与部分之间,以及部分与整体的关系。部分相加之和等于整体的 100%,用整圆表示。
3、视觉通道
弧长
4、分析目的
比较、组成、占比
5、数据准备
1 个「无序名词」字段
1 个「数值」字段
设计指引
用法建议
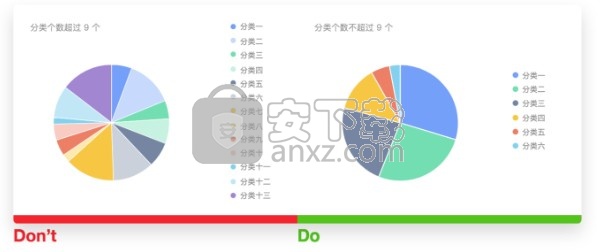
分类数不超过 9 个

分类数量建议不超过9个,随着分类的增多,每个切片的面积变小,所以降低了视觉区分度。
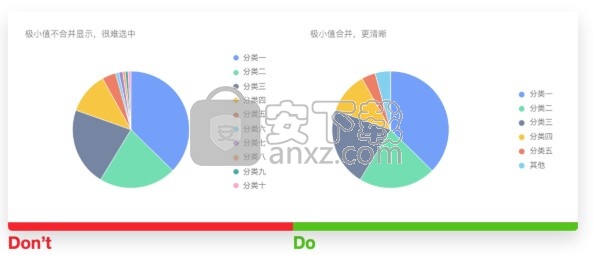
将多个极小值合并展示

分类数量很多时,考虑将多个极小值合并在一起。
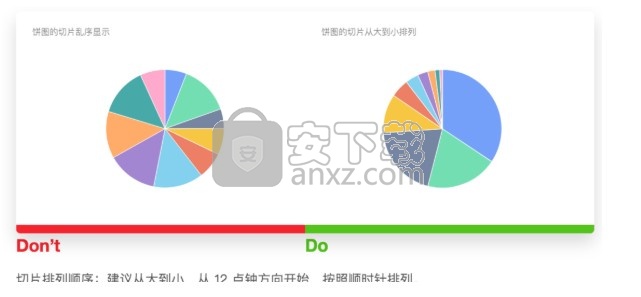
排列顺序

如果每个数值的差异不大,那么不建议使用饼图

何时将标签放在内部/外部

何时使用外部标签:在图形内部标记百分比%数据,在外部标记其他数据。
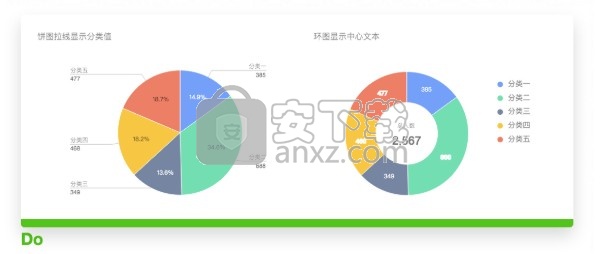
将文本和数值外置显示(拉线显示),(无拉线,图例显示,tooltip中显示)
将复合指标在环图中心位置处显示,或以指标卡形式显示在图表上部分
所有的项目相加之和为100%

每个部分数值不能为负;如果计算的是百分比,所有的项目相加之和为100%
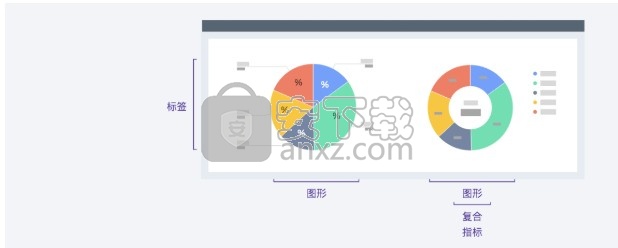
元素
图形(Element):饼图由扇形组成,环图由滑块组成。
图形标签(Label):显示各个区块的占比(%),名称(华东、华南、华北)和实际数值(123.45)。
复合指标:在环图中心位置处显示,或以指标卡形式显示在图表上部分,。
图形辅助组件(Info Component):图例,tooltip 或者指标卡等的组件支持。
常见问题
以下整理了一些 G2Plot 社区常见的问题和官方答复,提问或新增 issue 前先看看。
怎么设置横轴从 0 开始

横轴的范范是可配置的,在 meta 里面配置即可,range 可选范围是 0~1。

双轴图如何共用一个 Y 轴
可以通过开启 scale 同步, 然后隐藏其中一个 y 轴坐标。

更新日志
G2Plot 2.0 持续开发中,截止目前,我们已经完成了 P0 、P1 级图表的开发,其它图表的开发也会如期进行
G2Plot 2.0 升级指南
删除图表
图表名称描述:
1、Bubble:改用 Scatter 实现, 修改图表名称即可。
2、StackedColumn:改用 Column 实现。
删除 stackField 配置,改为 seriesField,需要指定 isStack: true。
3、GroupedColumn:改用 Column 实现。
删除 groupField 配置,改为 seriesField,需要指定 isGroup: true。
4、PercentStackedColumn:改用 Column 实现。
删除 stackField 配置,改为 seriesField,需要指定 isStack: true、isPercent: true。
5、RangeColumn:改用 Column 实现。
删除 stackField 配置,需要指定 isRange: true。
label 不再支持 topStyle、bottomStyle,详细配置请参考 API 文档。
6、StackedBar:改用 Bar 实现。
删除 stackField 配置,改为 seriesField,需要指定 isStack: true。
7、PercentStackedBar:改用 Bar 实现。
删除 stackField 配置,改为 seriesField,需要指定 isStack: true、isPercent: true。
8、RangeBar:改用 Bar 实现。
删除 stackField 配置,需要指定 isRange: true。
label 不再支持 topStyle、bottomStyle,详细配置请参考 API 文档
9、Donut:改用 Pie 实现,修改图表名称即可。
10、DualLine:改用 DualAxes 实现。
11、ColumnLine:改用 DualAxes 实现。
12、StackedColumnLine:改用 DualAxes 实现。
13、GroupedColumnLine:改用 DualAxes 实现。
14、StackedArea:改用 Area 实现。
去掉 stackField ,改用 seriesField。
15、PercentStackedArea:改用 Area 实现。去掉 stackField ,改用 seriesField ,需要指定 isPercent: true。
16、StepLine:改用 Line 实现,需要指定 stepType。
1.0 版版本可以使用默认 step ,2.0 版本必须手动指定 stepType(hv, vh, hvh, vhv),
人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3