X6(图编辑引擎)
v1.12.32 官方版- 软件大小:5.05 MB
- 更新日期:2021-02-22 17:11
- 软件语言:简体中文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
X6是一款图表引擎软件,可以通过这款软件快速设计图表,设计思维导图,设计交互式的组件,对于需要在应用程序添加图标功能和添加交互组件的朋友很有帮助,您可以将其添加到自己的开发程序中使用,可以为新的软件附加图表功能,可以快速创建新的图表;软件提供节点编辑,在添加图表的时候就可以设置很多节点信息,例如在设计组织结构图,设计思维导图的时候就可以附加很多新的节点,方便扩展图表数据,也提供箭头样式编辑功能,可以创建复杂的箭头,可以使用path自定义箭头、使用图形元素自定义箭头,通过X6图编辑引擎就可以设计出多种行业可用的图表,如果你需要就下载吧!

相关介绍
X6 是 AntV 旗下的图编辑引擎,提供了一系列开箱即用的交互组件和简单易用的节点定制能力,方便我们快速搭建 DAG 图、ER 图、流程图等应用。
软件功能
1、提供基于低学习成本的 SVG/HTML/CSS 的节点定制能力
2、内置 10+ 图编辑场景的配套扩展,如框选、对齐线、小地图等
3、画布、节点、边、属性、工具等均可以通过注册机制自由、灵活扩展
4、Graph,在 X6 中,Graph 是图的载体,它包含了图上的所有元素(节点、边等),同时挂载了图的相关操作(如交互监听、元素操作、渲染等)
5、基类 Cell:在 X6 的 Shape 命名空间中内置了一些基础图形,如 Rect、Edge、Circle 等,这些图形最终都有共同的基类 Cell,定义了节点和边共同属性和方法,如属性样式、可见性、业务数据等,并且在实例化、定制样式、配置默认选项等方面具有相同的行
6、网格 Grid:网格是渲染/移动节点的最小单位。网格默认大小为 10px,渲染节点时表示以 10 为最小单位对齐到网格
7、小地图 MiniMap:启用 Scroller 后可开启小地图,小地图是完整画布的预览,支持通过平移缩放小地图的视口来平移缩放画布。
软件特色
视图交互事件
通过鼠标、键盘或者各种可交互的组件与应用产生交互时触发的事件,如单击节点 'node:click' 等。
使用工具 Tools
工具是渲染在节点/边上的小部件,用于增强节点/边的交互能力,我们分别为节点和边提供了以下内置工具:
节点
button 在指定位置处渲染一个按钮,支持自定义按钮的点击交互。
button-remove 在指定的位置处,渲染一个删除按钮,点击时删除对应的节点。
boundary 根据节点的包围盒渲染一个包围节点的矩形。注意,该工具仅仅渲染一个矩形,不带任何交互。
边
vertices 路径点工具,在路径点位置渲染一个小圆点,拖动小圆点修改路径点位置,双击小圆点删除路径点,在边上单击添加路径点。
segments 线段工具。在边的每条线段的中心渲染一个工具条,可以拖动工具条调整线段两端的路径点的位置。
boundary 根据边的包围盒渲染一个包围边的矩形。注意,该工具仅仅渲染一个矩形,不带任何交互。
button 在指定位置处渲染一个按钮,支持自定义按钮的点击交互。
button-remove 在指定的位置处,渲染一个删除按钮,点击时删除对应的边。
source-arrowhead-和-target-arrowhead 在边的起点或终点渲染一个图形(默认是箭头),拖动该图形来修改边的起点或终点。
使用说明
1、下载以后得到X6图编辑引擎源码,可以直接将其部署到指定软件使用

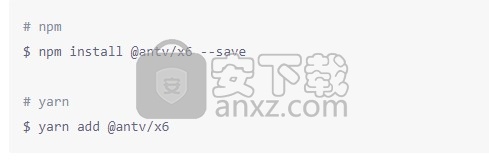
2、安装,通过 npm 或 yarn 命令安装 X6。

3、安装完成之后,使用 import 或 require 进行引用。

开始使用
接下来我们就一起来创建一个最简单的 Hello --> World 应用。
Step 1 创建容器
在页面中创建一个用于容纳 X6 绘图的容器,可以是一个 div 标签。

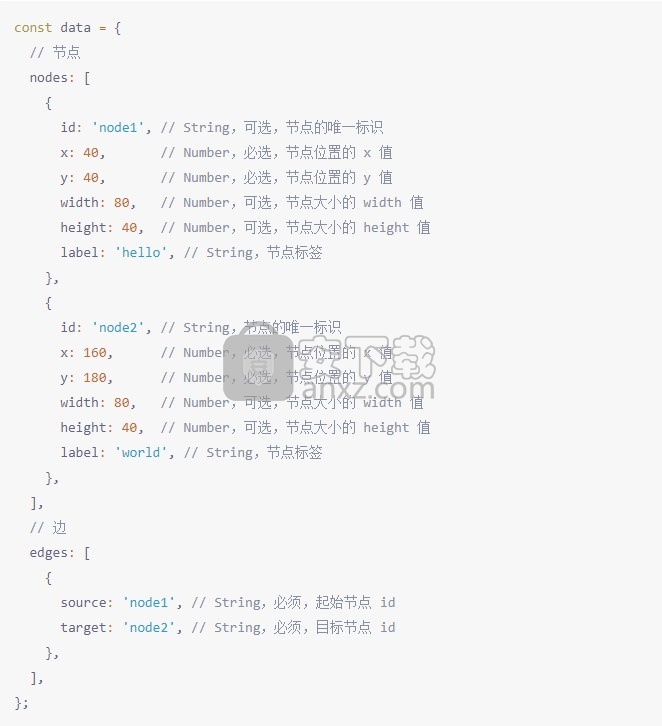
Step 2 准备数据
X6 支持 JSON 格式数据,该对象中需要有节点 nodes 和边 edges 字段,分别用数组表示:

Step 3 渲染画布
首先,我们需要创建一个 Graph 对象,并为其指定一个页面上的绘图容器,通常也会指定画布的大小。

如果是通过 script 标签引入方式,我们的 Graph 对象是挂载在 X6 这个全局变量下面:

然后,我们就可以使用刚刚创建的 graph 来渲染我们的节点和边。
graph.fromJSON(data)
画布
背景和网格
接下来,我们来给画布设置一个背景颜色和网格,另外还支持背景图片、网格类型等配置

缩放和平移
创建画布后,可以调用 graph.zoom(factor: number) 和 graph.translate(tx: number, ty: number) 来缩放和平移画布。

节点
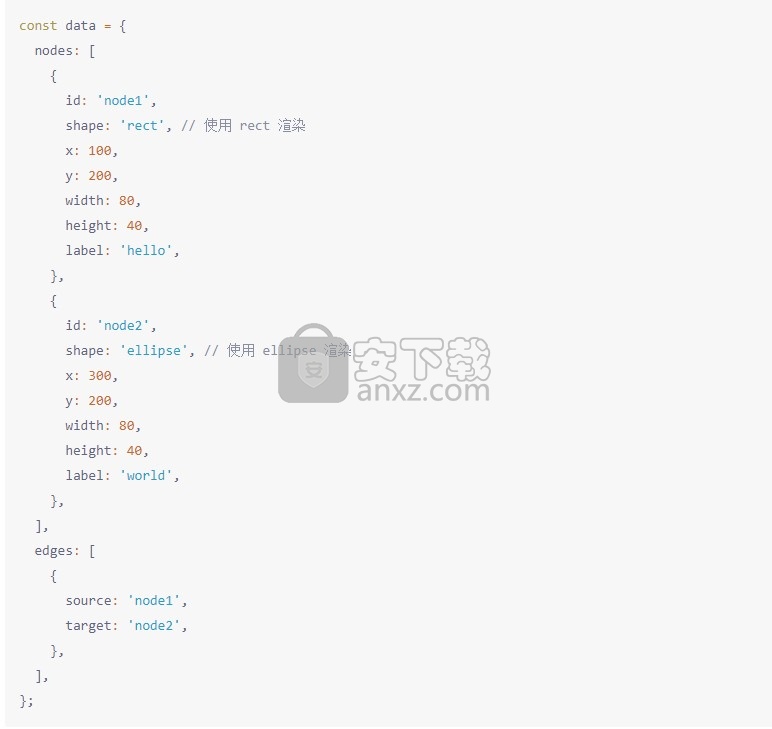
使用图形
在上面示例中,我们使用了默认图形 rect 来渲染节点,除此之外,我们在 X6 中也内置了 circle、ellipse、polygon 等基础图形,可以通过 shape 属性为节点指定渲染的图形

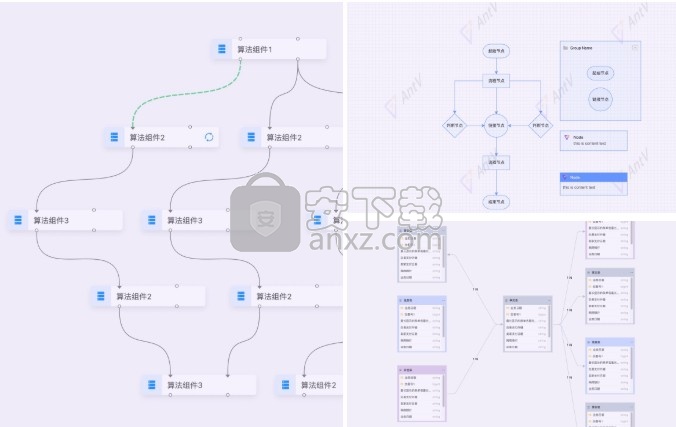
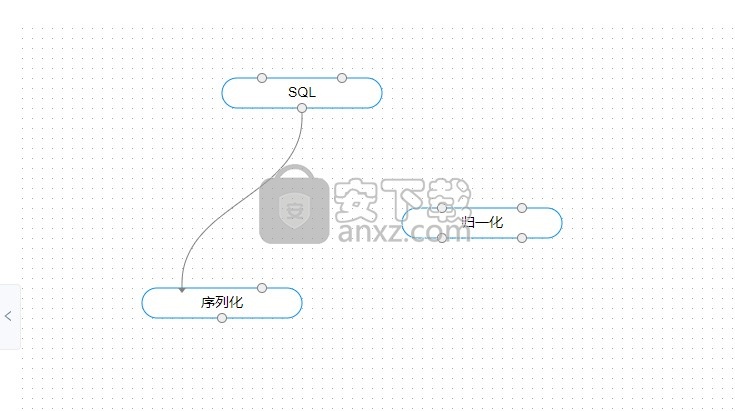
图表示例
人工智能建模流程

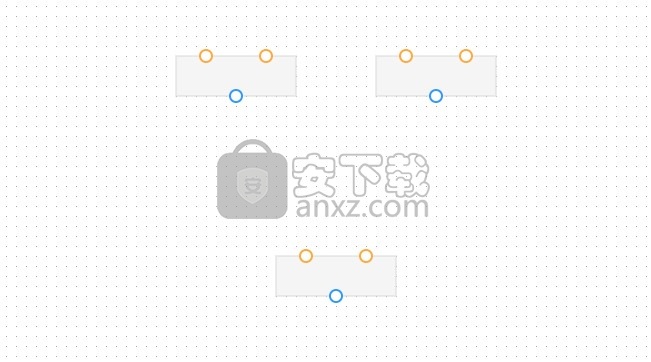
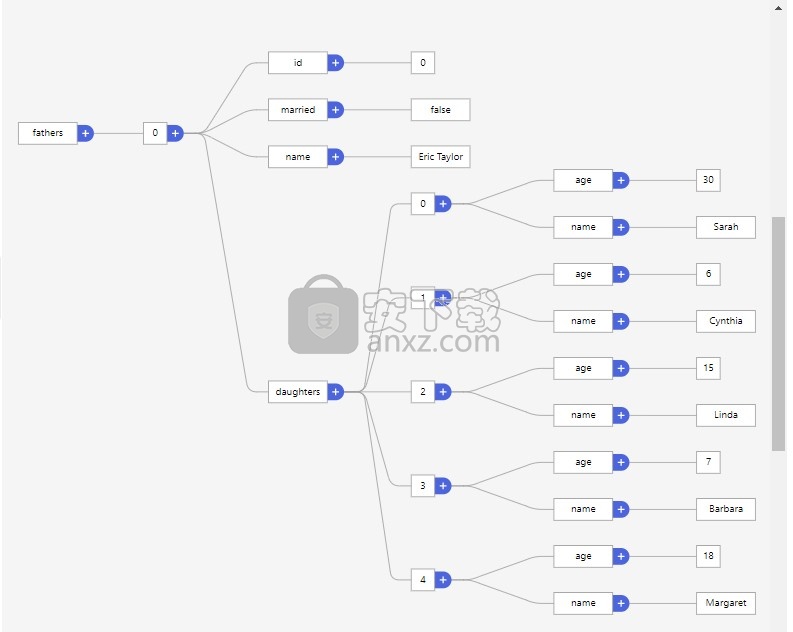
链接桩验证/高亮/自动吸附

展开/折叠树

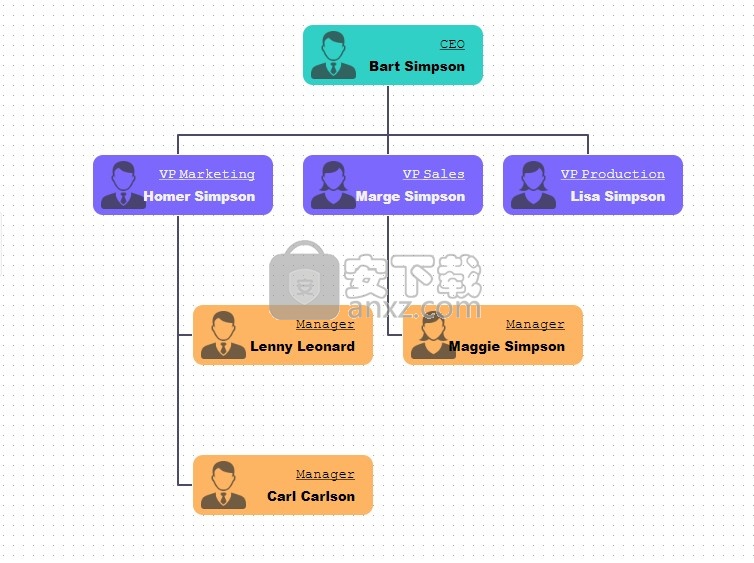
组织架构图

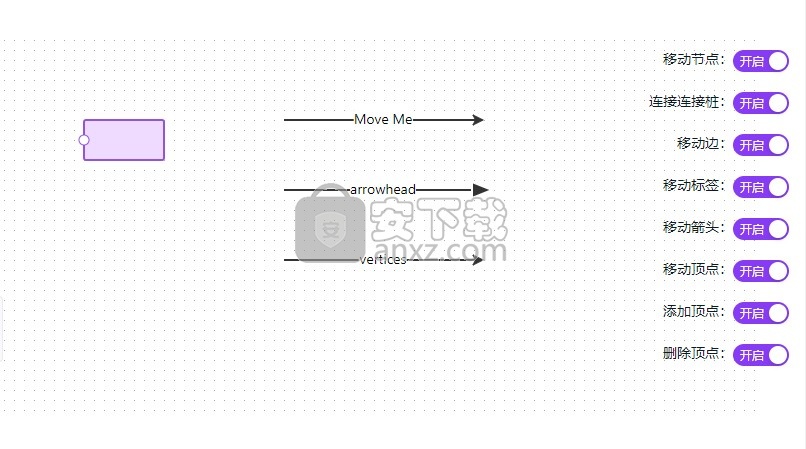
切换交互模式

更新日志
1.12.13
解决 registerHtmlComponent 不支持注册 render 对象问题 (c810821)
1.12.11
在节点内部的 input 上键入 delete 或者 backspace 时,不会触发键盘事件 (429ef9a)
1.12.10
stencil 增加 placeholder 和 notFoundText 两个选项 (#574) (c9100ab), closes [#555]
1.12.9
解决 get graph of undefined 报错问题 (#573) (5aadc87)
1.12.4
根据可交互能力修改节点鼠标悬浮样式 (#566) (6a33149), closes #558
1.12.3
增加 hasTool 和 removeTool 方法 (#565) (f87dc43), closes #552
人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3