G6(图可视化引擎)
v4.1.4 官方版- 软件大小:1.82 MB
- 更新日期:2021-01-28 17:04
- 软件语言:简体中文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址

软件功能
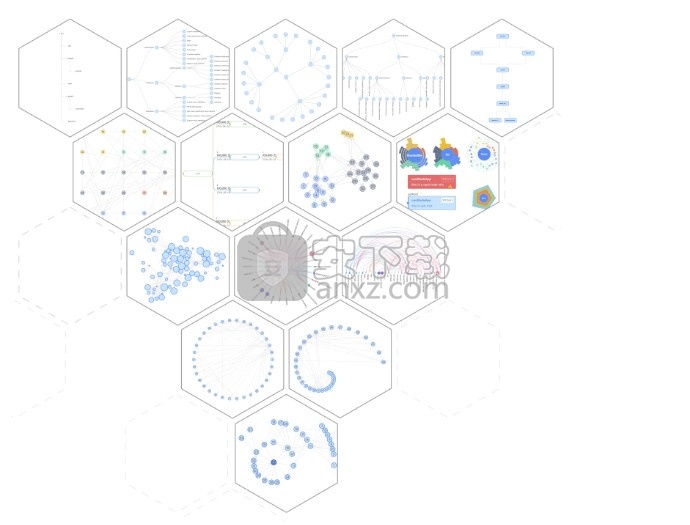
G6 作为一款专业的图可视化引擎,具有以下特性:
优秀的性能:支持大规模图数据的交互与探索;
丰富的元素:内置丰富的节点与边元素,自由配置,支持自定义;
可控的交互:内置 10+ 交互行为,支持自定义交互;
强大的布局:内置了 10+ 常用的图布局,支持自定义布局;
便捷的组件:优化内置组件功能及性能;
友好的体验:根据用户需求分层梳理文档,支持 TypeScript 类型推断。
除了默认好用、配置自由的内置功能,元素、交互、布局均具有高可扩展的自定义机制。
软件特色
1、G6提供绘图功能,可以通过这款软件快速建立图形
2、可以在软件编辑关系图,可以在软件加载数据
3、支持图形布局设置,使用内置的图布局方案生成图形
4、可以在软件编辑节点数据,可以添加交互行为
5、支持设置节点或边的背景、更新文本样式、设置渐变色、设置纹理
6、支持更新节点或边的样式、节点与边的层级、显示与隐藏、两节点间存在多条边、锁定/解锁节点
7、支持一般图布局 Layout、树图布局 Layout、布局的切换机制
8、可以选择子图布局、使用 webworker布局、自定义布局 Layout
9、G6 提供了智能布局预测的能力,预测引擎会根据查询到的数据,推荐最适合的布局,用户直接使用推荐的布局即可。
官方教程
监听和绑定事件
除了 内置交互行为 Behavior 和 交互模式 Mode 搭配的事件管理方式外,G6 提供了直接的单个事件、时机的监听方法,可以监听画布、节点、边、以及各函数被调用的时机等。这些事件可以分为以下四个层次:
画布、图形层次的事件,mousedown,mouseup,click,mouseenter,mouseleave 等;
节点/边 上的事件,node:mousedown,edge:click 等,以 type:eventName 为事件名称;
时机事件:
节点/边增删改时的事件, 例如:beforeadditem,afteradditem 等;
节点/边状态改变时的事件:beforerefreshitem 与 afterrefreshitem;
布局时机:beforelayout 与 afterlayout。
G6 上所有的事件都需要在 graph 上监听。

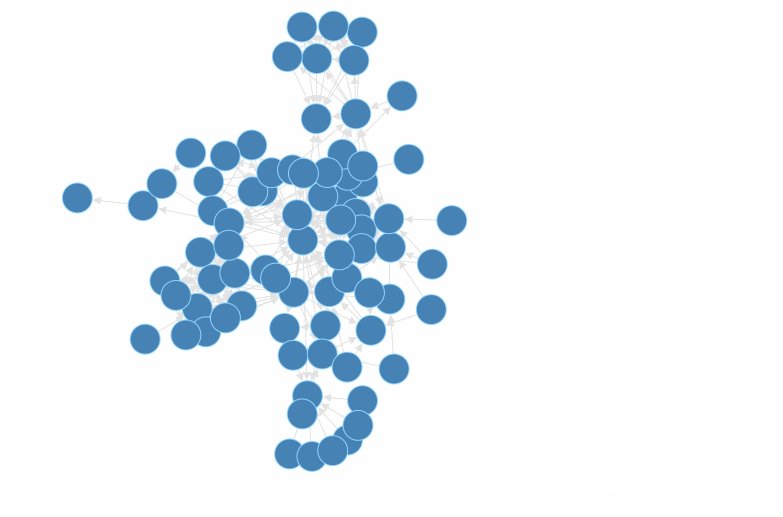
内置的 Behavior
什么是 Behavior
Behavior 是 G6 提供的定义图上交互事件的机制。它与交互模式 Mode 搭配使用,如何将下文所述各种 Behavior 配置到图上,见 交互模式。
内置 Behavior
理论上, G6 上的所有基础图形、Item(节点/边)都能通过事件来进行操作。考虑到通用性,G6 目前共提供了以下 14 个内置的 Behavior。此外,用户可以注册 自定义 Behavior。
drag-combo
V3.5 以上版本支持。
含义:拖动 Combo;
配置项:
type: 'drag-combo';
enableDelegate:拖动 Combo 时候是否开启图形代理 delegate,即拖动 Combo 时候 Combo 不会实时跟随变动,拖动过程中有临时生成一个 delegate 图形,拖动结束后才更新 Combo 位置,默认为 false,不开启;
delegateStyle:delegate 的样式;
onlyChangeComboSize:拖动嵌套的 Combo 时,只改变父 Combo 的大小,不改变层级关系,默认为 false;
activeState:当拖动 Combo 时,父 Combo 或进入到的 Combo 的状态值,需要用户在实例化 Graph 时在 comboStateStyles 里面配置,默认为空;
selectedState:选中 Combo 的状态,默认为 selected,需要在 comboStateStyles 里面配置;
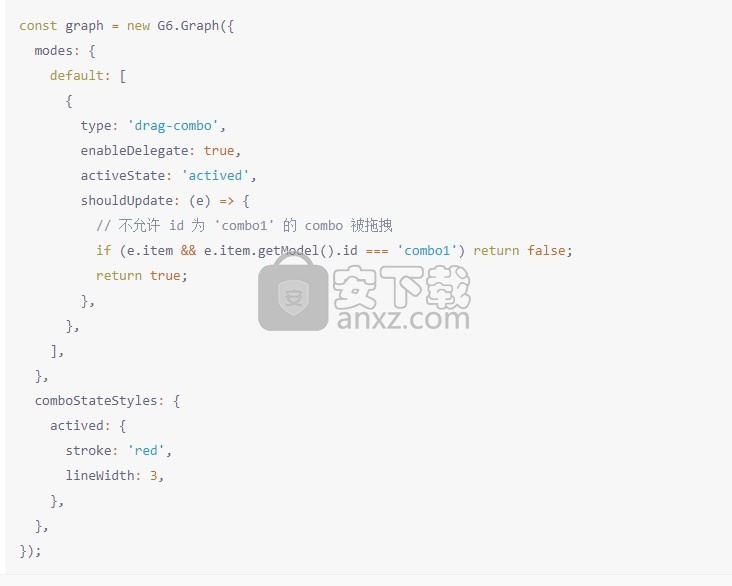
shouldUpdate(e):是否允许当前被操作的 combo 被拖拽,参见下面示例。
使用默认配置

用户可根据实际需求,为 activeState 或 selectedState 配置样式:

collapse-expand-combo
V3.5 以上版本支持。
含义:收起和展开 Combo。若图配置有布局,则该 behavior 被触发后会触发图的重新布局。若希望避免重新布局,可以通过监听 combo 点击事件和 graph.collapseExpandCombo API 控制收缩展开逻辑;
配置项:
type: 'collapse-expand-combo';
trigger:触发方式,默认为双击收起或展示,可配置 'click' 和 'dblclick';
relayout:收缩或展开后是否触发重新布局,默认为 true。
使用默认配置

用户可以配置成单击展示或收起:

drag-canvas
含义:拖拽画布;
配置项:
type: 'drag-canvas';
direction:允许拖拽方向,支持'x','y','both',默认方向为 'both';
enableOptimize:是否开启优化,开启后拖动画布过程中隐藏所有的边及节点上非 keyShape 部分,默认关闭;
shouldBegin(e):是否允许触发该操作;
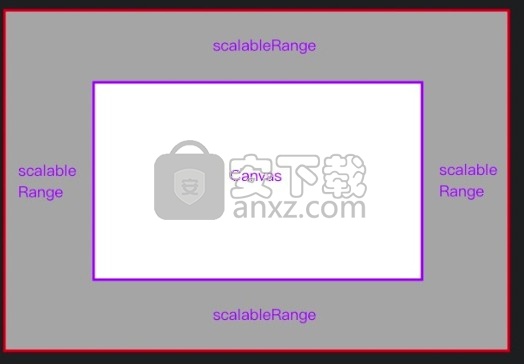
scalableRange:拖动 canvas 可扩展的范围,默认为 0,取值为正和负数时的效果如下图所示。
scalableRange的默认值值为0时,dra -canvas-可拖动的范围如下图紫色区域所示。

当 scalableRange的值大于0时, drag-canvas可拖动的范围如下图红色区域所示,
即在原 Canvas宽高的基础上四周各增加了 scalableRange的范围

当 scalableRange的值小于0时,drag- canvas可拖动的范围如下图绿色区域所示,
即在原 Canvas宽高的基础上四周各减少了 scalableRange的范围

相关时机事件:
canvas:dragstart:画布拖拽开始时触发,使用 graph.on('canvas:dragstart', e => {...}) 监听;
canvas:drag:画布拖拽中触发,使用 graph.on('canvas:drag', e => {...}) 监听;
canvas:dragend:画布拖拽结束后触发,使用 graph.on('canvas:drag', e => {...}) 监听。
使用默认配置

默认配置下,可以在 x 和 y 两个方向上拖动画布。
使用自定义参数

此时只能在 x 方向上面拖动,y 方向上不允许拖动

zoom-canvas
含义:缩放画布;
type: 'zoom-canvas';
配置项:
sensitivity:缩放灵敏度,支持 1-10 的数值,默认灵敏度为 5;
minZoom:最小缩放比例;
maxZoom:最大缩放比例;
enableOptimize:是否开启性能优化,默认为 false,设置为 true 开启,开启后缩放比例小于 optimizeZoom 时自动隐藏非 keyShape;
optimizeZoom:当 enableOptimize 为 true 时起作用,默认值为 0.7,表示当缩放到哪个比例时开始隐藏非 keyShape;
shouldUpdate(e):是否允许发生缩放;
fixSelectedItems:在缩小画布时是否固定选定元素的描边粗细、文本大小、整体大小等,fixSelectedItems 是一个对象,有以下变量:
fixSelectedItems.fixState:将被固定的元素状态,被设置为该状态的节点将会在画布缩小时参与固定大小的计算,默认为 'selected';
fixSelectedItems.fixAll:固定元素的整体大小,优先级高于 fixSelectedItems.fixLineWidth 和 fixSelectedItems.fixLabel;
fixSelectedItems.fixLineWidth:固定元素的 keyShape 的描边粗细;
fixSelectedItems.fixLabel:固定元素的文本大小。
相关时机事件:
wheelzoom(e):当缩放发生变化时被触发。使用 graph.on('wheelzoom', e => {...}) 监听该时机事件。
提示:若要限定缩放尺寸,请在 graph 上设置 minZoom 和 maxZoom。
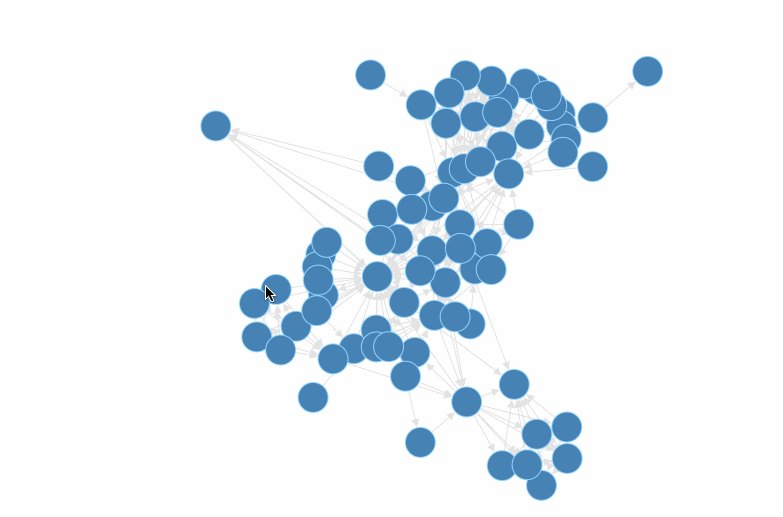
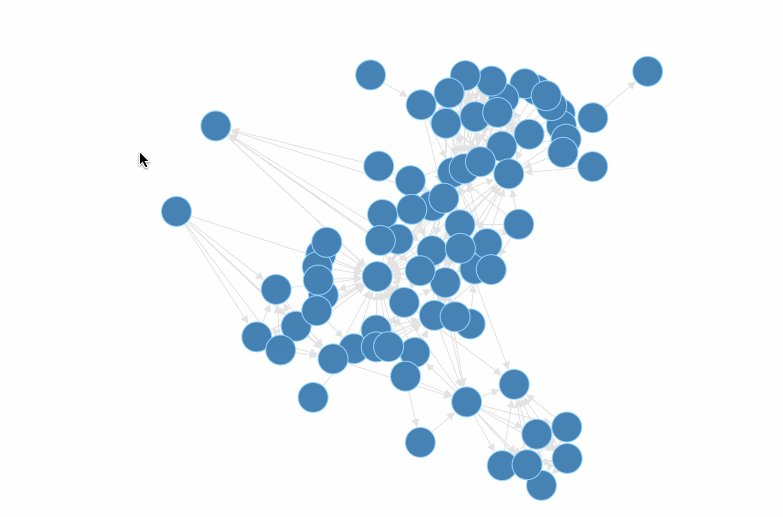
drag-node
说明: V3.5 以上版本才支持拖动 Combo 中的节点。
含义:拖拽节点,或拖动 Combo 中的节点;
配置项:
type: 'drag-node';
delegateStyle:节点拖拽时的绘图属性,默认为 { strokeOpacity: 0.6, fillOpacity: 0.6 };
updateEdge:是否在拖拽节点时更新所有与之相连的边,默认为 true 。
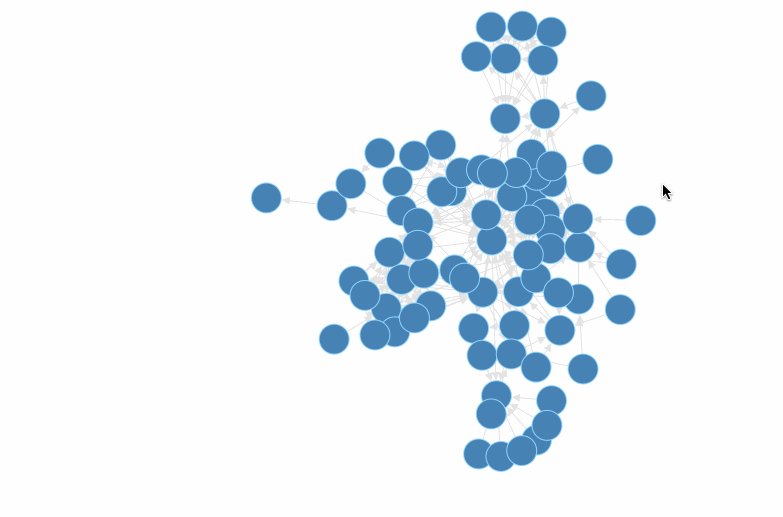
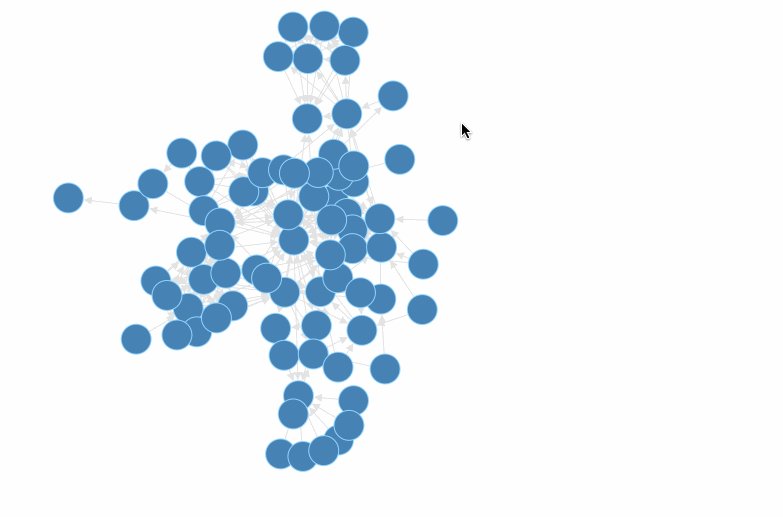
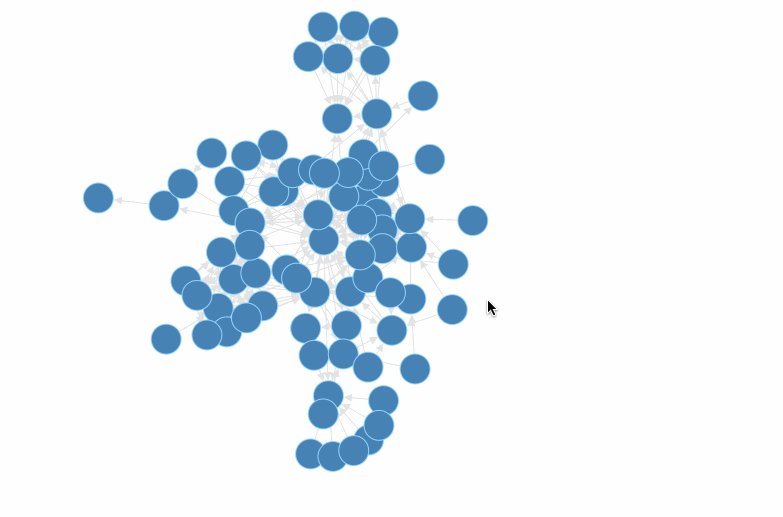
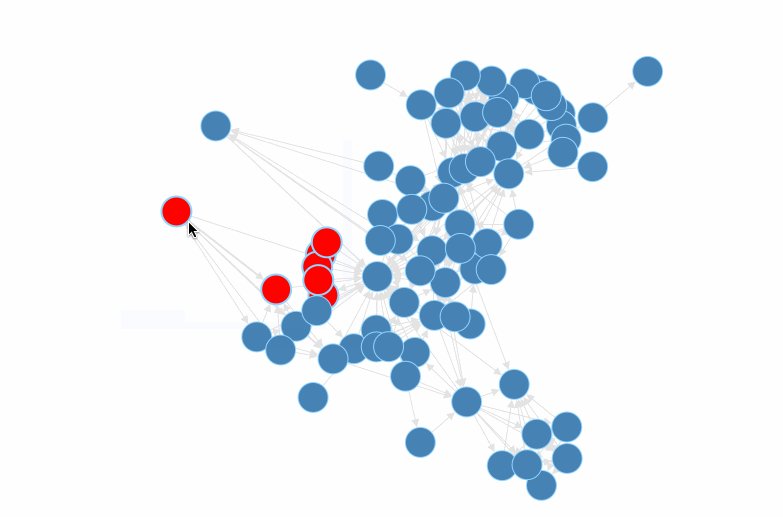
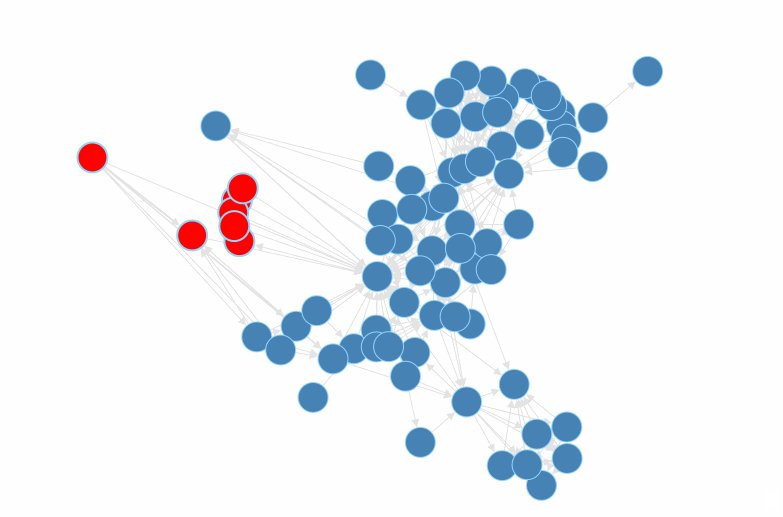
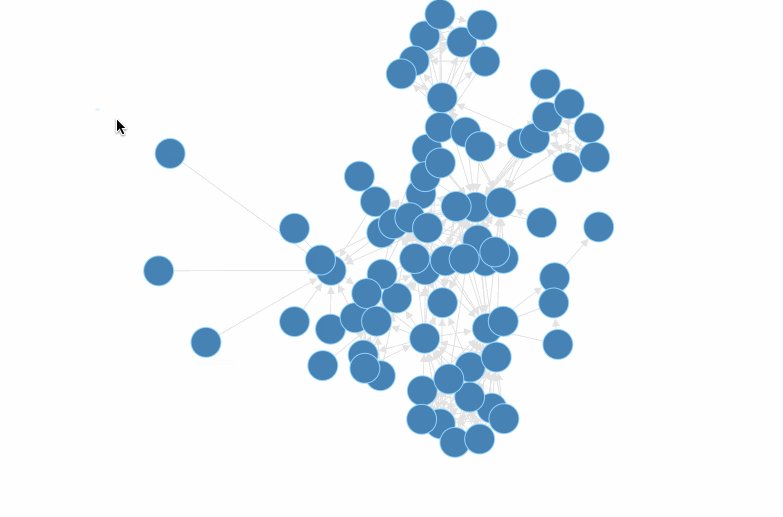
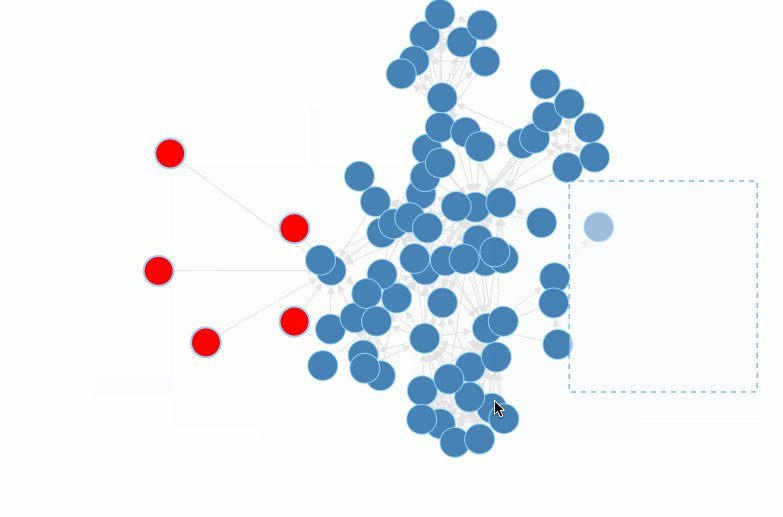
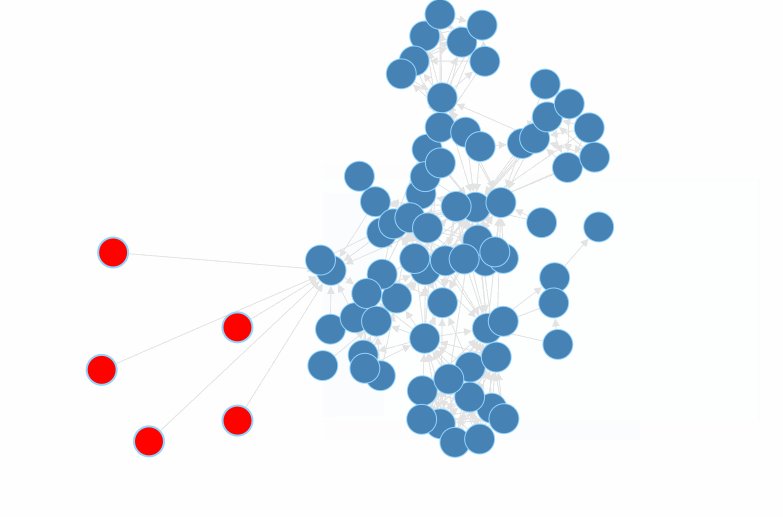
enableDelegate:拖动节点过程中是否启用 delegate,即在拖动过程中是否使用方框代替元素的直接移动,效果区别见下面两个动图。默认值为 false;
onlyChangeComboSize:V3.5 及以上版本支持,拖动节点过程中只改变 Combo 大小,不改变 Combo 结构,即不将节点从 Combo 中拖出或将节点拖入到 Combo 中,默认为 false;
comboActiveState:V3.5 及以上版本支持,拖动节点过程中,如果存在 Combo,节点所在 Combo 或节点进入的 Combo 的状态,需要在实例化 Graph 时候通过 comboStateStyles 进行配置,默认为空;
selectedState:V3.5 及以上版本支持,选中 Combo 的样式,需要在实例化 Graph 时候通过 comboStateStyles 进行配置,默认为 selected;
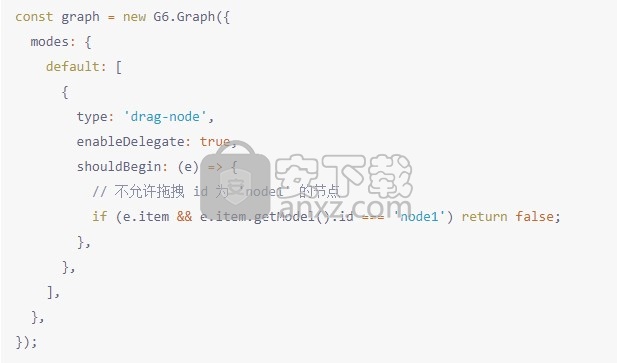
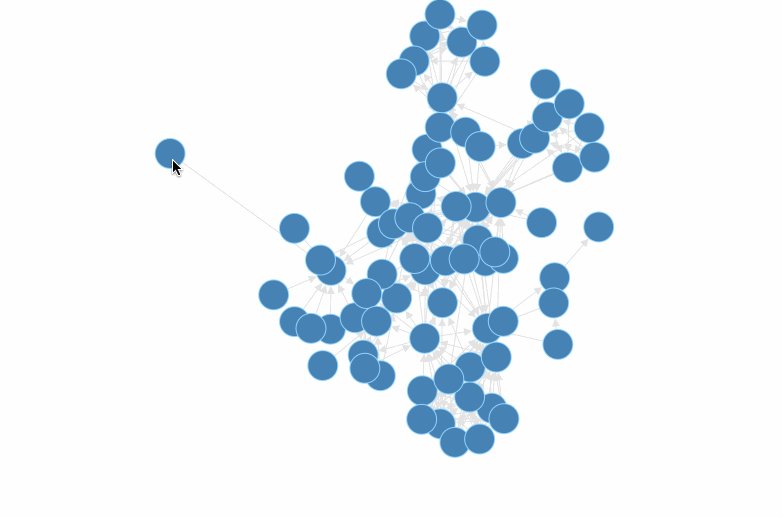
shouldBegin(e):是否允许当前被操作的节点被拖动;
shouldUpdate(e):是否允许当前被操作的节点在拖动过程中更新自身/ delegate 位置;
shouldEnd(e):是否允许当前被操作的节点在拖拽结束时更新位置。
使用默认配置


启用 delegate


人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3