Figma(原型设计软件)
v90.3.0 官方版- 软件大小:66.5 MB
- 更新日期:2020-12-11 11:03
- 软件语言:英文
- 软件类别:图像其它
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Figma提供原型设计功能,如果你需要为应用程序或者是web、手机设计原型就可以下载软件使用,软件提供绘图功能,使用画笔在软件设计图像,编辑图形属性,设置图形交互方案,支持文本编辑功能,探索文字属性、使用文本工具创建文字图层、编辑文字层、添加文本链接、将表情符号添加到文本图层,也支持图像功能,将图像添加到您的设计、将动画GIF添加到原型、上传图像作为填充、使用“放置图像”批量添加图像、将图像粘贴到画布中、裁剪图像,软件功能非常多,满足大部分用户设计原型的需求,同时也可以在软件排列图层、选择图层和对象、用图层顺序调整z-index、调整图层的对齐方式或分布、调整图层的位置或尺寸、整理物体、测量物体之间的距离。

软件功能
设计
让网络设计变得简单
Figma是为未来的网络而生的。这就是为什么你会看到其他地方找不到的功能。
一个现代化的钢笔工具。用矢量网络向任何方向绘制。不再需要合并或需要连接到路径的原点。
即时的弧线设计。使用Arc工具轻松设计时钟、手表屏幕或饼图。
使用OpenType来表现。进入高级字体功能,充分表达你的品牌。
使用自动布局进行设计
花费更多的时间进行迭代,减少移动物品的时间。
更少的手动调整大小:按钮可以随其文本调整大小,当项目被移动时,列表可以重新排列。
拉伸填充。自动布局组件现在可以向左和向右(或顶部和底部)拉伸,以便于响应式设计。
设计讲发展。Auto Layout 的 padding、方向和间距设置可直接转化为代码,简化了开发人员的交接工作。
始终如一地高效运转
有了云端的设计系统,您库中的所有好东西总是一键搞定。
灵活的样式。创建一致的样式--颜色、文本、网格或效果。将它们应用于所有项目中的任何文本或对象。
系统化设计。使用组件加快设计速度。快速编辑和覆盖。
可访问的库。快速搜索就能找到你想要的资产。只需将它们拖放到您的文件中即可。
把开发者的交接变成握手
尽早并经常将开发人员带入你的流程中。让他们获得所需的规格和资产。
无限的浏览者。邀请尽可能多的队友来查看和评论 (psst,这是免费的)。
检查设计文件。任何浏览者都可以抓取CSS、iOS和Android的生成代码片段。
轻松导出。以你需要的格式导出你所需要的准确资产。
原型设计
创建感觉像真实体验的原型
把你的静态设计文件变成一个互动的体验,不需要编码。
直观构建:简单地连接UI元素并选择交互和动画。
交互:定义微妙的交互,比如点击、悬停、按下按钮等等。
移动优化:设备框架和动量滚动等细节让你的原型感觉像真正的体验。
展示,不要说出你的互动愿景
通过详细说明您设想的交互细节,消除开发中的猜测。
高级转换与智能动画:自动动画相似的对象和创建详细的过渡。
动态覆盖:创建多层交互式内容覆盖。
动画gif:使用gif来表示运动设计、视频元素和精细动画。
在一个工具中完成所有操作
不要再在工具之间跳跃了。在Figma中设计、制作原型、分享和收集反馈。
一体式平台:在设计文件和实时原型之间切换。设计编辑会立即出现在原型中。
可共享原型:共享到原型的链接。通过互联网随时随地查看。
嵌入注释:原型中的注释。它们会保留到设计文件中,这样就不会丢失任何内容。
新版特色
保持柔韧性
自动版式变得越来越灵活,并且外观焕然一新。 沿任何方向拉伸,独立控制填充并均匀分布对象-所有这些都在易于使用的界面中。

带有变体的桥梁设计和代码
使用Variants组织您的设计系统,因此即使最复杂的组件也可以直观地构建。 组合相同组件的变体,简化资产库。

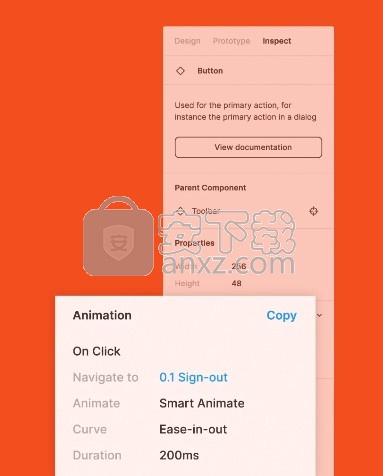
通过新的“检查”选项卡获取编写代码所需的规格
遇到重新设计的“检查”选项卡(以前称为“代码”面板)。 有了Typography,Color,Borders等的新部分,只需单击以复制代码所需的规范。

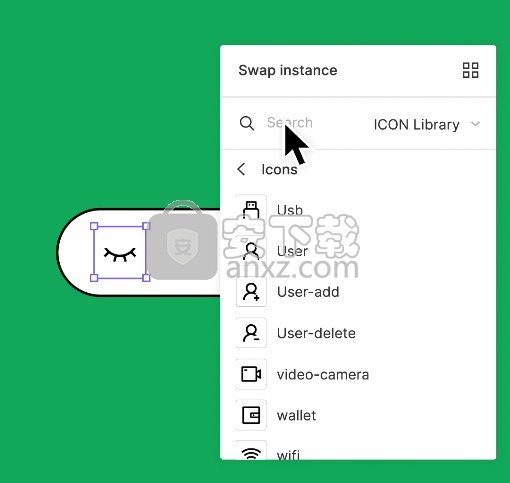
使用“实例交换”菜单轻拂组件
使用键盘快捷键浏览新的用户界面,轻松找到带有缩略图的正确实例,或快速搜索特定内容。

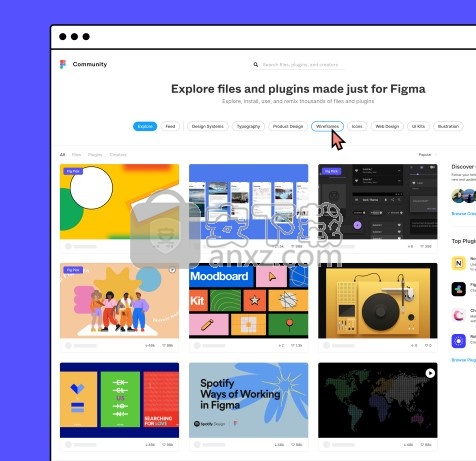
探索数千种设计系统,线框,插图等
Figma社区将在接下来的两周内向所有用户推广,使您可以访问模板,示例作品,可重复使用的资产甚至棋盘游戏的世界。

显示多种与对象互动的方式
通过将多个交互链接到单个对象,使用户可以体验您的设计。

使您的过渡流行
通过自定义缓动曲线将动态动画添加到原型中。

散开你的影子
调整阴影的正向或负向分布以创建深度,辉光和边框。 全部无缝输出到代码。

将任何Figma文件嵌入到您团队的常用工具中
嵌入式设计文件简化了项目沟通,简化了交接,并消除了查找和维护最新设计所带来的开销。

无缝测试网站和Web应用程序
为了避免在测试网站和Web应用程序时引起用户的困惑,您现在可以在Presentation View中关闭Figma工具栏和页脚,而无需全屏显示。 URL参数也使工具栏和页脚也隐藏在嵌入中。

使用Figma和Framer无缝设计和原型
如果您同时喜欢Figma和Framer,则工作流程将变得更加无缝。 新的Framer集成使设计团队可以将Figma文件导入Framer Web,以进行更高级的原型制作。

使用说明
1、打开Figma软件提示登录,在软件输入账号登录到主程序

2、设置精确的约束可以使您构建流畅的布局,以支持同一组中的多个设备大小和断点。
您的所有图层都可以调整您期望的方式-没有魔术,您可以完全控制。

3、笔工具一直很害怕使用,因为它们可能会容易碰触并且易碎。 现在,它们既简单又强大,路径最终将按应有的方式工作

4、与队友,客户和利益相关者共享您的项目,但不要让他们弄乱您的文件。
通过细化的权限来控制他们的访问,并在一个简单的地方管理他们的访问

官方教程
应用约束定义图层的尺寸调整方式
在你开始之前
谁可以使用此功能
1、使用任何 Figma计划的用户都可以使用约束
2、与用户编辑访问文件可应用和编辑约束。约束只能应用于框架内的对象。
约束告诉Figma,当您调整其框架大小时,对象应如何响应。这有助于您控制设计在不同屏幕尺寸和设备上的外观。
水平和垂直约束
您可以同时在x(水平)和y(垂直)轴上应用约束。
我们默认将对象的约束设置为 顶部和 左侧。
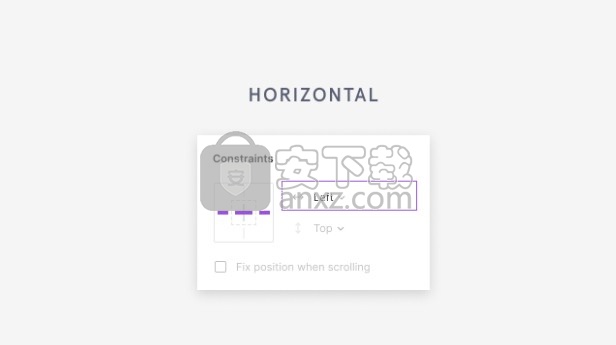
水平约束
当您沿x轴调整Frame的大小时,水平约束定义了对象的行为。
左 保持对象相对于框架左侧的位置。
右 保持对象相对于框架右侧的位置。
左右 保持对象相对于框架两侧的大小和位置。调整大小时,这可能导致对象沿x轴增大或缩小。
中心 保持对象相对于框架水平中心的位置。
比例 将对象的大小和位置定义为框架尺寸的百分比。调整大小时,它将保持这些比例。
例如:框架的宽度为100像素,对象的宽度为70像素,即对象占据其父框架的70%。如果我们将Frame调整为200px宽,则Figma会将对象调整为140px的宽度,即200px的70%。

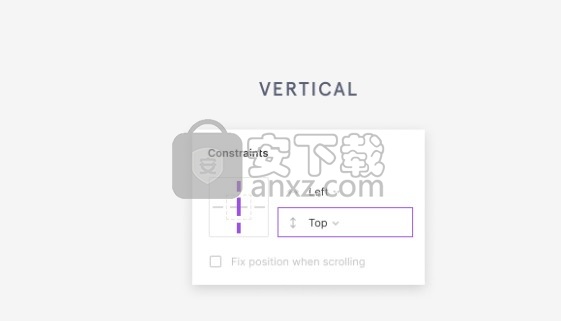
垂直约束
当沿y轴调整Frame的大小时,垂直约束定义对象的行为。
顶部 保持对象相对于框架顶部的位置。
底部 保持对象相对于框架底部的位置。
顶部和底部 保持对象相对于框架顶部和底部的尺寸和位置。调整大小时,这可能导致对象沿y轴增大或缩小。
中心 保持对象相对于框架垂直中心的位置。
比例 将对象的大小和位置定义为框架尺寸的百分比。调整大小时,它将保持这些比例。

注意:根据对象的位置,一个以上的约束可能会达到相同的结果。
将约束应用于对象
您可以将约束应用于Frame中的任何对象。
您还可以将约束应用于嵌套在其他框架中的框架。
您可以将 水平和垂直约束都应用于对象。
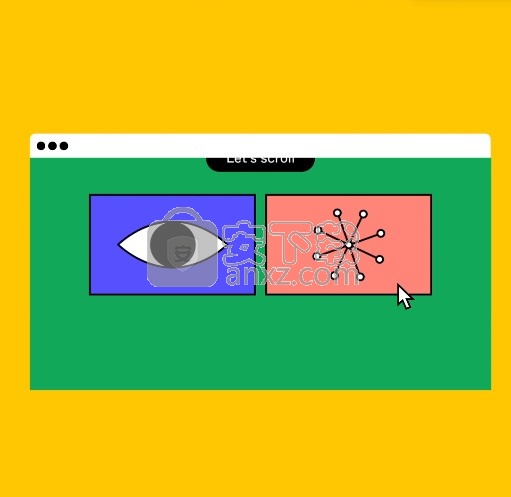
您可以使用约束来定义对象在滚动原型中的响应方式。
您不能将约束应用于组。组将从其包含的对象继承其边界。它们不被视为具有边界的单个对象。
注意:如果将约束应用于组,则将约束应用于单个对象。
设置项目的约束:
1、在框架中选择对象或父对象。画布上的蓝色虚线显示了当前应用了哪些约束:
2、 在“属性”面板的“约束”设置中调整垂直和水平约束 。
使用下拉菜单设置对象的约束。
或者,单击交互式图中的线以选择约束。
3、如果希望对象即使在滚动时也保持在同一位置,请选中“滚动时固定位置”旁边的框 。
注意 !按住Shift以选择多个约束。例如:左约束和右约束。
忽略约束
有时,您可能需要调整框架或对象的大小,而不使用应用于其的约束。
您可以通过按住修改键暂时忽略应用于对象的任何约束。
MacOS:Command 调整大小时按住
Windows:Ctrl 调整大小时按住
要使用“约束”调整对象的大小,请释放修饰键。
约束和布局网格
约束为您提供了在框架内定位对象的基本框架。当涉及到更复杂的设计时,我们需要更精确的控制和灵活性。这可以确保我们的设计在调整大小时表现良好。
那就是网格发挥作用的地方。当您在框架内使用网格时,默认情况下,Figma会将框架内的任何对象与该网格对齐。
矢量网络
在你开始之前
谁可以使用此功能
1、任何计划的用户
2、与用户编辑访问文件可以创建和编辑组件。
3、与用户浏览访问文件可以从使用组件库,他们有机会获得。
向量网络是Figma中最独特的功能之一。大多数钢笔工具都在具有定义方向的循环中绘制路径,总是希望重新连接到其原始点。矢量网络没有方向,可以向不同的方向分叉,而无需创建单独的路径对象。与使用传统矢量路径工具绘制复杂对象相比,可以在同一对象内创建具有相同属性的复杂对象的速度要快得多。
创造
您可以使用钢笔工具或任何“形状”工具来创建新的矢量层。
使用“形状”工具时,可以按住修改键以特定方式绘制它们:
如果⇧ (Shift)在创建形状时按住不放,它将形状的纵横比锁定为1:1。
如果⌥ (Option/Alt)在创建形状时按住,则会相对于其中心而不是其左上角创建该形状。
如果Space在创建形状时按住栏,它将移动整个形状,而不只是一个点。
编辑中
如果选择路径并按ENTER键 ,则将 进入“矢量编辑”模式,在其中可以选择,调整或更改单个点,线或整个形状的属性。您也可以使用工具栏上的“ 编辑对象” 按钮输入矢量编辑。要退出,只需 再次按ENTER或按 工具栏中的DONE即可。
编辑对象时,可以与现有点及其之间的线进行交互。您还可以使用钢笔工具绘制其他点并进行操作。
点之间的路径可以是直线,也可以使用折弯工具将其弯曲以激活贝塞尔曲线。
贝塞尔曲线
要访问点的贝塞尔手柄,请进入“编辑”模式。如果是曲线,则手柄将已经显示。如果它是没有控制柄的角,请按住⌘并单击该点以显示控制柄并创建镜像的曲线。
圆角
路径上的任何中间点都可以通过检查器中的“圆角半径”属性取整。如果选择整个路径,则会将所有角都以相同的角度倒圆。如果进入“编辑”模式,则可以选择单个点并将它们分别取整。
开放路径上的终端点只能通过端盖进行舍入。
端盖
端盖使您可以将样式添加到未封闭路径上的终端点。前三个也适用于虚线图案每个虚线的末端。默认的Cap样式为None,因此线条和破折号图案会跟踪指定的破折号长度。您还可以从以下其他样式中进行选择:
无(默认):无上限。终点是路径的终点。
正方形:应用笔触宽度一半的盖帽,并且角为正方形。
圆角:应用笔触宽度一半的盖帽,并将角四舍五入到50%。
线箭头:两个45度线段以与路径相同的笔划宽度应用于端点的任一侧。
三角形箭头:等边三角形应用于终点。
团队库入门
在你开始之前
谁可以使用此功能
1、任何团队或计划中的用户都可以使用团队库并发布样式。
2、在用户教育,职业和组织 的计划可以发布组件。
3、与用户编辑对文件的访问可以发布一个团队库。
样式和组件存在于最初创建它们的文件中。要在文件和项目中重用样式和组件,可以将它们发布到团队库中。
什么是团队库
组件是可以在设计中重复使用的UI元素。它们可以帮助您在项目中创建和管理一致的品牌或主题。
样式是可应用于整个团队设计中的对象的属性集。您可以使用样式来定义颜色,文本,描边,背景颜色,效果和布局网格的属性。
您可以使用团队库在团队文件和项目中访问这些资源。这使您可以大规模地保持一致的品牌和风格。
它是如何工作的?
创建定义您的品牌的样式和主要组件。
将这些样式和组件发布到团队库。
这样,您团队中的每个人都可以查看和使用他们的文件。组件可以通过资源面板访问,样式从属性面板。
您可以继续开发,迭代和完善样式和组件,然后将更改发布到团队库中。我们会在详细的版本历史记录中记录您的更改。
设计者和协作者可以快速更新任何受影响的样式和组件。这样可以确保他们始终保持最新状态并使用最新版本。
Figma出口指南
在你开始之前
谁可以使用此功能
1、支持任何团队或计划。
2、至少具有查看该文件访问权限的任何人都可以添加导出设置和导出资产。
当您准备与世界分享时,可以从Figma导出设计。导出设置可让您自定义Figma导出资产的方式。这使您可以定义要导出的内容以及导出方式。
在将导出设置添加到选择中时,设置格式和所有相关设置。
您还可以在设计工具之间复制图层,对象,组或框架。我们建议在工具之间复制和粘贴这些资产。了解如何在工具之间复制资产→。
汇出格式
导出到PNG
(便携式网络图形)
PNG是栅格图形或位图图像格式,通常用于在Internet上传输图像。在位图图像中,每个像素或“位”代表一种颜色。这些位呈现在“地图”上以构成完整的图像。
PNG是一种无损位图格式,这意味着在压缩资产时不会降低图像质量。这样可以在导出图像时保持图像的原始质量。
Figma使用RGBA颜色模型支持32位PNG。RGBA中的A表示Alpha通道,它控制像素的不透明度。没有Alpha值的PNG不可能导出。
想要共享而不导出?
使用Figma Desktop应用程序时,右键单击对象,然后选择复制/粘贴>复制为PNG。Figma将向剪贴板添加一个PNG(默认为2倍大小-但是如果对象具有导出设置,则Figma将使用最大的导出设置)。您还可以使用以下快捷方式:
苹果系统: Command Shift C
Windows:Control+ Shift+c
支持的导出设置: 仅目录
导出为JPG
(联合摄影组)
JPG也是基于像素的图像格式。与PNG不同,每个JG都有固定的尺寸。导出JPG是对图像的有损压缩。这样会导致文件较小,但图像质量也会降低。
因此,您会看到JPG在印刷设计和摄影中使用,而不是在网络上使用。
支持的导出设置: 仅目录
导出到SVG
(可缩放矢量图形)
SVG是基于XML的矢量图。这些是基于数值和可以在任何屏幕上渲染的坐标的形状。
SVG是一种可扩展格式,因为它不依赖像素。由于可以用脚本或代码表示SVG,因此SVG是数字设计的流行选择。
Figma仅支持SVG的1x导出。您仍然可以通过调整代码中的值或使用width和height变量来缩放SVG。例如:。
Figma支持某些功能,而SVG格式不支持。
角或菱形渐变。Figma将这些导出为径向渐变。
Figma不会将任何背景模糊导出到SVG。您将需要直接模糊这些图层。
默认情况下,Figma将任何文本导出为字形。这意味着您不能编辑文本本身。禁用大纲文本设置以保留文本编辑。
Figma将笔划导出为SVG作为填充。
支持的导出设置:
仅内容
包含“ id”属性
大纲文字
简化行程
导出为PDF
(便携式文档格式)
PDF使您可以共享复杂的交互式布局。PDF包含固定布局的文本,字体,矢量图形和图像。
PDF使您可以在任何系统中渲染和处理设计的各个元素。这使其成为一种通用格式,因为它独立于软件,硬件或操作系统。
苹果的移动开发语言Xcode支持PDF。这使其成为构建iOS应用程序的宝贵工具。在Figma中使用PDF导出幻灯片或共享资产以进行iOS开发。您也可以将它们用于印刷设计模型。
Figma仅支持1x的PDF导出。选择另一种格式以不同的比例导出资产。
Figma当前不支持导出可编辑文本。您将无法编辑从Figma导出的PDF中的任何文本。在浏览器或其他兼容软件中查看PDF时,仍然可以选择和复制文本。
额外的导出设置
将导出设置添加到选择中时,请访问这些额外设置中的任何一个。
点击 在属性面板的“导出”部分中,可以查看和调整任何导出设置。
仅内容
此选项可通过PNG,JPG和SVG格式使用。
已选中: Figma仅包括所选“层”,“组”或“帧”的子层。
未选中: Figma包括与所选图层或组相交的所有图层。
包含“ id”属性
此选项仅适用于SVG导出。
选中后,Figma将在SVG的元数据中添加一个“ id”标签。Figma在“图层”面板中将“ id”作为对象名称的基础。
大纲文字
此选项仅可用于SVG导出,默认情况下,Figma会检查此设置。
选中后,Figma会将所有文本层转换为字形。如果要保留文本编辑,则需要取消选中此设置。这将允许您调整其他系统中的任何文本字符串。
简化行程
在Figma中,您可以将内部,中心或外部笔触应用于图层。SVG作为一种格式仅支持中心笔画。
简化笔划可确保其他系统正确渲染内部和外部笔划。此设置仅可用于SVG导出,并且默认情况下处于选中状态。在以下情况下可以使用简化的笔划:
导出格式为SVG
该层是矢量网络,不是基本形状
该层使用应用于矢量网络的内部或外部笔触
注意:如果您选择不简化笔划,则Figma将增加任何笔划的权重并使用面罩。这样可以达到相同的视觉效果,但是需要Figma向SVG代码添加额外的行。
从Figma出口资产
有可能限制查看者从Figma文件中复制或导出资产。专业和教育团队或Figma组织支持此功能。
如果您在右侧栏中没有看到“ 导出”部分,则此设置处于活动状态,您无法从该文件导出资产。
访问右侧栏中的导出选项:
具有can view访问权限的协作者可以从右侧栏中的“导出”选项卡访问导出设置。
具有can edit访问权限的协作者可以在“设计”选项卡中找到“导出”部分。
做出选择
选择您要导出的对象和图层,可以是单个图层或对象,对象的选择或画布上的所有内容。
您也可以使用切片工具导出画布的一部分。
添加导出设置
导出设置控制Figma导出资产的方式,包括比例,格式和其他特定于格式的设置。在右侧栏的“导出”部分中查看,添加和删除导出设置。
人气软件
-

vray for 3dmax2021 449 MB
/英文 -

coolorus cs6(PS色环插件) 0.76 MB
/简体中文 -

Benbox(激光雕刻软件) 35.40 MB
/多国语言 -

微信交易记录生成器 23.10 MB
/简体中文 -

印章大师11 5.0 MB
/简体中文 -

diffimg(图像对比软件) 28.0 MB
/简体中文 -

微赞图片直播同步助手 13.7 MB
/简体中文 -

imagelab(凝胶成像系统软件) 83.8 MB
/简体中文 -

set a light 3d studio(3D室内摄影布光软件) 2191 MB
/简体中文 -

小狐狸颜色拾取调色工具 0.25 MB
/简体中文


 ExifTool(图片信息查看工具) v12.65
ExifTool(图片信息查看工具) v12.65  G2(可视化引擎) v5.0.12
G2(可视化引擎) v5.0.12  Quick Any2Ico(图标提取器) v3.3.0.0
Quick Any2Ico(图标提取器) v3.3.0.0  OkMap Desktop(GPS制图软件) v14.12
OkMap Desktop(GPS制图软件) v14.12  chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程
chemoffice suite 2020(化学建模和绘图软件) v20.0.0.41 附安装教程  acdsee pro 2019补丁 附安装教程
acdsee pro 2019补丁 附安装教程  贴图专家 V2.2 Build 20050809 完美
贴图专家 V2.2 Build 20050809 完美  Lunacy(Sketch文件预览编辑工具) v4.0.3
Lunacy(Sketch文件预览编辑工具) v4.0.3