
Photo Graphic Designer(图像处理软件)
v16.3.0- 软件大小:296.0 MB
- 更新日期:2019-11-07 10:07
- 软件语言:简体中文
- 软件类别:图像处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Photo Graphic Designer 16是一款功能强大的图像处理软件,软件旨在提供一套完善的绘图与图像编辑方案,帮助用户快速创建于绘制WEB图形和插图,其具备了简单直观的操作界面,并具备画线和形状、选择对象、对象处理、形状处理、页面图层库、颜色处理、文字处理、填充、透明度、照片处理、照片工具、橡皮擦工具、3D拉伸工具、网络图形、使用模板、动画制作等多种功能,您可以快速的处理高质量图像,这里为您分享的是本,有需要的朋友赶紧下载吧!

软件功能
功能齐全的图形编辑器,提供各种绘图工具,可帮助您创建高质量的Web图形项目和插图。
优化所有图像:
更新的“优化所有图像”功能将扫描文档中的所有图形和图像-现在包括PNG和JPEG-并将它们转换为最佳尺寸和最佳图像类型。这可以大大减少内存使用和.web文件的大小。(注意,这是破坏性操作)。
如果Web Designer推荐,还可以选择在导入时将图像优化为JPEG。
轻松移动,旋转和缩放照片:
在“照片”工具中选择一张照片,您将在照片上看到一些新的手柄,用于缩放,旋转和裁剪。与使用“填充”工具执行这些简单但频繁的操作相比,它更容易,更直观,并且它也更智能-确保在将照片移入框架或更改框架形状时,您不会看到照片边缘周围的任何缝隙。最高提示–这对于拉直地平线非常有用!
编辑内部组和其他组合对象:
最后,一种非常简单的方法来编辑分组对象并将新对象添加到现有组中。对一组或其他复合对象来编辑它在一个单独的文档窗口中双击,只需按一下当你完成保存。
改进的页面管理:
新的默认页面和图层库“页面”模式显示页面缩略图的狭窄列表-用于快速,轻松地选择,访问和管理页面(实时保存程序,尤其是与新的弹出库结合使用)。
Designer最初显示整洁的单页视图。使用“页面和图层库”可以快速移动到其他页面,或通过右键单击页面并在菜单上选择“多页面视图”选项来切换到多页面视图。
非轴对齐捕捉:
现在,您还可以对齐既不垂直也不水平的线。
选项卡式文档窗口:
“设计器”窗口顶部的选项卡一目了然地显示所有当前打开的文档,您当前正在查看的文档,文档类型以及是否有未保存的更改。只需单击“文档”选项卡即可切换文档。
新粘贴操作:
新的粘贴操作为粘贴操作带来了更大的灵活性,允许粘贴位置,粘贴大小,粘贴替换选择(将选定对象替换为复制的对象),当前层中的粘贴和当前层中的粘贴。
剪切,复制和粘贴整个页面:
现在,您可以在文档内或文档之间剪切,复制和粘贴整个页面。除了页面上的所有对象之外,这还将复制页面尺寸,图层和其他页面属性。
将动画文档导出为AVI文件:
现在,Designer允许您将任何动画或非动画文档导出为AVI文件,甚至可以导出为具有透明度的AVI,从而帮助您创建自己的可用于Web的电影内容。
快速对齐所选对象:
通过新的右键单击菜单选项“对齐”,可以快速对齐选定的对象。这使您可以直接在水平和垂直方向上对齐多个对象,而不必打开对齐对话框。
软件特色
图层和页面链接的新动画过渡效果:
使用Designer Designer,可以轻松地在网站的图层和页面链接中添加各种动画效果。您可以将动画过渡添加到网页中的任何页面链接或弹出层。
在所有最受欢迎的网络浏览器中快速预览页面:
如果您安装了Firefox,Internet Explorer,Opera,Safari或Chrome,则只需单击一下,就可以准确预览页面在这些流行的Web浏览器中的显示方式。
创建自己独特的“收藏夹”:
Designer Pro现在支持添加图标图标,允许您通过在文档浏览器选项卡上显示自定义图形(例如徽标)来自定义网页的选项卡。
内置的预览窗口现在包含导航按钮:
就像在Web浏览器中一样,预览窗口顶部栏中的导航按钮使您可以向前或向后移动,并且“主页”按钮可让您返回开始预览的页面。
探索您的FTP网站空间:
您可以使用Designer Pro的内置Web Space Explorer浏览和删除FTP服务器上的文件和文件夹。简报网站
创建基于Web的“幻灯片放映”样式的演示文稿,您的网站访问者可以使用键盘上的箭头键逐步进行演示。在显示每个步骤和页面时应用动画过渡效果。您还可以轻松地远程主持网络会议(“网络研讨会”),向一组受邀的参与者逐步演示您的演示文稿。
智能重复页眉/页脚/水印:
现在,Designer在编辑时会自动更新所有重复对象,因此您在进行更改时不必手动更新。编辑重复对象的一个实例时,更新会立即在文档的其他页面上显示在该对象的所有其他实例上。而且,Designer在定位方面很聪明,因此,无论页面大小如何,页面上半部分的对象都相对于页面顶部位于其他页面上,而页面底部附近的对象则相对于页面底部位于相对位置。
色彩消除/选择工具:
这个功能强大的新工具有两个作用:根据颜色擦除照片部分(使其透明),其次,仅允许使用“照片工具增强”操作(例如亮度,模糊,色相调节等)来调节那些颜色选择的区域。
因此,例如,您可以轻松调整照片中蓝天的亮度或完全将其删除,或更改花朵的颜色,而不会影响图片的其他部分。
如果您不想选择/擦除整个照片中的颜色,则可以使用遮罩从颜色选择操作中排除照片的任何部分。
色相调整:
“照片增强”工具现在包括一项新的色相调整功能,允许为照片(或使用软遮罩时的部分照片或新的“颜色选择”功能,见下文)着色任何颜色。
TOPShape Builder工具:
使用此工具,您可以“绘制”到现有形状上以将其放大,添加新区域或调整形状或轮廓。它以矢量方式完成此操作,并且比使用“形状编辑器”工具更直接,更轻松。您可以调整“画笔”的大小以及其长宽比和旋转角度。
Shape Builder信息栏提供对笔刷大小,圆度,笔尖角度和柔软度的控制,以及可调整笔刷跟随鼠标移动的精确度的平滑度控件。
注意:此工具可用于照片,但是仅用于放大已经编辑或裁剪的照片轮廓。
文字样式:
Designer现在支持文本样式,这是一种强大的方法,只需单击几下即可更改整个文档中文本的外观。更新您的文本样式的元素,例如字体,颜色,行距等,并且在整个文档中应用该样式的所有文本都会立即更新-标题,标题或正文。一致的文本样式可帮助您创建具有专业外观的文档,现在再简单不过了。
此外,我们提供“实时”样式预览;只需选择一些文本,然后遍历“样式”菜单-所选内容将更改为以每种样式显示您的文本。这是一种快速简便的尝试样式的方法,而不必依次选择和撤消每种样式。
磁性套索:
现在,从照片中剪切出对象就像单击要剪切的对象的边缘,然后单击“剪切!”一样简单。
照片效果:
新画笔工具。现在,您可以简单地在照片效果上“绘画”。而且,您仍然可以编辑效果的值,或者使用Region Painter或Erazer编辑绘制的区域。
安装方法
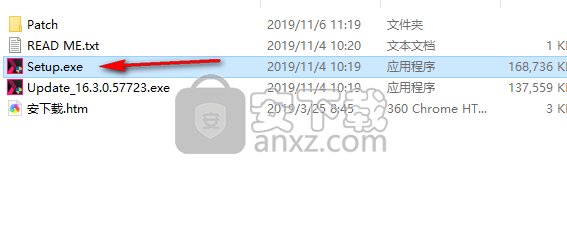
1、下载并解压软件,双击安装程序“Setup.exe”开始安装主程序。

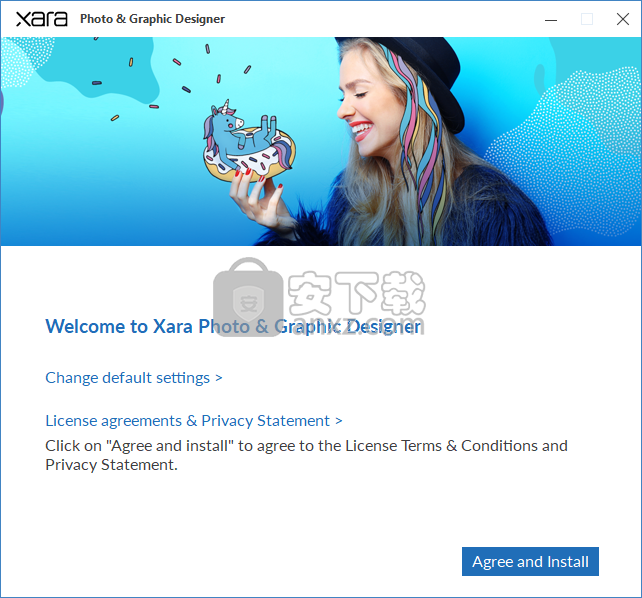
2、阅读软件许可协议,勾选【Agree and install】的选项即可开始进行安装。

3、正在安装Photo Graphic Designer,用户等待安装完成。

4、弹出如下的Photo Graphic Designer安装成功的提示,点击【finish】结束安装。

5、运行升级补丁程序“Update_16.3.0.57723.exe”然后按照提示进行安装。

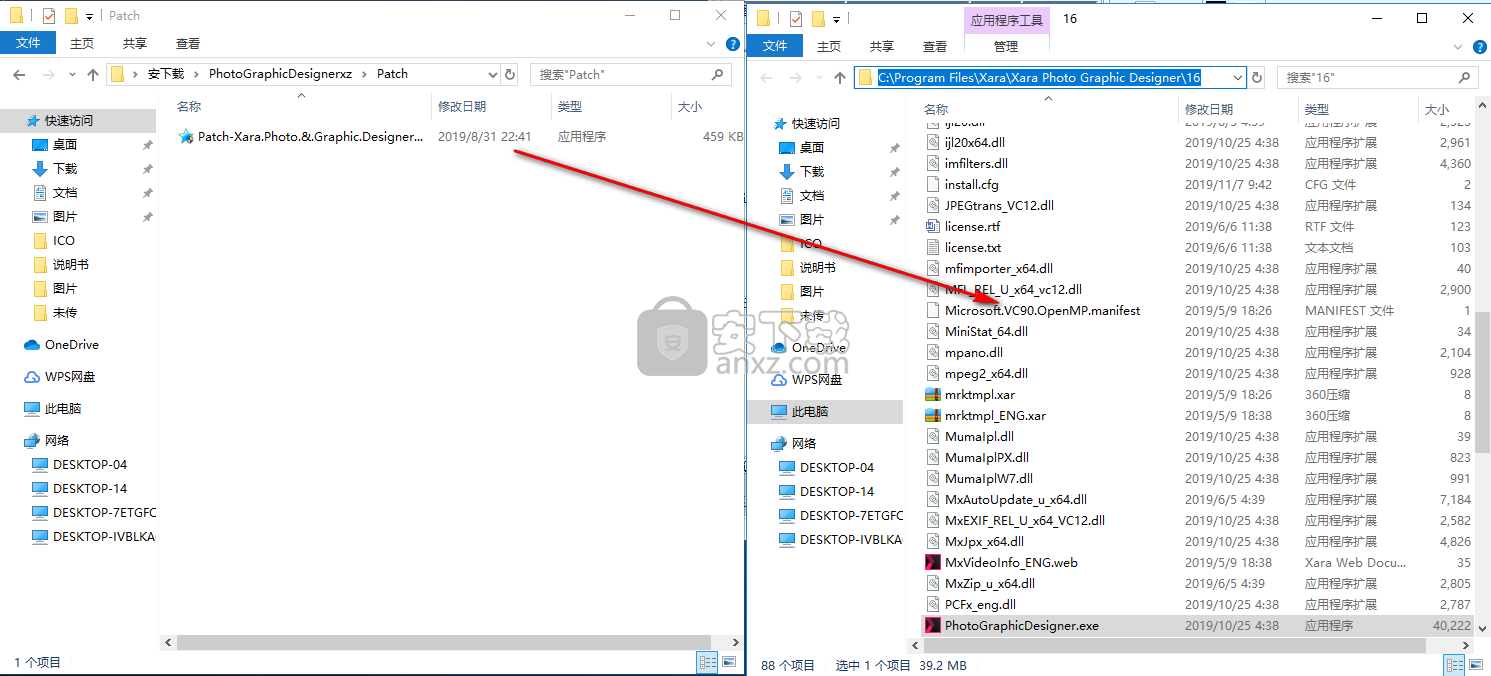
5、安装升级补丁完成后将补丁程序“Patch-Xara.Photo.&.Graphic.Designer.16.x-Astron.exe”复制到软件的安装目录,默认路径为C:\Program Files\Xara\Xara Photo Graphic Designer\16。

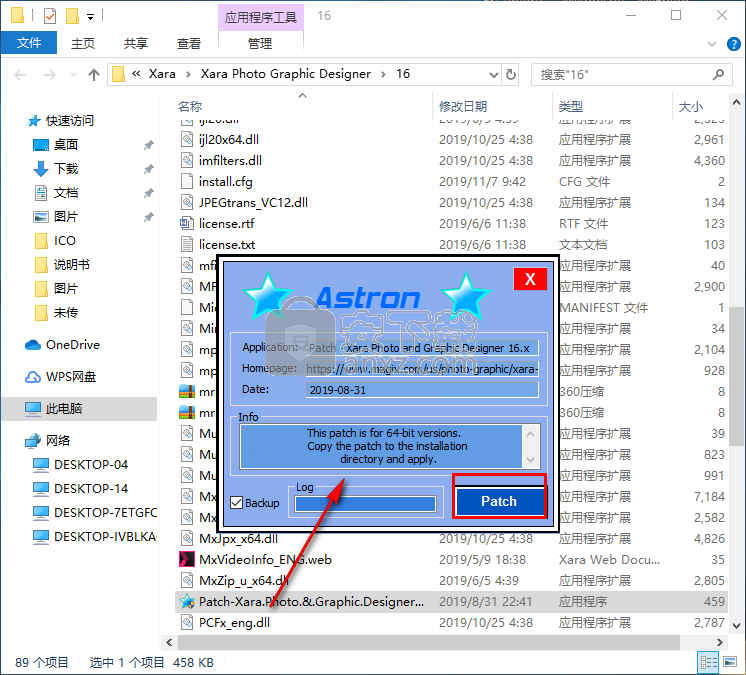
6、在安装目录下运行补丁程序,点击【patch】按钮进行打补丁。

7、运行Photo Graphic Designer 16即可进行使用。

使用说明
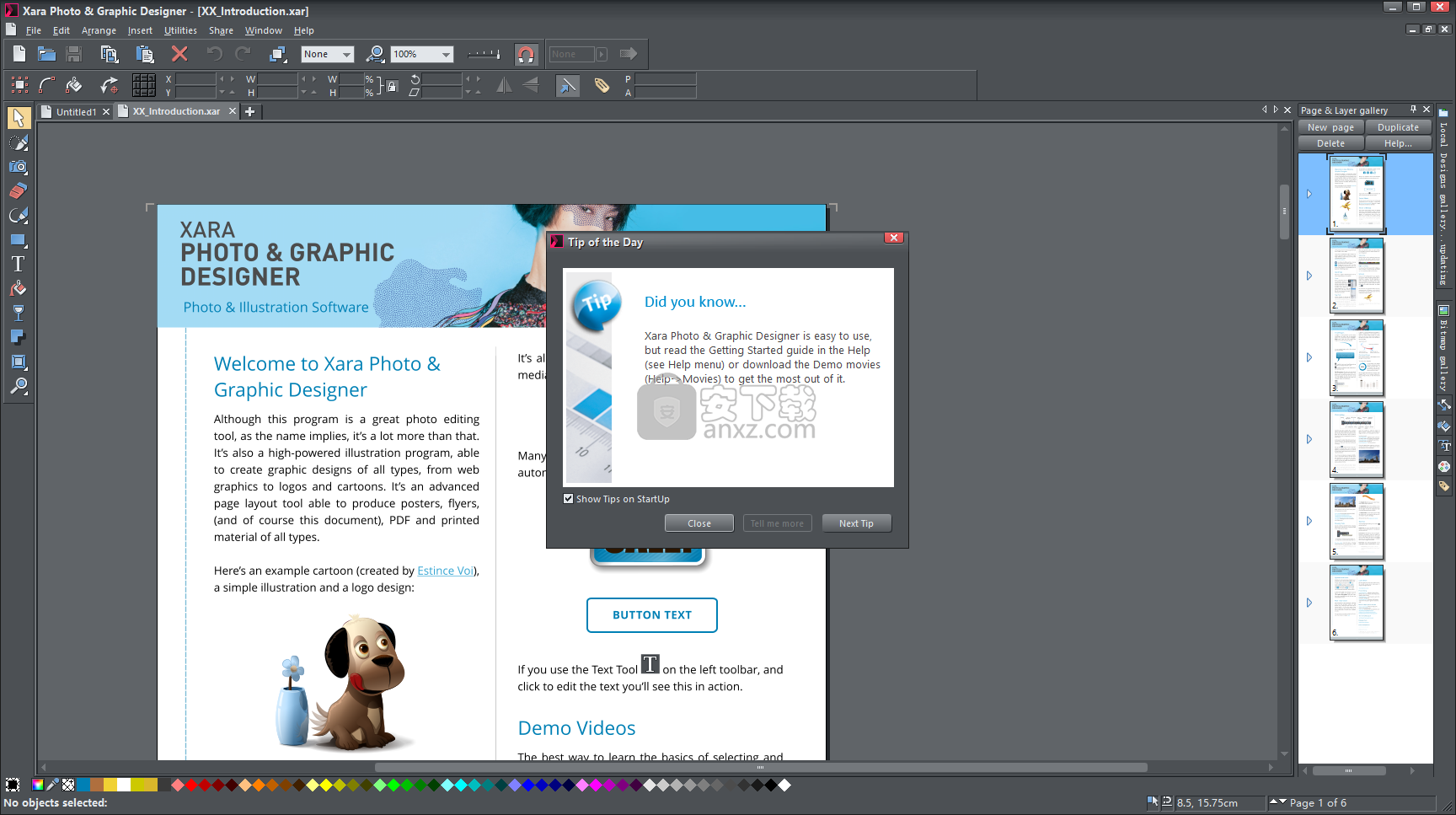
SmartShapes
SmartShapes是一种可以将增强功能添加到Photo&Graphic Designer的方法。 SmartShapes是插件。 每个SmartShape都具有自己的编辑控件,通常以拖动小手柄的形式来调整形状。
在整个在线内容目录中和“插入”菜单下找到SmartShapes。 例如,从主菜单中选择“插入”>“形状”以从一系列简单的SmartShapes中进行选择。
或者选择QuickShape工具,然后单击信息栏上的“插入”按钮。

简单的SmartShapes
尽管只有简单的SmartShape形状是单个形状,但基本的SmartShape体系结构支持更复杂的示例,包括可以自定义的图表,百分比环,照片网格,文本面板和图表。

编辑SmartShapes
您只需在选择器工具中单击形状即可编辑SmartShape。或者,使用主工具栏中的QuickShape(或矩形或椭圆形)工具选择它们。
选中后,SmartShape将在形状上和周围显示一组控制手柄,如下所示:
这是一个简单的文本面板SmartShape。侧面的蓝色圆形手柄使您可以将面板拉伸为任意大小。右上角的手柄将旋转整个对象。右下角将放大或缩小整个SmartShape的大小。

每个SmartShape都有自己的一组控制手柄。将鼠标指针放在任何手柄上,以获取方便的工具提示。状态行(窗口底部)还提供了每个手柄功能的一些描述。在此示例中,左上方的橙色手柄调整面板背景的圆角(大多数矩形SmartShapes具有类似的功能)。在这种情况下,右上角的插入手柄可调整文本的边距。 SmartShapes包含文本的地方,您可以使用“文本工具”来编辑文本-更改其大小和字体等,就像其他任何文本一样。拖动时所有形状均显示尺寸(以文档单位)。

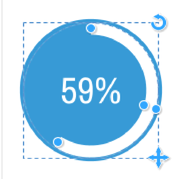
该百分比段SmartShape可以控制拖动段的任一端(这样做将更新值),或者使用“文本工具”可以编辑值,在这种情况下,更改了段栏。圆弧中间的手柄使您可以调整带子的厚度。
右上方的手柄将旋转整个物件,右下方的手柄将调整其大小。
要更改智能形状中的颜色,可以选择形状并单击色线上的颜色或打开颜色编辑器。或将颜色从色线拖放到其上。形状中有多种颜色的地方,将出现“颜色替换”对话框,您可以选择要更改的颜色。
时间轴SmartShapes
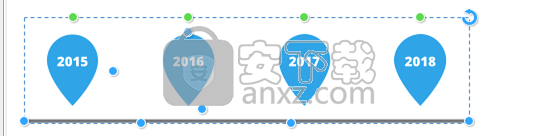
时间轴在许多类型的文档中都很常见,尤其是在演示文稿中。时间轴Smartshape由一条线组成,该线具有沿其长度以规则间隔重复的一个对象(或一组对象)。您可以使用SmartShape的手柄来增加或减少线上的对象数量,调整其间距,大小,垂直对齐方式等。

具有编辑手柄的时间轴Smartshape
要插入时间线,请使用“插入”>“来自内容目录”>“组件”>“打印和Web组件”>“时间线”
时间轴处理摘要
末端手柄
拖动任一端以更改线的长度,或旋转整条线。
间距
拖动以调整直线上对象的间距,从而确定在每一端伸出多少直线。
添加/删除
单击以添加最右边的对象的副本,或拖动以添加或删除多个对象。如果尝试添加副本时没有任何反应,则表明该行上没有足够的空间可容纳另一个副本。尝试使用“大小”手柄减小对象的大小,或通过将其拖出来延长线的长度。
垂直偏移
拖动以调整对象在直线上的垂直位置。
删除
从行中删除对象。
行宽
拖动以调整线的宽度。
尺寸
更改行上对象的大小。
文字编辑
许多时间轴都包含文本,您当然可以使用文本工具进行编辑。如果发现无法将所需的文本容纳在可用空间中,请尝试使用“大小”手柄增加行上对象的大小,然后选择文本并减小其字体大小,以便可以容纳更多文本。如果更改了一个对象上所有文本的字体大小,则应该看到所有其他对象上的文本也进行了更新,以帮助您选择最合适的大小。
符号替换
某些时间轴包含您将要替换的符号。通过按住Ctrl并单击该符号来选择内部的符号。然后右键单击并从上下文菜单中选择“替换符号”
SmartShapes图表
使用图表SmartShapes-参见“插入”>“图表…”,您可以使用所有常规的“文本工具”属性来编辑图表上的值和标签,并且图形也会相应地更新。

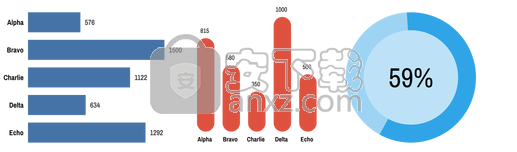
条形图,柱形图和百分比环
与所有SmartShapes一样,双击进入Quickshape工具,您将看到SmartShape手柄出现。将鼠标指针移到每个手柄上以提示每个操作。在条形图和柱形图上,有用于调整条形宽度,图表宽度/高度,条形之间的间距,条形角的圆度以及用于添加/删除条形的句柄。每个条都有一个用于更改其在图表中位置的手柄和一个用于通过拖动更改其值的手柄。如果您需要更高的分辨率或准确性,只需放大并拖动即可。或者,您可以使用“文本工具”输入任何精确的数字值,甚至带小数位。
自定义条形图和柱形图
您只需选择整个图表并单击“颜色”行上的颜色,即可轻松更改图表的颜色。出现“替换颜色”对话框,可让您选择要用所选颜色替换图表中的哪种颜色。同样,您可以使用颜色编辑器编辑颜色-可替换颜色的列表显示在颜色编辑器的顶部,因此请从该列表中选择要编辑的颜色。
有时,您可能需要做的不仅仅是替换或编辑图表中的现有颜色。您可以通过在选择器工具中按住Ctrl键并单击来选择特定的栏或列。那只选择图表内的那个柱/列。然后,您可以直接更改其颜色或轮廓,甚至可以使用“填充工具”更改其填充类型。如果要将一个栏的样式复制到其他栏上,请首先将选定的栏复制(Ctrl + C)到剪贴板。然后选择其他栏之一,并使用“编辑”>“粘贴”>“粘贴格式/属性”。
更改标签和值文本样式
可以使用“文本工具”来编辑“图表”标签和值-您可以应用常规的文本属性来调整文本的外观。当您更改图表标签的外观(例如更改字体,字体大小或颜色)时,该更改将立即复制到每个条形的其他标签上。但是,仅当那些其他标签应用了相同的文本样式(通常是条形图标签)时,才会发生这种情况。因此,如果您希望其中一个标签有所不同,或者突出显示其中一个条形,只需为其指定其他样式,或使用样式菜单中的“无样式”选项即可删除样式。值文本也是如此。
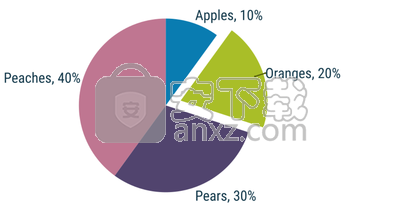
SmartShapes饼图
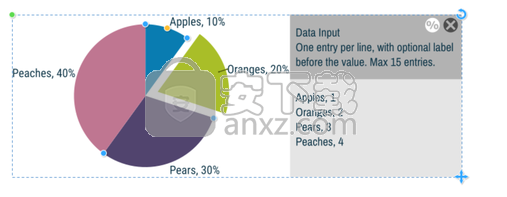
在内容目录的“图表”部分中找到饼图。这些程序提供了一种创建高质量矢量饼图的超级简便方法,该程序会自动为每个饼图计算正确的百分比。

您可以通过以下方式调整饼图段值:
•通过直接在饼图扇形手柄上拖动来调整每个切片的%大小。
•通过使用数据输入表单输入简单的数字列,并带有可选标签
•通过将数据粘贴到电子表格的输入表单中,您可以将值显示为百分比或绝对值。它使用常见的文本样式自动将标签放置在饼周围。编辑一个标签样式,它们都会全部更改以匹配(尽管您可以根据需要将不同的样式应用于每个标签)。
•您只需单击即可“拉出”以突出显示任何一个片段,如上所示。
•分段颜色基于文档中使用的主题颜色(主题颜色1到5,然后是阴影),因此饼图将与您的文档颜色主题匹配。
•或者您可以轻松自定义任何细分的颜色
与所有形状一样,将鼠标悬停在调整手柄上可以查看功能说明。
左上方的绿色手柄将打开形状以允许输入数据-在十进制值和百分比值之间切换。输入限制为15-但如果输入的数量超过15,则细分标签会重新格式化以显示指向相关细分的指标。

显示数据输入表单区域。您可以使用左上方的绿色手柄来显示/隐藏它。
使用文本工具在下部数据输入区域中单击,然后键入标签,根据需要输入值对。在编辑此饼图时,它会实时更新。每次在新行上添加新条目时,都会创建一个新的饼图段。您还可以拖动饼图边缘上的手柄,相应的数据值将按比例更改。
您还可以根据需要从其他来源导入数据-只需粘贴到数据输入面板中即可。饼图还支持从Excel和Google电子表格中获取的数据,只需确保将数据粘贴为未格式化的文本即可。
着色饼图
饼图段在前五个段中使用主题颜色1到5,然后在接下来的十个段中使用这些颜色的浅色和深色。如果文档包含五个以上的切片,则在接下来的十个段中,它将使用主题颜色1至5的较浅和较深阴影。如果未定义任何主题颜色,则切片将显示为黑色,并且您将必须手动为段着色。
要为任何段着色,请先单击它(这将拉出所选段),然后在“色线”上单击一种颜色。
编辑标签文字
如果您更改任何标签的全文,例如颜色,字体或大小,它们都会发生变化以反映这一点。要更改单个标签,请为其提供替代的文本样式。您会注意到左侧的标签左对齐,右侧的标签右对齐。
如果要将饼图的相对大小更改为文本,请使用橙色的“半径”手柄调整饼图的大小。
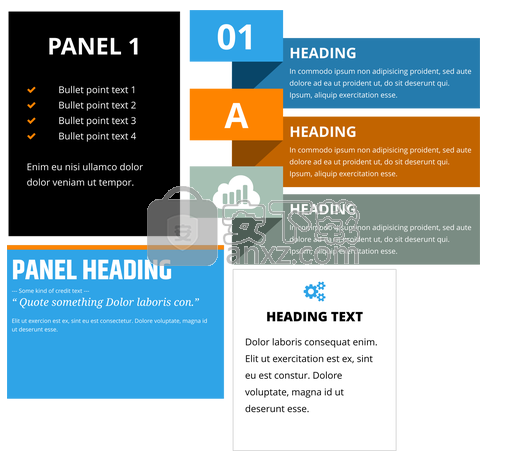
文字面板
在在线内容目录中的“组件”>“打印和Web组件”下找到文本面板SmartShapes。或在“插入”>“面板”>“文本面板/更多文本面板…”菜单下。

您可以使用文本工具自由编辑文本。如果将鼠标悬停在SmartShape控件手柄(通过使用选择器工具或QuickShape工具进行选择显示)上,您将看到一个工具提示,说明每个手柄的功能。功能取决于面板的样式。
通常,面板允许您...
•调整宽度和高度(以及文本重排),
•更改文本周围的边距宽度
•将整个面板的角弄圆。
•您还可以旋转整个对象,并且它仍然可以正常使用。
这些文本面板很聪明,因为它们可以容纳您输入的任何文本-拖动底部中心或顶部中心手柄以更改垂直面板的高度。如果您添加的文本超出了该高度在面板中可容纳的文本,则面板将扩大以容纳其他文本。但是,如果以后删除文本,则面板将向后收缩,直到不超过使用高度调节手柄最后一次设置的高度。这有助于使面板尺寸保持一致,这在您的面板占据指定空间或与其他高度相同的面板或对象垂直对齐的情况下很有用。
文字对齐
您可以在面板内垂直对齐文本,从而使其顶部,中心或底部对齐。当您有需要定期编辑的文本时,这很有用,因此行数会有所不同。要更改垂直对齐方式,请将文本插入标记放置在文本中,然后选择文本信息栏上的“垂直文本对齐方式”按钮。

然后从菜单中选择一个选项。最后一个选项-自动适应容器,使您可以将任何文本适合页面上的任何受限区域,因此非常适合需要在空间受限的地方经常更改的文本。
如果面板上充满文本,没有垂直的空白空间,则无论选择了三个对齐选项中的哪个,它的外观都一样。但是,对齐设置还决定了在添加或删除文本时面板如何扩大和缩小,因此即使对于“完整”面板,该设置仍然有用。顶部对齐的面板将始终从底部开始缩放,顶部边缘保持固定。底部对齐的面板则相反-它们在固定底部边缘的情况下向上生长,因此通常在页面底部使用。并且居中的面板将在顶部和底部均等地增长和收缩,因此面板的中心是固定的。
许多面板将允许您更改面板中包含的线条或轮廓的宽度或样式。例如,上面显示的“功能区面板”使您可以更改面板内部虚线圆的宽度或样式。只需选择整个面板,然后使用线宽控件来更改线宽。或将鼠标指针悬停在线条上,按住Ctrl + Shift并使用鼠标滚轮调整线条宽度。使用“线条库”更改线条样式,边角样式或端盖。
可以在在线内容目录的“图像资源”>“照片面板”下找到包含照片和文字的相似面板的集合。
新版功能
可调整大小的颜色编辑器:
现在可以调整颜色编辑器的大小,这在颜色选择器右上角的颜色非常浅的阴影编辑时特别有用。
形状橡皮擦工具:
这实际上是两个强大的工具,可用于执行形状和照片的硬边矢量擦除或软擦除。
硬擦除:
与硬边一起使用时,这是一种向内调整形状矢量轮廓的快速直接方法。如果用鼠标在形状的边缘上划一下,它只会向内移动轮廓。(在专业版中:它可作为上述“形状生成器”工具的很好的补充,因为它可用于调整形状和照片的矢量边缘。)
在整个对象上完全拖动硬边擦除笔划会将其切成两部分并创建两个单独的对象。如果单击并按住(即不执行画笔描边),它只会在形状中切出一个孔。
软擦除:
您还有一个软擦除选项。任何对象(可以是任何形状,文本或图片)上的笔触都将擦除(即使之成为透明的)笔触区域。柔和度控件可调整笔触边缘的柔和度。
无损编辑:
与大多数其他照片编辑程序不同,此软擦除功能的一大优点是它无破坏性,即根本不改变底层擦除的形状或照片。
这具有一些重要的好处:不仅可以随时改变主意并重新调整擦除,而且还可以取消擦除甚至删除所有擦除笔划,并恢复原始的,未修改的形状,文本或照片。此外,例如,您还可以对某些文本或3D拉伸形状进行软擦除,然后在应用擦除后仍然编辑该文本,或调整3D拉伸。
支持嵌入式图形:
现在,Designer MX允许您使用简单的粘贴操作在文本中嵌入“嵌入式图形”。嵌入式图形非常适合行中的细小项目(例如符号,图标等),并被视为“字符”,换句话说,它们的流动和遵循与嵌入在文本中的字符相同的格式设置规则。
通过共享菜单进行媒体交换:
新的共享菜单将MX(媒体交换)放入Designer!MAGIX / Xara系列中的所有标题都可以彼此共享媒体文件,并且可以与一些重要的第三方服务共享媒体文件。
使用新的“共享”菜单,可以将当前选择(无论是照片还是其他任何对象)作为JPEG传递给其他已安装的MAGIX MX应用程序(例如Movie Edit Pro MX),MAGIX在线相册,Flickr和Facebook 。
导入导出:
“从Web导入图形”得到了改进,现在可以从网页导入图形和文本,并将它们放置在页面上的正确位置。请注意,由于大多数网站使用脚本,鼠标悬停效果以及隐藏的对象和文本,因此很少会产生所见即所得的结果,但是对于从现有网站导入所有图形和文本非常有用。
改进了从其他应用程序(如Web浏览器)复制/粘贴HTML项的操作(请注意,上述限制同样适用)。
SVG导入。现在可以导入大多数SVG文件(我们说“最多”是因为SVG格式没有行业协议,例如,不同的Web浏览器支持不同的功能集)。
Beta导入OpenOffice Impress(.odp)和PowerPoint(.pptx)。
改进的PDF导入。
相机RAW导入的更新。
MP3播放器:
只需将MP3音频文件拖放到您的网页上即可向您的网站添加音频。您可以选择在查看页面时是否自动启动音频。
新的图表和QR代码小部件:
有一个新的图表绘图小部件,可让您为网站创建交互式图表。
图表使用交互式DHTML和SVG在浏览器中呈现图表,该浏览器响应鼠标悬停以突出显示特定的图表值。您还可以单击键名(在本例中为John等)来重画图表,其中不包括那些值。
新的QR Code小部件允许您传达文本或插入其的页面的网址。
幻灯片导航:
将鼠标移至演示文稿任何页面中浏览器窗口的左下角,您现在将看到一个弹出页面导航控件,其中包含所有幻灯片的菜单,可让您直接跳至任何幻灯片。另外,还有方便的上一个,上一个和下一个控件。
无层项目符号列表
新的图形项目符号和编号列表功能(有关此功能的更多信息,请参见下文)创建自动演示步骤(每个项目符号或编号项目在演示中都被视为一个单独的步骤)。创建列表时,这极大地提高了可用性和生产率。
页面和图层库-更改页面过渡
现在,您可以在“页面和图层库”中选择多个页面,这对于演示很方便,因为您可以使用右键单击菜单“网页属性”来更改所有选定页面的页面动画过渡。
图形项目符号和编号列表:
Pro X引入了使用项目符号字符或项目符号或编号列表开头的编号使用自己的图形设计的功能,这可以显着改善任何列表的显示质量。
您可以使用任何内置的绘图和文本工具来创建自己的项目符号和数字图形,并且我们还在Designs Gallery中提供了一系列现成的示例。
新的网页模板:
3个新的Web主题(通常每个售价10美元)和新的Web图形模板。
Pro中的现有主题已更新,以支持新功能,例如智能页面大小调整或图形项目符号和数字。
嵌入式字体:
设计师Pro的字体嵌入技术克服了其坚持所谓的“网络安全”的字体非常小部分的严重设计限制。我们的技术与绝大多数现代网络浏览器兼容,并且通过在您的网站上嵌入特殊版本的字体来工作,网络浏览器可以下载和显示该字体。
新的可调整大小的JavaScript小部件:
在Designer Pro的早期版本中,只能调整Flash窗口小部件的大小,而DHTML或JavaScript窗口小部件的大小则是固定的。此版本引入了可调整大小的JavaScript小部件。所有现有的小部件都已更新到此新级别,并添加了几个新的小部件。
与Flash Widget不同,它们与所有现代设备兼容,包括iPhone,iPad和Windows Phone 7,并且不需要Flash插件。
这是从一张照片到另一张照片的过渡过程中的示例图像效果小部件。现在,您可以将此小部件调整为所需的任何大小,然后Web Designer会自动优化所有适合该网站的图像。也可以将所有对象,文本或图形覆盖在Widget上,如下所示。
窗口小部件处理的增强功能:
现在,您可以直接在Widget文档中预览Widget(您无需关闭并保存回原始文件)。
现在,从窗口小部件编辑器链接到网站的其他页面时,您现在将看到所有页面的列表,这使得从窗口小部件内链接到网站中的任何页面非常容易。
弹出层的“单击关闭”选项:
现在,您可以选择是要自动关闭弹出层,还是仅当查看者单击关闭框时才关闭。
在文档弹出链接检查器中:
当您在Designer Pro中单击带有Web链接的任何项目时(不在网页上),会出现一个小的弹出窗口,您可以选择跟随该链接,对其进行更改或将其删除-如果要进行测试,这非常有用您在处理文档时链接或查看链接的页面。
图片上的替代文字:
在导出过程中从包含文本的对象创建的图像,现在在图像上将该文本设置为“ Alt”文本。因此,例如,显示文本“ John Smith的小部件”的图形标题现在会将其设置为图像Alt文本。这意味着即使文本在页面上以图像形式显示,文本也可以被搜索引擎索引,并且将被视障人士使用的“朗读”工具进行拾取。
Ctrl +旋转对齐方式:
现在,在按住Ctrl的同时旋转对象时,现在可以将任何重要的直边捕捉到水平或垂直方向。这适用于文本线,列和块,照片,快速形状,线条,甚至具有明显笔直边缘的徒手绘制的形状。
全屏预览网页:
现在,您可以通过单击Designer的内置“预览”窗口中的新的“查看全屏”按钮来全屏预览网页。下次使用预览时,Designer会记住上一次使用的模式(正常,最大化或全屏)。并以相同方式显示后续预览。
HTML 5视频:
如果浏览器支持HTML5视频,则添加到您网站的MP4电影文件现在可以在不安装Flash的情况下播放,因此电影可以在iPhone和iPad等iOS设备上播放。
人气软件
-

photoshop 2020(图像处理工具) 1894 MB
/简体中文 -

photoshop2020(图像处理工具) 176.88 MB
/简体中文 -

Paint Tool SAI 2(SAI2绘画软件) 6.79 MB
/简体中文 -

SUAPP 5.6 MB
/简体中文 -

lumion10补丁 8.88 MB
/简体中文 -

photoshop cc 2018中文 1475 MB
/简体中文 -

ps cc2019下载20.0 中文 1731 MB
/简体中文 -

Photoshop CS 8.01增强版 150 MB
/简体中文 -

smartdeblur(图片模糊处理工具) 41.7 MB
/简体中文 -

lumion10.0中文 18545 MB
/简体中文


 SARscape(雷达图像处理工具) v5.2.1
SARscape(雷达图像处理工具) v5.2.1  美图云修 v6.9.2
美图云修 v6.9.2  金鸣表格文字识别大师 5.69.6
金鸣表格文字识别大师 5.69.6  图怪兽 4.1.3.0
图怪兽 4.1.3.0  美图秀秀 7.5.7.5
美图秀秀 7.5.7.5  光影魔术手 v4.5.9.415
光影魔术手 v4.5.9.415 








