cyclone2d飓风游戏引擎
附带安装教程- 软件大小:5.18 MB
- 更新日期:2019-08-26 17:03
- 软件语言:简体中文
- 软件类别:安装制作
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Cyclone2D是一款非常好的手机游戏制作软件;随着科技的发展迅速,手游越来越火热,绝大部分电脑网络游戏都会在发布没多久后就会发布手游,所以手机游戏制作软件也是越来越受欢迎,尤其是当下这个手机风靡全球的大时代下,随着手机的性能不断提高,高端机已经可以和普通电脑相娉美了,手机游戏更是铺天盖地的涌出;现在已经开始呈现出玩手机游戏的玩家慢慢高于玩电脑游戏的玩家;所以用户可以通过使用该程序制作出您觉得会让用户喜欢的手机游戏,Cyclone2D为用户提供了一个整洁而又直观的操作设计界面,即使用户的功底不是太深厚都可以将该程序拿捏得妥妥当当的;强大又实用,需要的用户可以下载体验

软件功能
1、地图工具
地图设计器为策划提供了强大的地形编辑功能,可以在地图中添加任意想要设定的元素,包括树木、房屋、道具、人物等等。便捷的复制、粘贴、框选、填充、擦除、历史记录、分层分场景、查找替换等等操作,可以快速搭建2D游戏世界。
2、动画工具
动画编辑器为开发者提供了丰富而使用的众多功能。切块、角色、动作、关键帧的运作与管理、帧的拼接、切块的多图分层拼接、可视化预览等等众多设计模块,可以让美术人员方便地制作各种游戏动画。
软件特色
1、脚本工具
C2D提供了专用脚本设计器,可以使用简洁的语法,方便地定义游戏的各个流程和衔接,轻巧的布局剧情的发展、关卡的设定等等。在脚本设计模块,开发者可以任意设定自己的功能函数和需要的变量单元,实现多种游戏类型脚本编写。
2、游戏引擎
游戏提供了完善的引擎,可以跨Android、IOS、J2me等多个移动平台,API文档较为全面,提供了视屏教程,目前图文教程也在不断完善,编程人员容易上手,引擎的成熟度比较高。
安装步骤
1、需要的用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、通过解压功能将压缩包打开,找到主程序,双击主程序即可进行安装,点击下一步按钮

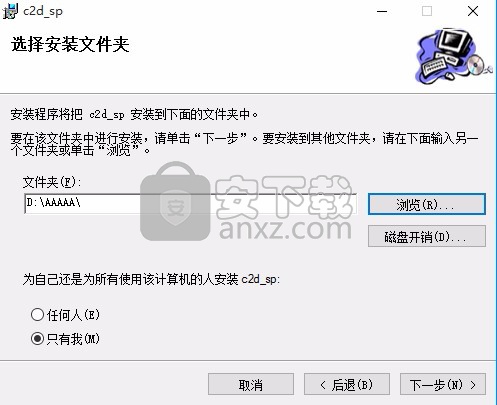
3、用户可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、现在准备安装主程序。点击“安装”按钮开始安装或点击“上一步”按钮重新输入安装信息

5、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可


安装说明
1、安装条件:必须是 Windows 操作系统,XP 以及 XP 以上版本。如果本机已经装有.net framework 2.0 以上 的版本,那么在在软件安装时,不会提示需求安装它。否则,软件安装时会自动联网下载.net framework2.0, 如果你的电脑不能上网,请先找到并安装.net framework2.0 的安装包。
2、软件安装完成之后,会在桌面上创建两个图标: ,前者是启动游戏场景、精灵、数值的综合编 辑工具,也是飓风编辑器的主体,后者是飓风编辑器的脚本辅助编辑工具,用于编写脚本文件,后被搭载在综 合编辑工具内使用。
3、约定,此后文章所说的飓风编辑器,都默认是指前述的综合编辑工具,而脚本辅助编辑工具,我们称为脚 本编辑器。
4、软件安装完成之后,在“开始”菜单下面,会有“飓风编辑器”程序组,除了上述两个图标外,一般会搭 载一个“工程示例”,还有此手册,以及卸载程序。“工程示例”是你学习本工具的最佳入口。
5、注意点,当你安装完成之后,一般用户会直接点击“飓风编辑器”这个图标,点击之后,就会打开此软件 程序,此时,软件会直接要求你选择在某个文件夹下面,创建一个工程文件,工程文件以“c2d”结尾,注意 不要覆盖示例工程。当你选定好文件夹,设定好工程文件名之后,软件展开,此时你保存的结构就会记录在上 述档案。
6、一个完整的工程包括以下文件和目录 ,从左至右依次是: “BAKS”备份目录(用
户每次保存,都会进行自动备份,自动备份的结果就在此文件夹下面,如果用户发现误操作,一些结果需要还 原,可以打开此文件夹,找到指定日期时间的版本,将后缀名改成 c2d,移动到上次文件夹即可) ; “c2ds”脚
本目录,跟此工程相关的脚本文件会保存在这里,具体脚本的详情,在脚本部分再细细讲解;“imgs”资源文 件夹,这里保存了本工程所需的所有图片资源,c2d 目前只支持 png 格式的图片,8 位、24 位均可;“XX.c2d” 工程文件
本目录,跟此工程相关的脚本文件会保存在这里,具体脚本的详情,在脚本部分再细细讲解;“imgs”资源文 件夹,这里保存了本工程所需的所有图片资源,c2d 目前只支持 png 格式的图片,8 位、24 位均可;“XX.c2d” 工程文件

使用说明
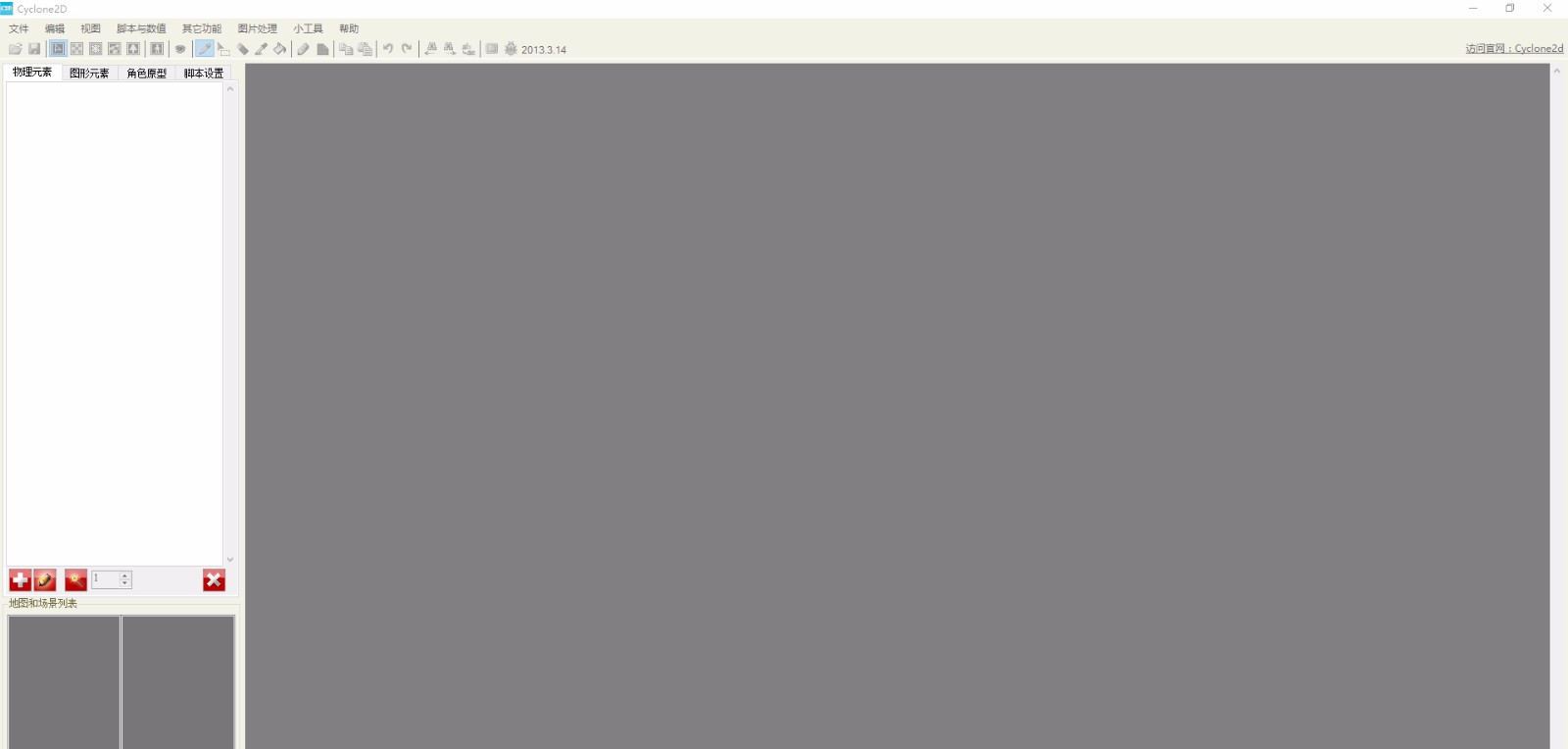
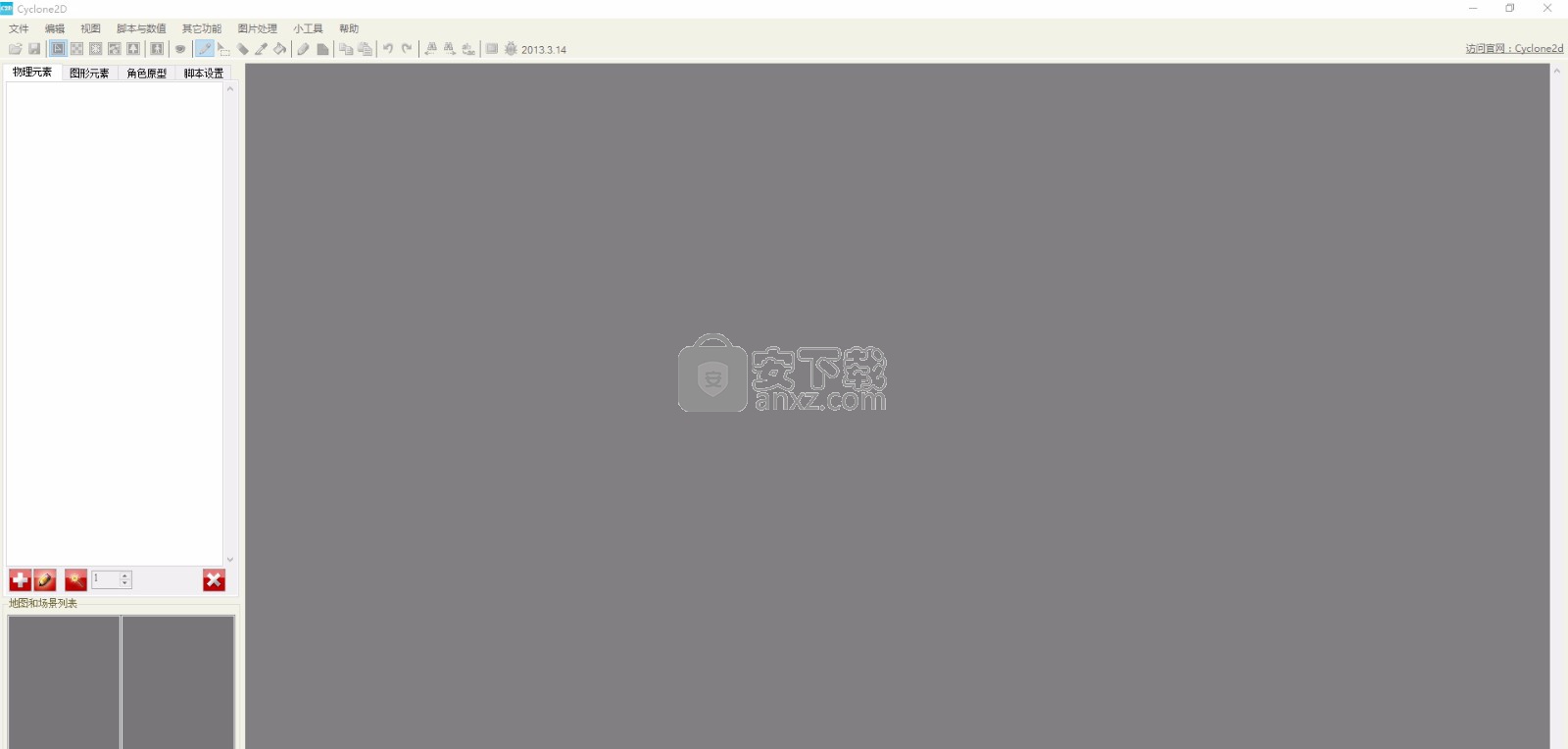
软件概览

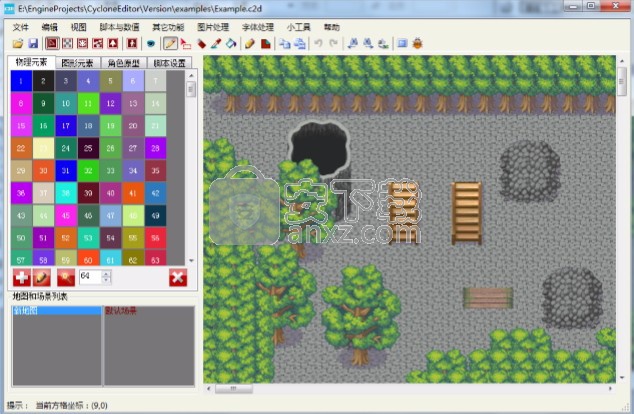
上图是飓风编辑器的地图场景编辑部分,所有其它元素也将在此结合呈现,比如,场景中的动画使用了影片动 画编辑器的输出动画结果,地图上的瓦片单元可以在这里进行绘制和修改,也可以设定场景中每个瓦片的物理 元素(用于游戏中的碰撞判断,剧情触发等等作用)。另外,脚本编辑器中的脚本也将在这里搭载到特定的对 象身上。这些我们将在后续的地图场景部分做详细介绍。

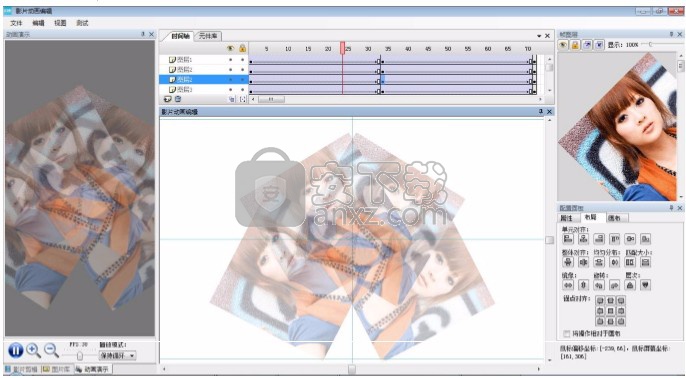
上图是影片动画编辑器的主界面,此界面一共分为 8 个子面板,接下来我们将先行着重介绍此动画编辑器。
三、影片动画编辑器
3.1 面板与布局 进入软件了之后,刚进入的是地图部分,动画和脚本的场景整合也在这里。这部分就先不介绍了。你直接 使用 Ctrl + A 或者打开菜单“视图”->“影片动画编辑”,这里就是整个动画的世界了。你会看到一个以 8 块面板 组成的界面,每个面板都是浮动的,你可以自己设置这些面板的位置,系统会自动为你记住面板的位置,你下 次打开的时候,会使用你上次打开时使用的布局。这 8 块面板分别是“图片库”,“影片剪辑”,“影片动画编辑”, “时间轴”,“帧图层”,“配置面板”,“动画演示”和“元件库”。其中“元件库”这块面板的功能在写这个帖子的时候 还没有实现,将来用于设计类似 Flash 里面的元件库的功能,可以用来存放常用的元件,并实现元件的多重嵌 套。 除了上面提到的 8 块面板,基本就只剩下菜单里面的一些功能了,先讲下菜单里面的东西,菜单里面首先就是 告诉你如果你需要撤销一步操作或者重做一步操作应该怎么做【这个好像地球人都知道】,这里面的历史记录 只是指在这影片动画编辑的世界、8 个面板上的任意操作的撤销和重做,最多三百次的记录,相信够用了吧。 其它的菜单主要就是用于打开这 8 个面板了,还有当你觉得你的面板太乱的时候,可以选择“复位所有面板”来 恢复到最初的布局。
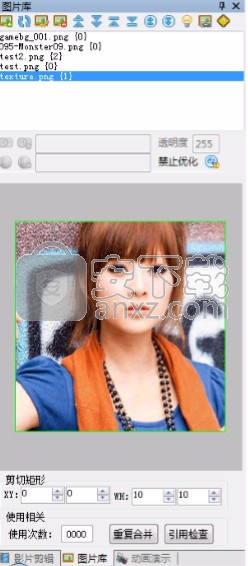
3.2 “图片库”----图片和切块资源的管理
好了,正式开始进入第一个面板了“图片库”,如下图:

最上面的列表框就是现在你用来编辑动画的所有图片资源了。你可以使用列表框上方的一排按钮来添加、删除、 排列这些图片资源,还可以检查它在哪些地方被用到了,另外当你频繁切换记录,有些图片没来的及更新时, 可以手动去更新显示。 中间的就是当前的图片显示区域了,需要用到的图块都是在这里创建的。你可以在图片上面双击,就可以创建 一个默认大小的切块,然后拖动可以改变这个区块的大小和位置或者在“剪切矩形”的数值框里面手动输入, 系统会做越界检查,不会让你把区域设置到图片外面去。在显示区域上可以按 Shift 键同时选中多个切块,然 后按下 Ctrl 键再拖动这些切块,并在“影片动画编辑”面板中释放,这样就会在动画的当前帧里增加你刚才 多选的这些切块,并且保持原有的位置。当然,前提是你必须创建了动画帧,动画帧又是建立在时间轴基础上 的,这个我们后面在时间轴面板会讲到如何创建帧。 另外要提到一点,在图片列表框里面图片名称后面的{}里面的数字,代表当前图片被使用了多少次,为了安全 起见,被使用过的图片是不允许删除的。如果要删除,必须先删除这些使用的地方,要找到这些使用的地方, 就可以点上面小灯泡的按钮,进行使用检查。在图片显示界面里面创建的图块也是一样的,被使用过就不能删 除,它的使用次数当你选中后会出现在面板底部“使用次数”后面的文本框里面,如果想查找这块图在哪里使 用了,你可以点击“引用检查”按钮。另外还有一个“重复合并”的按钮,这个按钮的作用是帮助你清除掉你 重复设置的区块,比如你有两个区块使用的是相同的图片和区域,它会将你删掉其中一个区块,而动画中的引 用也相应转移到另外一个区块上面。另外它还会询问你是否需要删掉那些你没有用到的区块,如果是的话,它 会自动找到并删掉这些无用块。因为最后资源导出时会根据你所设定的这些区块来重新整合成图片,所以你应 该去掉一切不使用的块,这样不会造成浪费。因为图片是会重新整合的,所以你在原图中摆放的物品之间有多 大间隔并不重要,这些都会在最后整合的过程中被去掉,并且尽量压缩成面积最小 OpenGL 贴图的形式,最大 限度节省内存的浪费。 最后关于这个面板还有一点要注意,就是当你准备切换到别的图片的时候,请注意在中间的显示区域不要有任 何区块是被选中的,除非你是有意这样,因为这会将这个区块迁移到另一张图片上面去。 再最后,说下一些常用的快捷键:上下方向键代表在列表框中移动焦点,Ctrl+上/下方向按键代表即将在列表 框中移动当前选中行的位置,在这个界面的所有面板中都是这样的。在图形显示的面板区域中,按鼠标滚轮可 以进行缩放视野,按下空格键,鼠标会变成手的形状,这时候再按鼠标左键进行拖动,可以移动视野,在这个 面板中间的图片显示区域也就是采用这种操作。【这是学习了 Photoshop 的操作方式】
3.2“影片剪辑”面板----动画结构的根基 今天介绍“影片剪辑”面板,这个面板也如标题所说的,是一切动画结构的根基。我们创建一个动画,首先要 知道这个动画是创建在哪里的。在 Cyclone 里面,动画的概念被我们做成了几个概念,也就是“动画”的结构: 文件夹->角色->动作(多层时间轴)->时间轴->关键帧->过渡帧->帧单元,其中前者都是后者的父类。文件夹就 是用来保存多个角色的,你可以创建你自己的文件夹,然后在文件夹中创建出角色,比如,我们做游戏的时候, 需要创建一些列的怪物,那么可以创建一个“怪物文件夹”->大头怪->撞墙,这里就依次是文件夹、角色、和 动作的概念。动作本身就是一个多层时间轴,因此只有在创建了动作之后,“时间轴”面板里面的相应功能才 会启用。 好,讲完概念,接下来,我们就看这个面板的具体的操作方法,基本做所有操作都是使用鼠标的右键菜单,如 下图:

在界面里面,三种图标已经将上述的文件夹、角色、动作的概念区分开了,用树状列表代表了上下层的包含,你选 中任意一层之后,在界面上任意位置点击右键,都是关于你当前选中层级的可以操作的选项,如上图。基本的操作 都在菜单里面说明了,还有快捷键。当你创建一个动作之后,“时间轴”面板就会激活了。另外,如果你想将一个 角色移动到另外一个文件夹里面,用鼠标左键拖放过去就可以了。

3.3“时间轴”----美妙在这里呈现
相信懂 Flash 的朋友看到这里一定非常熟悉,没错,它的操作基本都是学习 Flash 的。 时间轴面板主要分成三个区,左边的是层导航区,你在上面使用右键菜单可以实现常用的增删、移动、重命名等操 作。也可以使用面板左下角的增加和删除按钮实现增加和删除图层。层导航区上方有一个眼睛和一个锁的图标,点 击这两个图标,可以实现一次性全部图层的隐藏/显示或者锁定/解锁,隐藏之后,你在“影片动画编辑”面板的编 辑区就不能看到当前层的内容了,锁定之后,仍然可以看到,但是你就无法选中和编辑当前层的内容。如果在某层 时间轴的上,靠右的黑点上[眼睛和锁图标的垂直下方]点击,就可以只针对这层时间轴使用隐藏/显示或者锁定/解 锁。哈,这些操作跟 Flash 都是一样的。 接着第二个区是时间轴区域了,就是面板右方的主体部分。依然使用右键菜单。你可以插入关键帧,插入关键帧之 后,会看到一个矩形带中空圆形的标记,这玩意就是一个关键帧了,只是里面还没有内容,添加了内容之后,中空 的圆形会变成实心的黑点,另外也会加上一层灰色。所谓添加内容,就是前面提到的,从图片库面板拖动切块到当 前帧,也只有关键帧才允许存放帧内容。当创建一个关键帧后,在其后续时间轴任意位置插入普通帧,那么当前的 帧内容显示就会延续到指定的位置。当同一时间轴创建两个关键帧之后,就可以在中间的任意一个普通帧位置点击 右键,添加补间动画了。 如果使用补间动画的话,在起始和结束关键帧必须都有且只有一个帧单元,就是一个只能放一个图形切块。正常的 补间动画,在时间轴上会出现一条连接起始帧和结尾帧的实线和一个箭头来表示,如果补间动画不正确,则会出现 虚线表示。当你创建好补间动画,并且当前时间点【那条上端是红色矩形的红色线】位于过渡帧位置时,你如果在 帧内容编辑区(位于“影片动画编辑”面板)对过渡帧内容做了任何改动的话,软件会自动生成一个新的关键帧,因 此注意,如果你不需要改动已经做好的补见动画,请将其所在层锁定。如果你删掉两段补间动画中间的那个关键帧 时,前后会自动拼接起来,形成新的补间动画。 如果你想一次性插入多个普通帧或者一次性删掉多个帧,你可以使用鼠标跨层框选,框选之后会出现一段蓝色区域, 此时使用右键菜单,可以一次性插入或者删掉多个帧。如果你想改变一个关键帧的位置,可以按下 Ctrl 键,然后 使用鼠标左键拖动,然后在你想让它出现的某层时间轴和时间点释放,就可以将其移动到那里。 最后一个区域就是时间标尺显示区域了,这里显示了当前你所在的帧的时间点,可以拖动那个红色的矩形框来移动 当前时间点。另外要说明一点,当你需要在横向创建非常多帧的时候,时间轴会自动扩展,因此你不必担心时间轴 不够长。还有一个洋葱皮的功能,我们在讲“影片动画编辑”面板的时候再讲。
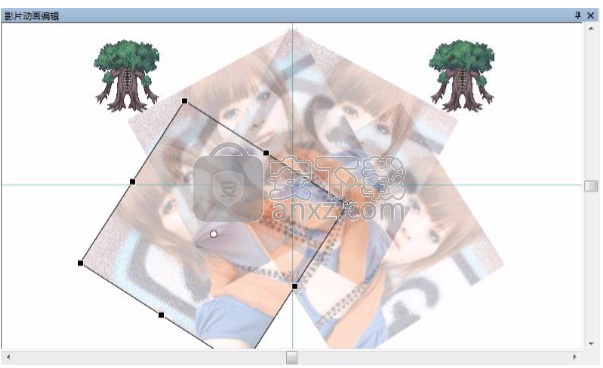
3.4“影片动画编辑”----关键帧的手工场

当你创建好一个帧之后,需要编辑其内容时,便是用到这块面板了,这也是美术人员绝部分精力所在的面板,接下 来我介绍如何像 Flash 一样轻松搭建帧的内容。 首先是一些惯用操作的介绍,鼠标中键滚轮的缩放视野,按下空格键鼠标呈现抓手,此时用鼠标左键移动视野,或 者使用右侧和下侧的滚动条来移动视野,这些小功能虽然简单,但是对于方便性上来说非常重要。 接着,如果我们想移动一个图形切块,你先用鼠标左键点击选中它,然后按下鼠标拖动就可以了,如果你想同时移 动多个切块,那么就先使用框选而不是点选,被选中的切块周围都会有一圈蓝色边框,表示选中状态,点击空白位 置可以取消掉这些选择。 我们当然不仅仅想只移动这么简单,我想对这个切块做形变该怎么样操作?首先仍然是选择了,选中之后按下快捷 键 Ctrl+T,这时候会出现如上图中的黑色边框,并且周围有 8 个小矩形手柄,你可以拖动这些手柄实现你所需的旋 转、缩放等操作,或者在图形内部拖动实现位移。另外,当处于变形状态时,中间会出现一个带有黑色边框白色圆 形,它代表了这个区块的锚点位置,你可以拖动这个白色圆形来改变锚点位置。一切的缩放、旋转等操作都是基于 锚点为中心的,所以锚点的位置很重要,如果你想实现按照某个角来转动的话,必须先设置锚点。当你选中多个图 块,一起变形时,这个时候的锚点是基于这些图块临时产生的,当然你仍然可以移动它,来实现你需要的整体旋转 和缩放。在变形框外部空白处单击,可以退出变形状态,完成变形操作。 要注意的一点是,我们在当前帧内容编辑区所看到的内容是当前所有时间轴图层上的同一时间点的帧内容。你一次 性的框选操作,会同时框住多个层上不同帧的内容。因此,如果你不想改变某些层,请将其锁定,或者隐藏某些层 让你操作起来更方便。 另外总结一下这个面板的快捷键:Ctrl+A 跨层全选,Ctrl+C 复制、Ctrl+V 粘贴、Delete 删除,Ctrl+T 变形,Ctrl+Z 撤销、Ctrl+Y 重做。 还有一些微调操作会在讲“配置面板”和“帧图层”两块辅助面板时讲到。
3.5 “配置面板”----帧内容编辑的强力辅助

配置面板一共有三个子面板,分别是“属性”、“布局”和“画布”,其中“属性”和“布局”两个子面板都是针对帧内容编 辑提供辅助支持的。接下来我们说明使用方法。 (1)、先是“属性”子面板,当在帧内容编辑区域单击选中一个切块之后,这个面板便激活了,上面描述了一切关于 你所选中的切块的属性,包括缩放、旋转、位置、锚点、原尺寸、实尺寸以及半透明度。首先说一下这些数值的单 位,其中缩放、锚点和半透明度比率都是以 1 为基本值的,也就是说,1 代表 100%,如果要缩小至 50%,那就用 0.5,如果用 30%的半透明,那就用 0.3,默认的半透明是 1,代表完全不透明。 另外,旋转是以度为单位的,不是弧度,因此变化范围可以是 0-360,你也可以设置负值或者超越 360 的值,在创 建补间动画的时候,这些旋转角度的设置代表将发生的变化范围,比如,你可以设置起始帧是-120度,结尾帧是 480 度,那么整个变化过程中,变化的将是 480-(-120)=600 度。虽然 480 和 120看起来当前帧是一样的,但是变化的 范围却是不同的。 还有就是锚点,锚点值默认都是[0.5、0.5],因此默认锚点是设置在图块的中心点的。由于 CycloneSP 版本采用的是 类似 Cocos2D 的(或者说是 OpenGL)的坐标系,即 X 正方向水平向右,Y 正方向垂直向上,因此,如果想把锚点设 置在左下角,应该设置为[0、0],如果想设置在右上角,那么应该是[1、1],锚点坐标可以不局限在 0-1 之间,但是 这样锚点就会出现在图块的外面,有时候也需要这样满足一些特定的需求。 原尺寸和实尺寸的概念。当你 X 方向[Y 方向同理]的缩放比率是 1 时,原尺寸的宽度即是图块在原图片中所占区域 的宽度,如果你手动改变原尺寸的值,实际上就是在改变缩放比率。原尺寸就是反应了图块经过缩放之后的尺寸。 而实尺寸是不可编辑的,因为它实际上是一个结果数值,也就是图块经过缩放、旋转之后所占的矩形尺寸,或者说 是原尺寸经过旋转之后所占的矩形尺寸,这个数值只用作使用时参考。 半透明度大概就可以不用说了,只是有一点,当你选中多个图块的时候,可以同时改变这些图块的半透明度。 在“属性”面板的右下角,有一个“复位变形信息”的按钮,这个按钮的作用就是用于复位所选图块的缩放、旋转等变 形信息,并将锚点坐标还原至中心。 在“属性”面板的最下方,是一块说明区域,当有图块被选择时,它会告诉你选中了多少块,没有选中任意图块时, 它会告诉你当前鼠标的位置信息。 (2)、接着就是“布局”子面板了

布局子面板基本上是用于多个切块的对其、分布等作用的,操作方式很简单,大家选中一些图块后,点击按钮就可 以实现,如果勾选相对于画布的选项,则某些操作会以画布为中心进行操作,而不是所选的多个图块的整体中心。 另外可以使用锚点对齐,实现快速移动锚点到指定的边、角或者中心。这个面板内容很易懂,大家操作一下就知道 其用法。 (3)“画布”子面板

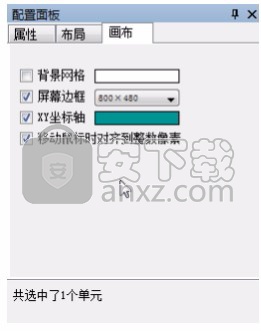
这个面板是为了辅助显示而设计的。可以用来为帧编辑区域设置指定的背景颜色或者网格背景,还可以配置一个目 标终端的屏幕大小以及坐标轴的颜色等。如果启用“移动鼠标时对齐到整数像素”功能,有助于实现整像素移动,方 便对齐边界。如果你发现还是不好对齐边界时,应该查查图块本身位置是不是已经含有小数了。
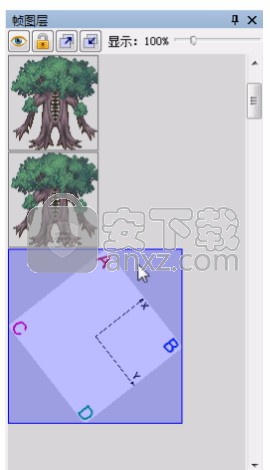
3.6“帧图层”----帧内容编辑的远程辅助

当我们选中某一帧之后,当前帧里面的所有内容都会顺序出现在帧图层里面。再说一次,帧内容编辑区显示的是跨 时间轴图层的同一时间点的所有内容,也就是说它的内容是分布在多个帧上的。但是帧图层有所不同,它只显示了 当前帧里面的内容。并且以 Y 方向扩展的形式体现各个图块之间的叠放次序,以及让用户可以方便地选择和调整前 后关系。当我们编辑的帧很复杂时,帧图层会起到很好的辅助作用。接下来说说用法。 首先上方的一排按钮,我们可以看到跟“时间轴”面板上一样的眼睛和锁的图标,这里的隐藏、显示和锁定、解锁功 能是针对图块的。功能跟时间轴一样,当图块被锁定之后将不能再被选中和编辑,隐藏之后便不能显示。还有两个 按钮,可以用来移动当前选中的图块的叠放次序。还有一个显示比例的滚动条,调整视野的缩放比率。 接下来是下方的主题面板。这里面的主要操作方式是靠鼠标和一些快捷键。首先可以使用鼠标左键点选某个图块, 选中后,后有蓝色半透明遮罩显示在图块上方,表示被选中状态。鼠标滚轮这里用来调整右侧的滚动条位置,因为 这个面板更常用的是移动滚动条。快捷键方面,可以使用 Ctrl+鼠标滚轮来实现视野的缩放。Shift 加鼠标左键实现 连续多选,Ctrl+鼠标左键实现多选和反选。Ctrl+上、下方向键实现移动当前选中块的叠放次序。 另外有个小技巧,如果你一帧内的切块太多,在“影片动画便捷”面板的帧内容编辑区,双击某个图块时,“帧图层” 会自动滚动以对准你双击的那个图块,这样会方便一些操作。
人气软件
-

exescope(exe程序修改器) 0.55 MB
/简体中文 -

RPG Maker MV中文 623.0 MB
/简体中文 -

InstallShield 2020(安装包制作工具) 246 MB
/简体中文 -

InstallShield 2009 Premier SP1 完美 17.00 MB
/简体中文 -

任意成品EXE管理系统 38.9 MB
/简体中文 -

chm制作工具(EasyCHM) 3.91 MB
/简体中文 -

软件自动安装工具(Almeza MultiSet Pro) 7.21 MB
/简体中文 -

InstallWatch Pro(安装包制作软件) 4.40 MB
/简体中文 -

Easy CHM 3.93 2.49 MB
/简体中文 -

Inno Setup (安装包制作) 29.0 MB
/简体中文


 Advanced Installer Architect 18.1.1(安装制作软件) 附安装教程
Advanced Installer Architect 18.1.1(安装制作软件) 附安装教程  MSI to EXE Compiler Pro(MSI转EXE工具) v1.2.0.5 中文
MSI to EXE Compiler Pro(MSI转EXE工具) v1.2.0.5 中文  Adobe RoboHelp 2019(帮助文件制作软件) 附安装教程
Adobe RoboHelp 2019(帮助文件制作软件) 附安装教程  Advanced Installer Architect(安装包制作软件) v17.1 (含破解教程)
Advanced Installer Architect(安装包制作软件) v17.1 (含破解教程)  Tarma InstallMate(安装程序制作工具) v9.84.1.6774
Tarma InstallMate(安装程序制作工具) v9.84.1.6774  InstallAware Studio Admin X10(MSI安装包制作软件) v27.0.0.2019 附带安装教程
InstallAware Studio Admin X10(MSI安装包制作软件) v27.0.0.2019 附带安装教程