
xara designer pro 12(图像编辑处理软件)
v12.2.0- 软件大小:158.0 MB
- 更新日期:2019-08-10 13:33
- 软件语言:简体中文
- 软件类别:图像处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
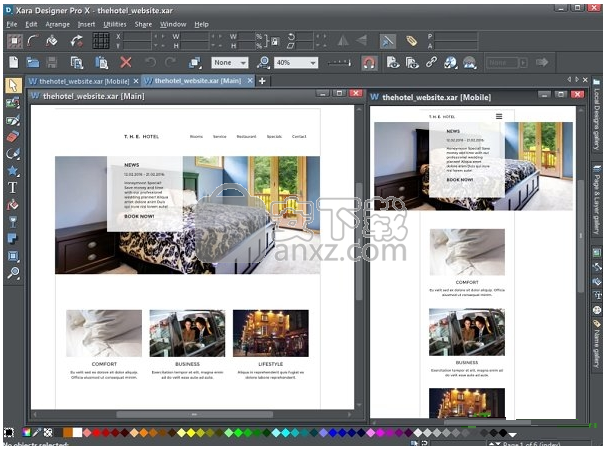
xara designer pro 12是一款功能强大的图片处理软件,软件为用户提供一个直观的操作界面,用户加载图像到界面后,即可利用各类设计与编辑工具对图像进行处理,从而协助用户轻松的设计与创建web图形、矢量图形、海报等各类图像,并支持多种导出格式供用户进行选择,为您提供完善的图像设计与编辑处理方案,深受国内外广大用户的青睐,这里为您分享了xara designer pro 12的本,可以免费激活与使用软件,有需要的朋友赶紧到本站下载体验吧!

软件功能
新阴影和高光控制:
Photo Tool中的两个很棒的新选项,可以精确控制照片中深色阴影或明亮光线的特定区域。只需使用信息栏上的滑块可以使这些区域变亮/变暗,而不会影响照片其余部分的亮度级别。
选择和增强颜色:
增强照片工具中的新颜色选择选项提供了一种快速,直观的方式,可根据图像中的选定颜色执行任何增强操作 - 例如更改亮度,对比度或颜色。
PhotoLooks插件:
PhotoLooks 2是一款功能强大且灵活的插件(之前由Red Giant以199美元的价格出售),它将与Designer Pro X10的所有副本捆绑在一起 - 它可以改变你在摄影中接近颜色的方式!
PhotoLooks包含超过100种灵感来自真实商业项目的预设,从婚礼小插曲到流行的电影外观。但是,您可以通过探索PhotoLooks工具及其操纵颜色和光线的强大方式来创建自己的自定义效果。
因此,如果你想捕捉和加强你的照片的情绪,或添加从柔和的灯光到好莱坞戏剧的流行电影外观 - 那么PhotoLooks是你需要的工具!
全景工具改进:
集成照片全景图也有一些工作流程改进,例如,在拼接之前不再需要从左到右排列图像。还有改进的图像对准和镜头失真校正。
导入时自动旋转照片:
您可能最近注意到,从一些现代设备导入照片时,您的照片会随机旋转。必要时,Designer Pro X10会自动检测并旋转以解决此问题。
响应式网页设计:
随着在移动设备和平板电脑上浏览的普及,创建根据这些访问者的需求量身定制的网站变得至关重要。到目前为止,该解决方案涉及创建多个站点以及对JavaScript的良好理解。Designer Pro X10引入了一个RWD解决方案,允许您创建包含不同宽度的站点变体的单个文件,以便您的网站动态响应查看器的屏幕大小,呈现最适合其设备的设计。正如您对Designer Pro所期望的那样,您无需进行任何编码!
简而言之,您可以创建多种变体 - 例如桌面,平板电脑,手机 - 带有共享内容(例如文本,照片,图形),但能够自由定制变体的布局以适应目标设备大小。变体的布局完全在您的控制之下,确保了移动设备和平板电脑的高质量结果。Designer Pro导出单个HTML文件,该文件可以根据查看器的屏幕大小从一种布局动态更改为另一种布局。
创建在线演示文稿:
新的页面过渡是对演示文稿的一个很好的增强,但在创建和查看步骤的过程中还有一些其他小的可用性增强功能,以及两个新的宽高比“空”模板(16x10宽屏和4:3传统屏幕)。
缩放至适合:
现在,页面不会为特定的屏幕尺寸设计演示网站,而是智能地自动缩放以适应任何浏览器大小(或者您可以将它们设置为全屏)。Nb你也可以在网站上使用它,如果像演示文稿一样,它们是一个很好的选择,它们是相对较小的短页面网站(例如,Supersite可能很好,所以每个页面都会自动调整大小以适应浏览器窗口) 。
单页超级市场:
如果你有一个小型或非常专注的网站,并且你正在努力让它从人群中脱颖而出,那么你将会喜欢我们新的概念单页网站!
而不是以传统方式将您的网站显示为单独的网页 - 您必须单击链接以从一个页面导航到另一个页面 - 您现在可以选择将整个网站显示为单个,快速滚动(水平或垂直) )使用滚动或滑动导航的文档。或者您可以以传统方式一次一个地呈现页面,但是通过滚动或滑动手势或点击触发我们新的超级光滑动画页面过渡(见下文)。
可能性是无穷无尽的,但例子包括活动宣传,投资组合,新产品的预告片,筹款活动,简短教程或简历。它非常适合简单的单一产品网站(字体,模板,待售汽车......),它可能比PDF文档更引人注目和交互式选项(请参阅我们的菜单示例)。无论您的应用是什么,它都非常适合现在在平板电脑上浏览的许多用户(同时完全向后兼容普通浏览器)。
新页面转换:
V10提供了显着改进的页面过渡效果,包括3D效果,硬件加速,超平滑和完全无闪烁。它们非常适合演示,但也可以对Supersites有很好的效果。
受密码保护的MAGIX在线世界页面:
如果您通过MAGIX Online World发布您的网站(免费的MOW托管包含在Designer Pro的所有副本中),您现在可以轻松地密码保护该网站。包括管理授权列表的完整工具。
设计和可用性增强功能:
字体真棒符号:
从大型且不断增长的Font Awesome选项中插入符号的快捷方式。通过“插入”菜单显示完整集,只需浏览并单击所需的符号,即可将其作为文本字符或图形插入文档中。
SmartShapes:
这是一种非常快速简便的方法,可以创建和编辑一些最常用的形状 - 例如语音气泡,花式箭头和文本面板 - 保证最高质量的结果。如果您没有时间(或技能)来掌握绘图工具,则不再需要求助于剪贴画。以下是Smart Shapes库中的一些示例(互联网提供,因此将在今年剩余时间内添加更多形状),可以轻松定制。
插入菜单:
一个新的顶级插入菜单,大大提高了您可以轻松地将关键元素插入到文档中(例如插入新页面或插入页码),包括一些新选项,例如“从相机插入图像”,SmartShapes和Font Awesome符号。
内容:
内容目录:
设计图库的在线扩展在可调整大小的窗口内大大改善了内容浏览 - 对于网络主题尤其有价值。
软件特色
ART BRUSHES:
我们正在介绍一种称为“Art”画笔的新型画笔笔划,它沿着线条拉伸画笔形状,可以是矢量或位图。原始类型的画笔,在V10版本中,现在称为“散布”画笔,因为它们沿着一条线间隔重复或散布画笔形状。但这些也得到了改善。您现在可以在画笔定义中使用任何类型的对象。现在可以在散点画笔定义中使用羽化,文本,挤出等,这使它们更加强大。
液体形状编辑工具:
Shape Painter Tool的右端有一个新的下拉列表,其中包含一系列矢量形状编辑工具。从列表中选择一个工具,然后选择信息栏左侧的笔尖大小。然后选择要编辑的形状并按住鼠标左键将笔尖应用到形状的边缘以进行修改。
插件工具:
Liquify工具和SmartShapes使用新的插件技术来提供扩展和增强程序绘图功能的方法。我们打算发布一个编程API,允许第三方扩展Designer以添加自己的功能,工具和SmartShapes。这些都是用Javascript语言编写的。API尚未准备好发布,但如果您是Javascript开发人员并且有兴趣在将来使用它,请向我们发送支持票以注册您的兴趣,我们会在可用时与您联系。
新的混合模式/透明度类型:
在透明度工具中,现有的“彩色玻璃”和“漂白”透明度类型已重命名,以分别符合行业标准名称“倍增”和“屏幕”。我们还从支持的列表中删除了大多数其他较少使用和非标准的类型,并将它们替换为5种新的W3C标准混合模式,如下所述。请注意,在现有文档使用已删除的类型的情况下,这些类型仍将显示在透明度类型下拉列表中。
叠加 - 屏幕和乘法的组合,通常用于提高图像的对比度。底层对象为浅色的顶部对象区域变亮,底层对象为黑色的顶层对象区域变暗:
灰色(深于50%灰色)会变暗并增加底层图像的对比度。
灰色(浅于50%灰色)会使底部图像变亮并增加对比度。
其他颜色 - 减轻和增加不饱和色彩和暗色的对比度,并增加饱和色彩的对比度
硬灯:
Hard Light结合了Multiply和Screen透明模式。相当于叠加,但交换了底部和顶部对象。•白色 - 对底层物体的颜色没有影响,白色保持完全白色。•黑色 - 对底层物体的颜色没有影响,黑色保持完全黑色。
柔光:
这是Hard Light的软版本。再次与Overlay类似,尽管比Hard Light更柔和,更不刺耳。
亮度:
亮度会影响图像的“亮度”。它将顶部对象的亮度值与基础对象的亮度值混合,同时忽略颜色值。
颜色:
颜色是色调和饱和度的组合。几乎与Luminosity相反,顶部对象的颜色与底层对象的颜色混合,同时忽略亮度值
HYPHENATION:
在流动的文本段落中对行末尾的长单词进行连接可以使更多文本适合更少的行。这对于完全合理的文本来说尤其重要,可以减少“白色河流”问题,其中必须引入大量空白区域以将每一行填充到文本列的确切宽度。在早期版本的Designer中,如果单词包含实际的连字符或手动添加了软连字符,则单词仅用连字符表示。版本11现在包括自动连字作为新的段落属性。它使用内置连字规则,特定于语言的连字词典以及每个文档的可选自定义连字列表的组合。
缩写扩展:
在文本工具信息栏的拼写检查下拉列表中,现在有一个新的“自动更正选项...”条目。这允许您为自己经常键入的术语或缩写设置自己的快捷方式。因此,如果您希望能够键入“Rwd”并立即将其替换为“响应式Web设计”,只需按“添加”按钮并在替换字段中输入“rwd”,并在with字段中输入“响应式网页设计”。对话框中的所有文本都被强制为小写,但替换尝试对案例的使用很聪明,因此: - RWD被RESPONSIVE WEB DESIGN取代rwd被响应式网页设计取代Rwd被Responsive Web Design取代。
默认情况下已经设置了常用的替换,因此例如您可以键入(C)以获取版权符号©。您还可以使用Designer中包含的Font Awesome符号集中的符号替换您键入的文本,以便于将常用符号输入文本。输入要替换的文本,单击“With”字段并按“Pick Symbol ...”按钮以显示符号选择器对话框。您选择的符号将显示在“With”字段中。
嵌入式图形选项:
现在,您可以更好地控制将“嵌入”粘贴到文本中的对象周围的文本格式。与以前的版本一样,要嵌入对象副本或将其剪切到剪贴板,请转到文本工具并将文本插入符号放在文本中要插入的位置,然后粘贴。现在,如果插入的对象比文本区域或文本列宽,则对象会自动调整为文本列的宽度。右键单击嵌入的对象,然后选择上下文菜单顶部附近的新“嵌入选项”条目。
缩放:
在新对话框的第一部分中,您可以指定嵌入图形在文本列/区域的宽度更改时的行为方式,或者图形是否流入具有不同宽度的文本区域。
定位:
在对话框的此部分中,您可以选择如何将图形格式化为文本。默认选项是“内联文本”,这意味着图形的行为就像文本中的大文本字符一样。因此,当您想要在一行文本中包含图形时,请使用此选项,就像它是一个字符一样,或者如果您想要它自己的一行。这就是在早期版本的Designer中格式化所有嵌入对象的方式。或者,您现在可以通过选择“Text wrapps right”定位选项,选择让文本流向嵌入图形的右侧,如下所示。或者,如果您想要右侧的图形和左侧的文本,请选择“文本换行左侧”定位选项。
边距:
对话框的底部允许您在图形周围添加一些空间,因此它不会显得太靠近文本或列的边缘。上面嵌入的照片仅在一侧有50px的边距,以确保文本和照片之间有间隙。您可以为图形的4个边指定不同的值,或者如果要在顶部和底部或左右两侧使用相同的边距,而不重复输入相同的值,请使用锁定按钮。
中断 - 移动到嵌入图形下面:
当文本流向嵌入图形的左侧或右侧时,有时您可能希望强制下一段文本从图形下方开始。因此,要启用此功能,现在可以插入一种新类型的中断字符:插入 - >中断 - >移动到嵌入图形下方。这在上面的文本中使用,与嵌入的照片示例一起使用。
字母替换和风格:
在整个文档或网站上完全替换另一种字体通常很有用,特别是如果您没有安装特定字体并希望用您拥有的字体替换它。在文本工具中,只需右键单击要替换的字体的文本,然后从上下文菜单中选择新的“用...替换字体”选项。
选择要使用的字体,然后单击“应用”。字体的所有变体都将替换为您的文档,每个变体都具有所选字体的匹配变体和大小。文本样式菜单中还有一个新条目,“更新要匹配的其他样式”,这将帮助您将文本样式应用于无样式文档,或者将现有样式更新为您导入的某些无样式文本。例如,您可能粘贴了一些您喜欢其他文档外观的文本,并希望将所有“普通文本”看作该文本。只需选择文本并选择此新样式选项即可。
PDF IMPORT改善:
改进了文本可编辑性(改进了文本重建,边距,更好的文本链接导入,更好的下划线导入)。
更好地支持导入和编辑具有嵌入式字体子集的PDF,其中字体未在本地安装。
许多其他修复和改进
MAGIX PANORAMA STUDIO 2.6:
新的高性能混合程序可以显着提高大型全景图。
即使在图像拼接之后,新的图像管理器也可以替换和选择性地编辑输入图像。
新选项允许避免平面/透视投影中的会聚线。
将GPS位置信息添加到全景图的新选项(地理标记)。
相机数据库中增加了90个新摄像头,现在包含2100多个数码小型和单反相机。
更新后的RAW导入现在支持500多个摄像头。
向全景图像添加元数据的新选项,允许Google服务自动检测全景图像。
用于交互式全景图的“PanoramaStudio Viewer”的HTML5版本现在使用WebGL(如果可用),并且不再限制所查看的全景图的大小。
使用DROPBOX或GOOGLE DRIVE的文档同步:
Designer 12支持与Dropbox和Google Drive的“云端硬盘”服务相关的许多创新功能。这些服务提供云中的免费文件存储,以及可安装在PC上的小型桌面实用程序,可自动将保存在硬盘上的文件同步到云端 - 如果文件与其他用户共享,或者您有Dropbox在任何其他计算机上,然后它同步到另一台计算机。进入其中一个云驱动器后,您还可以使用任何Web浏览器或移动设备在Online Designer中编辑文档中的文本。使用在线设计器所做的更改将保存回云驱动器,然后再与您的其他计算机同步
多地点编辑:
Designer 现在会注意到文件是否已更改,并会自动重新加载更新的文件。如果文件保存在计算机上的Dropbox或Google Drive文件夹中,则此功能特别有用。这意味着您可以在多台计算机上或在联机设计器中打开相同的文件,如果您进行编辑,则保存该文件,然后在其他计算机上的Designer中更新该文件。此外,使用云驱动器文件共享,您可以与其他人共享该文件,无论何时编辑文件并保存,您的版本都将更新,反之亦然。这并不能解决编辑冲突的问题。因此,如果您编辑文件并同时其他人编辑同一文件,那么Designer会告诉您已进行编辑并允许您选择在新文档中打开更新的文件。
自动超链接:
当您将文本输入到文本中时,Designer 12现在可以识别大多数Web链接,并使用相同的地址自动为您设置超链接。所以我可以输入www.xara.com,它就会成为文本中的一个链接,而我无需做任何其他事情。
文字背景颜色:
您现在可以在文本上设置背景颜色,这对突出显示很有用。进入文本工具,选择要更改的文本,右键单击颜色线上的颜色,然后从菜单中选择文本背景颜色选项。
照片文字面板:
带有照片的新文本面板SmartShape(插入 - >形状 - >照片文本面板)。
相交所有形状:
新的组合形状操作,用于在所有交叉点分割形状。排列 - >组合形状 - >相交所有形状
PDF导出:
现在,在未安装字体的情况下(用于PDF编辑),可以正确导出嵌入字体轮廓。支持最新的CMYK PNG图像
因此,如果您在Designer中打开了文档,然后将该文件从Dropbox还原为旧版本,则会导致计算机上的文件被旧版本替换,Designer会自动重新打开旧版本。这是一种安全,简单且节省存储的方式来维护多个版本的文件。
安装方法
1、下载并解压软件,双击安装程序进入如下的xara designer pro安装向导界面,单击【next】。

2、阅读软件许可协议,勾选【I accept the license...】的选项,然后再继续安装。

3、选择安装类型,哟门户可以选择典型安装或者自定义安装(一般选择默认的standard的典型安装)。

4、输入用户信息,用户可以任意输入用户名与公司名,然后点击【next】。

5、是否安装【simpliclean】的程序,用户可以根据需要选择是否安装(若不安装的话,取消【install simpliclean】的选项,直接进入下一步)。

6、开始安装,点击【install】按钮开始进行安装。

7、安装完成后,提示需要重启,用户可以不重启,点击【finish】。

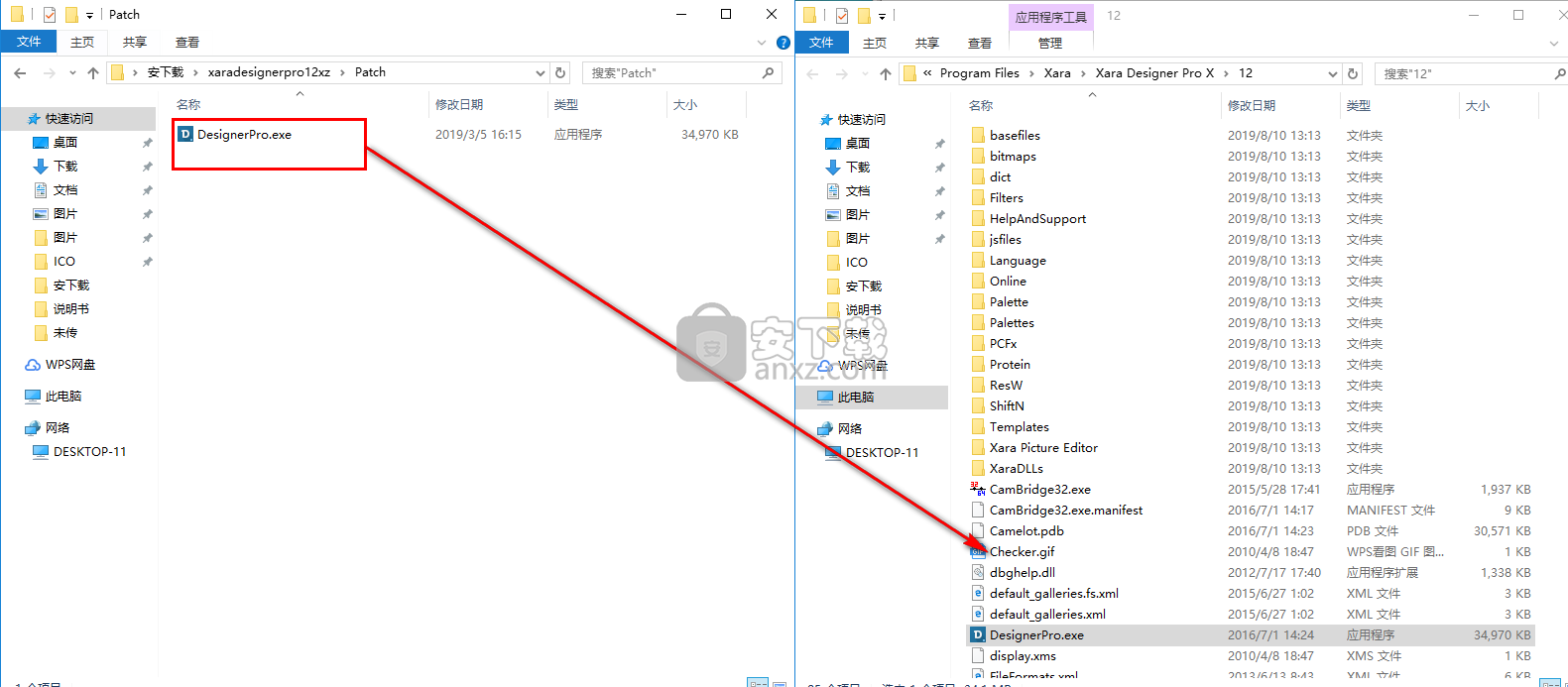
8、打开patch文件夹,将补丁文件“DesignerPro.exe”复制到软件的安装目录,默认的安装文件夹为C:\Program Files\Xara\Xara Designer Pro X\12。

9、弹出目标包含同名文件的提示,选择【替换目标中的文件】。

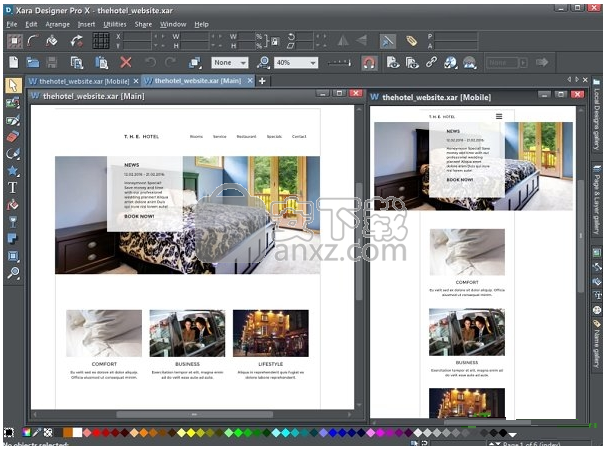
10、运行Xara Designer Pro 12即可进行使用(若无法启动,可以先重启电脑)。

使用说明
位图填充

位图填充是最强大的填充类型之一。它允许任何照片或纹理用作任何形状的填充,您可以直接控制大小,角度,位置和平铺。您可以为位图填充添加颜色。您可以使用任何类型的位图作为填充,包括JPEG照片和alpha通道(半透明)位图。
将照片文件导入Xara Designer Pro X(例如JPG或PNG文件)时,它显示为具有位图填充类型的形状。选择此类对象时,状态行会将其显示为“照片”,但它与将照片应用为位图填充的形状相同。
要使用位图或照片填充填充形状,请执行以下操作之一:
•从位图库或Windows文件资源管理器中拖动任何形状的任何位图,按住“Shift”并放下,或
•将填充库中的任何填充拖动到形状上(在这种情况下无需按住“Shift”)
•从Fill ToolInfoBar的左侧下拉菜单中选择“位图”,然后从位图名称的下拉菜单中选择所需的位图(这仅显示先前已加载或已加载的位图)。
您可以使用单个或多个切片填充对象(重复位图图像)。

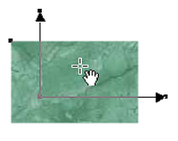
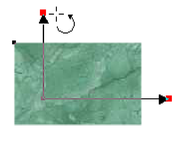
填充有三个手柄。用于调整大小和重新定位位图填充。设置位图大小的另一种方法是在InfoBar字段中键入分辨率。您首先必须通过单击图像上任何一个远离填充手柄的位置来取消选择填充手柄,然后只需键入新的dpi分辨率。
替换位图填充
如果一个形状已经包含一个位图,或者是一张照片,那么你可以从任何来源(如Windows资源管理器)拖放一个新的位图,它将替换现有的位图。新图像“最适合”形状,使其恰好适合。默认情况下,如果它们位于同一软组中,执行此操作还将替换当前页面上该照片的所有其他实例。
以这种方式替换照片时按住Shift键会导致位图填充的位置,比例和旋转被保留。
位图着色
只需单击颜色线上的颜色即可为任何位图或照片填充着色(确保没有选择填充手柄,只需单击图像)。这将创建一个Contone(技术上是Duotone),它使用黑色和所选颜色之间的颜色。或者,右键单击对象,然后选择“控制”>“设置浅色”或“连续”>“制作黑白”。您也可以右键单击颜色线并选择“设置连续色光颜色”或“设置连续色调深色”。
因此,例如,要使图片为黑白,只需要单击颜色线上的白色色块即可。
要取消任何应用的颜色,请不要为任何填充手柄应用任何颜色。这会将位图恢复为原始位图颜色。
InfoBar上的“分辨率”框显示分辨率,可以通过移动填充手柄或键入值来更改分辨率。
调整位图填充的大小和重新定位
如果按住Shift并单击并拖动已具有位图填充的形状,则会在单击点的中心创建新的位图填充。如果你也按住“Ctrl”键,它会限制角度,这样就可以很容易地创建一个直立的位图填充。
创建填充后,您可以拖动图像上的任何位置以将填充重新定位在形状内。

将鼠标悬停在外部填充手柄上时,鼠标指针将变为“旋转”鼠标指针。 拖动这些手柄将拉伸并旋转位图填充,并锁定当前宽高比; 拖动时按住“Shift”可独立更改水平和垂直尺寸并倾斜填充。 InfoBar显示位图填充的分辨率(您可以通过输入新值来调整此位图,从而调整位图大小)。

填充画廊
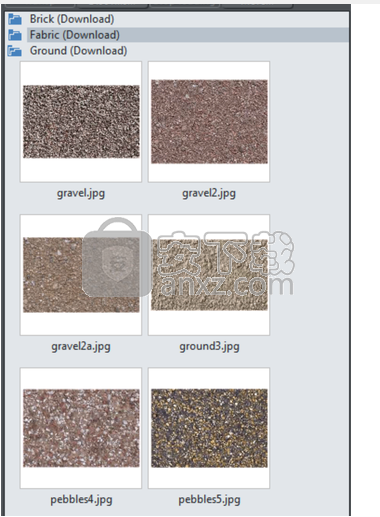
填充库包含适合用作位图填充的位图纹理。只有在使用填充时才会将其复制到文档中。
要显示填充库:
要显示“填充库”,请单击Designer Pro窗口右侧的库栏中的选项卡。或者,您可以通过选择“实用工具”>“图库”>“填充图库”或按“Shift + F11”来切换“填充库”的显示。
导入 - 将选定的位图导入文档。然后,位图副本将显示在位图库中。您还可以将位图拖放到页面的空白部分。这通常比单击“导入”更容易。
填充 - 导入并将选定的位图应用为:
•位图填充到所选对象(如果有)。
•或者,如果未选择任何对象,它会将位图作为新的照片对象插入到文档中。
您还可以将位图拖放到对象上以应用位图填充。
从位图或填充库中拖动位图之间存在一些差异:从填充库拖动位图并在形状上拖放以创建位图填充时,填充将被平铺,并且位图将不会最佳地拟合到形状。这种与从Bitmap Gallery拖动时所看到的行为不同,因为通常从填充库中应用纹理,这些通常应该是平铺的,而不是最合适的。
Transp - (透明度)导入并将选定的位图应用为:
•所选对象的透明位图(如果有)。
•或设置当前透明度属性。
获取填充 - 从Xara下载免费填充。
背景 - 将选定的填充设置为页面背景。
删除 - 删除选定的填充或文件夹。
光盘填充 - 从硬盘驱动器或CD中添加新的填充。
更多 - 允许您选择预览图标的大小以及是否显示有关位图的完整信息,以及查找和排序填充。
停止下载 - 如果您的连接速度很慢并且发现从Internet上填写的内容太慢,您可以停止下载它们,然后再继续。

透明度工具
允许您指定通过对象显示的底层颜色和对象的数量。

形状
透明度类型
平铺
位图名称
轮廓
手柄/分辨率
透明度
您可以控制从完全透明到完全透明的透明度。 Designer Pro通过提供各种不同的渐变透明胶片,比其他绘图包更进一步。
您可以对所有类型的对象(包括位图)应用平面和渐变透明度。
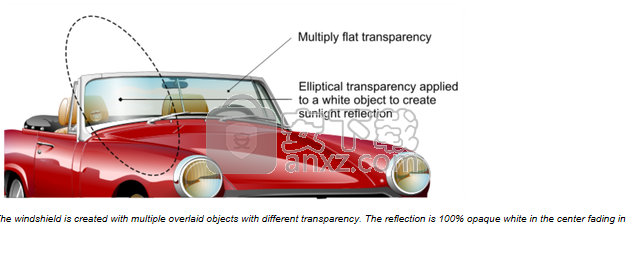
透明度的一些用途:
•模拟水或玻璃。
•您希望对象淡入到对象部分以淡化或与背景混合的任何位置。 云或雾状分形透明胶片对此特别有用。
•使用特殊类型的透明度,可以使对象和照片变亮,变暗并应用特殊效果。
•创建高光和反射。

轮廓
您可以更改透明胶片开始和结束之间的过渡变化率。 这适用于除三点和四点之外的所有单级渐变透明度类型(选项不可用)。
要更改透明度的配置文件:
1.选择对象。
2.在透明度工具信息栏上单击配置文件。 这将打开“配置文件”对话
3.您可以从下拉列表中选择预定义的配置文件,也可以拖动滑块以创建自定义配置文件。 下拉列表中的顶部选项(直线)在透明度的开始和结束之间创建线性过渡。

将透明度应用于多个对象
如果对对象进行分组并应用透明度,则整个组将被视为一个对象,整个组将变为透明。但是如果对象没有分组并且您应用透明度,则每个单独的对象都有一个单独的透明度,当对象重叠时,您会得到完全不同的效果。

个人透明度(左)或团体透明度(右)
混合个人和组透明胶片
您可以组合上述方法来创建复杂的透明度组合。例如,您可以将对象设置为50%透明度,然后对其进行分组并将透明度应用于该组。您还可以首先将透明度应用于组,然后将属性应用于组中的各个对象。只需按住“Ctrl”,单击单个对象并更改其属性。
混合的组透明度
向Blend对象添加透明度时,透明度将作为整体应用于混合。它被视为组透明度。

如果要将透明度应用于混合的每个单独步骤,请首先使对象透明,然后混合。

使用剪贴板应用
选择要作为掩码的对象并将其复制到剪贴板。然后选择要应用此蒙版的对象,照片或组,并选择“编辑” - >“粘贴不透明蒙版”。有两个选项,第一个将不透明蒙版定位到所选对象的中心。第二个选项“粘贴不透明蒙版”将根据蒙版的原始位置将其粘贴到所选对象中。
直接申请
将要应用蒙版的对象放在要作为蒙版应用的对象后面。然后选择蒙版对象和要应用蒙版的对象,并选择“排列” - >“应用不透明蒙版”。
最后面的对象被用作蒙版的目标,选择中的所有其他对象构成不透明蒙版。因此,如果要以这种方式将遮罩应用于多个对象,则需要先将它们分组并将它们放在遮罩对象后面。
您现在有一种特殊类型的组称为“不透明蒙版组”。
使用橡皮擦工具进行软擦除
只需选择要擦除的对象,进入橡皮擦工具并使信息栏上的柔和度设置大于0(当柔软度为0时,执行“硬擦除”,用于永久切割对象这不使用不透明蒙版)。在信息栏上选择合适的笔尖大小并绘制对象。将自动创建不透明蒙板,并将擦除笔划用作蒙版。
在不透明蒙版组内编辑
您可以直接在画布上选择不透明蒙版组内的对象。 Ctrl +单击操作将选择要屏蔽的对象,而不是形成蒙版本身的蒙版对象。要直接选择蒙版对象,请使用Ctrl + Alt +单击。第一个Ctrl + Alt +单击选择整个不透明蒙版组。再次按Ctrl + Alt +再次单击它将选择一组遮罩对象,这样就可以在整个遮罩内部拖动。再次按Ctrl + Alt +再次单击,将选择单个蒙版对象。
您还可以使用“页面和图层”库选择不透明蒙版组内的任何对象,这样您就可以完整地查看该组的结构。
对画布上显示的蒙版对象或蒙版对象进行更改可能很困难。因此,您可以在单独的子文档视图中编辑其中任何一个,就像您可以在普通组内编辑一样。右键单击不透明蒙版组,然后选择“打开不透明蒙版”组以仅编辑要遮罩的对象(或者只需双击不透明蒙版组)。或者从相同的右键单击菜单(在“不透明度”蒙版子菜单中)中选择“打开不透明度”蒙版,以仅编辑形成蒙版的对象。
高级选项
如果右键单击不透明蒙版组,则上下文菜单包含“不透明蒙版”子菜单,其中包含以下操作。
打开不透明蒙版
这在上面描述 - 它允许在单独的文档视图中编辑掩蔽对象。
反转不透明蒙版
这会颠倒不透明蒙版组中透明度的性质,因此透明部分变为不透明,反之亦然。此操作实际上只是更改下面描述的“剪切”和“反转”设置,因为完全反转不透明蒙版组涉及更改这两个设置。

人气软件
-

photoshop 2020(图像处理工具) 1894 MB
/简体中文 -

photoshop2020(图像处理工具) 176.88 MB
/简体中文 -

Paint Tool SAI 2(SAI2绘画软件) 6.79 MB
/简体中文 -

SUAPP 5.6 MB
/简体中文 -

lumion10补丁 8.88 MB
/简体中文 -

photoshop cc 2018中文 1475 MB
/简体中文 -

ps cc2019下载20.0 中文 1731 MB
/简体中文 -

Photoshop CS 8.01增强版 150 MB
/简体中文 -

smartdeblur(图片模糊处理工具) 41.7 MB
/简体中文 -

lumion10.0中文 18545 MB
/简体中文


 SARscape(雷达图像处理工具) v5.2.1
SARscape(雷达图像处理工具) v5.2.1  美图云修 v6.9.2
美图云修 v6.9.2  金鸣表格文字识别大师 5.69.6
金鸣表格文字识别大师 5.69.6  图怪兽 4.1.3.0
图怪兽 4.1.3.0  美图秀秀 7.5.7.5
美图秀秀 7.5.7.5  光影魔术手 v4.5.9.415
光影魔术手 v4.5.9.415 








