
SandDance(数据可视化库)
v3 官方版- 软件大小:35.4 MB
- 更新日期:2021-04-29 11:17
- 软件语言:英文
- 软件类别:信息管理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
SandDance是一款数据分析软件,可以帮助用户统计分析各种数据,将数据运用到图表显示,在可视化的界面分析决策数据,软件提供Vega组件,可以帮助您设计更多图表数据,满足不同行业数据可视化需求,也支持创建动态的图表内容,可以展示更多数据变化内容,让分析人员可以快速处理复杂的行业数据,为客户提供更直观的数据视图;现在很多行业分析数据都是通过建立图表查看结果的,在图表上就可以查看各项数据指标,查看数据趋势,对于分析问题很有帮助,如果你需要附加可视化的数据分析功能就可以选择这款SandDance软件,提供sanddance-react
v2、sanddance-explorer v2、vega-deck.gl v2等组件,可以为你提供直观的数据分析结果,需要就下载吧!

软件功能
直观地探索,理解和呈现您的数据。
通过使用易于理解的视图,SandDance可帮助您找到有关数据的见解,进而帮助您讲述数据支持的故事,基于证据构建案例,检验假设,深入了解表面解释,支持购买决策或将数据关联到更广泛的现实环境中。
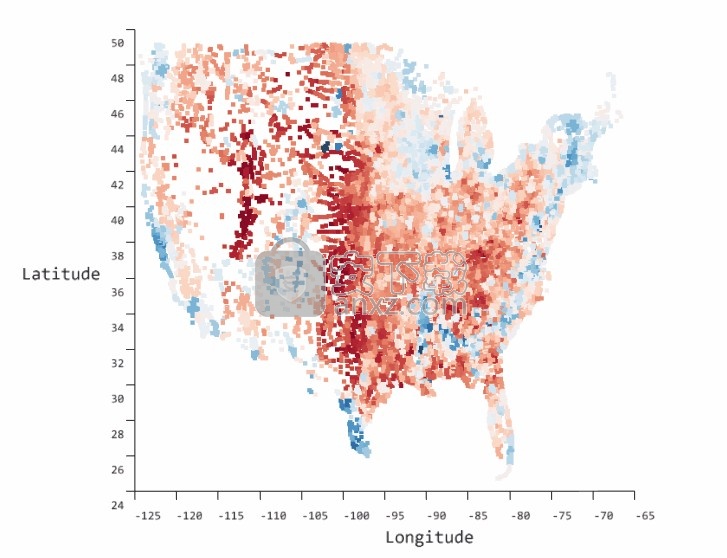
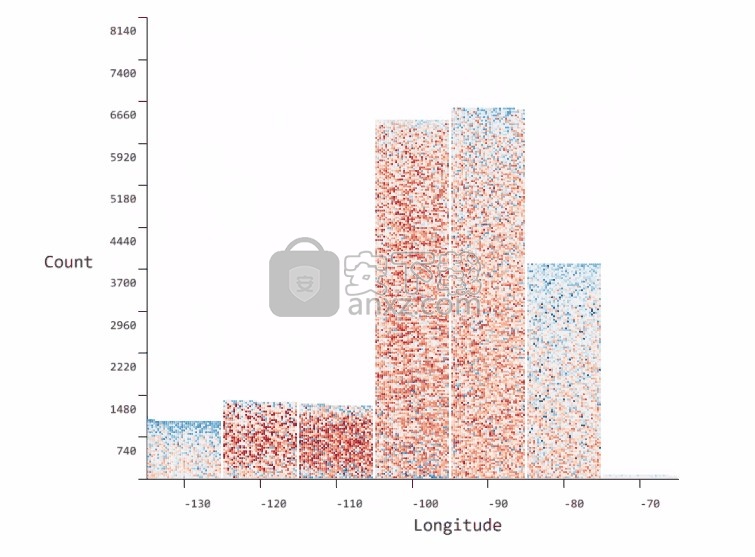
SandDance使用单元可视化,该可视化在数据库中的行与屏幕上的标记之间应用一对一的映射。
视图之间的平滑动画过渡可帮助您在与数据交互时保持上下文。

组件架构
SandDance提供了一些JavaScript组件:
sanddance -SandDance可视化画布的核心。
sanddance- react-用于基于React的应用程序的核心SandDance可视化画布。
sanddance- vue-用于基于Vue的应用程序的核心SandDance可视化画布。
sanddance-explorer-具有UI的核心SandDance可视化画布,用于启用数据探索,可在基于React的应用程序中使用

软件特色
SandDance是一个基于Web的应用程序,使您能够更轻松地探索,识别和交流有关数据的见解。SandDance提供了易于使用的数据可视化,模式识别,趋势和见解。它通过其动态且可自定义的界面提供了更好的决策能力,允许查看聚合数据和单个数据。该应用程序还支持并鼓励协作,允许多个人使用相同的数据集。此外,SandDance还展示了Microsoft Research数据可视化创新和新颖的自然用户交互技术。

您可以使用自己的数据集来创建可视化效果,并在常规桌面或触摸屏界面上浏览数据。SandDance通过其动态且可自定义的界面提供了更好的决策能力,可提供汇总数据和单个数据的视图。
SandDance是Microsoft Research的可视化和交互式数据分析团队(VIDA)的研究项目,由Steven M. Drucker,Dan Marshall和Roland Fernandez牵头。它以一种新型的可视化形式进行实验,其中每个数据元素始终显示在屏幕上,以帮助人们探索,理解和交流其数据中的见解。

使用说明
安装
将它们添加到dependencies您的部分package.json,然后运行npm install:

将这些导入到您的JavaScript中:

msrvida / vega-deck.gl
使用eck.gl进行WebGL渲染,以查看Vega可视化的组件。
该项目将两个出色的可视化库合并为一个。您具有Vega规范的表现力和deck.gl的WebGL渲染。因此,您可以选择以3维显示数据
局限性
该项目没有完全实现Vega提供的所有功能。由于3D渲染模型的性质会中断与2D渲染平面的对应关系,因此省略了一些交互式功能。其他功能尚未开发,为此,我们很乐意接受拉取请求。
功能增加
Rect元素可以呈现为3D长方体。为此,请在通常使用/和/的位置添加"z"/"depth"编码。"x""width""y""height"
安装
您将需要vega-deck.gl根据构建和部署方案,考虑如何加载依赖的库。
通过脚本标签安装
这是最快的安装选项。您可以从CDN加载脚本,也可以从自己的网站提供脚本。在您的HTML中,添加以下标记:

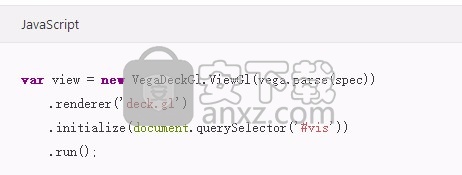
名为的全局变量VegaDeckGl将可供您使用。在您的JavaScript中,调用use()函数以将依赖库传递给VegaDeckGl:

通过Node.js安装
此选项适用于使用脚本打包程序(例如WebPack或Parcel)的用户。
将它们添加到dependencies您的部分package.json,然后运行npm install:

将这些导入到您的JavaScript中,然后调用该use()函数以将依赖库传递给VegaDeckGl:

用法
VegaDeckGl.ViewGl使用与Vega的View相同的API 。除了'canvas'和之外'svg',您现在还可以将其'deck.gl'作为渲染器的类型传递:

更新日志
SandDance V3功能更改
1、所有图表类型上的构面:
Facet wrap
横切面
Binning
2、总和
树状图
Strips
3、散点图更新
尺寸
grounded
4、3D照明(通过deck.gl v8)
5、历史-撤消/重做
6、快照
笔记
导出
导入
人气软件
-

endnote x9.1中文版下载 107.0 MB
/简体中文 -

Canon IJ Scan Utility(多功能扫描仪管理工具) 61.55 MB
/英文 -

A+客户端(房源管理系统) 49.6 MB
/简体中文 -

第二代居民身份证读卡软件 4.25 MB
/简体中文 -

船讯网船舶动态查询系统 0 MB
/简体中文 -

ZennoPoster(自动化脚本采集/注册/发布工具) 596.65 MB
/英文 -

中兴zte td lte 18.9 MB
/简体中文 -

originpro 2021 527 MB
/英文 -

个人信息管理软件(AllMyNotes Organizer) 5.23 MB
/简体中文 -

ZKTeco居民身份证阅读软件 76.2 MB
/简体中文


 有道云笔记 8.0.70
有道云笔记 8.0.70  Efficient Efficcess Pro(个人信息管理软件) v5.60.555 免费版
Efficient Efficcess Pro(个人信息管理软件) v5.60.555 免费版  originpro8中文 附安装教程
originpro8中文 附安装教程  鸿飞日记本 2009
鸿飞日记本 2009  竞价批量查排名 v2020.7.15 官方版
竞价批量查排名 v2020.7.15 官方版  Scratchboard(信息组织管理软件) v30.0
Scratchboard(信息组织管理软件) v30.0  Fitness Manager(俱乐部管理软件) v9.9.9.0
Fitness Manager(俱乐部管理软件) v9.9.9.0