
Mail Studio(交互式响应邮件设计)
v1.0.0 官方版- 软件大小:61.3 MB
- 更新日期:2021-04-08 18:22
- 软件语言:英文
- 软件类别:邮件处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Mail
Studio可以帮助用户在电脑上设计交互式响应邮件,方便用户在网页上直接使用邮件,方便在应用程序中附加邮件,方便在媒体软件中使用邮件,该软件提供非常多的设计内容,您可以自定义邮件页面内容,可以使用组件快速设计页面布局,可以添加多种交互方案,可以编辑主题,可以编辑元件,可以添加新元素,可以对CSS编辑,可以对HTML编辑,提供的设计功能非常多,适合需要设计邮件的朋友使用;Mail
Studio可以设计多种类型的邮件,您也可以为outlook设计交互邮件,提供了许多用于创建响应式电子邮件设计的工具和组件,如果你需要这款软件就下载吧!

软件功能
Mail Studio可帮助您设计出随处可见的精美的响应式电子邮件。这是它可以做什么的一些亮点。
一、设计
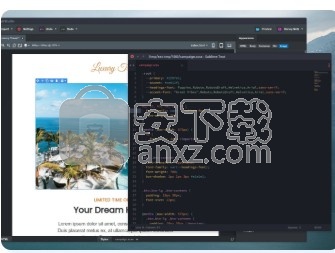
1、视觉编辑
拖放即可直观地构建精美的电子邮件。通过一个易于使用的UI为桌面和移动设备设计,并让Mail Studio处理所有代码和跨设备兼容性。

2、组件库
该应用程序带有丰富的组件库,从标题和段落一直到动态组件(如Navbars和Accordions)。您甚至可以创建自己的。

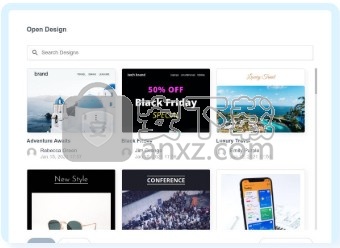
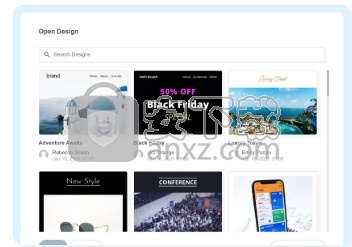
3、漂亮的模板
开始使用我们的响应式电子邮件模板。它们看起来很棒,可以在任何地方工作。还支持创建自己的模板。

4、反应灵敏且兼容
您在Mail Studio中创建的设计与从iOS Mail到Outlook 2007的所有内容兼容。默认情况下,它们还可以响应并适应任何屏幕尺寸。

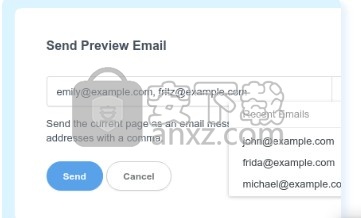
5、电子邮件预览
通过在电子邮件中发送设计,可以在真实设备上快速预览设计或与您的团队共享设计。

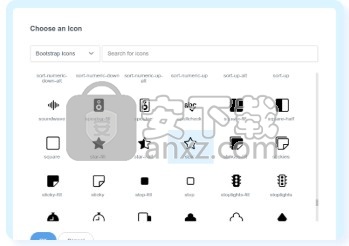
6、矢量图标
从大量易于定制的SVG图标中进行选择。导出时,它们可以自动转换为PNG,以实现更大的兼容性。

4、网络字体
Mail Studio的Google字体集成为您提供了1000多个系列,可为您的电子邮件设计增添趣味。如果这还不够,您也可以导入自定义字体。

二、扩展
1、高级CSS编辑器
如果您喜欢编写代码,那么您会喜欢Mail Studio的CSS编辑器。您将获得自动完成功能,对CSS变量(自定义道具)的支持以及媒体查询。

2、SASS支持
该应用程序具有内置的SASS支持,因此您只需编写代码并使其自动编译,而无需进行任何设置。

3、编写HTML
如果需要,您可以无限制地将设计的某些部分编辑为HTML代码。

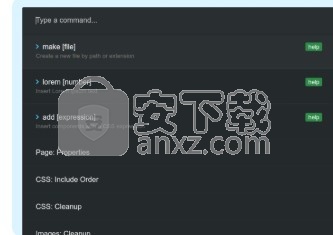
4、命令面板
Mail Studio的命令选项板为您提供了一种键盘友好的方法,几乎可以在应用程序中执行任何操作,从导航项目到使用类似emmet的语法插入组件。

5、外部编辑
您可以链接Visual Studio代码,Sublime Text,IntelliJ,Vim和其他编辑器,并使您的代码与Mail Studio同步。

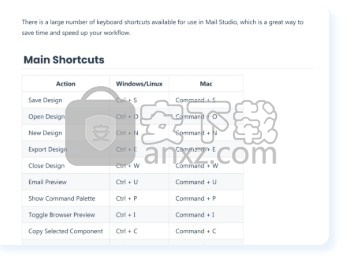
6、键盘快捷键
该应用程序支持大量的键盘快捷键,使您可以做更多的事情而更少地触摸鼠标。

三、合作
1、云端储存
您可以从本地硬盘驱动器中保存和打开设计,并且可以完全脱机工作。如果愿意,您还可以将设计存储在云中,并对其进行安全备份,并可供整个团队使用。

2、自定义模板
将电子邮件设计转换为“新建设计”对话框中可用的模板,并且您的团队可以访问这些模板。

3、团队组成
与您的团队共享经常使用的设计,并一起构建UI组件库。

4、ESP整合
将Mail Studio连接到MailChimp,Campaign Monitor和Sendgrid等电子邮件服务提供商,并在每次保存时自动上传您的设计。

软件特色
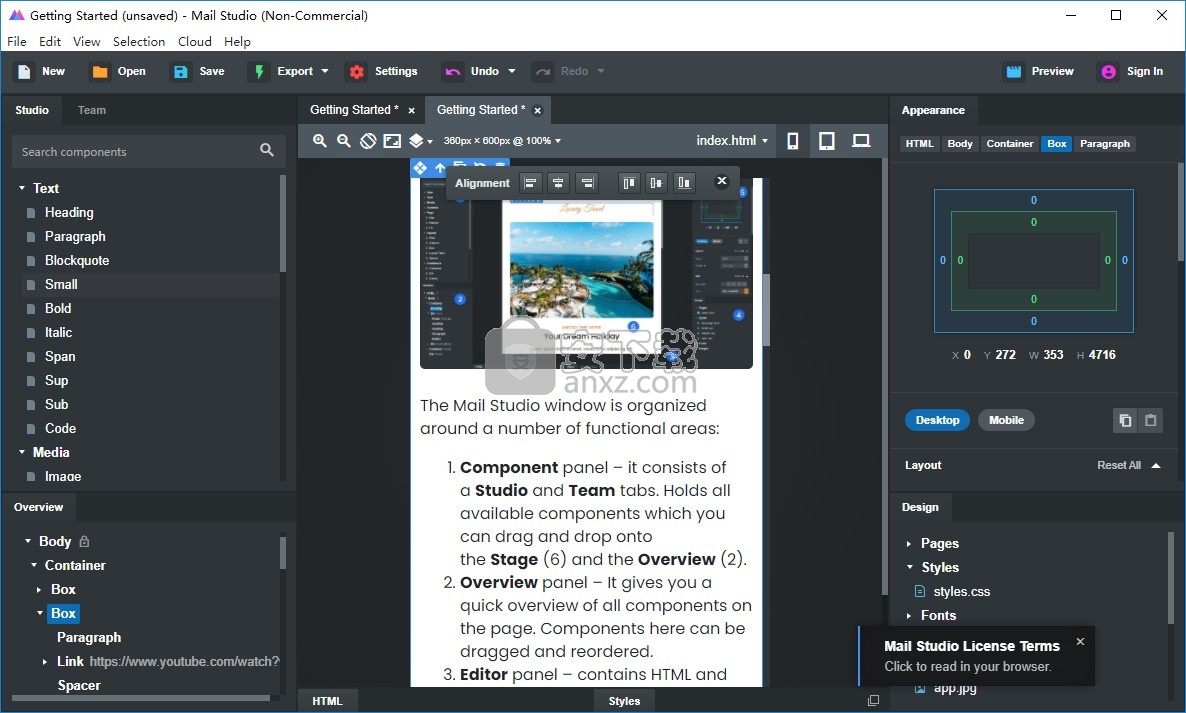
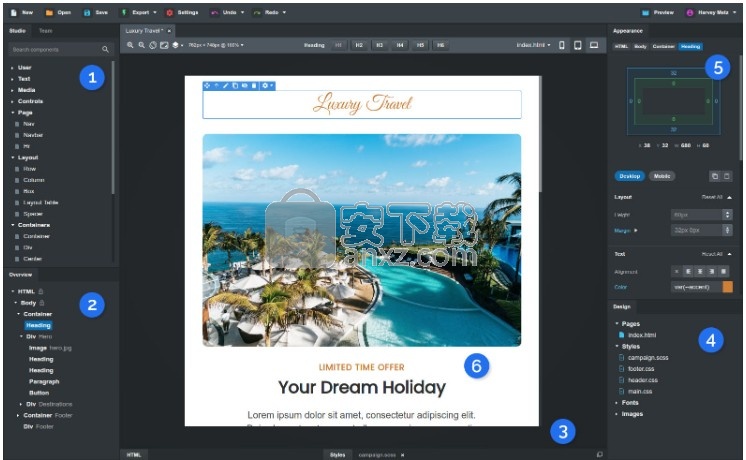
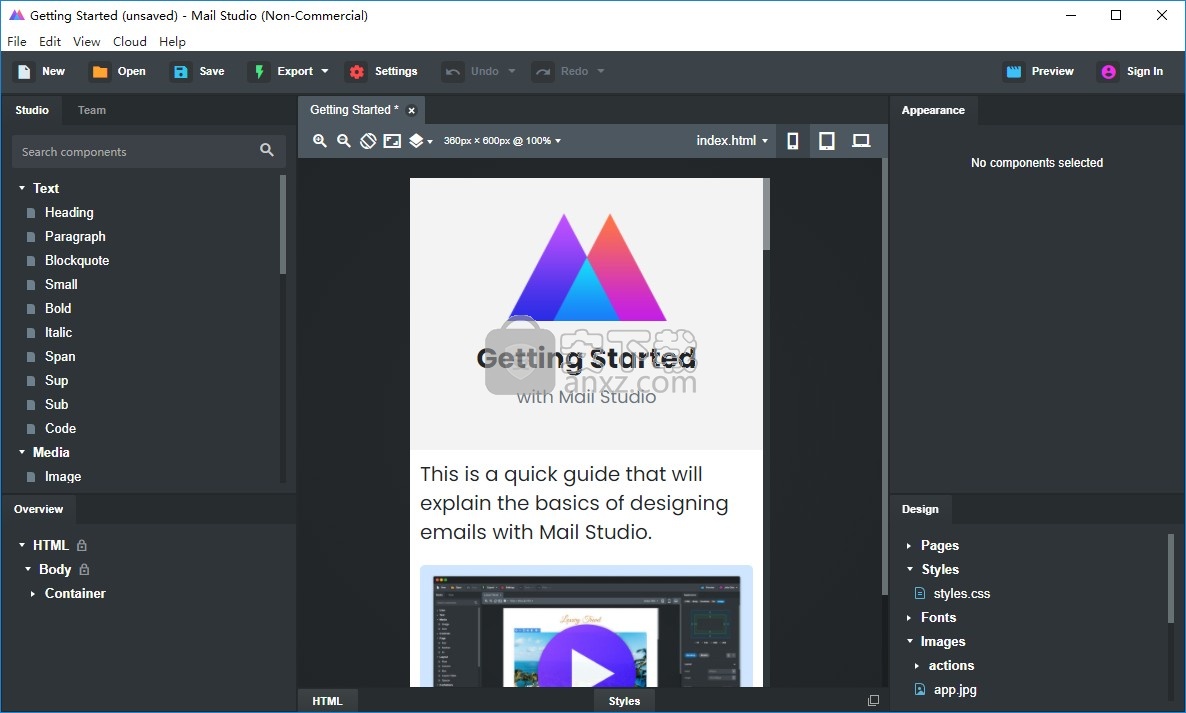
Mail Studio窗口分为多个功能区域:

1、组件面板–它由Studio和Team标签组成。包含所有可用的组件,您可以将它们拖放到舞台(6)和概述(2)上。
2、概述面板–它使您可以快速浏览页面上的所有组件。此处的组件可以拖动并重新排序。
3、编辑器面板–包含HTML和样式标签。您可以单击以展开它,并将其分离为单独的窗口。
4、设计面板–保存设计的所有页面,CSS,SASS文件和图像。双击时,将在舞台(6)和其他资源-在“编辑器”面板(3)中打开页面。
5、外观面板–显示所选组件的选项,并为您提供简单的可视化自定义控件。
6、该舞台-这就是你看到的页面,拖放组件和编辑文本的预览
使用说明
1、打开MailStudio1.0.0.exe直接安装,等待安装结束

2、提示软件的设计界面,可以打开官方的引导内容

3、阅读官方的教程就可以学习如何设计新的邮件

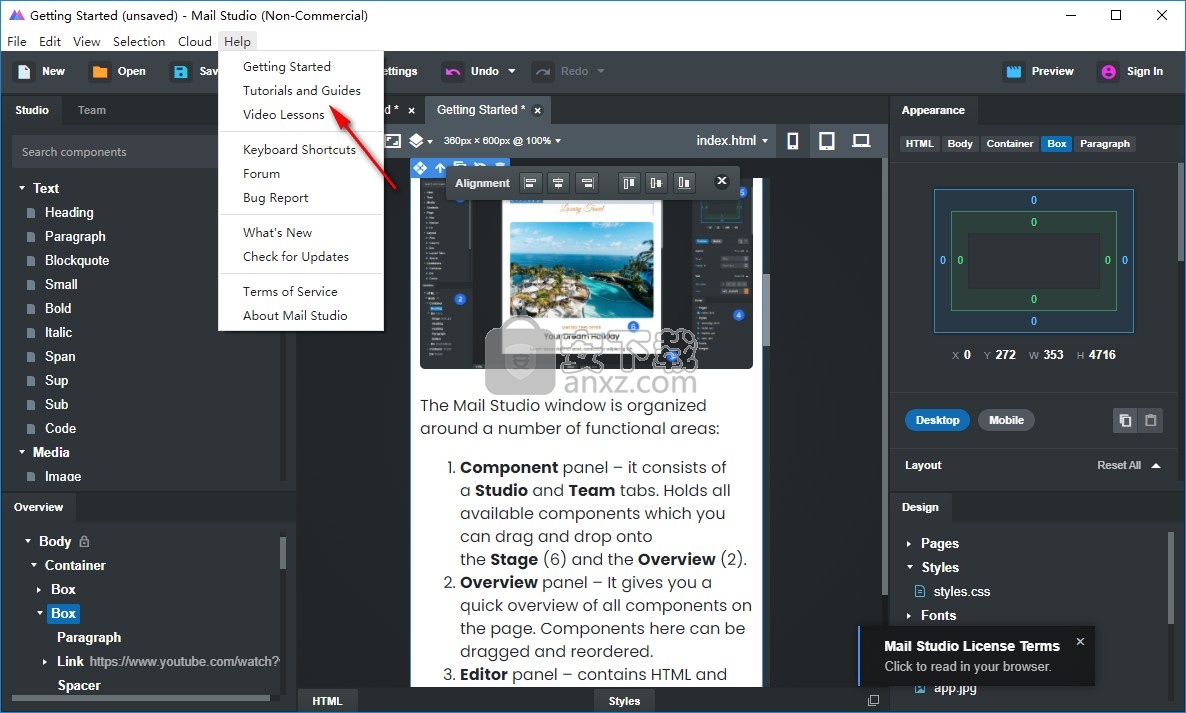
4、可以点击 Tutorials and Guides查看官方教程,点击Video Lessons查看视频教程

官方教程
布局表
Layout Table是可替代响应网格的组件。它仍然由行和列组成,但是没有响应。列始终彼此相邻,并且永远不会在彼此之间流动。如果您不小心,可能会在小屏幕上显示水平滚动条。
#基本
Layout Table从“组件”面板中抓取a并将其放到页面中。它可以放置在任何组件中。请记住,它Layout Table不会缩小,如果太宽,可能会导致小型设备上的水平滚动条。

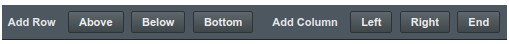
您可以从工具栏向表中添加其他行和列:

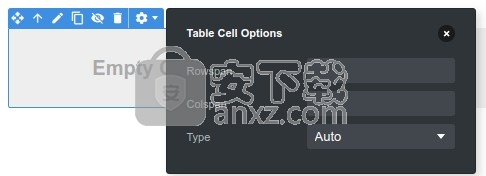
您可以通过“合并”相邻的单元格来实现更复杂的网格。为此,请右键单击表格单元,然后选择Options..。

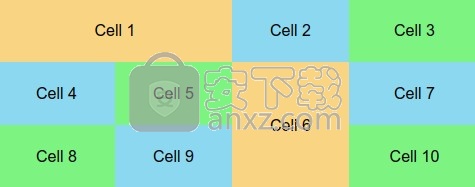
您可以在此处设置rowspan和colspan属性,这些属性确定单元格将占据的位置。请记住,如果增加colspan一个单元格的,则需要删除该行上的其他单元格之一,以便所有行都包含相同的数字。同样,rowspan如果增加,则需要从上方或下方的行中删除一个单元格。

#何时使用
Layout Table 在您需要精确的列宽度且整个表格的总宽度不超过320像素的情况下很有用,因此它始终适合屏幕显示。
如果您需要一个比此更大的表格,则Layout Table只能在桌面上显示它,并使用“条件可见性”选项将其隐藏在小型设备上,同时在其位置显示移动设备优化版本。
#与表的差异
如果Layout Table在HTML选项卡中浏览该组件的标记,您将看到它基本上是一个常规表。与Table组件的主要区别在于Layout Table设置了role="presentation"属性,该属性向屏幕阅读器指示该表仅用于布局目的,不应逐个单元读取其内容。
CSS编辑
Mail Studio通过使用“外观”面板和组件选项,为您提供了一种完全可视化的电子邮件设计方法。但是,如果您需要额外的控制和可定制性,则可以直接在“编辑器”面板中编写CSS代码。
使用浏览器开发人员工具的任何人都将熟悉Mail Studio内置的CSS编辑器。您可以在“样式”选项卡中或在“设计”面板中创建的CSS文件中编辑CSS代码。
#样式标签
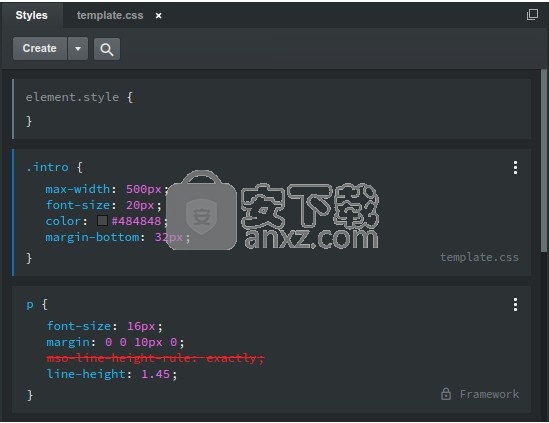
样式是“编辑器”面板中两个不可关闭的选项卡之一。它为您提供了设计中与当前选定组件匹配的CSS块的列表。这是一种方便的方法,可以发现哪些CSS块正在影响您所有文件中的组件以及应用程序生成的代码。

请注意,应用程序生成的样式(标记为“框架”)是锁定的,不能由用户编辑。您可以通过单击块的三个点菜单并将其复制到自己的样式表中来覆盖它们。
#CSS文件
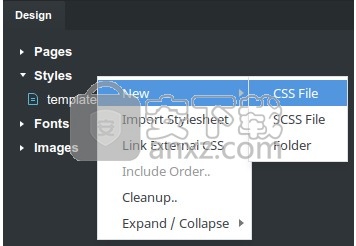
创建一个新的CSS文件很容易。只需右键单击“样式”标签,然后选择New > CSS File菜单。

要导入现有的CSS文件,只需将其拖放到应用程序窗口中即可。它将被解析并添加到您的设计中。
您可以根据需要创建/导入任意数量的文件,并将它们组织到文件夹中以使其更易于管理。
#CSS文件顺序
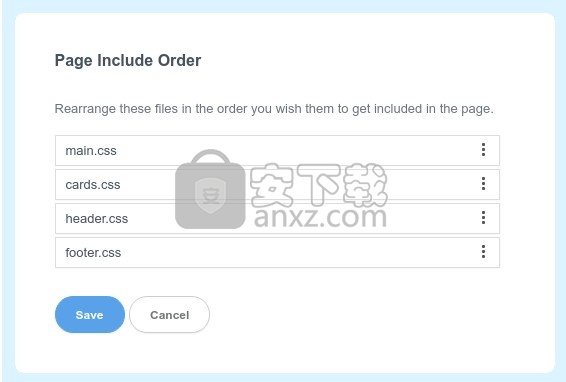
使用多个CSS文件时,您迟早会遇到需要控制文件优先级的情况。要更改CSS文件的应用顺序,请右键单击“样式”组,然后选择Include Order。

您可以在此处根据需要对文件进行重新排序,然后单击“保存”按钮。这些更改将应用于设计中的所有页面。
笔记
尽管对话框中未显示,但应用程序生成的框架css文件始终始终包含在页面中的样式表之前。
#能见度
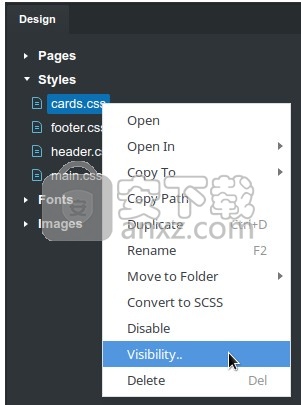
右键单击CSS文件时,您可以使用几个选项来控制其可见性。

启用/禁用-使用此选项,您可以禁用样式表,以使其不适用于您的任何页面。
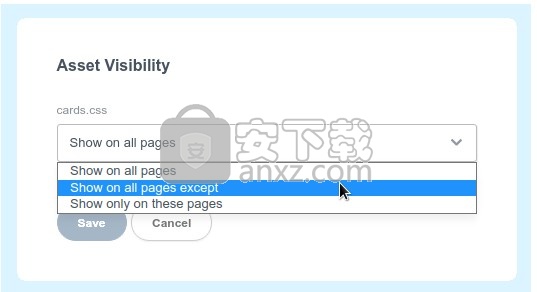
可见性-这将打开一个对话框,您可以在其中选择应将样式表添加到设计的哪些页面。

#链接外部CSS
您可以在Mail Studio中链接外部托管的样式表。只需右键单击“样式”组,然后选择Link External CSS。在对话框中,您可以将URL粘贴到外部托管的样式表中,并将其添加到您的设计中。当出口,如果您已启用Process CSS选项,邮件Studio将获取远程CSS代码和行内它旁边你的CSS文件的其余部分。
#编辑CSS
双击一个CSS文件,它将被打开以在我们的CSS编辑器中进行编辑。单击选择器,css属性或值以对其进行编辑。点击Enter或Tab移至下一条规则,再移至上一条Shift+Tab。您可以单击规则之间的空格以创建新规则,或者单击css块之间的空格以创建新规则或注释。
您添加到“设计”面板中的图像和字体将被自动提取,并在适当时显示为建议。有完整的撤消/重做历史记录,请随时尝试!
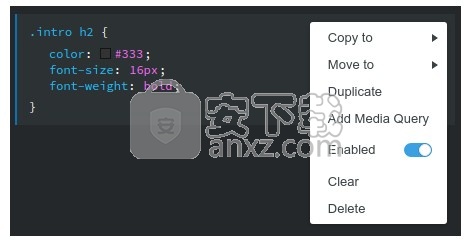
#选项菜单
单击每个CSS块右上角的三个点时,您将看到一个带有选项的菜单。您具有复制,移动和删除等基本操作,还具有添加媒体查询和启用/禁用块的选项。

#多选
在按住Ctrl/Shift(Windows / Linux)或Cmd/Shift(Mac)键的同时单击CSS块以启动多选。这使您可以快速采取行动来大规模应用。
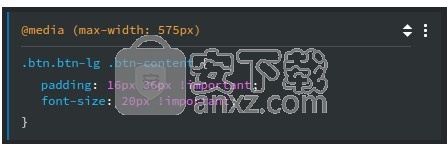
#编写媒体查询
媒体查询是用于创建响应式布局的重要工具。在Mail Studio中,媒体查询是逐块分配的。为此,请Add Media Query从“选项”菜单中选择(块右上方的三个点)。

该查询将预填充一个min-width或,max-width取决于阶段的当前宽度。
提示
如果您发现我们的CSS编辑器过于严格,则可以随时切换为编写SASS代码。
#CSS变量
Mail Studio使用CSS自定义属性 (在新窗口中打开)(也称为变量)。它们为您提供了一种在整个设计中重用特定颜色并从中心位置进行更改的简便方法。我们的某些模板重新定义了这些颜色,以便“组件”面板中的所有内置组件都将与模板的样式匹配。
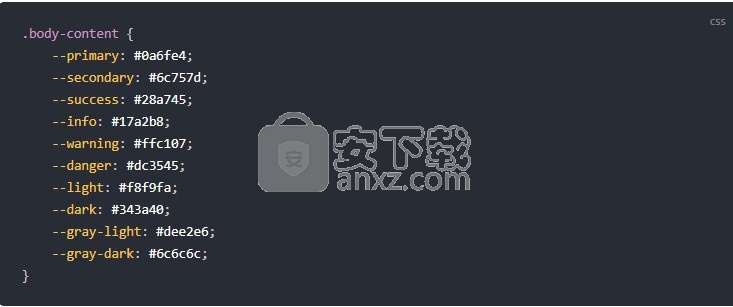
这是Mail Studio定义的颜色变量的示例。当然,您可以定义新变量并在样式表中重新定义内置变量。

要使用CSS变量,只需在颜色值中包含它们即可。

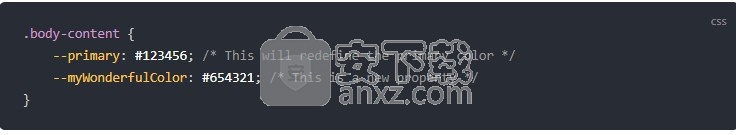
定义自己的自定义属性或覆盖内置属性很简单。您可以通过在一个css文件中编写如下代码来做到这一点:

兼容性和局限性
得知电子邮件客户端本身不支持CSS变量,您将不会感到惊讶。这就是为什么在导出时,请确保打开该Process CSS选项。启用后,Mail Studio会扫描您设计的CSS,评估所有变量并将其重写为静态值(例如color: var(--primary);变为color: #123456;)。
在大多数情况下,这种方法效果很好,但是有一个局限性。此技术不适用于动态修改的变量(例如在:hover选择器或媒体查询中重新定义CSS变量)。这些重新定义将无效,因为在导出过程中将值声明转换为静态值。
人气软件
-

163邮箱批量登录器 0.64 MB
/简体中文 -

WPS Mail WPS邮件客户端 电脑版/安卓版 265.00 MB
/简体中文 -

eM Client(eM 客户端) 56.3 MB
/简体中文 -

WinZip Courier(邮件压缩工具) 63 MB
/简体中文 -

Encryptomatic MailDex 2019 138.00 MB
/简体中文 -

Shoviv Groupwise to Outlook Converter(Groupwise转outlook工具) 24.2 MB
/简体中文 -

Inky(多功能电子邮件帐户管理工具) 64.85 MB
/英文 -

Atomic Email Hunter(电子邮件管理工具) 50.85 MB
/多国语言 -

Arclab Inbox2DB(数据库分析工具) 53.3 MB
/简体中文 -

心蓝批量邮件管理助手 0.13 MB
/简体中文


 网易邮箱大师 5.1.4.1013
网易邮箱大师 5.1.4.1013  263企业邮箱 2.6.22.8
263企业邮箱 2.6.22.8  Foxmail客户端 v7.2.25.228
Foxmail客户端 v7.2.25.228  Round Robin Mailer(邮件管理与转发工具) v20.0
Round Robin Mailer(邮件管理与转发工具) v20.0 












