
Cocos Dashboard(游戏编程软件)
v1.0.7 官方版- 软件大小:81.9 MB
- 更新日期:2020-09-08 17:05
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Cocos Dashboard是一款开发项目管理软件,可以在软件帮助用户创建新的编程项目,软件提编辑器下载,可以选择下载Cocos
Creator不同版本的编辑器使用,从而在电脑上设计游戏,Cocos Creator提供游戏设计功能,用户可以在软件上设计多种类型的小游戏,采用 Creator
开发的游戏,只需构建时选择 字节跳动小游戏 发布平台,就可以自动完成适配,获得 Cocos Creator
强大便捷的跨平台能力,享受到最熟悉的开发体验,用户只需要在网络连通的情况下启动 Cocos Dashboard就可以管理游戏项目,管理编辑器!

软件功能
1、Cocos Dashboard提供项目创建功能,在软件设计新的游戏开发项目
2、支持新建 Creator以及新建Creator 3D项目
3、支持项目导入功能,将往期编辑的项目加载到软件继续编辑
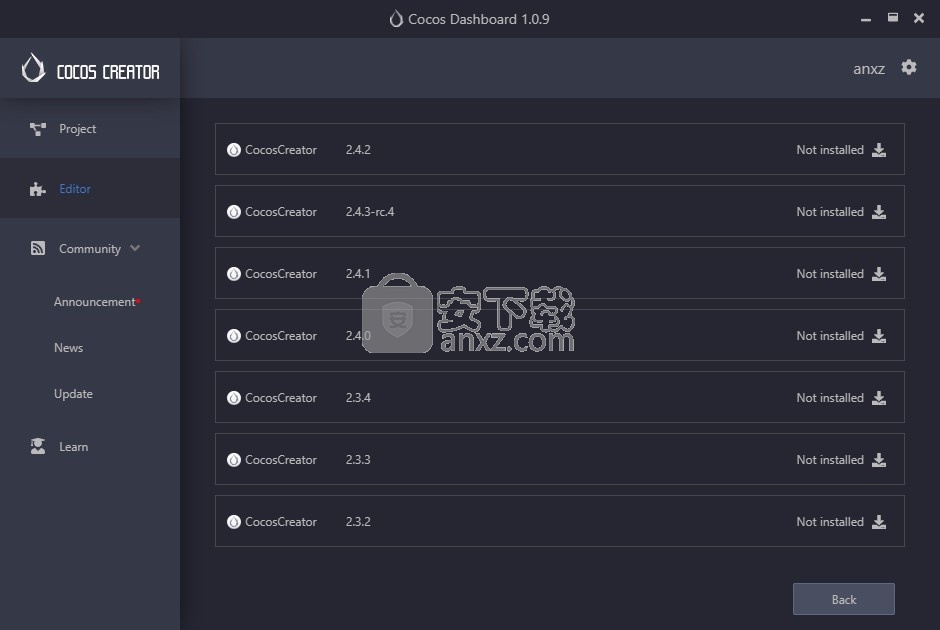
4、支持编辑器下载,在软件下载CocosCreator2.4.2
5、支持动态查看,在软件显示官方发布的动态信息
6、支持新闻查看,了解CocosCreator新闻内容
7、支持更新日志查看,软件显示CocosCreator编辑器各种版本的更新内容
8、通过这款软件就可以管理游戏项目,可以在软件启动编辑器继续设计游戏
软件特色
这是一个完整的游戏开发解决方案,其中包括轻量级且高效的跨平台游戏引擎,以及各种可以帮助您更快地开发游戏的UI工具。
这是一个多功能的可扩展编辑器,可简化资源管理,游戏调试和预览以及多平台发布。支持Windows和Mac系统。
Cocos Creator编辑器提供了两个用于设计和开发的工作流程,使设计人员能够深入参与游戏开发过程,在游戏开发周期内进行快速编辑和迭代,从而提供一种简单而流畅的协作方式。
Cocos Creator支持所有主要平台,可快速为Web,iOS,Android,Windows,Mac和各种小型游戏平台发布游戏。可以在Web和小型游戏平台上使用纯JavaScript开发的引擎运行时,以获得更好的性能和更小的封装。在其他本机平台上,C ++用于实现基础框架,从而提供更高的运营效率。
安装方法
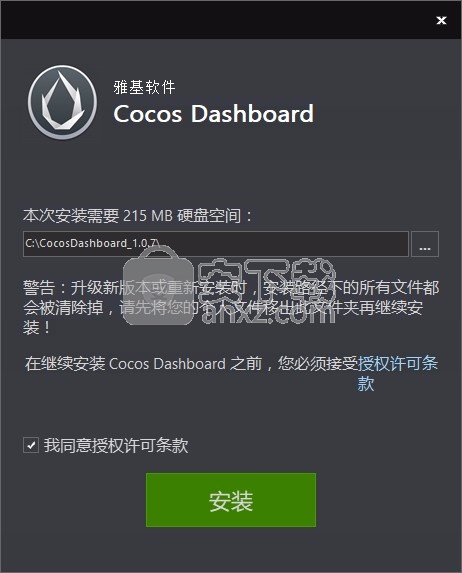
1、打开CocosDashboard-v1.0.7.exe软件直接安装,接受软件协议

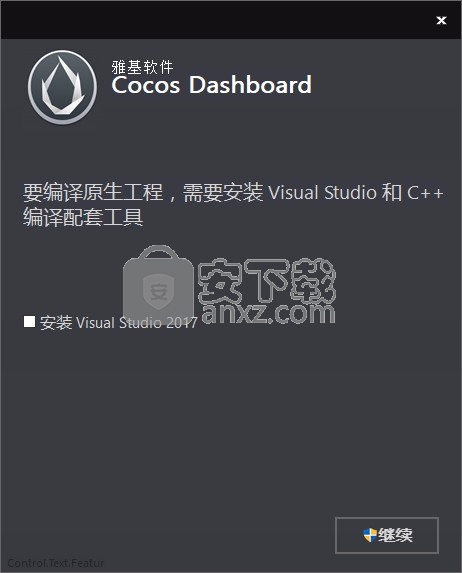
2、提示软件的安装项目,可以选择安装VS软件

3、提示安装进度,软件安装在C:\CocosDashboard_1.0.7\

4、主程序已经安装完成,点击马上运行

使用说明
1、打开Cocos Dashboard提示登录界面,在这里输入账号

2、如果没有账号就可以点击下方的按钮进入官方网站申请账号

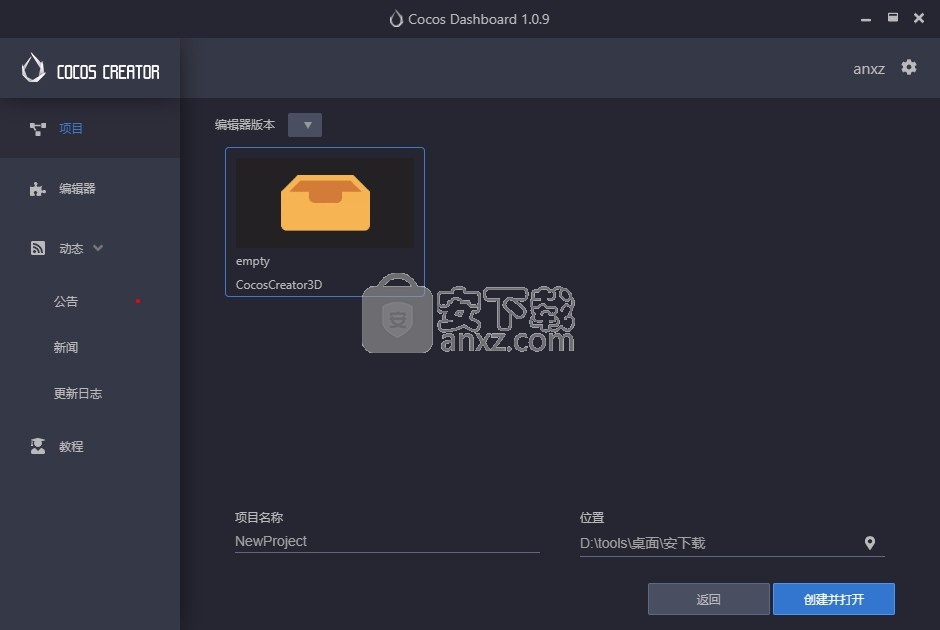
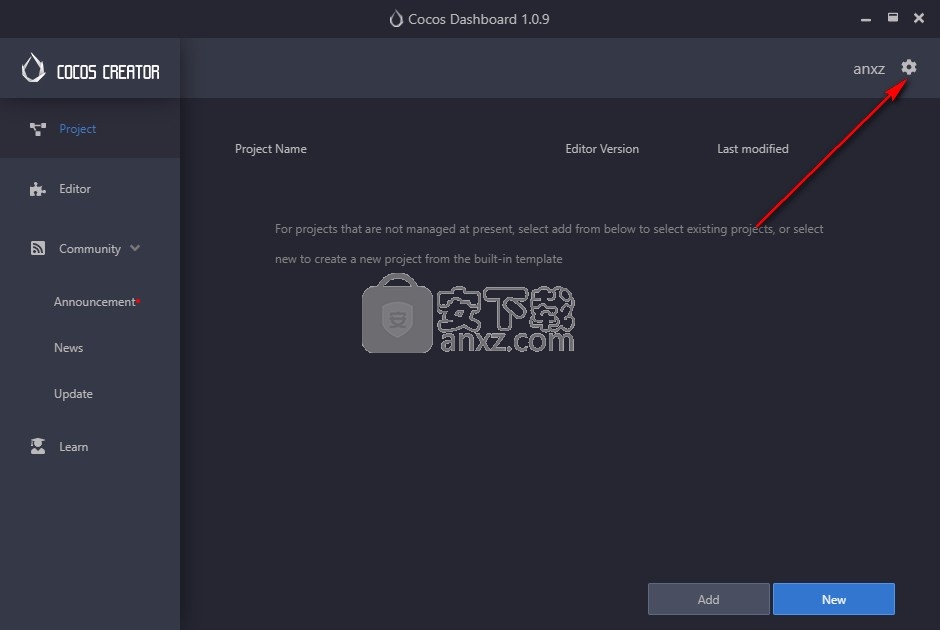
3、对于当前尚未管理的项目,请从下面选择添加以选择现有项目,或者从内置模板中选择新建以创建新项目。

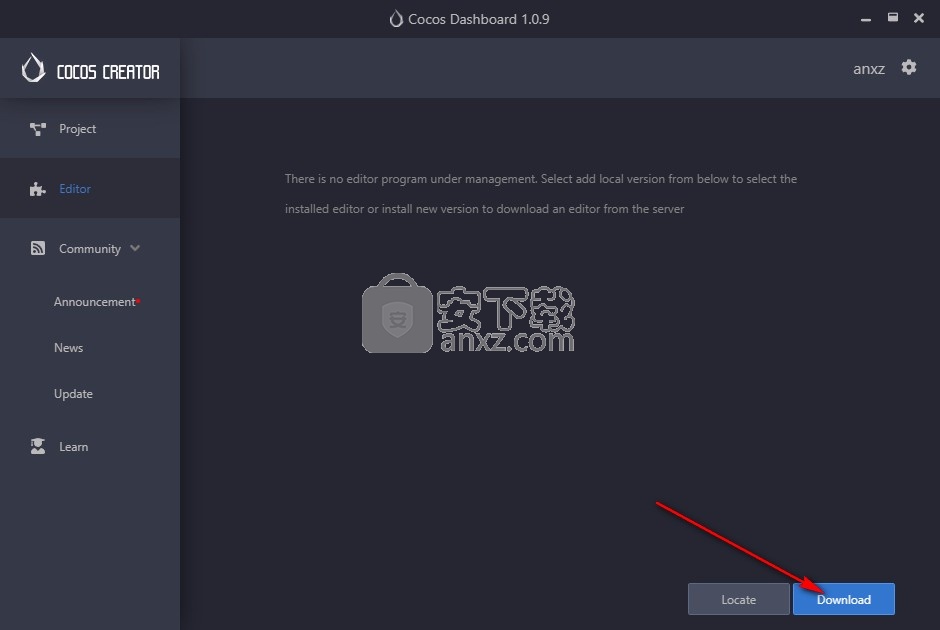
4、没有正在管理的编辑器程序。 从下面选择添加本地版本以选择已安装的编辑器或安装新版本以从服务器下载编辑器

5、弹出编辑器界面,自己选择一个版本下载使用吧

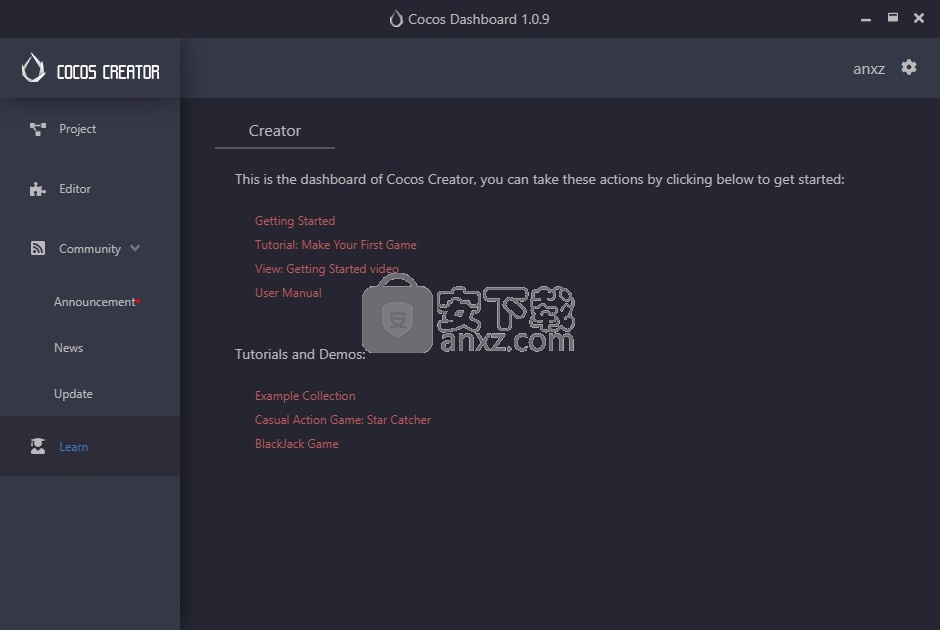
6、这是Cocos Creator的仪表板,您可以通过单击下面的步骤来开始这些操作

中文设置
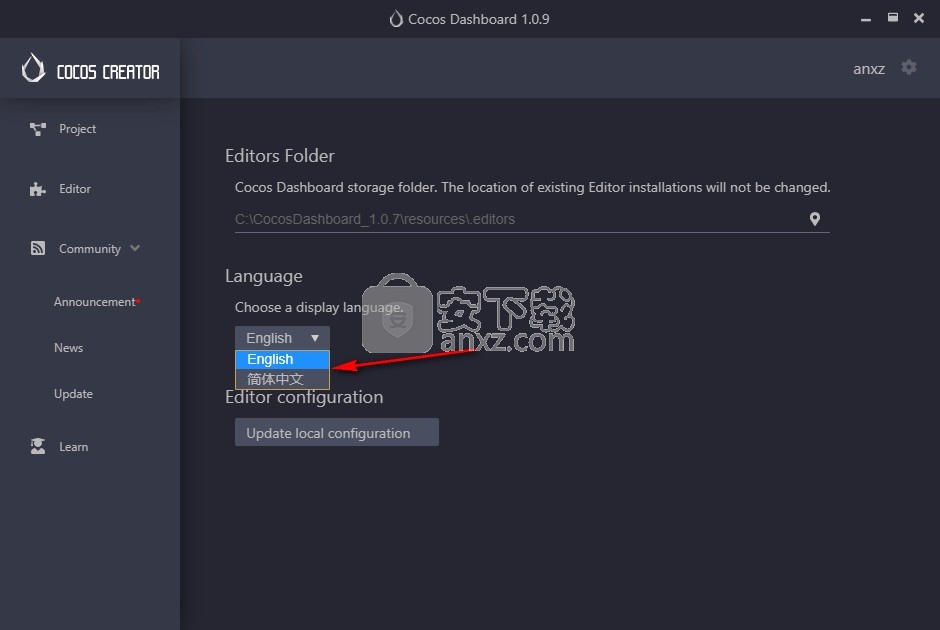
1、软件右侧提供一个设置功能,点击就可以进入软件设置界面

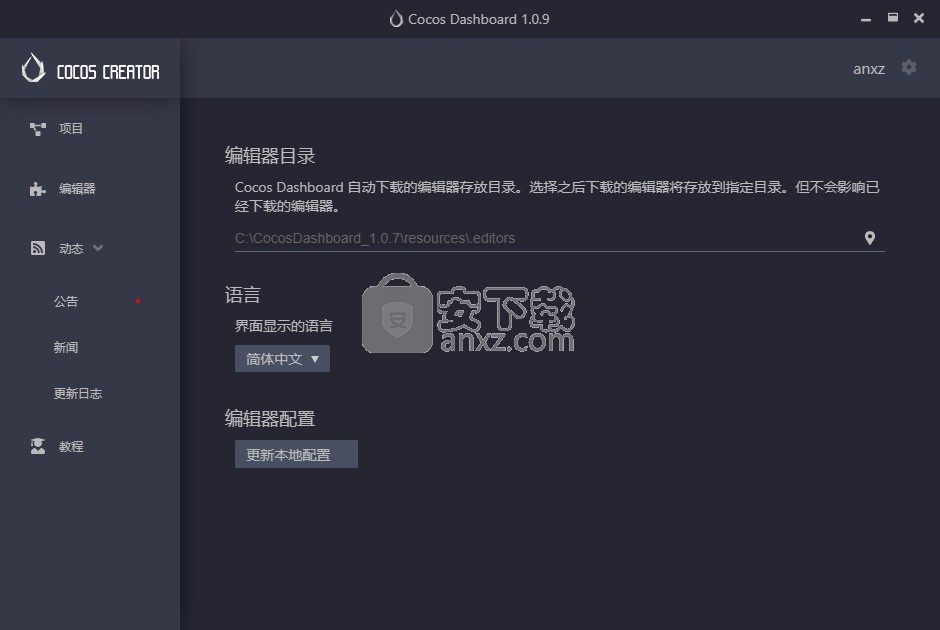
2、找到语言设置功能,软件可以设置英文和简体中文

3、如图所示,现在软件就是中文界面了

官方教程
快速入门:制作您的第一个游戏
本文档是对编辑器面板以及Cocos Creator的功能和工作流程的系统介绍。完成本章将帮助您快速学习使用Cocos Creator开发游戏的一般流程和方法。完成本教程后,您将获得足够的信息来开始创建基本游戏。强烈建议您继续阅读本指南,以了解每个功能块的详细信息以及完整的工作流程。现在,让我们开始吧!
打开原始项目
如果您仍然不知道如何获取和启动Cocos Creator,请阅读“ 安装”部分。
1、首先,启动Cocos Creator,然后选择“ 打开其他项目”
2、在用于选择文件夹的弹出输入字段中,选择start_project刚刚下载并解压缩的文件,然后单击“ 打开”按钮
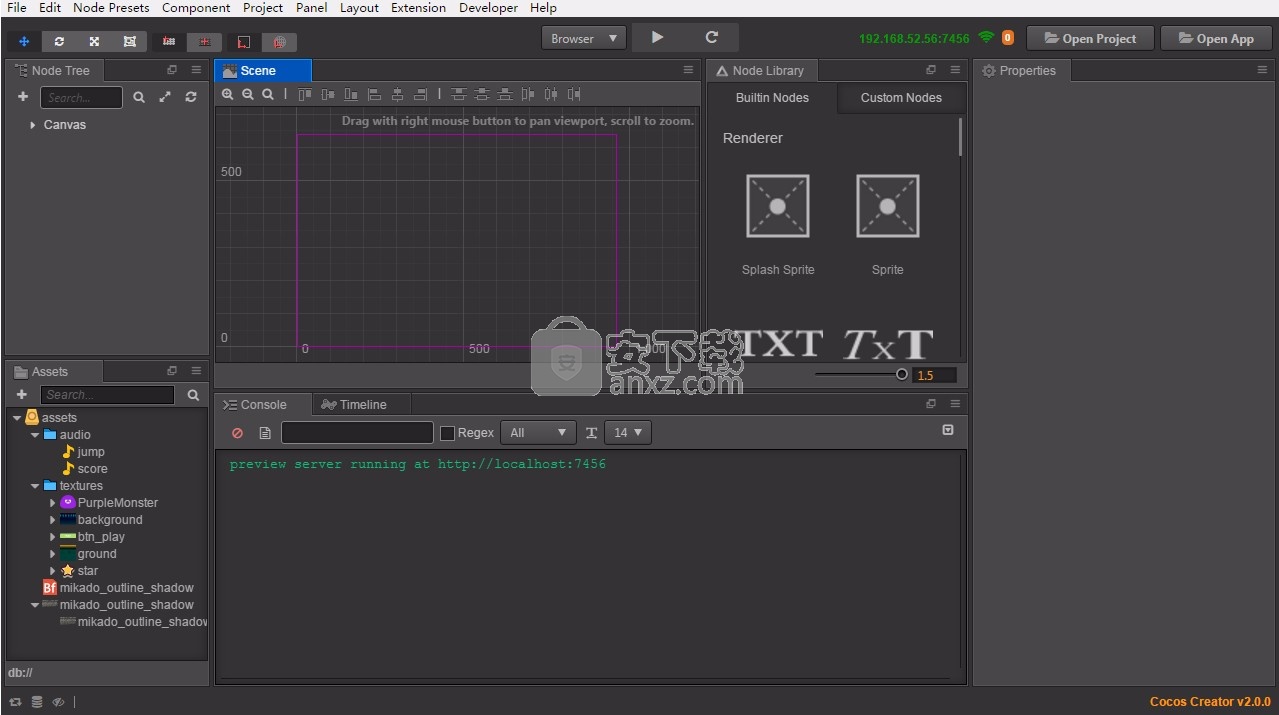
3、Cocos Creator编辑器的主窗口将打开,您将看到如下项目状态

查看游戏资源
我们最初的项目包含了所需的所有游戏资源,因此您无需导入任何其他资源。有关导入资源的详细信息,请阅读与资产工作流有关的内容。
接下来,让我们了解项目的资源。请注意“ 资产”面板,该面板上显示了项目的所有资源分配图。
我们可以看到项目资源的根目录被命名为asset,这与assets解压缩后的原始项目中的目录一致。Cocos Creator只能将此目录下的资源导入到项目中并进行管理。
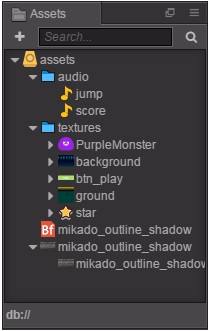
“ 资产”面板可以显示任何层次结构的目录结构。像的图标代表一个文件夹。单击文件夹左侧的三角形图标,可以展开文件夹的内容。完全展开文件夹后,“ 资产”面板将如下图所示。

每个资源都是一个文档,导入到项目中后,根据扩展名的不同,它将被识别为不同类型的资源。其图标也将有所不同。接下来,让我们看一下项目中资源的各自类型和用途。
音频文件,通常是mp3文件。当角色跳跃和得分时jump,score将分别播放名为和的音频文档。
BF位图字体,由fnt文档和png文档共同形成。位图字体是游戏开发中常用的字体资源。有关详细信息,请阅读字体
缩写图标有很多种,它们都是图像资源,通常是png或jpg文档。导入到项目中后,图像文档将被粗加工为纹理类型的资源。然后,可以将这些资源拖到场景或组件属性中以供使用。
创建游戏场景
在Cocos Creator中,游戏场景是开发游戏时组织游戏内容的核心,它也是呈现给玩家的所有游戏内容的载体。游戏场景通常包括以下内容:
场景图像和文字(精灵,标签)
性格
以组件形式附加到场景节点的游戏逻辑脚本
当玩家运行游戏时,将加载游戏场景。之后,包含组件的游戏脚本将自动运行,以实现开发人员设置的各种逻辑功能。因此,除了资源之外,游戏场景是所有内容创建的基础。现在让我们创建一个新场景。
1、点击资产目录中的资产面板,确保现场将这个目录下创建
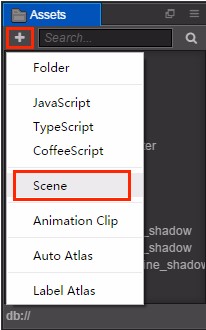
2、单击“ 资产”面板左上角的加号,然后在弹出菜单中选择“ 场景”。

3、我们创建了一个名为的场景文档New Scene。右键单击它,然后选择“ 重命名”以将其重命名为game。
4、双击game,场景将在“ 场景”和“ 节点树”中打开。
了解画布
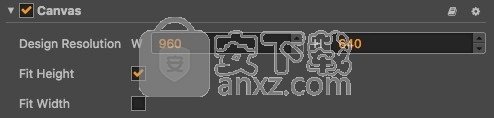
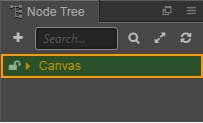
打开场景后,当前场景的所有节点(及其层次关系)将显示在“ 节点树”中。新创建的场景只有一个名为的节点Canvas。Canvas可以称为画布节点或渲染根节点。单击Canvas,其属性将显示在“ 属性”面板中。

该Design Resolution属性规定了游戏的设计分辨率。Fit Height并Fit Width规定了Canvas在不同尺寸的屏幕上运行时应如何缩放以适应不同的分辨率。
具有提供适应不同分辨率的功能,我们通常会将所有节点负责下的场景中的图像显示Canvas。这样,当更改scale属性时Canvas,所有图像(作为其子节点)将一起缩放以适应不同屏幕的大小。
设置场景图像
添加背景
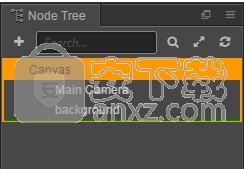
首先,根据assets/textures/background“ 资源”面板中的路径查找背景图像资源。单击此资源并将其拖动到“ Canvas节点树”中的节点。在Canvas节点突出显示为橙色之前不要释放鼠标,这意味着将添加background用作图像资源的子节点。

现在,您可以释放鼠标按钮,您将看到background在下方添加了一个名为的节点Canvas。当我们使用拖动资源的方式添加节点时,该节点将自动命名为图像资源的名称。
当我们编辑和修改场景时,我们可以通过主菜单迅速保存所做的修改File -> Save Scene。或者我们可以通过快捷键保存:Ctrl+S(Windows)或Cmd + S(Mac)。
修改背景大小

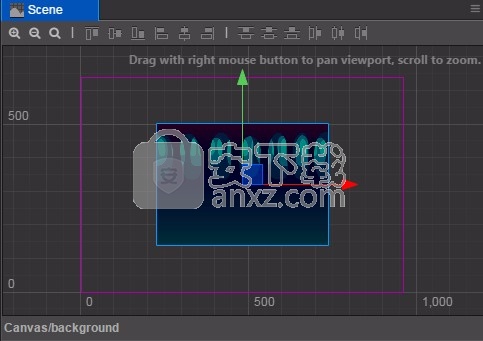
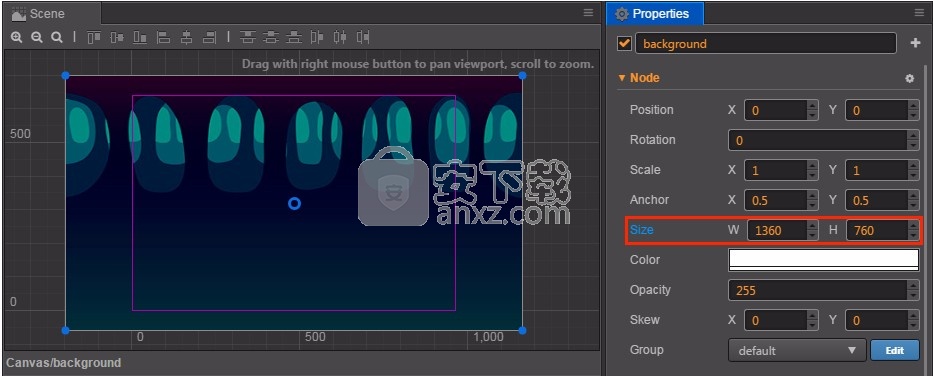
在Scene中,可以看到新添加的背景图像。接下来,我们将修改背景图像的大小,使其覆盖整个屏幕。
首先,单击background节点,然后单击主窗口左上角的第四个Rect转换工具:

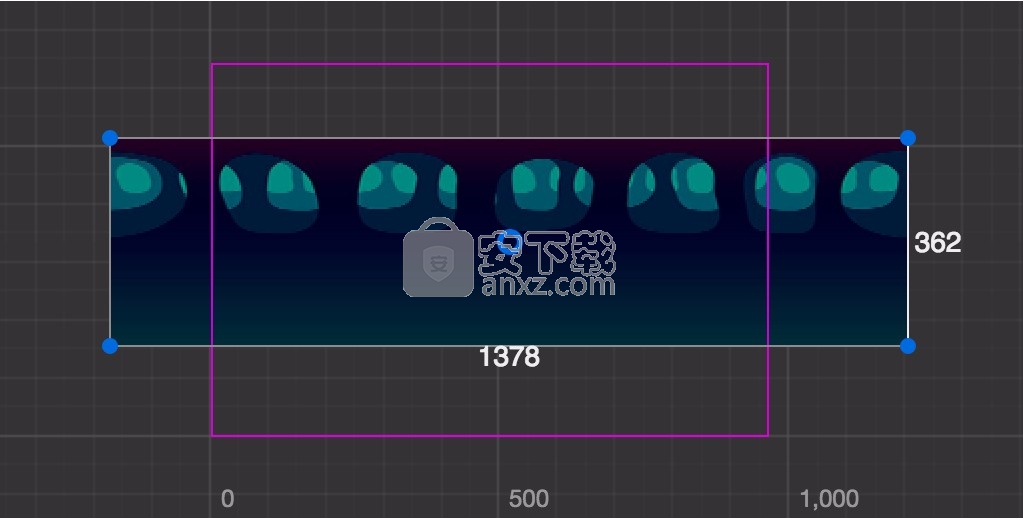
通过使用此工具,我们可以方便地修改图像节点的大小。将鼠标移动到休息的左侧background的场景,点击并将其拖动到左侧,直到左侧background超过代表设计解决框架。然后,我们可以background使用相同的方法将其右侧拖动到右侧。

然后我们需要上下拖动以使背景图像的大小完全覆盖设计分辨率的框架。

使用Rect变换工具修改背景图像的大小时,我们可以看到“ Size属性” 面板中Node的属性正在相应地更改。完成后,背景图像的大小约为(1360, 760)。您也可以直接在Size属性的输入字段中输入数字值,这将获得与使用Rect Transform Tool相同的效果。如此大小的背景图片可以毫无例外地覆盖市场上所有电话的整个屏幕。
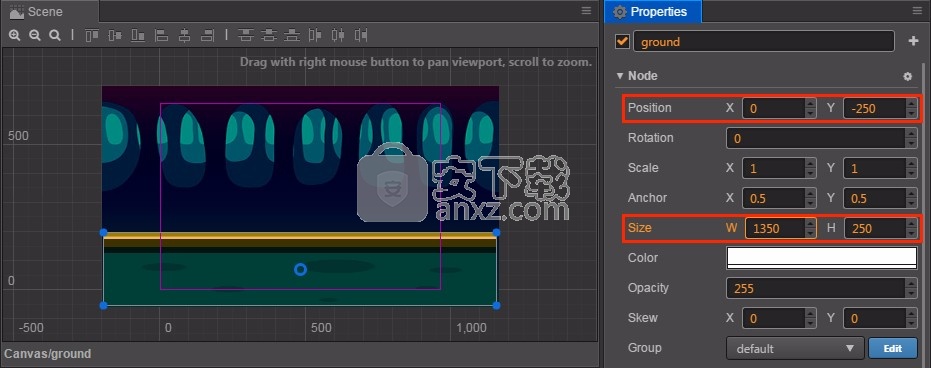
加地
我们的主角需要一个可以跳跃的基础。我们将立即添加一个。通过添加一个背景图像的方法相同的方法,拖动assets/textures/ground在资源资产面板Canvas在节点树。拖动时,我们可以选择新添加的节点和background节点的顺序关系。当处于拖动资源的状态时,将鼠标指针移到background节点的底部,直到突出显示的橙色框出现,Canvas并且代表插入位置的绿线出现在下方background,然后释放鼠标。这样,ground将被放置在background场景层次结构中,并且它也是的子节点Canvas。

在“ 节点树”中,下面显示的节点的渲染顺序位于上层节点的后面,这意味着下面的节点在上层节点之后绘制。我们可以ground在“ 节点树”的底部看到该节点,该节点出现在“ 场景”中层次结构的最前面。此外,子节点将始终出现在父节点之前,我们可以随时调整节点的层次结构顺序和关系以控制其显示顺序。
根据修改background节点的方法,我们还可以使用Rect变换工具为ground节点设置合适的大小。使用Rect变换工具时,可以通过将节点的顶点和零件拖到边缘外部来更改节点的位置。下图是我们设置的地面节点状态:

除了Rect变换工具外,我们还可以使用移动工具

来更改节点的位置。尝试按住节点上显示的移动工具的箭头并拖动它,然后我们可以一次更改节点在单个坐标轴上的位置。
当设置的位置和大小background,并ground,我们并不需要精确的数值,可以通过猜测拖动它们。如果你喜欢整数,你可以直接输入数值position,并size按照屏幕。
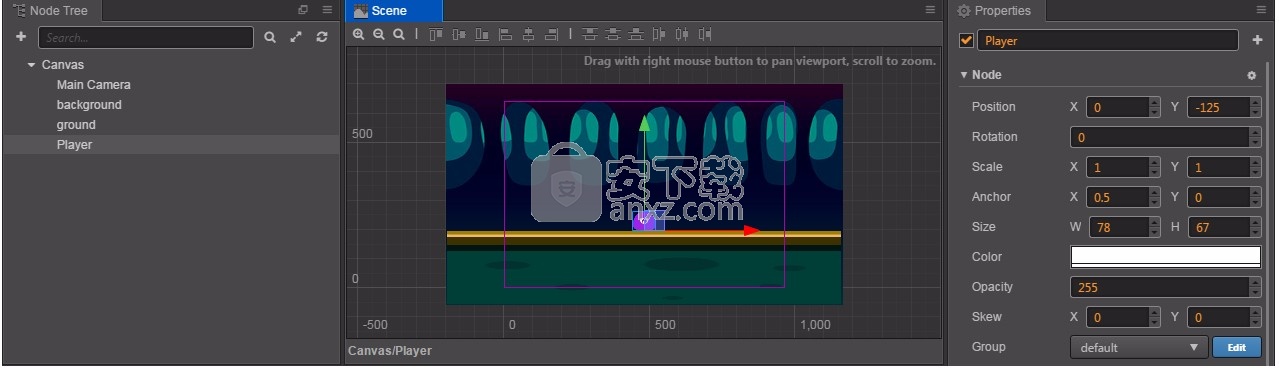
添加主角
接下来,我们的主角小怪物将首次亮相。拖动assets/texture/PurpleMonster从资产面板,并把它下Canvas的节点树,并确保其位置低于ground,这样,我们的主角将在显示非常正面。
为了突出显示场景节点中主要角色的光环,我们右键单击新添加的PurpleMonster节点,选择rename并将其重命名为Player。
接下来,我们将设置主要角色的属性。首先,我们更改Anchor的位置。默认情况下,任何节点的锚点都将位于其自身的中心,这意味着节点中心的位置就是该节点的位置。我们希望操纵主角的底部位置,以模拟在地面上跳跃的效果;因此,我们现在需要在主角色的脚下建立其锚点。在“ 属性”面板中找到“ 锚点”属性,并设置as 的值。我们将在Scene中看到代表主要角色位置的移动工具的箭头出现在主要角色的脚下。y0
接下来,Player从“ 场景 ”中拖动并将其放在地面上。效果如下图所示:

人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






