VectorGraving(SVG乐谱设计与标记工具)
v3.0.2 免费版- 软件大小:1.65 MB
- 更新日期:2020-08-13 18:00
- 软件语言:简体中文
- 软件类别:音频处理
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
VectorGraving是一款唯一的非专有音乐标记工具,可缩放矢量图形(SVG)是一种XML标记语言,最初用于为网络浏览器创建图像;到目前为止,许多其他程序都可以读取,操纵和生成SVG文件,如果用户不熟悉编码,不用担心,此工具能够让用户通过最简单的方式进行工作,其魅力在于无需任何特殊程序即可在计算机上创建图像的能力;作为吉他手,作曲家,抄写员,此工具会是您的最佳选择之一,SVG的一大优点是,对用户拥有的符号,它们的外观或放置方式没有任何限制;SVG在很大程度上受用户的想象力和对语言的了解的限制,并且像大多数事物一样,您使用它的次数越多,就会发现越简单;需要的用户可以下载体验

软件功能
SVG代表可伸缩矢量图形。
SVG用于在网络上定义矢量图形。
XML格式用于定义矢量图形。
调整大小或缩放SVG不会失去质量。
可以对SVG进行动画处理。
SVG与dom集成,可以与JavaScript和CSS一起使用。
可以对SVG进行索引,这意味着如果SVG中包含文本,则搜索引擎将对此进行检索。
SVG可以任何分辨率打印。
SVG当前是W3C的推荐。
SVG可在所有现代浏览器中使用,但IE 8或更低版本中不支持。插件可用于低于此的任何东西。
软件特色
活页乐谱的页面分为多个组,可以让用户在工作时更便捷
这样可以轻松根据音乐或您自己的喜好来移动各个部分,并更容易导航源。
将页面创建为以300dpi的尺寸打印以使用美国信纸尺寸的纸张;
因此最初是2550px x 3300px,在我制作的页面上有120px的边距[.4英寸]。
就像其他所有设置一样,可以将其更改为所需的套件。
重新缩放主体或根svg的大小很方便在Web浏览器中查看
库中的默认光束只是一个100px x 15px的矩形。
由于通常需要对它们进行角度和比例转换,因此它们具有其他属性。
系统已经绘制了尽可能多的可能伴随音符的字形以使用与音符相同的坐标
即:音符之前的偶然字符将使用与音符相同的x,y。
对于可以放置在多个位置的其他对象,可以提高用户的工作效率
大多数原始库都是用于标准吉他符号的。
更新的库适用于多个职员系统,包括很少在吉他符号中使用的符号。
并不是所有的符号都被表示出来,根据需要创建它们
使用说明
“平移”为小节内的光束提供自己的0,0,以使转换集中在光束的左上角;没办法。
“ skewY”是光束的角度,以度为单位;默认值为顺时针,连字符(-)'-'为逆时针。
“比例”是长度。数字100可能是默认值最方便的数字:如果它需要达到的长度是257px,则可以缩放(2.57,1); 或89px:scale(.89,1)。
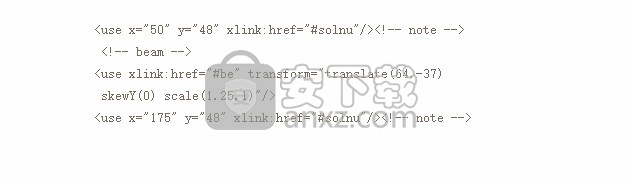
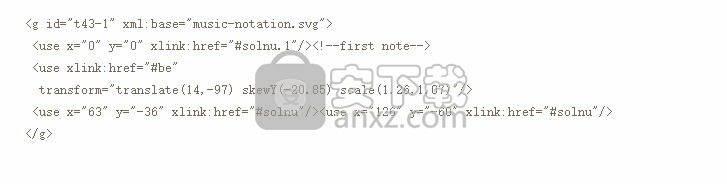
在标准杆*(上)上,将光束放置在音符坐标的+ 14x,-85y处。右图的代码是:

注意,比例尺“ y”也增加了。这个角度很小,但是知道为什么很重要。
随着角度增加,光束会变窄。左侧的光束没有“ y”缩放比例。右边的光束已被补偿。计算“ y”的比例比例:
15÷cos(角度°)÷15,或:
15÷[cos(6.01°)= 15.08]÷15 = 1.01;对于上面的示例,则
15÷[cos(35.75°)= 18.48]÷15 = 1.23;对于这个例子。

大多数情况下,光束所需的都是skewY()和scale(,)(第8、16、32)。
例外情况是带点分的八分音符后跟十六分音符,或者带双点分的八分音符后跟三十秒等,以此类推,与之相反。
但仅适用于词干下降的音符。 这是因为具有部分光束的光束需要翻转。
SVG中没有flip()转换,但是有transform =“ matrix(1,0,0,1,0,0)”。
服用蓝色药丸会比较舒适,但是红色药丸会告诉您兔子孔向下的距离。
矩阵可以一起执行所有变换:
缩放,平移,skewX,skewY,旋转
或您需要的任何变换。
transform =“ matrix(1,0,0,1,0,0)”:这不会改变
(-1,0,0,1,0,0):这个翻转X
(1,0,0,-1,0,0):这个翻转ÿ
(2,0,0,2,0,0):这个尺度x和y [使用任何你需要的数字]
(1,0,0,1,24,6):这意味着
(1,0,0.25,1,0,0):这个偏斜X [数量需要在切线你想要的角度]
(1,0.25,0,1,0,0):此偏斜Y [使用1或-1将给出45°的角度]
(cos,sin,-sin,cos, 0,0):顺时针旋转;将减号逆时针移动到第一个正弦
注意,对于矩阵,您使用切线而不是角度进行倾斜。另外,必须将skewY的切线乘以“ x”的比例,以获得正确的角度。
我尚未学习如何结合使用“ rotate”和其他属性,但是您仍然可以使用rotate()和matrix()。 始终先旋转!
另外,必须将15px,y添加到翻转光束的位置(光束的宽度)。

坏话和领带
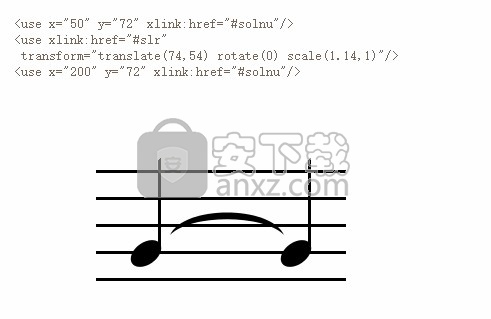
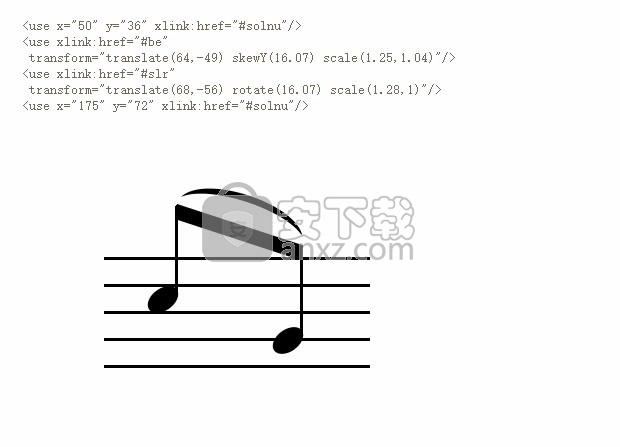
与梁不同,浆液旋转一定角度。与横梁一样,默认的slur / tie为100px长,水平。x,y 0,0是左点。翻转横梁的说明与滑音/领带相同。
浆液/纽带的位置部分取决于口味。我看过一些乐谱,它们在音符上碰触,但我不喜欢这种外观。右边是x + 24px,y-18px和小数倍x1.14;下一个音符中心之前12像素(150-24-12 = 114)。这很适合注释,可以阻止,但是不同的安排需要不同的位置。

茎与茎之间的浆液最容易放置。从注释到注释的两端都需要缩短。

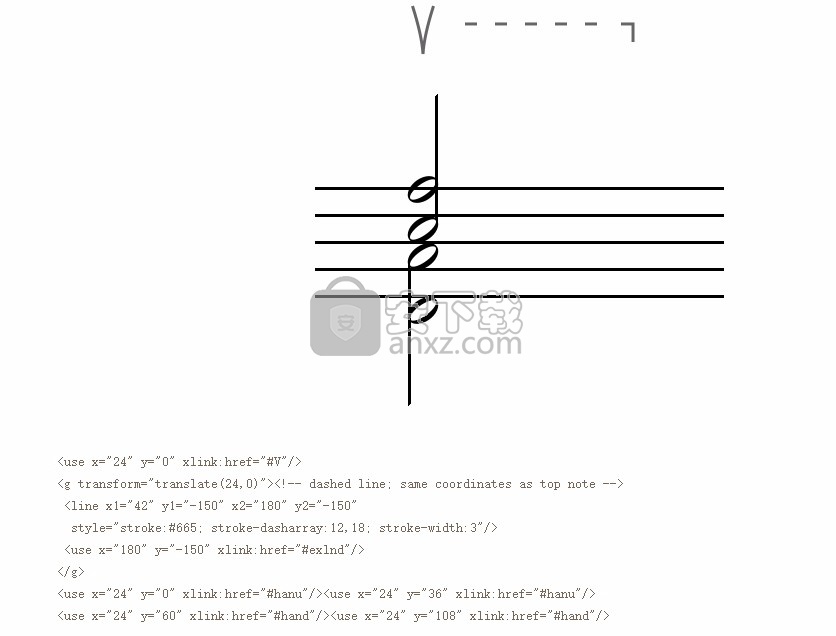
度量范围内的组有几个组没有使用#id从库中调用,尽管其中的某些部分确实可以调用。本页说明原因以及使用方法。他们是:罗马数字的延长线(用于吉他音乐)小指栏(用于吉他音乐)三元组图形符号第一和第二个结尾括号八度符号延长线在吉他音乐中,罗马数字通常用于表示带状线。保持一段时间后,其后的一行将显示多长时间。我用虚线表示。与实线不同,缩放虚线时,虚线和空格会拉伸(或缩小)。此外,还有一个单独的结束标记,因此您可以使用一个组,并且在活页乐谱中需要设置位置和长度,而无需引用库。

有时,您可能需要使用没有结束标记的行;无需“团体”;所需的位置和长度,但请记住;您现在位于度量坐标网格中,而不是内部组中。
小指酒吧
我所说的小指条是使用食指以外的手指的短条。用小手指限制前两根琴弦的频率相当高。由此得名。与延伸线一样,您需要设置位置和长度。

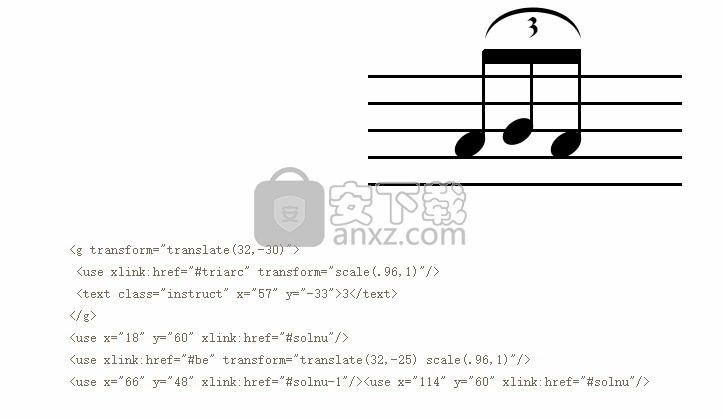
三联体符号
将三元组符号的拱形视为污名。在旋转和缩放足弓时,需要调整这三个位置。

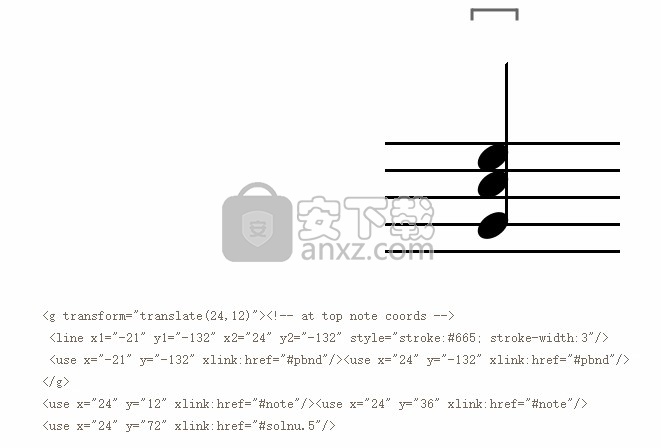
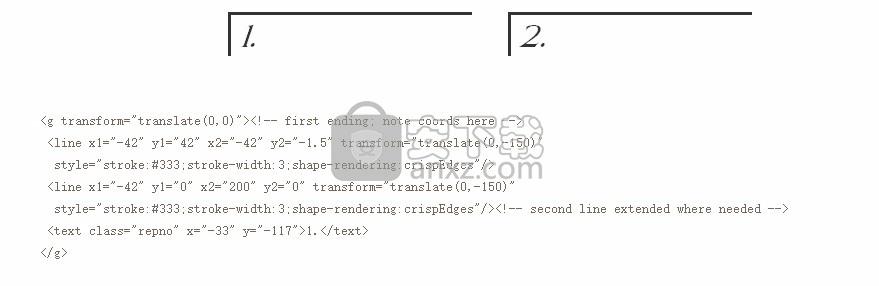
第一和第二结尾
像以前的带有线条的符号一样,第一个和第二个结束括号在一组中,以将线条延伸到所需的长度(同时将所有零件保持在一起)。与虚线不同,如果选择,可以通过缩放x来扩展该组中的第二行。

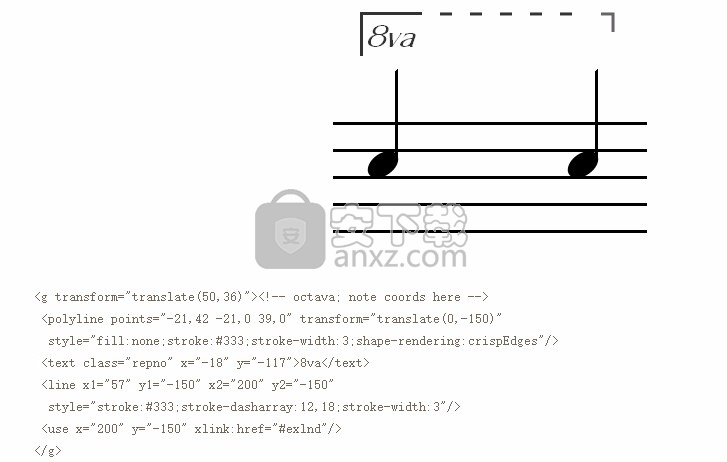
八度
octava的使用与带线的其他符号没有什么不同。

数字乐谱的某些方面与物理打印没有什么不同。在开始创建SVG活页乐谱文档之前,必须确定音符之间的间距;每位员工的措施数量;以及每页的五线谱数量。
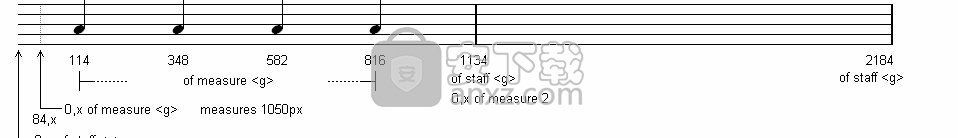
自然,拥有现有的活页乐谱是最有用的(打印或手写)。另外,我制作了一个定位图以方便参考:

这是一个简化的版本,可以使您有所了解。我也会写,例如:
6页; 第1页,四段;第2-5、5页的五线谱;第6页,四段
请记住,谱号,键和时间签名是员工的一部分,而不是衡量标准;开始测量84px的原因1.它始终需要针对不同的部分进行调整。当它们中的任何一个在音乐过程中发生变化时,就是例外。
音乐越复杂,您必须进行的计划就越多。我将无意外的音符之间的最小间距设置为39px,有意外的音符之间的最小间距为51px(双尖和平坦除外;它们是最大的)。首先将小节除以n .5,或者如此处(4/4):1050÷4.5 = 233.33,在拍子之间四舍五入至234px。如果节拍充满第 16 个 音符;234÷4 = 58.5,满足带有偶然符的最低要求。我避免使用小数,因此接下来尝试将第 16 个 音符间距60px。这将在小节的0,x和第一个拍子之间保留90px,可接受的间距,在拍子之间保留240px。
如果音乐允许,在整个乐曲中保持相同的间距。这并非总是可能的,因此请根据需要更新图表。
我已经创建了模板,因此许多初期工作已为您完成。在开始添加音乐之前,请创建所有小节和节拍,并填写小节编号;这样可以节省很多时间。我还插入了一个空的的块:

需要复制和粘贴。我将其放置在五线谱之间,并在移动时将其移动。您可以包括空的梁组或将要经常使用的任何组。保持注释掉;浏览器仍会渲染您的音乐,但蜡染会引发错误。如果要创建许多页面,请在添加任何音乐之前将此页面另存为新模板。
我也强烈建议您获得一个剪贴板管理器。有几种可用。我使用 ClipX。这将使您可以访问多个“片段”。
很多音乐不需要任何,但是当一个片段中有重复的人物时,应该有一个例子:

在这种情况下,请在“ defs”中创建图形,并使用“ use”进行调用:

这里有三件事要注意。首先,给您的图形一个#id。我保持我的简短和明智:t riplet,第 4名,第 3名。,工作人员1。其次,已重新定义 xml:base属性 。这是针对尚未由Apache修复的Batik错误(#47094)。它需要分别应用于“ defs”中的每个组。即使 是合法的,它也不起作用。第三,请注意第一个音符为0,0。因此,“使用”可以位于实际音符坐标处:

现在xml:base是当前文件,不是库,而是仅针对库中不存在的项目;根xml:base仍然有效。
重用数字的做法远不止于此。您可以为整个度量指定#id,不仅可以重用注释,还可以重用所有符号和说明。这将在文件的正文中,而不是'defs'。您可以稍后在文件中或稍后的页面中使用它。只需正确获取xml:base即可。我给他们一个#id的小节编号:id =“ msr27”。
人气软件
-

模拟电子技术基础 22.84 MB
/简体中文 -

明星志愿3 576.5 MB
/简体中文 -

izotope rx7 322 MB
/英文 -

音频编辑 Goldwave 23.6 MB
/简体中文 -

Guitar Rig5中文(吉他效果器软件) 1126 MB
/简体中文 -

Waves Tune(音高校正插件) 25.65 MB
/英文 -

THX Spatial Audio(多功能游戏音频与音效处理器) 4.85 MB
/英文 -

adobe audition(数字音频编辑软件) 41.5 MB
/简体中文 -

izotope rx8中文(音频修复软件) 613 MB
/英文 -

Dolby Access补丁 71.25 MB
/英文