
Cypress(代码测试工具)
v4.12.0 官方版- 软件大小:176 MB
- 更新日期:2020-08-06 09:11
- 软件语言:英文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Cypress是一款功能强大的代码测试工具,软件提供了设置测试、编写测试、运行测试、调试测试、与元素互动、变量和别名、条件测试、命令行、模块API、持续集成、并行化、环境变量、跨浏览器测试、端到端测试、整合测试、单元测试等多种强大的功能,可以为用户带来一套全面的前端测试方案,非常适合使用JavaScript框架构建Web应用程序的开发人员进行使用,软件具备直观的工作流程,用户可以轻松完成代码测试过程,有需要的朋友赶紧到本站下载吧!

软件功能
日志信息:Cypress在测试运行时拍摄快照。将鼠标悬停在“ 命令日志”中的命令上,以确切查看每个步骤发生的情况。
可调试性:停止猜测测试失败的原因。直接从熟悉的工具(例如开发人员工具)进行调试。我们可读的错误和堆栈跟踪信息使调试闪电变得更快。
自动等待:切勿在测试中添加等待或休眠。赛普拉斯会自动等待命令和声明,然后再继续。不再有异步地狱。
验证功能与计时器:验证和控制功能,服务器响应或计时器的行为。您从单元测试中获得的相同功能就在您的指尖。
网络流量控制:轻松控制,存根和测试边缘情况,而无需您的服务器。您可以随心所欲地打桩网络流量。
一致的结果:我们的体系结构不使用Selenium或WebDriver。向快速,一致且可靠的无片状测试打个招呼。
屏幕截图和视频:查看从故障时自动获取的屏幕截图,或从CLI运行时查看整个测试套件的视频。
跨浏览器测试:在Firefox和Chrome系列浏览器(包括Edge和Electron)中在本地运行测试,最好在持续集成管道中运行测试。
软件特色
设置测试
没有要安装或配置的服务器,驱动程序或任何其他依赖项。您可以在60秒内编写您的第一个通过测试。
编写测试
Cypress编写的测试旨在易于阅读和理解。在您已经熟悉的工具之上,我们的API已完全成熟。
运行测试
Cypress的运行速度与您的浏览器可以呈现内容的速度相同。您可以在开发应用程序时观看实时运行的测试。TDD FTW!
调试测试
可读的错误消息可帮助您快速调试。您还可以访问所有您认识和喜爱的开发人员工具。
软件优势
大多数测试工具(例如Selenium)都是通过在浏览器外部运行并通过网络执行远程命令来运行的。Cypress正好相反。Cypress与您的应用程序在同一运行循环中执行。
Cypress的背后是一个节点服务器进程。Cypress和Node进程之间会不断相互代表彼此进行通信,同步和执行任务。可以访问两个部分(正面和背面),使我们能够实时响应您的应用程序事件,同时可以在浏览器外部处理需要更高特权的任务。
Cypress还可以通过实时读取和更改Web流量来在网络层运行。这使Cypress不仅可以修改进出浏览器的所有内容,还可以更改可能会干扰其使浏览器自动化的功能的代码。
Cypress最终控制了整个自动化过程,从上到下,这使它处于能够理解浏览器内部和外部发生的一切的独特位置。这意味着赛普拉斯能够提供比任何其他测试工具都更为一致的结果。
由于Cypress是本地安装在您的计算机上的,因此它可以另外接入操作系统来执行自动化任务。这样就可以执行诸如截屏,录制视频,常规文件系统操作和网络操作之类的任务。
Cypress是为提高可用性而构建的。
数百种自定义错误消息描述了赛普拉斯未通过测试的确切原因。
有一个丰富的UI,可以直观地显示命令执行,断言,网络请求,间谍,桩,页面加载或URL更改。
Cypress会为您的应用程序拍摄快照,并使您能够将时间返回到运行命令时的状态。
您可以在测试运行时使用开发人员工具,可以看到每个控制台消息,每个网络请求。您可以检查元素,甚至可以在规范代码或应用程序代码中使用调试器语句。没有保真度损失-您可以使用所有已经熟悉的工具。这使您可以同时进行测试和开发。
使用说明
添加测试文件
假设您已经成功安装了Test Runner并打开了Cypress应用程序,那么现在该编写我们的第一个测试了。我们将要:
创建一个sample_spec.js文件。
观看赛普拉斯更新我们的规格列表。
启动赛普拉斯测试运行器。
让我们cypress/integration在为我们创建的文件夹中创建一个新文件:

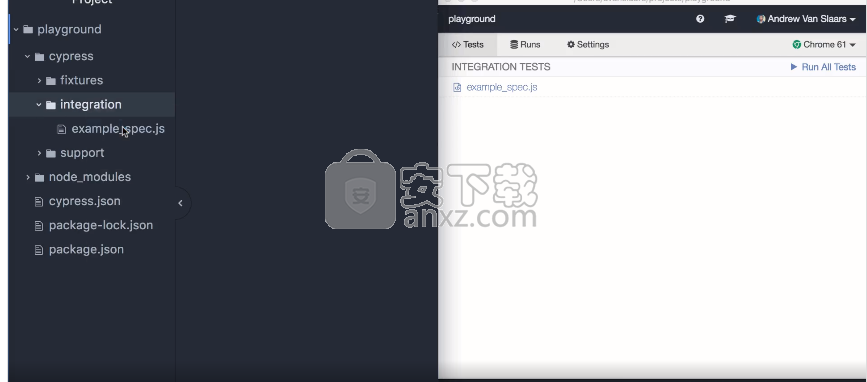
创建该文件后,我们应该会看到Cypress Test Runner立即将其显示在Integration Tests列表中。赛普拉斯会监视您的规格文件是否有任何更改,并自动显示任何更改。
即使我们尚未编写任何测试-没关系-让我们单击sample_spec.js并观看赛普拉斯启动您的浏览器。
赛普拉斯会在系统上安装的浏览器中打开测试。您可以在启动浏览器中了解更多有关我们如何执行此操作的信息。

注意,赛普拉斯会显示一条消息,它找不到任何测试。这是正常现象-我们还没有编写任何测试!如果解析您的测试文件时出错,有时您还会看到此消息。您始终可以打开开发工具来检查控制台中是否有任何语法或解析错误,从而阻止了Cypress读取您的测试。
写你的第一个测试
现在是时候编写我们的第一个测试了。我们将要:
编写我们的第一个通过测试。
编写我们的第一个失败的测试。
实时观看赛普拉斯的重新加载。
随着我们继续保存新的测试文件,我们将看到浏览器实时自动重新加载。
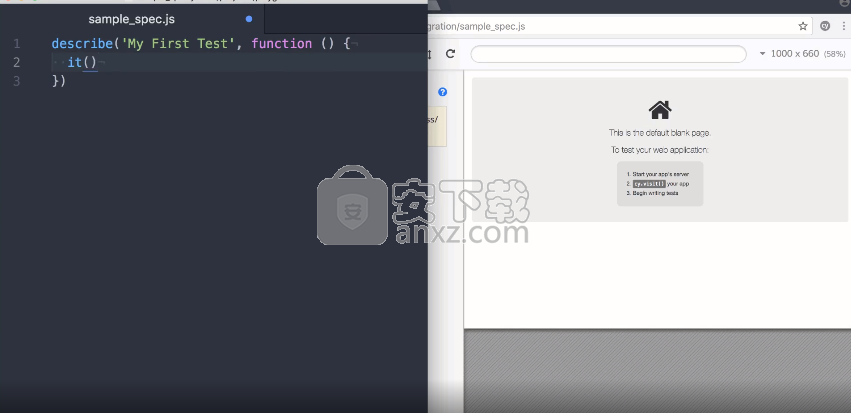
打开您喜欢的IDE,然后将以下代码添加到我们的sample_spec.js测试文件中。

保存此文件后,您应该会看到浏览器重新加载。
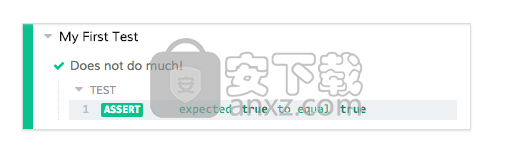
尽管它没有任何用处,但这是我们的第一个通过测试!
在命令日志中,您会看到Cypress显示套件,测试和您的第一个断言(应该以绿色传递)。

注意,赛普拉斯在右侧显示一条有关此为默认页面的消息。赛普拉斯假设您想出去访问 Internet上的URL,但是没有它,它也可以正常工作。
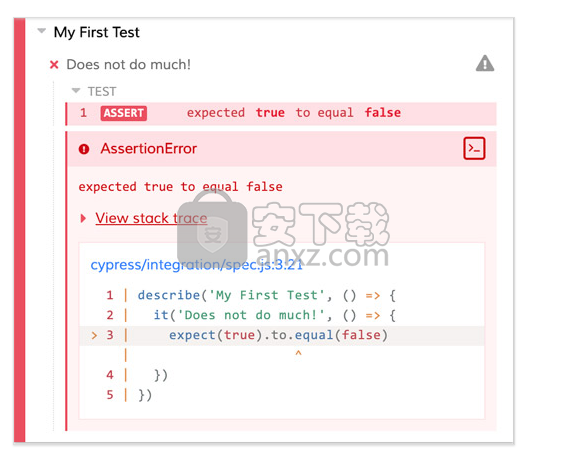
现在让我们编写第一个失败的测试。

再次保存后,由于true不等于,赛普拉斯会以红色显示失败的测试false。
赛普拉斯还将显示断言失败的堆栈跟踪和代码帧(如果可用)。您可以单击蓝色文件链接以在首选文件打开器中打开发生错误的文件。要了解有关错误显示的更多信息,请阅读有关调试错误的信息。

赛普拉斯提供了一个不错的Test Runner,它使您可以直观地看到套件,测试和断言的结构。不久,您还将看到命令,页面事件,网络请求等。

常见问题
如果我的应用程序使用动态类或动态ID,如何选择或查询元素?
不要使用类或ID。您可以将data-*属性添加到元素中,并以此为目标。
在此处阅读有关选择元素的最佳做法的更多信息。
我只想在一个特定的文件夹中运行测试。我该怎么做呢?
您可以cypress run通过将glob传递给与--spec要运行的文件匹配的标志来指定要运行的测试文件。您应该能够传递与要在其中运行测试的特定文件夹匹配的glob。
cypress open但是,使用时此功能不可用。
当我的应用程序引发未捕获的异常错误时,我可以防止Cypress无法通过测试吗?
是。
默认情况下,每当未捕获的异常冒出应用程序时,赛普拉斯将自动使测试失败。
赛普拉斯为此公开了一个事件(包括许多其他事件),您可以收听以下任何一个:
调试错误实例本身
防止赛普拉斯无法通过测试
这在“事件目录”页面上有详细记录。
我可以覆盖环境变量或为不同环境创建配置吗?
是的,您可以通过环境变量,CLI参数,JSON文件和其他方式将配置传递给赛普拉斯。
阅读环境变量指南。 我可以覆盖或更改浏览器使用的默认用户代理吗?
是。您可以userAgent在配置文件中使用来覆盖它(cypress.json默认情况下)。
我可以使用页面对象模式吗?
是。
页面对象模式实际上并不是什么“特殊”的东西。如果您来自Selenium,则可能已经习惯于创建类的实例,但这完全是不必要的且无关紧要的。
实际上,“页面对象模式”应重命名为:“使用函数和创建自定义命令”。
如果您想要抽象行为或汇总一系列操作,则可以使用我们的API创建可重用的自定义命令。您也可以使用常规的ol'JavaScript函数,而无需执行“页面对象”所特有的任何仪式。
对于那些想要使用页面对象的人,我们重点介绍了复制页面对象模式的最佳实践。
为什么我的赛普拉斯测试只能在本地通过,但不能通过CI?
在CI中测试可能失败但在本地通过的原因有很多。其中一些包括:
Electron浏览器存在一个问题(cypress run默认情况下在Electron浏览器中运行)
CI中的测试失败可能会突出显示CI构建过程中的错误
在CI中运行应用程序时的时间变化(例如,在本地超时内解决的网络请求在CI中可能需要更长的时间)
CI与本地计算机之间的CI差异-CPU资源,环境变量等。
要解决为什么CI中测试失败而通过本地测试的问题,您可以尝试以下策略:
使用Electron在本地进行测试,以确定问题是否特定于浏览器。
您还可以通过在带有CI的CI中的其他浏览器中运行该--browser标志来标识特定于浏览器的问题。
查看您的CI生成过程,以确保您的应用程序没有任何变化,这将导致测试失败。
消除测试中对时间敏感的变化。例如,在查找依赖于该网络请求数据的DOM元素之前,请确保网络请求已完成。您可以为此使用别名。
确保在本地运行测试时为CI运行启用了视频记录和/或屏幕截图,并将记录与命令日志进行比较。
=
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






