
Sothink HTML Editor(HTML编辑器)
v2.5 官方免费版- 软件大小:4.25 MB
- 更新日期:2020-06-23 14:04
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Sothink HTML Editor是一种功能强大的HTML编辑工具,可以使HTML编码变得更加轻松快捷,并且可以帮助网站管理员更好地控制编码。它提供了大量简单而省时的对话框,可帮助您处理图像,字体,表格,链接,颜色,表单和框架的所有内容。除了基本的编辑器功能,该程序还具备了代码着色、自动完成代码、书签等多种常见工具,总的来说,Sothink HTML Editor为您带来了一套全面的HTML网页编辑解决方案,有需要的朋友赶紧到本站下载体验吧!

软件功能
两种编辑模式:
除了用于原始编码的基本HTML窗口之外,Sothink HTML编辑器还添加了用于可视化编辑的设计窗口(WYSIWYG)。基本的“设计”窗口可用于网页原型制作,初始页面布局,小部件插入以及HTML编码中可能不方便的其他工作。可视模式大大提高了用户的工作效率。单击方便的按钮可以轻松切换两种编辑模式。请参阅使用Sothink HTML编辑器和教程进行编辑
属性面板:
属性面板显示标签的相关属性。您只应在属性字段中输入值,相关代码将自动插入。这样,您可以节省数小时的编码时间。另外,可以在“标签定义”对话框中配置将在“属性面板”上显示的每个标签的属性,以使其以自己的方式工作。请参阅标签定义
代码着色:
标签,值和内容以不同的颜色显示,以便更好地进行代码管理。可以在您的首选项中配置颜色设置
标签属性:
当您在标签后面或等号“ =”之后按空格键时,将出现一个框,显示此标签的属性列表
标签提示:
将光标移至标签时,将提示该标签的一般描述。
行列表:
可以将标记行号从可见切换为不可见,以更好地查看代码。
书签:可以将无限制的书签添加到代码中,以快速访问标记的部件。当您要在长代码中定位所需的部分时,此功能非常有用。您只需单击即可在不同的书签之间滚动。
网站管理员:
站点管理器用于轻松部署本地站点并将文档上载到已定义的服务器。
提供免费的网络空间提供商列表及其主要介绍。
链接检查实用程序会根据您的规范检查本地站点中的链接,报告断开的链接并在整个站点范围内更改链接。
选定的文档可以上传到服务器。内置的FTP组件无需外部FTP工具即可提供。
支持使用站点地图进行站点结构的分层视图
您可以根据自己的需要导入和修改十个制作精美的具有不同样式的网站模板,从而使拥有一个奇妙的网站的梦想变得轻而易举。
JavaScript和DHTML:
硕思HTML编辑器还提供了预制的JavaScript和DHTML效果的代码。您只能通过拖放将它们添加到页面中。所有效果都可以编辑。
小部件可扩展性:
Sothink HTML编辑器最令人印象深刻的功能是它可以集成SourceTec开发的许多小部件。这些小部件可帮助您创建有吸引力的Java / Javascript / DHTML按钮,菜单,横幅和其他效果,以增强网页的外观。每个小部件都功能强大且功能强大,并捆绑了许多精心设计的模板。只需单击即可修改模板并将其插入页面。这些小部件包括Sothink CoolMenu,CoolButton,SlidingMenu和CoolText。请参阅小部件以获取更多信息
文件关联:
使用此功能,您可以在右键单击文件时指定希望由Sothink HTML Editor自动打开的文件类型/扩展名,作为可选的编辑器。您还可以将Sothink HTML Editor添加为IE的“编辑”选项的一种选择。
可自定义的界面:
硕思HTML编辑器为用户提供了整洁,整洁的编辑环境。可以自定义用户友好的界面,以您自己的方式工作。
根据您的要求自定义工具栏。在编辑窗口中的任意位置拖动并找到工具面板和属性面板
以全屏模式工作以获得更好的视图
根据自己的习惯为代码设置不同的颜色
可以配置启动设置以指定最方便的启动样式
可停靠的工具栏,可以拖动并放置在工作场所的任何位置,以方便访问
浏览器:
Sothink HTML编辑器具有自己的内置浏览器。您还可以选择将本地磁盘中安装的其他浏览器添加到外部浏览器列表,并选择在首选浏览器中查看文档。
软件特色
直观的界面和多文件类型支持
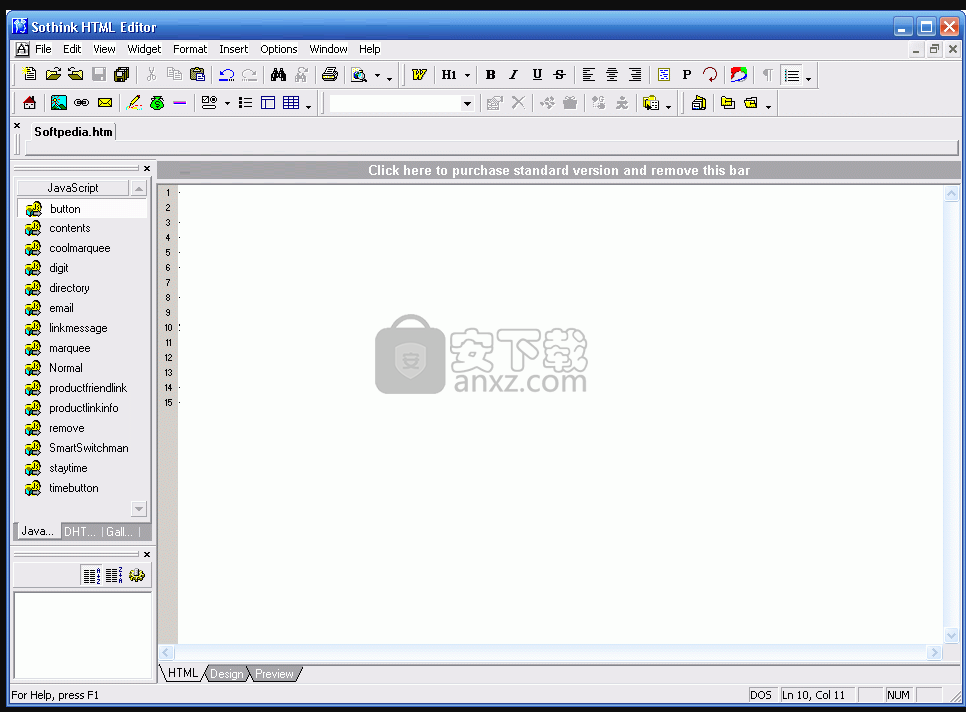
在视觉方面,该应用程序将其所有功能存储在经典的窗口框架中。这种简单性是一个优势,因为它包含了各种各样的功能和按钮,乍一看可能会让您感到不知所措。但是,有了一些知识和耐心地检查功能,您很快就会意识到Sothink HTML Editor Free Version会有所帮助。
有一个大的编辑区域,占据了大部分屏幕。语法高亮是默认功能之一,您从一开始就注意到这一点。此外,如果您不确定特定的命令,则可以查看不同的功能,术语和标签列表。
顾名思义,文件支持非常不错,除了HTML之外,还可以选择加载JavaScript,Perl,CSS,ASP和XML。侧面属性面板可用于浏览可导入的元素,其中的选项卡分隔了不同的编程语言。
设计选项卡和预览选项
Sothink HTML Editor使您可以使用常见的字体和颜色管理选项来自定义工作区。但是,这些主要是为了您自己的利益,因为最终结果仍然是由您编写的代码而不是其外观提供的。
提供了一些选项卡,使您可以在编写画布的HTML代码或元素设计中工作。最后一部分让您处理仅需要放置并添加相应值的预设组件。完成后,可以在单独的选项卡中获得预览,也可以在默认的Web浏览器中运行页面来获得预览。
最重要的是,Sothink HTML Editor不辜负期望,并提供了一套令人印象深刻的工具来处理您的HTML项目。
安装方法
1、双击安装程序进入Sothink HTML Editor 安装向导,单击【next】。

2、阅读软件许可协议,勾选【Yes】的选项,然后进入下一步的安装。

3、阅读软件重要信息,直接进入下一步的安装。

4、选择目标位置,可以选择默认的C:\Program Files (x86)\SourceTec\Sothink HTML Editor 2.5。

5、选择开始菜单文件夹,用户可以选择默认的SourceTec进入下一步开始安装。

使用说明
输入文本
用户可以在HTML窗口或“设计窗口”中直接输入文本。
在HTML视窗中
第一种方式:
将光标放在要输入文本的位置。
单击工具栏上的图标,
标记将自动添加到HTML代码中。
标记和标记之间直接输入文本。
第二种方法:将光标定位在要输入文本的位置,然后直接键入文本。
在设计窗口中
将光标放在要输入文本的位置,然后直接键入文本。
设置字体属性
用户可以定义字体,大小和颜色。
在HTML视窗中
步骤:
将光标放在要插入文本的位置
单击工具栏上的图标或选择“格式/字体”命令以打开字体对话框。
从下拉列表中选择字体,大小和颜色

单击确定关闭对话框
在设计窗口中
第一种方式:按照上面的步骤
第二种方式:
键入您想要的文本并选择它
右键单击并从上下文菜单中选择“字体”以打开“字体”对话框
在对话框中输入或选择值
点击确定
将图像添加到页面
单击“插入/图像”命令或单击工具栏上的图标。图像对话框将打开;
单击“文件名”字段右侧的“浏览”按钮,然后浏览到图像;
要将替代信息添加到图像,请在“替代...”选项中键入一条消息。当鼠标在图像上移动时,将显示该消息。
用户可以定义图像在页面上的外观。对话框底部有布局选项。用户可以定义图像的宽度,高度,对齐方式和位置。尽管width和height的值显示为0,但是图像将以其默认大小显示。

在设计窗口中
请在HTML窗口中执行相同的步骤。
注意
尽管width和height的值显示为0,但是图像将以其默认大小显示。
如果未保存文件,则图像路径为绝对路径。保存此页面后,请再次选择图像。然后,Sothink HTML编辑器将自动将路径更改为相对路径。
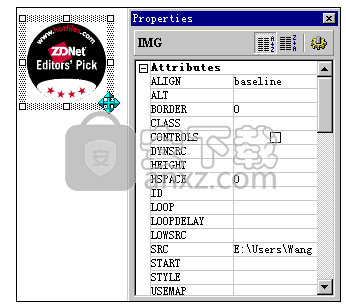
编辑图片
将光标放入HTML标记后,标记的属性值将显示在“属性面板”上。 然后,您可以在面板上更改值。
将光标放在标记内,图像的相应值将显示在面板上;
更改面板上的值。 相关的HTML代码将自动更改。
在设计窗口中
在设计窗口中,用户有两种选择来编辑图像。
第一种方式:
通过单击选择图像;
然后单击“插入/图像”命令或单击工具栏上的图标以打开“图像”对话框。
更改框中的值。
第二种方式:
通过单击选择图像;

更改属性面板上与HTML窗口中相同的值。
插入线
找到要插入水平线的光标;
单击工具栏上的线图标或选择“插入/线”命令

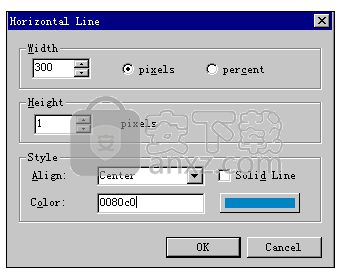
宽度:指定线的宽度(以像素为单位,或以浏览器窗口的百分比表示。以像素为单位指定的线对于线的精确宽度更好,而以百分比固定的线是在线比例为 比宽度更重要。)
高度:指定线的高度;
对齐:对齐页面上的行。 共有三个选项:右,左和中心;
颜色:选择线条颜色;
设置线的属性,包括宽度,高度,对齐方式和颜色;
点击确定
插入表格
用户可以使用“表格”对话框插入表格。
找到要在其中插入表的光标
单击工具栏上的图标或选择“插入/表格”命令
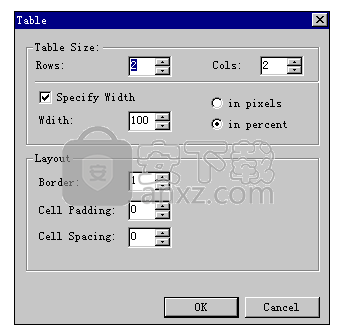
在出现的“表格”对话框中,输入以下信息

表格大小:指定表格中的行数和列数(要指定表格的宽度时,请选中“指定宽度”,然后单击旋转按钮或直接在字段中输入数字。否则表格将为以其自动尺寸显示,表示宽度将自动调整为适合您输入的尺寸)。
宽度:指定表格的宽度(以像素为单位或以浏览器窗口的百分比表示。以像素指定的表格更适合表格中文本和图像的精确布局,而以百分比指定的表格则是一个很好的选择表的宽度比其宽度更重要)。
边框:指定表格的边框宽度(最小边框宽度为“ 0”,这表示表格的边框在浏览中不可见。但是为了便于编辑,边框在设计中以浅灰色显示)窗口)。
单元格填充:指定单元格内容和单元格边界之间的间隔量。
设置表属性
用户可以设置表格属性,包括宽度,背景颜色,边框颜色等。
将光标放在标记内,表格属性将显示在“属性”面板上
在面板上设置表格属性
在设计窗口中
第一种方式:
将光标放在桌子内的任何地方
右键单击并从上下文菜单中选择“表属性”以打开对话框
在对话框中输入或输入值

布局部分显示插入表时设置的属性。您可以在以下部分中设置边框颜色和背景属性:
边框颜色
颜色:设置整个表格的边框颜色(如果边框大小大于“ 0”)
浅边框/深边框:设置分别具有高光和阴影效果的边框颜色,以使边框具有三维外观。
背景
颜色:设置表格的背景色。如果插入了具有透明背景的图像,则背景色将显示出来。
图像:设置表格的背景图像。如果图像的尺寸小于表格的尺寸,则将平铺图像以适合表格的尺寸。
单击确定关闭对话框
第二种方式:
单击表格的任何角落以将其选中。选中表格后,表格周围会出现八个选择柄
在出现的“属性面板”上设置表的属性
注意
您可以按照相同的步骤在HTML窗口或“设计”窗口中更改表属性。
您还可以通过选择表格,然后拖动手柄之一以沿该尺寸调整表格的大小来更改表格的大小。拖动角手柄可在两个维度上调整表格的大小。
在浏览器中预览
用户可以在内置浏览器或定义的浏览器中预览文档。
在内置浏览器中预览
步骤:单击文档窗口底部的“预览”按钮
在定义的浏览器中预览
用户可以选择在定义的浏览器中预览文档。 如果本地磁盘中已安装IE或Netscape,则Sothink HTML编辑器会自动将IE或Netscape添加到其外部浏览器列表中。 您应该使用“选项/外部Web浏览器”命令手动添加其他已安装的浏览器。
步骤:单击工具栏上的图标以在第一个浏览器中预览文档,或单击图标旁边的箭头以在下拉菜单中选择浏览器

新版功能
自动完成代码,节省您的时间!
当您在标签后面或等号“ =”之后按下空格键时,将出现一个框,显示该标签的属性列表。您可以从列表中选择所需的属性,而无需键入。
标签提示可让您轻松了解标签!
移至标签时,您会看到一个黄色框弹出。它将告诉您此标签的主要用法。因此,如果您不熟悉HTML代码或有时忘记此标签,Sothink HTML Editor的“标签提示”将帮助您找回它。
免费的网站空间,立即获取!
Sothink HTML Editor的网站管理员提供了所有这些著名的推荐Web空间的列表。每个都有上载的一般介绍和必要信息。如果您还没有网页,请按照站点管理器的发布向导进行操作。
新颖美观的界面!
在以前的编辑器“ CutePage”的基础上,Sothink HTML编辑器中的开关按钮和工具栏更加生动。
功能增强
自定义工具栏:您可以添加或删除工具栏上的按钮。更改按钮顺序。
自动匹配引号和括号:在HTML编辑中,当您键入引号或括号时,此智能功能将自动添加另一个引号或括号。
保存文件警报对话框:如果文件的属性是“只读”,则当您尝试保存它时,将显示此警报对话框以提示。
自由移动:按Ctrl键,您可以将“属性面板”,“工具面板”或工具栏拖动到Sothink HTML编辑器上的任何位置。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






