
LiveStyle(CSS双向编辑器)
v1.0.0 官方版- 软件大小:44.6 MB
- 更新日期:2020-06-12 08:47
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
LiveStyle提供css编辑功能,可以帮助用户在软件上快速设计网页,如果你需要临时修改网页就可以通过这款软件立即编辑新的css内容,软件提供实时编辑器,直接加载网页代码文本到编辑器使用,可以轻松添加新的css内容,可以对网页变量设置,可以对样式设置,可以对网页做简单的调整,提交编辑的内容就立即在浏览器上刷新,让用户及时查看修改css后的效果,这款软件功能还是很多的,支持使用预处理器,支持远程监视,支持故障排除,软件主要可以安装为Chrome扩展程序和Sublime
Text插件,如果您需要就下载吧!

软件功能
LiveStyle是用于实时CSS编辑的工具,类似于流行的LiveReload,CodeKit等。这些工具的思想很简单:您可以在编辑器中编辑CSS文件,然后保存并查看浏览器中包含该样式表的网页是如何自动生成的刷新,为您提供所做更改的视觉反馈。
几乎所有此类实时编辑工具的工作方式几乎都是相同的:它们正在监视给定文件夹中的文件更新,进行一些其他处理(例如,将LESS转换为CSS),最后更新网页。这意味着您必须保存源文件并等待几秒钟,才能查看单个更改如何影响页面。
LiveStyle引入了实时编辑体验:它可以在文本编辑器中键入时立即更新网页。没有文件保存或页面重新加载。这是第一个能够以正确的方式将来自浏览器DevTools的更新带回源代码的工具。
使用预处理器
使用LiveStyle,您可以使用LESS和SCSS(尚无SASS方言)进行双向编辑。以与CSS文件相同的方式使用它们:在编辑器中打开.less或.scss文件,然后将它们与Google Chrome扩展程序弹出窗口中的浏览器文件相关联。但是首先,您应该了解有关预处理器支持的一些非常重要的知识。
最重要的是:
LiveStyle使用它自己的LESS和SCSS预处理器实现。
添加依赖项
实时编辑预处理器样式表时,LiveStyle会自动分析和使用@import'ed文件。与原始预处理器不同,LiveStyle不会将其内容包含在当前样式表中,而是将其用作变量和mixin的来源。这是一个讨论的主题,将来可能会有所变化,但就目前而言,包含@imported内容似乎会降低性能。
“安全修补”模式
LiveStyle使用所谓的“安全修补”模式,以将更改应用于来自浏览器的预处理器样式表。
为了让LiveStyle知道此类“假定”模块或任何其他全局变量,您需要将它们添加为当前项目的全局依赖项。您只能在Sublime Text 3中通过将globals数组添加到Project文件的livestyle部分中来实现
软件特色
LiveStyle可以立即更新CSS,而无需保存文件或重新加载页面。这是第一个在两个方向都做到这一点的工具:从编辑器到浏览器以及从浏览器到编辑器。
您不需要任何特殊的构建工具或Web服务器即可使用LiveStyle:几乎Internet中的每个网站都可以成为您的游乐场。
无论如何获取,您都可以使用任何 CSS文件进行实时编辑:从硬盘驱动器直接打开,或者直接从FTP服务器打开它,也可以直接创建而不保存。如果可以在文本编辑器中使用此文件,则可以将其用于实时编辑。PS:不要忘记CSS为新创建和未保存的文件设置语法。
LiveStyle使用源修补程序:您可以使用大型串联和精简代码库,在生产网站上轻松调整小型CSS模块。
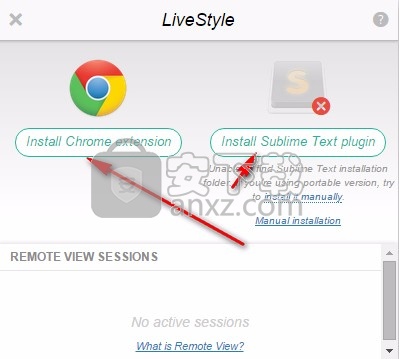
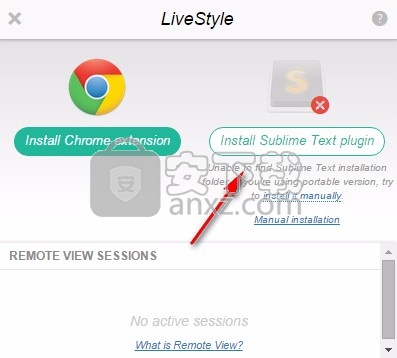
安装方法
1、打开LiveStyleSetup100.exe,提示 Install Chrome extension安装Chrome扩展程序

2、如果你的电脑上有Sublime Text就可以选择第二个安装,选择安装Sublime Text插件

官方教程
http://livestyle.io/docs/#sublime-text-plugin
Sublime Text插件
安装Sublime Text插件的最简单方法是通过Package Control。这是安装Sublime Text插件的首选方法:Package Control将为您管理所有安装过程和自动更新。
1、安装程序包控制所描述的(如果你没有安装它尚未)。
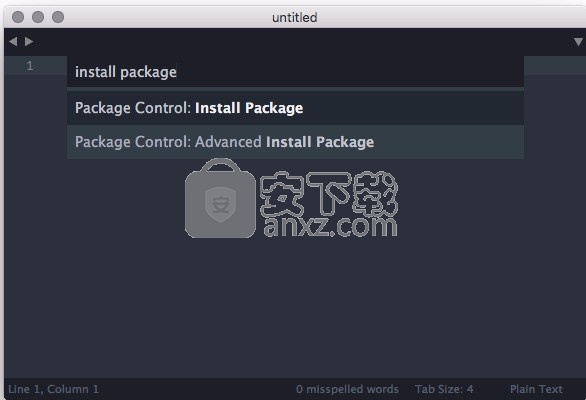
2、在Sublime Text中,选择Tools > Command Palette...菜单项。
3、在打开的对话框中,键入install package以查找Package Control: Install Package菜单项。使用箭头键选择它,然后按Enter。

4、程序包控制加载可用程序包列表时,请等待几秒钟。
5、加载后,您将看到一个对话框,其中包含可用软件包的列表。键入livestyle以查找LiveStyle程序包,然后按Enter。

稍后将安装LiveStyle插件。您可能需要重新启动Sublime Text,以确保一切正常。
手动安装Sublime Text插件
如果您不能或不想使用程序包控制,可以尝试完全手动安装:
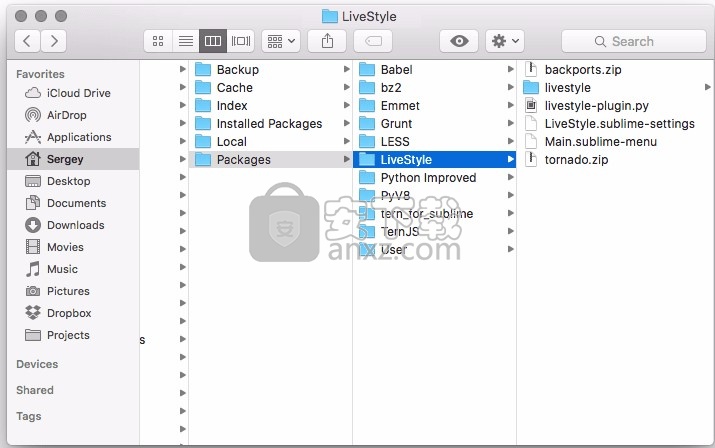
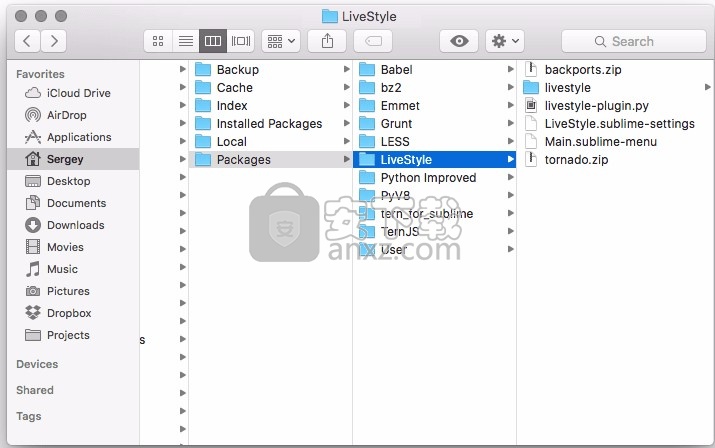
1、在Sublime Text中,选择Preferences > Browse Packages...菜单项。它将Packages在文件浏览器中打开文件夹。
1、LiveStyle在打开的文件夹中创建Packages一个文件夹。
3、下载插件代码存档并将其解压缩到新创建的LiveStyle文件夹中。
4、最后,您的文件结构应如下所示:

5、重新启动Sublime Text。
Atom插件
Atom插件可用于Beta测试,因此必须手动安装(尚未从LiveStyle应用安装)。
1、在Atom中,转到Preferences > Install。
2、搜索livestyle-atom插件并安装。
或者您可以通过apm以下方式安装:
apm install livestyle-atom
使用LiveStyle
后安装浏览器和编辑器插件,你就可以开始使用LiveStyle。
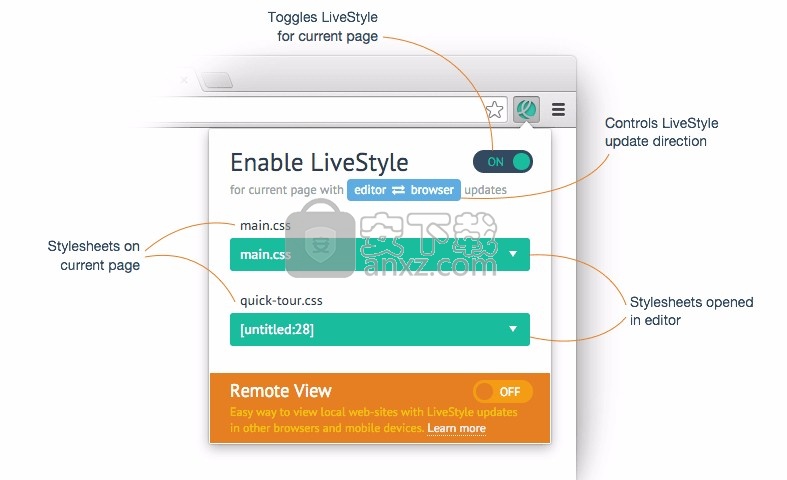
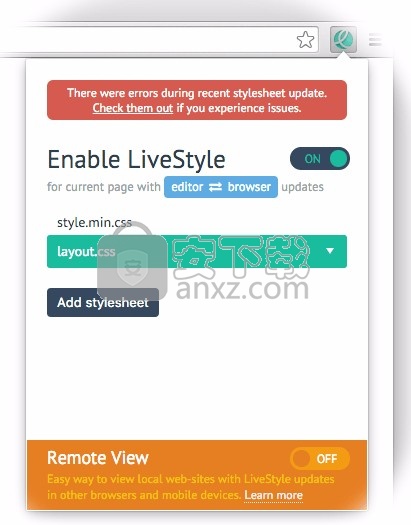
所有LiveStyle设置均通过Google Chrome扩展程序控制:

LiveStyle弹出窗口显示样式表列表,可在当前网页上使用。每个浏览器样式表的下方是一个下拉列表,其中包含所有样式表,并在编辑器中打开。要开始使用LiveStyle,只需为当前页面启用LiveStyle,并将浏览器样式表与一个编辑器样式表相关联。之后,来自编辑器样式表的所有更新将被推送到指定的浏览器样式表,反之亦然。
有时,您可能希望禁用双向样式表更新,并仅保留编辑器到浏览器的更新,以便您的DevTools实验不会破坏您的源代码。为此,请单击蓝色按钮以循环浏览更新模式:
editor ⇄ browser 启用完整的双向更新;
editor → browser 仅启用从编辑器到浏览器的更新,DevTools中进行的所有更新将被忽略;
editor ← browser 仅启用DevTools到编辑器的更新,在编辑器中进行的所有更新将被忽略。
教程:进行首次实时更新
让我们创建我们的第一个实时更新会话,以了解如何轻松有趣地使用LiveStyle!
1、下载示例样式表,然后在Sublime Text中打开它。
2、在Google Chrome浏览器中,转到演示页面。请注意,我们将使用您没有直接访问权限的远程网站进行实时更新!我们稍后再讨论。
3、单击浏览器工具栏中的LiveStyle图标以打开弹出窗口,并为当前页面启用LiveStyle。
4、弹出窗口显示style.min.css为唯一的浏览器样式表。在它下面是一个编辑器样式表下拉列表-LiveStyle可以理解的当前在编辑器中打开的文件列表。只需layout.css从下拉列表中选择即可。在大多数情况下,LiveStyle会尝试使用其文件名自动关联浏览器和编辑器样式表。但是,由于我们的样式表具有不同的名称- style.min.css和- layout.css我们必须手动将它们关联。
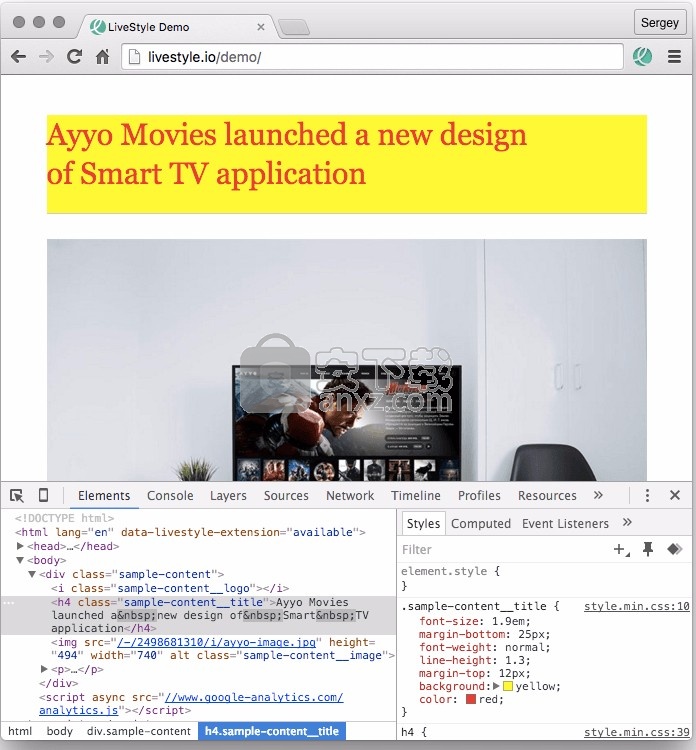
5、您准备好出发了!在Sublime Text中,将color属性更改为redin .sample-content__title {...}rule,您应该看到页面标题如何变为红色!播放.sample-content__title {...}并添加,例如background: yellow;。
现在打开DevTools并找到并单击(h4 class="sample-content__title")-element您应该看到样式包含您在代码编辑器中所做的最新更新:

在DevTools中,将标头设置color为.sample-content__title,blue并且Sublime Text中的源代码将相应更新。来吧,加入padding: 10px;了.sample-content__title在DevTools。
您刚刚看到使用LiveStyle开始实时CSS编辑是多么容易,但是您还没有发现最强大的功能。
故障排除
LiveStyle是一款非常实验性且非常复杂的软件。有时,它并没有按应有的方式工作。本指南将帮助您找到问题的原因。
对有效的CSS敏感
为了获得最佳的双向实时编辑体验,LiveStyle会执行源代码修补:它将样式表解析为对象模型,并做出有关更新数据的决策。这意味着您的CSS / LESS / SCSS必须在语法上有效。LiveStyle试图从简单的错误中恢复,但有时却无法恢复。
如果根本无法解析样式表,或者在实时更新期间这是严重错误,您会在一段时间内看到Google Chrome中的LiveStyle图标闪烁红色:

如果单击此图标,则扩展名弹出窗口中将显示错误通知。此外,持久性“显示错误日志”链接将出现在弹出窗口中,因此您可以单击它并查看引起错误的原因:

使用本地文件
如果您正在使用本地网页(例如通过file://协议打开),则Google Chrome浏览器可能会有一些限制。
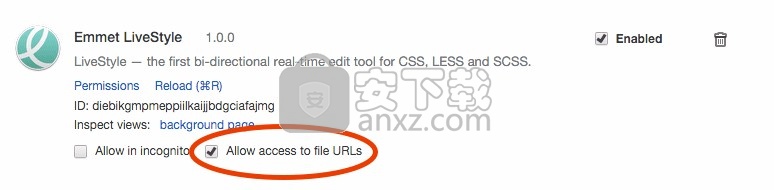
如果在LiveStyle弹出窗口中没有看到任何样式表,则最有可能是因为不允许LiveStyle使用文件URL(所有扩展名的默认行为)。要覆盖此限制,请转到“首选项”>“扩展”,然后选中LiveStyle扩展中的“允许访问文件URL”选项:

根据Google Chrome的安全政策,您不会@import在LiveStyle弹出窗口中看到'ed样式表。只需打开DevTools对其进行修复。
请注意,强烈建议您通过http://协议使用网页:在给定的文件夹中有许多免费且简单的工具来启动本地HTTP服务器(LiveStyle在不久的将来也将提供此类选项)。当您通过file://协议打开网页时,谷歌浏览器会应用许多限制,LiveStyle会尝试使用不同的技巧来克服这些限制。因此,您可能会遇到性能降低和错误的页面更新的情况。
如果您仍然不想使用本地HTTP服务器,只需打开当前页面的DevTools并在实时编辑会话中保持打开状态即可。
空的样式表列表
如果您打开LiveStyle弹出窗口,但看不到任何样式表,但是您确定当前页面包含外部样式表,请尝试以下操作:
关闭DevTools并再次签出弹出窗口。打开DevTools并再次检查。
刷新当前页面。
关闭选项卡,然后再次打开。
扩展名自动更新后,很可能会出现此错误。
无连接
Chrome扩展程序通过Websocket协议连接到编辑器。如果看到“无连接”错误,则可能是以下之一:
Sublime Text未运行,或者未安装Sublime Text的LiveStyle扩展。
您没有用于文本编辑器的最新版本LiveStyle扩展。如果您是通过Package Control安装的Sublime Text扩展名,只需重新启动编辑器即可自动更新它。
您当前的网络设置/代理/防火墙阻止了与http://127.0.0.1:54000该地址的连接-Websocket服务器正在运行。有关此问题,请与系统管理员联系。
“无连接”问题的另一个原因是Sublime Text Web服务器实现中断。看看View > Show Console在ST错误日志。在这种情况下,您可以打开LiveStyle应用程序,然后重新启动ST:LiveStyle应用程序具有其自己的服务器实现,因此在Sublime Text启动时,它将使用它而不是创建一个新的。
获取调试数据
如果样式表完全有效,则看不到任何错误通知,但LiveStyle仍无法按预期工作,您可以查看内部调试日志以获取更多信息。
要获取调试日志:
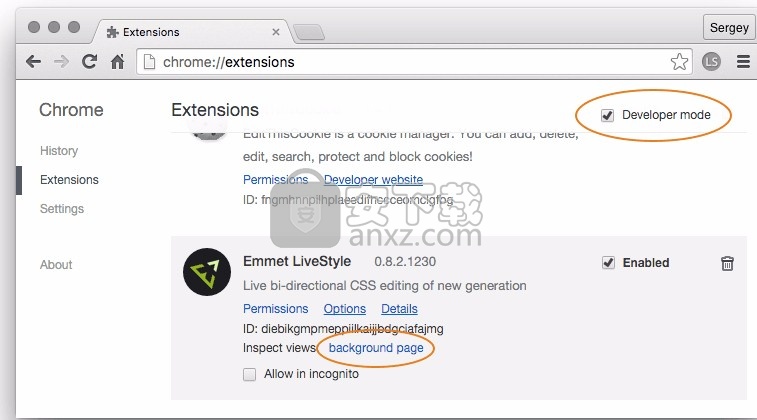
1、在Goggle Chrome浏览器中,转到的扩展程序首选项页面chrome://extensions/。
2、启用右上角的“开发人员模式”。
3、单击Emmet LiveStyle扩展中的“背景页面” :

它将打开一个DevTools窗口。转到“控制台”窗格,查看调试日志和有关发生问题的可能提示。
报告错误和建议
如果在LiveStyle中发现错误,或者对可以改进的地方有一些想法,则可以报告问题。在创建问题之前,请遵循以下简单规则:
查看未解决的问题,可能已经有人填补了相同的问题,并且正在讨论可能的解决方法。
尽可能描述您的工作,期望的结果以及导致错误的原因。报告类似“ LiveStyle无效!!!” 根本没有帮助。
请添加调试日志(文本日志或屏幕截图)以及可能的错误报告。
如果可能,请附加导致错误的样式表片段。
附加显示错误的屏幕截图和小视频/动画gif 很有帮助。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






