Egret Pro(HTML5游戏开发工具)
v1.3.0 官方版- 软件大小:114.0 MB
- 更新日期:2020-05-13 15:18
- 软件语言:简体中文
- 软件类别:游戏工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Egret Pro是一款功能强大的HTML5游戏开发工具,软件提供了资源浏览器、游戏对象列表、属性编辑器、控制台、场景编辑器、放置游戏实体、2D图形渲染、3D图形渲染、动画系统、缓动动画、行为树AI、碰撞检测等多种强大的功能,可以帮助游戏设计师对游戏进行开发,其采用了可视化的编辑方式,能够让用户更加直观与高效的完成HTML5游戏开发,而且内置了对战引擎,当设计联机对战游戏时,能够为您带来更加的设计体验,有需要的朋友赶紧到本站下载吧!

软件功能
以游戏设计师为中心的游戏创作工具
EgretPro 的设计理念是,将游戏设计师(而不是游戏程序开发人员)作为游戏开发过程的的核心。通过组件实体系统的架构与数据驱动开发的设计思想,EgretPro被设计成一款可视化的游戏开发工具,这使得游戏玩法开发这一过程从游戏研发直接开发转移到了游戏设计师直接可视化配置,通过这种方式,游戏开发效率得到了很大的提升
完善的2D和3D渲染引擎
EgretPro 分别支持 Egret2D 5.x 和 Egret3D 渲染器,通过EgretPro您可以轻松创建2D或3D游戏
可视化开发
EgretPro提供了强大的编辑器,并贯彻数据驱动开发的理念,简化开发流程,提升开发效率。支持Windows与MacOS系统
原生支持对战游戏
EgretPro内置了一套对战引擎,是您开发联机HTML5游戏的最佳选择
软件特色
实体和组件
从最基本的层次来说,创建场景和预置体可以归结为在编辑器中向场景中放置实体,并向实体添加组件。这些实体可能是、网格、光源、玩家起点、武器或载具等。什么时候添加哪些对象通常是由场景设计团队使用的特定工作流程规定的。
资源库
资源库是编辑器的主要区域,用于在编辑器中创建、导入、组织、查看及修改游戏资源。它还提供了管理内容文件夹和对资源执行其他有用操作(例如重命名、移动、复制和查看引用)的能力。资源库可以搜索游戏中的所有资源并与其交互。
场景编辑
场景的编辑是通过视口内的操作完成的,通常视口显示的内容与场景树中的树形结构是完全一致的。
预置体
预置体的编辑和场景编辑几乎是一致的,通过创建和编辑多个预置体,您可以在多个场景中复用多套模板结构。
相机
相机是用来进行图像渲染的,通常一个游戏只有一个相机,通过控制相机的移动和旋转,来控制渲染 3D 的不同视角。当使用多个相机并控制相机的渲染视口或者设置相机的 renderTarget 属性,以及添加后期渲染组件天空盒组件,就能实现各种复杂的渲染功能。
光照
对场景的照明通过光源组件来完成。其用作光源,包含多种属性,用于确定光照特性,如:
光照的亮度
光照的颜色
不同光源以不同方式发射光线。举例而言,标准电灯泡会向所有方向发射光线,在 Egret Pro 中,这被称之为点光源。在其他情况下将把灯泡的背面设为不透明,对发射的光线形成物理限制(例如泛光灯),这便是聚光源。来自太阳的室外光线,其所在位置较远,因此看似是来自一个方向,而非一个具体的点,利用定向光源可模拟此类光线。
材质着色和渲染器组件
材质是可应用于渲染器组件以控制场景视觉效果的资源组件。在高级场景中,可能很容易把材质想象为涂在对象上的“油漆”。但是即使这样也不完全准确,因为准确地说,材质定义的是从外观上构成对象之表面的类型。您可以定义它的颜色、光泽度、是否能看穿对象(透明度)等等。
从更专业的角度来讲,当场景中的光源照射到表面时,材质被用来计算该光源如何与该表面相互作用。这些计算是使用从各种图像(纹理)和数学表达式以及从材质本身固有的各种属性设置输入到材质的输入数据来完成的。
Egret Pro 提供多个着色模型。可以使用任意属性(例如漫射颜色和镜面反射强度)定义材质,也可以使用更容易与现实世界场景关联的属性,这些属性包括底色、金属感、镜面反射和粗糙度。
安装方法
1、双击Egret Pro安装程序进入如下的许可证协议界面,点击【我同意】进入下一步的安装。

2、正在安装Egret Pro,用户等待安装完成。

3、弹出如下的Egret Pro安装成功的提示,点击【完成】结束安装。

使用说明
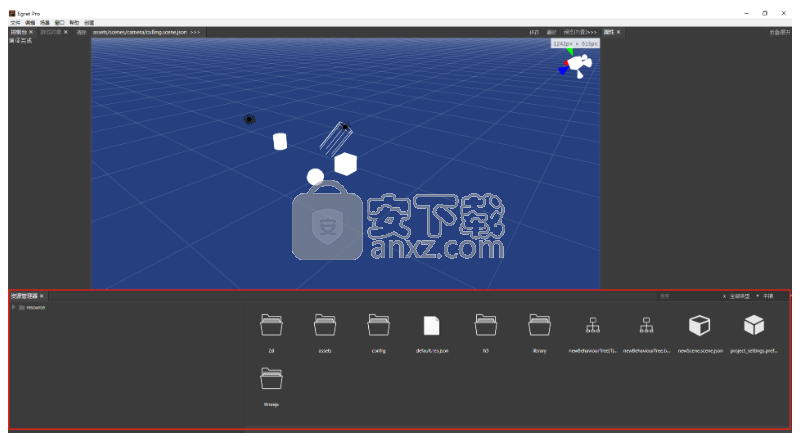
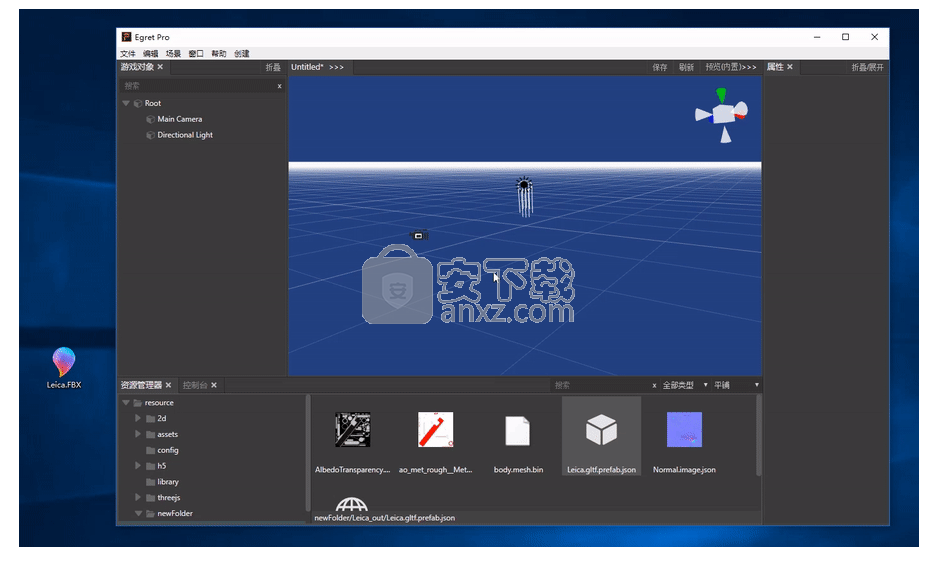
编辑器UI
Egret Pro可视化编辑器十分容易掌握,您只需要熟悉一些用户界面功能和流程即可开发设计,下面介绍编辑器的主要操作。
资源浏览器
资源浏览器 用于在Egret Pro中创建、导入、组织、查看及修改资源,提供了 重命名、移动、复制和查看引用 等功能。

在 资源浏览器 中,您可以浏览在游戏中找到的所有资源,如果资源过多,可在搜索框中,键入文本以按名称查找资源。
如果不小心关闭了资源窗口,点击上方菜单的 窗口 -> 资源 即可重新打开
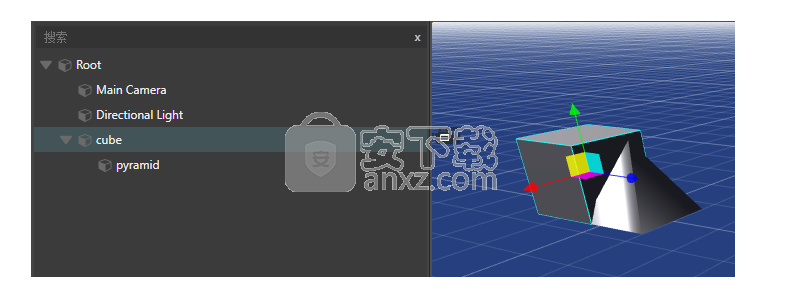
游戏对象列表
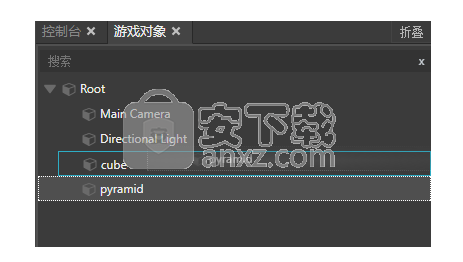
在编辑器菜单栏左下方选择tab至游戏对象,调用出游戏对象列表来管理游戏对象

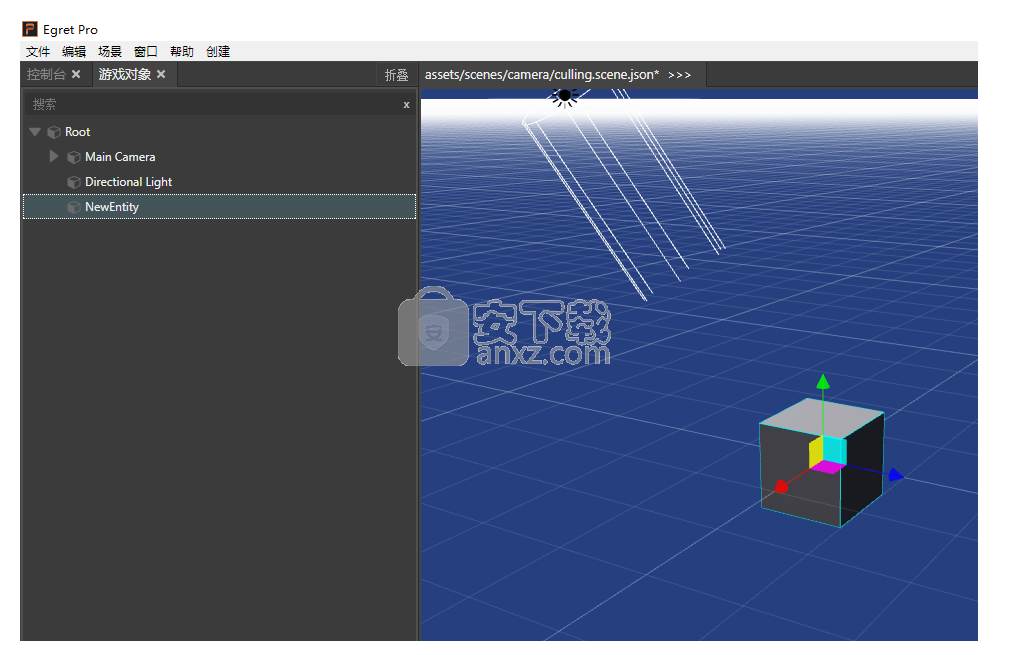
在游戏对象列表中,您可以新建、删除游戏对象,在列表区域内右键,选择 3D -> 立方体 ,即可创建一个新的游戏对象 立方体。

在游戏对象列表中删除一个游戏对象实体也很容易,您可以在列表中选中对应实体,并在选中区域右键,在弹出的列表中选择 删除 即可。
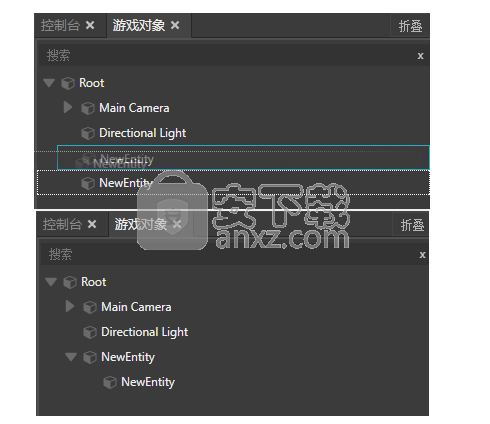
您还可以管理游戏对象层级,在列表中拖拽一个实体对象至您想将其归并到的父物体对象的列表区域下,松开鼠标按键即可。

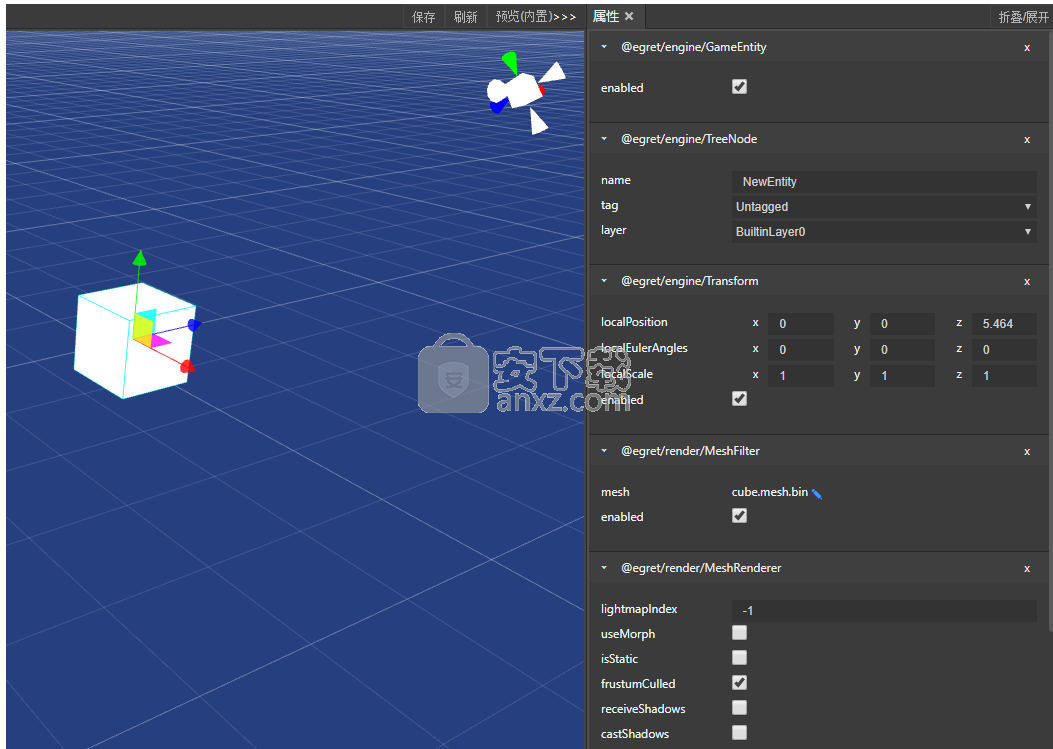
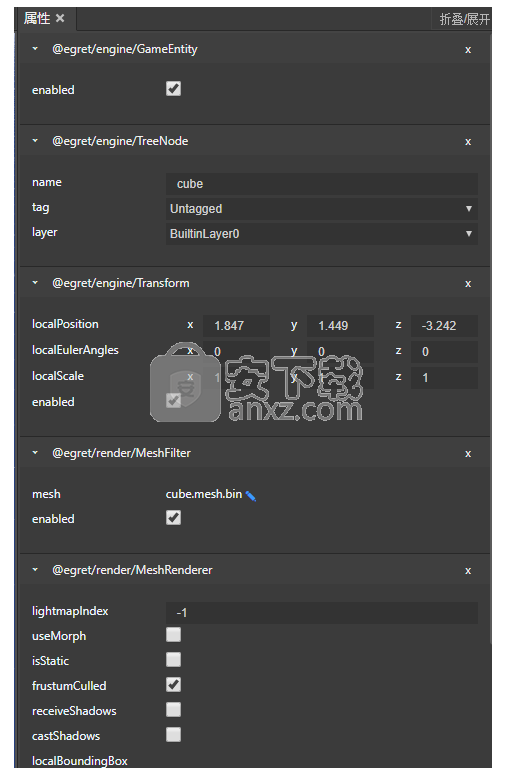
属性编辑器
进入Egret Pro编辑器,可观察到右侧的 属性 窗口。

此时属性窗口未显示任何可以编辑的属性,您可以点击选中场景中任意GameObject实体,例如 方块

可见属性编辑器显示了众多可以编辑的组件属性,您可以在这里编辑组件属性。添加、删除组件。
后续更多许多内容在属性编辑器上操作实现,请您务必熟悉属性编辑器操作。
控制台
在编辑器菜单栏左下方选择tab至控制台,您会发现编辑器相关的输出信息都在这里。当您的开发过程中出现了逻辑错误,或是编译问题,都会在这里输出显示。

项目管理器
说明如何新建、管理、打开项目
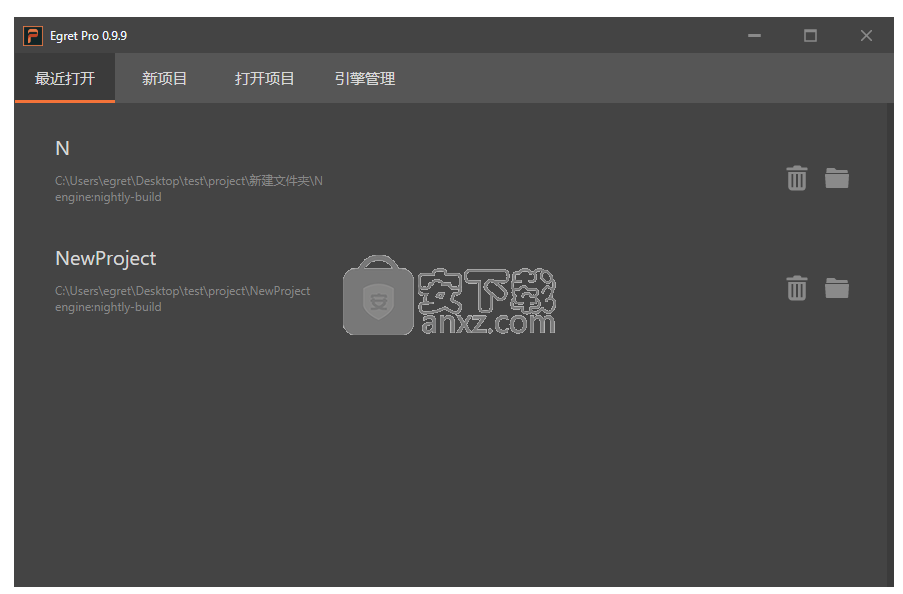
打开Egret Pro,项目启动器将启动。
可以从项目启动器开始创建项目、打开现有项目,还可以打开项目实例。
打开项目
选择启动器上方tab至最近打开,单击即可打开最近项目。

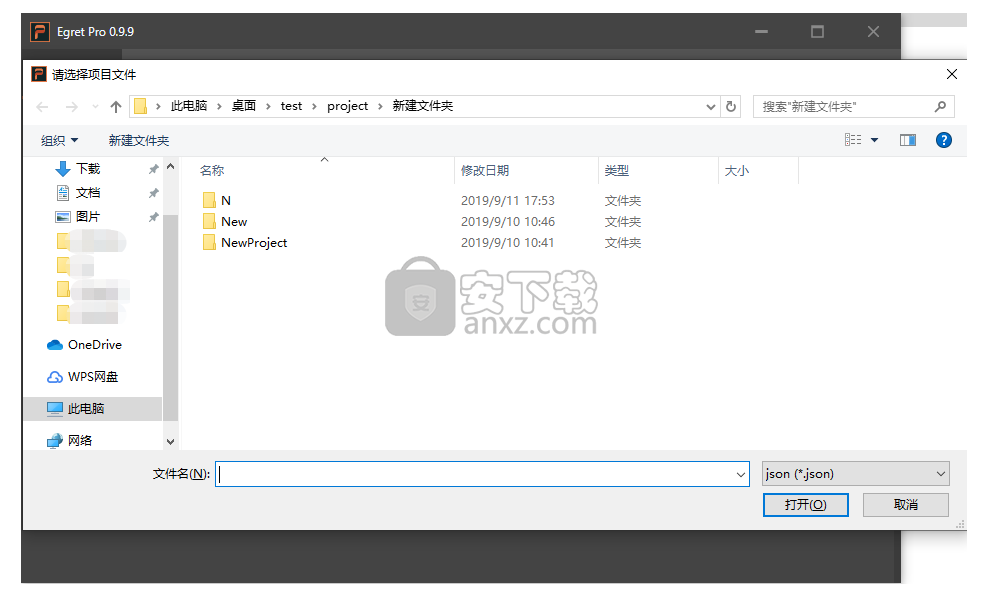
单击启动器上方第三个选项卡 打开项目 即可弹出文件浏览器打开项目。

在Egret Pro编辑器中选择 文件 > 打开项目同样可以打开此选项卡。
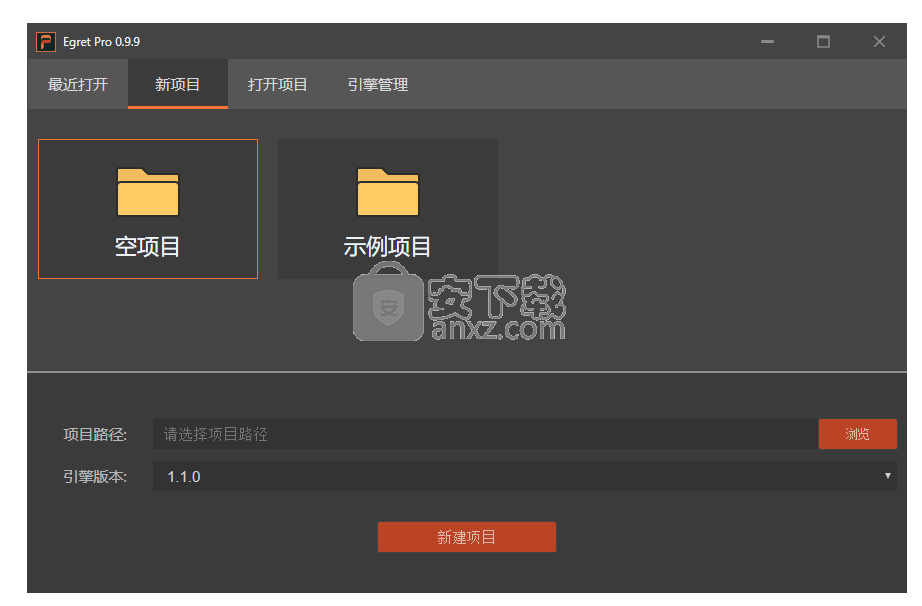
新建项目
选择启动器上方tab到第二个选项卡 新项目。

新项目提供项目的初始模板。选择空项目将创建一个完全空白的项目,选择示例项目则将创建Egret示例项目。 新建项目需要选择项目路径,从引擎版本列表中选择一个版本,单击新建项目按钮,创建项目将自动打开。
控制GameObject
在Egret Pro中控制 GameObject 移动、旋转、缩放是编辑场景的重要部分。 这里说明了每一种控制操作的方式,和多种操作途径。
GameObject 的平移
GameObject 的平移将说明如何在关卡编辑器的窗口中移动 GameObject

首先打开编辑器后,在左侧游戏对象列表中Root对象下创建新的3D GameObject 方块

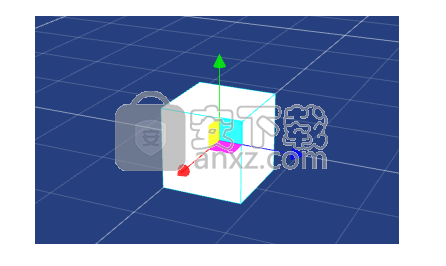
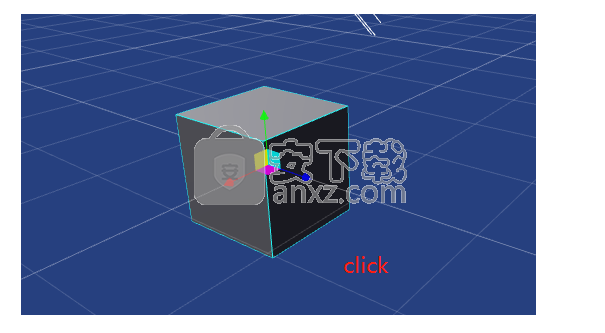
点击选择 方块,它进入被选中的状态,并有一个红/蓝/绿的箭头图标显示。

这是默认显示的 GameObject 移动工具,在物体选中的时按下 W 按键即可调出。
将鼠标移动到 移动工具 的一个轴上,该轴会呈高亮。点击并向箭头的水平线方向拖拽,可以沿着坐标轴移动物体。移动的方向会被限定在当前选择的坐标轴上。这样能够在保持该物体方向和另外两个坐标轴不变的情况下移动物体。
当任意轴都不处于高亮状态时 点击移动工具 中心 可以自由的移动物体,不受特定轴的约束。
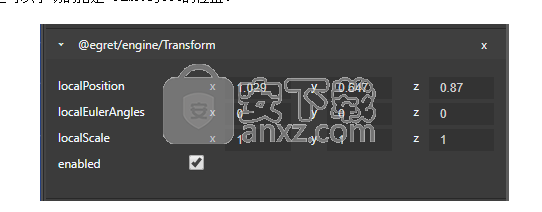
此外,在inspector中,也可以观测到Transform组件local Position中X, Y, 或 Z 的各个数值,这里可以手动的指定 GameObject的位置。

GameObject 的旋转
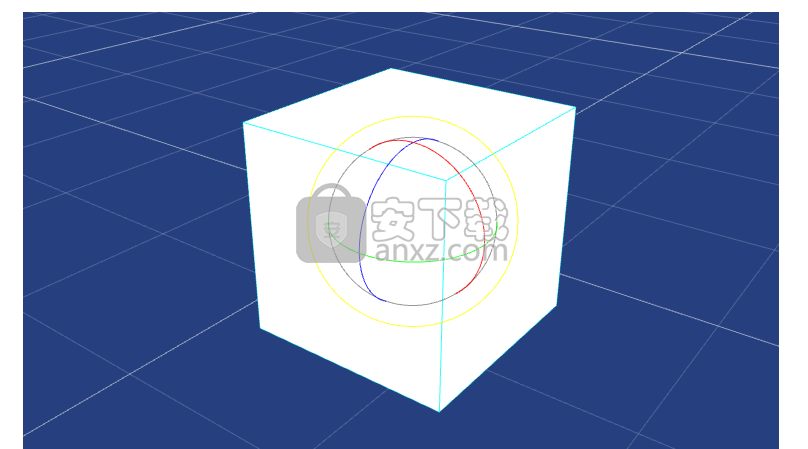
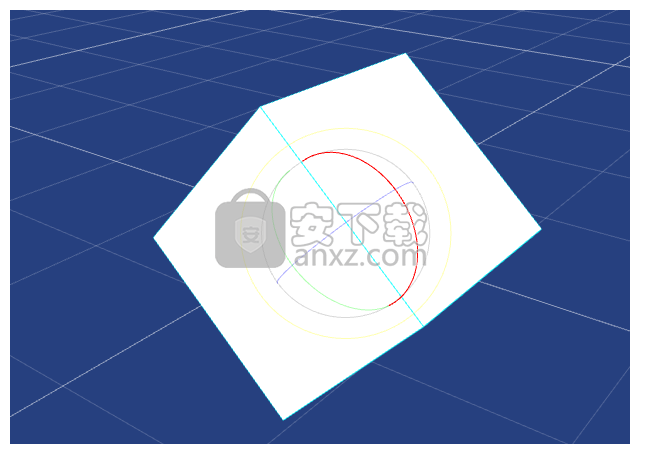
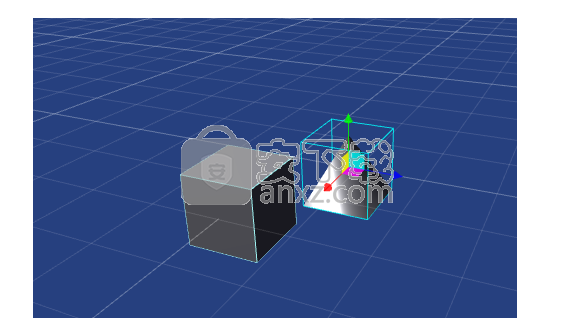
点击选择刚刚创建的 方块,按 E 键切换到 旋转工具。这时操作控件变为三个颜色的半圆弧线,每个弧线都可以用来旋转该轴的 GameObject。

将鼠标移动到其中某个弧线上, 弧线会高亮显示。点击左键 并 按住,该GameObject会沿着这个高亮的轴旋转。

同样在inspector中,也可以观测到Transform组件旋转localEulerAngles X, Y, 或 Z 的各个数值,这里可以手动填入需要的数值。
GameObject 的缩放
GameObject 的缩放
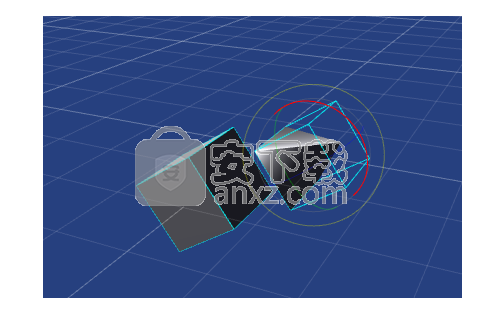
继续选择刚刚操作的 方块,点按 R 切换到 缩放工具。可以看到操作控件变成了一组末端带有三种颜色句柄的形式。

将鼠标移动到句柄上,光标会高亮,表示 GameObject 将会沿着高亮的轴方向进行缩放。 点击沿着句柄方向拖拽,可以沿着高亮的轴方向进行缩放。

点击并拖拽这个操作控件中间 ,可以使得 GameObject 沿三个轴同时缩放。

同样地,在inspector中,也可以观测到Transform组件local Scale中X, Y, 或 Z 的各个数值,这里可以手动的指定 GameObject的缩放。
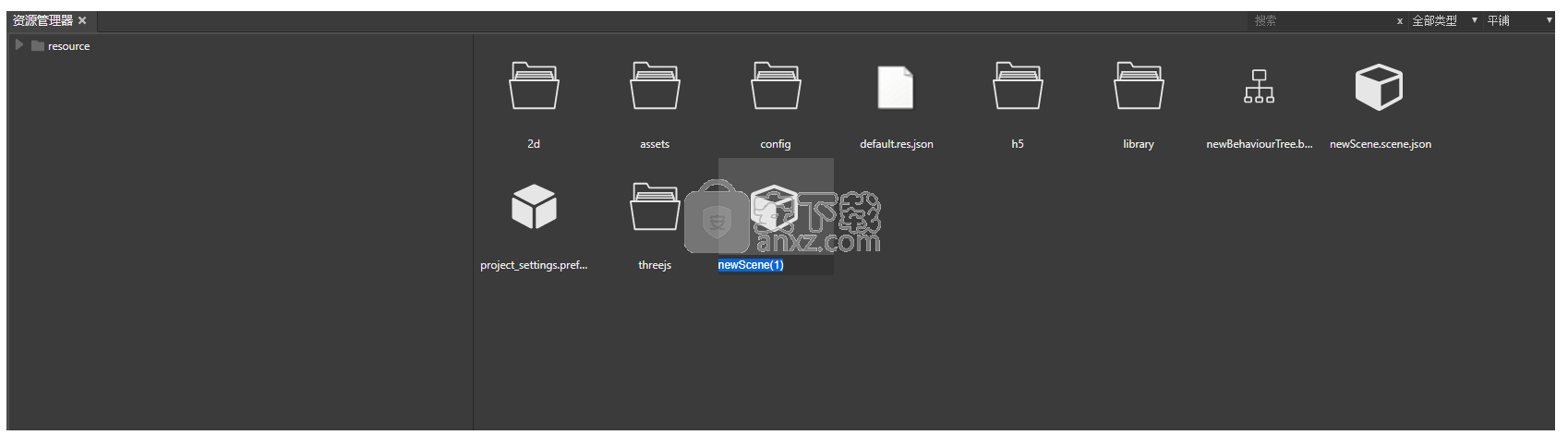
新建场景资源
在资源管理器下空白处右键单击弹出创建列表,选择创建场景,即可创建一个默认场景。

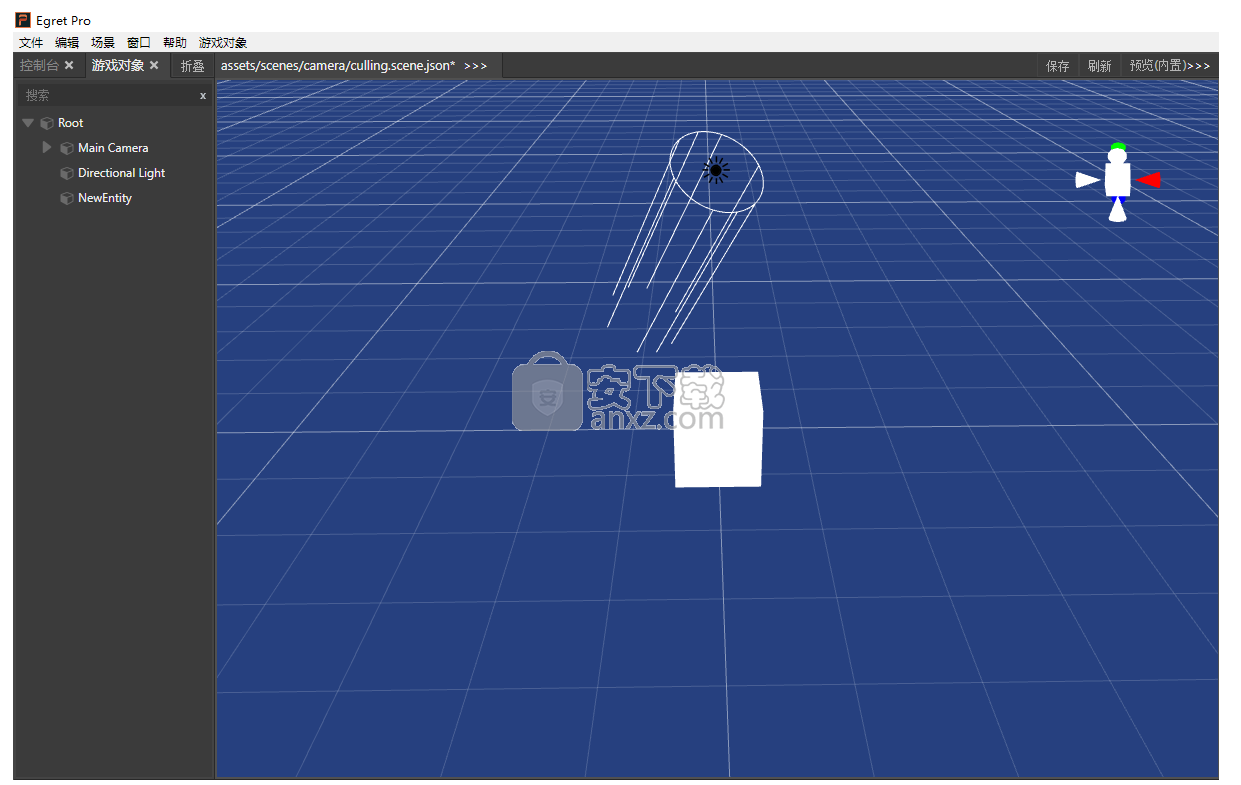
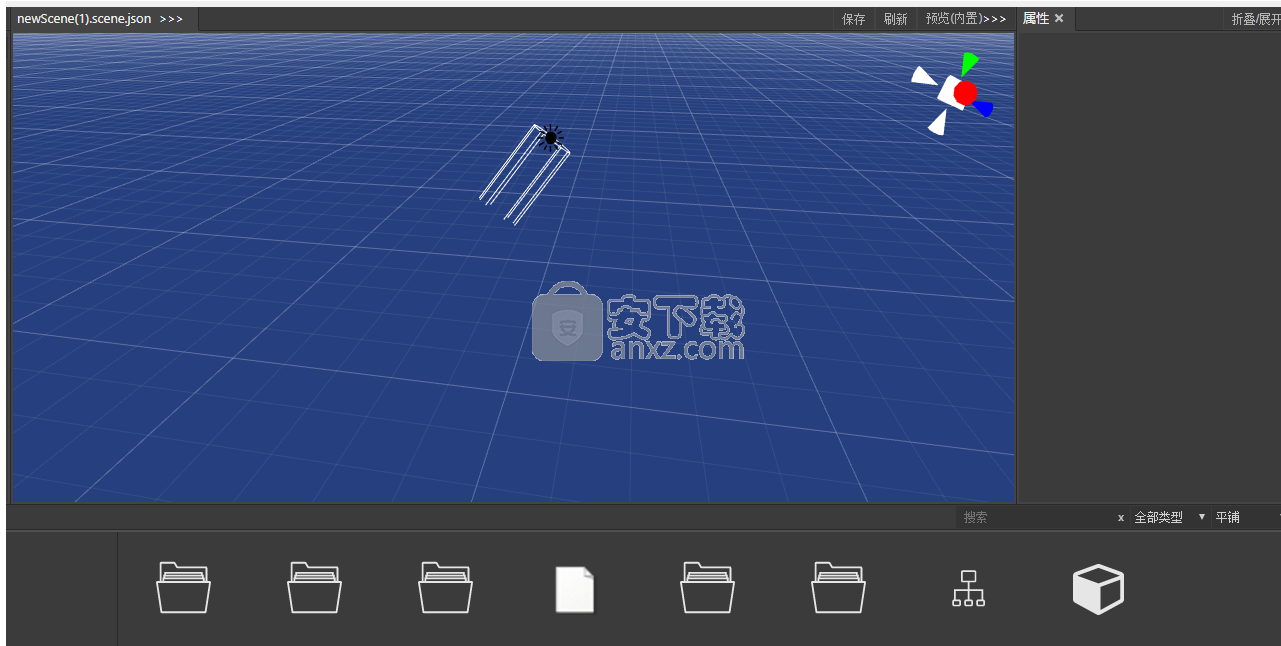
使用场景资源
在资源管理器中选择一个场景文件,双击场景文件图标,即可打开该场景。 这里我们选择刚刚创建的场景双击打开,可见打开了创建的默认场景。

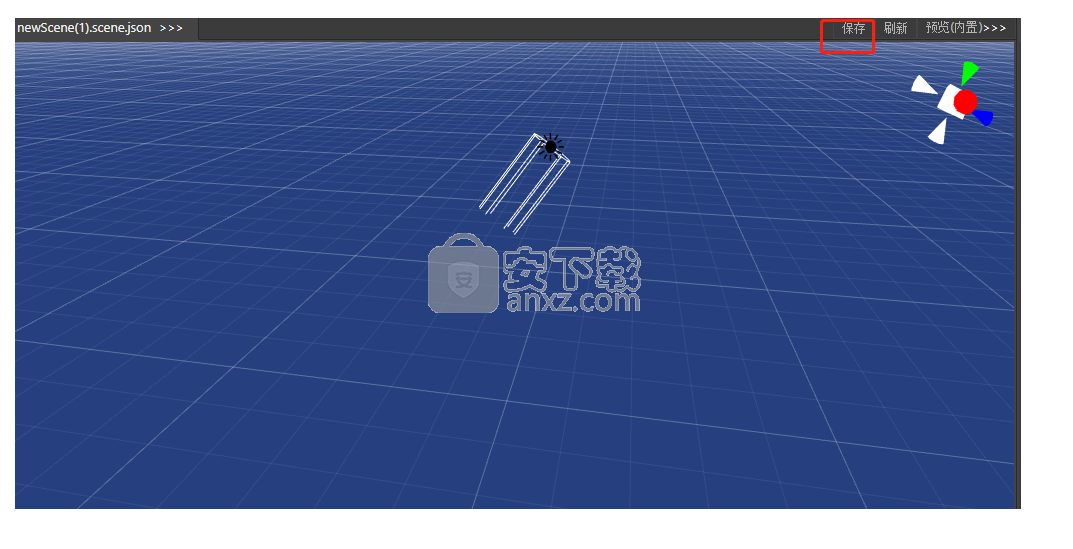
保存场景资源
您可以在任何时候保存场景资源,只需使用快捷键 Ctrl + S 即可保存场景文件。

图示为保存成功, 除此之外您可以点击场景窗口上方的 保存 按钮来保存文件。

游戏实体
场景中的游戏对象都是 游戏实体 。游戏实体支持场景中三维转换编辑,还可以添加、删除组件。
游戏实体 有许多类型,在默认场景中的相机、灯光,可创建的3D网格实体,或者您自行导入的模型以及粒子特效都是游戏实体。使用他们都需要您有基础的场景中创建并编辑 游戏实体 的基础知识。
放置游戏实体
您可以十分轻易地放置默认Egret Pro中的资源,在游戏对象列表区域右键,点击弹出的创建列表中的相应选项来创建相应游戏实体。如相机 基础模型 灯光等实体。
如果您要在场景中使用您利用三维建模工具创建的美术资源,可以将其拉进资源管理器,然后拖拽进游戏场景视图即可成功导入。

选择游戏实体
简单选择
您可以在场景视窗中点击您要编辑的单个游戏实体,该游戏实体会呈高亮显示并出现操作工具,代表改实体被选择了。

多项选择
您可以按住 Ctrl 键来多项选择场景中的游戏实体。此时您点击的游戏实体都会进入选中状态。

此时您可以使用操作工具对他们进行批量操作,例如旋转平移缩放等。

游戏实体层级关系
在游戏项目中,设置某游戏实体为另一游戏实体子物体的操作很常见,这样对游戏实体的逻辑会有更加方便的处理。
在游戏对象实体列表中,您可以将一个实体对象拖拽到另一实体对象名字处,可将这个实体对象作为另一实体对象的子物体。

作为子实体对象,父实体对象如果进行基本的变换,则子实体对象也将被变换。

当父实体对象被删除时,子实体对象也将被删除。
组件
场景中的游戏实体有许多属性,在Egret Pro中,赋予游戏实体属性的就是 组件 ,给物体添加属性就等于给实体加上对应的组件,实体就会拥有这类属性。
打开编辑器后,在游戏场景中选择一个游戏实体,编辑器右侧属性编辑器面板会展示该实体拥有的所有组件,一般来说,每个在游戏场景中的实体都拥有TreeNode、Transform等默认组件。

每个组件都是可以编辑的,您可以在这里编辑您想要的属性。
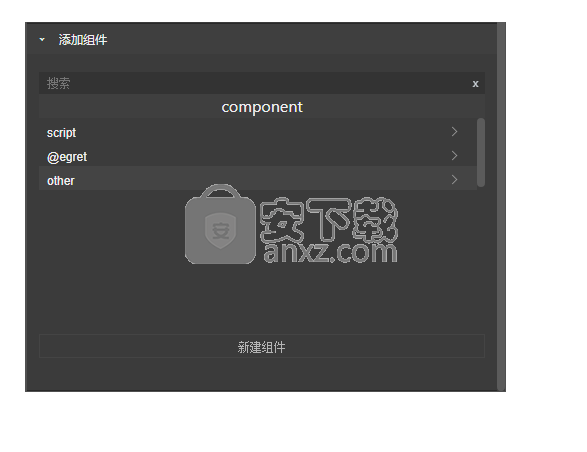
添加组件
当您选中游戏实体时,在属性编辑器下方,可找到添加组件的选项按钮,点击 添加组件

您可以看到有三个组件库选项按钮,
script
当用户编写继承自引擎内部行为的组件时,组件会出现在这里。
@egret
这里是Egret内部内置好的组件,已经按用途归类好,您可以直接使用。
other
这里是Egret内部内置好的未被分类的组件。
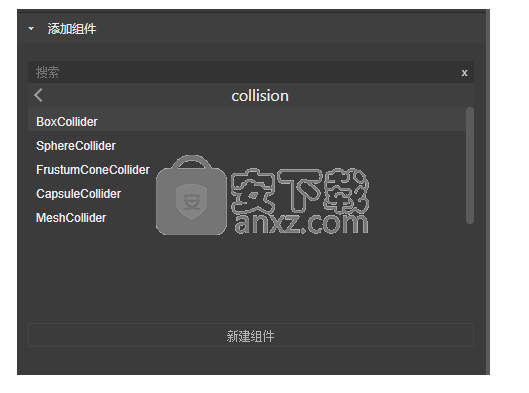
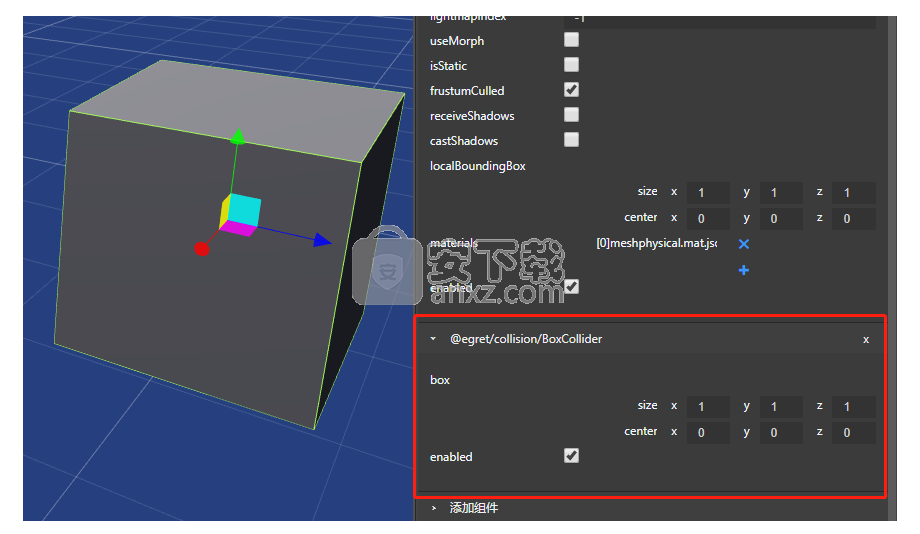
点击组件即可使用,例如点击场景中创建好的立方体,点击添加组件,选择@egret -> collision -> boxCollider.

成功给立方体添加上盒碰撞体组件。

人气软件
-

DNF连发设置生成工具 0.55 MB
/简体中文 -

新版魔兽争霸3修改器 0.28 MB
/简体中文 -

吃鸡百宝箱 38.8 MB
/简体中文 -

天龙八部天佛降世修改器 0.23 MB
/简体中文 -

SpoilerAL(日文游戏通用SSG修改工具) 2.66 MB
/简体中文 -

Tiled Map Editor(游戏地图编辑器) 12.2 MB
/简体中文 -

Epic Games Launcher(epic games启动器) 54.16 MB
/简体中文 -

温岭同城游戏大厅 13.7 MB
/简体中文 -

魔兽全图作弊器 0.16 MB
/简体中文 -

rpg maker mz中文 831 MB
/简体中文