
Saola Animate(动画创建与交互式Web内容创建工具)
v2.7.0- 软件大小:72.55 MB
- 更新日期:2020-05-04 14:24
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Saola Animate是一款非常强大且功能完善的HTML5动画软件,主要用于构建交互式,富媒体的Web内容;使用集成的可视界面,该软件可让您轻松地将内容带入生活;程序提供了用于构建HTML5动画的用户友好界面,具有深色主题和突出显示的橙色轮廓,首次启动该软件时,您会看到欢迎屏幕,在这里,您可以执行一些常见任务,例如创建新项目,打开现有项目等;该程序还提供了可自定义的工作区,画布被菜单栏,工具栏,时间线和一组窗格包围,您可以自由切换窗格,更改窗格的位置和大小以及根据自己的喜好自定义快捷方式;需要的用户可以下载体验

新版功能
1、响应式设计
使页面在任何给定点响应浏览器大小,从而在不同设备和屏幕大小之间提供最佳观看体验。
2、Google和系统字体
让排版使用GoogleFonts库中的数百种华丽字体和计算机上的系统字体。在HTML5输出中嵌入系统字体,以在浏览器和设备之间获得一致的外观。
3、外部脚本资源
导入外部HTML,CSS和JavaScript文件或URL,并使用它们来完全控制文档。所有脚本资源都可在程序中编辑。
4、脚本支持
当您想要进行自己的交互时,JavaScript会派上用场。SaolaAnimate具有强大的内置代码编辑器,具有智能功能,可让您快速创建和编辑JS功能。JavaScriptAPI也可随时为您提供支持。
5、HTML5
通过动态,互动和引人入胜的网络内容将您的想法变为现实。HTML5及其广泛的功能使您无需使用高级动画和交互功能即可实现您的愿景。
软件特色
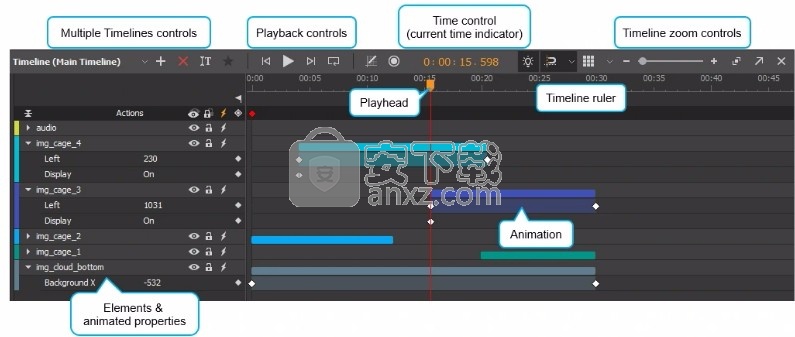
1、时间线
时间轴充当动画的容器和衡量时间的统治者。每个场景可以有多个时间轴,以满足大量元素,动画和交互性。控制时间轴播放以创建丰富的交互式动画。
2、场景
将场景视为Microsoft PowerPoint中的幻灯片。管理场景以控制动画的流程,以创建令人惊叹的视觉体验。
3、精灵表
精灵表是在一个位图图像文件中排列的各种图形的序列。由于精灵表,您可以创建表示一个或多个动画序列的动画角色,同时只需要加载单个文件。
4、自动关键帧
Auto-Keyframe允许在创建动画时自动生成关键帧。因此,它使关键帧变得更容易,并缩短了您放入动画的时间。
5、运动路径
在创建运动时,运动路径是最佳选择。它允许您绘制复杂的曲线而不仅仅是直线,使您的对象动画更自然地移动。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

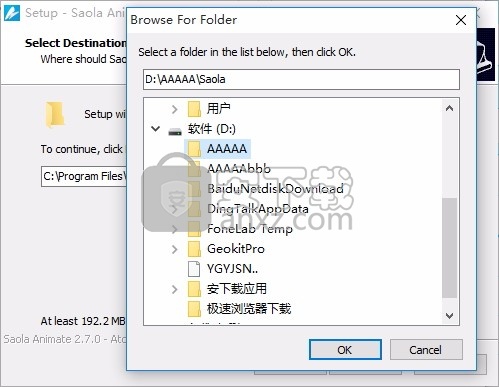
4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

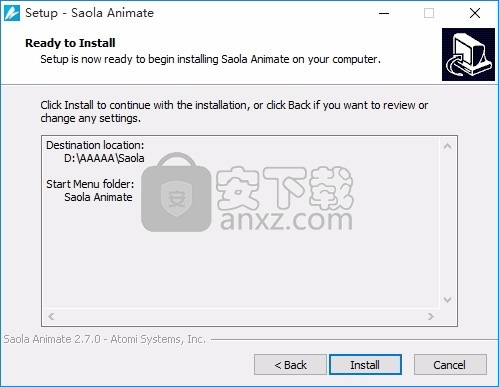
5、现在准备安装主程序,点击安装按钮开始安装

6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
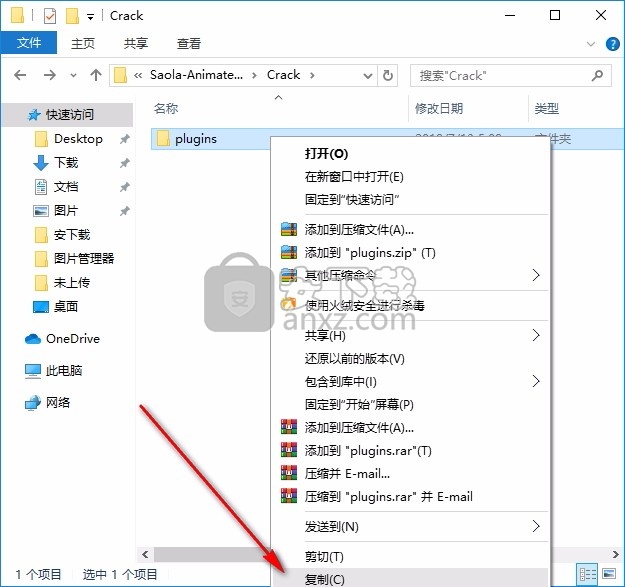
1、程序安装完成后,先不要运行程序,打开安装包,然后将文件夹内的文件复制到粘贴板

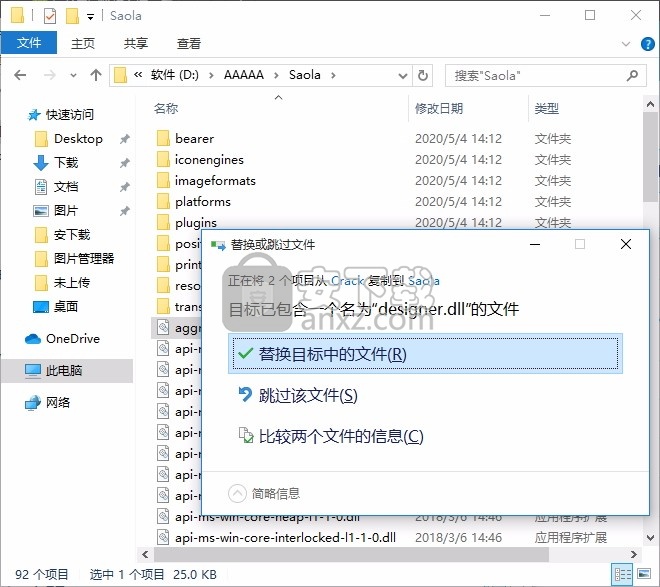
2、然后打开程序安装路径,把复制的文件粘贴到对应的程序文件夹中替换源文件

3、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

使用说明
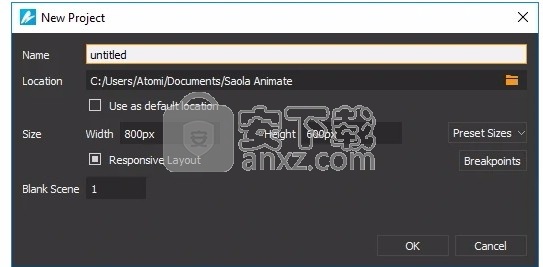
创建新项目
Saola Animate从一开始就易于使用。首先,您需要创建一个新项目。只需单击“ 欢迎屏幕”或工具栏上的“ 新建”按钮,或按CTRL + N即可启动项目。它可以是场景大小为像素的无响应项目,也可以是场景大小以容器大小的100%开始的响应项目。
请记住,您以后总是可以更改项目参数。您还可以根据需要在非响应和响应项目之间进行转换。因此,现在不必担心您的选择。

响应式布局允许您为单个文档创建不同的布局,从而使文档在不同的屏幕尺寸下都能正常运行。您还可以利用灵活的布局使您的文档适应窗口大小的更改。灵活的布局使用相对单位而不是固定单位,可以使元素彼此相对并与其容器相对对齐。
插入元素和资源
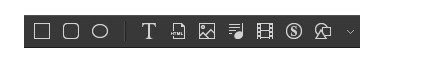
Saola Animate具有DIV,文本和基本形状。您可以使用工具栏按钮或“ 元素”菜单中的命令将这些元素快速插入场景中。关于文本,可以免费使用Google字体美化您的文本。

此外,HTML5动画软件可让您将图像,音频和视频导入到文档中。只需将这些文件从您的计算机拖动到“画布”上,或使用工具栏按钮将它们添加到场景中即可。Saola Animate在“ 资源”窗格中保留资源的副本。实际上,您可以直接将文件拖到此窗格中,然后再将它们添加到场景中。

除了多媒体之外,您还可以使用外部JavaScript,CSS和HTML文件来更好地控制文档的外观。您也可以直接从网页导入JavaScript和CSS。所有脚本资源均可在程序中编辑。
制作动画
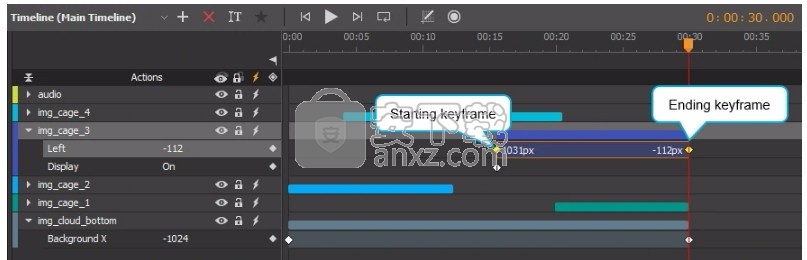
当然,创建HTML5动画是HTML5动画软件的核心部分。毫无疑问,“ 时间轴”窗格在动画创建过程中扮演着不可或缺的角色。它使您能够查看和控制项目的所有时序方面。

一言以蔽之,您可以使用关键帧来定义属性动画的开始和结束值。您可以手动添加关键帧,也可以使用“自动关键帧”模式自动添加关键帧。
另外,您可以使用符号重用动画以及元素,场景或时间轴。使用符号可以通过将一个动画嵌套在另一个动画中来构建复杂的动画。
增加互动
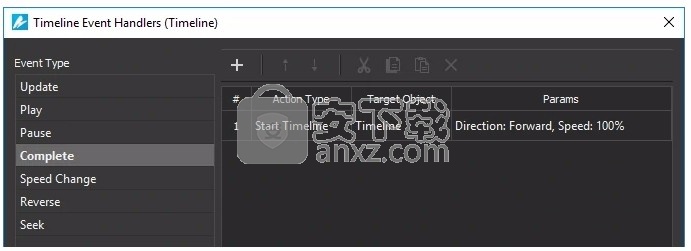
您的HTML5动画始终可以使用事件操作,时间轴触发器,时间轴标签和多个时间轴进行交互。触手可及的大量内置操作可完成所有常见的交互操作。同时,您可以编写自定义JavaScript函数来处理高级交互性。

预览并导出到HTML5
最后但最重要的是,您需要预览文档并将其导出到HTML5。预览至关重要,因为预览可以帮助您注意任何必需的更改,尤其是在文档具有大量交互性时。还值得一提的是,您可以为动画创建一个很酷的加载屏幕,以增加等待的时间。

考虑到所有因素,Saola Animate易于使用,值得完善的HTML5动画软件。立即试用Saola Animate,看看它可以为您的工作带来好处。
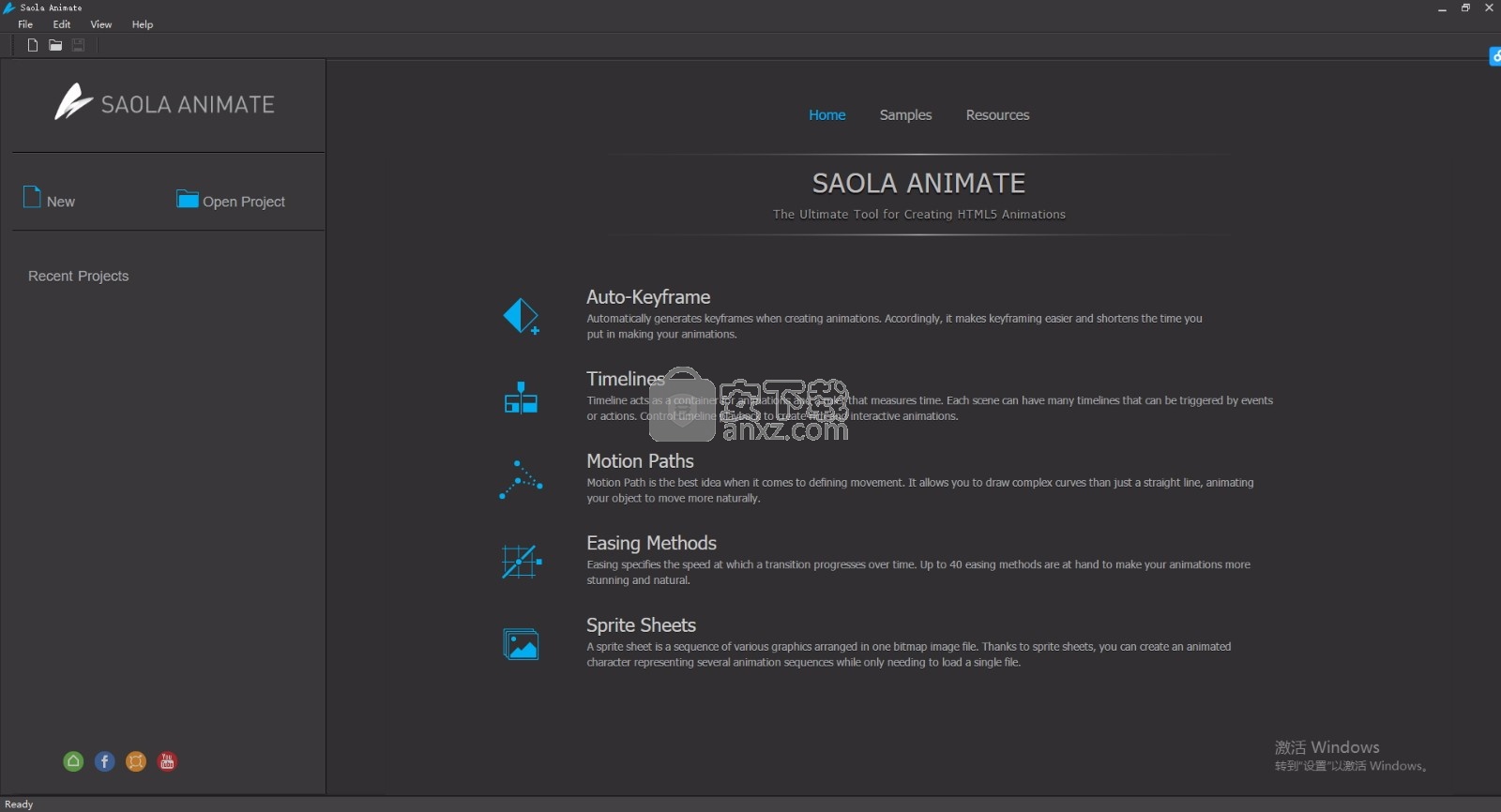
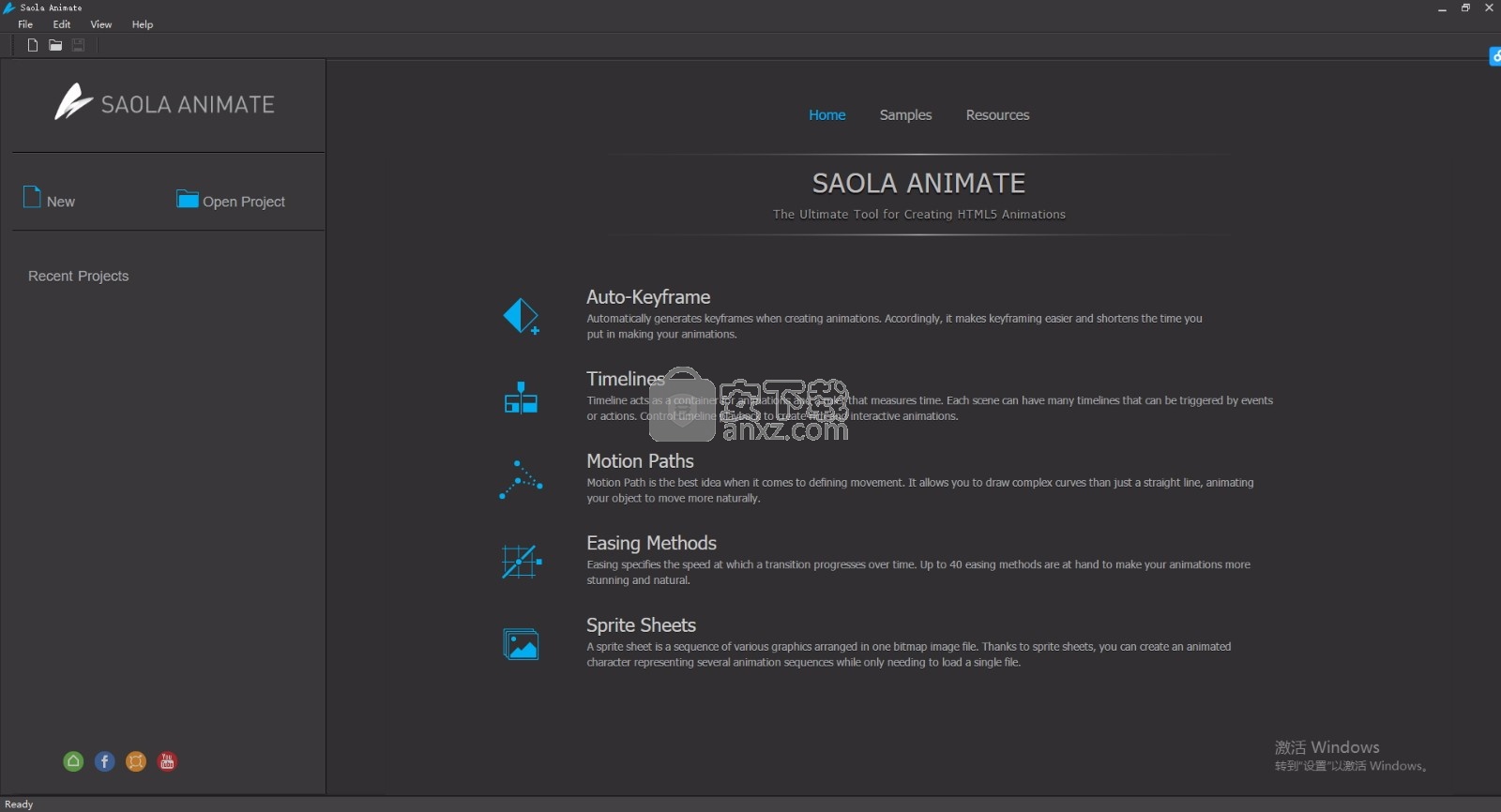
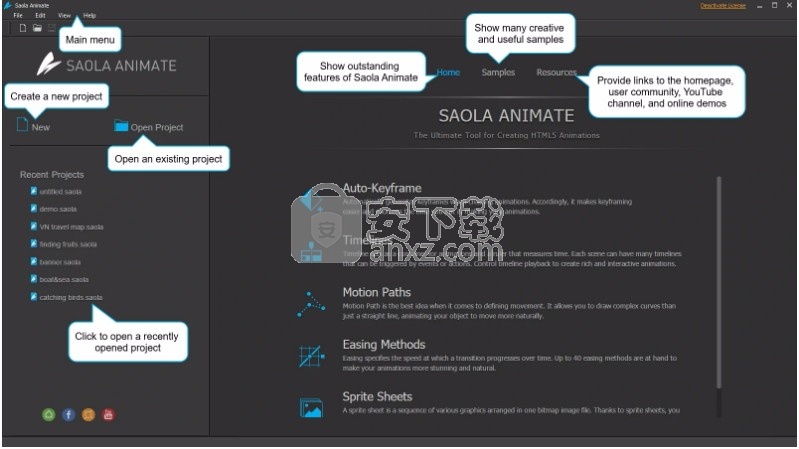
欢迎屏幕
欢迎屏幕是启动Saola Animate时看到的第一件事。当没有项目打开时,也会显示此屏幕。它允许快速访问许多常见任务,并链接到许多有用的示例和其他资源。

在主菜单中,您可以:
单击编辑 > 首选项以定制应用程序设置。
单击查看 > 语言以更改显示语言。
打开“ 帮助”菜单以获取有关应用程序的帮助,例如文档,更新和订阅。
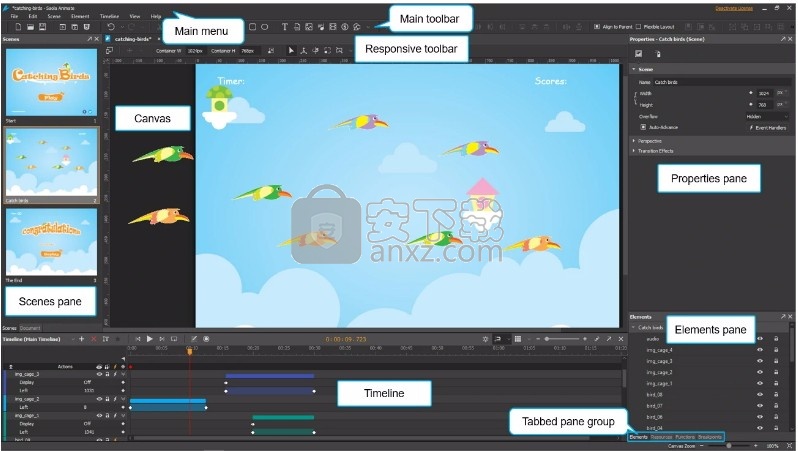
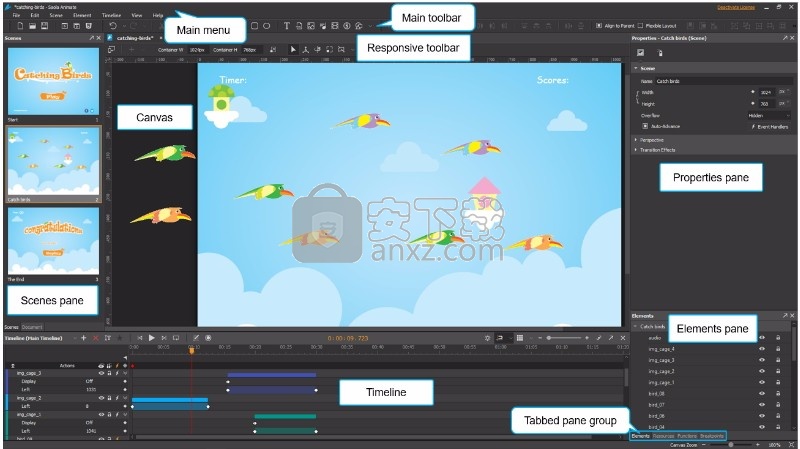
Saola Animate工作区
Saola Animate提供了一个可自定义的工作区,该工作区具有用于编辑内容的较大中央区域。中心区域(画布)被主菜单,工具栏,时间线和一组窗格包围。

主菜单和工具栏
主菜单包含七个下拉菜单。位于其下方的主工具栏包含用作主菜单中最常用命令的快捷方式的按钮。
文件菜单控制主要事件,例如创建新项目,打开现有项目,预览以及将项目导出为HTML。
使用“编辑”菜单可以在画布上剪切,复制,粘贴和排列元素。该菜单还包括用于创建符号的命令。
场景菜单可帮助您管理场景。
元素菜单允许您将所有类型的元素插入文档中。
时间线菜单可让您控制时间线和动画。还有一些用于添加关键帧,标签和触发器的命令。
视图菜单允许自定义工作区,例如显示或隐藏工具栏和窗格。
帮助菜单可为应用程序提供帮助,例如文档,更新和订阅。
帆布
画布是应用程序窗口的中心区域。它显示场景内容,并允许添加,修改和安排元素。在“画布”上工作时,可以更改缩放比例以查看整个场景或仅查看场景的特定区域。缩小的最小值为10%,而放大的最大值为400%。
执行以下操作之一以缩放画布:
按住CTRL键并向上/向下滚动鼠标滚轮以放大/缩小。您也可以按CTRL + =进行放大,按CTRL +-进行缩小。
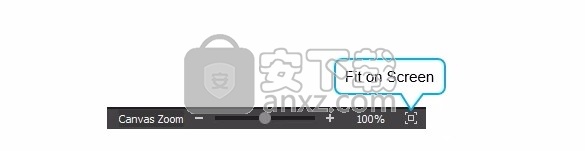
使用应用程序窗口右下角的“画布缩放”控件。拖动滑块或单击+或–按钮进行放大/缩小。或者,单击缩放百分比级别以选择所需的缩放级别。

要缩放Canvas以使其适合视口大小,请按CTRL + 0或单击“ 适合屏幕”按钮。画布将自动放大或缩小,以确保所有场景内容都出现在视口窗口中。
如果将画布放大太多,它将显示水平和垂直滚动条。只需滚动鼠标滚轮即可垂直滚动画布。按住SHIFT键并滚动鼠标滚轮可水平滚动Canvas。
时间线
“ 时间轴”窗格包含动画,如在基于时间的视图中所示。它允许您在Saola Animate中工作时播放,停止和控制动画。

其他工具栏和窗格
“ 响应式”工具栏位于“画布”上方且在“文档”选项卡下方,包含用于在响应式文档中创建和管理断点,范围和布局的命令。
连同它,“ 断点”窗格使您可以快速选择要编辑的布局,并在普通模式和响应式编辑模式之间切换。
“ 场景”窗格包含项目中场景的缩略图视图。
“ 文档”窗格显示文档属性和导出选项。
“ 属性”窗格显示元素属性,并提供列表,文本字段和其他控件以调整和微调元素属性。
该元素窗格显示包含在项目中的所有元素。它允许查看,更改选择,锁定和切换元素的可见性状态。
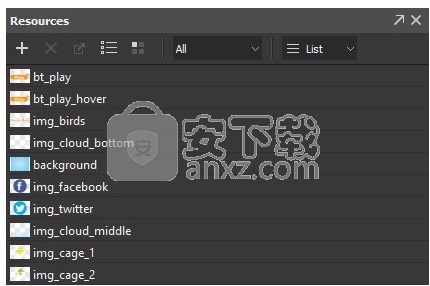
“ 资源”窗格显示项目中的所有资源。它还包含您创建或导入到项目中的所有符号,并允许您编辑符号。
“ 函数”窗格显示项目中的所有JavaScript函数。创建和管理功能来控制文档的各个方面。
使用Saola Animate创建HTML5动画
HTML5已成为现代网站不可或缺的一部分。为什么要使用HTML5?以及为什么要使用Saola Animate创建HTML5动画?本文将为您提供答案。
为什么选择HTML5?
您只需将HTML5与CSS3和JavaScript结合在一起,即可创建在任何平台或设备上都看起来不错的动画交互式内容。以下是HTML5的三个主要优点。
1.行动支援
Flash和PC时代的时代已经过去,今天是具有触摸界面和开放Web标准的移动设备时代。Web内容传播的关键是在旅途中吸引越来越多的用户。这就是为什么您需要HTML5。HTML5 为移动网站提供了更好的支持。到目前为止,移动(和桌面)平台上的所有主要浏览器均已采用HTML5。HTML5也受到YouTube,Facebook和Netflix等大型视频内容发行商的青睐。
2.反应性
如今,Web内容必须在如此广泛的设备上完美运行。假设您正在制作横幅广告。你应该把它固定大小吗?绝对不能,因为您的广告必须自行缩放以适应不同屏幕尺寸和设备上的任何可用空间。好消息是,借助HTML5,您可以创建适合移动设备的响应式内容。HTML5自适应特性不仅对在线广告有益,而且对Web,游戏和电子学习设计等也都有益。
3.本地媒体播放
HTML5 无需插件或播放器应用程序即可轻松嵌入多媒体内容。您不再需要使用或下载任何软件来查看多媒体内容。另一方面,外部插件会增加意外的稳定性和安全性问题的机会。因此,HTML5是增强用户体验,效率和安全性的绝佳选择。
为什么选择Saola Animate?
HTML5很棒,但是为什么您会喜欢Saola Animate,而那里却有无数的HTML5动画工具呢?以下是Saola Animate在人群中脱颖而出的六个关键原因。
1.易于使用的用户界面
在Saola Animate中工作时,清晰度是您的第一印象。该用户界面是如此清楚,就可以快速运行的任务,没有任何含糊。它也很容易导航,因为最常用的命令和控件是最突出的。此外,黑暗的用户界面还可以使可视内容生动起来,从而大有帮助。总而言之,您将在Saola Animate中快速高效地完成工作。
让我们快速看一下界面。可自定义的工作区具有一个较大的中央区域,用于编辑内容。中心区域(画布)被主菜单,工具栏,时间线和一组窗格包围。

2.可视化编辑器和直观的时间表
HTML5动画不再只有开发人员才能使用。现在,几乎所有想发掘自己的创造力的人都可以打开大门。这是因为Saola Animate可以将事情摆在您的眼前,而无需手工编码。丰富的可视化编辑器将代码保留在后台,从而使您可以对内容进行更具创意的控制。毫无疑问,您所看到的就是所得到的,而不是无聊的HTML代码。
除了功能丰富的可视化编辑器(即“画布”)之外,Saola Animate还为基于关键帧的动画提供了直观的时间表。时间轴会随着时间的推移组织和控制动画,并为您提供所有动画的视觉外观。现在,您可以“查看”它们,复制并粘贴它们,拖动它们以更改其时间和持续时间等。最重要的是,这里的“ 自动关键帧”模式 使您的动画制作任务变得轻而易举–绝对是时间保护程序。
3.响应式设计
Saola Animate提供了多种设计多种屏幕尺寸的方法。尽管自动调整功能可以自动缩放页面而无需更改比例,但响应式布局和灵活的布局是实现最佳观看体验的理想选择。使用响应式布局,您可以为单个文档创建多个不同的布局,从而使其在任何可能的屏幕尺寸下都能正常运行。同时,灵活的布局使用相对单位和不同类型的定位来使文档内容适应浏览器窗口的大小。
4.可重复使用的符号
动画符号是创建动画时经常使用的强大资源。它包含自己的元素,场景,时间线和交互功能,这些功能均与主时间线无关,因此使您可以轻松地将动画嵌套在另一个动画中。使用符号非常有效,因为您可以在整个文档或其他文档中重复使用它们。也就是说,您在文档中创建符号,将其导出到桌面,然后将其导入另一个文档。
5.内置事件和动作
使用Saola Animate,只需单击几下鼠标,就可以立即获得丰富的交互式内容。诸如元素,场景或时间线之类的所有项目都可以进行交互,以响应鼠标和触摸事件。Saola Animate为事件处理程序提供了多种内置事件和动作。只需使用事件和操作列表,浏览所需的事件/操作,然后单击以选择所需的内容。完全不需要编写任何代码。
6.强大的JavaScript编辑器
不需要知道如何编码,但是如果您知道编码,那么肯定会占上风。那是因为机会就是您的创造力需求如此之大,以至于只有手工编码才能满足其需求。考虑到这一点,Saola Animate提供了一个功能强大的JavaScript编辑器,其中包含JavaScript API列表以及许多有用的功能,例如自动建议。您可能需要编写代码,但将得到完全支持。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






