
RocketCake Pro(网页编辑工具) 32位/64位
v3.2 中文- 软件大小:22.22 MB
- 更新日期:2020-04-24 16:45
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
RocketCake pro是一款好用的网页编辑软件,主要应用于响应式网站设计领域;程序内置了样式编程模块,可用于创建美观的按钮,而无需使用图形程序来完成;通常在HTML中创建的按钮都没有图像,仅使用CSS样式表大大减少了所需的下载大小和网站速度;可以根据用户的需要创建样式按钮,通过使用工具集的样式化按钮条目或菜单命令插入样式化按钮,用户可以在网站上放置按钮,可以使用属性窗口自定义形状的外观;支持创建具有文本或超链接的按钮,可以通过单击一个按钮并开始输入,文本将以形状居中显示,这对于创建按钮很有用;该程序还支持为按钮创建超链接,以便用户能够单击按钮,例如打开新页面;只需选择形状,右键单击,然后选择插入超链接即可实现,即便是新手用户也可以完成此类操作,非常便捷,需要的用户可以下载体验

新版功能
一、新画廊
1、独立于宽高比的预览缩略图图像,即使所有图像均不是,它们也会导致尺寸看起来均匀
2、关闭按钮图标,用于打开的图像(以层为单位)
3、图层打开时不可滚动的背景
4、宽高比选项当然是可配置的,因此画廊看上去与以前的Rocketcake版本完全一样
二、改进导航菜单
菜单现在会自动定位,因此无论您网站上的菜单有多大,它都不会超出屏幕区域。例如,当您有一个大菜单并将其对齐到页面右侧时,下拉菜单现在将自动将其自身自动向左对齐,以使其完全可见并且不再与右侧屏幕边框重叠。
三、超链接预览
悬停超链接时,超链接的目标URL现在显示为工具提示。
软件特色
1、所见即所得编辑器
编辑网站在设备上显示的样子。随时切换以像在其他任何平板电脑,PC或移动设备上一样查看和编辑它。
2、无需编程
无需学习任何HTML或CSS。只需单击,拖放或键入即可。但是,当然,您仍然可以随意混合自己的代码。
3、完全免费
RocketCake是免费的。使用它可以创建尽可能多的网站。
4、清理生成的代码
编辑器吐出干净的HTML / CSS代码。您还可以将其用作更复杂的网站的基础或服务器脚本的模板。
5、断点编辑器
指定您自己的断点,以根据需要调整网站。灵活的断点编辑器使其非常容易。
6、专业版
RocketCake支持专业版,可以选择插入自定义CSS,HTML,JavaScript,PHP代码,用户定义的断点代码和高级支持。
安装步骤
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,弹出程序安装界面

3、同意上述协议条款,然后继续安装应用程序,点击同意按钮即可

4、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

5、桌面快捷键的创建可以根据用户的需要进行创建,也可以不创建

6、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

7、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

方法
1、程序安装完成后,先不要运行程序,打开安装包,然后将文件夹内的文件复制到粘贴板

2、然后打开程序安装路径,把复制的文件粘贴到对应的程序文件夹中替换源文件

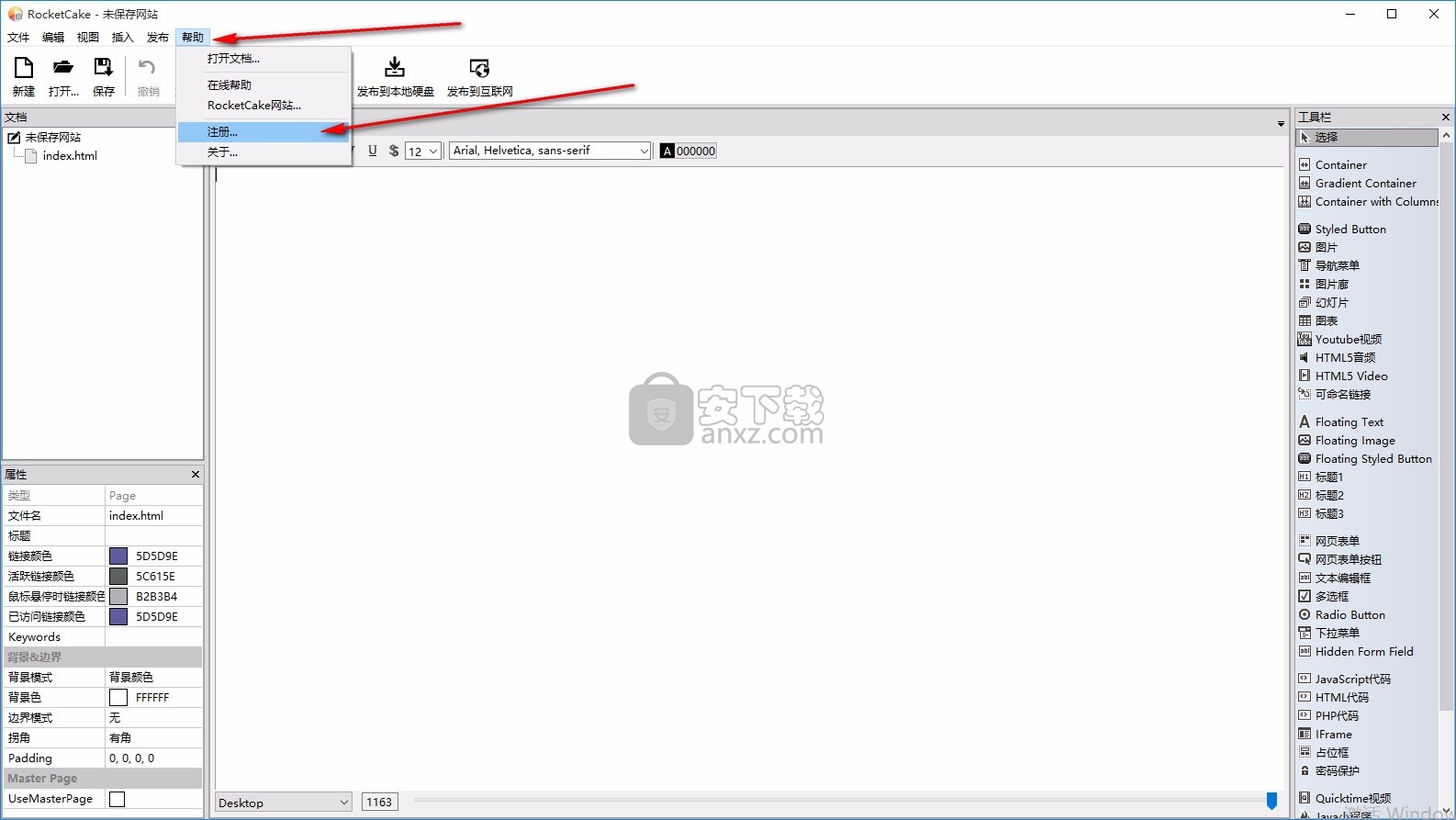
3、然后就双击程序启动快捷键将其打开,弹出用户界面,点击帮助按钮,然后选择注册按钮

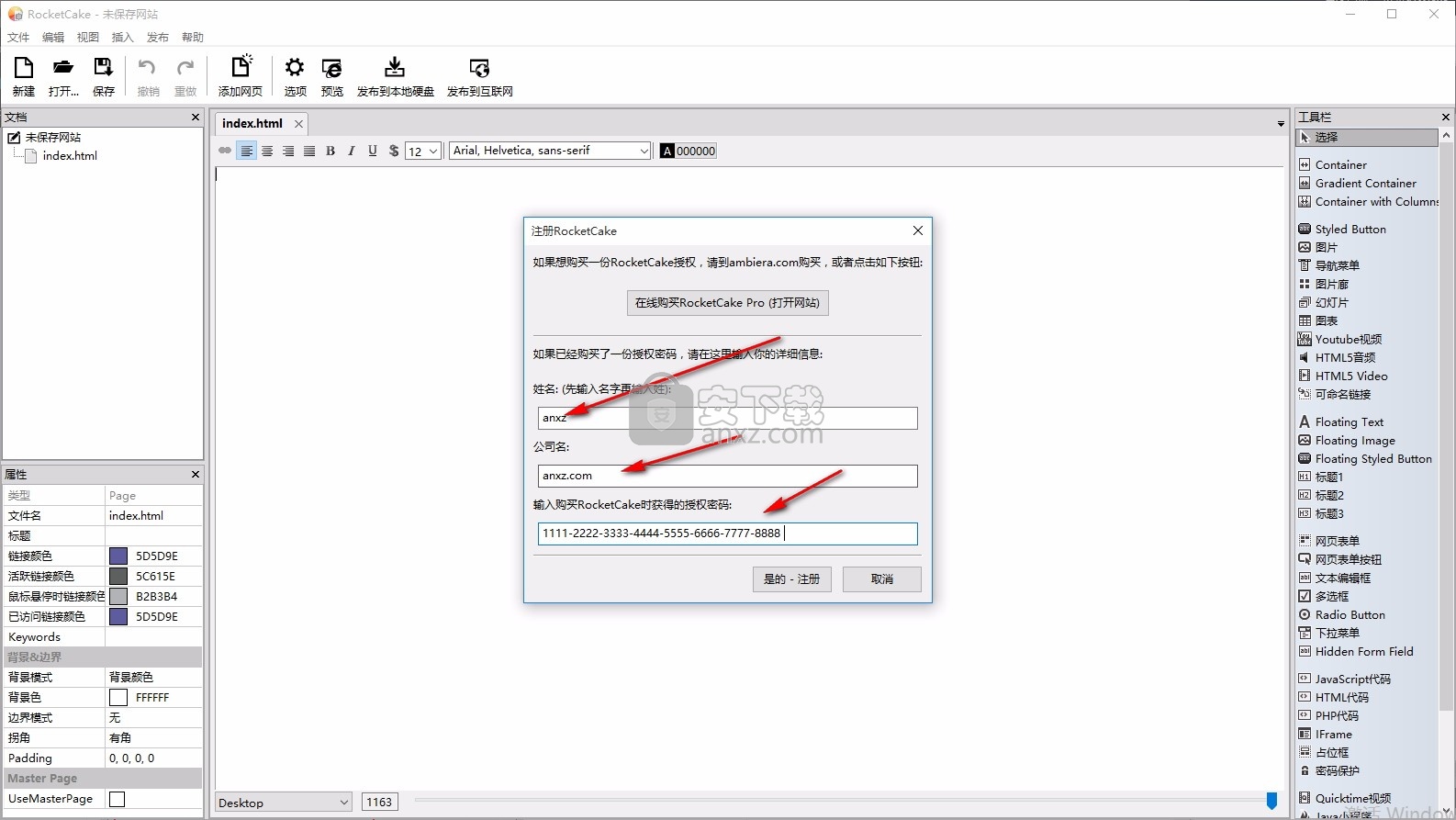
4、然后输入安装包内的授权密码,进行注册;
姓名:anxz
公司名:anxz.com
授权密码:1111-2222-3333-4444-5555-6666-7777-8888

5、完成以上操作步骤后,就可以双击应用程序将其打开,此时您就可以得到对应程序

使用教程
响应式网站
“响应式”只是“根据屏幕尺寸调整”的花哨词。由于人们使用不同的设备(手机,平板电脑,PC,笔记本电脑)浏览网站,因此在所有不同屏幕尺寸上都易于阅读的网站变得非常重要:自适应网站可以在小巧的320x600小屏幕上自动正常运行智能手机,也可以在台式机的全屏2048x1024浏览器上使用。例如,可以通过调整字体大小,重新排列和隐藏元素并使其易于在手机上滚动来完成此操作。使用RocketCake可以轻松实现所有这些功能。

创建一个新的空网站
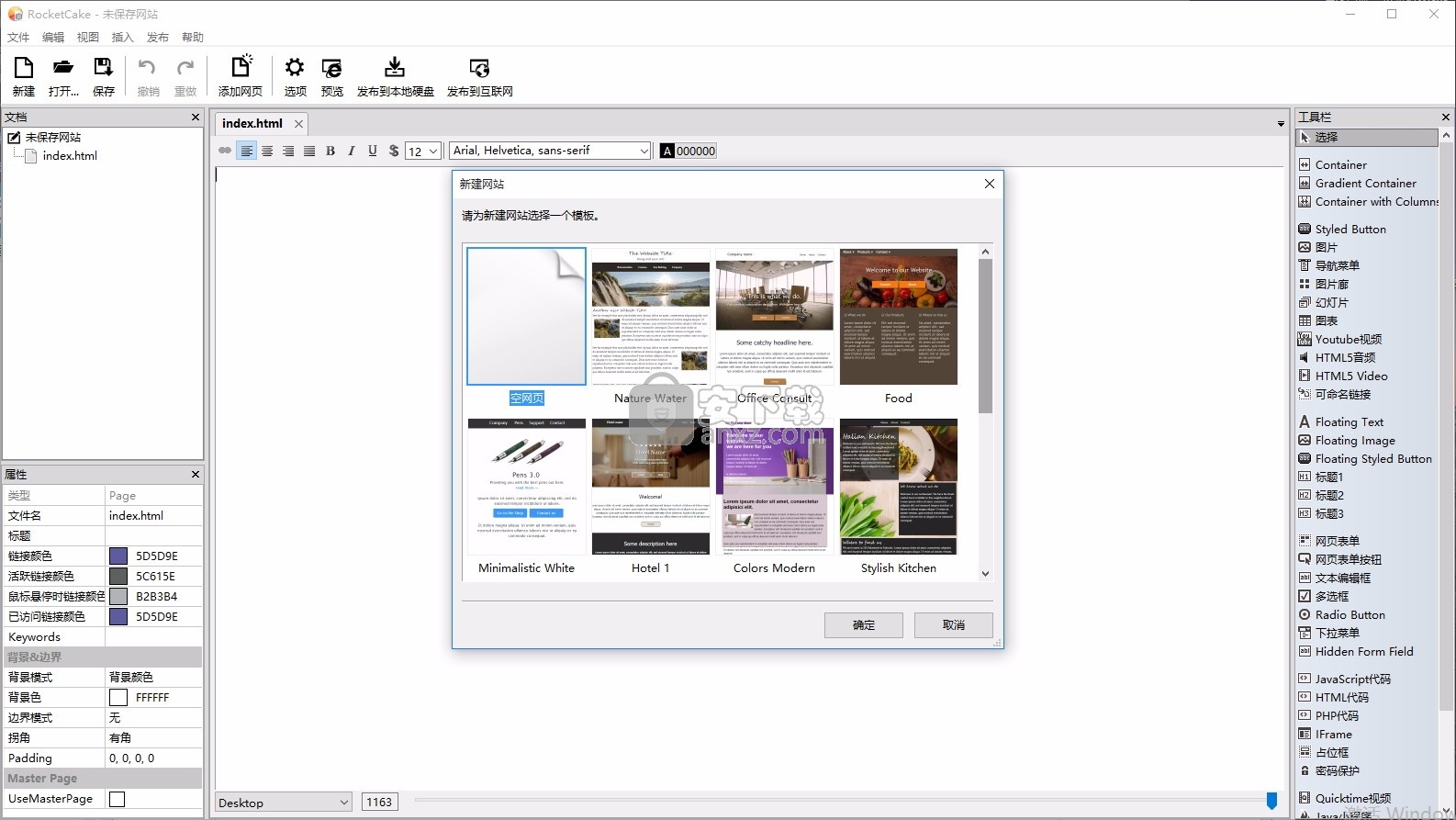
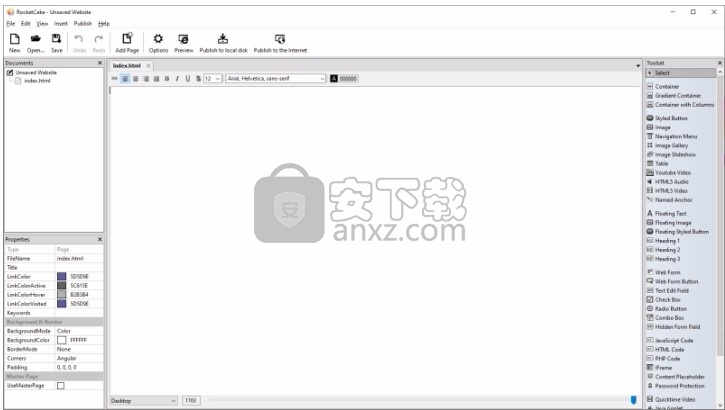
启动RocketCake程序后,它将要求您从模板创建新网站。选择第一个条目“空页面”以创建一个新的空网站。现在,编辑器将如下所示:

看一下左侧的“属性”窗口。在这里,您可以快速更改页面的外观(或当前选择的任何元素)。您可以在此处输入页面的标题(这是通常在google中显示的文本,如果该页面将您的页面显示为搜索结果)或链接的默认颜色。另外,您可以根据需要设置背景颜色,渐变或图像。
创建一个响应式网站
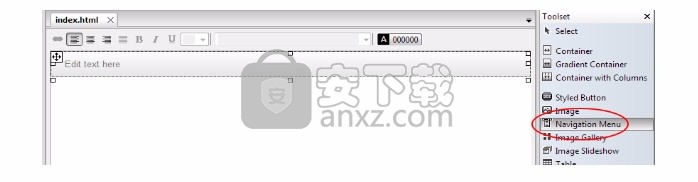
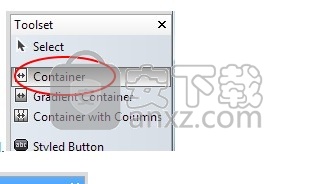
首先,向页面添加一个导航菜单。在右侧的工具集中选择“导航菜单”元素,然后单击进入页面。这将创建一个菜单元素:

您可以单击它并直接在其中键入文本以创建一些菜单项。这样做,并创建菜单项,例如“公司”和“关于”。另外,您可以根据需要更改背景颜色,以使网站看起来更漂亮。默认情况下,菜单的宽度为100%,横跨页面的整个宽度。这非常有用,因为它将随后自动调整为不同的屏幕尺寸。
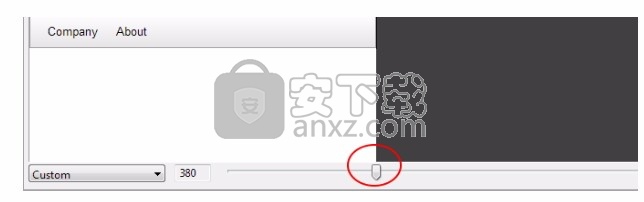
尝试一下:是否看到页面底部的水平滑块?左右移动它:使用它,您可以预览页面在不同屏幕宽度的设备上的外观。

将滑块放回右侧,我们会稍微调整菜单的布局:首先,我们将菜单的最大宽度设置为800。这样,在大分辨率下,网站看起来会更好。
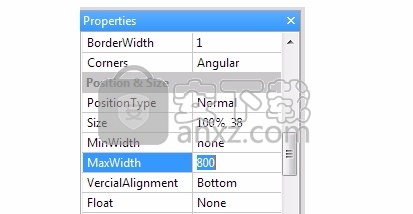
选择菜单后,在左侧的属性窗口中,搜索“ MaxWidth”条目,并将其更改为“ 800”,这样它的宽度就不会超过800像素:

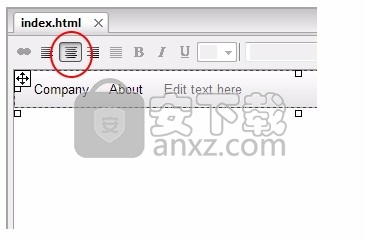
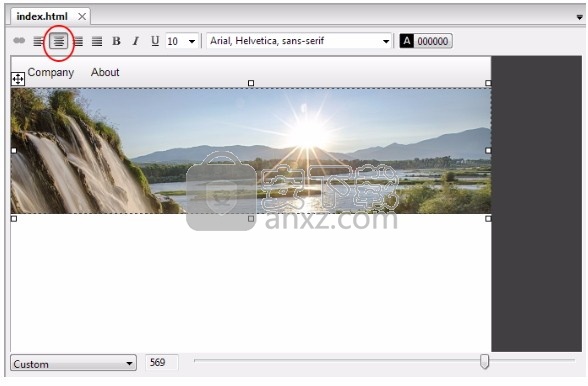
另外,我们希望菜单在容器中居中,因此在菜单仍处于选中状态时,单击“居中文本”按钮:

在页面上添加徽标图像
大!接下来,我们要在菜单正下方有一个图像。我们可以为此使用Image元素,但是由于我们稍后要在图像顶部添加一些文本,因此我们改用Container并简单地使用其background-image属性。所以:
在右侧的工具集中选择Container元素,然后单击所创建菜单下方某处的页面。
向下拖动其下边框的白色正方形使其变大。
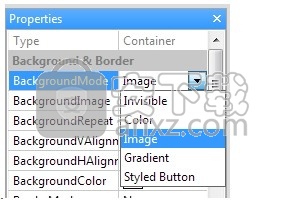
然后,在左侧的属性窗口中,找到“ BackgroundMode”条目,并将其设置为“ Image”。
将出现一个新条目“ BackgroundImage”,您可以在其中从磁盘中选择一些图像文件。
与使用菜单一样,搜索“ MaxWidth”条目,并将其更改为“ 800”。
同样,在选择contaienr的同时,单击“居中文字”按钮。
结果应如下所示(取决于您选择的图像):

添加网站正文
现在我们有了一个菜单,一个漂亮的图像作为徽标,但是我们仍然需要添加一些真实的内容,例如描述您网站的文字。为此,我们再次添加一个容器:
在右侧的工具集中选择Container元素,然后单击进入页面,该页面位于您上次添加的图像下方。
为了使其外观与我们在顶部添加的菜单相同,请执行与菜单相同的操作:仍然选择新的Container时,在左侧的属性窗口中,搜索“ MaxWidth”条目,并将其更改为“ 800”,则宽度不会超过800像素。
同样,在选择容器后,单击“居中文本”按钮。
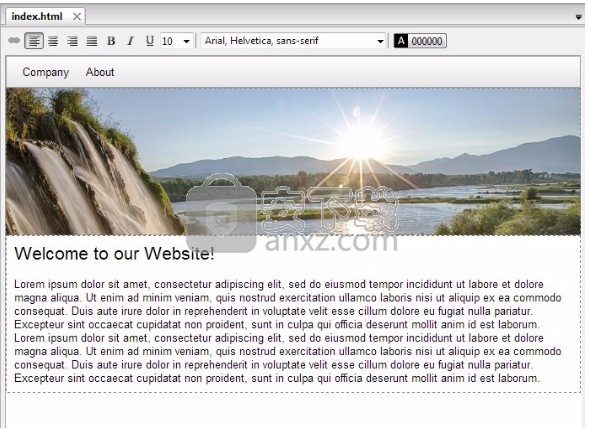
然后,单击到容器的中间,然后开始输入一些文本。您可以随意设置文本格式:

插入图片
为了使网站文字看起来更漂亮,您可以在文字中轻松添加图片:
在工具集中选择Image元素,然后单击文本以显示图像。
调整图像大小以适合您的需求。
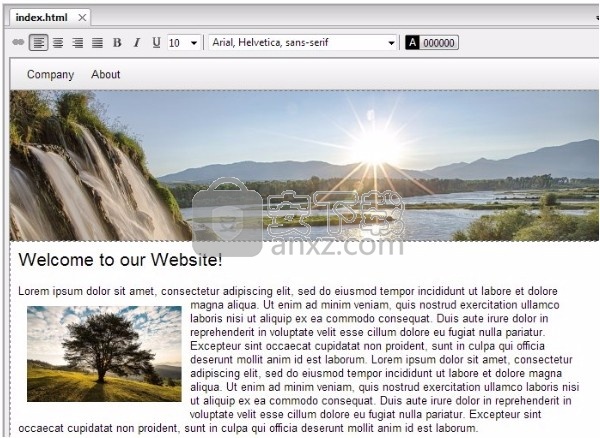
右键单击图像,然后在菜单中选择“文本浮动->左”,以使文本在图像周围浮动。
选择图像后,在属性窗口中,搜索条目“页边距”,并将其从“ 0,0,0,0”更改为“ 10、10、10、10”。这样会在图像周围产生少量的文本空白,然后看起来更好看。
结果将如下所示:

就像您将图像添加到文本中一样,您也可以直接在文本中添加容器,以创建例如新闻框等。
您的网站已经响应。您可以在RocketCake本身的任何浏览器中预览它,并在其中调整大小,并查看它如何自动调整。
添加其他页面
如果完成网站的该页面,则可能需要创建第二个页面。看一下左上方的“文档”窗口,其中显示了唯一的初始命名页面“ index.html”。只需右键单击根元素(如果尚未保存,则可能命名为“未保存的网站”),然后选择“添加页面”。或者,您也可以使用菜单命令“插入->添加到项目->添加页面”。

将打开一个新页面,您可以再次在其中填充内容。您可以在“属性”窗口中编辑其名称。
添加超链接
要在页面之间或到Internet上的其他网站之间添加链接,可以创建超链接。为此,将t标记为在要成为超链接的文本的一部分中,右键单击它,然后选择“插入超链接...”。

或者,您也可以使用编辑器工具栏中的超链接图标。这也适用于图像和样式按钮。
现在将打开一个对话框,您可以在其中输入超链接的URL。您还可以选择“此项目中的页面”作为链接类型,然后在此网站中选择另一个页面。
如果要创建文本链接,则该对话框中还将有一个“样式”部分。在这里,您可以为链接定义和重用全局命名样式,如果您需要一个或某些特殊样式,则可以使用它们。在这里可以定义不同的悬停颜色,禁用带下划线的链接等。
改善网站的提示
当然,网站还没有完成。以下是一些改进技巧:
如果要在徽标图像的顶部添加一些文本,请选择“浮动文本”元素,然后单击图像。而已。
在小屏幕上,菜单会自动折叠为较小的“移动”菜单,如果使用底部的滑块将屏幕尺寸稍小一些,也可以在编辑器中进行更改。此行为可以在属性窗口中受到影响。
要基于较小的屏幕宽度动态调整元素,只需右键单击该元素,然后选择“编辑断点”。这将打开断点编辑器,您可以在其中轻松指定规则,以便根据屏幕大小调整大小,隐藏或调整元素。
保存和预览网站
要保存您的网站,请使用菜单命令“文件->保存”,以便您稍后可以在此页面上继续工作。您还可以通过单击“发布->预览”或直接按快捷键F5在浏览器中预览网站。
发布网站
网站制作完成后,您可能希望将其发布到Web服务器,以便其他人可以阅读。您只需为此使用“发布->发布到Internet”命令,然后输入您要在其中上传页面的FTP服务器的用户名。
或者,您可以使用命令“发布->发布到本地磁盘”。将出现一个对话框来选择目标目录。当您按OK时,所有HTML和图像文件都将在磁盘上的所选目录中生成。现在,您只需要将它们上传到您的Web服务器或FTP服务器。为此,您可以使用任何FTP程序。 Ambiera建议使用免费的FTP客户端'Filezilla'或WinSCP

如何建立联络表格
在RocketCake的帮助下创建响应式网站非常简单。但是,如果您不知道如何编写PHP程序,则向网站中添加更复杂的元素(例如PHP代码)可能会遇到一些挑战。本教程向您展示如何创建一个邮件联系表单,该表单通过使用PHP自行发送邮件。
第1步:获取RocketCake并创建一个基本网站

步骤2:建立联络人页面
网站准备就绪后,仍然缺少联系页面,我们现在将添加该页面。单击工具栏中的“添加页面”按钮,或选择菜单“插入”->“添加页面”。

新创建的页面将具有名称“ UntitledWebpage.html”或类似名称,因此将其重命名为更合适的名称,例如“ contact.php”。请注意,新名称必须以“ .php”结尾,而不是“ .html”,否则您的联系表将无法使用。您可以在左侧的“属性”窗口中更改页面的名称,为此应该有一个条目“文件名”。
现在,在该页面中设计一个联系表单。使用webform元素创建您的表单所在的区域。单击按钮“更多”后,它位于工具集中:

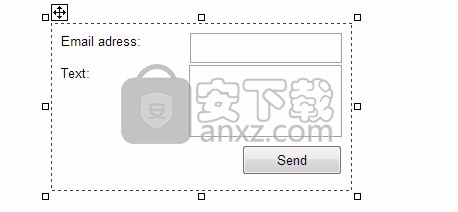
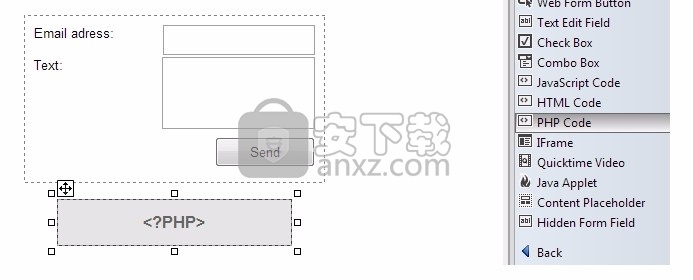
并使用元素“文本编辑字段”和“ Web表单按钮”创建一个看起来像这样的表单:
(注意:我在文本字段和按钮上使用了“文本对齐->右对齐”,使它们与文本标签很好地对齐,但是您也可以使用表格或类似表格来移动表单,以使其看起来更好。)

请注意,所有这些元素实际上都必须位于“ Web Form”元素内,否则将无法正常工作。
现在,我们只需要设置所创建元素的某些属性即可使其工作。单击表单的背景,“ Web表单”元素,然后在属性窗口中将其“ Action”属性更改为您创建的联系页面的名称,在我们的示例中更改为“ contact.php”。
同样,确保将“方法”设置为“ POST”,并将“编码”设置为“ application / x-www-form-urlencoded”:

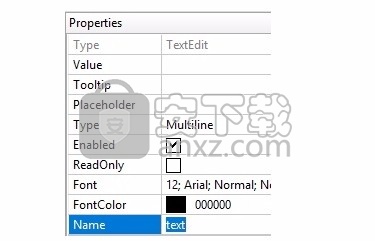
接下来,将文本字段的名称设置为描述其内容的名称。例如,“电子邮件”和“文本”:

另外,如您在上面看到的,您可能希望为较大的文本选择“多行”选项,以便您的访问者能够输入多于一行的文本。
对于“发送”按钮,可以将“标签”属性设置为所需的任何文本,但请确保将“ ButtonType”设置为“提交”。
步骤3:建立PHP程式码
就是这样,现在已经设计了联系页面。现在唯一缺少的是一些PHP代码,一旦用户单击“发送按钮”,便应触发这些代码。就我们而言,我们只希望将文本通过电子邮件发送给我们。
现在,只需创建一个PHP代码元素并将其放在您的页面的某个位置即可:

当然,您可以更改其背景颜色和边框模式,以使其看起来更像您想要的样子,在本示例中,我们只需将背景和边框设置为“无”即可。
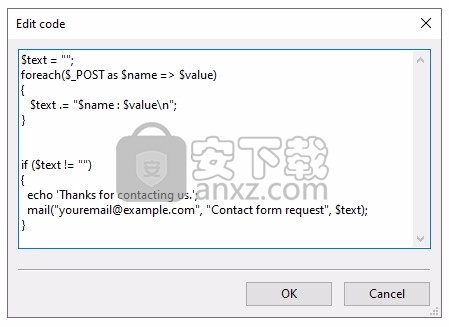
双击新的PHP元素或右键单击它,然后选择“编辑代码...”,然后将以下代码粘贴到对话框中:

这是一些PHP代码,一旦访问者单击“发送”按钮,它就简单地通过邮件发送文本。注意,在上面的代码末尾,有文本youremail@example.com。您需要将此电子邮件地址替换为您的电子邮件地址,以便随后将电子邮件发送给您。

基本上就是这样,您的联系表现在已经准备好。
步骤4:测试表格
如果您现在预览联系表单,即“发布->预览”,您会注意到您刚编写的PHP代码将出现在页面上。不必担心,这仅在预览中发生,并且设计为可以这样工作。为了使联系表单按您希望的方式运行,您需要从支持PHP的Web服务器上运行它。您可能已经拥有一个具有PHP支持的Web服务器,否则您将无需阅读本教程。现在,只需将您的网站上传到此网络服务器,如果您按照本教程中的说明进行了所有操作,则您的联系表就可以使用。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






