
dreamweaver 4(网页设计工具)
v4.03 中文绿色版- 软件大小:5.88 MB
- 更新日期:2020-01-15 09:57
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
dreamweaver 4绿色精简版是一款针对官方原版本而设计的网页设计工具,它只有一个特点,就是为用户提供一个免费的设计平台,该程序支持内置代码着色功能,用户可以直接通过该程序进行基于默认的浅色和深色主题创建和自定义代码主题,可以通过修改主题文件中的正确选择器来自定义代码颜色;此版本优化了代码编辑器,现在整个编辑器的性能已经得到了最佳的优化;CSS预处理器支持,程序现在支持常见的CSS预处理程序,八包括:Sass,Less和SCSS,并具有完整的代码着色和编译功能,因此您可以节省时间并生成更干净的代码;支持在服务器中进出文件,以及使用Dreamweaver管理文件传输;需要的用户可以下载体验

新版功能
1、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。
2、CEF 集成
Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,您可以构建新式 HTML5 网站,并显示元素、CSS 网格等内容。
3、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。
软件特色
1、快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。
访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。
使用视觉辅助功能减少错误并提高网站开发速度。
2、通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。
代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
方法
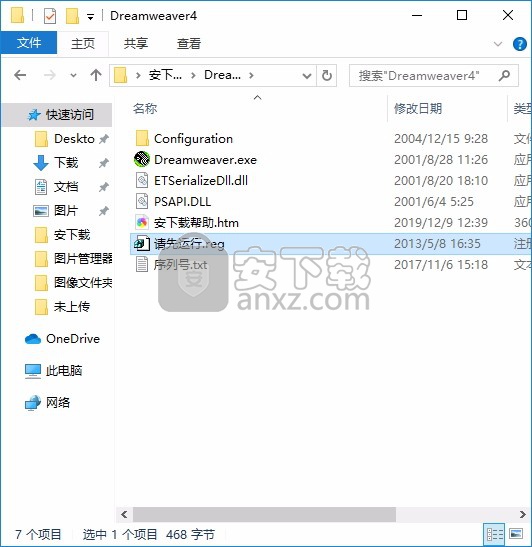
1、用户可以直接通过此网站下载对应的安装包,然后即可进行解压,双击程序即可将其打开

2、数据包解压完成后,打开文件夹,然后双击运行“请先运行.reg”


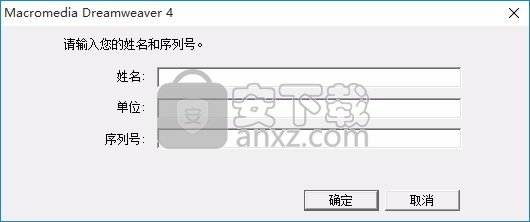
3、然后双击运行“Dreamweaver.exe”会弹出一个注册界面,名字可以随便写,注册码随便选择一个


4、点击注册后,会弹出一个提示就是注册没有成功,不用管,点击以后注册按钮即可正常使用,重启也不会再出现注册界面

使用说明
在Dreamweaver中创建,打开,编辑,保存和还原文件。创建模板并打开相关文件。
Dreamweaver提供了用于处理各种Web文档的灵活环境。除了HTML文档,您还可以创建和打开各种基于文本的文档-例如JavaScript,PHP和级联样式表(CSS)。
Dreamweaver提供了一些用于创建新文档的选项。您可以创建以下任何一项:
新的空白文档或模板
一个基于Dreamweaver附带的预先设计的页面布局的文档,其中包括30多种基于CSS的页面布局
基于您现有模板之一的文档
您还可以设置文档首选项。例如,如果您通常使用一种类型的文档,则可以将其设置为创建的新页面的默认文档类型。
您可以在“设计”视图或“代码”视图中轻松定义文档属性,例如元标记,文档标题和背景颜色,以及其他几个页面属性。
Dreamweaver文件类型
您可以在Dreamweaver中使用各种文件类型。您将使用的主要文件类型是HTML文件。HTML文件(或超文本标记语言文件)包含负责在浏览器中显示网页的基于标记的语言。您可以使用.html或.htm扩展名保存HTML文件。Dreamweaver默认使用.html扩展名保存文件。
Dreamweaver使您可以创建和编辑基于HTML5的网页。入门版面也可用于从头开始构建HTML5页面。
以下是在Dreamweaver中工作时可能会使用的其他一些常见文件类型:
的CSS级联样式表文件的扩展名为.css。它们用于格式化HTML内容并控制各种页面元素的位置。
GIF图形交换格式文件的扩展名为.gif。GIF格式是一种流行的Web图形格式,用于卡通,徽标,带有透明区域的图形和动画。GIF最多包含256种颜色。
JPEG格式联合图像专家组文件(以创建格式的组织命名)具有.jpg扩展名,通常是照片或彩色图像。JPEG格式最适合用于数码照片或扫描的照片,使用纹理的图像,具有渐变颜色过渡的图像以及任何需要256色以上的图像。
XML格式可扩展标记语言文件的扩展名为.xml。它们包含原始格式的数据,可以使用XSL(可扩展样式表语言)进行格式化。
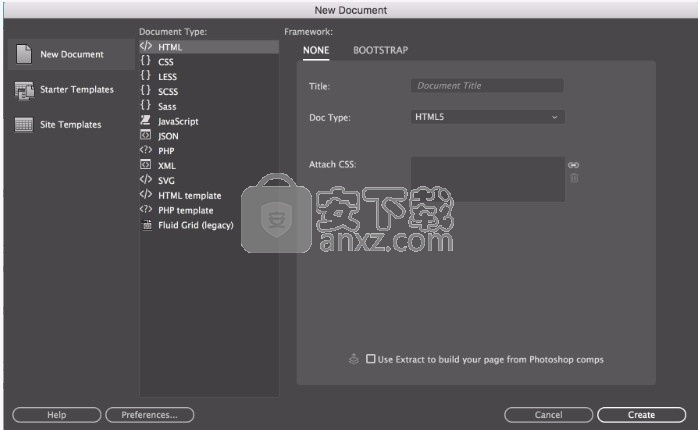
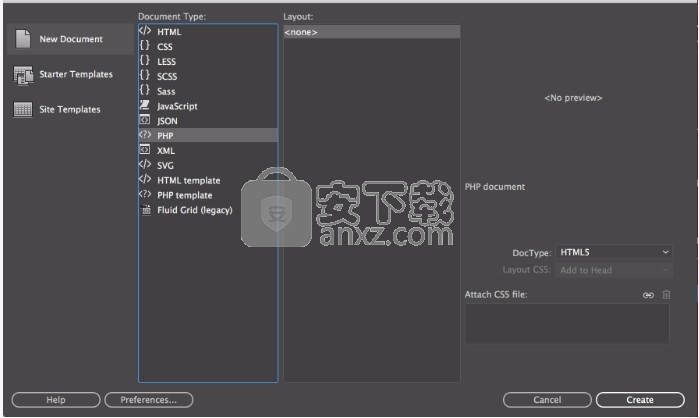
新建文档对话框
“新建文档”对话框显示所有受支持的文档文件类型,包括PHP,XML和SVG。
您还可以从此对话框访问预定义的布局,模板和框架。
注意:
所有具有特色的入门版式都旨在支持响应型网站,并且符合HTML-5。
使用空白页创建HTML布局
您可以创建一个包含预先设计的CSS布局的页面,或者创建一个完全空白的页面,然后创建自己的布局。
选择文件 > 新建。
在“ 新建文档” 类别中,从“ 文档类型”列中选择要创建的页面类型。例如,选择HTML以创建纯HTML页面。
从DocType弹出菜单中选择一种文档类型。在大多数情况下,您可以使用默认选择 HTML5。
根据要创建的页面类型选择其他选项。
无:如果要创建一个不使用任何框架的简单网页,请选择此选项。
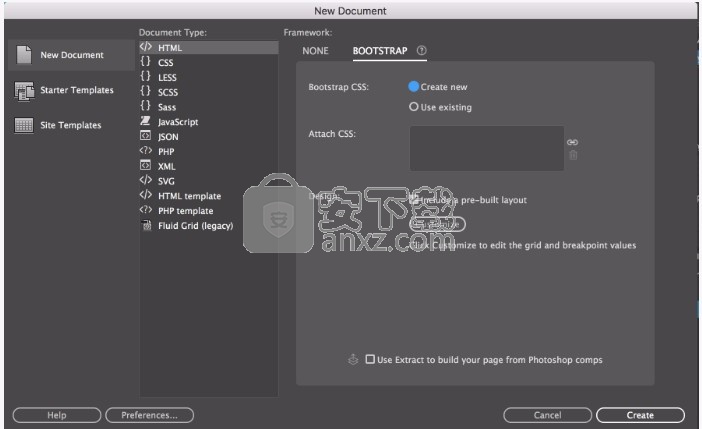
Bootstrap:Bootstrap模板是使用Bootstrap框架的预定义布局。如果要使用Bootstrap框架创建响应式网页,请选择此选项。
注意:
如果您打算创建响应式网页,请选择Bootstrap框架。
如果您不使用框架,则:
文档标题:在此字段中输入您的文档标题,Dreamweaver会将其自动添加到文档的部分。
文档类型:从DocType弹出菜单中选择一个文档类型。在大多数情况下,您可以使用默认选择HTML5。
从“文档类型”菜单中选择一种XHTML文档类型定义可使您的页面与XHTML兼容。例如,您可以通过从菜单中选择XHTML 1.0 Transitional或XHTML 1.0 Strict来使HTML文档兼容XHTML。XHTML(可扩展超文本标记语言)是HTML作为XML应用程序的一种重新形式。通常,使用XHTML可为您提供XML的好处,同时确保Web文档的向后和将来兼容性。
附加CSS:将现有CSS布局附加到页面。为此,请单击“附加CSS文件”窗格旁边的“附加样式表”图标,然后 选择一个CSS样式表。

在不使用框架的情况下创建新的HTML页面
如果要基于Photoshop组件创建新页面,请选择“使用提取”以从Photoshop组件构建页面。
选择此选项将打开“提取”面板,您可以在其中上载PSD文件并开始创建HTML页面。
如果要使用Bootstrap框架创建响应式网页,请执行以下操作:
Bootstrap CSS:选择创建新的Bootstrap CSS,或使用现有的CSS文件。如果使用现有的CSS文件,请提供文件的路径。确保CSS文件在您的网站根文件夹中。
附加CSS:将现有CSS布局附加到页面。为此,请单击“附加CSS文件”窗格旁边的“附加样式表”图标,然后 选择一个CSS样式表。
包括一个预先构建的布局: 如果已经有一个布局,请选择此选项。单击自定义以编辑网格和断点值。

使用Bootstrap框架创建新的HTML页面
如果要基于Photoshop组件创建新页面,请选择“使用提取”以从Photoshop组件构建页面。
选择此选项将打开“提取”面板,您可以在其中上载PSD文件并开始创建HTML页面。
如果要设置默认的文档首选项,例如文档类型,编码和文件扩展名,请单击“首选项”。
单击创建按钮。
保存新文档(“文件” >“ 保存”)。
在出现的对话框中,导航到要保存文件的文件夹。
注意:
将文件保存在Dreamweaver站点中是个好主意。
在“ 文件名”框中,键入文件的名称。
避免在文件和文件夹名称中使用空格和特殊字符,并且不要以数字开头文件名。特别是,不要在要放在远程服务器上的文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点);许多服务器在上载期间更改了这些字符,这将导致到文件的任何链接断开。
创建一个空白模板
您可以使用“ 新建文档”对话框来创建Dreamweaver模板。默认情况下,模板保存在您网站的Templates文件夹中。
选择文件 > 新建。
在“ 新建文档”对话框中,选择“ 网站模板” 类别。
从DocType弹出菜单中选择一种文档类型。在大多数情况下,您需要将此选项保留为默认选项XHTML 1.0 Transitional。
从DocType(DTD)菜单中选择一种XHTML文档类型定义使您的页面符合XHTML。例如,您可以通过从菜单中选择XHTML 1.0 Transitional或XHTML 1.0 Strict来使HTML文档兼容XHTML。XHTML(可扩展超文本标记语言)是HTML作为XML应用程序的一种重新形式。通常,使用XHTML可为您提供XML的好处,同时确保Web文档的向后和将来兼容性。
如果要在编辑模板时自动更新页面,请在模板更改时选择“更新页面”。
单击创建按钮。
保存新文档(“ 文件” >“ 保存”)。如果尚未将可编辑区域添加到模板,则会出现一个对话框,告诉您文档中没有可编辑区域。单击“ 确定”关闭对话框。
在“ 另存为”对话框中,选择要在其中保存模板的站点。
在“ 文件名”框中,键入新模板的名称。您无需在模板名称后附加文件扩展名。单击“ 保存”时,.dwt扩展名将附加到新模板,该模板将保存在您网站的Templates文件夹中。
避免在文件和文件夹名称中使用空格和特殊字符,并且文件名不要以数字开头。特别是,不要在要放在远程服务器上的文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点);许多服务器在上载期间更改了这些字符,这将导致到文件的任何链接断开。
根据模板创建页面
您可以使用现有模板之一或Dreamweaver的入门模板来选择,预览和创建新文档。您可以使用“ 新建文档”对话框从任何Dreamweaver定义的站点中选择模板,也可以使用“ 资产”面板从现有模板创建新文档。
根据模板创建文档
选择文件 > 新建。
在“ 新建文档”对话框中,选择“ 来自模板的页面”类别。
在“ 站点”列中,选择包含要使用的模板的Dreamweaver站点,然后从右侧的列表中选择一个模板。
如果不想每次更改此页面所基于的模板时都不想更新此页面,请取消选择“模板更改时更新页面”。
如果要设置默认的文档首选项,例如文档类型,编码和文件扩展名,请单击“首选项”。
如果要打开Dreamweaver Exchange,可在此处下载更多页面设计内容,请单击“ 获取更多内容”。
单击创建并保存文档(文件 > 保存)。
通过“资产”面板中的模板创建文档
如果尚未打开“ 资产”面板(“ 窗口” >“ 资产”),请打开它。
在“ 资产”面板中,单击左侧的“模板”图标 以查看当前站点中的模板列表。
注意:
如果您刚刚创建了要应用的模板,则可能需要单击“ 刷新”按钮才能看到它。
右键单击(Windows)或按住Control单击(Macintosh)要应用的模板,然后选择“从模板新建”。
该文档在“ 文档”窗口中打开。
保存文档。
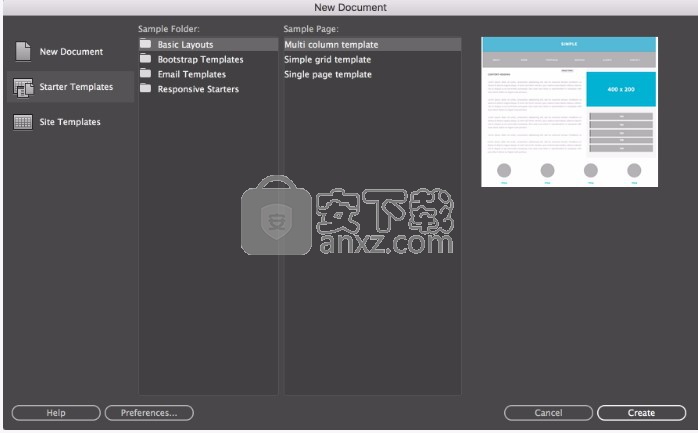
基于Dreamweaver入门模板创建页面
Dreamweaver附带了一些针对移动应用程序专业开发的启动程序文件。您可以将这些样本文件用作设计站点中页面的起点。
当您基于启动器模板创建文档时,Dreamweaver会创建文件的副本,因此您不会覆盖启动器文件。
您可以预览样本文件,并在“ 新建文档”对话框中阅读文档设计元素的简短说明。
选择文件 > 新建。
在“ 新建文档”对话框中,选择“入门模板”类别。

Dreamweaver中的入门模板
选择不同的选项时,您可以在面板的右侧看到示例页面的详细信息和可视化。
单击创建按钮。
新文档及其所有相关文件在“ 文档”窗口中打开。
保存文档(“ 文件” >“ 保存”)。
为不同的编码语言创建新的代码文件
您可以在Dreamweaver中为多种编码语言创建代码文件。
要在Dreamweaver中创建新的代码文件,请使用以下说明:
选择文件 > 新建文档。
从“文档类型”中,选择要创建的代码文件。
从“ 文档类型”列中选择要创建的文档类型(例如PHP文件)。

创建一个新的PHP页面
根据您选择的文件类型,在创建文档时可以使用其他选项。
例如,如果要创建PHP文件,则可以选择DocType选项和一些CSS选项。
单击创建按钮。然后保存文档(“ 文件” >“ 保存”)。
保存和还原文档
您可以使用文档的当前名称和位置保存文档,或使用其他名称和位置保存文档副本。
注意:
命名文件时,请避免在文件和文件夹名称中使用空格和特殊字符。特别是,不要在要放在远程服务器上的文件名中使用特殊字符(例如é,ç或¥)或标点符号(例如冒号,斜杠或句点);许多服务器在上载期间更改了这些字符,这将导致到文件的任何链接断开。另外,文件名不要以数字开头。
保存文件
请执行以下任一操作:
要覆盖磁盘上的当前版本并保存所做的任何更改,请选择“ 文件” >“ 保存”。
要将文件保存在其他文件夹中或使用其他名称,请选择文件 > 另存为。
在出现的“ 另存为”对话框中,导航到要保存文件的文件夹。
在“ 文件名”文本框中,键入文件的名称。
单击保存以保存文件。
保存所有打开的文档
选择文件 > 全部保存。
如果有任何未保存的文档打开,则会为每个未保存的文档显示“ 另存为”对话框。
在出现的对话框中,导航到要保存文件的文件夹。
在“ 文件名”框中,键入文件的名称,然后单击“ 保存”。
恢复为文档的上一个保存版本
选择“ 文件” >“ 还原”。
将出现一个对话框,询问您是否要放弃所做的更改,并还原到以前保存的版本。
单击“ 是”以还原到以前的版本;单击否保留更改。
注意:
如果保存文档,然后退出Dreamweaver,则重新启动Dreamweaver时将无法还原到文档的先前版本。
设置默认文档类型和编码首选项
如果站点中的大多数页面属于特定文件类型(例如HTML,PHP或JavaScript),则可以设置文档首选项,以自动创建指定文件类型的新文档。
选择编辑 > 首选项(Windows)或Dreamweaver > 首选项(Macintosh)。
注意:
创建新文档时,还可以单击“ 新建文档”对话框中的“首选项”按钮来设置新文档首选项。
从左侧的类别列表中单击“ 新建文档 ”。
根据需要设置或更改首选项,然后单击“ 确定”保存。
预设文件选择将用于您创建的页面的文档类型。
默认扩展名为创建的新HTML页面指定所需的文件扩展名(.htm或.html)。 注意:对于其他文件类型,此选项被禁用。
默认文档类型(DDT)选择一种XHTML文档类型定义(DTD)以使新页面兼容XHTML。例如,您可以通过从菜单中选择XHTML 1.0 Transitional或XHTML 1.0 Strict来使HTML文档兼容XHTML。
默认编码指定在创建新页面以及打开未指定任何编码的文档时要使用的编码。 如果选择Unicode(UTF-8)作为文档编码,则实体编码不是必需的,因为UTF-8可以安全地表示所有字符。如果选择其他文档编码,则可能需要实体编码来表示某些字符。
如果选择Unicode(UTF-8)作为默认编码,则可以通过选择“包括Unicode签名(BOM)”选项在文档中包括字节顺序标记(BOM)。 BOM在文本文件的开头为2-4个字节,该文件将文件标识为Unicode以及后续字节的字节顺序。因为UTF-8没有字节顺序,所以添加UTF-8 BOM是可选的。对于UTF‑16和UTF‑32,它是必需的。
Unicode规范化表格如果选择Unicode(UTF-8)作为默认编码,请选择以下选项之一。 有四种Unicode规范化形式。最重要的是规范化形式C,因为它是万维网字符模型中最常用的形式。为了完整性,Adobe提供了其他三种Unicode规范化形式。
在Control + N上显示“新文档”对话框取消选择此选项(对于Macintosh,为“ on Command + N”),以在使用键盘命令时自动创建默认文档类型的文档。
在Unicode中,有些字符在外观上相似,但是可以用不同的方式存储在文档中。例如,“ë”(e-umlaut)可以表示为单个字符“ e-umlaut”,也可以表示为两个字符“ regular Latin e” +“ combining umlaut”。Unicode组合字符是一种可以使用的字符带有上一个字符,因此变音符号将出现在“拉丁字母e”上方。这两种形式都导致相同的视觉排版,但是文件中保存的内容对于每种形式都不同。
规范化是确保所有可以以不同形式保存的字符都使用同一形式保存的过程。也就是说,文档中的所有“ë”字符都保存为单个“ e-umlaut”或“ e” +“ combining umlaut”,而不是两种形式都保存在一个文档中。
打开和编辑现有文档
您可以打开现有的网页或基于文本的文档(无论是否在Dreamweaver中创建),然后在“设计”视图或“代码”视图中对其进行编辑。
如果打开的文档是另存为HTML文档的Microsoft Word文件,则可以使用“工具”>“清理Word HTML”来删除Word插入HTML文件中的多余标记标签。
要清除不是由Microsoft Word生成的HTML或XHTML,请使用工具>清除HTML。
您还可以打开非HTML文本文件,例如JavaScript文件,XML文件,CSS样式表或由文字处理器或文本编辑器保存的文本文件。
选择文件 > 打开。
注意:
您也可以使用“文件”面板打开文件。
导航到并选择要打开的文件。
点击打开。
该文档在“文档”窗口中打开。默认情况下,JavaScript,文本和CSS样式表会在“代码”视图中打开。您可以在Dreamweaver中工作时更新文档,并将更改保存在文件中。
打开相关文件
Dreamweaver使您可以查看与主文档相关的文件,而不会失去主文档的焦点。例如,如果您在主文档上附加了CSS和JavaScript文件,则Dreamweaver允许您在保持主文档可见的同时在“文档”窗口中查看和编辑这些相关文件。
注意:
使用HTML文件时,如果要快速更改相关的CSS,JavaScript或PHP文件而不必导航到该文件,则可以使用“快速编辑”。
默认情况下,Dreamweaver 在主文档标题下方的“ 相关文件”工具栏中显示与主文档相关的所有文件的名称。工具栏中按钮的顺序遵循主文档中存在的相关文件链接的顺序。
注意:
如果缺少相关文件,Dreamweaver仍会在“ 相关文件”工具栏中显示相应的按钮。但是,如果单击该按钮,Dreamweaver将不显示任何内容。
Dreamweaver支持以下类型的相关文件:
客户端脚本文件
服务器端包括
外部CSS样式表(包括嵌套样式表)
从“相关文件”工具栏打开相关文件
请执行以下任一操作:
在文档顶部的“ 相关文件”工具栏中,单击要打开的相关文件的文件名。
在“ 相关文件”工具栏中,右键单击要打开的相关文件的文件名,然后从上下文菜单中选择“ 作为单独的文件打开”。通过这种方法打开相关文件时,主文档不会保持同时可见。
从代码导航器中打开相关文件
将插入点放在您知道受相关文件影响的行或区域中。
等待Code Navigator指示器出现,然后单击它以打开Code Navigator。
将鼠标悬停在“ 代码浏览器”中的项目上,以查看有关它们的更多信息。例如,如果您想更改特定的CSS颜色属性,但不知道它驻留在哪个规则中,则可以将鼠标悬停在“ 代码导航器”中的可用规则上,以找到该属性。
单击您感兴趣的项目以打开相应的相关文件。
返回主文档的源代码
单击“ 相关文件”工具栏中的“ 源代码”按钮。
更改相关文件的显示
从“ 设计”视图或“代码和设计”视图(“拆分”视图)打开相关文件时,相关文件显示在“拆分”视图中。
如果要自定义拆分视图,可以选择“视图”>“拆分”,然后从不同的拆分视图选项中进行选择。
如果只想在“代码”视图中查看相关文件,请选择工具栏顶部的“代码”。
注意:
标准代码视图不允许您与主文档的源代码同时显示相关文档。
注意:
显示选项中的“代码视图”是指主文档的源代码。例如,如果选择“视图”>“在顶部查看代码”,Dreamweaver将在“文档”窗口的上半部分显示主文档的源代码。如果选择“视图”>“左侧的代码视图”,Dreamweaver将在“文档”窗口的左侧显示主文档的源代码。
禁用相关文件
默认情况下,当您打开HTML文件时,Dreamweaver在单独的选项卡中显示相关文件。如果要禁用此功能,可以使用“首选项”面板将其禁用。
选择编辑 > 首选项(Windows)或Dreamweaver > 首选项(Macintosh)。
在常规类别中,取消选择启用相关文件。
打开动态相关文件
动态相关文件功能允许您在“ 相关文件”工具栏中查看动态页面的相关文件,从而扩展了“相关文件”功能的功能。具体而言,动态相关文件功能使您可以看到为流行的开源PHP内容管理系统(CMS)框架(如WordPress,Drupal和Joomla)生成运行时代码所需的众多动态包含!
要使用动态相关文件功能,您必须有权访问运行WordPress,Drupal或Joomla的本地或远程PHP应用程序服务器!测试页面的一种常见方法是设置localhost PHP应用程序服务器,然后在本地测试页面。
在测试页面之前,您需要执行以下步骤:
设置Dreamweaver网站,并确保已在“网站设置”对话框中填写“ Web URL”文本框。
设置一个PHP应用程序服务器。
注意:在Dreamweaver中尝试使用动态相关文件之前,服务器必须正在运行。
在Dreamweaver中,定义一个本地文件夹,您将在其中下载和编辑CMS文件。
将已安装的WordPress,Drupal或Joomla文件的位置定义为远程和测试文件夹。
从远程文件夹下载(获取)您的CMS文件。
设置动态相关文件首选项
当您打开与动态相关文件关联的页面时,Dreamweaver可以自动发现文件,或者让您手动发现文件(您可以通过单击页面上方信息栏中的链接来进行发现)。默认设置是手动发现。
选择“ 编辑” > “首选项”(Windows)或“ Dreamweaver” > “首选项”(Macintosh OS)。
在“ 常规”类别中,确保选中“ 启用相关文件”选项。
从“ 动态相关文件”弹出菜单中选择“ 手动”或“ 自动”。您还可以通过选择“禁用”来完全禁用发现。
发现动态相关文件
打开一个页面,该页面具有与之关联的动态相关文件,例如WordPress,Drupal或Joomla的站点根目录index.php页面!现场。
如果将“动态相关文件”的发现设置为“手动”(默认设置),请单击“文档”窗口页面上方显示的信息栏中的“ 发现”链接。
如果自动启用了“动态相关文件”的发现,则“动态相关文件”列表将出现在“相关文件”工具栏中。
“ 相关文件”工具栏中的“ 相关文件和动态相关文件”的顺序如下:
静态相关文件(不需要任何动态处理的相关文件)
附加到动态路径服务器的外部相关文件(.css和.js文件)包括文件
动态路径服务器包含文件(.php,.inc和.module文件)
筛选相关文件
由于相关文件和动态相关文件通常可能很多,因此Dreamweaver允许您过滤相关文件,以便您可以精确地找到要使用的文件。
打开一个具有相关文件的页面。
发现必要的动态相关文件。
单击“ 相关文件 ”工具栏右侧的“ 过滤相关文件”图标。
在“ 相关文件”工具栏中选择要查看的文件类型。默认情况下,Dreamweaver选择所有相关文件。
要创建自定义过滤器,请单击“ 过滤器相关文件”图标,然后选择“ 自定义过滤器”。
“ 自定义过滤器”对话框仅允许使用星号(* menu *)过滤确切的文件名(style.css),文件扩展名(.php)和通配符表达式。您可以通过使用分号将每个表达式分隔开来筛选多个通配符表达式(例如,style.css; *。js; * tpl.php)。
注意:
关闭文件后,过滤器设置将不会保留。
清理Microsoft Word HTML文件
您可以打开Microsoft Word(Microsoft Word 97或更高版本)保存为HTML文件的文档,然后使用“工具”>“清理Word HTML”删除Word生成的多余HTML代码。
Dreamweaver删除的代码主要由Word用于在Word中格式化和显示文档,而实际上不需要显示HTML文件。
保留原始Word(.doc)文件的副本作为备份,因为清理完HTML文件后,您可能无法在Word中重新打开HTML文档。
注意:
要清除不是由Microsoft Word生成的HTML或XHTML,请使用“工具”>“清除HTML”命令。
将您的Microsoft Word文档另存为HTML文件。
注意:
在Windows中,关闭Word中的文件以避免共享冲突。
在Dreamweaver中打开HTML文件。
要查看Word生成的HTML代码,请切换到“代码”视图(“ 视图” > “代码”)。
选择工具 > 清理Word HTML。
注意:
如果Dreamweaver无法确定用于保存文件的Word版本,请从弹出菜单中选择正确的版本。
选择(或取消选择)清除选项。输入的首选项将保存为默认清除设置。
Dreamweaver将清除设置应用于HTML文档,并显示更改日志(除非您在对话框中取消选择该选项)。

Microsoft Word HTML清理选项
删除所有单词特定的标记删除所有Microsoft Word特定的HTML,包括HTML中的XML标签,文档顶部的Word自定义元数据和链接标签,Word XML标记,条件标签及其内容以及样式中的空白段落和边距。您可以使用“详细信息”选项卡分别选择每个选项。
清理CSS删除所有特定于Word的CSS,包括可能的内联CSS样式(父样式具有相同的样式属性),以“ mso”开头的样式属性,非CSS样式声明,表中的CSS样式属性以及所有未使用的样式定义从头上。您可以使用“详细信息”选项卡进一步自定义此选项。
清理标签删除HTML标记,将默认的正文文本转换为2号HTML文本。
修复无效的嵌套标签删除Word在段落和标题(块级)标签之外插入的字体标记标签。
应用源格式将您在HTML格式首选项和SourceFormat.txt中指定的源格式设置选项应用于文档。
显示登录完成清理完成后,立即显示一个警告框,其中包含有关对文档所做的更改的详细信息。
单击“ 确定”,或者如果要进一步自定义“ 删除所有Word特定标记”和“清理CSS”选项,则单击“ 详细”选项卡,然后单击“确定”。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






