
Dreamweaver cc 2017(网页设计工具)
绿色精简版- 软件大小:299.88 MB
- 更新日期:2020-01-15 08:49
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Dreamweaver cc 2017简称Dw cc 2017,该程序是由Adobe公司研发推出,而此版本是针对原程序而设计的一款,专门为网页设计的用户提供便捷;2017版引入了一些新功能和增强功能,包括对Git的支持,全新的代码编辑器,具有可选深色主题的更直观的用户界面以及包括改进的入职体验在内的多项增强功能;此版本是一个开源版本控制系统,有了新的Git支持,您现在可以从Dreamweaver中轻松管理文件,包括源代码;现在,您可以从Dreamweaver中执行常见的Git操作,而无需第三方工具;新的Git面板使您可以执行各种Git操作,包括Commit,Push,Pull和Fetch;您还可以通过创建和合并分支和远程存储库,将Git用作协作工具,您还可以查看文件的两个版本之间的差异,并查看文件和存储库的历史记录;此外,Dreamweaver中的文件面板现在支持新的Git视图,使用此视图,您可以管理与您的站点关联的未跟踪,修改,暂存和提交的文件;需要的用户可以下载体验

新版功能
一、全新代码编辑器
已针对 Dreamweaver 中的代码编辑器提供了若干可增强工作效率的功能,以使您快速且高效地完成编码任务。
代码提示可帮助新用户了解 HTML、CSS 和其他 Web 标准,自动缩进、代码着色和可调整大小的字体等视觉辅助功能可帮助减少错误,使您的代码更易阅读。
1、代码提示
Dreamweaver 中的代码提示功能已得到增强,可为所选代码提供更多有用信息。
在 Dreamweaver 的早期版本中,键入一个右尖括号后,只会显示相关代码的下拉列表。
dw cc 2017版本中,不仅会显示相关代码,还会显示更多有助于您快速掌握 HTML、CSS和Dreamweaver 自带的其他 Web 技术的信息。
2、代码显示增强功能
代码的整体外观已得到增强,可读性更高。您可以看到代码格式设置、代码颜色和字体大小调整方面的改进。
3、代码格式设置
在编写代码时,Dreamweaver 会实现代码自动缩进,以避免手动缩进错误,同时改善可读性。
4、代码着色
Dreamweaver 目前支持针对更多文件类型的代码着色。
代码着色支持目前适用于 HTML、JS、CSS、PHP、XML、LESS、Sass、SCSS、SVG、Bash、C、C#、C++、clojure、CoffeeScript、Dart、Diff、EJS、Embedded Ruby、Groovy、Handlebars、Haskell、Haxe、Java、JSON、Lua、Markdown、Markdown (GitHub)、Perl、属性、Python、RDF Turtle、Ruby、Scala、SQL、Stylus、文本、VB、VBScript、XML 和 YAML。
您可直接从“代码”视图中的状态栏更改不同文件类型的语法高亮显示。
软件特色
1、字体大小调整
在不离开“代码”视图的情况下,使用以下键盘快捷键调整字体大小:
Ctrl++(Win) 或 Cmd++(Mac) 可增大字体大小
Ctrl+-(Win) 或 Cmd+-(Mac) 可减小字体大小
Ctrl+0(Win) 或 Cmd+0(Mac) 可重置为默认字体大小
2、CSS 预处理器支持
Dreamweaver 目前支持常用的 CSS 预处理器(如 Sass、Less 和 SCSS),提供完整的代码着色、代码提示和编译功能,可帮助您节省时间并生成更简洁的代码。
3、在浏览器中实时预览
无需手动刷新浏览器,即可在浏览器中快速实时预览代码更改。Dreamweaver 现已与您的浏览器连接,因此无需重新加载页面即可在浏览器中快速显示更改。
方法
1、用户可以直接通过此网站下载对应的安装包,然后即可进行解压,双击程序即可将其打开

2、双击后,即可弹出对应的用户界面,整个用户界面的功能模块分布非常清晰

使用说明
使用实时搜索可根据文件名或文件中存在的文本查找文件。在“ 文件”面板中选择的站点用于搜索。如果面板中没有选择站点,则搜索选项不会出现。
实时搜索在Mac OS中使用Spotlight API。应用于Spotlight首选项的所有自定义项也将用于实时搜索。Spotlight在您的计算机上显示与搜索查询匹配的所有文件。实时搜索会在“ 文件”面板中当前选择的站点的本地根文件夹中搜索文件。
选择“ 编辑” >“ 实时搜索”。或者,使用CMD + SHIFT + F。焦点设置为“ 文件”面板中的“实时搜索”文本框。
在文本框中输入单词或短语。在文本框中输入文本时,将显示结果。
匹配文件最多显示10个符合搜索条件的文件名。如果有10个以上的匹配文件,则显示消息“找到10个以上结果”。如果在显示的选项中找不到所需的文件,请优化搜索条件。
匹配文本显示最多10个文件,这些文件包含与您输入的单词或短语匹配的文本。有关更多选项,请单击全部查找。结果显示在“ 搜索”面板中。
当您将鼠标光标移到搜索结果上时,将显示带有文件根相对路径的工具提示。按Enter,或单击项目打开文件。
对于包含匹配文本的文件,突出显示该文本的第一个实例。使用Cmd + G导航到其他实例。
注意:
要关闭实时搜索结果面板,请在面板外部单击,或按Escape / Esc
显示Web应用程序开发面板
从“插入”面板的“类别”弹出菜单中选择“数据”类别,以显示一组按钮,可用于向页面添加动态内容和服务器行为。
出现的按钮的数量和类型取决于在“文档”窗口中打开的文档类型。将鼠标移到图标上可以显示描述该按钮功能的工具提示。
“插入”面板包含用于将以下项目添加到页面的按钮:
记录集
动态文字或表格
记录导航栏
如果切换到“代码”视图(“视图”>“代码”),则其他面板可能会出现在其自己的“插入”面板类别中,从而允许您在页面中插入代码。例如,如果在“代码”视图中查看ColdFusion页面,则“插入”面板的CFML类别中将提供CFML面板。
几个面板为您提供了创建动态页面的方法:
选择“绑定”面板(“窗口”>“绑定”)以定义页面动态内容的来源,并将内容添加到页面。
选择“服务器行为”面板(“窗口”>“服务器行为”)以将服务器端逻辑添加到动态页面。
选择“数据库”面板(“窗口”>“数据库”)以浏览数据库或创建数据库连接。
选择“组件”面板(“窗口”>“组件”)以检查,添加或修改ColdFusion组件的代码。
注意:
仅在打开ColdFusion页面时,才会启用“组件”面板。
服务器行为是在设计时插入动态页并在运行时在服务器上执行的指令集。
在Dreamweaver中查看数据库
连接到数据库后,可以在Dreamweaver中查看其结构和数据。
打开“数据库”面板(“窗口”>“数据库”)。
“数据库”面板显示您为其创建连接的所有数据库。如果要开发ColdFusion站点,则面板将显示所有具有ColdFusion管理员中定义的数据源的数据库。
注意:
Dreamweaver将查看您为当前站点定义的ColdFusion服务器。
如果面板中没有数据库,则必须创建数据库连接。
要显示数据库中的表,存储过程和视图,请单击列表中连接旁边的加号(+)。
要显示表中的列,请单击表名称。
列图标反映数据类型并指示表的主键。
要查看表中的数据,请右键单击(Windows)或按住Control单击(Macintosh)列表中的表名称,然后从弹出菜单中选择“查看数据”。
在浏览器中预览动态页面
Web应用程序开发人员通常通过经常在Web浏览器中检查页面来调试其页面。您可以在浏览器中快速查看动态页面,而无需先手动将其上传到服务器(按F12)。
要预览动态页面,必须完成“站点定义”对话框的“测试服务器”类别。
您可以指定Dreamweaver使用临时文件而不是原始文件。使用此选项,Dreamweaver会在Web服务器上运行页面的临时副本,然后在浏览器中显示它。(Dreamweaver然后从服务器中删除临时文件。)要设置此选项,请选择“编辑”>“首选项”>“在浏览器中预览”。
“在浏览器中预览”选项不会上载相关页面(例如结果或详细信息页面),相关文件(例如图像文件)或服务器端包含文件。要上载丢失的文件,请选择“窗口”>“站点”以打开“站点”面板,在“本地文件夹”下选择文件,然后单击工具栏中的蓝色向上箭头以将文件复制到Web服务器文件夹。
限制Dreamweaver中显示的数据库信息
大型数据库系统(如Oracle)的高级用户应在设计时限制Dreamweaver检索和显示的数据库项目的数量。Oracle数据库可能包含Dreamweaver在设计时无法处理的项目。您可以在Oracle中创建一个架构,并在Dreamweaver中使用它来在设计时过滤掉不必要的项目。
注意:
您不能在Microsoft Access中创建架构或目录。
其他用户可能会受益于限制Dreamweaver在设计时检索的信息量。一些数据库包含数十个甚至数百个表,您可能不希望在工作时不列出所有表。模式或目录可以限制在设计时检索的数据库项目的数量。
必须先在数据库系统中创建架构或目录,然后才能在Dreamweaver中应用它。请咨询数据库系统文档或系统管理员。
注意:
如果要开发ColdFusion应用程序或使用Microsoft Access,则不能在Dreamweaver中应用架构或目录。
在Dreamweaver中打开一个动态页面;然后打开“数据库”面板(“窗口”>“数据库”)。
如果存在数据库连接,请在列表中右键单击(Windows)或按住Control键单击(Macintosh),然后从弹出菜单中选择“编辑连接”。
如果连接不存在,请单击面板顶部的加号(+)按钮并创建它。
在连接对话框中,单击“高级”。
指定您的架构或目录,然后单击“确定”。
为ColdFusion存储过程和ASP命令设置属性检查器
修改所选的存储过程。可用选项因服务器技术而异。
编辑任何选项。在检查器中选择新选项时,Dreamweaver将更新页面。
输入名称选项
当Dreamweaver遇到无法识别的输入类型时,将显示此属性检查器。通常,这是由于键入错误或其他数据输入错误而发生的。
如果将“属性”检查器中的字段类型更改为Dreamweaver可以识别的值(例如,如果您纠正了拼写错误),则“属性”检查器将更新以显示所识别类型的属性。在属性检查器中设置以下任何选项:
输入名称为该字段分配一个名称。此框为必填项,并且名称必须唯一。
类型设置字段的输入类型。此框的内容反映了HTML源代码中当前显示的输入类型值。
值设置字段的值。
参量打开“参数”对话框,以便您可以查看字段的当前属性以及添加或删除属性。
在Dreamweaver中,术语“网站”是指属于网站的文档的本地或远程存储位置。Dreamweaver站点提供了一种组织和管理所有Web文档,将站点上传到Web服务器,跟踪和维护链接以及管理和共享文件的方法。您应该定义一个站点以充分利用Dreamweaver功能。
Adobe Dreamweaver网站是您网站中所有文件和资产的集合。您可以在计算机上创建网页,将其上传到Web服务器,并通过在每次保存更新文件时传输更新文件来维护站点。您还可以编辑和维护在没有Dreamweaver的情况下创建的网站。
为什么要定义Dreamweaver网站
您可以在Dreamweaver中工作,而无需设置(或定义)网站。
但是,定义站点有很多好处:
它有助于防止断开的链接,并在移动或重命名文件时自动在站点范围内更新文件。
它可以帮助您执行站点查找和替换操作,从而大大提高了生产率。
它可以帮助您轻松发布站点,以及在本地硬盘驱动器和Web或登台服务器上的远程文件之间同步文件。
为了充分利用Dreamweaver的功能,请先定义一个站点。
Dreamweaver网站的组成部分
在Dreamweaver中,站点组织与站点相关联的本地计算机上的所有文档,并允许您跟踪和维护链接,管理文件以及将站点文件传输到Web服务器。
一个Dreamweaver站点由多达三个部分或文件夹组成,具体取决于您的开发环境和所开发的网站类型:
本地文件夹:这是您的工作目录,通常是硬盘驱动器上的文件夹。Dreamweaver将此文件夹称为本地站点根目录。该文件夹也可以位于网络服务器上。
远程文件夹:这是您在运行Web服务器的计算机上存储文件的位置。Web服务器通常(但并非总是)是使您的站点在Web上公开可用的计算机。
创建或更新站点后,可以将站点发布到Internet上的远程服务器,并保留本地副本以在必要时更新文件。
测试文件夹:这是Dreamweaver处理动态页面的文件夹。如果您具有动态表单和PHP内容,则可以为您的站点设置测试文件夹。
注意:
要定义Dreamweaver站点,只需要设置一个本地文件夹。要将文件传输到Web服务器或开发Web应用程序,还必须添加有关远程站点和测试服务器的信息。
了解本地和远程文件夹结构
当您要使用Dreamweaver连接到远程文件夹时,可以在“站点设置”对话框的“服务器”类别中指定远程文件夹。您指定的远程文件夹(也称为“主机目录”)应对应于Dreamweaver站点的本地根文件夹。(本地根文件夹是Dreamweaver站点的顶级文件夹。)远程文件夹(如本地文件夹)可以有任何标题,但通常,Internet服务提供商(ISP)为单个用户帐户命名顶级远程文件夹public_html ,pub_html或类似内容。如果您负责自己的远程服务器,并且可以根据需要命名远程文件夹,则本地根文件夹和远程文件夹应使用相同的名称。
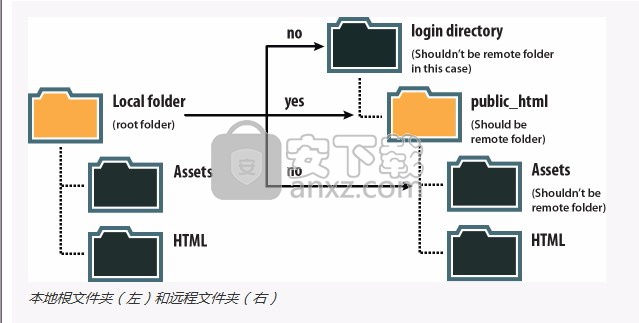
下面的示例在左侧显示一个示例本地根文件夹,在右侧显示一个示例远程文件夹。本地计算机上的本地根文件夹直接映射到Web服务器上的远程文件夹,而不映射到任何远程文件夹的子文件夹或目录结构中远程文件夹上方的文件夹。

本地根文件夹(左)和远程文件夹(右)
注意:
上面的示例说明了本地计算机上的一个本地根文件夹,以及远程Web服务器上的一个顶级远程文件夹。但是,如果要在本地计算机上维护许多Dreamweaver站点,则远程服务器上将需要数量相等的远程文件夹。在这种情况下,上面的示例将不适用,您将在public_html文件夹中创建不同的远程文件夹,然后将它们映射到本地计算机上的相应本地根文件夹。
首次建立远程连接时,Web服务器上的远程文件夹通常为空。然后,当您使用Dreamweaver上传本地根文件夹中的所有文件时,远程文件夹中将填充所有Web文件。远程文件夹和本地根文件夹的目录结构应始终相同。(也就是说,本地根文件夹中的文件和文件夹与远程文件夹中的文件和文件夹之间始终应该一一对应。)如果远程文件夹的结构与结构不匹配在本地根文件夹中,Dreamweaver将文件上传到错误的位置,这些位置对于站点访问者而言可能不可见。此外,当文件夹和文件结构不同步时,图像和链接路径很容易中断。
Dreamweaver可以连接到远程文件夹,该文件夹必须存在。如果您没有指定的文件夹充当Web服务器上的远程文件夹,请创建一个文件夹,或请ISP的服务器管理员为您创建一个文件夹。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






