
Dreamweaver CC 2018
附带安装教程- 软件大小:661.66 MB
- 更新日期:2020-01-14 18:08
- 软件语言:简体中文
- 软件类别:编程工具
- 软件授权:免费版
- 软件官网:待审核
- 适用平台:WinXP, Win7, Win8, Win10, WinAll
- 软件厂商:

软件介绍 人气软件 下载地址
Dreamweaver cc 2018是一款针对原程序而开发的网页代码编辑工具,它被大神,用户现在使用它不会受到付费提示以及被功能现在,它可以让您拥有与原程序一样的服务,从而提高用户的使用体验;在此版本中,新增了对Git的支持,可以更加有效的测试与远程存储库的连接,现在,用户可以直接从程序界面中检查与远程Git存储库的连接;新增合并冲突指标,当您在Git中合并分支时,如果发生冲突,合并冲突指示器现在将显示在Git面板中,文件旁边的感叹号图标表明该文件有冲突;Dreamweaver中的欢迎屏幕可用于快速访问您的最新文件和入门模板,此外,新屏幕还具有工作选项卡和学习选项卡;请注意屏幕右上角的搜索图标,键入搜索查询时,应用程序将显示与搜索查询匹配的最新文件,Creative Cloud资产,帮助链接和库存图像;需要的用户可以下载体验

新版功能
1、Git支持,Dreamweaver 现已支持Git,因此可在该应用程序内管理所有源代码。
2、主题有Monaki 款和经典款,提供与2015版中代码相近的颜色,让代码更易于阅读。
3、2018现已与新版CEF相集成,可以在代码视图和实时视图中查看自定义HTML和 CSS属性。
4、Dw cc2018支持PHP 7,使用最受欢迎的最新版Web脚本语言创建动态网页和服务。
5、改进了查找和替换,使用新的查找栏,您可以在代码中快速搜索简单文本、标签或代码元素,且不会遮挡屏幕。
6、Cc2018针对HiDPI显示器进行了优化,可以正确地缩放和显示字体和对话框界面。
7、在多个显示器上可以显示Dreamweaver,扩大工作区。
软件特色
1、适用于 Windows 的 HiDPI 支持
利用针对 HiDPI 进行了优化的显示器,更好地缩放和显示字体、图标、对话框和菜单。

2、适用于 Windows 的多显示器支持
现在,您可以通过在多个显示器上显示网页,来扩大您的工作区。

3、经过重新设计的新式 UI
一个精简且整洁的界面,您可以在该界面上自定义工作区,使其仅显示进行编码时需要使用的工具。

4、Git 持
与 Git 支持轻松协作。在 Dreamweaver 中管理您的所有源代码,并直接在 Git 面板中执行所有常见操作。从而扩大您的工作区。例如,将某个文档窗口拖出应用程序框,并在第二个显示器中查看它。

方法
1、用户可以点击本网站提供的下载路径下载得到对应的程序安装包

2、只需要使用解压功能将压缩包打开,双击主程序即可进行安装,点击忽略后就点击安装按钮


3、可以根据自己的需要点击浏览按钮将应用程序的安装路径进行更改

4、弹出应用程序安装进度条加载界面,只需要等待加载完成即可

5、根据提示点击安装,弹出程序安装完成界面,点击完成按钮即可

6、然后打开程序安装路径即可双击程序打开,如果出现电脑系统数据丢失,则可以更新系统解决

使用说明
常见的Dreamweaver面板
您在Dreamweaver中使用许多面板。这里介绍一些常用的面板。
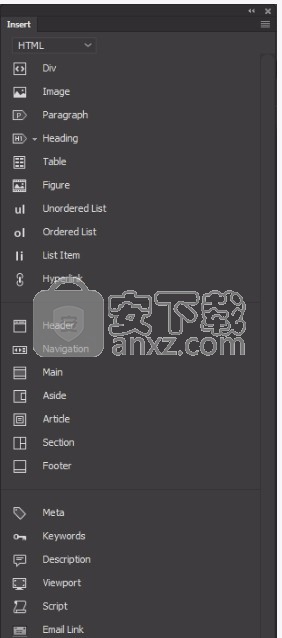
插入面板概述
“ 插入”面板(“窗口”>“插入”)包含用于创建和插入表格,图像和链接等对象的按钮。这些按钮分为几个类别,您可以通过从顶部的下拉列表中选择所需的类别来进行切换。

插入面板
某些类别的按钮带有弹出菜单。当您从弹出菜单中选择一个选项时,它将成为该按钮的默认操作。例如,如果你选择换行 从字 按钮的弹出式菜单,下一次你单击该字按钮,Dreamweaver会插入一个换行符。每当您从弹出菜单中选择一个新选项时,该按钮的默认操作都会更改。
“ 插入”面板按以下类别组织:
的HTML使您可以创建和插入最常用的HTML元素,例如div标签和对象(例如图像和表格)。
形成包含用于创建表单和插入表单元素(例如搜索,月份和密码)的按钮。
范本使您可以将文档另存为模板,并将特定区域标记为可编辑,可选,重复或可编辑的可选区域。
自举组件包含Bootstrap组件,以提供导航,容器,下拉菜单以及更多您可以在响应项目中使用的组件。
jQuery Mobile包含用于构建使用jQuery Mobile的网站的按钮。
jQuery UI使您可以插入jQuery UI元素,例如手风琴,滑块和按钮。
收藏夹使您可以在一个常用的位置对最常用的“ 插入”面板按钮进行分组和组织。
注意:
如果您正在使用某些类型的文件,例如XML,JavaScript,Java和CSS,则“插入”面板和“设计”视图选项将变灰,因为您无法将项目插入这些代码文件中。
插入物件
要使用“插入”面板插入对象:
从“插入”面板的“类别”弹出菜单中选择适当的类别。
请执行以下任一操作:
单击对象按钮或将按钮的图标拖到“文档”窗口中(进入“设计”,“实时”或“代码视图”)。
单击按钮上的箭头,然后从菜单中选择一个选项。
根据对象的不同,可能会出现一个相应的对象插入对话框,提示您浏览到文件或为对象指定参数。或者,Dreamweaver可以将代码插入文档中,或者打开标签编辑器或面板以供您在插入代码之前指定信息。
对于某些对象,如果在“设计”视图中插入对象,则不会出现对话框,但是,如果在“代码”视图中插入对象,则将显示标签编辑器。对于一些对象,在“设计”视图中插入对象会使Dreamweaver在插入对象之前切换到“代码”视图。
编辑插入面板首选项
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
在“首选项”对话框的“常规”类别中,取消选择“在插入对象时显示对话框”,以在插入对象(例如图像,表格,脚本和标题元素)时按住对话框,或者按住Control键(Windows)或Option键( Macintosh)。
注意:
当您在禁用此选项的情况下插入对象时,将为该对象提供默认属性值。插入对象后,使用属性检查器更改对象属性。
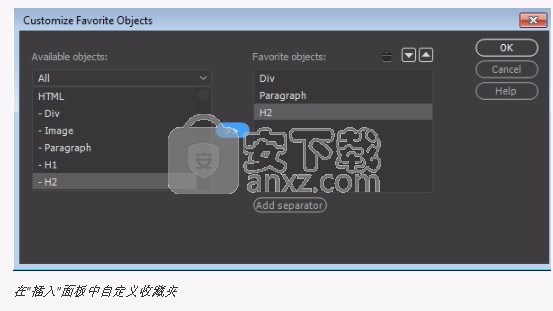
在“插入”面板的“收藏夹”类别中添加,删除或管理项目
在“插入”面板中选择任何类别。
在出现按钮的区域中右键单击(Windows)或按住Control单击(Macintosh),然后选择“自定义收藏夹”。
在“习惯使用的收藏夹对象”对话框中,根据需要进行更改,然后单击“确定”。
要添加对象,请在左侧的“可用对象”窗格中选择一个对象,然后单击两个窗格之间的箭头,或在“可用对象”窗格中双击该对象。

在“插入”面板中自定义收藏夹
注意:
您可以一次添加一个对象。您不能选择类别名称(例如“通用”)来将整个类别添加到收藏夹列表中。
要删除对象或分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格上方的“删除收藏夹对象列表中的选定对象”按钮。
要移动对象,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格上方的“向上”或“向下”箭头按钮。
要在对象下方添加分隔符,请在右侧的“收藏夹对象”窗格中选择一个对象,然后单击窗格下方的“添加分隔符”按钮。
如果您不在“插入”面板的“收藏夹”类别中,请选择该类别以查看更改。
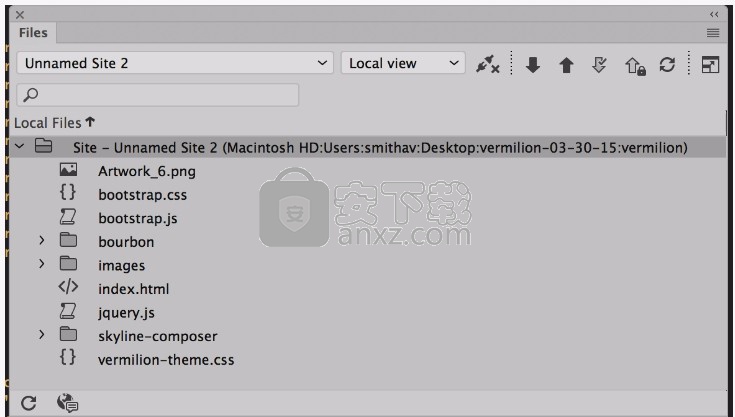
文件面板概述
使用“ 文件”面板查看和管理Dreamweaver站点上的文件。
您可以使用“文件”面板查看文件和文件夹,检查它们是否与Dreamweaver站点相关联,以及执行标准的文件维护操作,例如打开和移动文件。
“文件”面板还可以帮助您管理文件以及在远程服务器之间进行文件传输。

文件面板
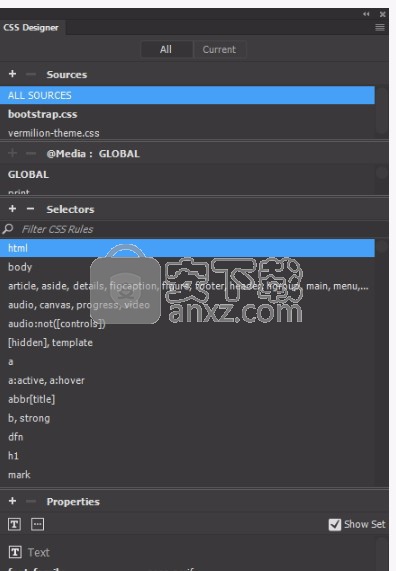
CSS设计器
CSS Designer面板(Windows > CSS Designer)是一个CSS属性检查器,可让您“直观地”创建CSS样式,文件和设置属性以及媒体查询。
您可以使用Ctrl / Cmd + Z来撤消,或使用Ctrl / Cmd + Y来重做在CSS Designer中执行的所有操作。所做的更改会自动反映在Live View中,并且相关的CSS文件也会刷新。为了让您知道相关文件已更改,受影响的文件的选项卡突出显示了一段时间(约8秒)。

CSS Designer面板
CSS Designer面板包含以下窗格和选项:
全部 列出与当前文档关联的所有CSS,媒体查询和选择器。您可以过滤所需的CSS规则并修改属性。您也可以使用此模式开始创建选择器或媒体查询。
此模式对选择不敏感。这意味着,当您在页面上选择一个元素时,关联的选择器,媒体查询或CSS不会在CSS Designer中突出显示。
当前 列出当前文档的“设计”或“实时”视图中任何选定元素的所有计算样式。在“代码”视图中为CSS文件使用此模式时,将显示焦点选择器的所有属性。
此模式是上下文相关的。使用此选项可以编辑与文档中选定元素关联的选择器的属性。
来源 列出与文档关联的所有CSS样式表。使用此窗格,可以创建CSS并将其附加到文档,或在文档中定义样式。
@Media 列出在“源”窗格中选择的源中的所有媒体查询。如果未选择特定的CSS,则此窗格显示与文档关联的所有媒体查询。
选择器 列出在“源”窗格中选择的源中的所有选择器。如果您还选择媒体查询,则此窗格将缩小该媒体查询的选择器列表。如果未选择CSS或媒体查询,此窗格将显示文档中的所有选择器。
当您在@Media窗格中选择Global时,将显示所选源的媒体查询中未包括的所有选择器。
属性 显示可以为指定选择器设置的属性。
如果在CSS Designer中折叠或展开窗格,则会在会话中记住窗格的大小。“源”和“媒体”窗格将保持自定义大小,直到您再次更改其大小。
注意: 选择页面元素时,将在“选择器”窗格中选择最特定的选择器。要查看特定选择器的属性,请在窗格中单击该选择器的名称。
要查看所有选择器,可以在“源”窗格中选择“所有源”。要查看所选源中不属于任何媒体查询的选择器,请在@Media窗格中单击“全局”。
视觉指南概述
Dreamweaver提供了几种可视化指南,以帮助您设计文档并大致预测它们在浏览器中的显示方式。您可以执行以下任一操作:
立即将“ 文档”窗口对齐到所需的窗口大小,以查看元素在页面上的放置方式。
将跟踪图像用作页面背景,以帮助您复制在插图或图像编辑应用程序(例如Adobe®Photoshop®或Adobe®Fireworks®)中创建的设计。
使用标尺和指南提供视觉提示,以精确定位和调整页面元素的大小。
使用网格可以精确定位和调整绝对定位的元素(AP元素)的大小。
页面上的网格标记可帮助您对齐AP元素,启用捕捉后,AP元素在移动或调整大小时会自动捕捉到最近的网格点。(其他对象,例如图像和段落,不会捕捉到网格。)无论网格是否可见,捕捉都会起作用。
放大和缩小页面
Dreamweaver使您可以在“文档”窗口中增加放大率(放大),以便可以检查图形的像素精度,更轻松地选择小项目,设计带有小文本的页面,设计大页面等等。
要放大或缩小页面,请选择“视图”>“设计视图选项”>“放大率”,然后选择任何可用的放大率选项。
您可以从各种放大选项中进行选择。您还可以选择:
适合选择-选择一个对象或文本,然后选择此选项以用选择填充“文档”窗口。
全部适合-用整个页面填充“文档”窗口
适合宽度-用页面的整个宽度填充“文档”窗口
注意:
您也可以通过按Control + =(Windows)或Command + =(Macintosh)来放大而不使用“缩放”工具。您也可以通过按Control +-(Windows)或Command +-(Macintosh)来缩小而不使用“缩放”工具。
设置Dreamweaver的常规首选项
选择编辑>首选项(Windows)或Dreamweaver>首选项(Macintosh)。
设置以下任何选项:
在标签中打开文档 在带有选项卡的单个窗口中打开所有文档,这些选项卡使您可以在文档之间切换(仅Mac)。
显示开始屏幕 当您启动Dreamweaver或没有打开任何文档时,显示Dreamweaver欢迎屏幕。
在启动时重新打开文档 打开关闭Dreamweaver时打开的所有文档。如果未选择此选项,则Dreamweaver在启动时将显示“欢迎”屏幕或空白屏幕(取决于“显示欢迎屏幕”设置)。
打开只读文件时警告打开只读 (锁定)文件时向您发出警报。选择解锁/签出文件,查看文件或取消。
启用相关文件使 您可以查看哪些文件已连接到当前文档(例如CSS或JavaScript文件)。Dreamweaver在文档顶部为每个相关文件显示一个按钮,如果单击该按钮,则打开文件。
发现动态相关文件使 您可以选择动态相关文件是自动显示还是在手动交互后显示在“相关文件”工具栏中。您也可以选择禁用发现动态相关文件。
移动文件时更新链接 确定在站点中移动,重命名或删除文档时会发生什么。将此首选项设置为始终自动更新链接,从不更新链接或提示您执行更新。
插入对象时显示对话框 确定使用插入面板或“插入”菜单插入图像,表格,Shockwave电影和某些其他对象时,Dreamweaver是否提示您输入其他信息。如果关闭此选项,则对话框不会出现,并且您必须使用属性检查器来指定图像的源文件,表中的行数等等。对于翻转图像和Fireworks HTML,无论此选项设置如何,插入对象时始终会出现一个对话框。(要临时覆盖此设置,请在创建和插入对象时按住Control键单击(Windows)或Command键单击(Macintosh)。)
启用双字节内联输入 如果使用的开发环境或语言工具包简化了双字节文本(例如日语字符),则可以在文档窗口中直接输入双字节文本。取消选择此选项时,将出现一个文本输入窗口,用于输入和转换双字节文本。接受后,文本将显示在“文档”窗口中。
标题后切换到普通段落 指定在“设计”或“实时”视图的标题段落末尾按Enter键(Windows)或Return键(Macintosh)创建带有p标签的新段落。(标题段落是带有诸如h1或h2之类的标题标记的段落。)禁用此选项后,在标题段落的末尾按Enter或Return将创建一个带有相同标题标记的新段落(允许您执行以下操作)连续输入多个标题,然后返回并填写详细信息)。
允许多个连续空格 指定在“设计”或“实时”视图中键入两个或多个空格将创建在浏览器中显示为多个空格的不间断空格。(例如,您可以像在打字机上一样在句子之间键入两个空格。)此选项主要用于习惯于在文字处理器中键入内容的人。禁用该选项时,会将多个空格视为单个空格(因为浏览器将多个空格视为单个空格)。
使用和代替和 指定Dreamweaver在您执行通常会应用b标签的操作时应用强标签,并在您执行会执行b操作的操作时应用em标签。通常应用i标签。此类操作包括在HTML模式下单击文本属性检查器中的粗体或斜体按钮,然后选择格式>样式>粗体或格式>样式>斜体。要在文档中使用b和i标签,请取消选择此选项。
注意:万维网联盟不鼓励使用b和i标签;strong和em标签比b和i标签提供更多的语义信息。
标记中放置可编辑区域时发出警告 指定何时保存在段落或标题标记中具有可编辑区域的Dreamweaver模板时是否显示警告消息。该消息告诉您,用户将无法在该区域中创建更多的段落。默认情况下启用。
将撤消操作限制为活动文档将撤消操作限制为当前正在编辑的文件。例如,如果您正在编辑CSS文件,则可以撤消仅对CSS文件所做的更改。
但是,如果禁用此复选框,则HTML源代码和所有相关CSS文件将使用单个撤消历史记录,并且无论使用HTML代码还是使用相关CSS文件,都可以撤消操作。
历史记录步骤的最大数量 确定Dreamweaver记住的步骤数。(默认值对于大多数用户应该足够。)如果您超过了给定的步骤数,则最早的步骤将被丢弃。
拼写字典 列出可用的拼写字典。如果词典包含多个方言或拼写约定(例如,美式英语和英式英语),则在“词典”弹出菜单中分别列出这些方言。
在Dreamweaver中为文档设置字体首选项
文档的编码决定了文档在浏览器中的显示方式。Dreamweaver的字体首选项可让您以所需的字体和大小查看给定的编码。但是,您在“字体首选项”对话框中选择的字体仅影响字体在Dreamweaver中的显示方式。它们不会影响文档在访问者浏览器中的显示方式。要更改字体在浏览器中的显示方式,您需要使用“属性”检查器或应用CSS规则来更改文本。
选择编辑>首选项(Windows)或Dreamweaver>首选项(Mac)。
从左侧的类别列表中选择字体。
从“字体设置”列表中选择一种编码类型(例如西欧或日语)。
注意:
要显示亚洲语言,您必须使用支持双字节字体的操作系统。
选择一种字体和大小以用于所选编码的每个类别。
注意:
要出现在字体弹出菜单中,必须在计算机上安装一种字体。例如,要查看日语文本,您必须安装日语字体。
比例字体Dreamweaver用于显示普通文本(例如,段落,标题和表格中的文本)的字体。默认值取决于系统的安装字体。对于大多数美国系统,默认值为Times New Roman 12 pt。(中)在Windows和Times 12点上。在Mac OS上。
固定字体Dreamweaver字体用于显示pre,code和tt标签内的文本。默认值取决于系统的安装字体。对于大多数美国系统,默认值为Courier New 10 pt。(小型)在Windows和Monaco 12 pt上。在Mac OS上。
代码查看用于出现在“代码”视图和“代码”检查器中的所有文本的字体。默认值取决于系统的安装字体。
自定义Dreamweaver突出显示颜色
使用“突出显示”首选项可自定义用于标识模板区域,库项目,第三方标签,布局元素和Dreamweaver中的代码的颜色。
选择编辑>首选项,然后选择突出显示类别。
在要更改其突出显示颜色的对象旁边,单击颜色框,然后使用颜色选择器选择新颜色,或输入一个十六进制值。
要为特定选项激活或禁用突出显示,请选择或取消选择“显示”选项。
人气软件
-

redis desktop manager2020.1中文 32.52 MB
/简体中文 -

s7 200 smart编程软件 187 MB
/简体中文 -

GX Works 2(三菱PLC编程软件) 487 MB
/简体中文 -

CIMCO Edit V8中文 248 MB
/简体中文 -

JetBrains DataGrip 353 MB
/英文 -

Dev C++下载 (TDM-GCC) 83.52 MB
/简体中文 -

TouchWin编辑工具(信捷触摸屏编程软件) 55.69 MB
/简体中文 -

信捷PLC编程工具软件 14.4 MB
/简体中文 -

TLauncher(Minecraft游戏启动器) 16.95 MB
/英文 -

Ardublock中文版(Arduino图形化编程软件) 2.65 MB
/简体中文


 Embarcadero RAD Studio(多功能应用程序开发工具) 12
Embarcadero RAD Studio(多功能应用程序开发工具) 12  猿编程客户端 4.16.0
猿编程客户端 4.16.0  VSCodium(VScode二进制版本) v1.57.1
VSCodium(VScode二进制版本) v1.57.1  aardio(桌面软件快速开发) v35.69.2
aardio(桌面软件快速开发) v35.69.2  一鹤快手(AAuto Studio) v35.69.2
一鹤快手(AAuto Studio) v35.69.2  ILSpy(.Net反编译) v8.0.0.7339 绿色
ILSpy(.Net反编译) v8.0.0.7339 绿色  文本编辑器 Notepad++ v8.1.3 官方中文版
文本编辑器 Notepad++ v8.1.3 官方中文版 






